第一步:构建HTML框架
简介:本文用最通俗的语言,一步步教会大家CSS构建登录页面。
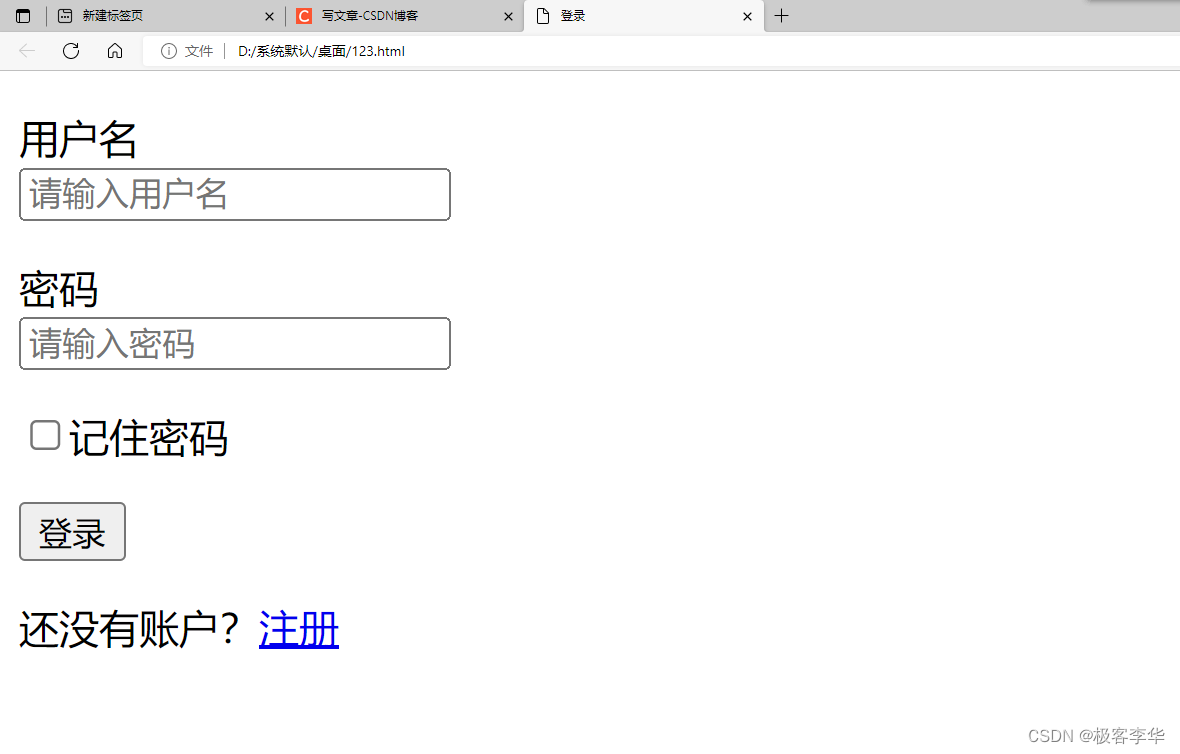
首先构建HTML框架,包含用户名,密码,记住密码,注册这几个功能。
如果大家HTML不牢固,请看我的这篇博客:https://blog.csdn.net/qq_51447496/article/details/127158655
<body> <form> <p>用户名<br /> <input type="text" class="textinput" placeholder="请输入用户名" /> </p> <p>密码<br /> <input type="password" class="textinput" placeholder="请输入密码" /> </p> <p> <input id="remember" type="checkbox" /><label for="smtxt">记住密码</label> </p> <p> <input type="submit" value="登录" /> </p> <p class="smtxt">还没有账户?<a href="注册界面.html">注册</a></a> </p> </form></body>运行结果:
第二步:CSS渲染
2.1先渲染form框架
简介:先构造大框架,从整体出发,再优化细节。
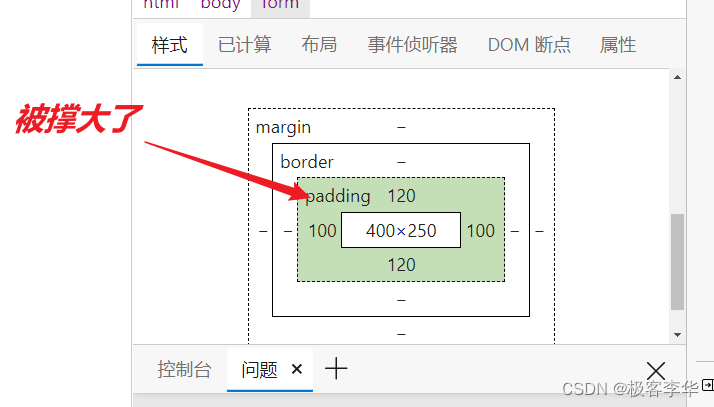
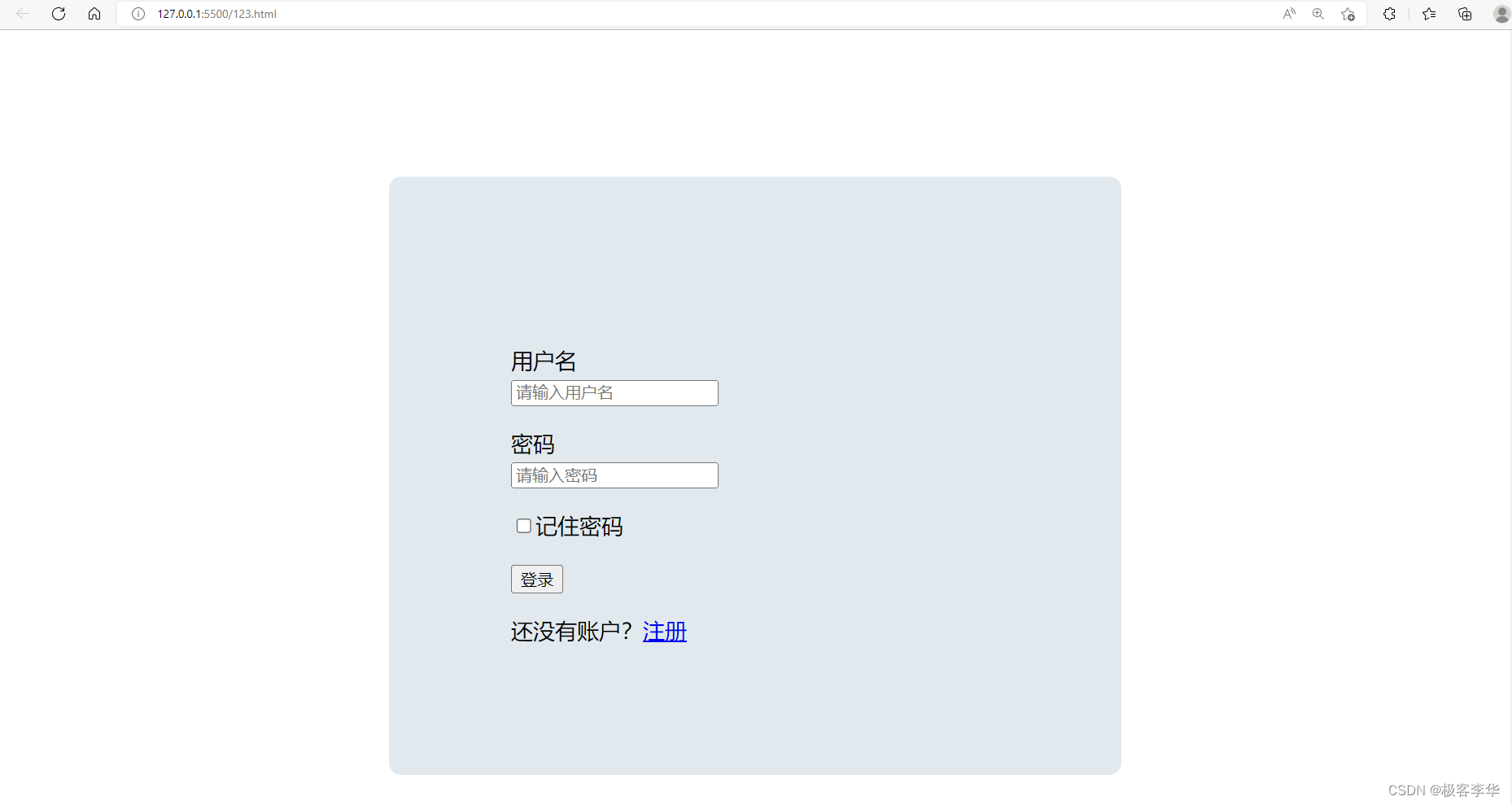
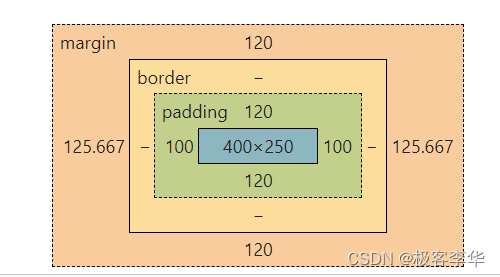
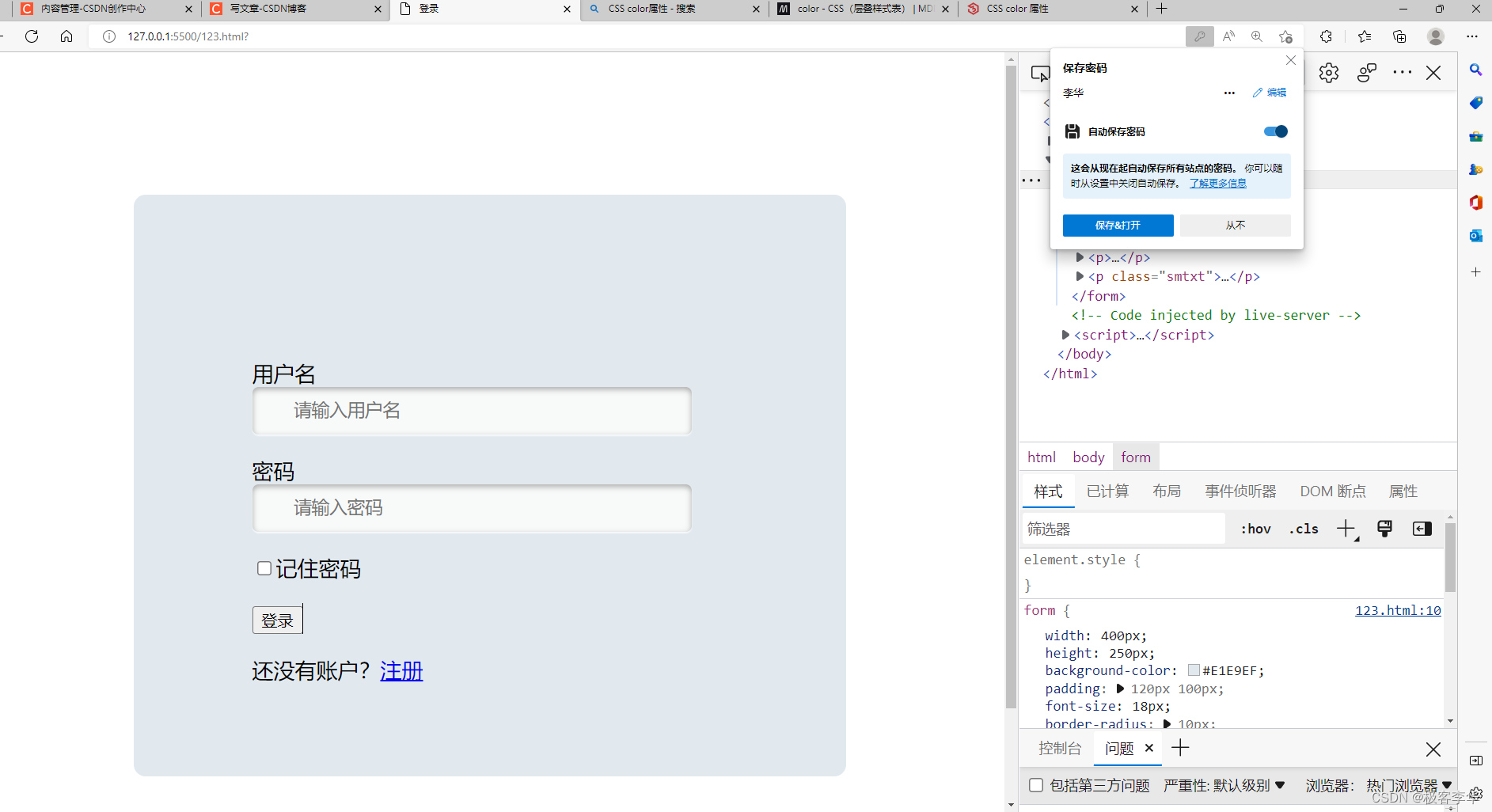
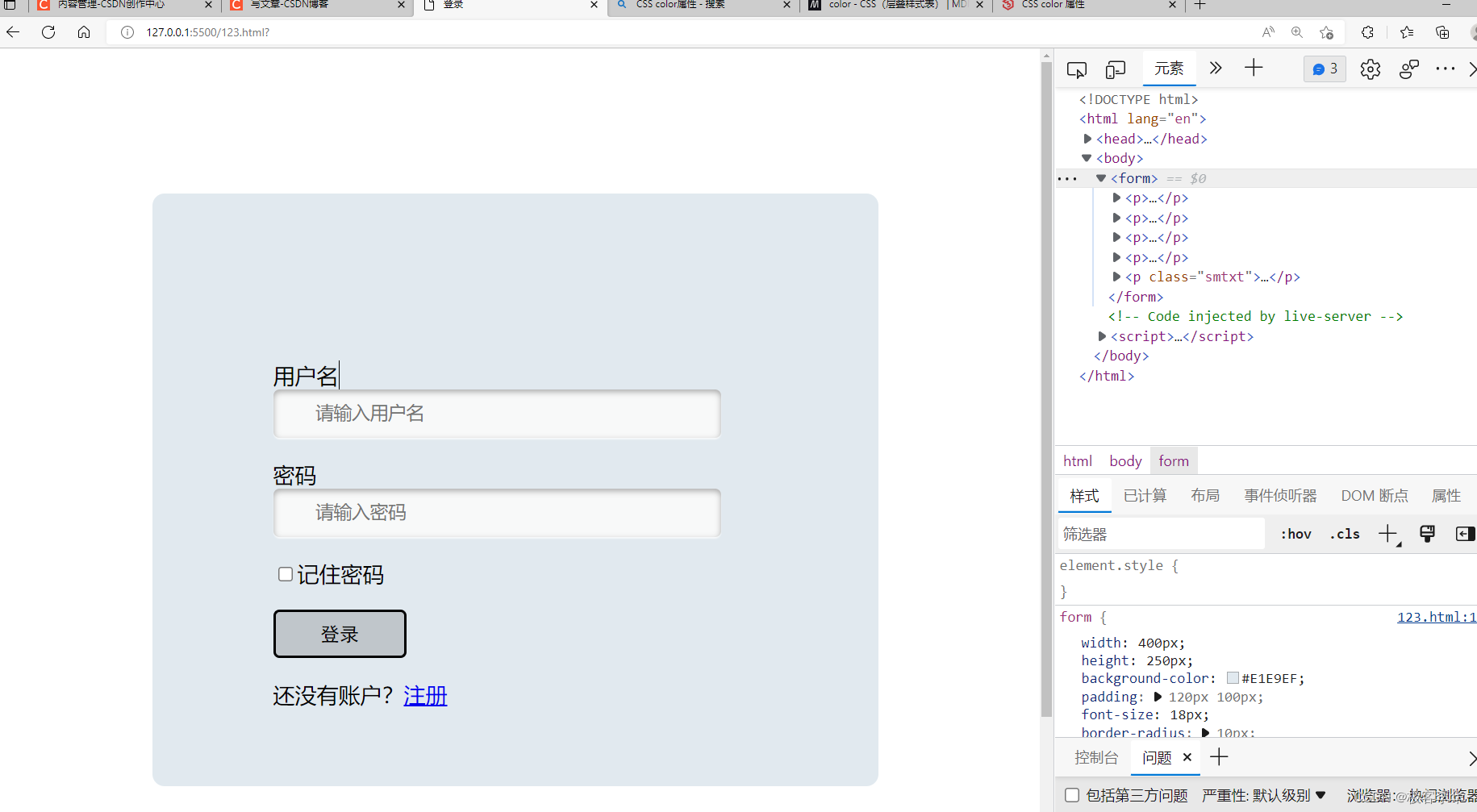
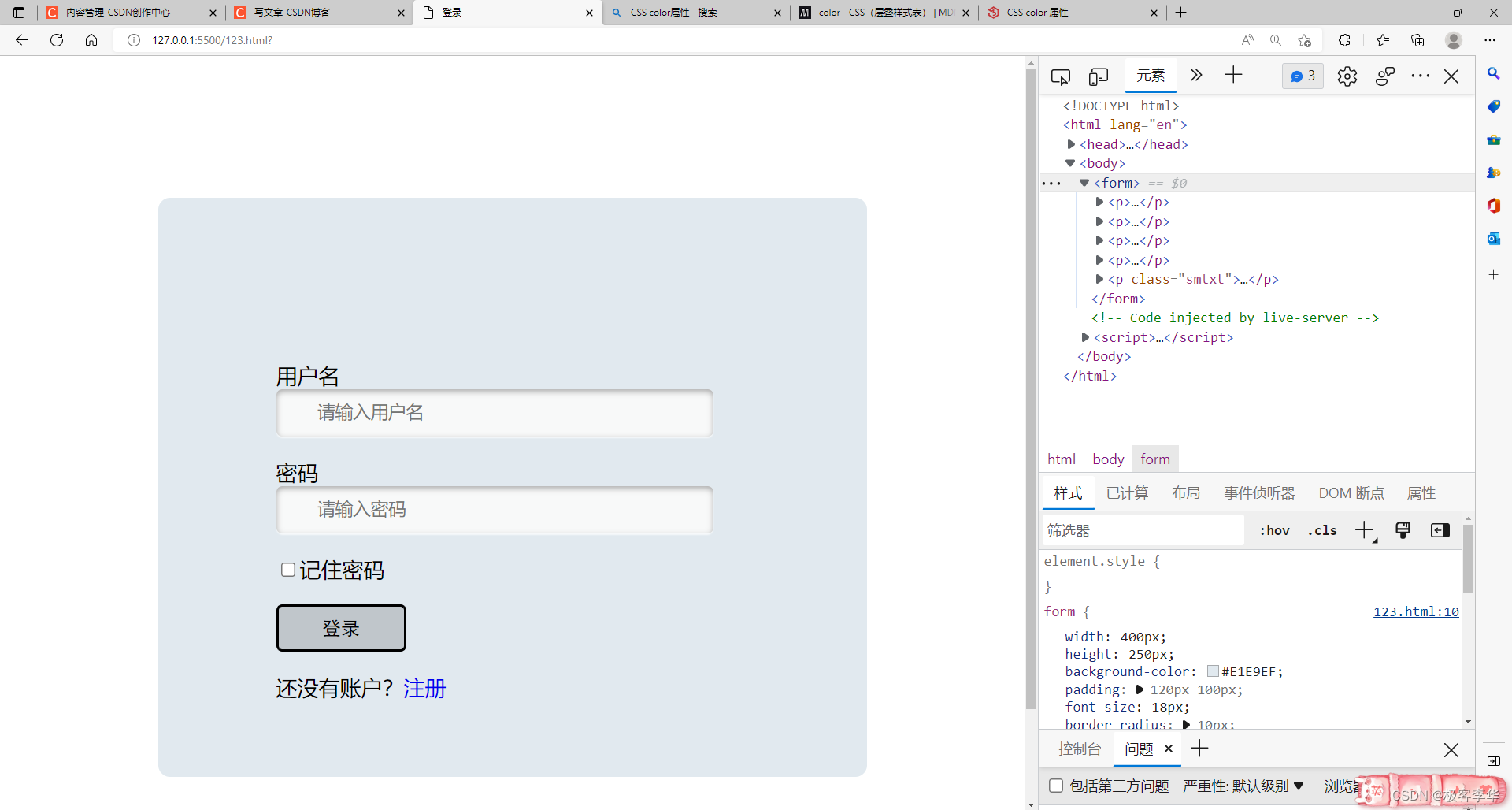
<style> form{ /* 设置form大小 */ width: 400px; height: 250px; /* 加个背景颜色 */ background-color: #E1E9EF; /* 再设置内边距 使得内容更偏向于中央位置 */ /* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */ /* 但是会撑大盒子 */ padding: 120px 100px; /* 设置文本文字的大小 */ font-size: 18px; /* 添加圆角边框 */ border-radius: 10px; /* 增加外边距 */ /* 上下120px 然后左右居中 */ margin: 120px auto; } </style>padding撑大盒子
运行结果:
最后盒子分布:
2.2渲染账号与密码输入文本框
简介:给文本框,进行细节的渲染。
<style> form{ /* 设置form大小 */ width: 400px; height: 250px; /* 加个背景颜色 */ background-color: #E1E9EF; /* 再设置内边距 使得内容更偏向于中央位置 */ /* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */ /* 但是会撑大盒子 */ padding: 120px 100px; /* 设置文本文字的大小 */ font-size: 18px; /* 添加圆角边框 */ border-radius: 10px; /* 增加外边距 */ /* 上下120px 然后左右居中 */ margin: 120px auto; } .textinput{ /* 设置宽高 */ height: 40px; width: 300px; /* 设置内边距 */ padding: 0 35px; /* 去除边框 */ border: none; /* 设置背景颜色 */ background: #F8F9F9; /* 设置字体大小 */ font-size: 15px; /* 给文本框加上阴影 */ box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa; /* 给文本框加上圆角边框 */ border-radius: 5px; /* 给文本框中输入文字加上颜色 */ color: saddlebrown; } </style>运行结果:
2.3提交与注册的渲染
2.3.1登录按钮渲染
<style> form{ /* 设置form大小 */ width: 400px; height: 250px; /* 加个背景颜色 */ background-color: #E1E9EF; /* 再设置内边距 使得内容更偏向于中央位置 */ /* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */ /* 但是会撑大盒子 */ padding: 120px 100px; /* 设置文本文字的大小 */ font-size: 18px; /* 添加圆角边框 */ border-radius: 10px; /* 增加外边距 */ /* 上下120px 然后左右居中 */ margin: 120px auto; } .textinput{ /* 设置宽高 */ height: 40px; width: 300px; /* 设置内边距 */ padding: 0 35px; /* 去除边框 */ border: none; /* 设置背景颜色 */ background: #F8F9F9; /* 设置字体大小 */ font-size: 15px; /* 给文本框加上阴影 */ box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa; /* 给文本框加上圆角边框 */ border-radius: 5px; /* 给文本框中输入文字加上颜色 */ color: saddlebrown; } /* 筛选input标签中 type为"submit"的 进行渲染*/ input[type="submit"]{ /* 设置宽高 */ width: 110px; height: 40px; /* 内部文本居中 */ text-align: center; /* 圆角边框 */ border-radius: 5px; /* 设置字体 */ font:16px "黑体"; /* 设置背景颜色 */ background-color: #C0C6CB; } </style>运行结果:
2.3.2注册渲染
简介:给链接加一些浮空的特效和美化。
<style> form{ /* 设置form大小 */ width: 400px; height: 250px; /* 加个背景颜色 */ background-color: #E1E9EF; /* 再设置内边距 使得内容更偏向于中央位置 */ /* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */ /* 但是会撑大盒子 */ padding: 120px 100px; /* 设置文本文字的大小 */ font-size: 18px; /* 添加圆角边框 */ border-radius: 10px; /* 增加外边距 */ /* 上下120px 然后左右居中 */ margin: 120px auto; } .textinput{ /* 设置宽高 */ height: 40px; width: 300px; /* 设置内边距 */ padding: 0 35px; /* 去除边框 */ border: none; /* 设置背景颜色 */ background: #F8F9F9; /* 设置字体大小 */ font-size: 15px; /* 给文本框加上阴影 */ box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa; /* 给文本框加上圆角边框 */ border-radius: 5px; /* 给文本框中输入文字加上颜色 */ color: saddlebrown; } /* 筛选input标签中 type为"submit"的 进行渲染*/ input[type="submit"]{ /* 设置宽高 */ width: 110px; height: 40px; /* 内部文本居中 */ text-align: center; /* 圆角边框 */ border-radius: 5px; /* 设置字体 */ font:16px "黑体"; /* 设置背景颜色 */ background-color: #C0C6CB; } a { /* 去除下划线 */ text-decoration: none; } a:hover { /* 悬空的时候有被选中的样子 出现下划线*/ text-decoration: underline; } </style>运行结果:
第三步:完善一下
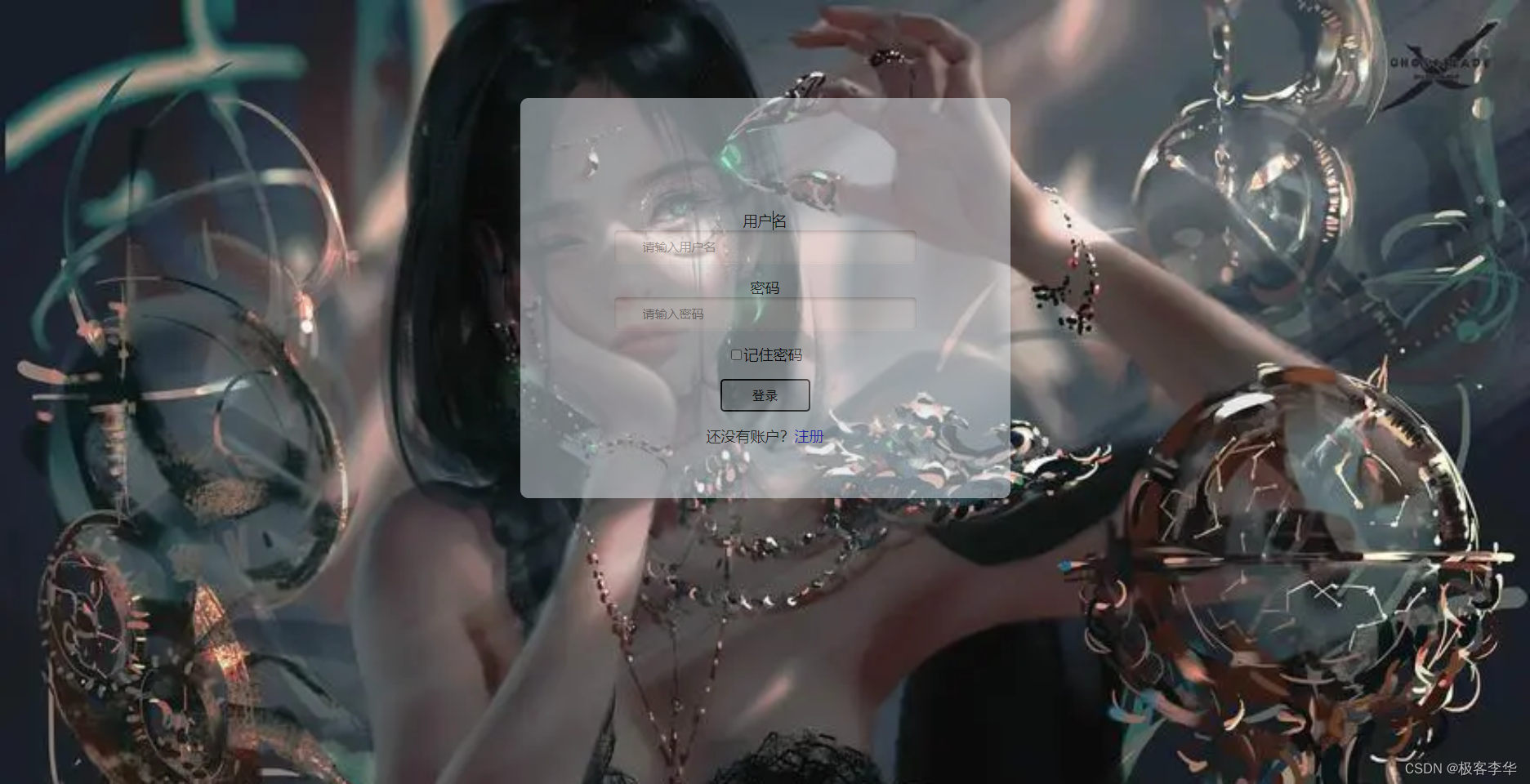
简介:加一个背景,透明度。
最后代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录</title> <style> body{ background: url(./images/樱花.png); /* 设置背景铺满 */ background-repeat:no-repeat; background-size:100%; } form{ /* 设置form大小 */ width: 400px; height: 250px; /* 加个背景颜色 */ background-color: #E1E9EF; /* 设置透明度 */ opacity: 80%; text-align: center; /* 再设置内边距 使得内容更偏向于中央位置 */ /* 上方,下方内边距为120px 与 左边与右边均为100px 按照逆时针 */ /* 但是会撑大盒子 */ padding: 120px 100px; /* 设置文本文字的大小 */ font-size: 18px; /* 添加圆角边框 */ border-radius: 10px; /* 增加外边距 */ /* 上下120px 然后左右居中 */ margin: 120px auto; } .textinput{ /* 设置宽高 */ height: 40px; width: 300px; /* 设置内边距 */ padding: 0 35px; /* 去除边框 */ border: none; /* 设置背景颜色 */ background: #F8F9F9; /* 设置字体大小 */ font-size: 15px; /* 给文本框加上阴影 */ box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.7), inset 0px 2px 5px #aaaaaa; /* 给文本框加上圆角边框 */ border-radius: 5px; /* 给文本框中输入文字加上颜色 */ color: saddlebrown; } /* 筛选input标签中 type为"submit"的 进行渲染*/ input[type="submit"]{ /* 设置宽高 */ width: 110px; height: 40px; /* 内部文本居中 */ text-align: center; /* 圆角边框 */ border-radius: 5px; /* 设置字体 */ font:16px "黑体"; /* 设置背景颜色 */ background-color: #C0C6CB; } a { /* 去除下划线 */ text-decoration: none; } a:hover { /* 悬空的时候有被选中的样子 出现下划线*/ text-decoration: underline; } </style></head><body> <form> <p>用户名<br /> <input type="text" class="textinput" placeholder="请输入用户名" /> </p> <p>密码<br /> <input type="password" class="textinput" placeholder="请输入密码" /> </p> <p> <input id="remember" type="checkbox" /><label for="smtxt">记住密码</label> </p> <p> <input type="submit" value="登录" /> </p> <p class="smtxt">还没有账户?<a href="注册界面.html">注册</a></a> </p> </form></body></html>运行结果: