博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
?文末获取联系?精彩专栏推荐订阅????????
java项目精品实战案例《100套》
Java毕业设计参考题目《值得收藏 》
目录
一、前言介绍:
二、系统分析:
2.1 可行性分析
2.1.1 技术可行性
2.1.2 经济可行性
2.1.3 操作可行性
2.2 系统性能分析
2.3 系统功能需求分析
2.3.1管理员用例需求如图所示
2.3.2 用户功能需求如图所示:
2.3.3用户登录注册时序图
2.4 系统的功能结构图
2.5 系统数据库设计
2.5.1 图书回收管理实体E-R图
2.5.2 回收预约管理实体E- R图
三、功能截图:
3.1 登录注册模块:
3.2 前端首页功能:
3.2.1 首页模块:
3.2.2 新书榜:
3.2.3 特价区:
3.2.4 旧书回收:
3.2.5 公告资讯:
3.2.6 个人中心:
3.2.7 后台管理:
3.2.8 客服管理:
3.3 后台管理模块:
3.3.1 图书分类顾客:
3.3.2 回收类型管理:
3.3.3 新书榜管理:
3.3.4 图书详情
3.3.6 用户信息管理:
3.3.7 订单模块管理:
3.3.8 系统模块管理 :
四、代码实现:
五、文档目录:
六、项目总结:
八、源码获取:
一、前言介绍:
随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多商家的之中,随之就产生了“网上图书购物系统”,这样就让网上图书购物系统更加方便简单。
对于本网上图书购物系统的设计来说,系统开发主要是采用java语言技术,在整个系统的设计中应用MySQL数据库来完成数据存储,具体根据网上图书购物系统的现状来进行开发的,具体根据现实的需求来实现网上图书购物系统网络化的管理,各类信息有序地进行存储,进入网上图书购物系统页面之后,方可开始操作主控界面,主要功能包括管理员:首页、个人中心、图书分类管理、回收类别管理、新书榜管理、特价区管理、旧书回收管理、用户管理、订单评价管理、回收预约管理、图书回收管理、管理员管理、系统管理、订单管理。前台使用:首页、新书榜、特价区、旧书回收、公告资讯、个人中心、后台管理、购物车、客服。用户:首页、个人中心、订单评价管理、回收预约管理、图书回收管理、我的收藏管理、订单管理等功能。
本系统主要讲述了网上图书购物系统开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的网上图书购物系统状况,提高管理效率。
二、系统分析:
2.1 可行性分析
可行性分析主要是针对这个项目开发是否有意义和价值观来进行的全面分析,在分析的过程当中发现这个系统所存在的不足之处。就拿这次网上图书购物系统的设计与实现来说主要是针对一些用户在发布网上图书购物系统信息时遇到不方便的操作和问题来进行解决问题的,最后能够让网上图书购物系统开发得到最大的用处。而且对于用户方面我们可以提供给一个简单方便操作的网上图书购物系统。所以我们要计算开发这个系统它能否有效的解决好这个系统经济问题,在开发完成以后所带来的利益是否大于开发过成当中的成本。所以可行性的研究与分析是这个系统在开发和设计上是必不可缺少的一部分。从该系统文章的全部来看,我们要从以下几个方面进行分析:
技术可行性:在技术方面我们要从现有自己掌握的技术能否设计出我们当初所预定的目标。
经济可行性:在这次系统开发和设计过程当中所用的经费是否大于以后给社会带来的价值观。
操作可行性:系统在用户使用过程当中是否方便、简单,能否达到大部分的用户会使用。
2.1.1 技术可行性
技术的可行性分析主要是针对开发该系统所用到技术进行分析,对于网上图书购物系统的设计,可以在任何一个地方都进行使用和管理。通过当前我们所学的程序开发和语言介绍利用以上的技术开发该系统是比较合适的。而且我们在使用的数据库也是要保证这个系统的完整性、数据安全性好的条件。
2.1.2 经济可行性
经济可行性主要是决定这个系统是否具有价值存在,是否具有开发意义,如果开发的项目不能够节约物品和资源,反而使用的大量的人力、财力和物力不成正比甚至小于投资成本,那么该项目是不具备开发意义和价值的。在开发本项目的初期,节约成本是最基本的,设计和开发都是由本人一人完成的,并且在开发中使我学习到了很多的知识,也开拓了自己的眼界,在通过可行性分析之后,该项目的利大于弊,所以该项目是具有开发意义和价值的。
2.1.3 操作可行性
网上图书购物系统的开发登录界面它是我们最常见的一种登录窗口来完成的,用户可以使电脑来进行登录并简单的访问不需要做任何的操作。对于此次的系统开发它主要是基于B/S结构和java技术及MySQL数据库来完成,让系统开发更加完美和完善,所以我们开出的系统界面更加人性化,用户使用也更加方便。而且系统在使用过程当中也拥有方便操作、易管理等特点。
经过以上的叙述,所以开发此系统在经济上、技术上是满足开发条件的。
2.2 系统性能分析
1.如果我们想要对前后台处理的层次分明那么我们就要采用B/S模式来进行系统的开发这样就可以方便用户的使用。
2.对于系统的开发和设计我们就要采用大家日常所需要的要求,这样一来可以提高系统的适用性也能保证系统利用价值。对于一个系统来说一个好的框架是很重要的,因为一个好的框架它可以提高系统的稳定和高效性。
3.在系统界面上也要设计一个方便快捷的登录界面,这样就可以提高用户对系统操作性和适用性。
4.在系统模块设计当中我们要对系统各个模块进行合理简化和设计,这样就能提高系统使用性。
5.对于一个完整的系统来说对于它的测评和测试是比较重要的,所以我们在软件设计程序中要保持软件占用的时间和速度快的特点。
6.对于这个系统来说我们首先要考虑所设计出的系统它具有那些突破和体现,所以我们尽力去改进这个系统去适应用户。
2.3 系统功能需求分析
对于一个新的网站来说开发新网站我们就要做出这个系统的任务需求分析,因为对系统分析的质量好坏它可以决定这个网站开发的意义,俗话说得好一个好的开头是成功的一半,对于开发这个网上图书购物系统来说前期的分析是比较重要的,所以任务分析它可以决定这系统的开展和设计,这样就可以保证用户满意性。
任务的需求它能决定这个系统开发过程当中一个重要环节,所以我们在系统开发过程所用质量是比较重要的,因为我们在系统应用过程当中不一定那会出现问题,所以我们在进行对系统分析是比较重要的,因为它可以决定这个系统功能和需求。
本课题要求实现一套网上图书购物系统的开发与实现,主要实现功能包括管理员:首页、个人中心、图书分类管理、回收类别管理、新书榜管理、特价区管理、旧书回收管理、用户管理、订单评价管理、回收预约管理、图书回收管理、管理员管理、系统管理、订单管理,
前台使用:首页、新书榜、特价区、旧书回收、公告资讯、个人中心、后台管理、购物车、客服,
用户:首页、个人中心、订单评价管理、回收预约管理、图书回收管理、我的收藏管理、订单管理 网上图书购物系统。
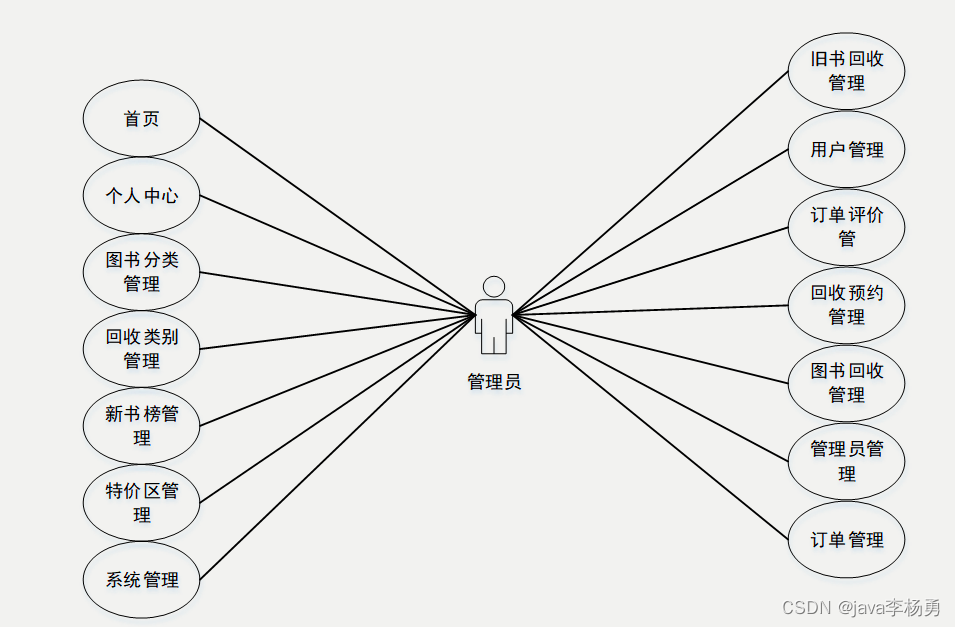
2.3.1管理员用例需求如图所示

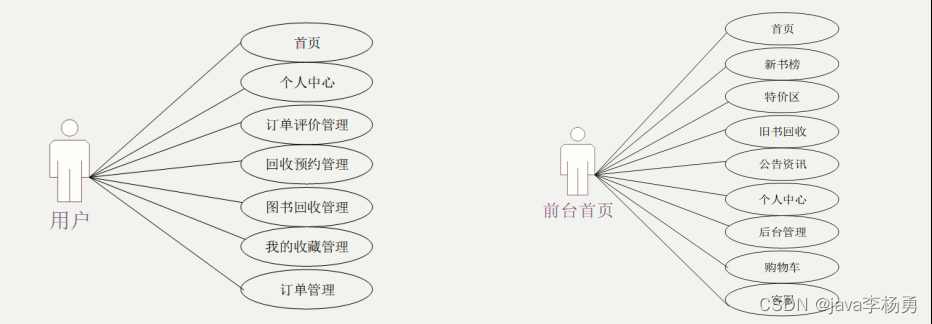
2.3.2 用户功能需求如图所示:
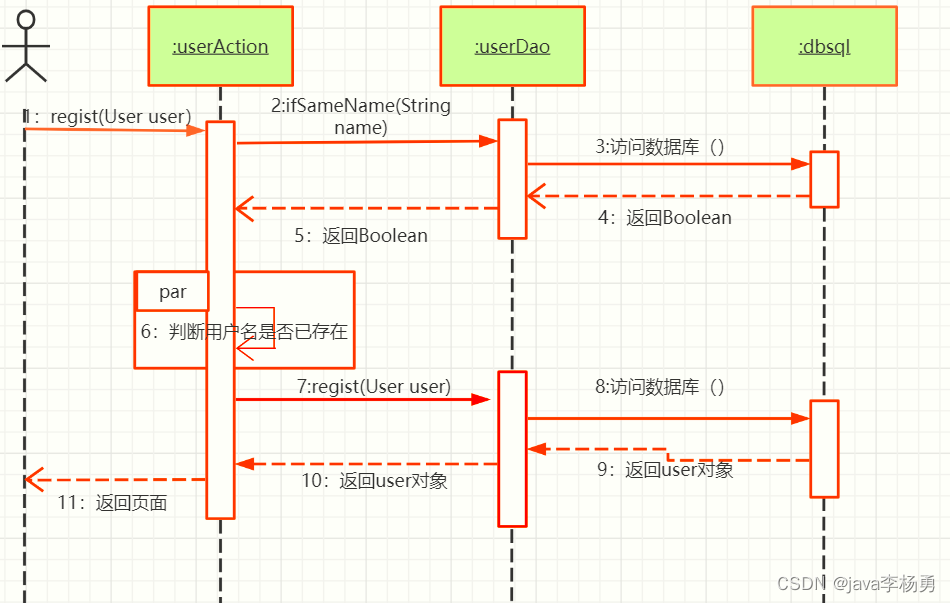
 2.3.3用户登录注册时序图
2.3.3用户登录注册时序图
前端用户发送登录请求-验证输入的账号虚线-执行数据查询-返回查询结果-判断用户是否存在-前端根据结果集执行不同的操作。

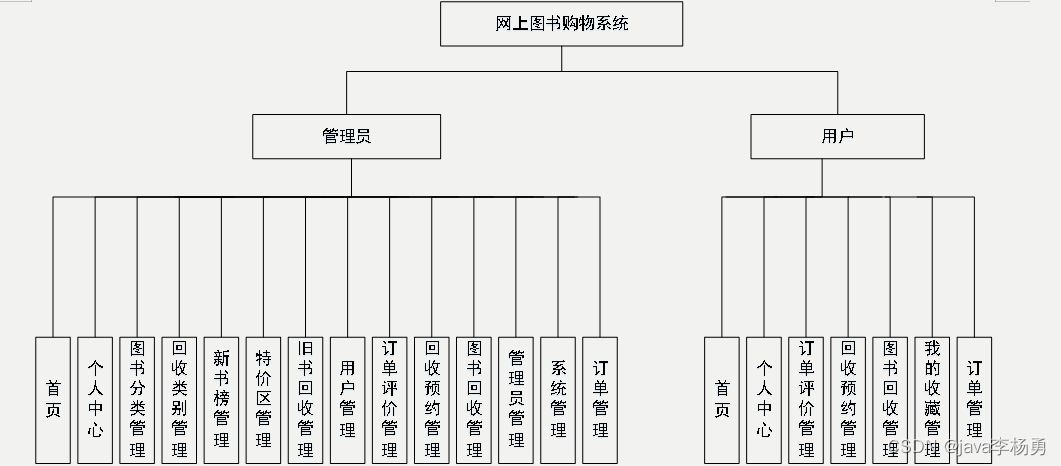
2.4 系统的功能结构图
通过系统需求分析,本网上图书购物系统主要实现功能包括;管理员:首页、个人中心、图书分类管理、回收类别管理、新书榜管理、特价区管理、旧书回收管理、用户管理、订单评价管理、回收预约管理、图书回收管理、管理员管理、系统管理、订单管理。用户:首页、个人中心、订单评价管理、回收预约管理、图书回收管理、我的收藏管理、订单管理等功能。其功能结构图如下图所示。

2.5 系统数据库设计
在该系统的信息中,由于数据库的支持,我们可以对数据库进行收集、整理、更新和加工等操作。由于数据库的存储功能强大,所以数据库已经成为了计算机必不可少的,一个数据库的好坏直接影响该系统的质量和效率。一个系统中的数据库是必不可少的,并且起着决定性因素。通过之前的系统分析,可以规划出本系统中使用的主要等,下面设计出这几个关键实体的实体关系图。
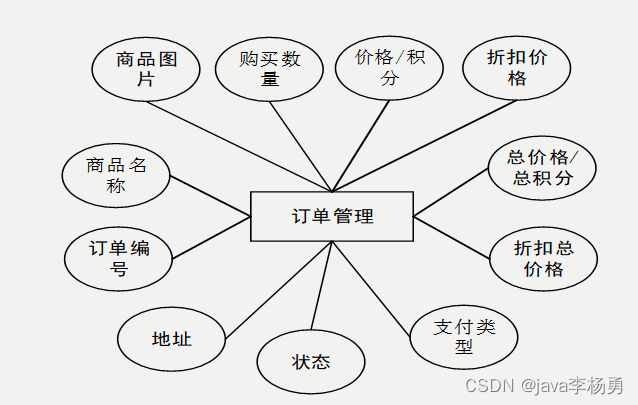
订单管理实体E-R图如图4-2所示

2.5.1 图书回收管理实体E-R图如图所示

2.5.2 回收预约管理实体E- R图,如图所示:

三、功能截图:
3.1 登录注册模块:
通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入网上图书购物系统。

3.2 前端首页功能:
网上图书购物系统,在系统首页可以查看首页、新书榜、特价区、旧书回收、公告资讯、个人中心、后台管理、购物车、客服等内容。

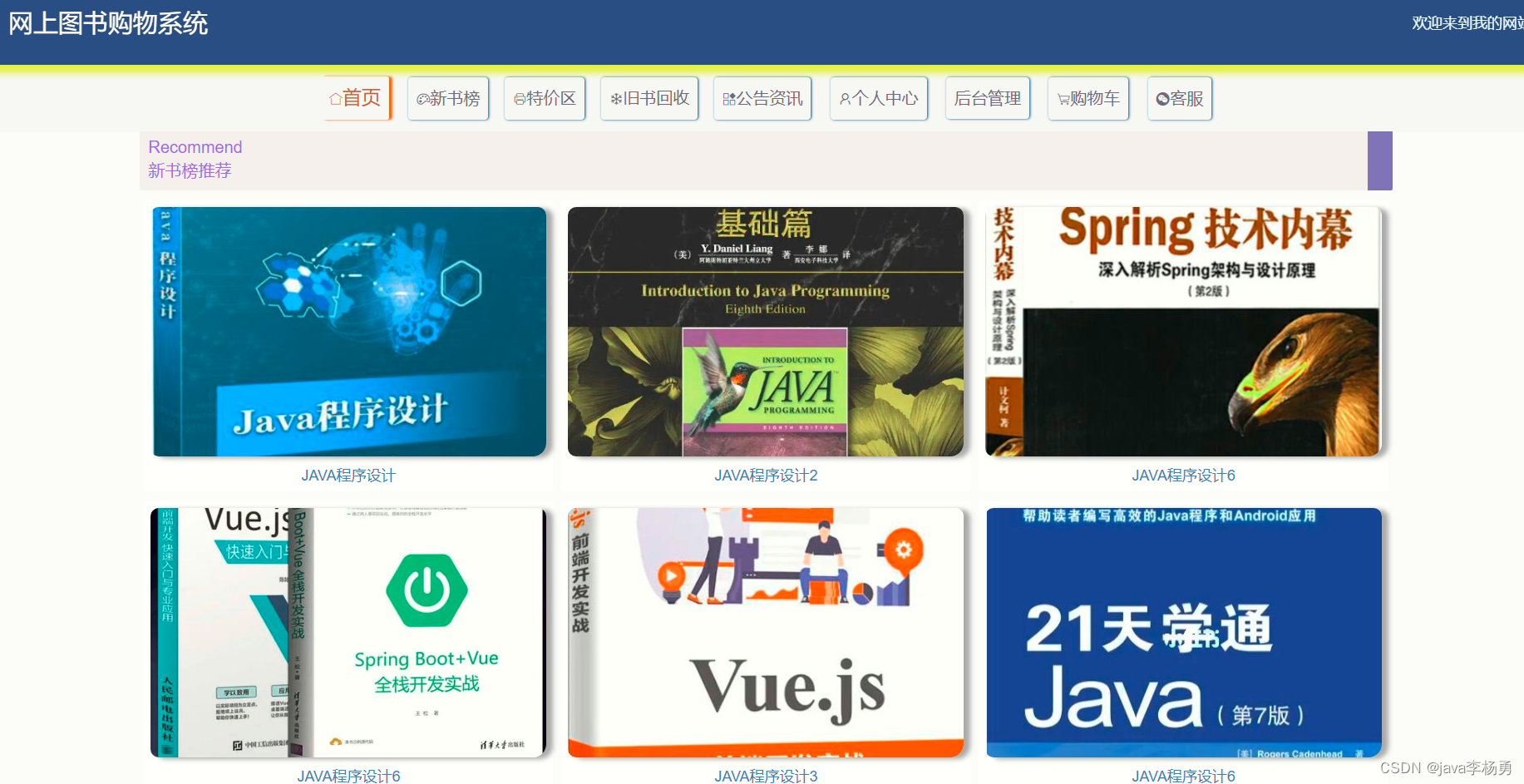
3.2.1 首页模块:

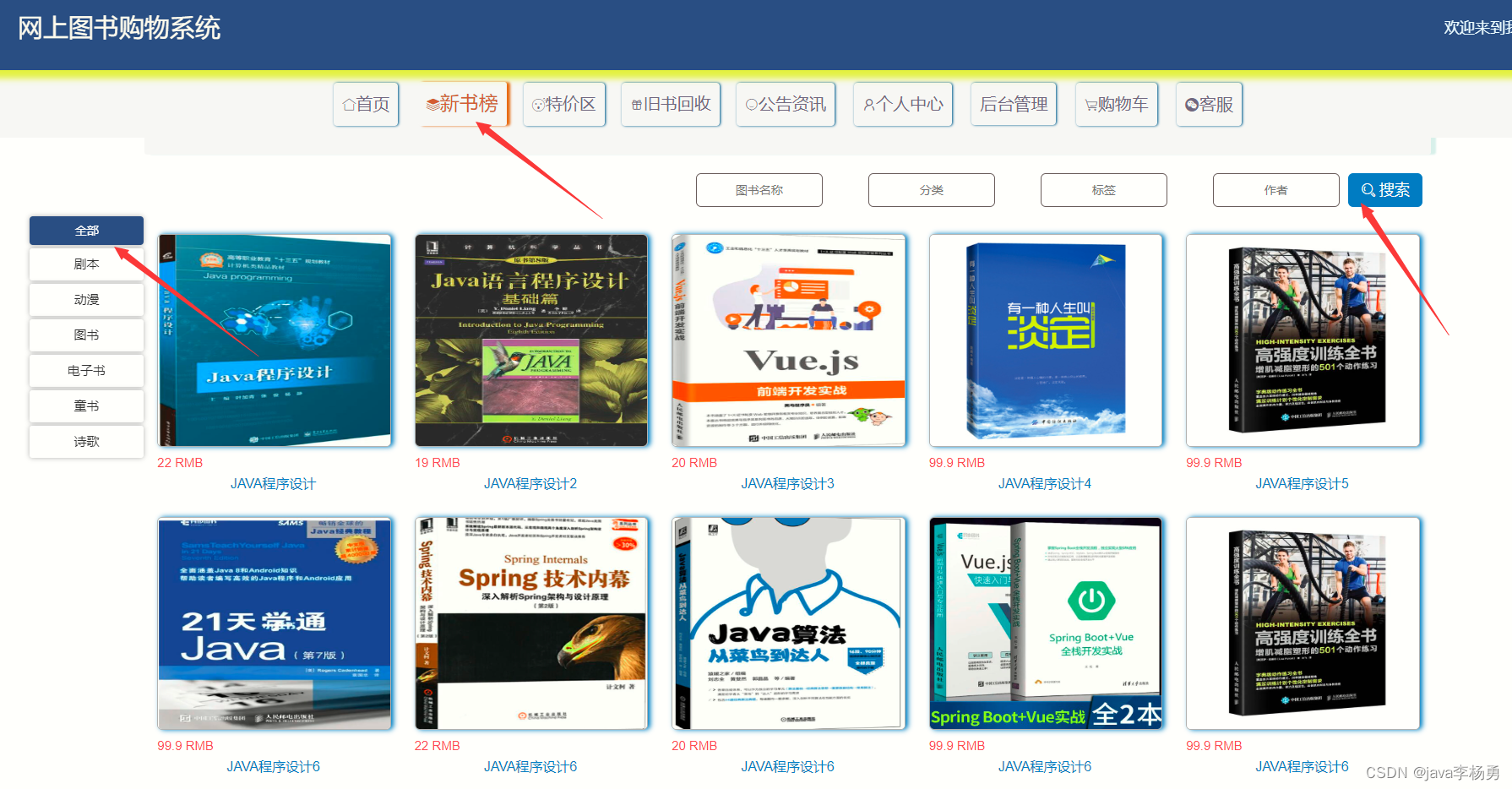
3.2.2 新书榜:
新书榜,在新书榜页面可以填写图书名称、分类、标签、图片、作者、出版社、发行日期、价格等内容进行立即购买。

图书页面,可以收藏,加入购物车,查看详情以及评论和购买等操作。
购物车详情,可以添加数量和删除。点击购买进行模拟支付结账。
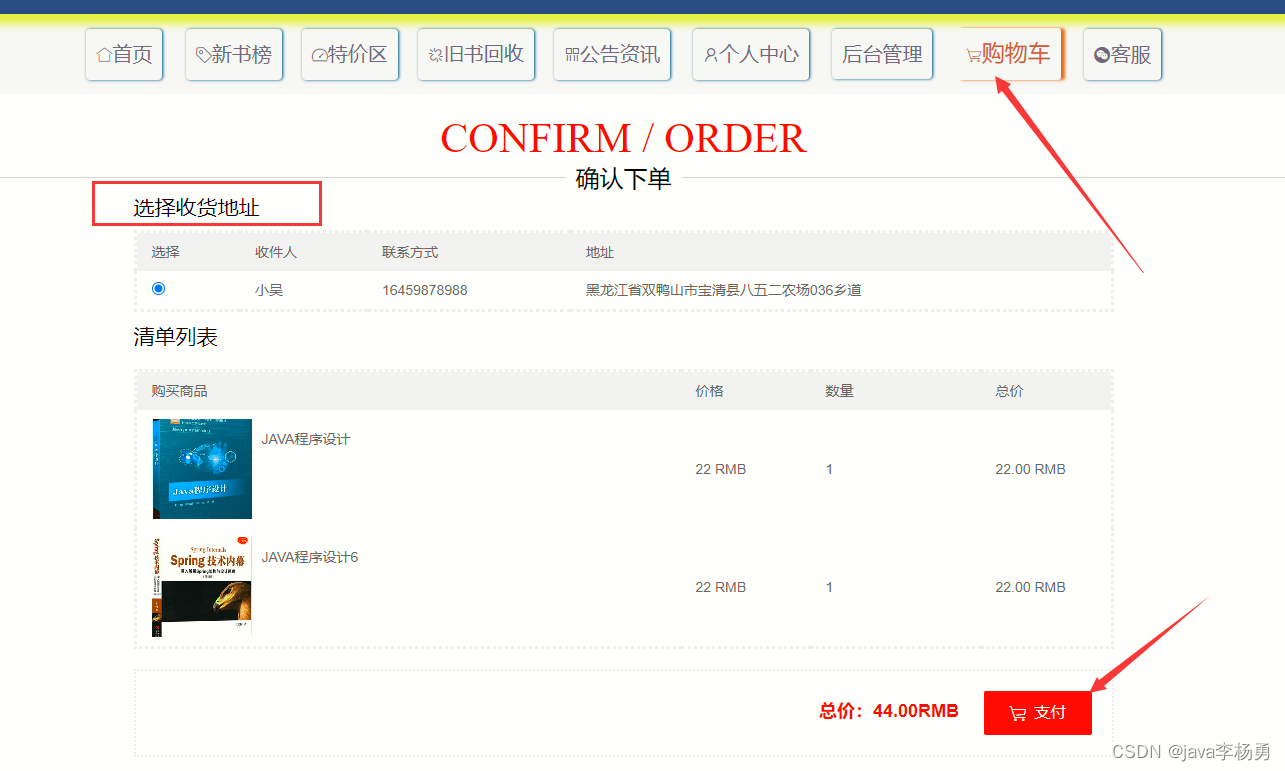
选择收货地址后点击支付下单:
支付成功后查看物流状态信息:

3.2.3 特价区:

3.2.4 旧书回收:

查看回收详情,点击回收预约填写相关信息,完成后管理员进行审核。

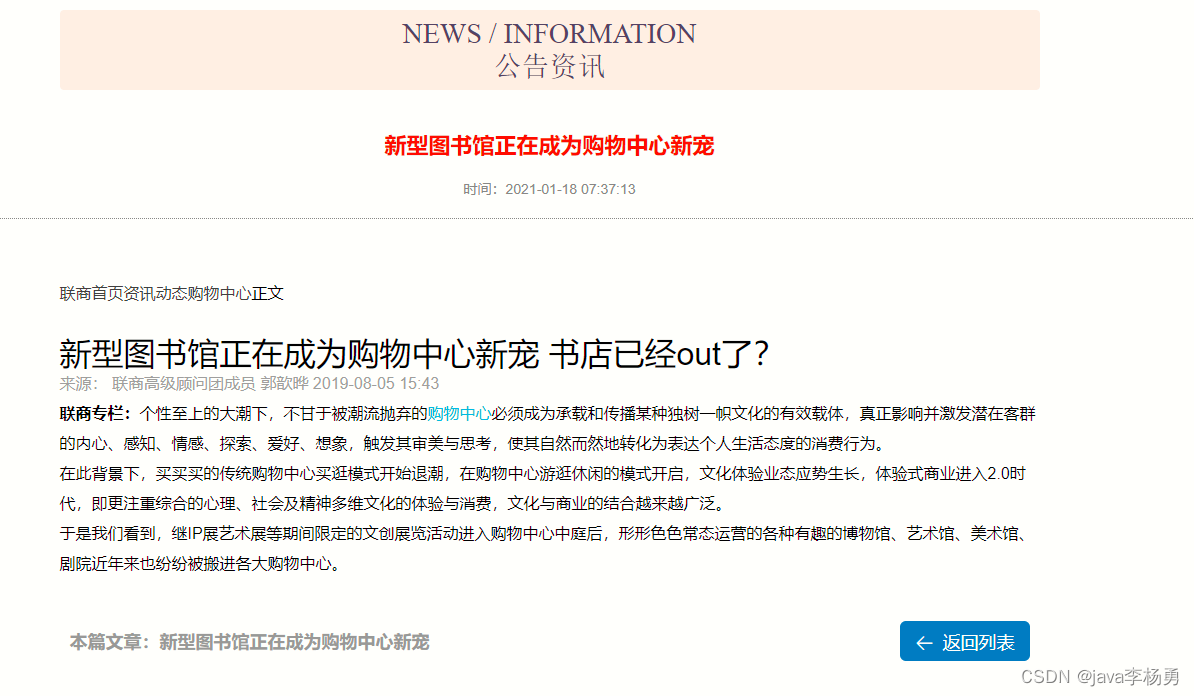
3.2.5 公告资讯:

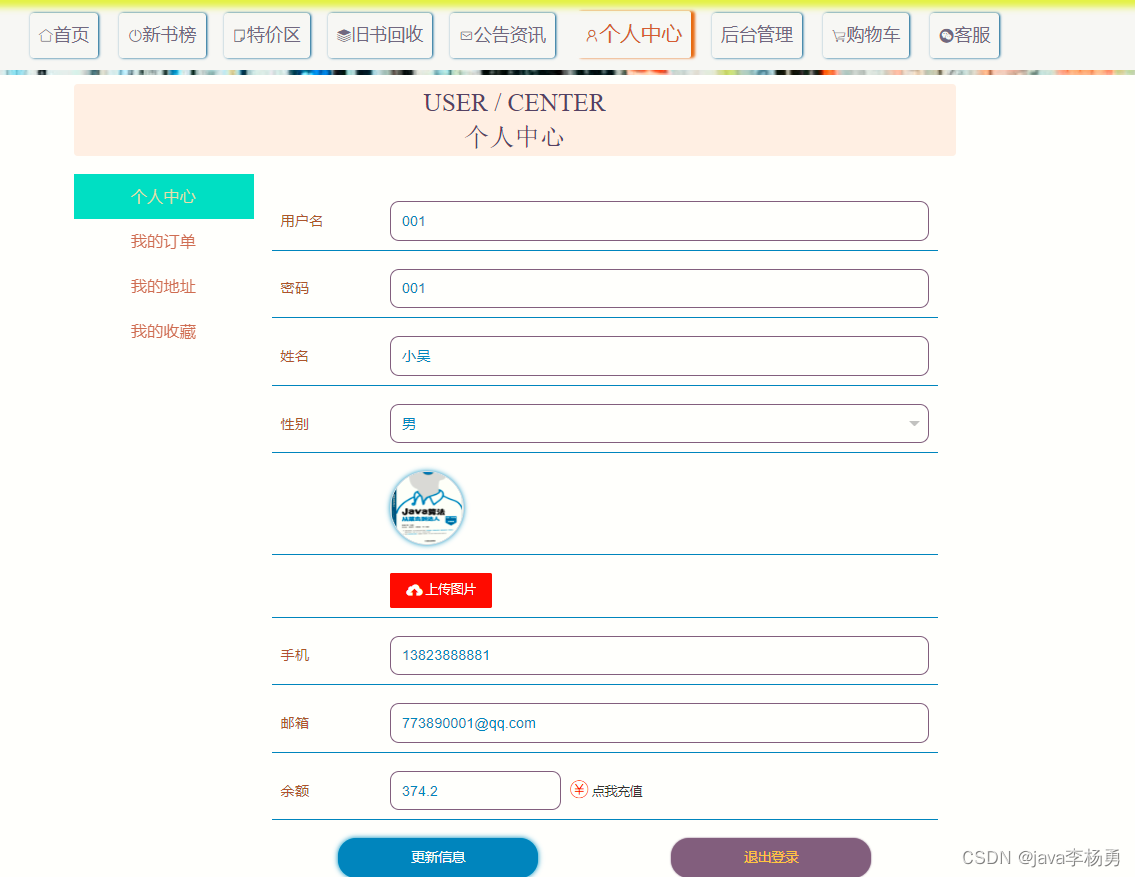
3.2.6 个人中心:
个人中心可以查看修改个人信息,查看订单得各种状态,以及对收货地址进行查看修改和收藏进行查看。也可以收货地址页面可以填写联系人、手机号码、地址、默认等内容进行添加地址

3.2.7 后台管理:
普通用户后台管理:

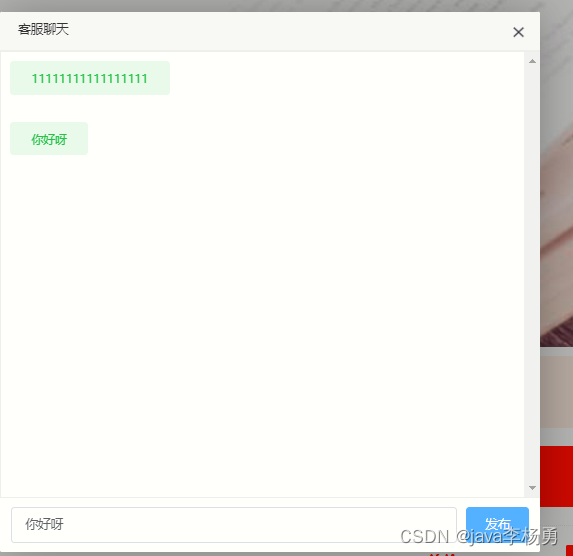
3.2.8 客服管理:
可以对客服进行留言聊天。

3.3 后台管理模块:
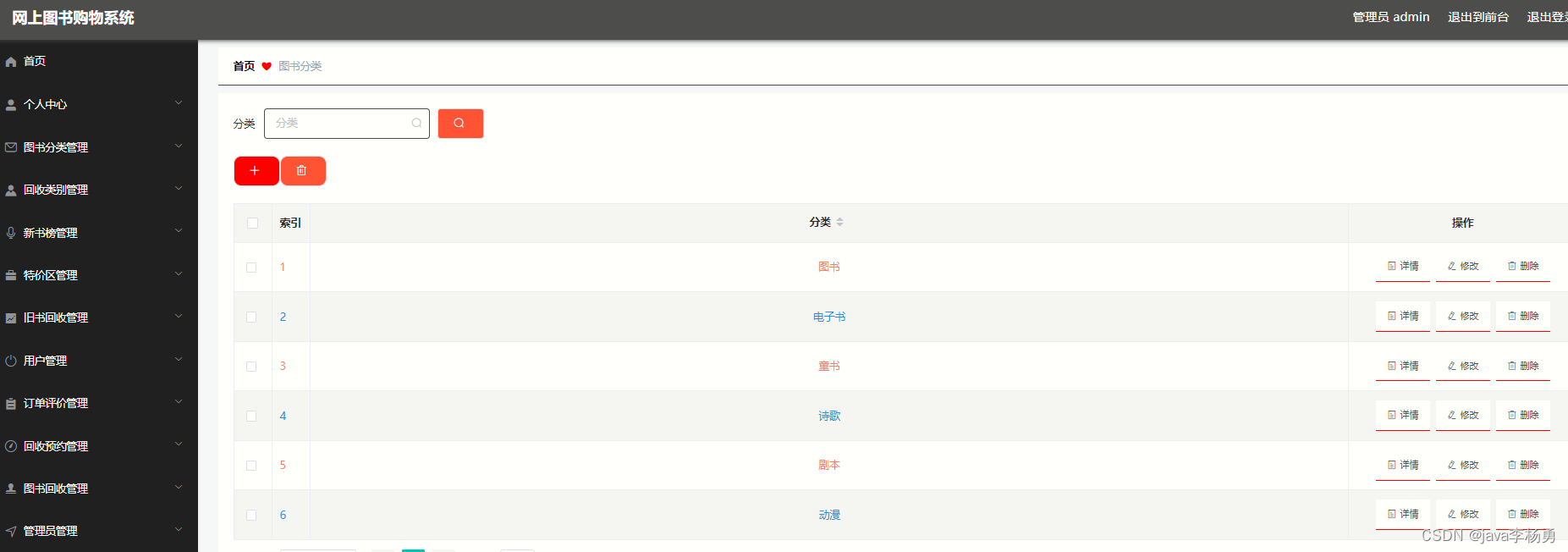
3.3.1 图书分类顾客:

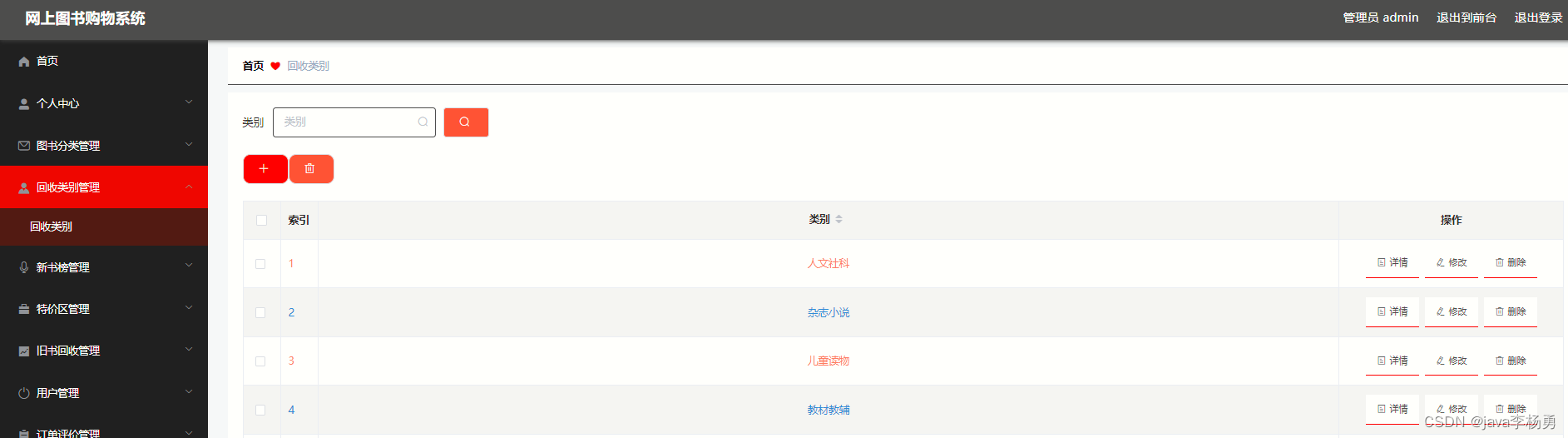
3.3.2 回收类型管理:

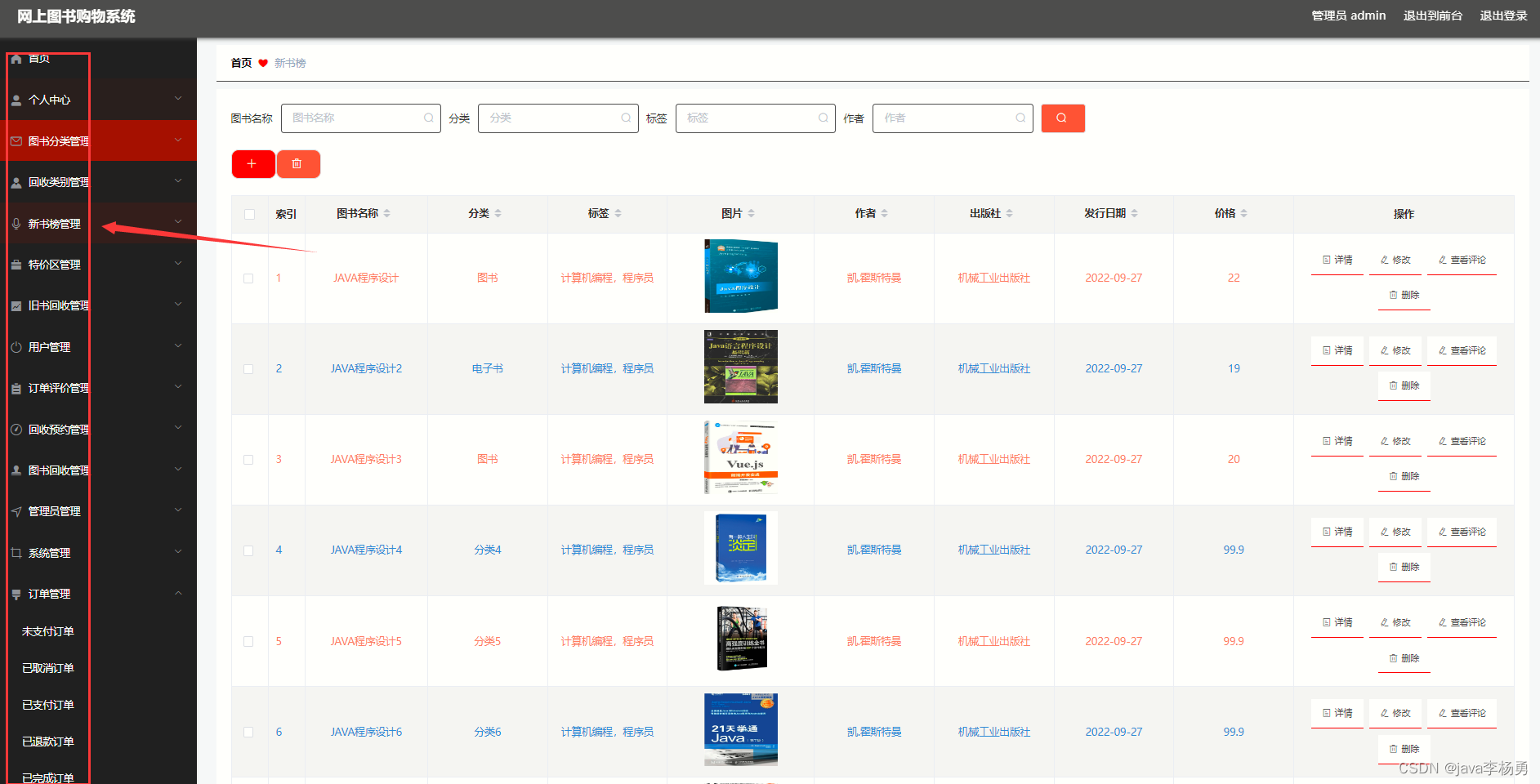
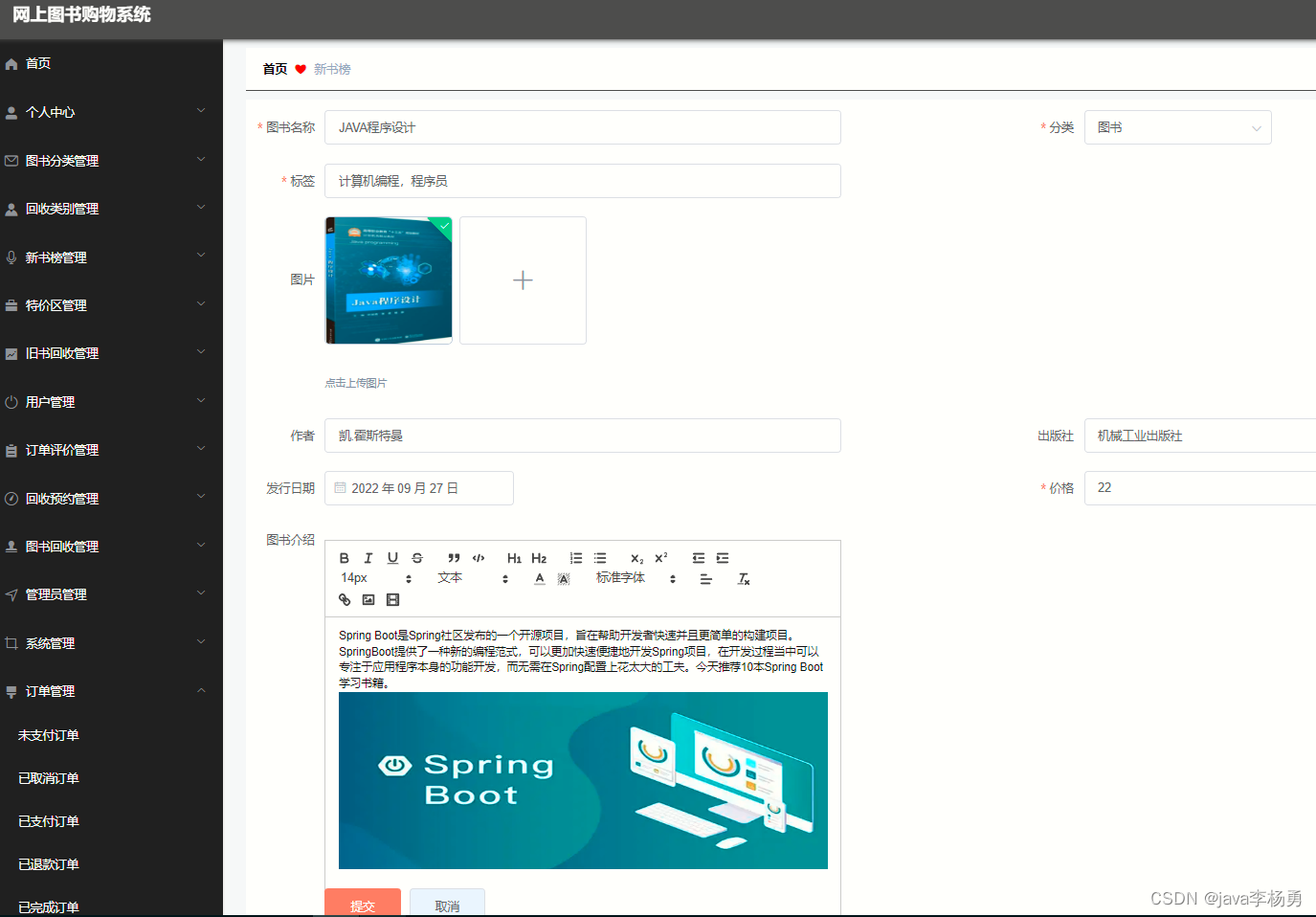
3.3.3 新书榜管理:
管理员对新书榜管理查看图书名称、分类、标签、图片、作者、出版社、发行日期、价格等信息进行详情、删除、修改、查看等操作。

3.3.4 图书详情

3.3.6 用户信息管理:

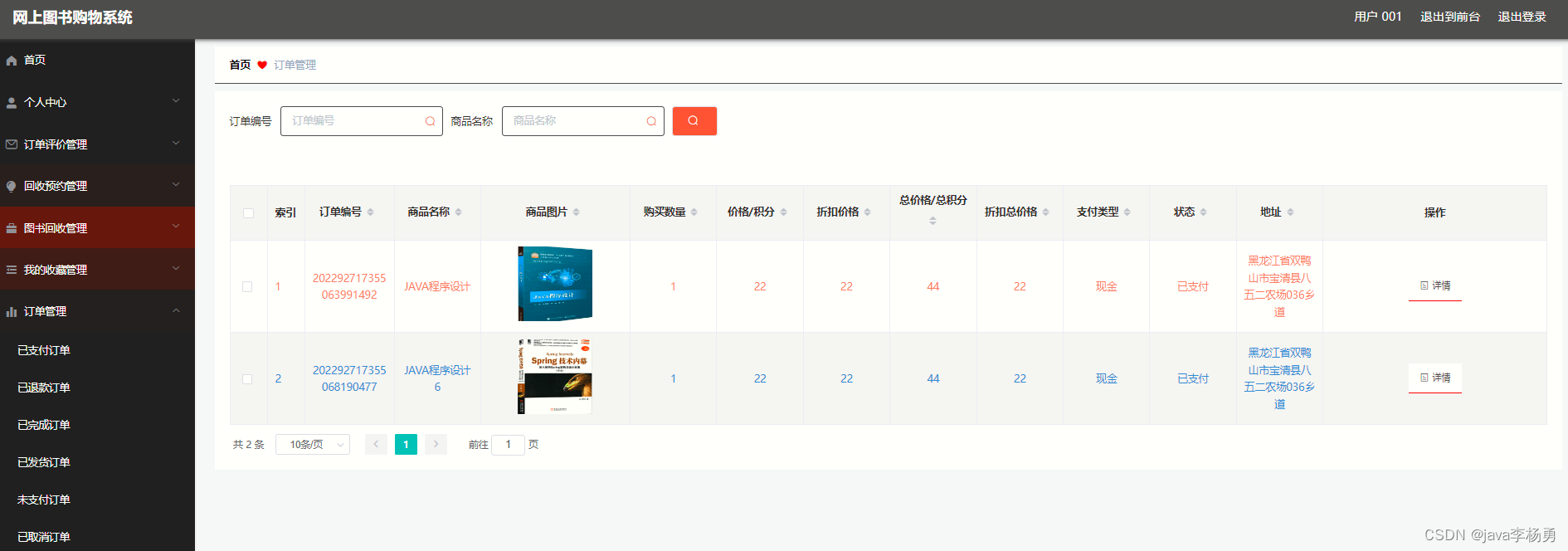
3.3.7 订单模块管理:

3.3.8 系统模块管理 :

四、代码实现:
/** * 新书榜 * 后端接口 * @author * @email * @date 2022-01-18 07:36:34 */@RestController@RequestMapping("/xinshubang")public class XinshubangController { @Autowired private XinshubangService xinshubangService; /** * 后端列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,XinshubangEntity xinshubang, HttpServletRequest request){ EntityWrapper<XinshubangEntity> ew = new EntityWrapper<XinshubangEntity>();PageUtils page = xinshubangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, xinshubang), params), params)); return R.ok().put("data", page); } /** * 查询 */ @RequestMapping("/query") public R query(XinshubangEntity xinshubang){ EntityWrapper< XinshubangEntity> ew = new EntityWrapper< XinshubangEntity>(); ew.allEq(MPUtil.allEQMapPre( xinshubang, "xinshubang")); XinshubangView xinshubangView = xinshubangService.selectView(ew);return R.ok("查询新书榜成功").put("data", xinshubangView); } /** * 后端详情 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") Long id){ XinshubangEntity xinshubang = xinshubangService.selectById(id);xinshubang.setClicknum(xinshubang.getClicknum()+1);xinshubang.setClicktime(new Date());xinshubangService.updateById(xinshubang); return R.ok().put("data", xinshubang); } /** * 前端保存 */ @RequestMapping("/add") public R add(@RequestBody XinshubangEntity xinshubang, HttpServletRequest request){ xinshubang.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue()); //ValidatorUtils.validateEntity(xinshubang); xinshubangService.insert(xinshubang); return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Long[] ids){ xinshubangService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } /** * 前端智能排序 */@IgnoreAuth @RequestMapping("/autoSort") public R autoSort(@RequestParam Map<String, Object> params,XinshubangEntity xinshubang, HttpServletRequest request,String pre){ EntityWrapper<XinshubangEntity> ew = new EntityWrapper<XinshubangEntity>(); Map<String, Object> newMap = new HashMap<String, Object>(); Map<String, Object> param = new HashMap<String, Object>();Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();while (it.hasNext()) {Map.Entry<String, Object> entry = it.next();String key = entry.getKey();String newKey = entry.getKey();if (pre.endsWith(".")) {newMap.put(pre + newKey, entry.getValue());} else if (StringUtils.isEmpty(pre)) {newMap.put(newKey, entry.getValue());} else {newMap.put(pre + "." + newKey, entry.getValue());}}params.put("sort", "clicknum"); params.put("order", "desc");PageUtils page = xinshubangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, xinshubang), params), params)); return R.ok().put("data", page); }}<!DOCTYPE html><html><head lang="en"><meta charset="utf-8"><title>新书榜</title><meta name="keywords" content="" /><meta name="description" content="" /><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge"/><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="stylesheet" href="../../layui/css/layui.css"><link rel="stylesheet" href="../../xznstatic/css/common.css"/><link rel="stylesheet" href="../../xznstatic/css/style.css"/><script type="text/javascript" src="../../xznstatic/js/jquery-1.11.3.min.js"></script><script type="text/javascript" src="../../xznstatic/js/jquery.SuperSlide.2.1.1.js"></script></head></div> <div class="pager" id="pager" :style="{textAlign:1==1?'left':1==2?'center':'right'}"></div> </div></div </div> <script src="../../layui/layui.js"></script> <script src="../../js/vue.js"></script> <script src="../../js/config.js"></script> <script src="../../modules/config.js"></script> <script src="../../js/utils.js"></script><script> // 获取轮播图 数据 http.request('config/list', 'get', { page: 1, limit: 5 }, function(res) { if (res.data.list.length > 0) { let swiperList = []; res.data.list.forEach(element => { if (element.value != null) { swiperList.push({ img: element.value }); } }); vue.swiperList = swiperList; vue.$nextTick(() => { carousel.render({ elem: '#test1', width: '100%', height: '430px', arrow: 'hover', anim: 'default', autoplay: 'true', interval: '3000', indicator: 'inside' }); });//类型查询 categoryList();//类型搜索 $(document).on("click", ".category-search", function(e){ vue.swiperIndex = $(this).attr('index') pageList(e.target.innerText); }); // 获取列表数据 http.request('xinshubang/list', 'get', param, function(res) { vue.dataList = res.data.list // 分页 laypage.render({ elem: 'pager', count: res.data.total, limit: limit, groups: 3, layout: ["prev","page","next"], theme: '#065279', jump: function(obj, first) { param.page = obj.curr; //首次不执行 if (!first) { http.request('xinshubang/list', 'get', param, function(res) { vue.dataList = res.data.list }) } }); window.xznSlide = function() { jQuery(".banner").slide({mainCell:".bd ul",autoPlay:true,interTime:5000}); jQuery("#ifocus").slide({ titCell:"#ifocus_btn li", mainCell:"#ifocus_piclist ul",effect:"leftLoop", delayTime:200, autoPlay:true,triggerTime:0}); jQuery("#ifocus").slide({ titCell:"#ifocus_btn li", mainCell:"#ifocus_tx ul",delayTime:0, autoPlay:true}); jQuery(".product_list").slide({mainCell:".bd ul",autoPage:true,effect:"leftLoop",autoPlay:true,vis:5,trigger:"click",interTime:4000}); }; </script></body></html>五、文档目录:

六、项目总结:
对于本次的系统开发来看,它主要是把我以前所学的知识进行了一次综合的应用。经过这次毕业设计的制作它主要是把我以前所学的理论知识应用到社会实践当中。通过这一次的网上图书购物系统的设计与实现它能够有效把计算机知识与实际问题相互应用,通过计算机网络技术来解决用户生活当中的实际问题,从而提高我的编程能力。虽然在这次毕业设计当中我遇到了很多的问题和困难,但是通过不断的调试和老师的帮助让我圆满的完成了这次毕业设计。通过这次毕业设计的制作让我对计算机实际应用得到了很强的锻炼,同时也大大的提高了我的动手动脑能力,让我也感受到了其中的乐趣和喜悦。
通过这次项目设计的撰写把我在大学期间所学到的东西都应用上了,但是我觉得还是微不足道的,因为在这次毕业设计当中让我深深的了解到对于软件开发和学习理论知识它是两个完全不同的概念。但是通过这次软件的开发让我在以后的工作当中打下了良好的基础。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看??????获取联系方式??????
打卡 文章 更新 308/ 365天
精彩专栏推荐订阅:在下方专栏????????
java项目精品实战案例《100套》 https://blog.csdn.net/weixin_39709134/category_11128297.html
https://blog.csdn.net/weixin_39709134/category_11128297.html