文章目录
watch 侦听器1. 什么是 watch 侦听器2. 使用 watch 检测用户名是否可用3. immediate 选项4. deep 选项5. 监听对象单个属性的变化 计算属性1. 什么是计算属性2. 计算属性的特点 axiosaxios基础语法把axios挂载到vue原型axios配置请求根路径 vue-cli1. 什么是单页面应用程序2. 什么是 vue-cli3. 安装和使用4. vue 项目的运行流程 vue 组件1. 什么是组件化开发2. vue 中的组件化开发3. vue 组件的三个组成部分3.1 template3.2 script.vue 组件中的 data 必须是函数 3.3 style让 style 中支持 less 语法 4. 组件之间的父子关系4.1 使用组件的三个步骤4.2 通过 components 注册的是私有子组件4.3 注册全局组件 5. 组件的 props5.1 props 是只读的5.2 props 的 default 默认值5.3 props 的 type 值类型5.4 props 的 required 必填项 6. 组件之间的样式冲突问题6.1 思考:如何解决组件样式冲突的问题6.2 style 节点的 scoped 属性6.3 /deep/ 样式穿透
watch 侦听器
1. 什么是 watch 侦听器
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
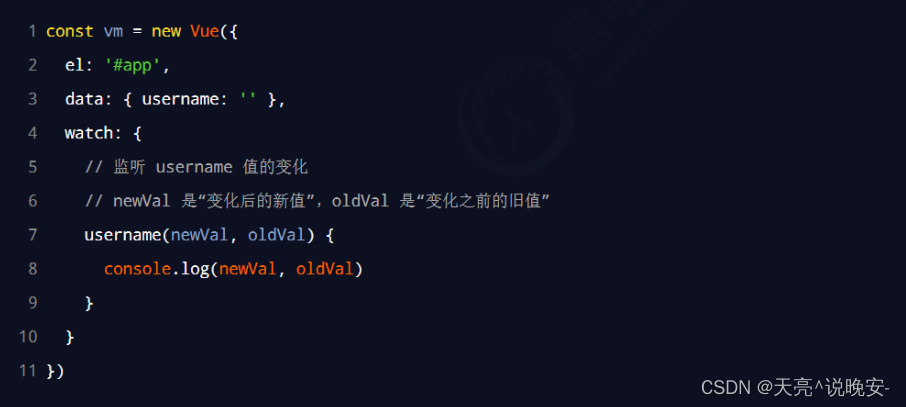
语法格式如下:

要监听那个数据的变化,就把数据名当作方法名即可
2. 使用 watch 检测用户名是否可用
监听 username 值的变化,并使用 axios 发起 Ajax 请求,检测当前输入的用户名是否可用:
3. immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。示例代码如下:
4. deep 选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项,代码示例如下:
5. 监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义 watch 侦听器:
计算属性
1. 什么是计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。
这个动态计算出来的属性值可以被模板结构或 methods 方法使用。示例代码如下:
2. 计算属性的特点
① 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性
② 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
axios
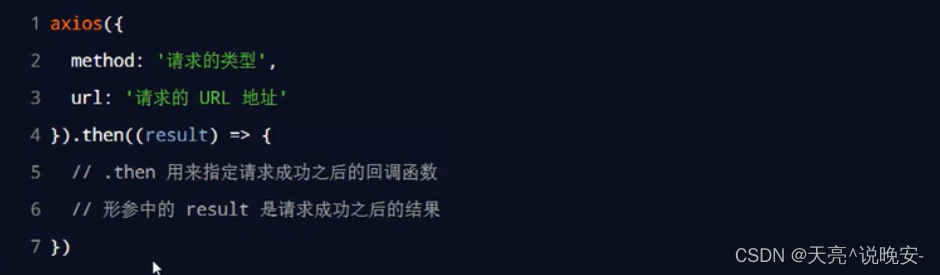
axios基础语法

axios基本使用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script src="./lib/axios.js"></script> <script> // http://www.liulongbin.top:3006/api/getbooks // 1. 调用 axios 方法得到的返回值是 Promise 对象 axios({ // 请求方式 method: 'GET', // 请求的地址 url: 'http://www.liulongbin.top:3006/api/getbooks', // URL 中的查询参数 params: { id: 1 }, // 请求体参数 data: {} }).then(function (result) { console.log(result) }) </script></body></html>axios发起POST、GET请求
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <button id="btnPost">发起POST请求</button> <button id="btnGet">发起GET请求</button> <script src="./lib/axios.js"></script> <script> document.querySelector('#btnPost').addEventListener('click', async function () { // 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await! // await 只能用在被 async “修饰”的方法中 const { data } = await axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { name: 'zs', age: 20 } }) console.log(data) }) document.querySelector('#btnGet').addEventListener('click', async function () { // 解构赋值的时候,使用 : 进行重命名 // 1. 调用 axios 之后,使用 async/await 进行简化 // 2. 使用解构赋值,从 axios 封装的大对象中,把 data 属性解构出来 // 3. 把解构出来的 data 属性,使用 冒号 进行重命名,一般都重命名为 { data: res } const { data: res } = await axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks' }) console.log(res.data) }) // $.ajax() $.get() $.post() // axios() axios.get() axios.post() axios.delete() axios.put() </script></body></html>axios直接发起GET、POST请求
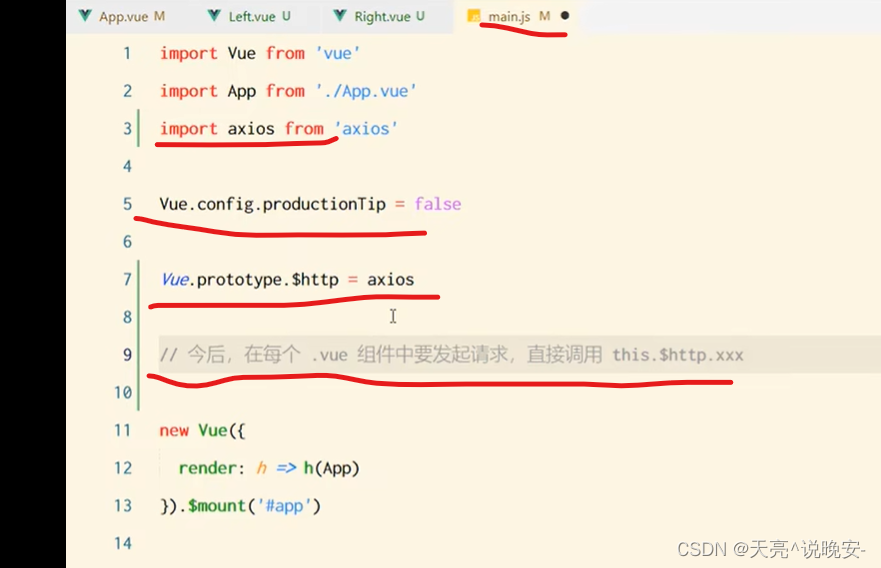
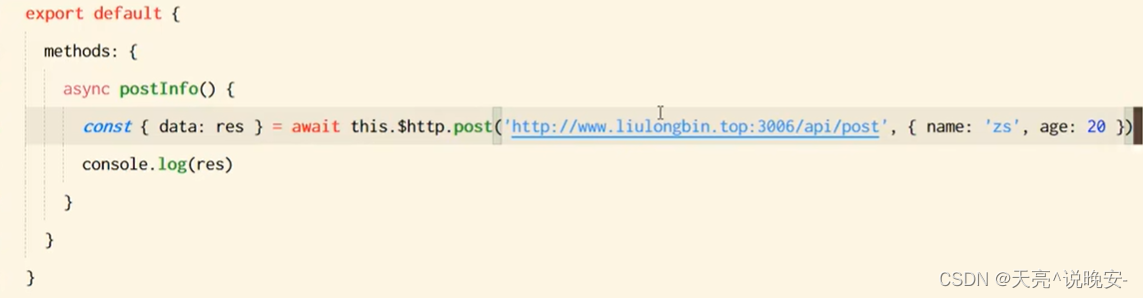
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <button id="btnGET">GET</button> <button id="btnPOST">POST</button> <script src="./lib/axios.js"></script> <script> document.querySelector('#btnGET').addEventListener('click', async function () { /* axios.get('url地址', { // GET 参数 params: {} }) */ const { data: res } = await axios.get('http://www.liulongbin.top:3006/api/getbooks', { params: { id: 1 } }) console.log(res) }) document.querySelector('#btnPOST').addEventListener('click', async function () { // axios.post('url', { /* POST 请求体数据 */ }) const { data: res } = await axios.post('http://www.liulongbin.top:3006/api/post', { name: 'zs', gender: '女' }) console.log(res) }) </script></body></html>把axios挂载到vue原型


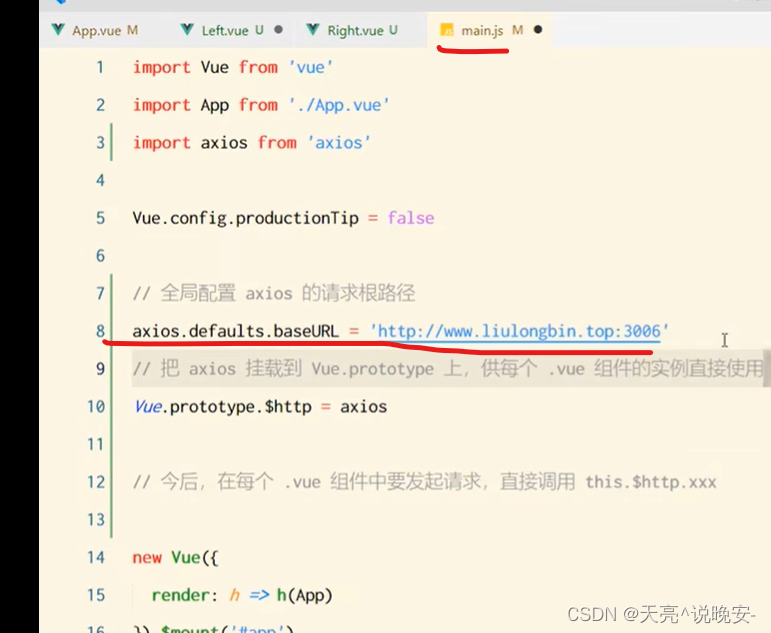
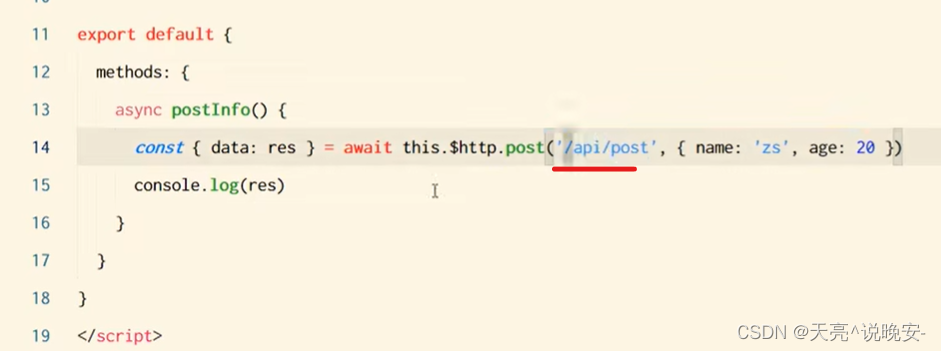
axios配置请求根路径


vue-cli
1. 什么是单页面应用程序
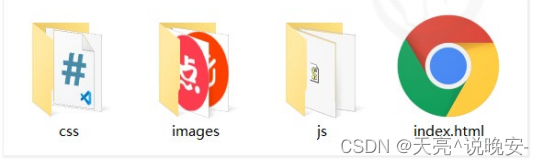
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名
思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能
与交互都在这唯一的一个页面内完成。
例如资料中的这个 Demo 项目:
2. 什么是 vue-cli
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
引用自 vue-cli 官网上的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
中文官网:https://cli.vuejs.org/zh/
3. 安装和使用
vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
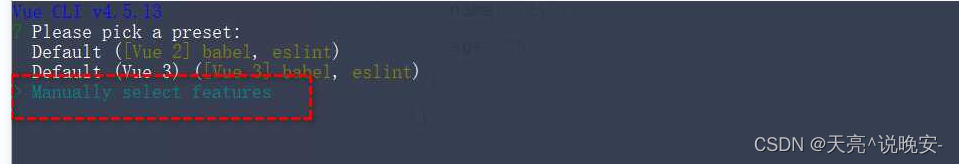
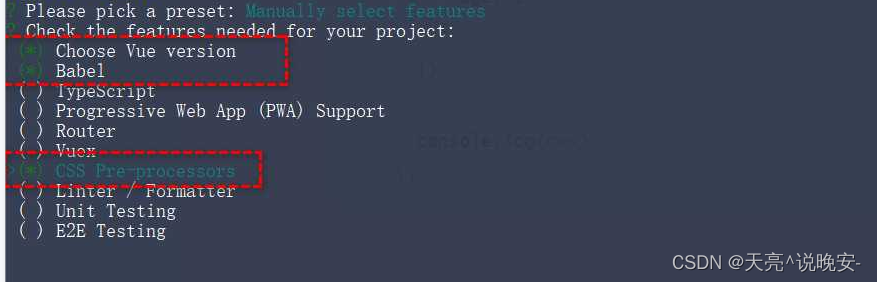
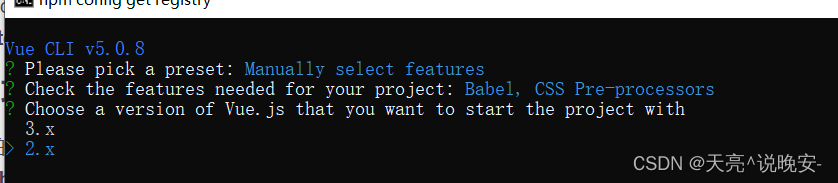
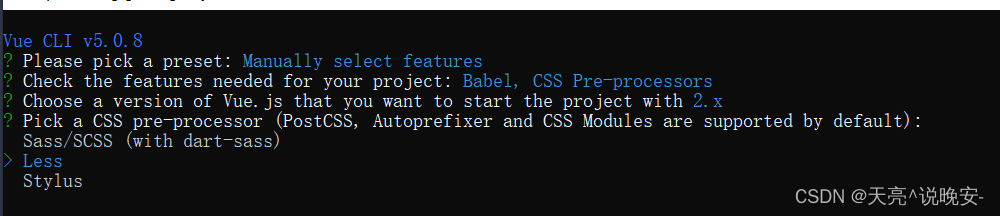
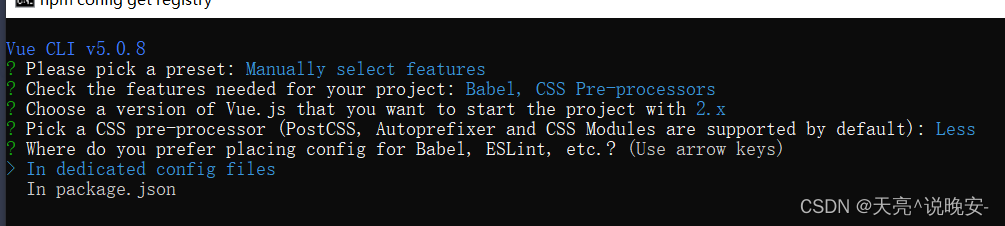
基于 vue-cli 快速生成工程化的 Vue 项目:
vue create 项目的名称




4. vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
vue 组件
1. 什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
2. vue 中的组件化开发
vue 是一个支持组件化开发的前端框架。
vue 中规定:组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
3. vue 组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是:
template -> 组件的模板结构script -> 组件的 JavaScript 行为style -> 组件的样式其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
3.1 template
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。
注意:
template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素template 中只能包含唯一的根节点3.2 script
vue 规定:开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。
<script > 节点的基本结构如下:
.vue 组件中的 data 必须是函数
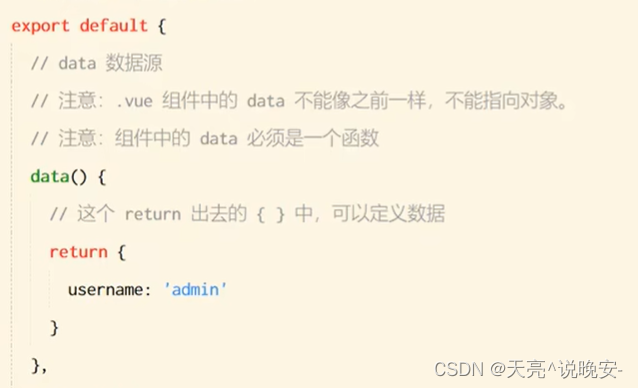
vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
因此在组件中定义 data 数据节点时,下面的方式是错误的:

会导致多个组件实例共用同一份数据的问题,请参考官方给出的示例:
https://cn.vuejs.org/v2/guide/components.html#data-必须是一个函数
3.3 style
vue 规定:组件内的 <style> 节点是可选的,开发者可以在<style> 节点中编写样式美化当前组件的 UI 结构。
<script > 节点的基本结构如下:
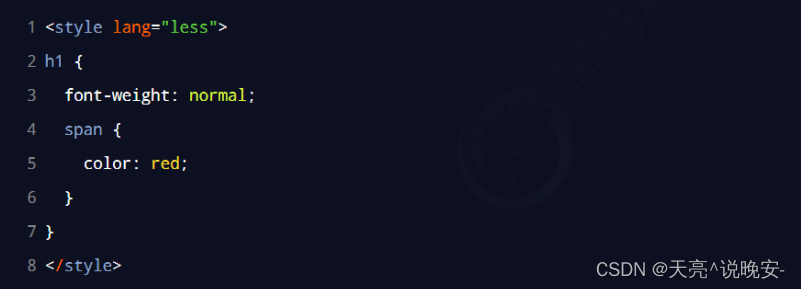
让 style 中支持 less 语法
在 <style> 标签上添加 lang=“less” 属性,即可使用 less 语法编写组件的样式:
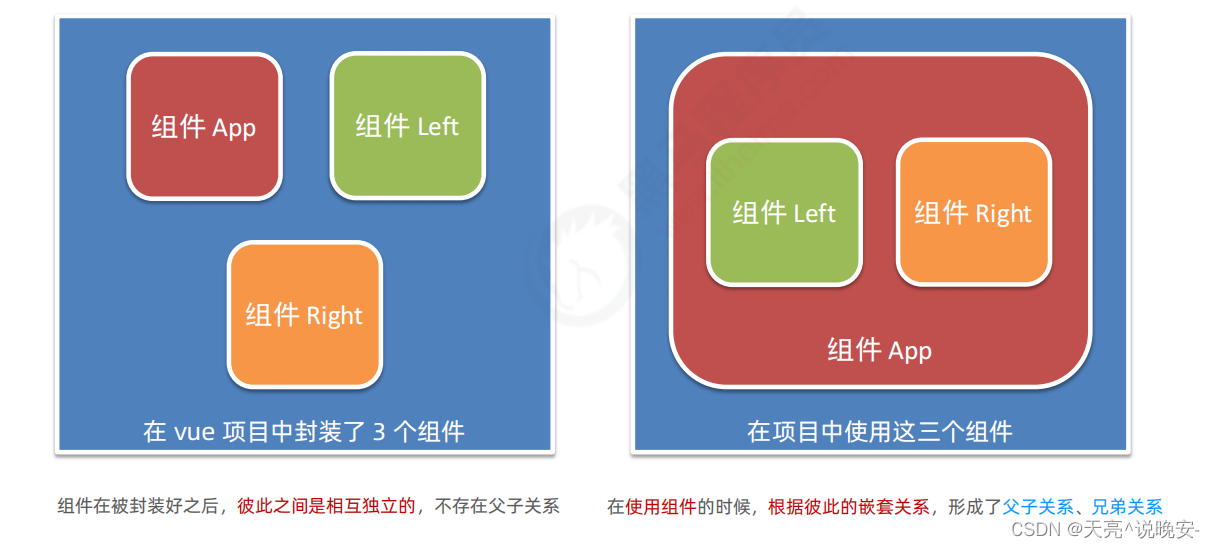
4. 组件之间的父子关系

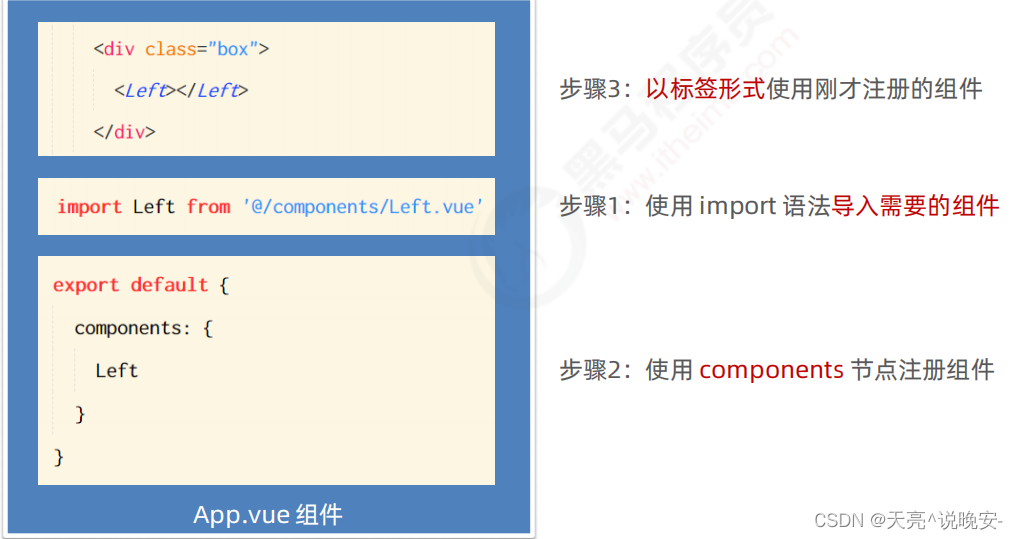
4.1 使用组件的三个步骤

4.2 通过 components 注册的是私有子组件
例如:
在组件 A 的 components 节点下,注册了组件 F。
则组件 F 只能用在组件 A 中;不能被用在组件 C 中。
请大家思考两个问题:
① 为什么 F 不能用在组件 C 中?
② 怎样才能在组件 C 中使用 F?
4.3 注册全局组件
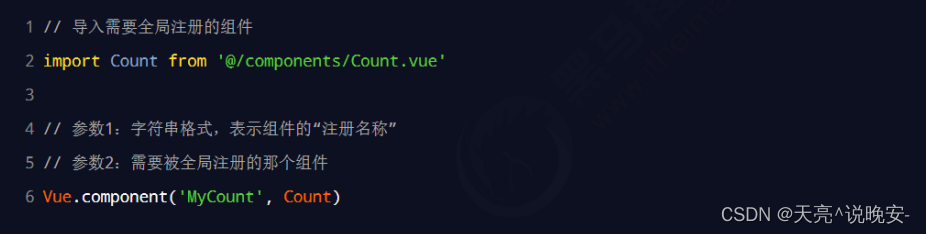
在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。示例代码如下:
5. 组件的 props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性!
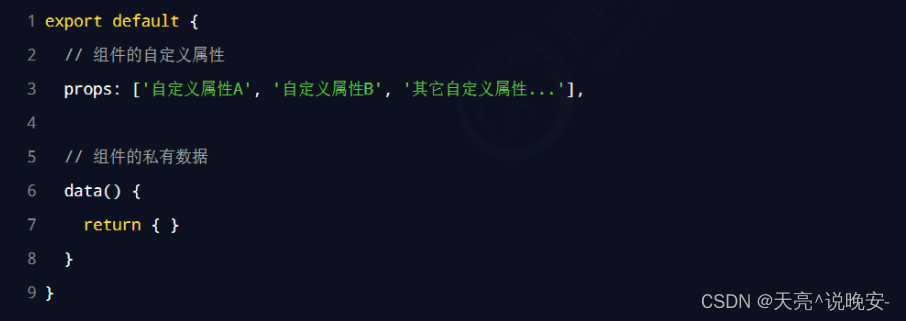
它的语法格式如下:
5.1 props 是只读的
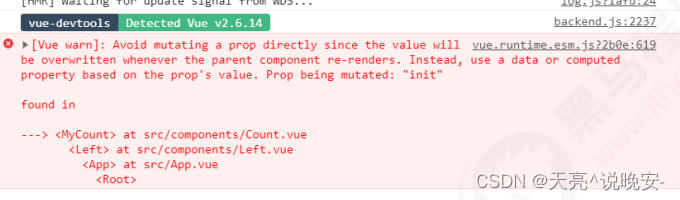
vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错:
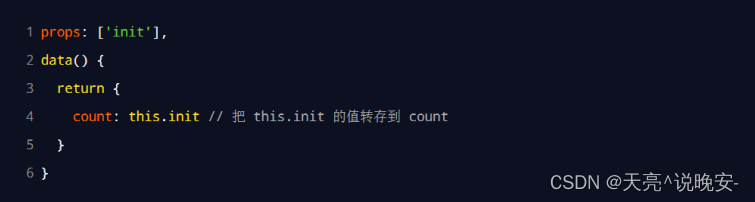
要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
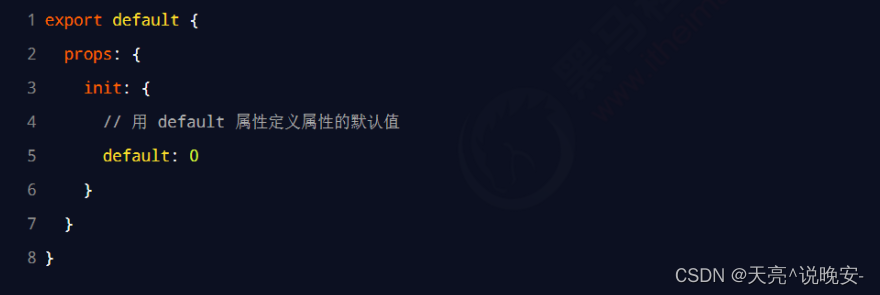
5.2 props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:
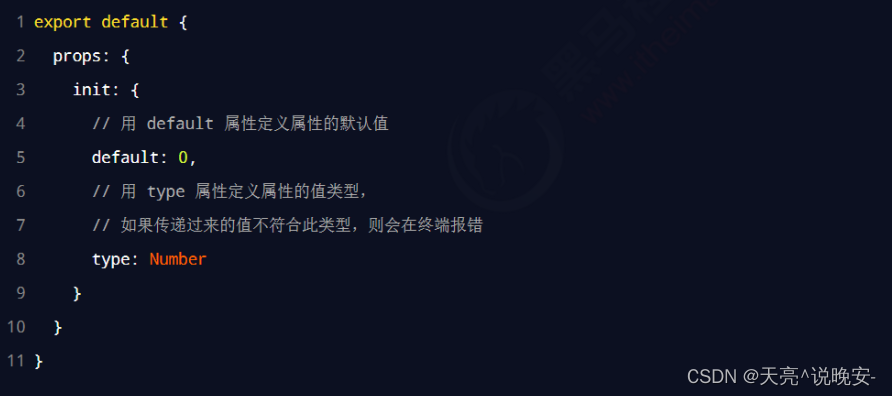
5.3 props 的 type 值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:
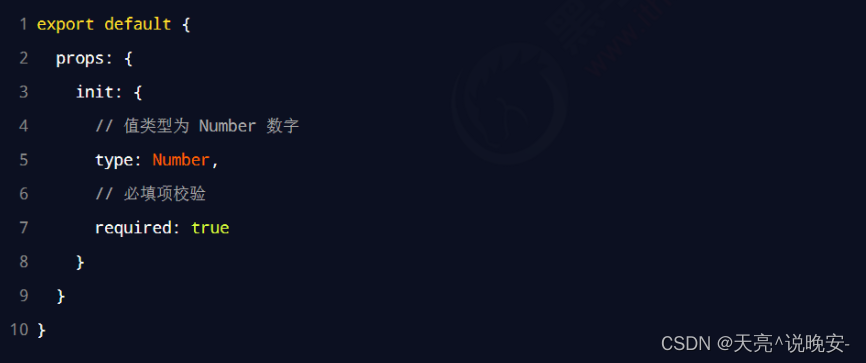
5.4 props 的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代码如下:
6. 组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
组件的基本使用
6.1 思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制**样式的作用域,**示例代码如下:
6.2 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
6.3 /deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器。