目录
一、线程组
1、添加线程组
2、线程组设置
二、HTTP请求默认值
1、添加HTTP请求默认值
三、HTTP请求
1、添加HTTP请求
2、HTTP请求内容填写
3、参数填写:
四、HTTP信息头管理器
1、添加HTTP信息头管理器
2、内容填写
五、查看结果树
1、添加查看结果树
2、查看结果树的位置
六、断言
1、添加断言
2、断言填写
七:运行
八、清除
九、jmeter的参数化
方法1、通过csv做参数化
方法2、通过计数器做参数化
一、线程组
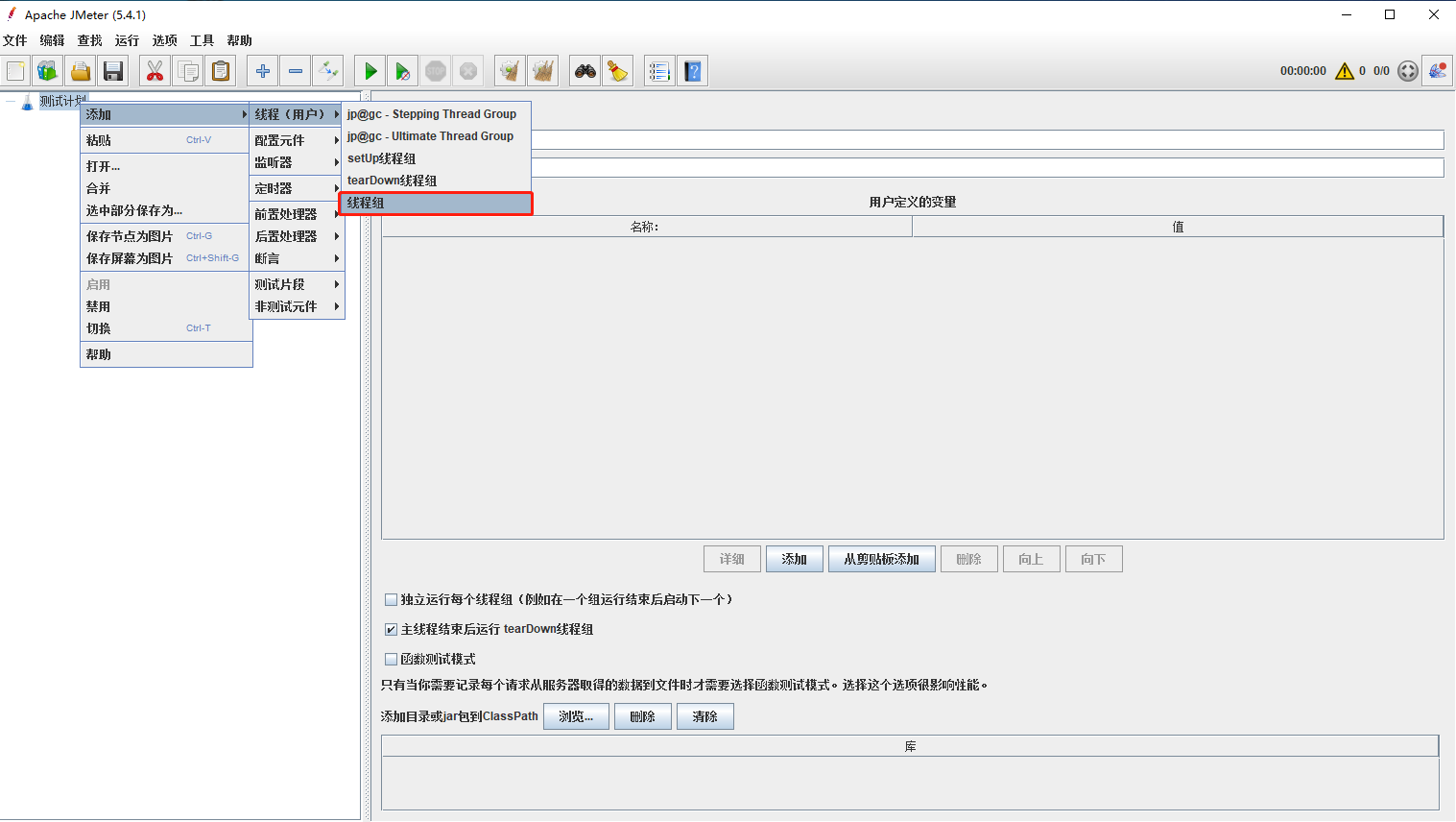
1、添加线程组
测试计划右键--添加--线程(用户)--线程组

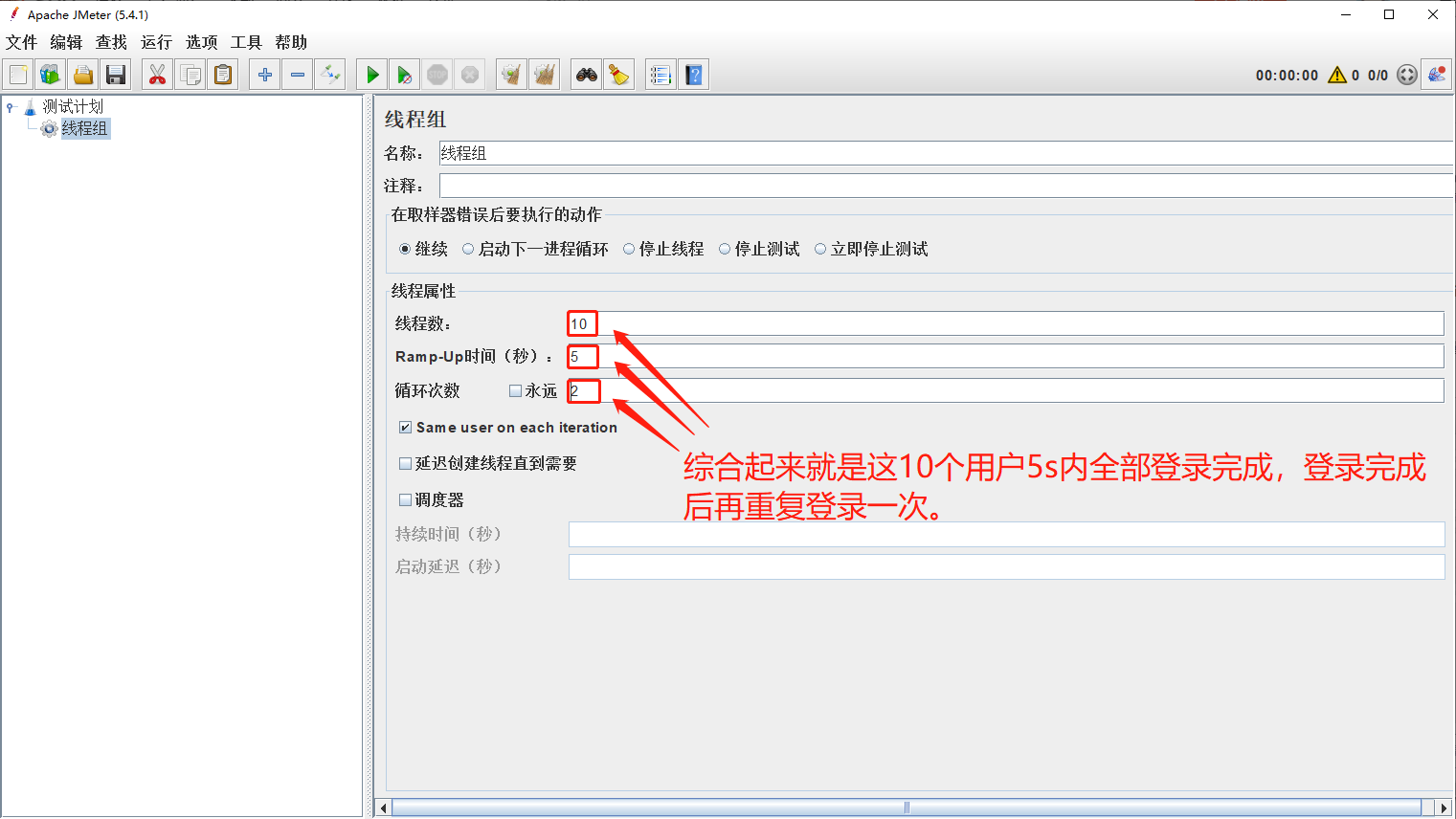
2、线程组设置
线程数:可以理解为许你用户数量,比如要模拟10个用户,这里就设置为10
Ramp-Up时间:这个时间是这10个用户多久执行完要测试的操作,比如要模拟10个用户5s执行完登录的操作,这里就设置为5,1s登录两个用户。
循环次数:这个是指这10个用户要执行多少次,比如设置为2,就是这10个用户要重复登录两次。

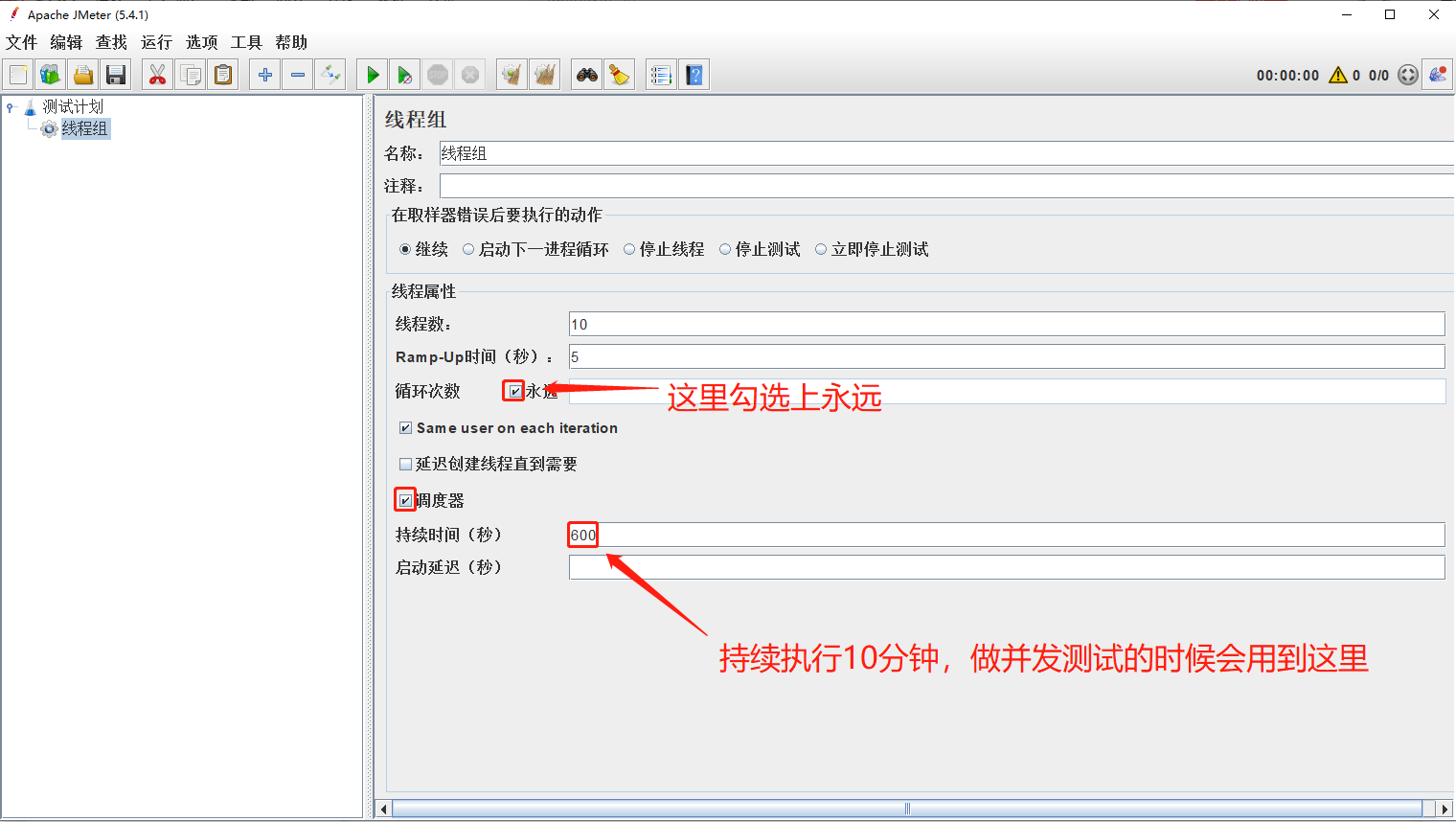
循环次数勾选为永远:就是这10个用户一直重复执行登录的操作
调度器:勾选调度器可以更加灵活的控制线程组执行的时间
持续时间:线程组执行时间,在该时间内,线程组会一直重复执行。

二、HTTP请求默认值
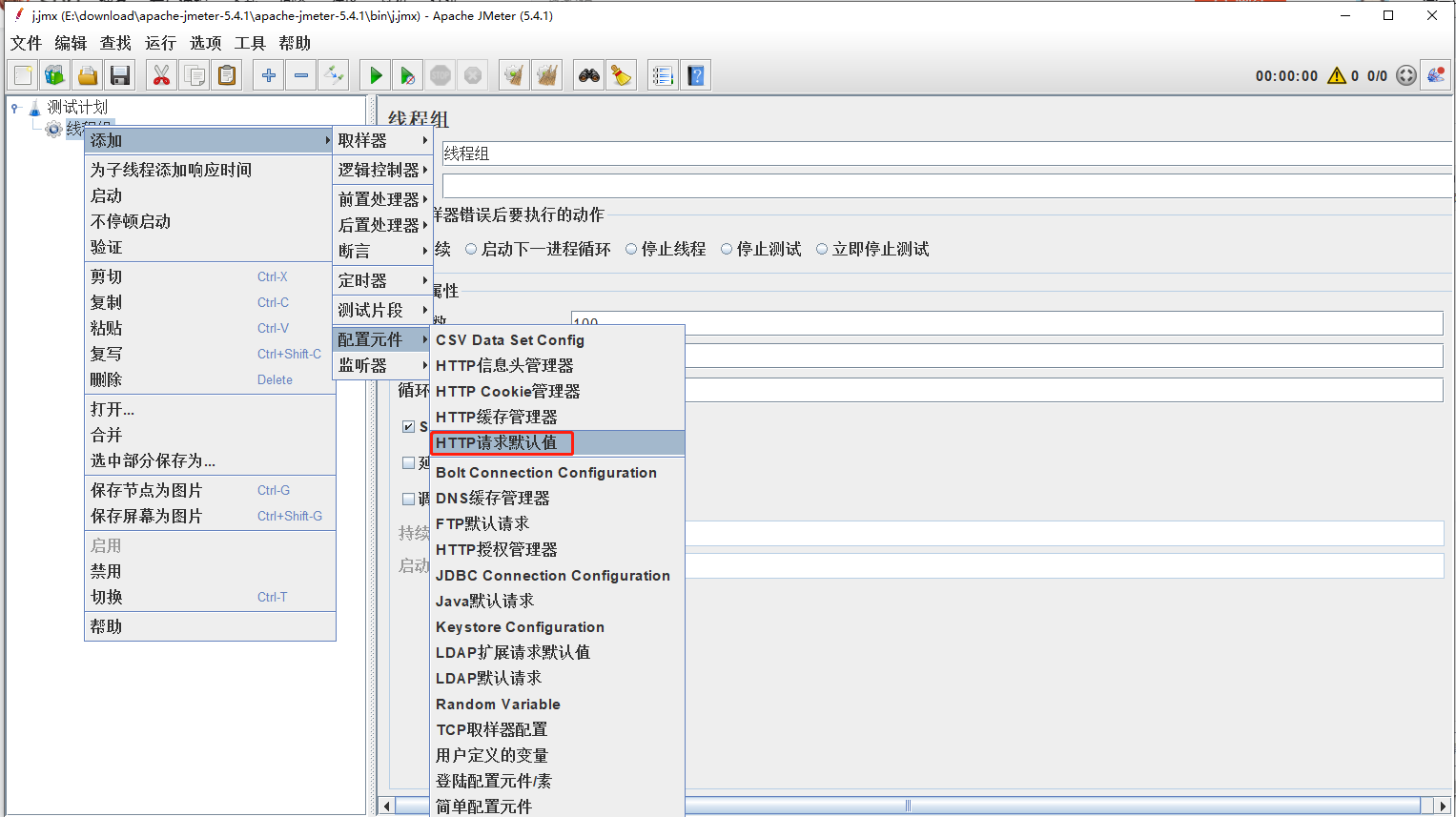
1、添加HTTP请求默认值
作用:可以填写请求协议、服务器地址等,放在线程组下面整个线程组的http请求会自动调用这些内容。
线程组右键--添加--配置原件--HTTP请求默认值

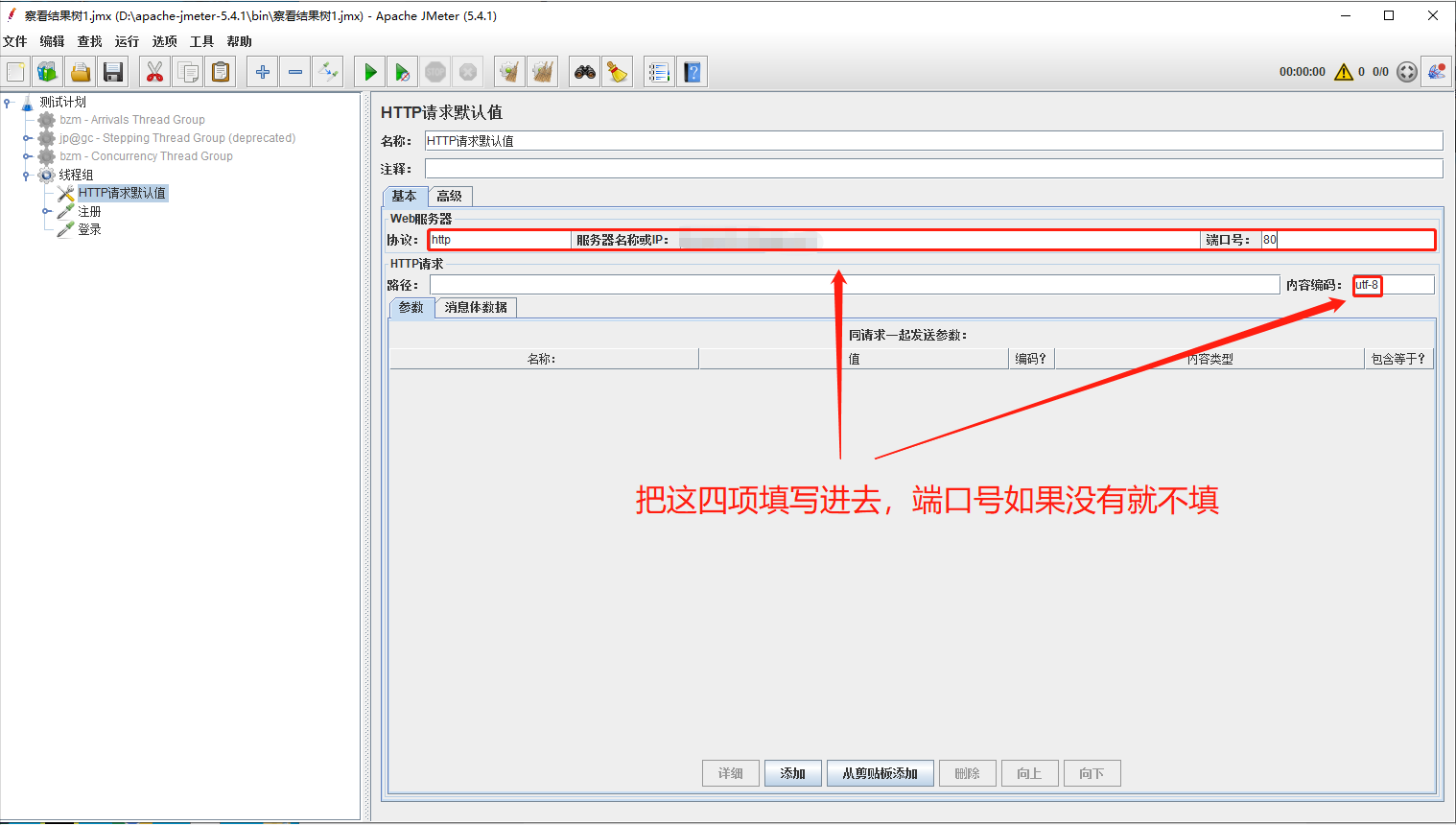
分别填写上协议、服务器地址、编码、端口号,后续的请求就不用填写这三项了。而且,如果想从测试环境切换到正式环境,直接再http请求默认值里面更换服务器地址就可以了。

三、HTTP请求
1、添加HTTP请求
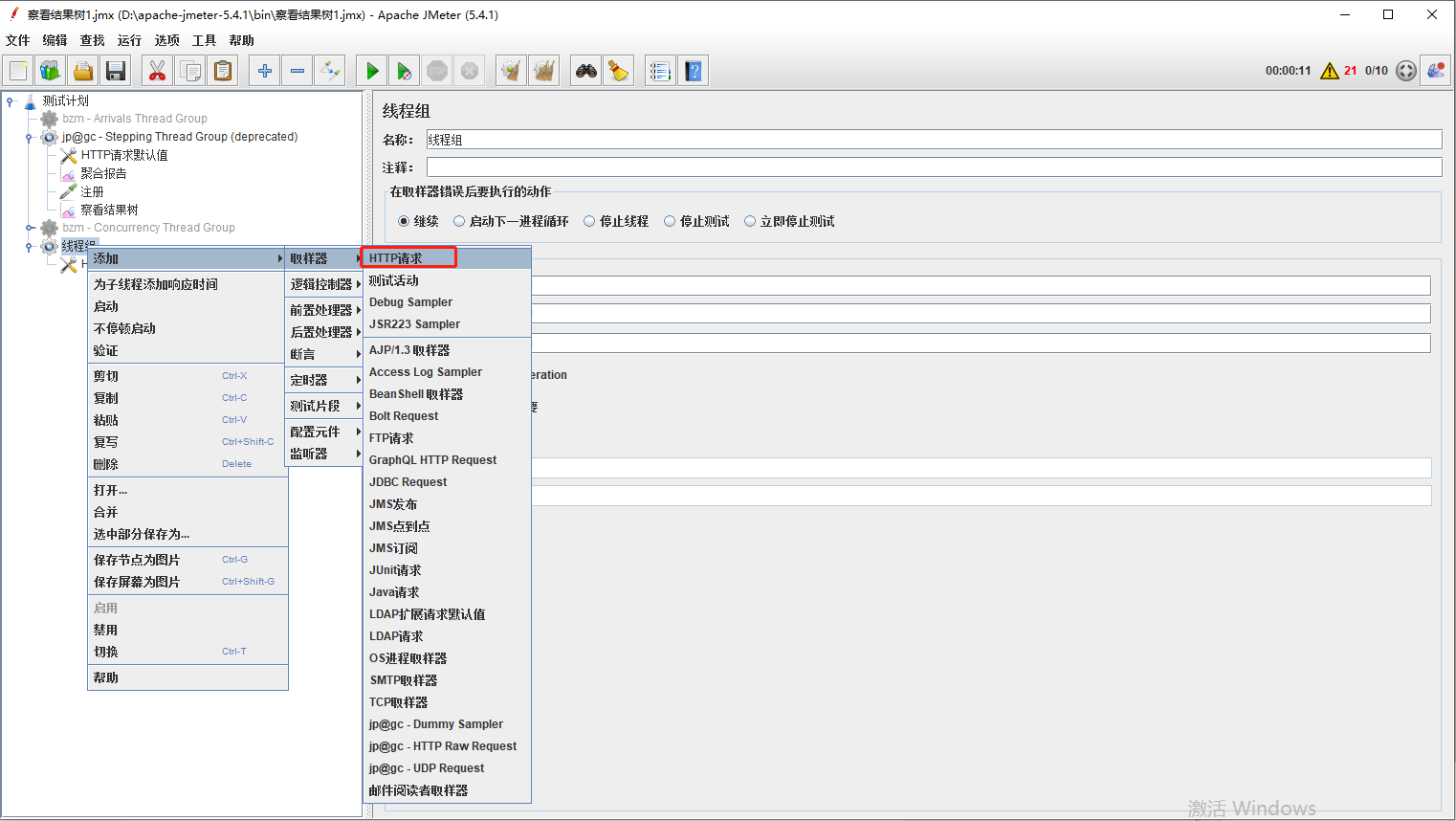
线程组右键--添加--取样器--HTTP请求

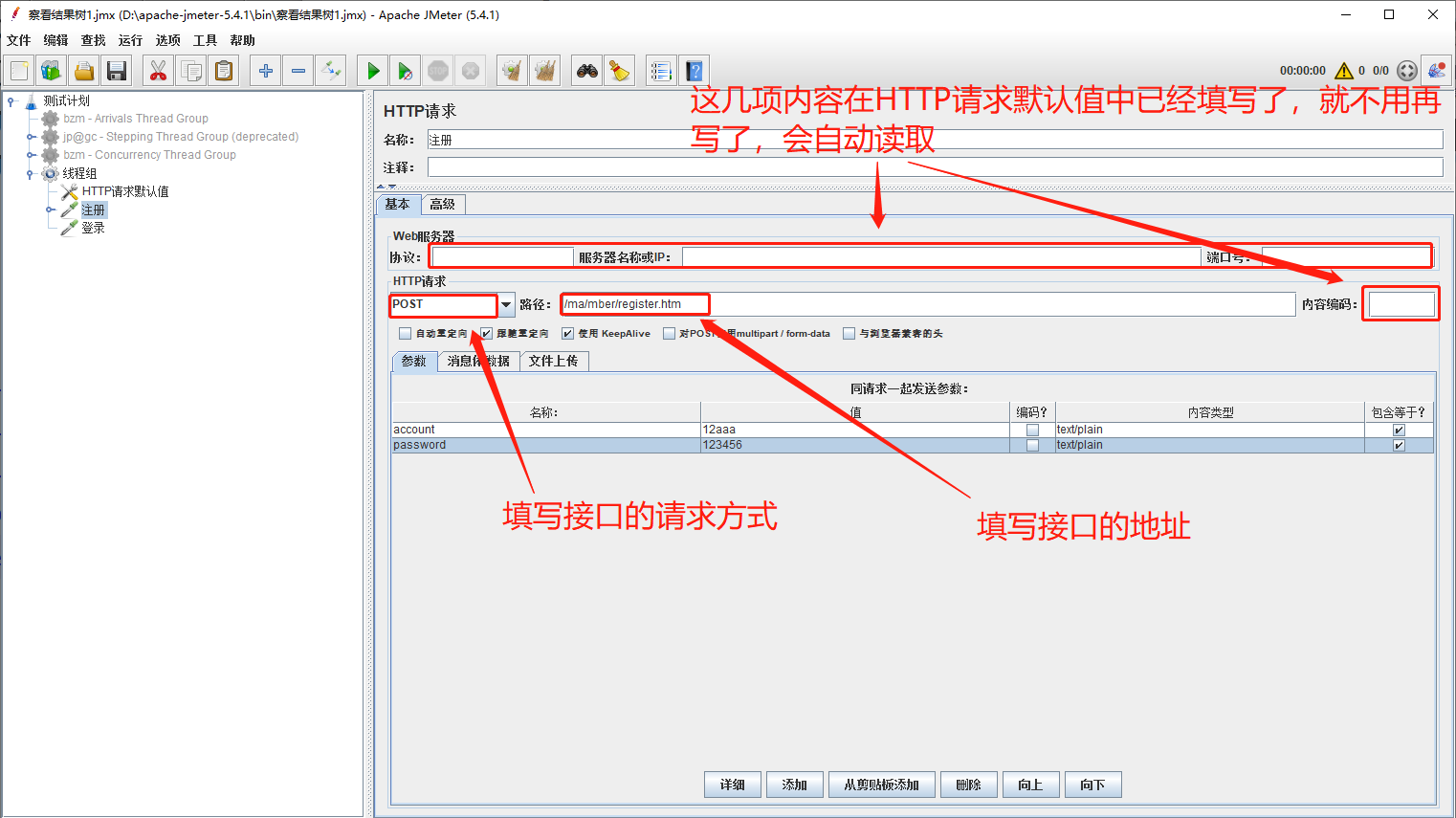
2、HTTP请求内容填写
名称:给这个接口起个名称,不然过两天就不知道这个接口是干什么的了。
注释:给这个接口加个相应的注释。
协议:填写http或者https(在http请求默认值中填写后,这里就不用再次填写了)
服务器名称或IP:填写服务器地址(在http请求默认值中填写后,这里就不用再次填写了)
端口号:填写端口号(在http请求默认值中填写后,这里就不用再次填写了)
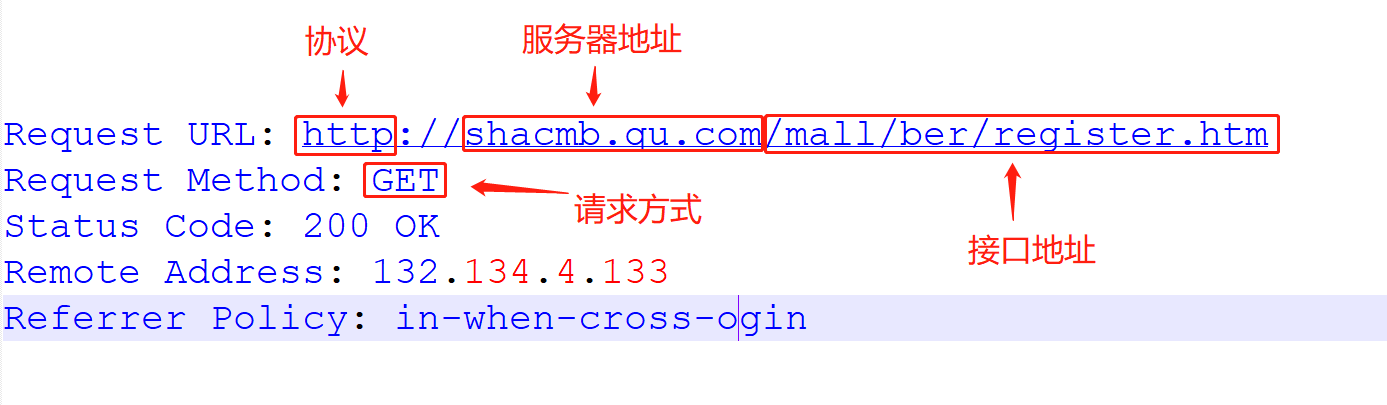
HTTP请求:根据接口实际的请求方式选择
路径:填写接口的地址


3、参数填写:
参数填写有三种情况
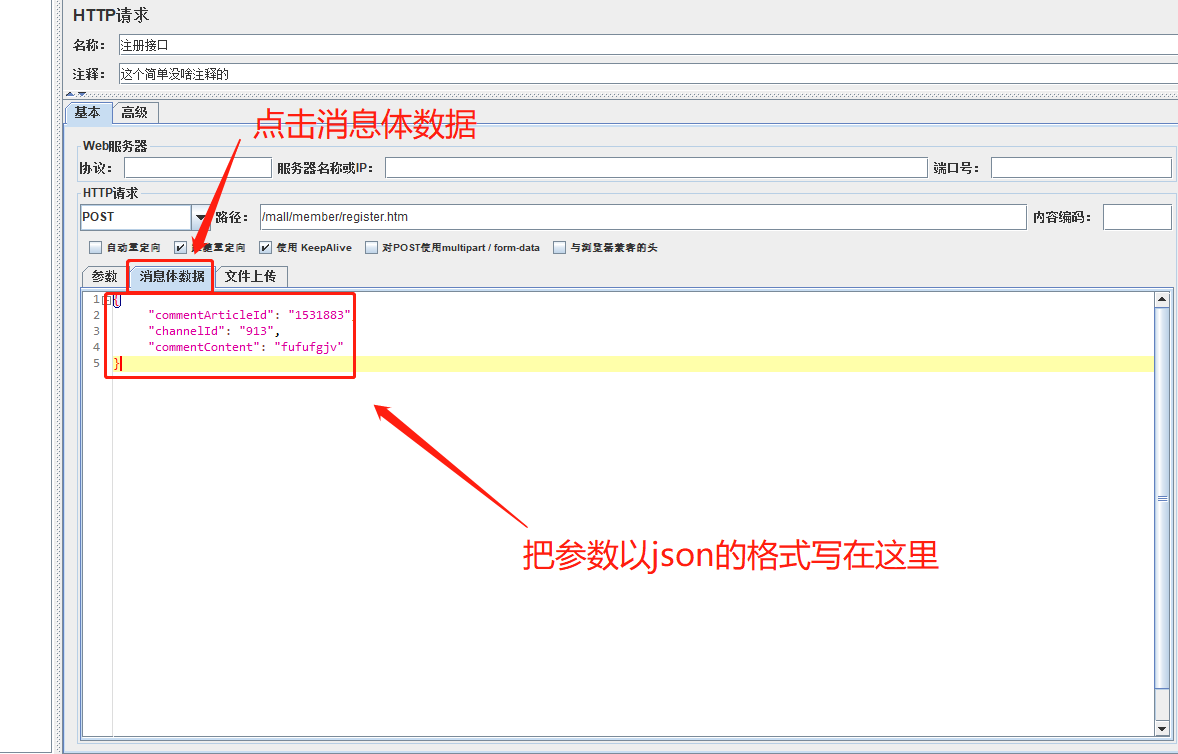
第一种:请求头中Content-Type: application/json,这一种要以json的格式传递参数,如下

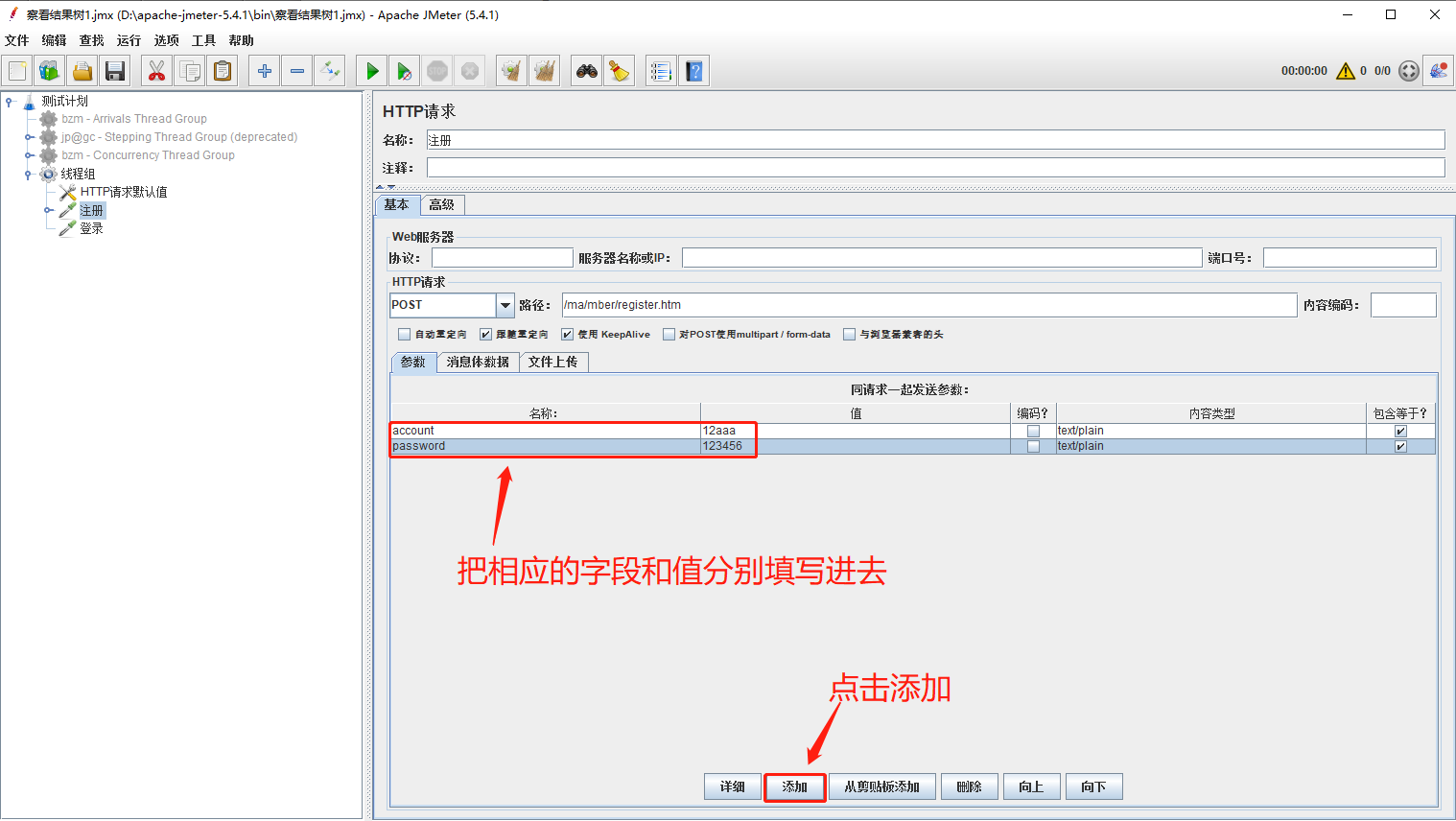
第二种:请求头中Content-Type: application/x-www-form-urlencoded,这一种以表单的格式传递参数,如下

四、HTTP信息头管理器
1、添加HTTP信息头管理器
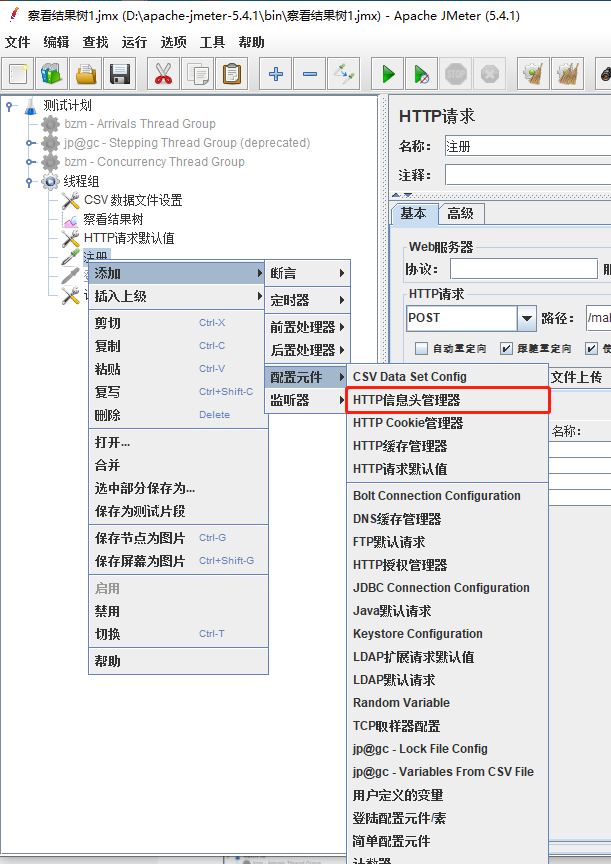
选择接口右键--添加--配置元件--HTTP信息头管理器

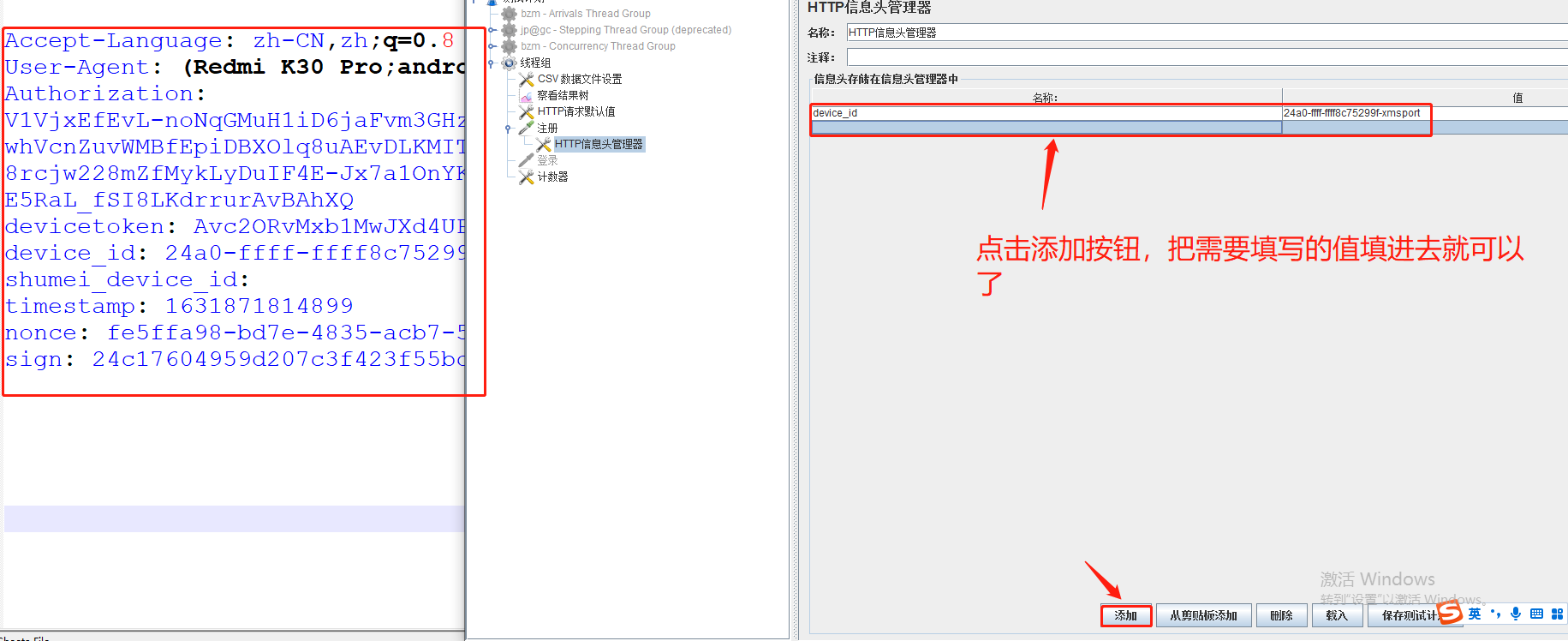
2、内容填写

五、查看结果树
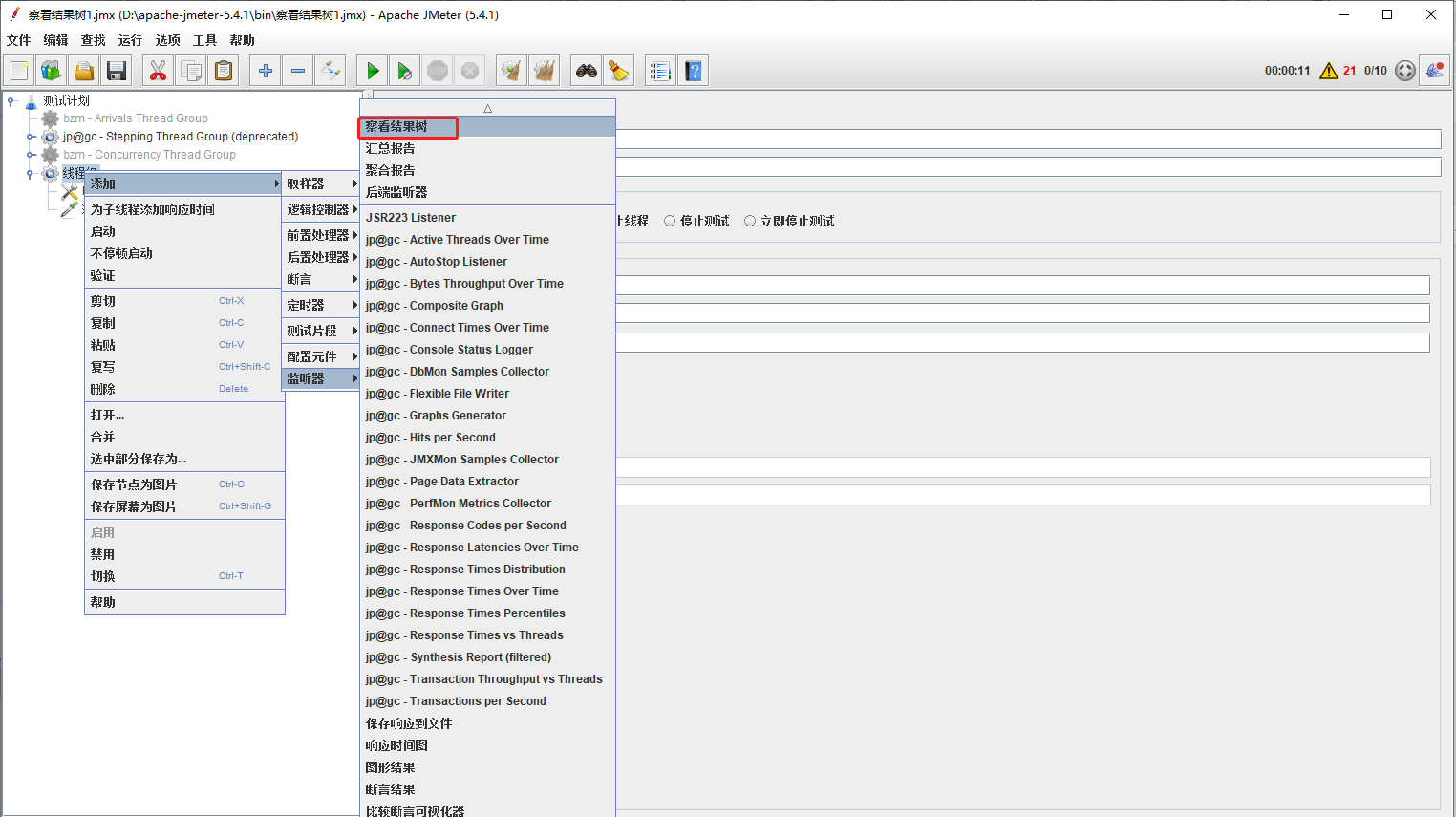
1、添加查看结果树
线程组右键--添加--监听器--查看结果树

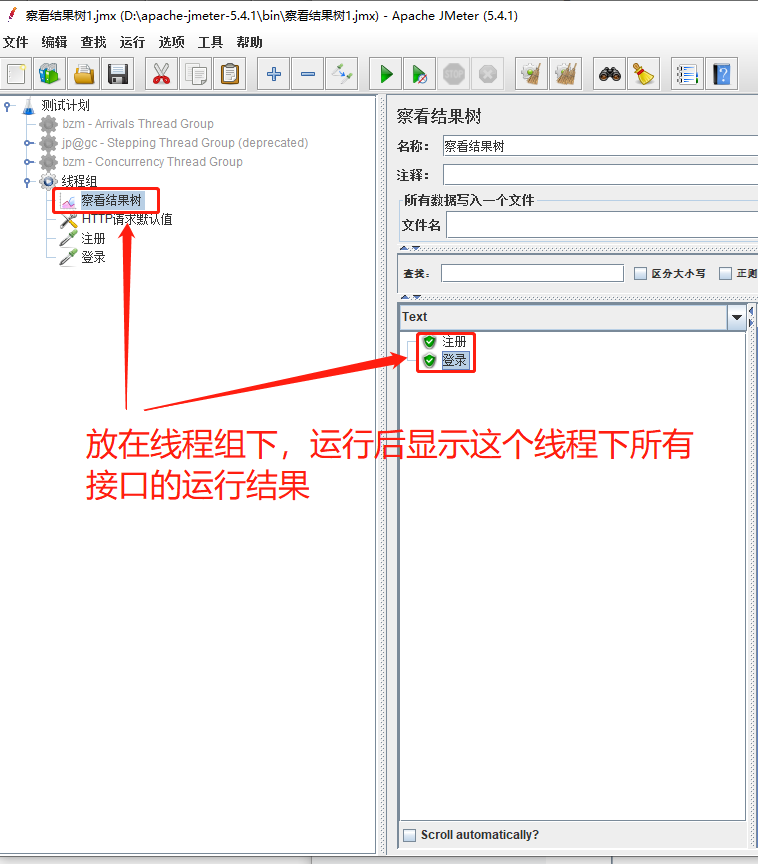
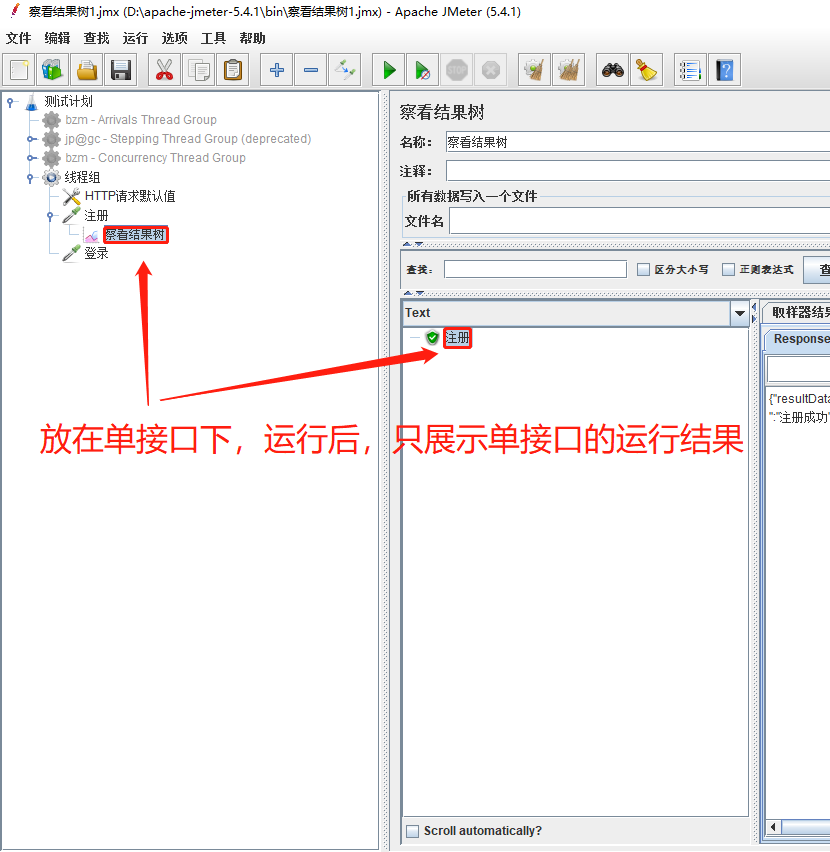
2、查看结果树的位置
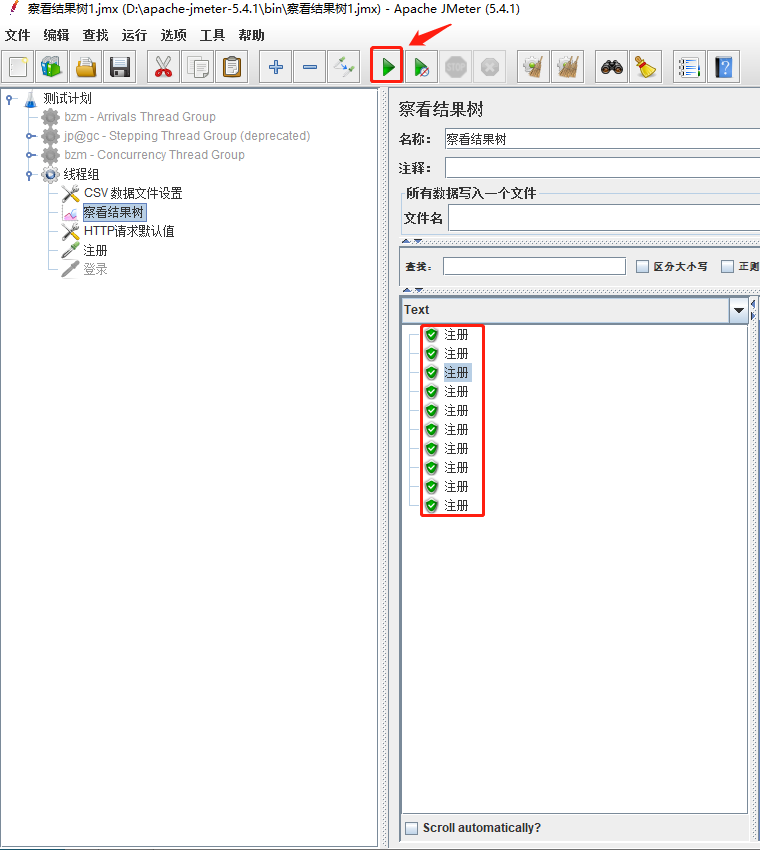
查看结果树如果放在线程组下,运行之后就显示整个线程组的所有接口的运行结果,如下

查看结果树放在单接口下,运行后只显示该接口的运行结果,如下

六、断言
作用:判断接口返回的结果是正确的
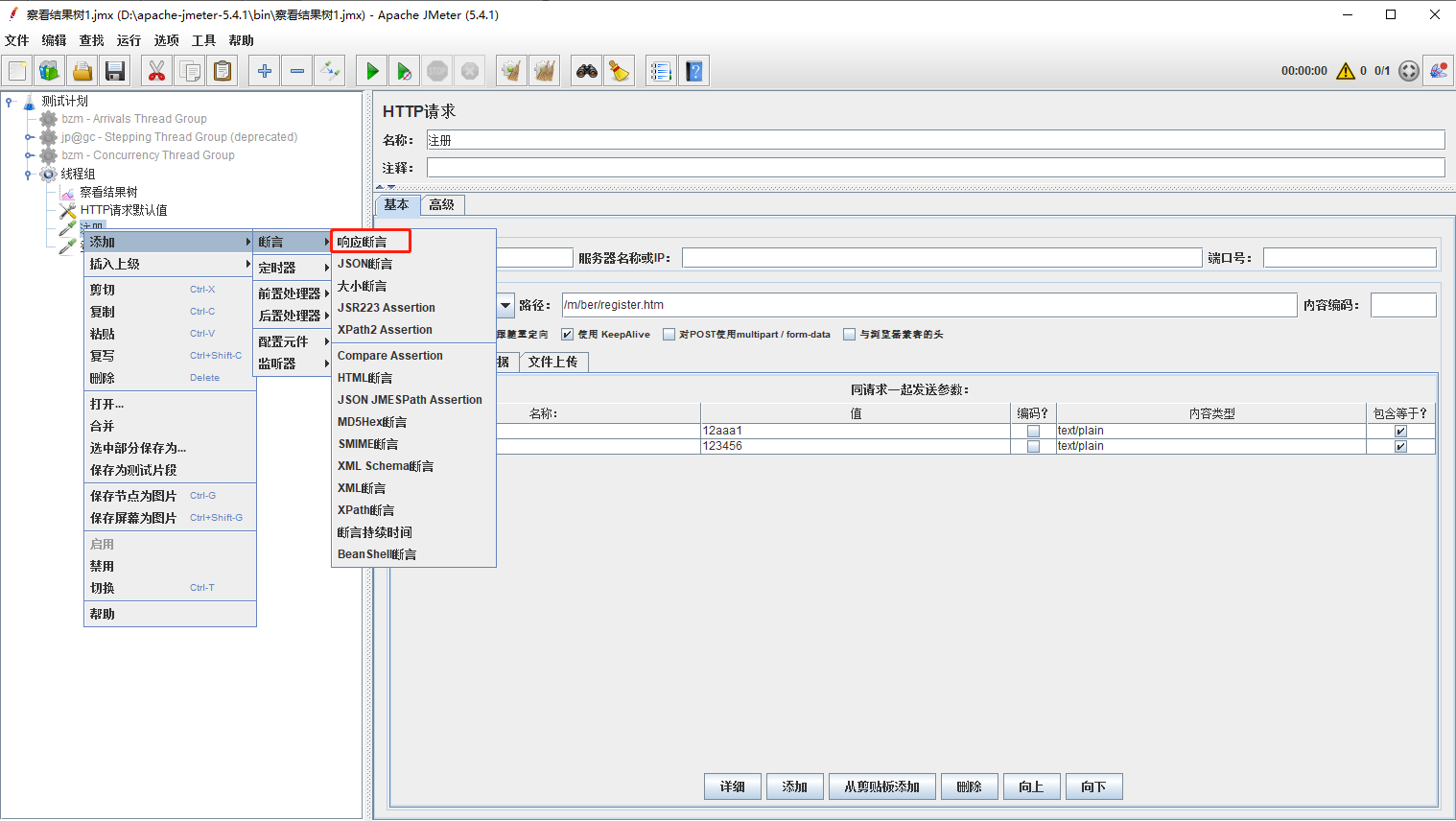
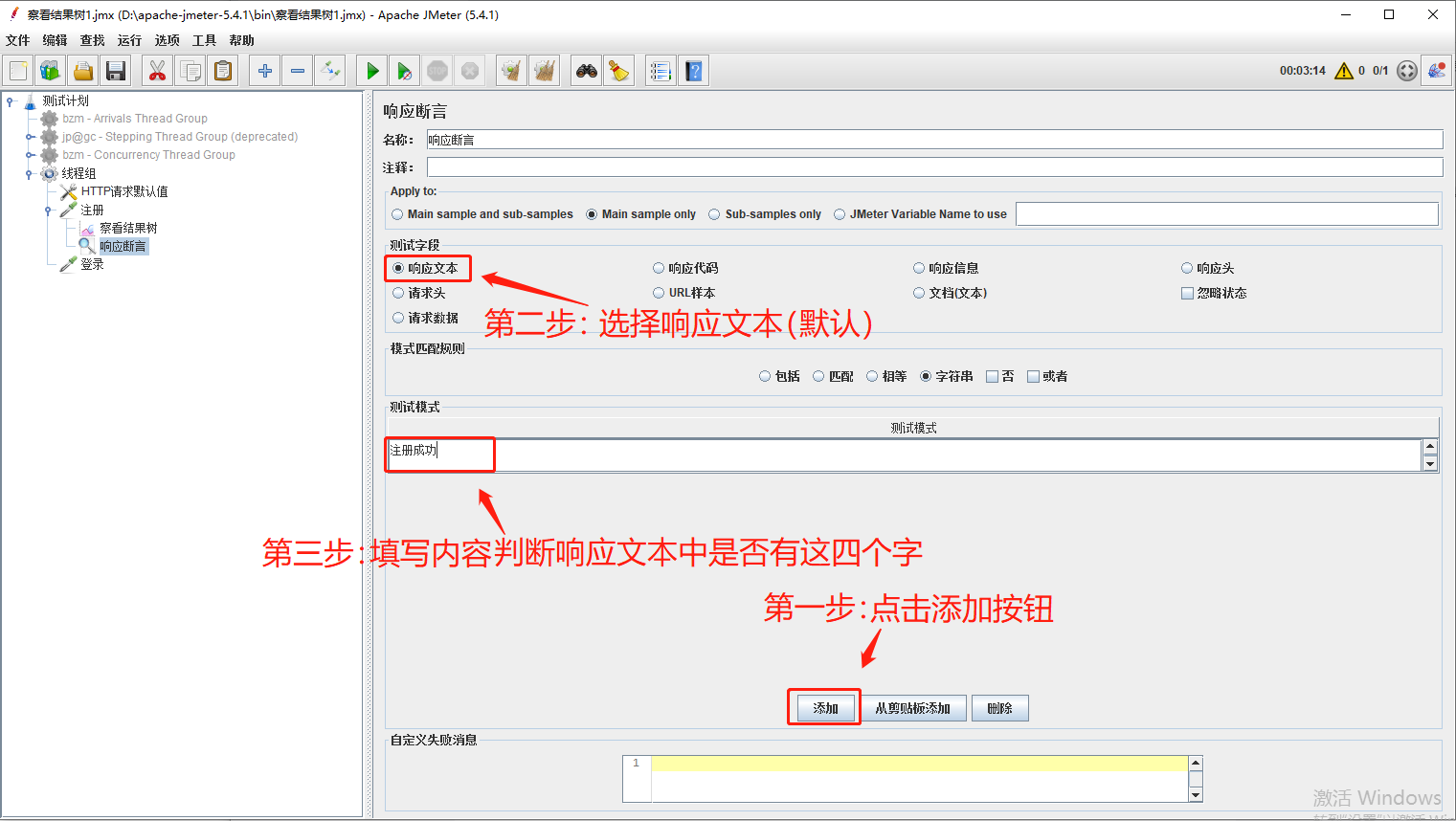
1、添加断言
选择接口右键--添加--断言--响应断言

2、断言填写

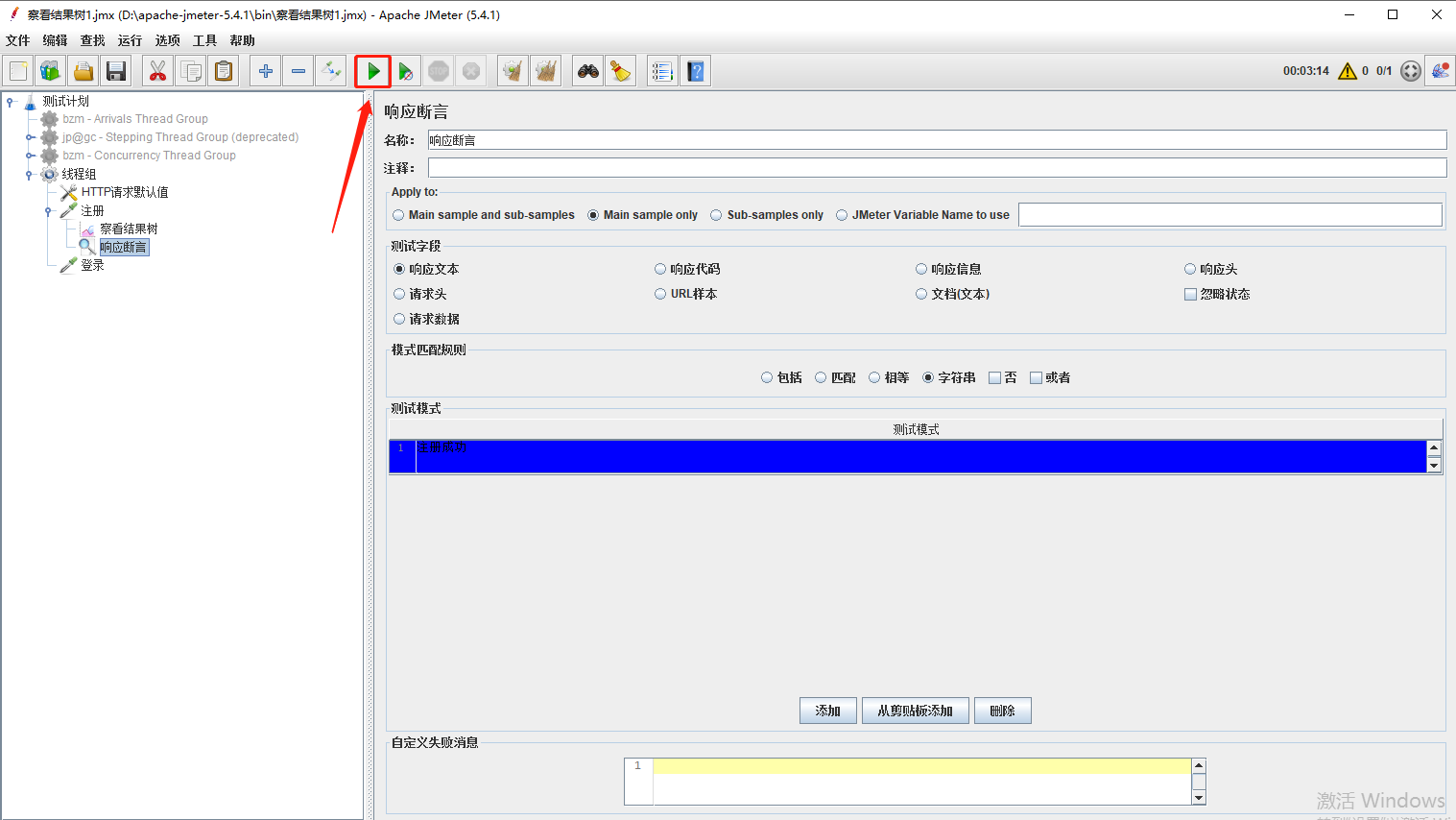
七:运行
jmeter的运行直接点击顶部的绿色三角形

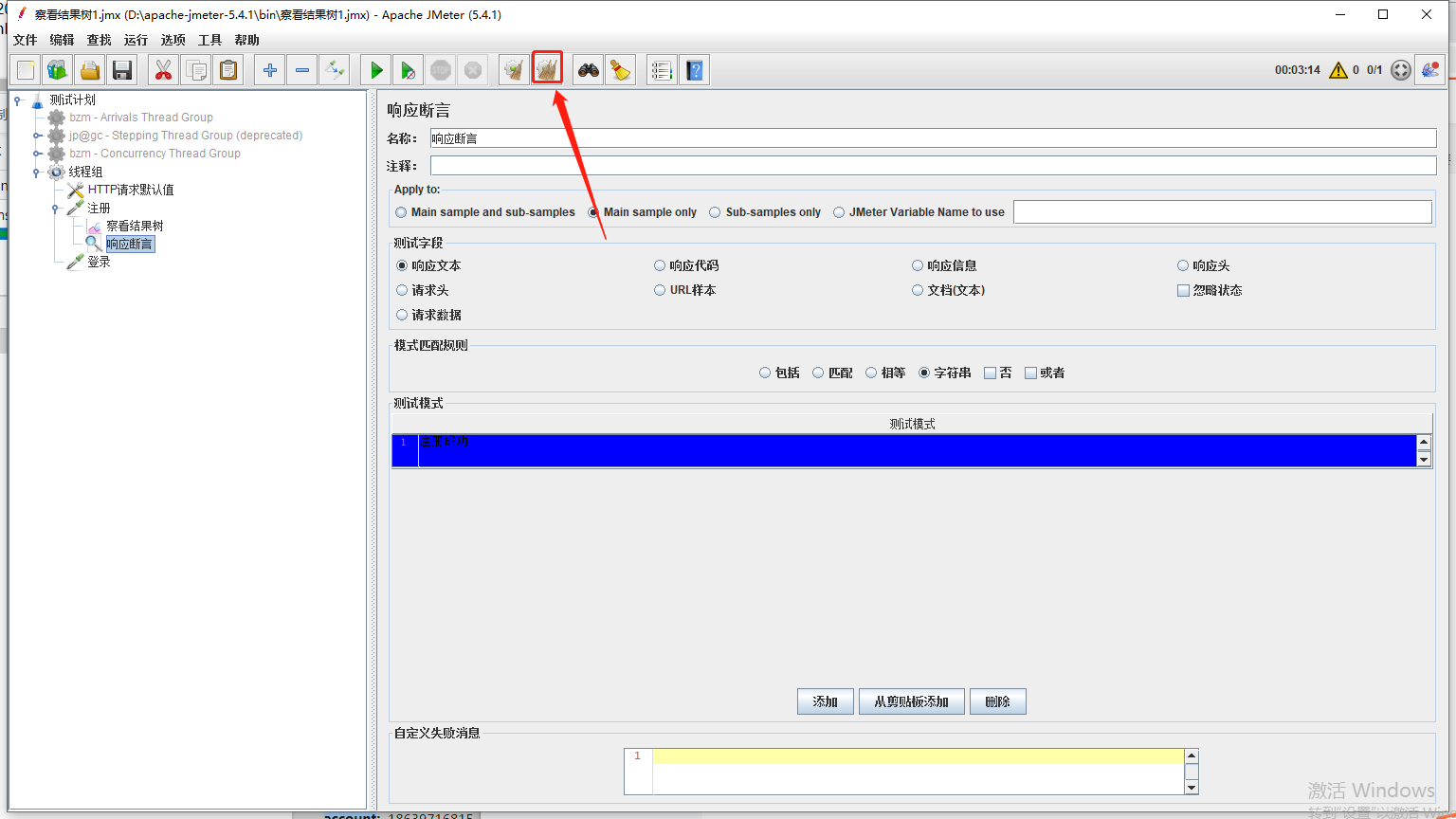
八、清除
想清除之前的运行记录,可以点击顶部的扫把

九、jmeter的参数化
在接口测试的时候,有些接口会用到大量的数据,比如注册的时候需要100个账号,这个时候就要用到参数化,参数化有两种方法。
方法1、通过csv做参数化
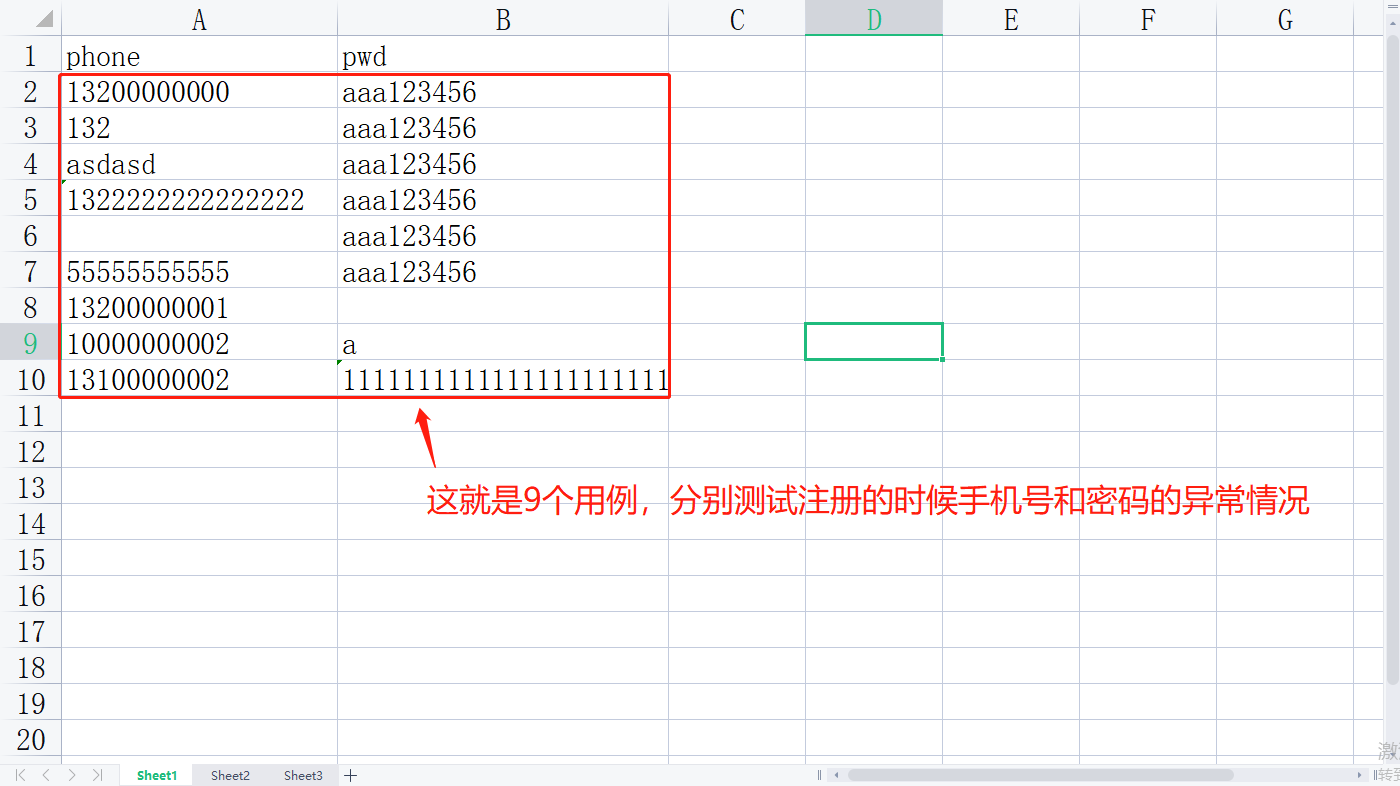
第一步:在桌面新建一个表格,表格内容填写如下

第二步:在jmeter中添加CSV配置元件
优点:可以测试接口的异常情况,比如注册接口再做参数化的时候可以把账号、密码分别设置为空,账号设置为30位数等等。
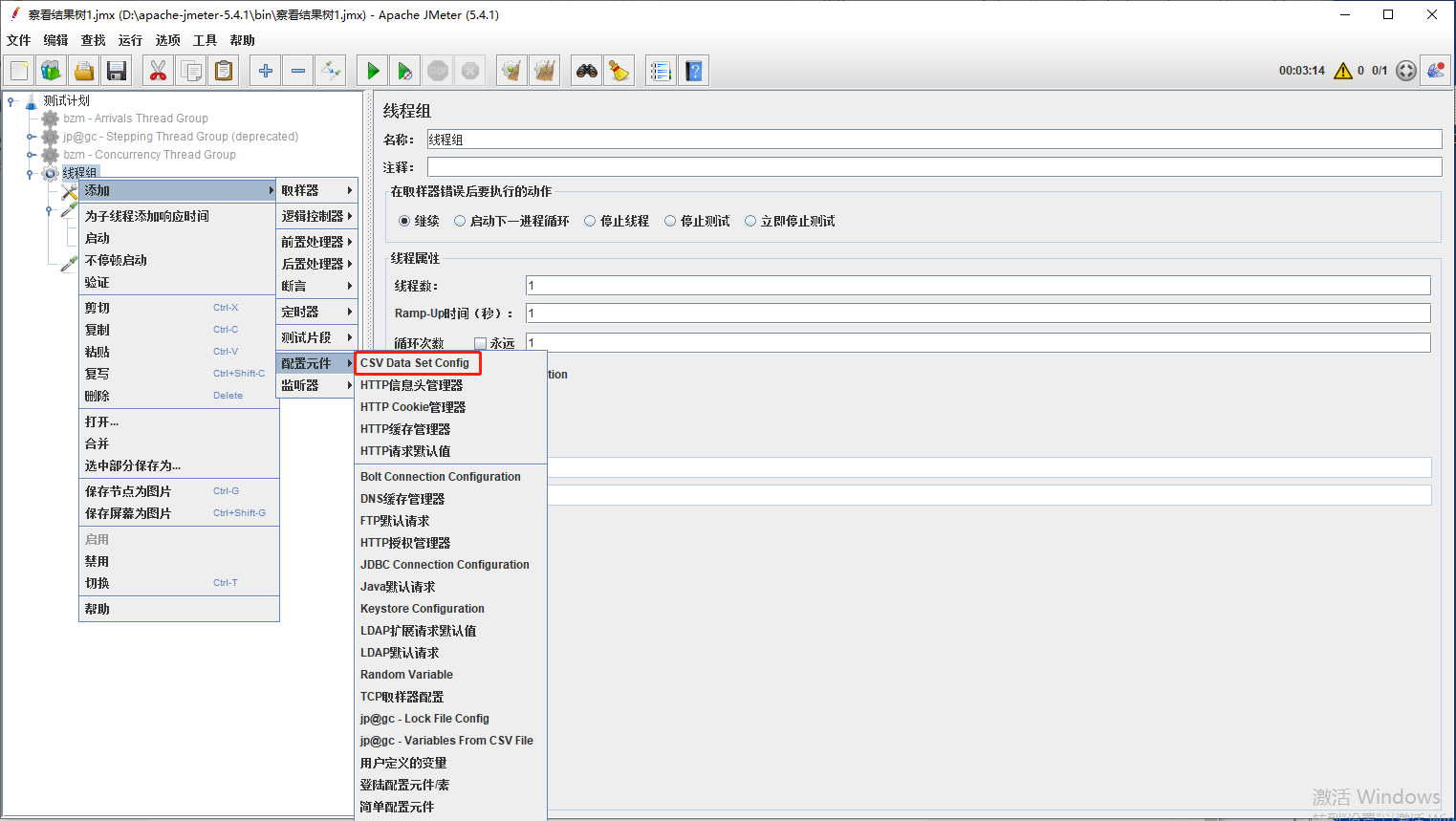
线程组右键--添加--配置元件--CSV Data Set Config

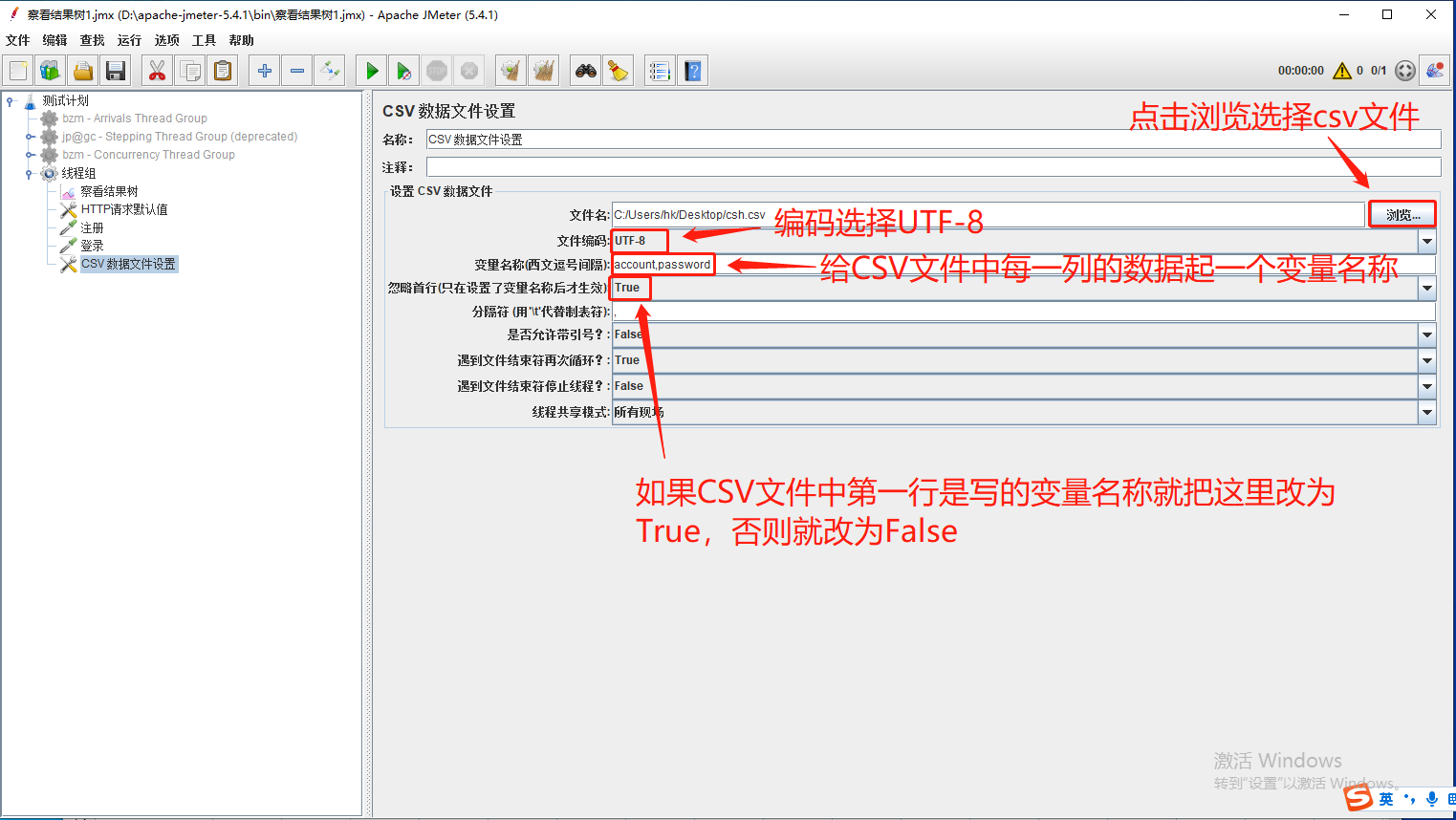
设置CSV配置元件

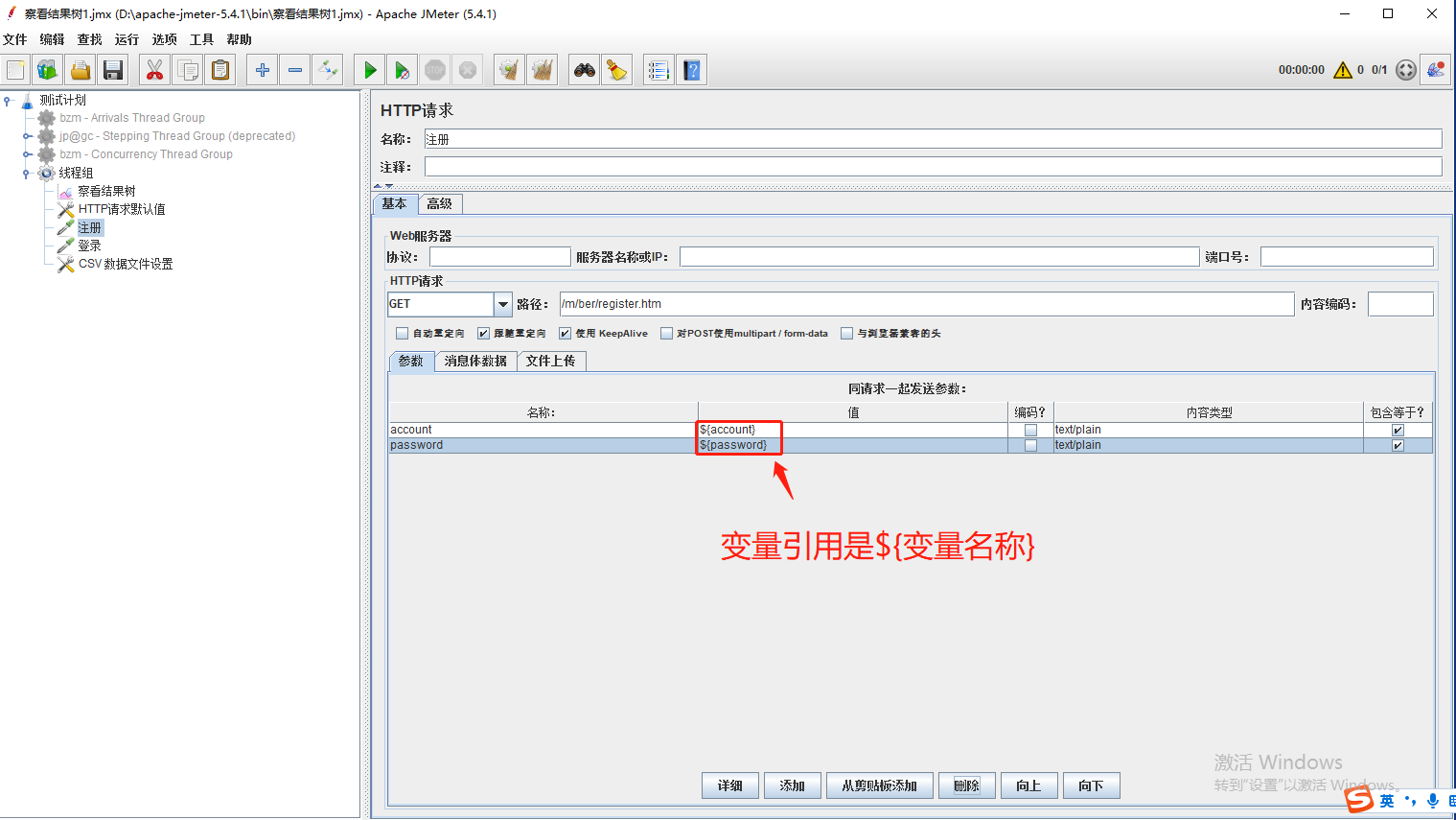
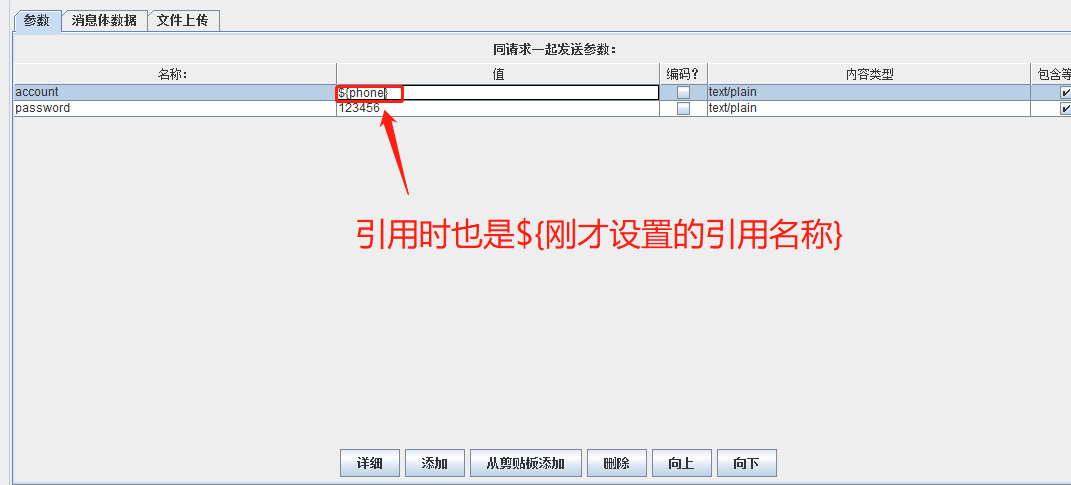
在http请求中引用,引用方法${变量名称}

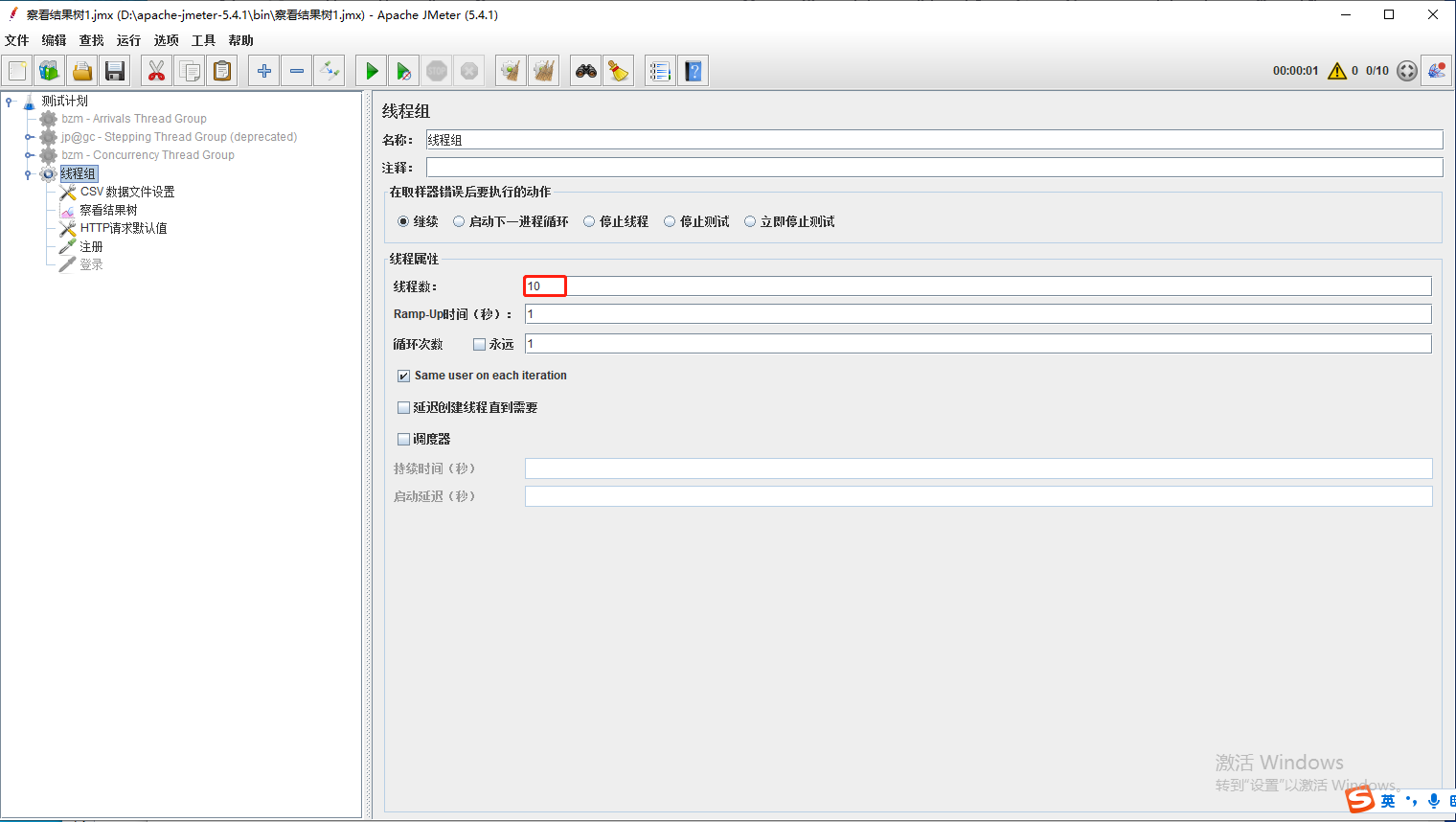
因为CSV文件中写了10条数据,所以在线程组这里把线程数设置为10,再点击运行。


方法2、通过计数器做参数化
1、添加计数器
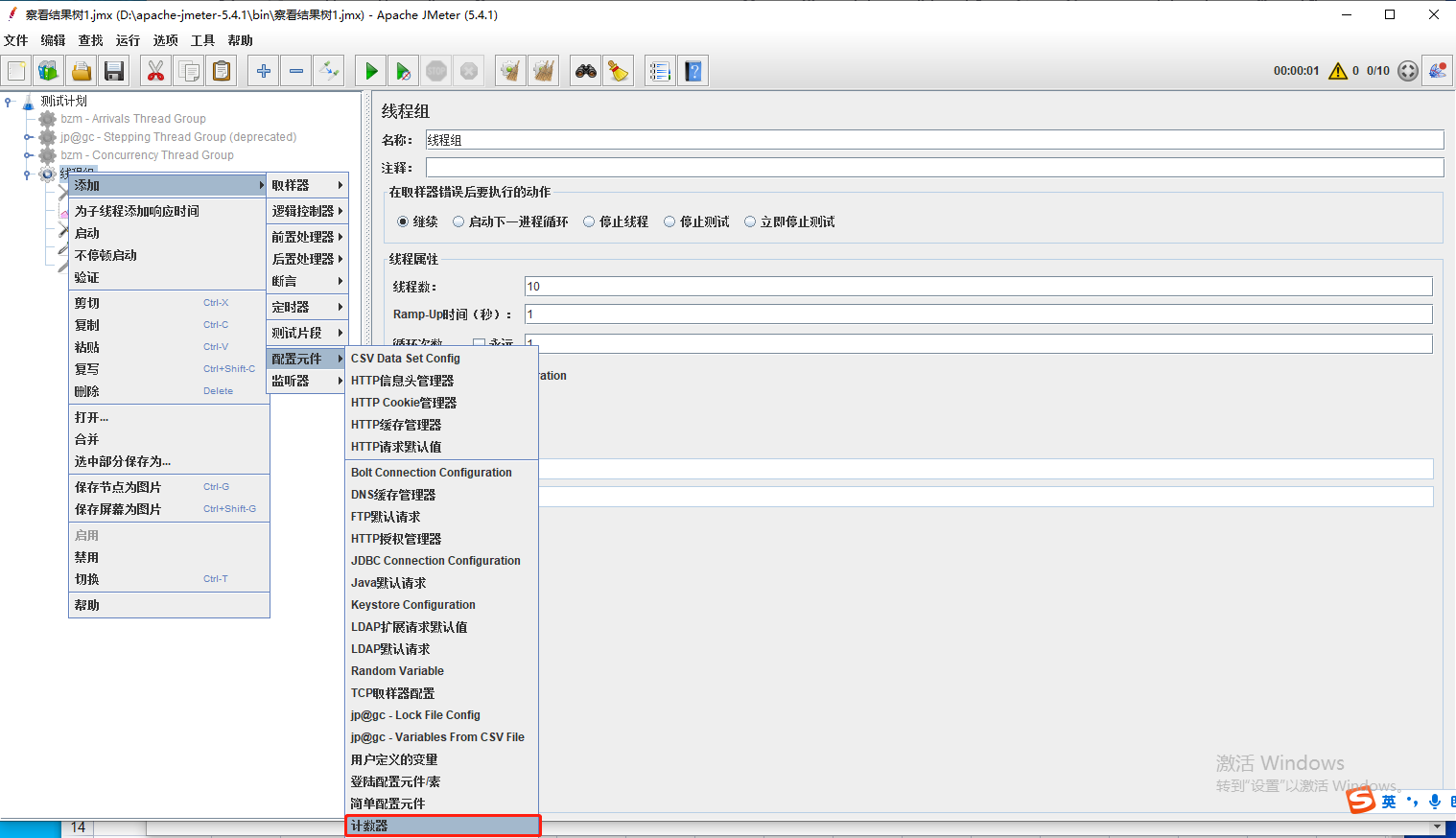
线程组右键--配置元件--计数器

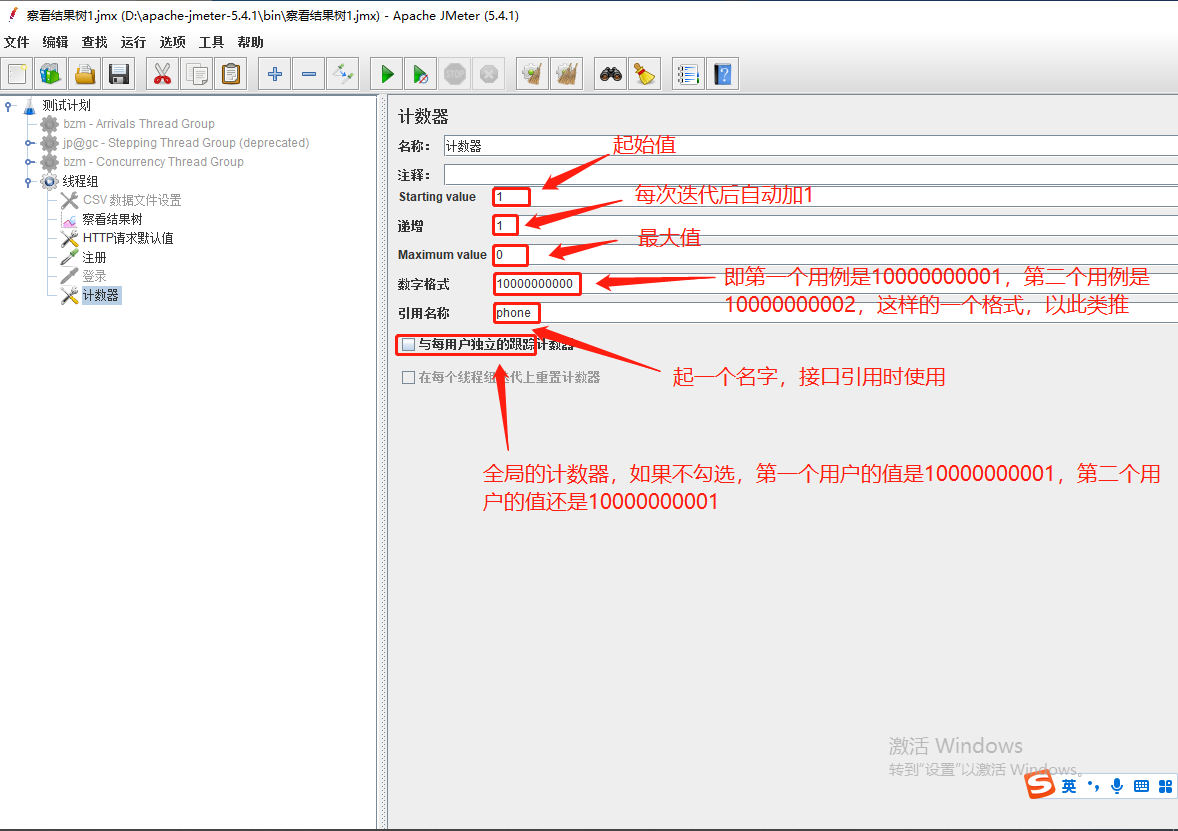
2、计数器设置


万事之先,圆方门户。虽覆能复,不失气度。