活动地址:CSDN21天学习挑战赛
用代码写出浪漫合集(爱心、玫瑰花)
目 录:
一、前言
二、用python、matplotlib、Matlab、java绘制爱心
(1)爱心图形1(弧线型)(显示的文字写在代码里)
(2)爱心图形2(直线型)(显示的文字写在代码里)
(3)爱心图形3(弧线型)(通过输入方式显示文字)
(4)用python绘制爱心树
(5)用matplotlib绘制一颗2D的红心
(6)三维爱心
(7)Matlab 3D心形代码
(8)双心(java)
三、用python、java字符画绘制爱心
(1)一行代码画爱心
(2)用字符输出 I 爱 U (2种形式)
(3)输出五个爱心,由Dear I love you forever! 五个单词填充而成
(4).java 实现 ❤
四、绘制玫瑰花
(1)python 玫瑰画法1
(2) python玫瑰画法2
(3) python玫瑰画法3
(4) python玫瑰画法4
(5) python玫瑰画法5
(6)前端canvas玫瑰花
五、前端特效爱心
(1)前端 CSS "I Love You "爱心效果
(2)各国语言“爱”字组成爱心效果
(3)上升爱心效果
(4)变幻爱心
(5)红心下落动画
六、特色推荐
一、前言
有缘遇到真心对你好的人不容易,像父母、朋友、真爱你的人,如果遇到了,请好好珍惜,因为有时,有些你想象不到的事情会突然发生,如果遇到了,请别慌乱害怕,那些真心对你的人会陪在你身边和你一起度过最难熬的日子,所以请抓住每一分每一秒,好好对待身边人,凡事别计较太多,把心放宽。在你遇到。。。时,请记住,你并不是唯一一个,这世界上有很多人正在经历着和你一样的事情,虽然他们没有或者无法说出来。
命始于缘分,爱忠于坚守,情长于陪伴,珍惜每一次相识,珍惜每一分温暖,生活细细品味,真情慢慢体会,不枉此生。
这里搜集了一些爱心和玫瑰花的代码,供大家学习参考。代码版权属原作者。
二、用python、matplotlib、Matlab、java绘制爱心
(1)爱心图形1(弧线型)(显示的文字写在代码里) |
|
|
| 转载地址:https://blog.csdn.net/qq_55342245/article/details/120904578 |
import turtleimport timedef LittleHeart(): for i in range(200): turtle.right(1) turtle.forward(2)# love = input('请输入表白语句,然后回车,默认为"I Love You":\n')# me = input('请输入要表白的人:\n')# if love=='':# # 如果未输入表白语句,则使用默认语句# love='I Love you'love='I Love you'me = '卧槽,这年轻人。'turtle.setup(width=900,height=600) # 爱心的画布的大小turtle.color('red','red') # 爱心的颜色及外边笔的颜色turtle.pensize(5) # 画笔的粗细turtle.speed(1000000) # 绘制速度turtle.up() # 画笔向上turtle.hideturtle()turtle.goto(0,-180)turtle.showturtle()turtle.down()turtle.speed(5)turtle.begin_fill()# 开始填充turtle.left(140)turtle.forward(224)LittleHeart()turtle.left(120)LittleHeart()turtle.forward(224)turtle.end_fill()turtle.pensize(5)turtle.up()turtle.hideturtle()turtle.goto(0,0)turtle.showturtle()turtle.color('#CD5C5C','pink')turtle.write(love,font=('gungsuh',30,),align="center")turtle.up()turtle.hideturtle()if me !='': turtle.color('black', 'pink') time.sleep(2) turtle.goto(180,-180) turtle.showturtle() turtle.write(me, font=(20,), align="center", move=True) window=turtle.Screen() window.exitonclick()
(2)爱心图形2(直线型)(显示的文字写在代码里) |
|
|
| 转载地址:https://blog.csdn.net/qq_55342245/article/details/120904578 |
import turtleimport mathturtle.pen()t=turtlet.up()t.goto(0,150)t.down()t.color('red')t.begin_fill()t.fillcolor('red')t.speed(1)t.left(45)t.forward(150)t.right(45)t.forward(100)t.right(45)t.forward(100)t.right(45)t.forward(100)t.right(45)t.forward(250+math.sqrt(2)*100)t.right (90)t.speed(2)t.forward(250+100*math.sqrt(2))t.right(45)t.forward(100)t.right(45)t.forward(100)t.right(45)t.forward(100)t.right(45)t.forward(150)t.end_fill()t.goto(-10,0)t.pencolor('white')# Lt.pensize(10)t.goto(-50,0)t.goto(-50,80)t.up ()# It.goto(-100,0)t.down()t.goto(-160,0)t.goto(-130,0)t.goto(-130,80)t.goto(-160,80)t.goto(-100,80)t.up()# Ot.goto(10,25)t.down()t.right(45)t.circle(25,extent=180)t.goto(60,55)t.circle(25,extent=180)t.goto(10,25)t.up()t.goto(75,80)t.down()t.goto(100,0)t.goto(125,80)t.up()t.goto(180,80)t.down()t.goto(140,80)t.goto(140,0)t.goto(180,0)t.up()t.goto(180,40)t.down()t.goto(140,40)# Ut.up()t.goto(-40,-30)t.down()t.goto(-40,-80)t.circle(40,extent=180)t.goto(40,-30)t.hideturtle()window=turtle.Screen()window.exitonclick()
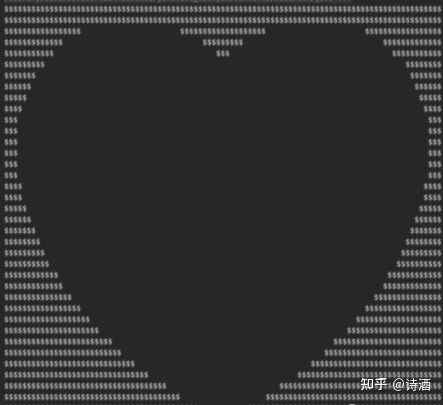
(3)爱心图形3(弧线型)(通过输入方式显示文字) |
|
|
| 请输入表白语句,然后回车,(例如"I Love You"): 请输入要表白的人(例如"李思思"): |
| 转载地址:https://changxin.blog.csdn.net/article/details/109842795 |
# coding: utf-8 import turtleimport timedef LittleHeart(): for i in range(200): turtle.right(1) turtle.forward(2)love=input('请输入表白语句,然后回车,(例如"I Love You"):\n')me=input('请输入要表白的人(例如"李思思"):\n')if love=='': love='I Love you'turtle.setup(width=900,height=600)turtle.color('red','pink')turtle.pensize(15)turtle.speed(1000)turtle.up()turtle.hideturtle()turtle.goto(0,-180)turtle.showturtle()turtle.down()turtle.speed(500)turtle.begin_fill()turtle.left(140)turtle.forward(224)LittleHeart()turtle.left(120)LittleHeart()turtle.forward(224)turtle.end_fill()turtle.pensize(12)turtle.up()turtle.hideturtle()turtle.goto(0,-20)turtle.showturtle()turtle.color('#CD5C5C','pink')turtle.write(love,font=('gungsuh',50,),align="center")turtle.up()turtle.hideturtle()if me !='': turtle.color('black', 'pink') time.sleep(1)turtle.goto(180,-180)turtle.showturtle()turtle.write(me, font=(20,25), align="center", move=True)window=turtle.Screen()window.exitonclick()
(4)用python绘制爱心树 |
|
|
| 转载地址:https://blog.csdn.net/qq_55342245/article/details/120904578 |
import turtleimport randomdef love(x, y): # 在(x,y)处画爱心lalala lv = turtle.Turtle() lv.hideturtle() lv.up() lv.goto(x, y) # 定位到(x,y) def curvemove(): # 画圆弧 for i in range(20): lv.right(10) lv.forward(2) lv.color('red', 'pink') lv.speed(10000000) lv.pensize(1) # 开始画爱心lalala lv.down() lv.begin_fill() lv.left(140) lv.forward(22) curvemove() lv.left(120) curvemove() lv.forward(22) lv.write("YZ", font=("Arial", 12, "normal"), align="center") # 写上表白的人的名字 lv.left(140) # 画完复位 lv.end_fill()def tree(branchLen, t): if branchLen > 5: # 剩余树枝太少要结束递归 if branchLen < 20: # 如果树枝剩余长度较短则变绿 t.color("green") t.pensize(random.uniform((branchLen + 5) / 4 - 2, (branchLen + 6) / 4 + 5)) t.down() t.forward(branchLen) love(t.xcor(), t.ycor()) # 传输现在turtle的坐标 t.up() t.backward(branchLen) t.color("brown") return t.pensize(random.uniform((branchLen + 5) / 4 - 2, (branchLen + 6) / 4 + 5)) t.down() t.forward(branchLen) # 以下递归 ang = random.uniform(15, 45) t.right(ang) tree(branchLen - random.uniform(12, 16), t) # 随机决定减小长度 t.left(2 * ang) tree(branchLen - random.uniform(12, 16), t) # 随机决定减小长度 t.right(ang) t.up() t.backward(branchLen)myWin = turtle.Screen()t = turtle.Turtle()t.hideturtle()t.speed(1000)t.left(90)t.up()t.backward(200)t.down()t.color("brown")t.pensize(32)t.forward(60)tree(100, t)myWin.exitonclick()
(5)用matplotlib绘制一颗2D的红心 |
|
|
| import numpy as np import matplotlib.pyplot as plt
x = np.linspace(-np.pi/2, np.pi/2, 1000) y1 = np.power(np.cos(x),0.5) * np.cos(200*x) + np.power(np.absolute(x),0.5) - 0.7 y2 = np.power(4-np.power(x, 2), 0.01)
plt.plot(x, y1*y2, c='r') plt.show() |
| 原:https://blog.csdn.net/xufive/article/details/126141038 |
|
|
|
|
| import matplotlib.pyplot as plt import numpy as np import math
x = np.linspace(-2,2,500) y=lambda x:np.power((x**2),(1/3))+0.99*np.sqrt(3.3-np.power(x,2))*np.sin(9.9*math.pi*x) plt.plot(x,y(x)) plt.axis([-3,3,-2,3]) plt.show() |
| 原 :https://zhuanlan.zhihu.com/p/271674164 |
|
|
(6)三维爱心 |
|
|
| 转载地址:https://blog.csdn.net/yunyun889901/article/details/117785181 |
#!/usr/bin/env python3from mpl_toolkits.mplot3d import Axes3Dfrom matplotlib import cmfrom matplotlib.ticker import LinearLocator, FormatStrFormatterimport matplotlib.pyplot as pltimport numpy as np def heart_3d(x,y,z): return (x**2+(9/4)*y**2+z**2-1)**3-x**2*z**3-(9/80)*y**2*z**3 def plot_implicit(fn, bbox=(-1.5, 1.5)): ''' create a plot of an implicit function fn ...implicit function (plot where fn==0) bbox ..the x,y,and z limits of plotted interval''' xmin, xmax, ymin, ymax, zmin, zmax = bbox*3 fig = plt.figure() ax = fig.add_subplot(111, projection='3d') A = np.linspace(xmin, xmax, 100) # resolution of the contour B = np.linspace(xmin, xmax, 40) # number of slices A1, A2 = np.meshgrid(A, A) # grid on which the contour is plotted for z in B: # plot contours in the XY plane X, Y = A1, A2 Z = fn(X, Y, z) cset = ax.contour(X, Y, Z+z, [z], zdir='z', colors=('r',)) # [z] defines the only level to plot # for this contour for this value of z for y in B: # plot contours in the XZ plane X, Z = A1, A2 Y = fn(X, y, Z) cset = ax.contour(X, Y+y, Z, [y], zdir='y', colors=('red',)) for x in B: # plot contours in the YZ plane Y, Z = A1, A2 X = fn(x, Y, Z) cset = ax.contour(X+x, Y, Z, [x], zdir='x',colors=('red',)) # must set plot limits because the contour will likely extend # way beyond the displayed level. Otherwise matplotlib extends the plot limits # to encompass all values in the contour. ax.set_zlim3d(zmin, zmax) ax.set_xlim3d(xmin, xmax) ax.set_ylim3d(ymin, ymax) plt.show() if __name__ == '__main__': plot_implicit(heart_3d)#!/usr/bin/env python3from mpl_toolkits.mplot3d import Axes3Dfrom matplotlib import cmfrom matplotlib.ticker import LinearLocator, FormatStrFormatterimport matplotlib.pyplot as pltimport numpy as npdef heart_3d(x,y,z): return (x**2+(9/4)*y**2+z**2-1)**3-x**2*z**3-(9/80)*y**2*z**3def plot_implicit(fn, bbox=(-1.5, 1.5)): ''' create a plot of an implicit function fn ...implicit function (plot where fn==0) bbox ..the x,y,and z limits of plotted interval''' xmin, xmax, ymin, ymax, zmin, zmax = bbox*3 fig = plt.figure() ax = fig.add_subplot(111, projection='3d') A = np.linspace(xmin, xmax, 100) # resolution of the contour B = np.linspace(xmin, xmax, 40) # number of slices A1, A2 = np.meshgrid(A, A) # grid on which the contour is plotted for z in B: # plot contours in the XY plane X, Y = A1, A2 Z = fn(X, Y, z) cset = ax.contour(X, Y, Z+z, [z], zdir='z', colors=('r',)) # [z] defines the only level to plot # for this contour for this value of z for y in B: # plot contours in the XZ plane X, Z = A1, A2 Y = fn(X, y, Z) cset = ax.contour(X, Y+y, Z, [y], zdir='y', colors=('red',)) for x in B: # plot contours in the YZ plane Y, Z = A1, A2 X = fn(x, Y, Z) cset = ax.contour(X+x, Y, Z, [x], zdir='x',colors=('red',)) # must set plot limits because the contour will likely extend # way beyond the displayed level. Otherwise matplotlib extends the plot limits # to encompass all values in the contour. ax.set_zlim3d(zmin, zmax) ax.set_xlim3d(xmin, xmax) ax.set_ylim3d(ymin, ymax) plt.show()if __name__ == '__main__': plot_implicit(heart_3d) (7)Matlab 3D心形代码 |
|
|
| 原:https://blog.csdn.net/weixin_48117689/article/details/124082260 |
|
|
clear; clc; close all; f = @(x, y, z)(x.^2 + 2.25*y.^2 + z.^2 - 1).^3 - ... x.^2.* z.^3 - 0.1125*y.^2.*z.^3; g = @(x, y, z)(sqrt(x.^2+y.^2)-2.5).^2 + z.^2 - 0.4^2; t = linspace(-5, 5); [x1, y1, z1] = meshgrid(t); [x2, y2, z2] = meshgrid(t); val1 = f(x1, y1, z1); val2 = g(x2, y2, z2); [p1, v1] = isosurface(x1, y1, z1, val1, 0); [p2, v2] = isosurface(x2, y2, z2, val2, 0); figure() subplot(1, 1, 1) h = patch('faces',p1,'vertices',v1,'facevertexcdata',jet(size(v1,1)),... 'facecolor','w','edgecolor','flat'); hold on; patch('faces',p2,'vertices',v2,'facevertexcdata',jet(size(v2,1)),... 'facecolor','w','edgecolor','flat'); grid on; axis equal; axis([-3,3,-3,3,-1.5,1.5]); view(3) title() warning('off'); T = suptitle("$I\ Love\ U\ !$"); set(T,'Interpreter','latex','FontSize',24) pic_num = 1; for i = 1:20 v1 = 0.98 * v1; set(h, 'vertices', v1); drawnow; F = getframe(gcf); I = frame2im(F); [I,map]=rgb2ind(I,256); if pic_num == 1 imwrite(I,map,'BeatingHeart.gif','gif','Loopcount',inf,'DelayTime',0.05); else imwrite(I,map,'BeatingHeart.gif','gif','WriteMode','append','DelayTime',0.05); end pic_num = pic_num + 1; end for i = 1:20 v1 = v1 / 0.98; set(h, 'vertices', v1); drawnow; F = getframe(gcf); I = frame2im(F); [I,map] = rgb2ind(I,256); imwrite(I,map,'BeatingHeart.gif','gif','WriteMode','append','DelayTime',0.05); pic_num = pic_num + 1; end
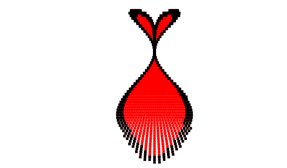
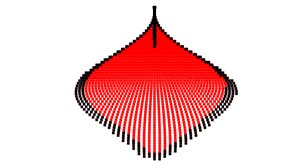
(8)双心(java) |
|
|
| https://zhuanlan.zhihu.com/p/511112228 |
|
|
import javax.swing.*;import java.awt.*;import static java.lang.Math.*;public class DemoTest extends JFrame { private static final long serialVersionUID = -1284128891908775645L; // 定义加载窗口大小 public static final int GAME_WIDTH = 500; public static final int GAME_HEIGHT = 500; // 获取屏幕窗口大小 public static final int WIDTH = Toolkit.getDefaultToolkit().getScreenSize().width; public static final int HEIGHT = Toolkit.getDefaultToolkit().getScreenSize().height; public DemoTest() { // 设置窗口标题 this.setTitle("心形曲线"); // 设置窗口初始位置 this.setLocation((WIDTH - GAME_WIDTH) / 2, (HEIGHT - GAME_HEIGHT) / 2); // 设置窗口大小 this.setSize(GAME_WIDTH, GAME_HEIGHT); // 设置背景色 this.setBackground(Color.BLACK); // 设置窗口关闭方式 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗口显示 this.setVisible(true); } @Override public void paint(Graphics g) { double x, y, r; Image OffScreen = createImage(GAME_WIDTH, GAME_HEIGHT); Graphics drawOffScreen = OffScreen.getGraphics(); for (int i = 0; i < 90; i++) { for (int j = 0; j < 90; j++) { r = Math.PI / 45 * i * (1 - Math.sin(Math.PI / 45 * j)) * 18; x = r * Math.cos(Math.PI / 45 * j) * Math.sin(Math.PI / 45 * i) + GAME_WIDTH / 2; y = -r * Math.sin(Math.PI / 45 * j) + GAME_HEIGHT / 4; //设置画笔颜色 drawOffScreen.setColor(Color.PINK); // 绘制椭圆 drawOffScreen.fillOval((int) x, (int) y, 2, 2); } // 生成图片 g.drawImage(OffScreen, 0, 0, this); } } public static void main(String[] args) { DemoTest demo = new DemoTest(); demo.setVisible(true); }}
三、用python、java字符画绘制爱心
(1)一行代码画爱心 |
|
|
| print('\n'.join([''.join([('Love'[(x-y)%len('Love')] if ((x*0.05)**2+(y*0.1)**2-1)**3-(x*0.05)**2*(y*0.1)**3<=0 else' ') for x in range(-30,30)]) for y in range(15,-15,-1)])) |
| a = [ print('\n'.join(a)) |
(2)用字符输出 I 爱 U (2种形式) |
|
|
import timey = 2.5while y>=-1.6: x = -3.0 while x<=4.0: if (x*x+y*y-1)**3<=3.6*x*x*y*y*y or (x>-2.4 and x<-2.1 and y<1.5 and y>-1) or (((x<2.5 and x>2.2)or(x>3.4 and x<3.7)) and y>-1 and y<1.5) or (y>-1 and y<-0.6 and x<3.7 and x>2.2): print(' ',end="") else: print('*',end="") x += 0.1 print() time.sleep(0.25) y -= 0.2
|
|
| 参考:https://blog.csdn.net/qq_55342245/article/details/120904578 |
import timey = 2.5while y>=-1.6: x = -3.0 while x<=4.0: if (x*x+y*y-1)**3<=3.6*x*x*y*y*y or (x>-2.4 and x<-2.1 and y<1.5 and y>-1) or (((x<2.5 and x>2.2)or(x>3.4 and x<3.7)) and y>-1 and y<1.5) or (y>-1 and y<-0.6 and x<3.7 and x>2.2): print('*',end="") else: print(' ',end="") x += 0.1 print() time.sleep(0.25) y -= 0.2
(3)输出五个爱心,由Dear I love you forever! 五个单词填充而成 |
|
|
|
|
|
|
|
|
|
|
| 转载地址:https://blog.csdn.net/qq_55342245/article/details/120904578 |
import timesentence = "Dear, I love you forever!"for char in sentence.split(): allChar = [] for y in range(12, -12, -1): lst = [] lst_con = '' for x in range(-30, 30): formula = ((x*0.05)**2+(y*0.1)**2-1)**3-(x*0.05)**2*(y*0.1)**3 if formula <= 0: lst_con += char[(x) % len(char)] else: lst_con += ' ' lst.append(lst_con) allChar += lst print('\n'.join(allChar)) time.sleep(1)
(4).java 实现 ❤ |
|
|
| public static void heart1(){ float x,y,a; for(y=1.3f;y>-1.1f;y-=0.06f){ //这里的参数皆可以调,条件就是看着顺眼 for(x=-1.2f;x<=1.2f;x+=0.025f){ a=x*x+y*y-1; System.out.print(a*a*a-x*x*y*y*y<=0.0f?' ':'$'); } System.out.println(); } } |
|
|
| 再来一个心中有无数爱的: |
|
|
| public static void heart2(){ double x,y,a; char s[]=new char[]{'I',' ','l','o','v','e',' ','y','o','u','!'}; int index=0; for(y=1.3f;y>-1.1f;y-=0.06f){ index=0; for(x=-1.1f;x<=1.1f;x+=0.025f){ double result=x*x+pow((5.0*y/4.0-sqrt(abs(x))),2); if(result<=1){ System.out.print((s[index])); index=(index+1)%11; } else{ System.out.print(' '); } } System.out.println(" "); } } |
| 原:https://zhuanlan.zhihu.com/p/511112228 |
四、绘制玫瑰花
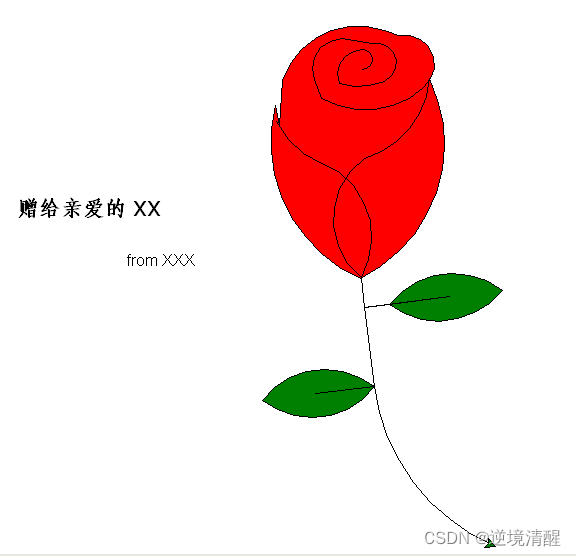
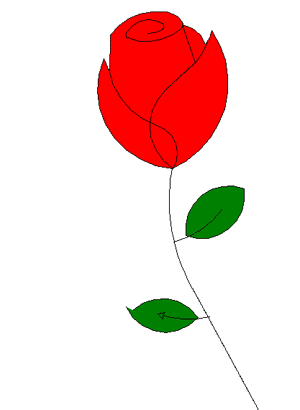
(1)python 玫瑰画法1 |
|
|
| 转载地址:https://blog.csdn.net/qq_55342245/article/details/120904578 |
# 绘制玫瑰花并添加文字import turtle# 设置画布大小# turtle.screensize(canvwidth=None, canvheight=None, bg=None)turtle.setup(width=0.6, height=0.6)# 设置初始位置turtle.penup()turtle.left(90)turtle.fd(200)turtle.pendown()turtle.right(90)# 输出文字printer = turtle.Turtle()printer.hideturtle()printer.penup()printer.back(200)printer.write("赠给亲爱的 XX\n\n", align="right", font=("楷体", 16, "bold"))printer.write("from XXX", align="center", font=("楷体", 12, "normal"))# 花蕊turtle.fillcolor("red")turtle.begin_fill()turtle.circle(10, 180)turtle.circle(25, 110)turtle.left(50)turtle.circle(60, 45)turtle.circle(20, 170)turtle.right(24)turtle.fd(30)turtle.left(10)turtle.circle(30, 110)turtle.fd(20)turtle.left(40)turtle.circle(90, 70)turtle.circle(30, 150)turtle.right(30)turtle.fd(15)turtle.circle(80, 90)turtle.left(15)turtle.fd(45)turtle.right(165)turtle.fd(20)turtle.left(155)turtle.circle(150, 80)turtle.left(50)turtle.circle(150, 90)turtle.end_fill()# 花瓣1turtle.left(150)turtle.circle(-90, 70)turtle.left(20)turtle.circle(75, 105)turtle.setheading(60)turtle.circle(80, 98)turtle.circle(-90, 40)# 花瓣2turtle.left(180)turtle.circle(90, 40)turtle.circle(-80, 98)turtle.setheading(-83)# 叶子1turtle.fd(30)turtle.left(90)turtle.fd(25)turtle.left(45)turtle.fillcolor("green")turtle.begin_fill()turtle.circle(-80, 90)turtle.right(90)turtle.circle(-80, 90)turtle.end_fill()turtle.right(135)turtle.fd(60)turtle.left(180)turtle.fd(85)turtle.left(90)turtle.fd(80)# 叶子2turtle.right(90)turtle.right(45)turtle.fillcolor("green")turtle.begin_fill()turtle.circle(80, 90)turtle.left(90)turtle.circle(80, 90)turtle.end_fill()turtle.left(135)turtle.fd(60)turtle.left(180)turtle.fd(60)turtle.right(90)turtle.circle(200, 60)turtle.done() (2) python玫瑰画法2 |
|
|
|
|
#第一种:画玫瑰的方法from turtle import *import time #初始化玫瑰#画布大小setup(600,800,0,0) speed(0)penup() # 提起画笔seth(90) #朝向90度fd(340) #向前移动指定的距离seth(0)pendown() #放下画笔 #开始画speed(5) #画笔移动速度为5秒begin_fill() #开始填充fillcolor('red') #为红色circle(50,30) #画一个半径为50,弧度为30的圆 for i in range(10): fd(1) left(10) #逆时针转动画笔10度circle(40,40) for i in range(6): fd(1) left(3)circle(80,40) for i in range(20): fd(0.5) left(5)circle(80,45) for i in range(10): fd(2) left(1)circle(80,25) for i in range(20): fd(1) left(4)circle(50,50) time.sleep(0.1) circle(120,55) speed(3) seth(-90)fd(70) right(150) #顺时针转动画笔150度fd(20) left(140)circle(140,90) left(30)circle(160,100) left(130)fd(25) penup()right(150)circle(40,80)pendown() left(115)fd(60) penup()left(180)fd(60)pendown() end_fill() right(120)circle(-50,50)circle(-20,90) speed(1)fd(75) speed(1)circle(90,110) penup()left(162)fd(185)left(170)pendown()circle(200,10)circle(100,40)circle(-52,115)left(20)circle(100,20)circle(300,20)speed(1)fd(250) penup()speed(2)left(180)fd(250)circle(-300,7)right(80)circle(200,5)pendown() left(60)begin_fill()fillcolor('green')circle(-80,100)right(90)fd(10)left(20)circle(-63,127)end_fill() penup()left(50)fd(20)left(180) pendown()circle(200,25) penup()right(150) fd(180) right(40)pendown()begin_fill()fillcolor('green')circle(-100,80)right(150)fd(10)left(60)circle(-80,98)end_fill() penup()left(60)fd(13)left(180) pendown()speed(1)circle(-200,23) exitonclick() #当点击时退出
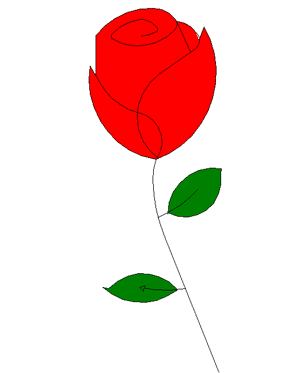
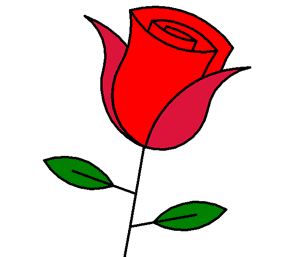
(3) python玫瑰画法3 |
|
|
|
|
| https://blog.csdn.net/gb4215287/article/details/124312484 |
#第三种:画法的玫瑰没有第二种的好看import turtle def initialization(): turtle.setup(width=0.9, height=0.9) turtle.speed(10) def flower(): turtle.goto(0, 200) turtle.fillcolor("red") turtle.begin_fill() turtle.circle(10, 180) turtle.circle(25, 110) turtle.left(50) turtle.circle(60, 45) turtle.circle(20, 170) turtle.right(24) turtle.fd(30) turtle.left(10) turtle.circle(30, 110) turtle.fd(20) turtle.left(40) turtle.circle(90, 70) turtle.circle(30, 150) turtle.right(30) turtle.fd(15) turtle.circle(80, 90) turtle.left(15) turtle.fd(45) turtle.right(165) turtle.fd(20) turtle.left(155) turtle.circle(150, 80) turtle.left(50) turtle.circle(150, 90) turtle.end_fill() def peta1(): turtle.left(150) turtle.circle(-90, 70) turtle.left(20) turtle.circle(75, 105) turtle.setheading(60) turtle.circle(80, 98) turtle.circle(-90, 40) def peta2(): turtle.left(180) turtle.circle(90, 40) turtle.circle(-80, 98) turtle.setheading(-83) def leaf1(): turtle.fd(30) turtle.left(90) turtle.fd(25) turtle.left(45) turtle.fillcolor("green") turtle.begin_fill() turtle.circle(-80, 90) turtle.right(90) turtle.circle(-80, 90) turtle.end_fill() turtle.right(135) turtle.fd(60) turtle.left(180) turtle.fd(85) turtle.left(90) turtle.fd(80) def leaf2(): turtle.right(90) turtle.right(45) turtle.fillcolor("green") turtle.begin_fill() turtle.circle(80, 90) turtle.left(90) turtle.circle(80, 90) turtle.end_fill() turtle.left(135) turtle.fd(60) turtle.left(180) turtle.fd(60) turtle.right(90) turtle.circle(200, 60) if __name__ == '__main__': initialization() flower() peta1() peta2() leaf1() leaf2() turtle.done()
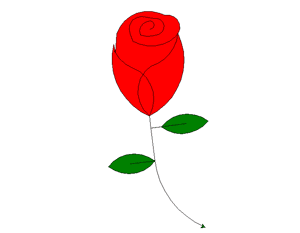
(4) python玫瑰画法4 |
|
|
|
|
|
|
#首先代码一开始要引入turtle库#第二种:这个画在画布中间了比上面的好import turtle as t #定义一个曲线绘制函数,定义一个简单的绘制曲线的函数def DegreeCurve(n, r, d = 1): for i in range(n): t.left(d) t.circle(r, abs(d)) #初始位置设定,对绘制的初始值进行相关设定s = 0.2 #sizet.setup(450 * 5 * s, 750 * 5 * s)t.pencolor('black')t.fillcolor('red')t.speed(100)t.penup()t.goto(0, 900 * s)t.pendown() #绘制花朵形状,此时开始绘制花的主体部分t.begin_fill()t.circle(200 * s, 30)DegreeCurve(60, 50 * s)t.circle(200 * s, 30)DegreeCurve(4, 100 * s)t.circle(200 * s, 50)DegreeCurve(50, 50 *s)t.circle(350 * s, 65)DegreeCurve(40, 70 * s)t.circle(150 *s, 50)DegreeCurve(20, 50 *s, -1)t.circle(400 * s, 60)DegreeCurve(18, 50 * s)t.fd(250 * s)t.right(150)t.circle(-500 * s, 12)t.left(140)t.circle(550 * s, 110)t.left(27)t.circle(650 * s, 100)t.left(130)t.circle(-300 * s, 20)t.right(123)t.circle(220 * s, 57)t.end_fill() #绘制花枝形状,绘制花的枝叶部分t.left(120)t.fd(280 * s)t.left(115)t.circle(300 * s, 33)t.left(180)t.circle(-300 * s, 33)DegreeCurve(70, 225 * s, -1)t.circle(350 * s, 104)t.left(90)t.circle(200 * s, 105)t.circle(-500 * s, 63)t.penup()t.goto(170 * s, -30 * s)t.pendown()t.left(160)DegreeCurve(20, 2500 * s)DegreeCurve(220, 250 * s, -1) #绘制一个绿色叶子t.fillcolor('green')t.penup()t.goto(670 * s, -180 * s)t.pendown()t.right(140)t.begin_fill()t.circle(300 * s, 120)t.left(60)t.circle(300 * s, 120)t.end_fill()t.penup()t.goto(180 * s, -550 * s)t.pendown()t.right(85)t.circle(600 * s, 40) #绘制另一个叶子t.penup()t.goto(-150 * s, -1000 * s)t.pendown()t.begin_fill()t.rt(120)t.circle(300 * s, 115)t.left(75)t.circle(300 * s, 100)t.end_fill()t.penup()t.goto(430 * s, -1070 * s)t.pendown()t.right(30)t.circle(-600 * s, 35)t.done()
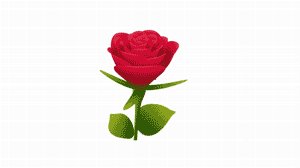
(5) python玫瑰画法5 |
|
|
|
|
|
|
#下面看第四种:据说最好看import turtle as t t.setup(800,800)t.hideturtle()t.speed(11)t.penup()t.goto(50,-450)t.pensize(5)t.pencolor("black")t.seth(140)t.pendown()t.speed(10)t.circle(-300,60)t.fd(100)#jiaodu80#1yet.seth(10)t.fd(50)t.fillcolor("green")t.begin_fill()t.right(40)t.circle(120,80)t.left(100)t.circle(120,80)t.end_fill()t.seth(10)t.fd(90)t.speed(11)t.penup()t.fd(-140)t.seth(80)#2yet.pendown()t.speed(10)t.fd(70)t.seth(160)t.fd(50)t.fillcolor("green")t.begin_fill()t.right(40)t.circle(120,80)t.left(100)t.circle(120,80)t.end_fill()t.seth(160)t.fd(90)t.speed(11)t.penup()t.fd(-140)t.seth(80)t.pendown()t.speed(10)#t.fd(100)#1bant.seth(-20)t.fillcolor("crimson")t.begin_fill()t.circle(100,100)t.circle(-110,70)t.seth(179)t.circle(223,76)t.end_fill()#2bant.speed(11)t.fillcolor("red")t.begin_fill() t.left(180)t.circle(-223,60)t.seth(70)t.speed(10)t.circle(-213,15)#55t.left(70)#125t.circle(200,70)t.seth(-80)t.circle(-170,40)t.circle(124,94)t.end_fill()#t.speed(11)t.penup()t.right(180)t.circle(-124,94)t.circle(170,40)t.pendown()t.speed(10) t.seth(-60)t.circle(175,70) t.seth(235)t.circle(300,12)t.right(180)t.circle(-300,12) t.seth(125)t.circle(150,60) t.seth(70)t.fd(-20)t.fd(20) t.seth(-45)t.circle(150,40)t.seth(66)t.fd(-18.5)t.fd(18.5) t.seth(140)t.circle(150,27)t.seth(60)t.fd(-8) t.speed(11)t.penup()t.left(20.8)t.fd(-250.5) #3ban t.pendown()t.speed(10)t.fillcolor("crimson")t.begin_fill()t.seth(160) t.circle(-140,85)t.circle(100,70)t.right(165)t.circle(-200,32)t.speed(11)t.seth(-105)t.circle(-170,14.5)t.circle(123,94)t.end_fill()t.done()
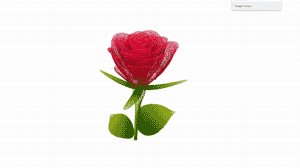
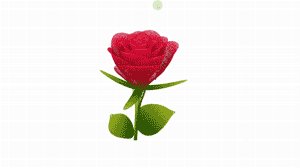
(6)前端canvas玫瑰花 |
|
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> .flower { margin-left: 32%; margin-top: 9%; }</style><body> <canvas id="c" class="flower"></canvas></body></html><script> var b = document.body; var c = document.getElementsByTagName('canvas')[0]; var a = c.getContext('2d'); document.body.clientWidth; with (m = Math) C = cos, S = sin, P = pow, R = random; c.width = c.height = f = 600; h = -250; function p(a, b, c) { if (c > 60) return [S(a * 7) * (13 + 5 / (.2 + P(b * 4, 4))) - S(b) * 50, b * f + 50, 625 + C(a * 7) * (13 + 5 / (.2 + P(b * 4, 4))) + b * 400, a * 1 - b / 2, a]; A = a * 2 - 1; B = b * 2 - 1; if (A * A + B * B < 1) { if (c > 37) { n = (j = c & 1) ? 6 : 4; o = .5 / (a + .01) + C(b * 125) * 3 - a * 300; w = b * h; return [o * C(n) + w * S(n) + j * 610 - 390, o * S(n) - w * C(n) + 550 - j * 350, 1180 + C(B + A) * 99 - j * 300, .4 - a * .1 + P(1 - B * B, -h * 6) * .15 - a * b * .4 + C(a + b) / 5 + P(C((o * (a + 1) + (B > 0 ? w : -w)) / 25), 30) * .1 * (1 - B * B), o / 1e3 + .7 - o * w * 3e-6] } if (c > 32) { c = c * 1.16 - .15; o = a * 45 - 20; w = b * b * h; z = o * S(c) + w * C(c) + 620; return [o * C(c) - w * S(c), 28 + C(B * .5) * 99 - b * b * b * 60 - z / 2 - h, z, (b * b * .3 + P((1 - (A * A)), 7) * .15 + .3) * b, b * .7] } o = A * (2 - b) * (80 - c * 2); w = 99 - C(A) * 120 - C(b) * (-h - c * 4.9) + C(P(1 - b, 7)) * 50 + c * 2; z = o * S(c) + w * C(c) + 700; return [o * C(c) - w * S(c), B * 99 - C(P(b, 7)) * 50 - c / 3 - z / 1.35 + 450, z, (1 - b / 1.2) * .9 + a * .1, P((1 - b), 20) / 4 + .05] } } setInterval('for(i=0;i<1e4;i++)if(s=p(R(),R(),i%46/.74)){z=s[2];x=~~(s[0]*f/z-h);y=~~(s[1]*f/z-h);if(!m[q=y*f+x]|m[q]>z)m[q]=z,a.fillStyle="rgb("+~(s[3]*h)+","+~(s[4]*h)+","+~(s[3]*s[3]*-80)+")",a.fillRect(x,y,1,1)}', 0)</script>
五、前端特效爱心
(1)前端 CSS "I Love You "爱心效果 |
|
|
<html><head></head><body> <div class="wrapper"> <input type="checkbox" id="ck1"> <label for="ck1">I</label> <input type="checkbox" id="ck2"> <label for="ck2">love</label> <input type="checkbox" id="ck3"> <label for="ck3">you</label> </div> <span>点击每个单词查看效果</span> <style> html { display: table; width: 100%; height: 100%; table-layout: fixed; } body { display: table-cell; width: 100%; height: 100%; vertical-align: middle; font-family: 'Shadows Into Light'; color: #111; } .wrapper { width: 500px; height: 500px; position: relative; margin: 0 auto; } input[type="checkbox"] { display: none; } input[type="checkbox"] + label { width: 100px; height: 100px; line-height: 100px; display: inline-block; position: absolute; text-align: center; font-size: 100px; transition: all 1s ease; } label { text-shadow: 8px 8px 30px rgba(0,0,0,0.5); } label:hover { color: #c32a2a; cursor: pointer; } #ck1 + label, #ck2 + label { border-radius: 50px; top: 0; } #ck1:checked + label, #ck2:checked + label, #ck3:checked + label { background: #c32a2a; font-size: 0; transition: all 1s ease; } #ck1:checked + label, #ck2:checked + label { width: 300px; height: 300px; border-radius: 150px; line-height: 300px; } #ck1 + label { left: 0; } #ck2 + label { right: 0; } #ck3 + label { bottom: 0; left: 50%; margin: 0 -50px; } #ck3:checked + label { width: 275px; height: 275px; bottom: 96px; left: 162px; transform: rotate(45deg); line-height: 27px; } span { display: inline-block; text-align: center; position: absolute; bottom: 10px; left: 50%; margin-left: -100px; width: 200px; font-size: 24px; color: #999; } </style></body></html>
(2)各国语言“爱”字组成爱心效果 |
|
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.staticfile.org/d3/4.13.0/d3.min.js"></script> <style> body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: black; overflow: hidden;}.love { width: 450px; height: 450px; position: relative;}.love span { position: absolute; left: 0; color: goldenrod; font-size: 20px; font-family: sans-serif; text-shadow: 0 0 1em white; animation: x-move 10s ease-in-out infinite alternate, y-move 20s linear infinite; animation-delay: calc(20s / var(--particles) * var(--n) * -1); user-select: none;}.love span:first-child { color: orangered; font-size: 3em; text-shadow: 0 0 0.1em black, 0 0 1em white; z-index: 1;}@keyframes x-move { to { left: 450px; }}@keyframes y-move { 0% { transform: translateY(180px); } 10% { transform: translateY(45px); } 15% { transform: translateY(5px); } 18% { transform: translateY(0); } 20% { transform: translateY(5px); } 22% { transform: translateY(35px); } 24% { transform: translateY(65px); } 25% { transform: translateY(110px); } 26% { transform: translateY(65px); } 28% { transform: translateY(35px); } 30% { transform: translateY(5px); } 32% { transform: translateY(0); } 35% { transform: translateY(5px); } 40% { transform: translateY(45px); } 50% { transform: translateY(180px); } 71% { transform: translateY(430px); } 72.5% { transform: translateY(440px); } 75% { transform: translateY(450px); } 77.5% { transform: translateY(440px); } 79% { transform: translateY(430px); } 100% { transform: translateY(180px); }} </style></head><body> <div class="love"></div></body></html><script> const words = [ '爱', 'Love', 'Amour', 'Liebe', 'Amore', 'Amor', 'Любовь', 'الحب', 'प्यार', 'Cinta', 'Αγάπη', '사랑', 'Liefde', 'Dashuri', 'Каханне', 'Ljubav', 'Láska', 'Armastus', 'Mahal', 'אהבה', 'Szerelem', 'Grá', 'Mīlestība', 'Meilė', 'Любов', 'Љубовта', 'Cinta', 'عشق', 'Dragoste', 'Láska', 'Renmen', 'ፍቅር', 'munaña', 'Sevgi', 'Љубав', 'karout', 'amà', 'amôr', 'kærleiki', 'mborayhu', 'Upendo', 'sòòyayyàà', 'ljubav', 'Սեր', 'сүю', 'сүйүү', 'tia', 'aroha', 'KHAIR', 'प्रेम', 'kjærlighet', 'munay', 'jecel', 'Kärlek', 'soymek', 'Mahal', 'ярату', 'محبت', 'sopp', 'uthando', 'ความรัก', 'Aşk', 'Tình yêu', 'ליבע']; d3.select('.love') .style('--particles', words.length) .selectAll('span') .data(words) .enter() .append('span') .style('--n', (d, i) => i + 1) .text((d) => d);</script>
(3)上升爱心效果 |
|
|
|
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <canvas id="cavs"></canvas></body></html><script> var canvas = document.getElementById("cavs"); const WIDTH = window.innerWidth; const HEIGHT = window.innerHeight; canvas.setAttribute("width", WIDTH); canvas.setAttribute("height", HEIGHT); var context = canvas.getContext("2d"); var start = { loves: [], DURATION: 30, begin: function () { this.createLove(); }, createLove: function () { for (var i = 0; i < WIDTH / 59; i++) { var love = new Love(); this.loves.push(love); } setInterval(this.drawLove.bind(this), this.DURATION); }, drawLove: function () { context.clearRect(0, 0, WIDTH, HEIGHT); for (var key in this.loves) { this.loves[key].draw(); } } } function Love() { var me = this; function rand() { me.attr.scale = (Math.random() * 0.8 + 0.3) * WIDTH / 521; me.attr.x = Math.floor(Math.random() * WIDTH - 40); me.attr.y = Math.floor(HEIGHT - Math.random() * 200); me.attr.ColR = Math.floor(Math.random() * 255); me.attr.ColG = Math.floor(Math.random() * 255); me.attr.ColB = Math.floor(Math.random() * 255); me.attr.alpha = Math.random() * 0.2 + 0.8; me.attr.vector = Math.random() * 5 + 0.4; } (function () { me.attr = {}; rand(); }()); me.draw = function () { if (me.attr.alpha < 0.01) rand(); x = me.attr.x; y = me.attr.y; scale = 4 * me.attr.scale; context.beginPath(); context.bezierCurveTo(x + 2.5 * scale, y + 2.5 * scale, x + 2.0 * scale, y, x, y); context.bezierCurveTo(x - 3.0 * scale, y, x - 3.0 * scale, y + 3.5 * scale, x - 3.0 * scale, y + 3.5 * scale); context.bezierCurveTo(x - 3.0 * scale, y + 5.5 * scale, x - 1.0 * scale, y + 7.7 * scale, x + 2.5 * scale, y + 9.5 * scale); context.bezierCurveTo(x + 6.0 * scale, y + 7.7 * scale, x + 8.0 * scale, y + 5.5 * scale, x + 8.0 * scale, y + 3.5 * scale); context.bezierCurveTo(x + 8.0 * scale, y + 3.5 * scale, x + 8.0 * scale, y, x + 5.0 * scale, y); context.bezierCurveTo(x + 3.5 * scale, y, x + 2.5 * scale, y + 2.5 * scale, x + 2.5 * scale, y + 2.5 * scale); context.fillStyle = "rgba(" + me.attr.ColR + "," + me.attr.ColG + "," + me.attr.ColB + "," + me.attr.alpha + ")"; context.fill(); context.lineWidth = 0.5; context.stroke(); me.attr.y -= me.attr.vector; me.attr.alpha -= (me.attr.vector / 2.9 * 3.5 / HEIGHT); } } window.onload = function () { start.begin(); }</script>
(4)变幻爱心 |
|
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <canvas id="c"></canvas></body></html><script> var b = document.body, c = document.getElementsByTagName('canvas')[0], a = c.getContext('2d'); document.body.clientWidth; // fix bug in webkit: http://qfox.nl/weblog/218// ### Pixel Love - a js1k 2012 entry by @aaronsnoswell// This demo is on [github](https://github.com/aaronsnoswell/js1k-2012-love)// You can also browse the annotated source code at [http://aaronsnoswell.github.com/js1k-2012-love/docs/](http://aaronsnoswell.github.com/js1k-2012-love/docs/)// Define some variables:var h = "❤", // A heart g = 5, // The granularity - determines the size of each 'pixel' l = 10, // The threshold / limit, used for determining where to place pixels outline = [], // Arrays of locations for the outline and fill pixles fill = [], sx = 100, // Where to draw the heart sy = 450, box = [999, 999, 0, 0]; // The bounding box of the heart (computed later)// Set the canvas sizec.width = 500;c.height = 800;// A utility function, used for looping over an x and y variablevar loopxy = function(w, h, step, callback) { for(var x=0; x<w; x+=step) { for(var y=0; y<h; y+=step) { callback(x, y, step); } }}// Shortcut method for clearing the canvasa.clear = function() { a.clearRect(0, 0, c.width, c.height);}// Normalise browser font rendering in the canvas.// See [https://twitter.com/#!/aaronsnoswell/status/165642474109419520](https://twitter.com/#!/aaronsnoswell/status/165642474109419520)a.textBaseline = "bottom";a.font="300pt arial";a.lineWidth = g*2;// Draw a filled heart on the canvasa.fillText(h, sx, sy);// Loop over the entire canvas and wherever there are filled pixels,// store that location in the fill arrayvar d = a.getImageData(0, 0, c.width, c.height)loopxy(d.width, d.height, g, function(x, y) { if(d.data[(x + y*d.width)*4+3] >= l) fill.push([x, y]);});// Clear the screena.clear();// Draw an outline of a heart on the canvasa.strokeText(h, sx, sy);// Loop over the entire canvas once again. Wherever there are filled// pixels, store that location in the outline arrayvar d = a.getImageData(0, 0, c.width, c.height)loopxy(d.width, d.height, g, function(x, y) { if(d.data[(x + y*d.width)*4+3] >= l) { outline.push([x, y]); // Compute the bounding box of the heart if(x<box[0]) box[0] = x; if(x>box[2]) box[2] = x; if(y<box[1]) box[1] = y; if(y>box[3]) box[3] = y; }});// Find the middle x and y locations of the heartbox.push((box[0]+box[2])/2);box.push((box[1]+box[3])/2);// Store the current time as ms since epochvar t0 = new Date().getTime();// Use a recursive named function + setTimeout to ensure each frame has// time to finish before the next one is drawn(function render() { window.setTimeout(function() { // Time delta and elapsed time var d = new Date().getTime()-t0; t0 += d; // Clear the screen a.clear(); // Draw the red heart a.fillStyle = "#f00"; loopxy(fill.length, 1, 1, function(i) { var x = fill[i][0], y = fill[i][1]; // Offset each pixel by a sinusoidal, time based ammount a.fillRect(x-g/2+Math.sin(t0/500+y/80)*(x-box[4])+10, y-g/2+10, g, g); }) // Draw the outline using the same logic as above a.fillStyle = "#000"; loopxy(outline.length, 1, 1, function(i) { var x = outline[i][0], y = outline[i][1]; a.fillRect(x-g/2+Math.sin(t0/500+y/80)*(x-box[4])+10, y-g/2+10, g, g); }) // Loop at 30fps render(); }, 1/30);})();</script>
(5)红心下落动画 |
|
|
| 原:74行代码实现浪漫的红心下落的动画效果_汪子熙的博客-CSDN博客 |
|
|
<html><canvas></canvas><script> var c = document.getElementsByTagName('canvas')[0]; var b = document.body; var a = c.getContext('2d'); function d(b, c, d, e) { a.fillStyle = b; a.beginPath(); a.arc(c, d, e, 0, 2 * m.PI, !0); a.fill(); a.fillRect(c, d, 1, 1) } m = Math; r = m.random; g = Date; l = +(new g); e = document; q = e.createElement("canvas"); w = e.createElement("canvas"); o = {}; h = 100; H = 200; v = window; t = c.width = v.innerWidth; u = c.height = v.innerHeight - 5; b.setAttribute("style", "margin:0;background:#000"); k = a; q.width = q.height = h; w.width = 1e3; w.height = H; for (j = 0; ++j < H; ) { for (i = 0; 1e3 > ++i; ) a = q.getContext("2d"), z = .5 - i / h, f = j / h - .5 + .4 * m.sqrt(m.abs(z)), f = z * z + 2 * f * f, .23 > f && d(.16 < f ? "#F00" : "#F88", i, j, 0), a = w.getContext("2d"), d(j > 5e-4 * i * i - .3 * i + h ? "#343" : j > 4e-4 * i * i - .9 * i + 500 ? "#232" : "#000", i, j, 0); o[j] = { x: r() * t, y: -h - r() * u, b: 51 - j / 4, a: 25 + .4 * j }; o[H + j] = { x: r() * t, y: r() * u - H, a: 3 * r() + 1, c: j } } a = k; v.setInterval(function() { n = +(new g); a.clearRect(0, 0, t, u); d("#FFA", H, 250, 150); d("#000", 270, 320, h); a.drawImage(w, 0, u - H, t, H); for (i = 0; ++i < H; ) f = (n - l) / h, s = o[H + i], d("#FFA", s.x, s.y, m.floor(m.max(s.a + m.sin(s.c++ / 10) - .5, 1))), z = o[i], a.drawImage(q, z.x += -.1 / (z.b / h) * f, z.y += (5 - z.b / 10) * f, z.a, z.a), z.y > u && (z.y = -h), z.x < -H && (z.x = t); l = n }, 60) //L<3</script> </html>
六、特色推荐
 |
| 作者:@_猿来如此 |
| https://blog.csdn.net/m0_63057469/article/details/126091105 |
 |
| 作者:带中小学生玩转Python |
| https://blog.csdn.net/m0_48190198/article/details/123235264 |
 |
| 用Pygame制作一场漂亮的流星雨 |
| https://blog.csdn.net/wangzirui32/article/details/115825539 |
 |
| 作者:顾木子吖 |
| https://blog.csdn.net/weixin_55822277/article/details/121370628 |
推荐阅读:
| 14 |  |
| 13 | 用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 | Python List 列表(创建、索引和切片、列表反转、添加删除修改查找元素)__实例详解(全) |
| 11 | 用代码写出浪漫合集(python 绘制爱心、玫瑰花,字符画爱心、前端特效玫瑰、爱心) |
| 10 | Python函数方法实例详解全集(更新中...) |
| 9 | matplotlib 自带绘图样式效果展示速查(全) |
| 8 | 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 | 2022年8月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 | Python中Print()函数的用法___详解(全,例多) |
| 5 | 色彩颜色对照表系列(1~5)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 | Tomcat端口配置(详细) |
| 3 | Tomcat 启动闪退问题解决集(八大类详细) |
| 2 | Apache Tomcat 各版本发行时间( v10.1.0-M17~v3.0) |
| 1 | Tomcat10安装(Windows环境)(详细) |