分享几款好看的爱心表白代码
❤️爱心代码❤️(C语言)❤️流动爱心❤️(html+css+js)❤️线条爱心❤️(html+css+js)❤️biu表白爱心❤️(html+css+js)❤️matlab爱心函数❤️(需安装matlab r2022)
❤️爱心代码❤️(C语言)

#include <stdio.h>#include <Windows.h>int main(){ float x, y, a; for (y = 1.5; y > -1.5; y -= 0.1) { for (x = -1.5; x < 1.5; x += 0.05) { a = x * x + y * y - 1; putchar(a * a * a - x * x * y * y * y <= 0.0 ? '*' : ' '); } system("color 0c"); putchar('\n'); } return 0;}❤️流动爱心❤️(html+css+js)

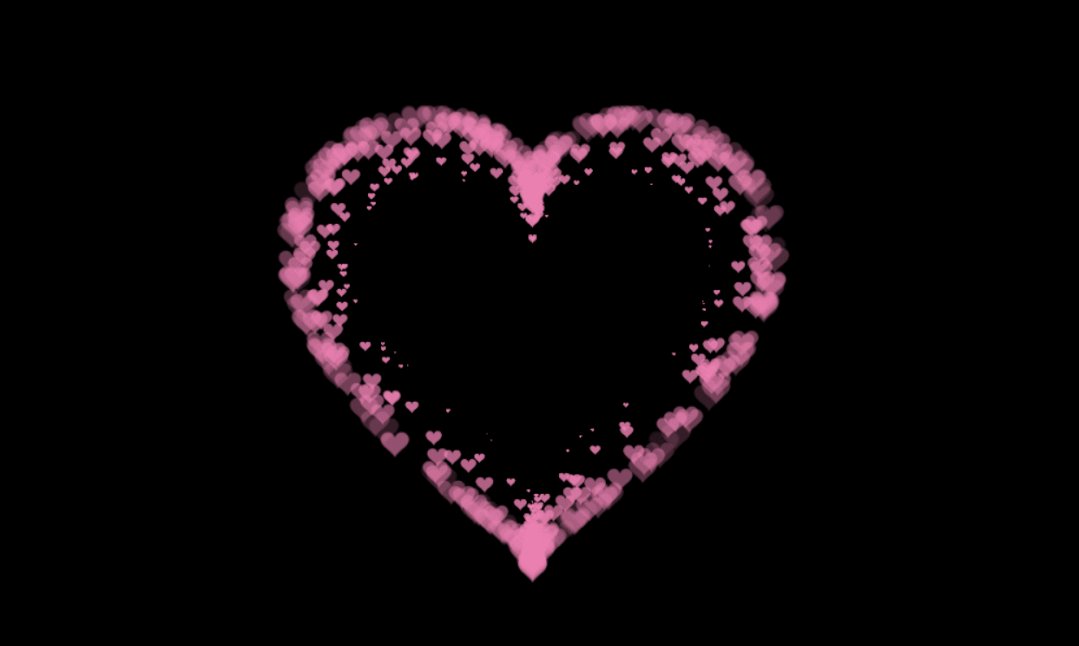
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <style> html, body { height: 100%; padding: 0; margin: 0; background: #000;}canvas { position: absolute; width: 100%; height: 100%;} </style> </HEAD> <BODY> <canvas id="pinkboard"></canvas> <script> /* * Settings */var settings = { particles: { length: 500, // maximum amount of particles duration: 2, // particle duration in sec velocity: 100, // particle velocity in pixels/sec effect: -0.75, // play with this for a nice effect size: 30, // particle size in pixels },}; /* * RequestAnimationFrame polyfill by Erik Möller */(function(){var b=0;var c=["ms","moz","webkit","o"];for(var a=0;a<c.length&&!window.requestAnimationFrame;++a){window.requestAnimationFrame=window[c[a]+"RequestAnimationFrame"];window.cancelAnimationFrame=window[c[a]+"CancelAnimationFrame"]||window[c[a]+"CancelRequestAnimationFrame"]}if(!window.requestAnimationFrame){window.requestAnimationFrame=function(h,e){var d=new Date().getTime();var f=Math.max(0,16-(d-b));var g=window.setTimeout(function(){h(d+f)},f);b=d+f;return g}}if(!window.cancelAnimationFrame){window.cancelAnimationFrame=function(d){clearTimeout(d)}}}()); /* * Point class */var Point = (function() { function Point(x, y) { this.x = (typeof x !== 'undefined') ? x : 0; this.y = (typeof y !== 'undefined') ? y : 0; } Point.prototype.clone = function() { return new Point(this.x, this.y); }; Point.prototype.length = function(length) { if (typeof length == 'undefined') return Math.sqrt(this.x * this.x + this.y * this.y); this.normalize(); this.x *= length; this.y *= length; return this; }; Point.prototype.normalize = function() { var length = this.length(); this.x /= length; this.y /= length; return this; }; return Point;})(); /* * Particle class */var Particle = (function() { function Particle() { this.position = new Point(); this.velocity = new Point(); this.acceleration = new Point(); this.age = 0; } Particle.prototype.initialize = function(x, y, dx, dy) { this.position.x = x; this.position.y = y; this.velocity.x = dx; this.velocity.y = dy; this.acceleration.x = dx * settings.particles.effect; this.acceleration.y = dy * settings.particles.effect; this.age = 0; }; Particle.prototype.update = function(deltaTime) { this.position.x += this.velocity.x * deltaTime; this.position.y += this.velocity.y * deltaTime; this.velocity.x += this.acceleration.x * deltaTime; this.velocity.y += this.acceleration.y * deltaTime; this.age += deltaTime; }; Particle.prototype.draw = function(context, image) { function ease(t) { return (--t) * t * t + 1; } var size = image.width * ease(this.age / settings.particles.duration); context.globalAlpha = 1 - this.age / settings.particles.duration; context.drawImage(image, this.position.x - size / 2, this.position.y - size / 2, size, size); }; return Particle;})(); /* * ParticlePool class */var ParticlePool = (function() { var particles, firstActive = 0, firstFree = 0, duration = settings.particles.duration; function ParticlePool(length) { // create and populate particle pool particles = new Array(length); for (var i = 0; i < particles.length; i++) particles[i] = new Particle(); } ParticlePool.prototype.add = function(x, y, dx, dy) { particles[firstFree].initialize(x, y, dx, dy); // handle circular queue firstFree++; if (firstFree == particles.length) firstFree = 0; if (firstActive == firstFree ) firstActive++; if (firstActive == particles.length) firstActive = 0; }; ParticlePool.prototype.update = function(deltaTime) { var i; // update active particles if (firstActive < firstFree) { for (i = firstActive; i < firstFree; i++) particles[i].update(deltaTime); } if (firstFree < firstActive) { for (i = firstActive; i < particles.length; i++) particles[i].update(deltaTime); for (i = 0; i < firstFree; i++) particles[i].update(deltaTime); } // remove inactive particles while (particles[firstActive].age >= duration && firstActive != firstFree) { firstActive++; if (firstActive == particles.length) firstActive = 0; } }; ParticlePool.prototype.draw = function(context, image) { // draw active particles if (firstActive < firstFree) { for (i = firstActive; i < firstFree; i++) particles[i].draw(context, image); } if (firstFree < firstActive) { for (i = firstActive; i < particles.length; i++) particles[i].draw(context, image); for (i = 0; i < firstFree; i++) particles[i].draw(context, image); } }; return ParticlePool;})(); /* * Putting it all together */(function(canvas) { var context = canvas.getContext('2d'), particles = new ParticlePool(settings.particles.length), particleRate = settings.particles.length / settings.particles.duration, // particles/sec time; // get point on heart with -PI <= t <= PI function pointOnHeart(t) { return new Point( 160 * Math.pow(Math.sin(t), 3), 130 * Math.cos(t) - 50 * Math.cos(2 * t) - 20 * Math.cos(3 * t) - 10 * Math.cos(4 * t) + 25 ); } // creating the particle image using a dummy canvas var image = (function() { var canvas = document.createElement('canvas'), context = canvas.getContext('2d'); canvas.width = settings.particles.size; canvas.height = settings.particles.size; // helper function to create the path function to(t) { var point = pointOnHeart(t); point.x = settings.particles.size / 2 + point.x * settings.particles.size / 350; point.y = settings.particles.size / 2 - point.y * settings.particles.size / 350; return point; } // create the path context.beginPath(); var t = -Math.PI; var point = to(t); context.moveTo(point.x, point.y); while (t < Math.PI) { t += 0.01; // baby steps! point = to(t); context.lineTo(point.x, point.y); } context.closePath(); // create the fill context.fillStyle = '#ea80b0'; context.fill(); // create the image var image = new Image(); image.src = canvas.toDataURL(); return image; })(); // render that thing! function render() { // next animation frame requestAnimationFrame(render); // update time var newTime = new Date().getTime() / 1000, deltaTime = newTime - (time || newTime); time = newTime; // clear canvas context.clearRect(0, 0, canvas.width, canvas.height); // create new particles var amount = particleRate * deltaTime; for (var i = 0; i < amount; i++) { var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random()); var dir = pos.clone().length(settings.particles.velocity); particles.add(canvas.width / 2 + pos.x, canvas.height / 2 - pos.y, dir.x, -dir.y); } // update and draw particles particles.update(deltaTime); particles.draw(context, image); } // handle (re-)sizing of the canvas function onResize() { canvas.width = canvas.clientWidth; canvas.height = canvas.clientHeight; } window.onresize = onResize; // delay rendering bootstrap setTimeout(function() { onResize(); render(); }, 10);})(document.getElementById('pinkboard')); </script> </BODY></HTML>❤️线条爱心❤️(html+css+js)

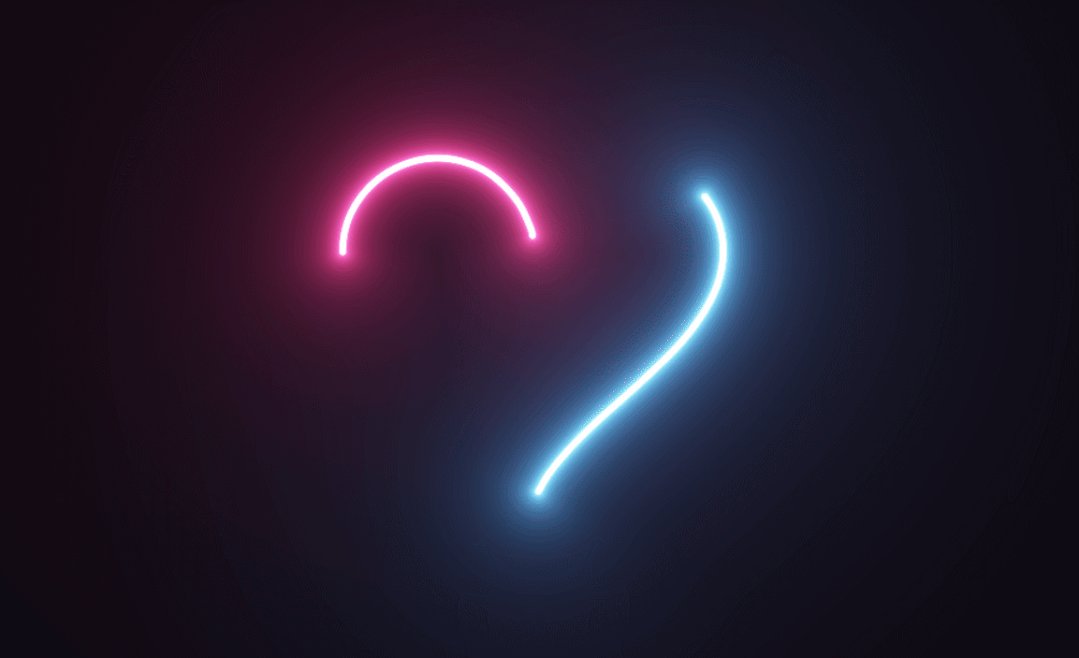
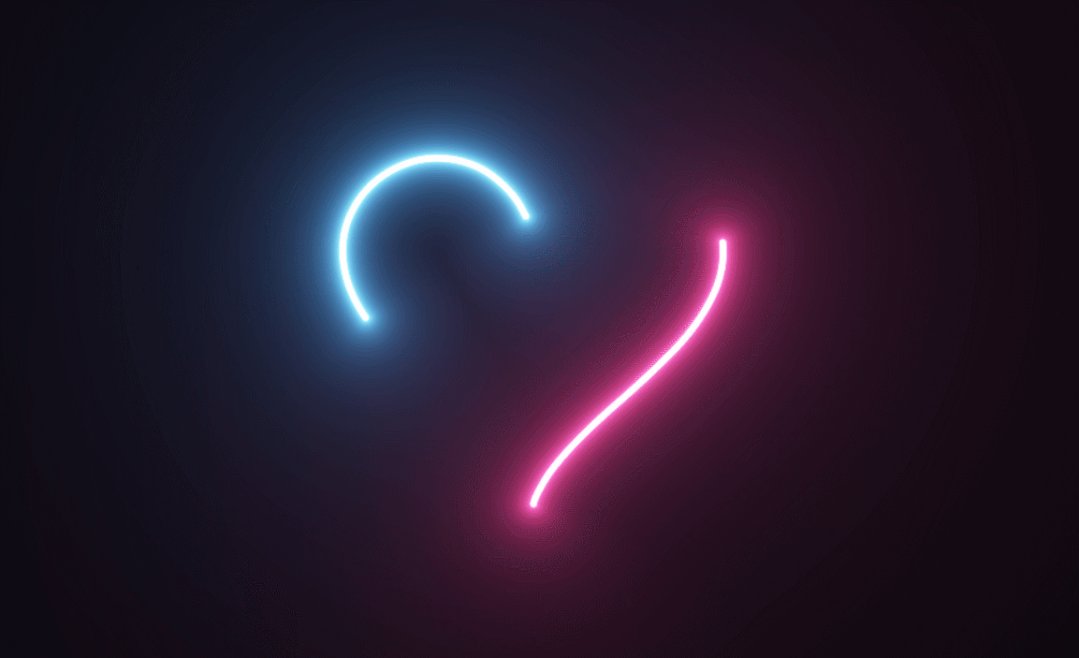
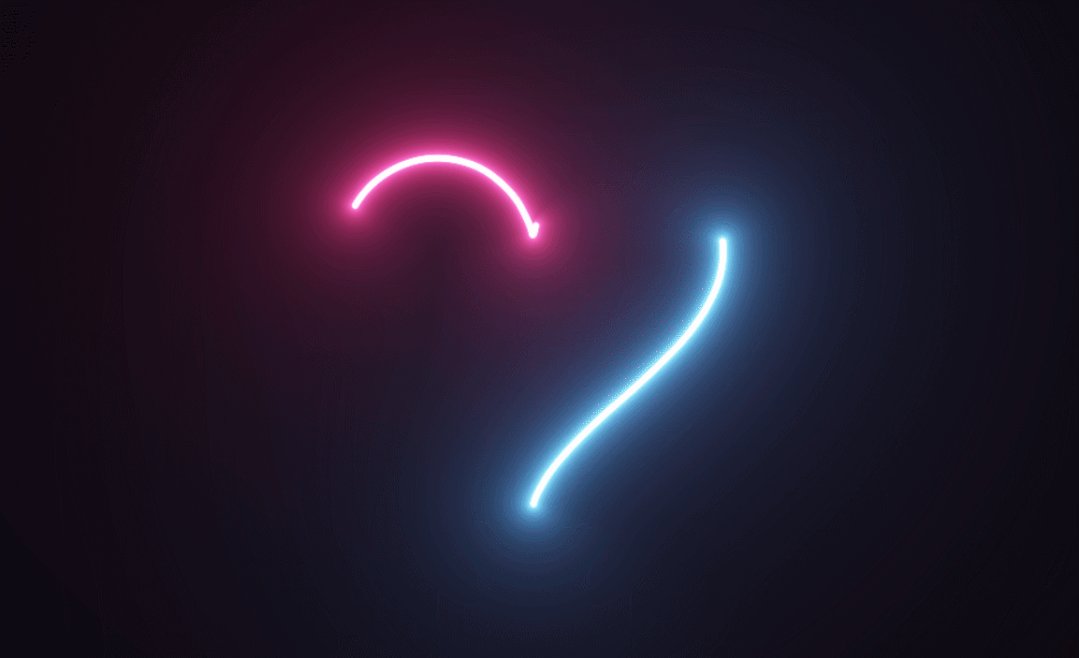
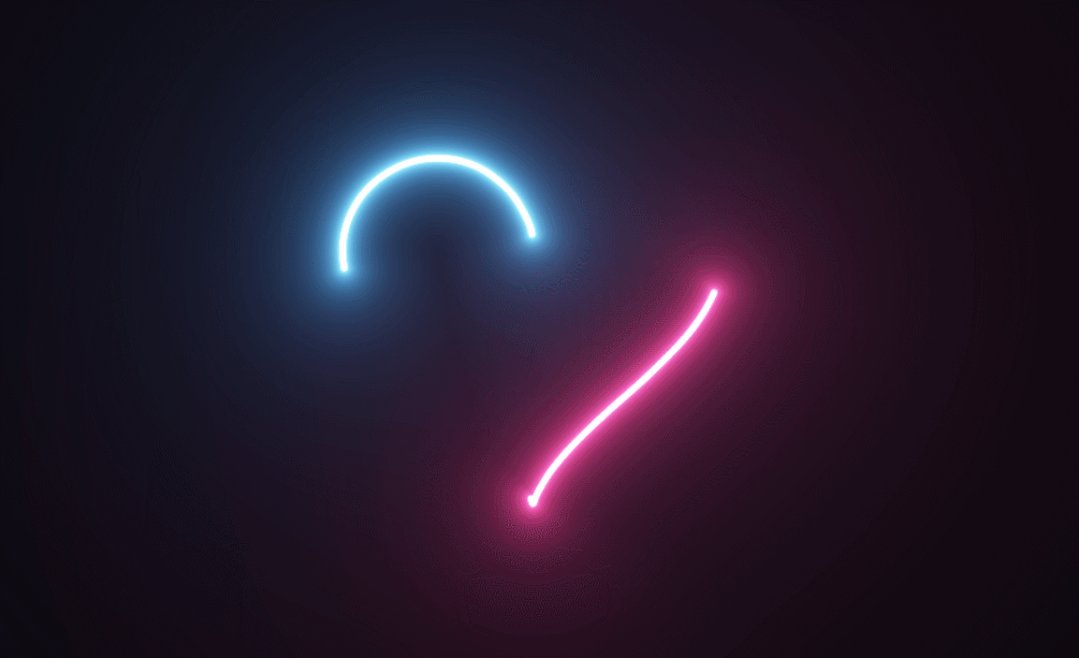
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <title>流动爱心表白</title> </head> <!-- css部分 --> <style> body { background-color: #000; margin: 0; overflow: hidden; background-repeat: no-repeat;} </style> <body> <!-- 绘画爱心 --> <canvas id="canvas" width="1400" height="600"></canvas> <!-- js部分 --> </body> <script>var canvas = document.getElementById("canvas");canvas.width = window.innerWidth;canvas.height = window.innerHeight;// Initialize the GL contextvar gl = canvas.getContext('webgl');if (!gl) { console.error("Unable to initialize WebGL.");}//Time stepvar dt = 0.015;//Timevar time = 0.0;//************** Shader sources **************var vertexSource = `attribute vec2 position;void main() {gl_Position = vec4(position, 0.0, 1.0);}`; var fragmentSource = `precision highp float;uniform float width;uniform float height;vec2 resolution = vec2(width, height);uniform float time;#define POINT_COUNT 8vec2 points[POINT_COUNT];const float speed = -0.5;const float len = 0.25;float intensity = 0.9;float radius = 0.015;//https://www.shadertoy.com/view/MlKcDD//Signed distance to a quadratic bezierfloat sdBezier(vec2 pos, vec2 A, vec2 B, vec2 C){ vec2 a = B - A;vec2 b = A - 2.0*B + C;vec2 c = a * 2.0;vec2 d = A - pos;float kk = 1.0 / dot(b,b);float kx = kk * dot(a,b);float ky = kk * (2.0*dot(a,a)+dot(d,b)) / 3.0;float kz = kk * dot(d,a); float res = 0.0;float p = ky - kx*kx;float p3 = p*p*p;float q = kx*(2.0*kx*kx - 3.0*ky) + kz;float h = q*q + 4.0*p3;if(h >= 0.0){ h = sqrt(h);vec2 x = (vec2(h, -h) - q) / 2.0;vec2 uv = sign(x)*pow(abs(x), vec2(1.0/3.0));float t = uv.x + uv.y - kx;t = clamp( t, 0.0, 1.0 );// 1 rootvec2 qos = d + (c + b*t)*t;res = length(qos);}else{float z = sqrt(-p);float v = acos( q/(p*z*2.0) ) / 3.0;float m = cos(v);float n = sin(v)*1.732050808;vec3 t = vec3(m + m, -n - m, n - m) * z - kx;t = clamp( t, 0.0, 1.0 );// 3 rootsvec2 qos = d + (c + b*t.x)*t.x;float dis = dot(qos,qos); res = dis;qos = d + (c + b*t.y)*t.y;dis = dot(qos,qos);res = min(res,dis);qos = d + (c + b*t.z)*t.z;dis = dot(qos,qos);res = min(res,dis);res = sqrt( res );} return res;}//http://mathworld.wolfram.com/HeartCurve.htmlvec2 getHeartPosition(float t){return vec2(16.0 * sin(t) * sin(t) * sin(t),-(13.0 * cos(t) - 5.0 * cos(2.0*t)- 2.0 * cos(3.0*t) - cos(4.0*t)));}//https://www.shadertoy.com/view/3s3GDnfloat getGlow(float dist, float radius, float intensity){return pow(radius/dist, intensity);}float getSegment(float t, vec2 pos, float offset, float scale){for(int i = 0; i < POINT_COUNT; i++){points[i] = getHeartPosition(offset + float(i)*len + fract(speed * t) * 6.28);} vec2 c = (points[0] + points[1]) / 2.0;vec2 c_prev;float dist = 10000.0; for(int i = 0; i < POINT_COUNT-1; i++){//https://tinyurl.com/y2htbwkmc_prev = c;c = (points[i] + points[i+1]) / 2.0;dist = min(dist, sdBezier(pos, scale * c_prev, scale * points[i], scale * c));}return max(0.0, dist);}void main(){vec2 uv = gl_FragCoord.xy/resolution.xy;float widthHeightRatio = resolution.x/resolution.y;vec2 centre = vec2(0.5, 0.5);vec2 pos = centre - uv;pos.y /= widthHeightRatio;//Shift upwards to centre heartpos.y += 0.02;float scale = 0.000015 * height;float t = time; //Get first segmentfloat dist = getSegment(t, pos, 0.0, scale);float glow = getGlow(dist, radius, intensity); vec3 col = vec3(0.0); //White corecol += 10.0*vec3(smoothstep(0.003, 0.001, dist));//Pink glowcol += glow * vec3(0.94,0.14,0.4); //Get second segmentdist = getSegment(t, pos, 3.4, scale);glow = getGlow(dist, radius, intensity); //White corecol += 10.0*vec3(smoothstep(0.003, 0.001, dist));//Blue glowcol += glow * vec3(0.2,0.6,1.0); //Tone mappingcol = 1.0 - exp(-col);//Output to screen gl_FragColor = vec4(col,1.0);}`; //************** Utility functions ************** window.addEventListener('resize', onWindowResize, false); function onWindowResize() { canvas.width = window.innerWidth; canvas.height = window.innerHeight; gl.viewport(0, 0, canvas.width, canvas.height); gl.uniform1f(widthHandle, window.innerWidth); gl.uniform1f(heightHandle, window.innerHeight);} //Compile shader and combine with sourcefunction compileShader(shaderSource, shaderType) { var shader = gl.createShader(shaderType); gl.shaderSource(shader, shaderSource); gl.compileShader(shader); if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) { throw "Shader compile failed with: " + gl.getShaderInfoLog(shader); } return shader;} //From https://codepen.io/jlfwong/pen/GqmroZ//Utility to complain loudly if we fail to find the attribute/uniformfunction getAttribLocation(program, name) { var attributeLocation = gl.getAttribLocation(program, name); if (attributeLocation === -1) { throw 'Cannot find attribute ' + name + '.'; } return attributeLocation;} function getUniformLocation(program, name) { var attributeLocation = gl.getUniformLocation(program, name); if (attributeLocation === -1) { throw 'Cannot find uniform ' + name + '.'; } return attributeLocation;} //************** Create shaders ************** //Create vertex and fragment shadersvar vertexShader = compileShader(vertexSource, gl.VERTEX_SHADER);var fragmentShader = compileShader(fragmentSource, gl.FRAGMENT_SHADER); //Create shader programsvar program = gl.createProgram();gl.attachShader(program, vertexShader);gl.attachShader(program, fragmentShader);gl.linkProgram(program); gl.useProgram(program); //Set up rectangle covering entire canvas var vertexData = new Float32Array([-1.0, 1.0, // top left -1.0, -1.0, // bottom left 1.0, 1.0, // top right 1.0, -1.0, // bottom right]); //Create vertex buffervar vertexDataBuffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, vertexDataBuffer);gl.bufferData(gl.ARRAY_BUFFER, vertexData, gl.STATIC_DRAW); // Layout of our data in the vertex buffervar positionHandle = getAttribLocation(program, 'position'); gl.enableVertexAttribArray(positionHandle);gl.vertexAttribPointer(positionHandle, 2, // position is a vec2 (2 values per component) gl.FLOAT, // each component is a float false, // don't normalize values 2 * 4, // two 4 byte float components per vertex (32 bit float is 4 bytes) 0 // how many bytes inside the buffer to start from); //Set uniform handlevar timeHandle = getUniformLocation(program, 'time');var widthHandle = getUniformLocation(program, 'width');var heightHandle = getUniformLocation(program, 'height'); gl.uniform1f(widthHandle, window.innerWidth);gl.uniform1f(heightHandle, window.innerHeight); function draw() { //Update time time += dt; //Send uniforms to program gl.uniform1f(timeHandle, time); //Draw a triangle strip connecting vertices 0-4 gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4); requestAnimationFrame(draw);} draw(); </script></html>❤️biu表白爱心❤️(html+css+js)

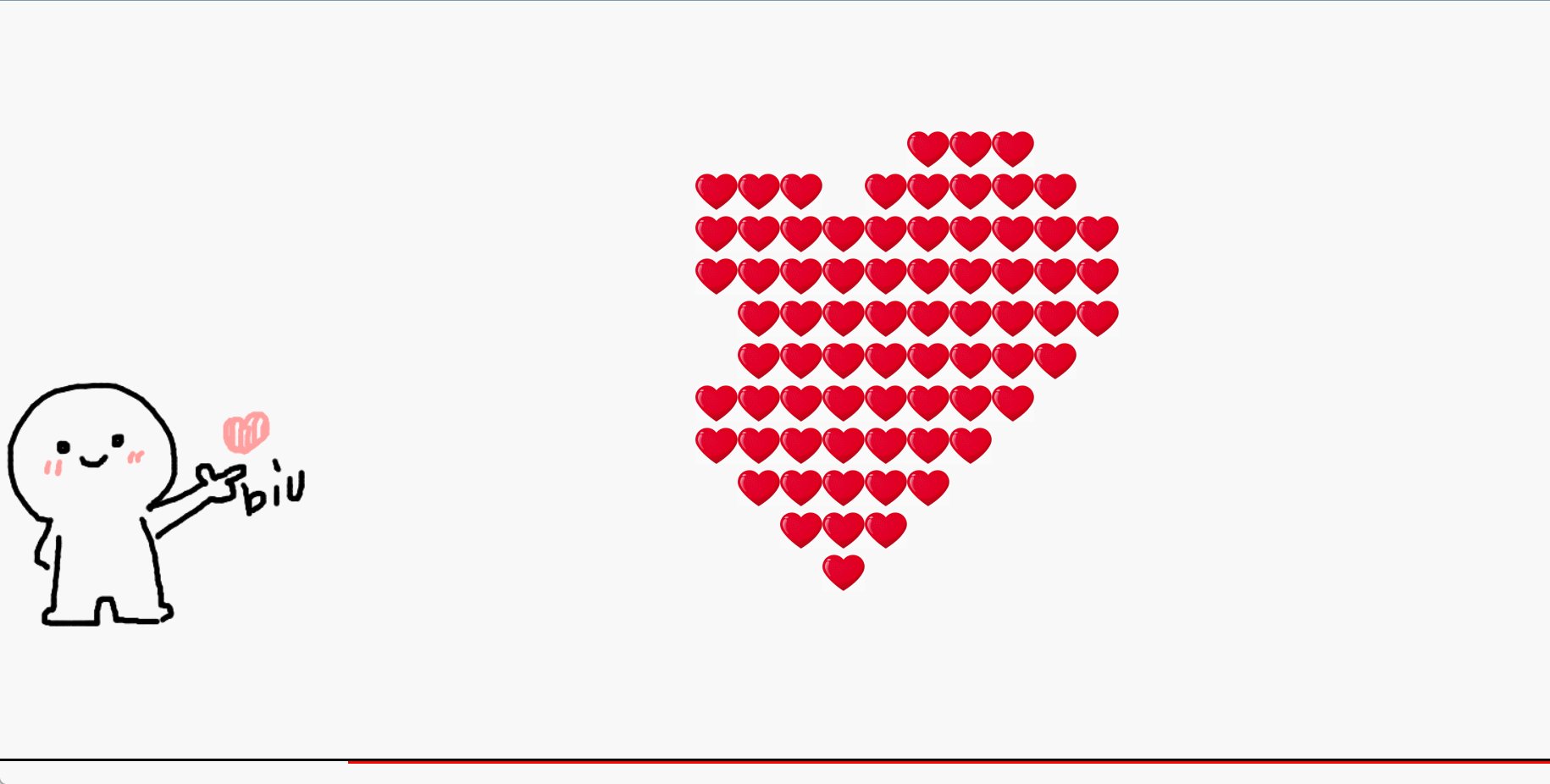
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>js+html爱心表白动画特效</title><link rel="stylesheet" href="css/love.css"></head><body><div class="container" onselectstart="return false;" unselectable="on" style="-moz-user-select:none;"><div class="body_left"><img src="images/biubiubiu.gif" alt="" ondragstart='return false;'></div><div class="body_center love"><div class="block"><div class="div1"></div><div class="div2"></div><div class="div3"></div><div class="div4"></div></div></div></div><div class="footer"><div class="border"><div class="border-top"></div><div class="border-bottom"></div></div><!-- <div class="copyright"><div id="version"><span>Version:</span> 0.0.2</div><div id="createTime"><span>Time:</span> 2022/7/13</div><div id="author"><span>© </span>psw</div></div> --></div><script type="text/javascript" src="js/love.js"></script></body></html>❤️matlab爱心函数❤️(需安装matlab r2022)

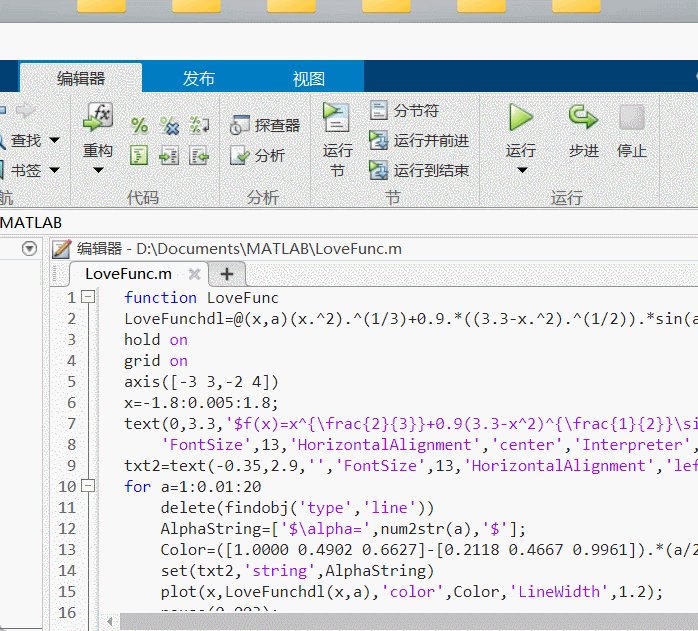
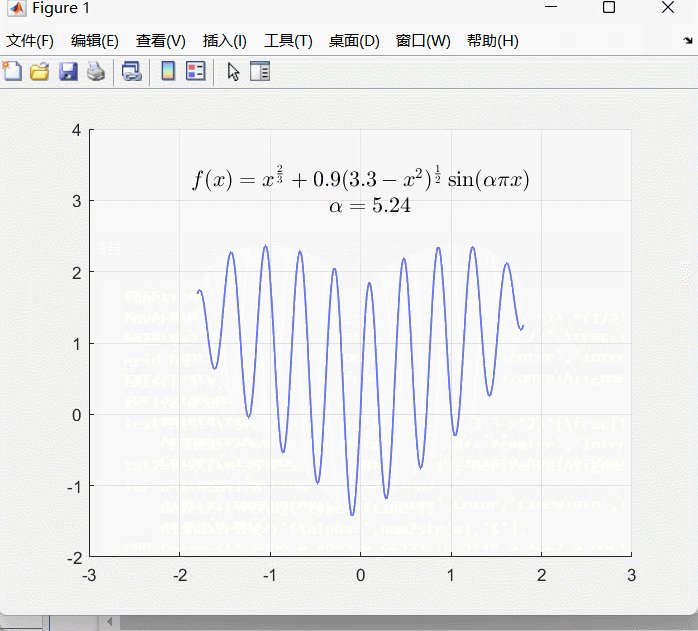
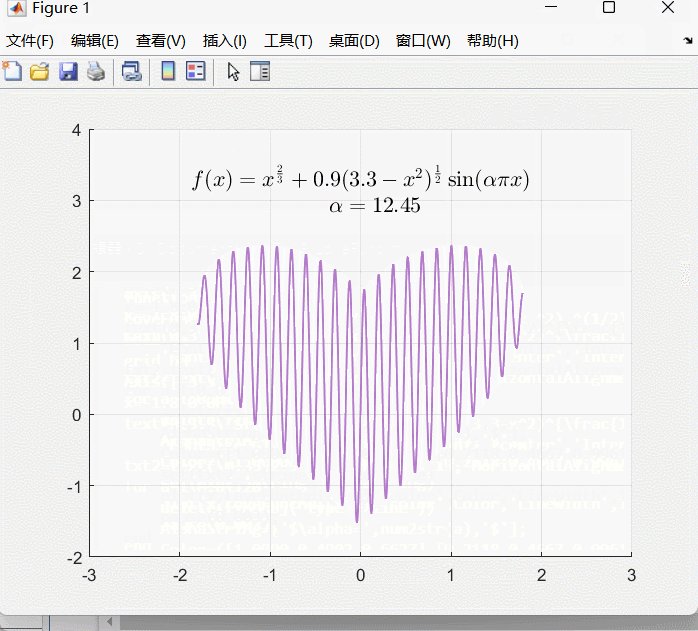
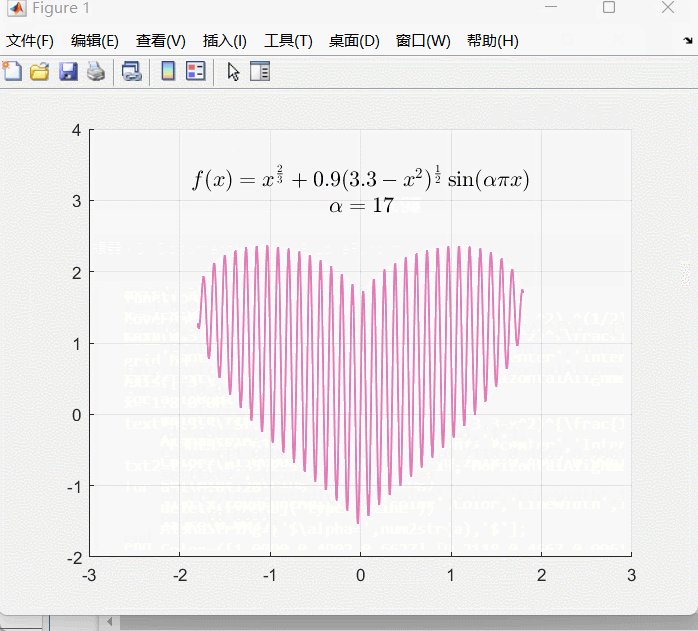
function LoveFuncLoveFunchdl=@(x,a)(x.^2).^(1/3)+0.9.*((3.3-x.^2).^(1/2)).*sin(a.*pi.*x);hold ongrid onaxis([-3 3,-2 4])x=-1.8:0.005:1.8;text(0,3.3,'$f(x)=x^{\frac{2}{3}}+0.9(3.3-x^2)^{\frac{1}{2}}\sin(\alpha\pi x)$',... 'FontSize',13,'HorizontalAlignment','center','Interpreter','latex');txt2=text(-0.35,2.9,'','FontSize',13,'HorizontalAlignment','left','Interpreter','latex','tag','alphadata');for a=1:0.01:20 delete(findobj('type','line')) AlphaString=['$\alpha=',num2str(a),'$']; Color=([1.0000 0.4902 0.6627]-[0.2118 0.4667 0.9961]).*(a/20)+[0.2118 0.4667 0.9961]; set(txt2,'string',AlphaString) plot(x,LoveFunchdl(x,a),'color',Color,'LineWidth',1.2); pause(0.003)endend❤️❤️属于我们计算机的浪漫,快去分享给你心中最可爱的TA吧 ❤️❤️
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️