?精彩专栏推荐??????
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
? 作者主页: 【主页——?获取更多优质源码】
? web前端期末大作业: 【?毕设项目精品实战案例 (1000套) 】
? 程序员有趣的告白方式:【?HTML七夕情人节表白网页制作 (110套) 】
?超炫酷的Echarts大屏可视化源码:【? echarts大屏展示大数据平台可视化(150套) 】
? 免费且实用的WEB前端学习指南: 【?web前端零基础到高级学习视频教程 120G干货分享】
? 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 ?坚持原创,热衷分享,初心未改,继往开来!
?文章目录
一、??网站题目二、✍️网站描述三、?网站介绍四、?网站效果五、? 网站代码?HTML结构代码?CSS样式代码 六、? 如何让学习不再盲目七、?更多干货
一、??网站题目
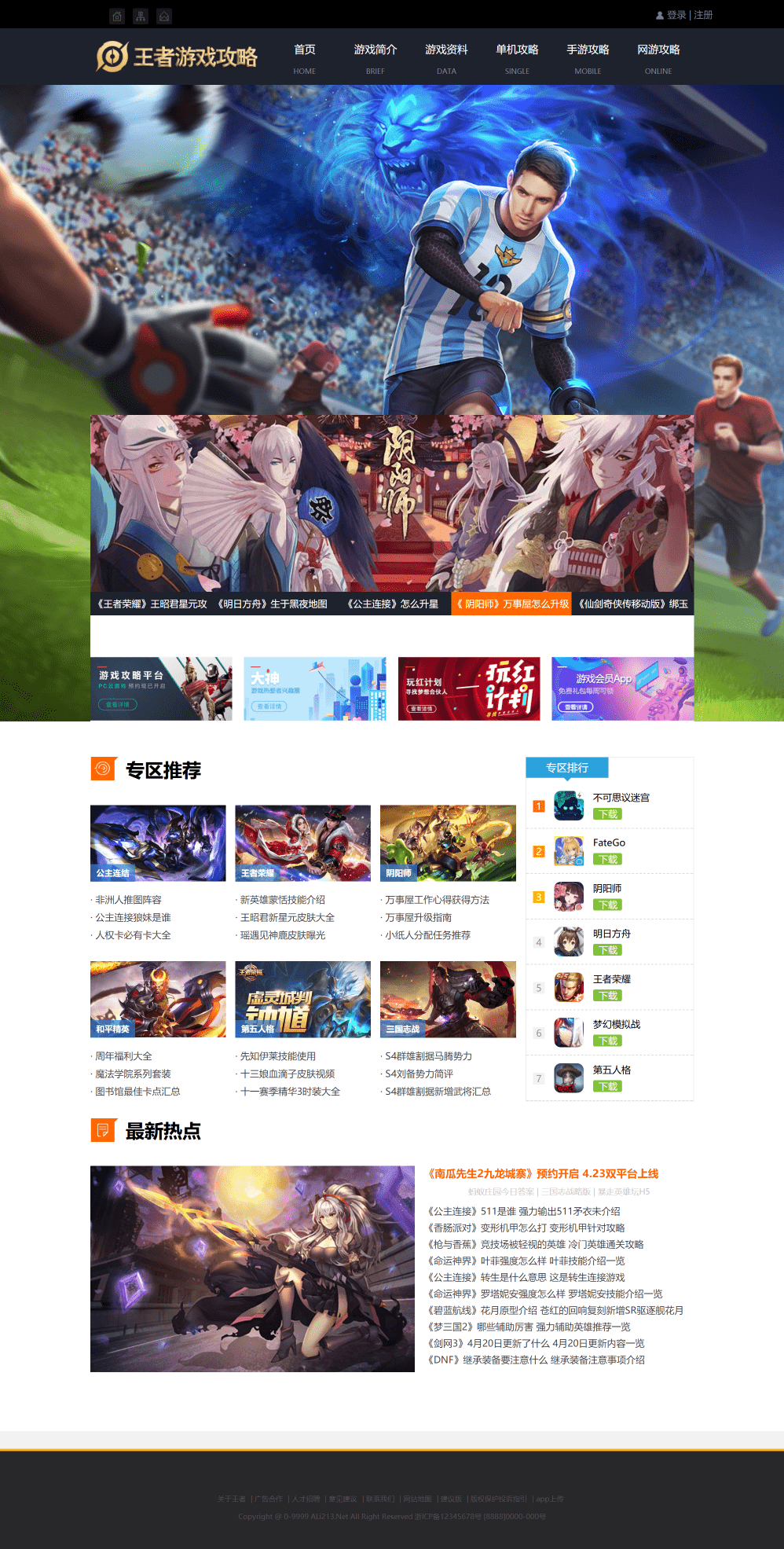
?游戏官网、⛹️游戏网站、?️电竞游戏、?游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
? 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。三、?网站介绍
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
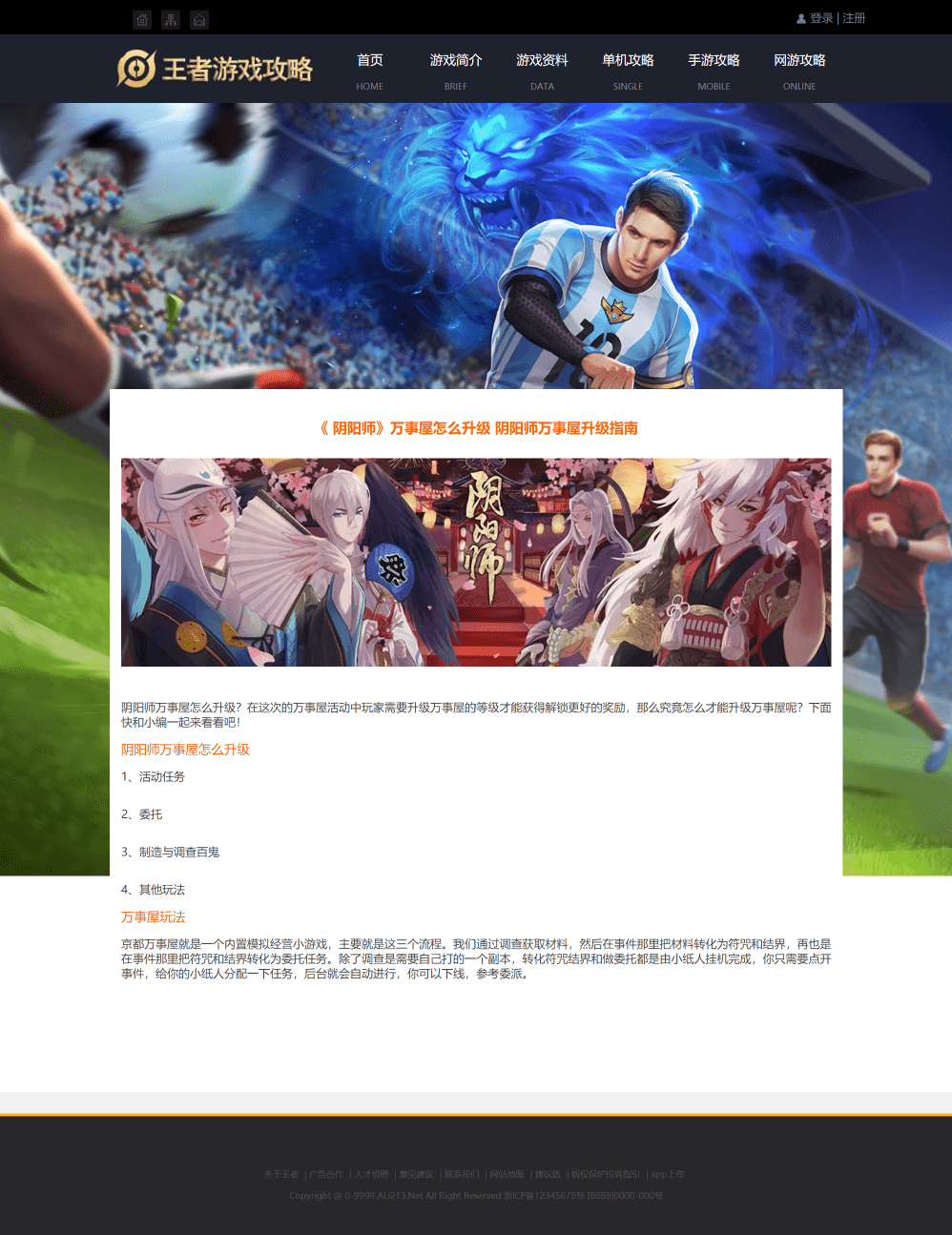
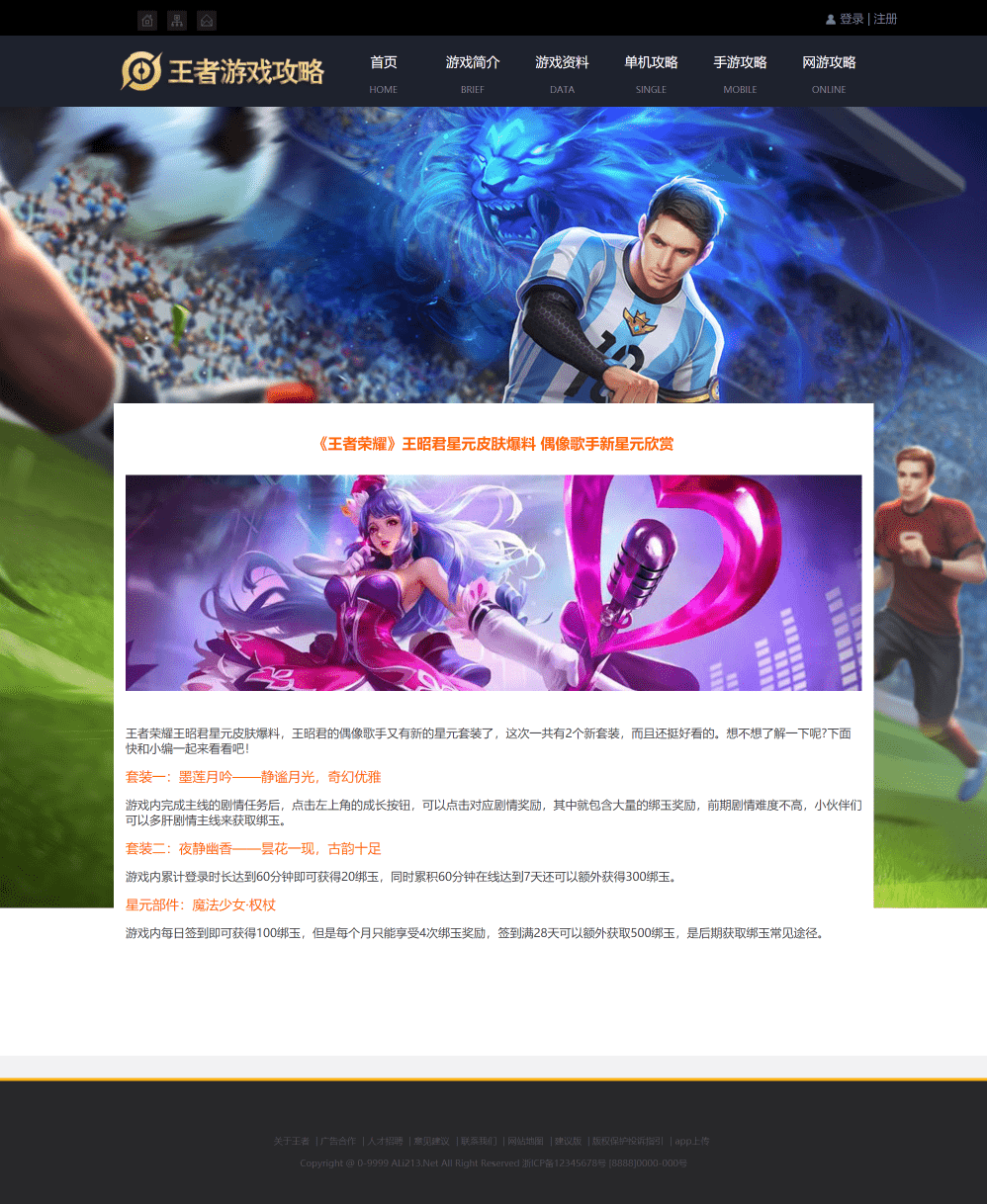
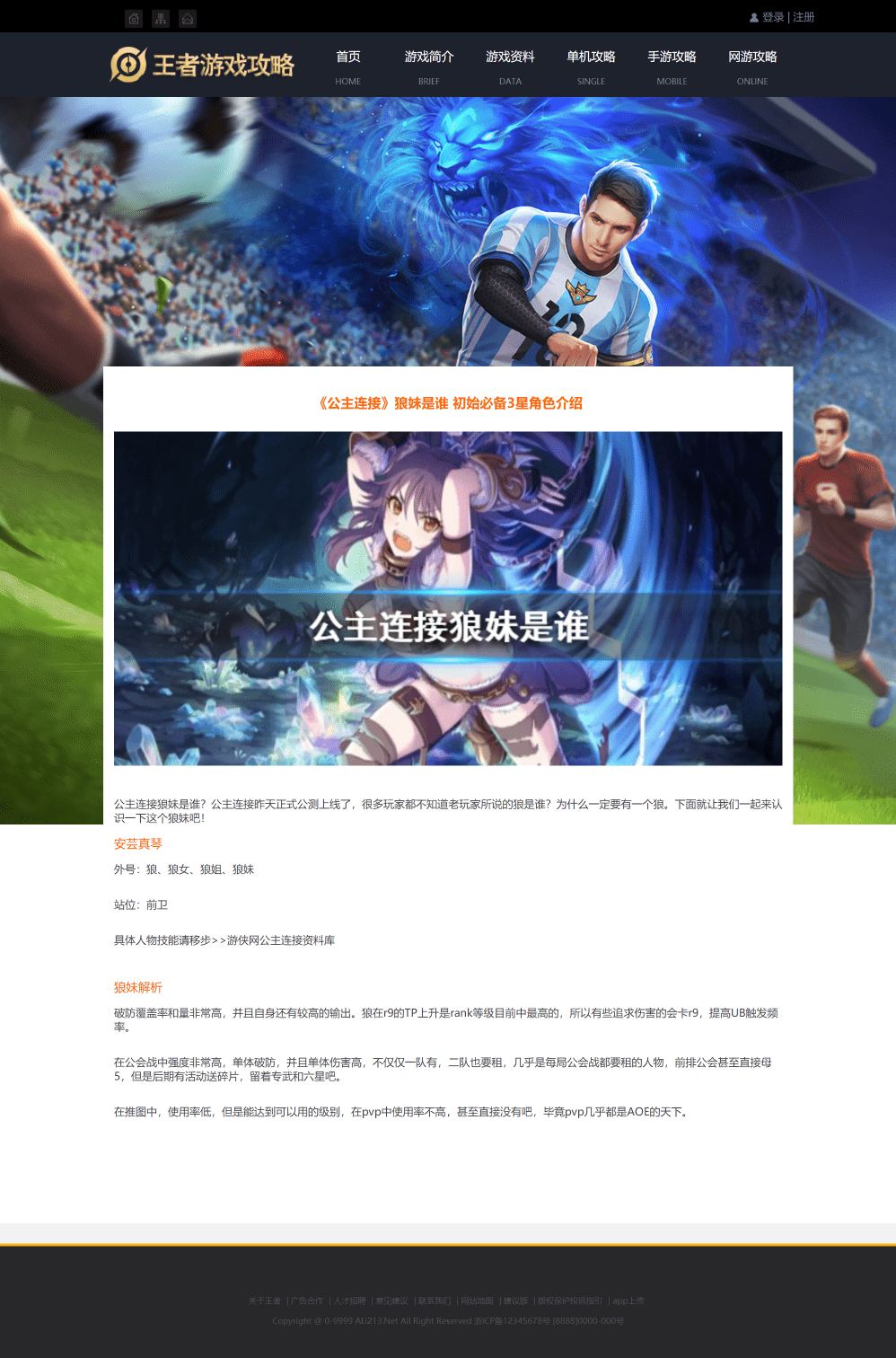
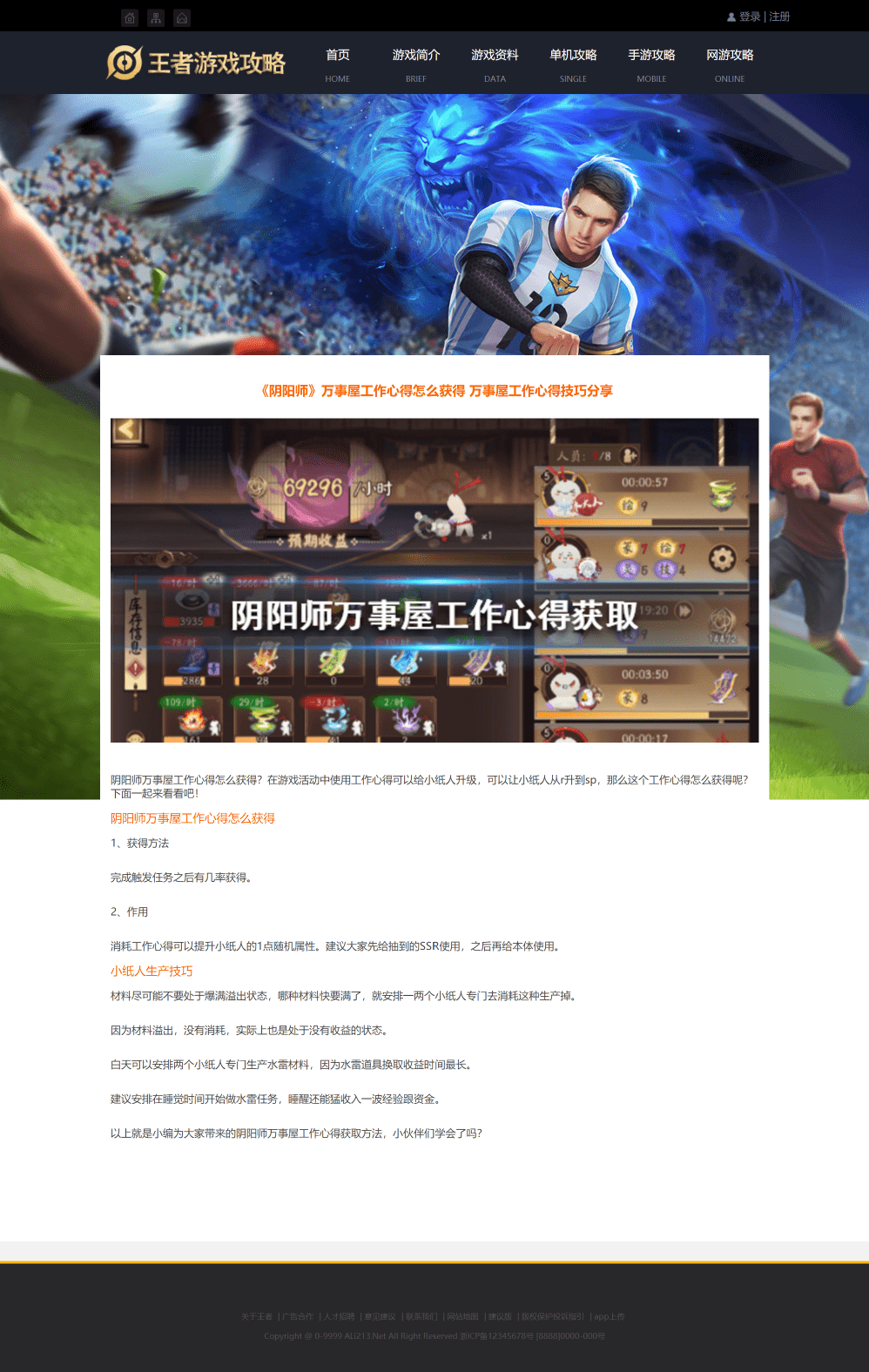
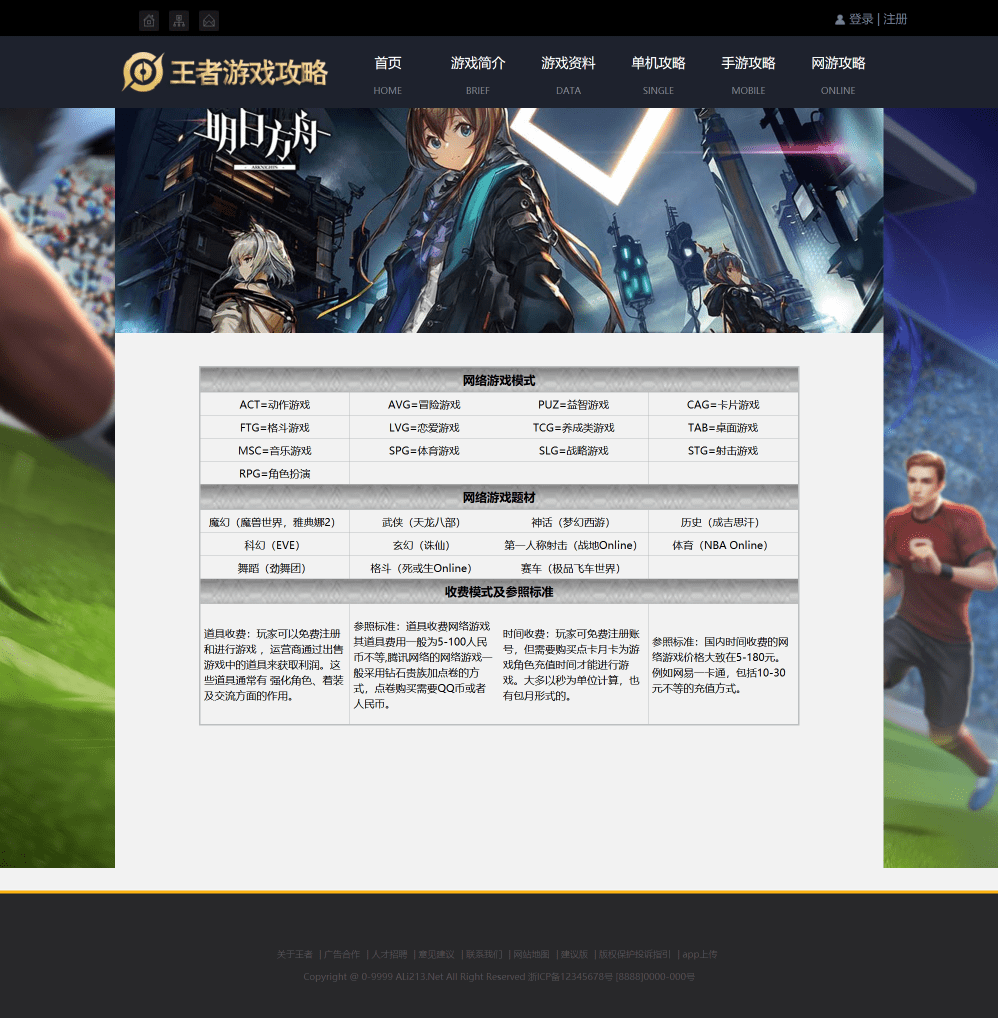
四、?网站效果







五、? 网站代码
?HTML结构代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/css.css"></head><body><div class="header"><div class="w"><div class="box hdtop clearfix"> <ul> <li><a href="index.html"><img src="images/icon1.gif" alt=""></a></li> <li><a href="gonglue.html"><img src="images/icon2.gif" alt=""></a></li> <li><a href="lianxi.html"><img src="images/icon3.gif" alt=""></a></li> </ul> <div class="hdtopright fr"> <span class="ren"></span> <span><a href="denglu.html">登录</a> | <a href="zhuce.html">注册</a></span> </div></div><div class="nav clearfix"> <div class="logo fl"><a href="index.html"></a></div> <nav> <ul class="menu"> <li><a href="index.html">首页<em>HOME</em></a></li> <li><a href="jianjie.html">游戏简介<em>BRIEF</em></a></li> <li><a href="ziliao.html">游戏资料<em>DATA</em></a></li> <li><a href="danji.html">单机攻略<em>SINGLE</em></a></li> <li><a href="shouyou.html">手游攻略<em>MOBILE</em></a></li> <li><a href="wangyou.html">网游攻略<em>ONLINE</em></a></li> </ul> </nav> </div></div></div><div class="jianjie box"><div class="w zlbox"><div><img src="images/tab3.jpg" alt=""></div><div class="danji center clearfix"><div class="djleft fl"><p class="djcur"><a href="danji.html">单机攻略</a></p><p><a href="shouyou.html">手游攻略</a></p><p><a href="wangyou.html">网游攻略</a></p><img src="images/er.png" alt=""></div><div class="djright fr"><h1>单机:热门攻略</h1><ul><li><span class="djrcur">1</span><a href="g40.html">《迷失世界尽头》怎么追踪玛格丽特 追踪玛格丽特方法</a><em></em></li><li><span class="djrcur">2</span><a href="g41.html">《冲刺赛车物语2》新手怎么造赛车 赛车制造攻略</a><em></em></li><li><span class="djrcur">3</span><a href="g42.html">《咔叽探险队》城镇建筑功能介绍 城镇有哪些功能解答</a><em></em></li><li><span class="djrcur">4</span><a href="g43.html">《灵魂潮汐》潮起测试介绍 灵魂潮汐潮起测试十大须知</a><em></em></li><li><span>5</span><a href="g44.html">《王者营地》王者我的S18赛季回顾在哪看 S18赛季战报</a><em></em></li><li><span>6</span><a href="g45.html">《抖音》会不会有人问你早安有人让你早睡是什么歌 最新歌曲介绍</a><em></em></li><li><span>7</span><a href="g38.html">《梦浮灯》范无救攻略 范无救选择结局线</a><em></em></li><li><span>8</span><a href="g28.html">《香肠派对》狙击枪伤害表 哪把狙击枪伤害最高</a><em></em></li><li><span>9</span><a href="g30.html">《香肠派对》彩虹岛攻略 彩虹岛跳伞枪械推荐</a><em></em></li><li><span>10</span><a href="g31.html">《风云岛行动》莫朗怎么打吉吉国王 莫朗打猴子</a><em></em></li></ul></div><div class="djright fr"><h1>单机:最新攻略</h1><div class="djbox"><img src="images/g12.jpg" alt=""><h2><a href="g12.html">《王者荣耀》五五开黑节活动王昭君星元皮肤 4月21日更新内容汇总</a></h2><p>王者荣耀4月21日更新内容汇总,五五开黑节系列活动开启,王昭君-偶像歌手星元上新,除此之外还有其他的活动,想了解详细内容的小伙伴就和小编一起来看看吧!</p><p style="font-size: 12px;float: right;">2220-04-21 10:30:57</p></div> <div class="djbox"><img src="images/g11.jpg" alt=""><h2><a href="g11.html">《王者荣耀》蒙恬出装怎么搭配 王者荣耀蒙恬出装推荐王者荣耀蒙恬出装怎么搭配?</a></h2><p>蒙恬是最近上线体验服的英雄,也是射手蒙犽的父亲。那么这位战士该怎么出装呢?想了解的小伙伴就和小编一起来看看吧!</p><p style="font-size: 12px;float: right;">2220-04-20 17:35:26</p></div><div class="djbox"><img src="images/g13.jpg" alt=""><h2><a href="g13.html">《王者荣耀》瑶遇见神鹿皮肤怎么样 </a></h2><p>瑶五五开黑节皮肤价格上线时间王者荣耀瑶五五开黑节皮肤介绍。王者荣耀手游瑶的新皮肤之前大家都有过很多猜测,其中还有九色鹿的传说,而最终确定的是瑶新皮肤会与敦煌有所联系,而且正式官宣新皮肤叫做遇见神鹿,那么下面就一起来看看这款皮肤的相关内容吧。</p><p style="font-size: 12px;float: right;">2220-04-16 13:15:27</p></div></div></div></div></div><div class="footer"><div class="w"><p><a href="#">关于王者 </a> | <a href="#">广告合作 </a> | <a href="#">人才招聘 </a> | <a href="#">意见建议 </a> | <a href="#">联系我们 </a> | <a href="#">网站地图 </a> | <a href="#">建议版 </a> | <a href="#">版权保护投诉指引 </a> | <a href="#">app上传</a></p><p>Copyright @ 0-9999 ALi213.Net All Right Reserved 浙ICP备12345678号 [8888]0000-000号</p></div></div></body></html>?CSS样式代码
* { margin: 0; padding: 0; list-style: none;}a { text-decoration: none;}body { font: "微软雅黑" 14px;}.w { width: 1024px; margin: 0 auto;}.fl { float: left;}.fr { float: right;}.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden;}.clearfix { *zoom: 1;}.center { margin: 0 auto;}.box { width: 100%; overflow: hidden;}.header { background: url(../images/top.png) top repeat-x; height: 144px; width: 100%;}.hdtop { padding: 14px 0 0 32px; float: left; height: 34px;}.hdtop li { float: left; padding-right: 13px;}.hdtopright { color: #748090;}.hdtopright a { color: #748090;}.hdtopright a:hover { color: #f60;}.ren { display: inline-block; width: 14px; height: 14px; margin: 5px; background: url(../images/All.png) no-repeat -29px -366px; float: left; overflow: hidden;}.nav { width: 100%; height: 96px;}.logo { width: 300px; height: 96px; float: left;}.logo a { display: block; width: 300px; height: 96px; background: url(../images/logo.png) center no-repeat;}.menu { width: 720px; float: right; text-align: center;}.menu li { width: 120px; height: 96px; float: left;}.menu li a { display: block; width: 120px; height: 64px; padding: 20px 0 0; color: #fff; font-size: 18px; line-height: 30px;}.menu li a em { display: block; padding-top: 5px; font-size: 12px; line-height: 35px; color: #858792; font-style: normal;}.menu li a:hover { color: #f60;}六、? 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、?更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.?【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题?欢迎一起交流学习???????