?个人主页: 小卢要刷力扣题
?♂️ 作者简介: 大三学生,准备找工作的人儿
? 推荐一款找工作神器网站: 《牛客网》 |笔试题库|面试经验|实习招聘内推|
⛪ 系列专栏: 《前端面试题》
? 希望大家多多支持?一起进步呀!
? 如果文章对你有帮助的话,欢迎评论?点赞?收藏?加关注

文章目录
前言一、牛客是做什么的?小米秋招笔试
前言
秋招正式批已经到来,相信不少小伙伴在为找工作而烦恼,对自己的实力不太自信,感觉好难找工作,不用怕,下面我来给各位推荐一个知名刷题网站《牛客》
一、牛客是做什么的?
牛客网,是一个集笔面试系统、题库、课程教育、社群交流、招聘内推于一体的招聘类网站。牛客是领先的数字化招聘求职解决方案服务商,牛客向企业提供校园招聘技术人才招聘一站式解决方案服务,主要包括招聘渠道服务(发校招岗位收简历) ,招聘SaaS工具服务(笔、面试 、群面系统 ),招聘传播服务(技术竞赛、广告、线上招聘专场、牛客职播。
牛客网题库中包含几万道题目,主要通过第三方购买和 UGC 的方式获得,牛客网先后尝试了直播和录播课,内容覆盖笔试题解析、面试技巧和机器学习等。
在里面可以与大家交流最近的面试心得,
如果不知道怎么面试的或者面试技巧掌握得不够牢固的小伙伴可以在牛客里面找面经来看,快速提升自己的面试能力,以更快的找到自己心仪的工作


小米秋招笔试

今天我们来做的是小米秋招笔试-前端-卷2
不得不说,小米出的题挺有意思的,大家一起来看看吧

第一题,这一题考察的是W3C标准
< !DOCTYPE > 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令
< !DOCTYPE > 声明没有结束标签。
< !DOCTYPE > 声明对大小写不敏感。
< !DOCTYPE >声明位于文档中的最前面,位于< html >标签之前,即告知浏览器的解析器,用什么文档类型规范来解析这个文档。DOCTYPE不存在或格式不正确都会导致文档以混杂模式呈现。
因此这一题选D

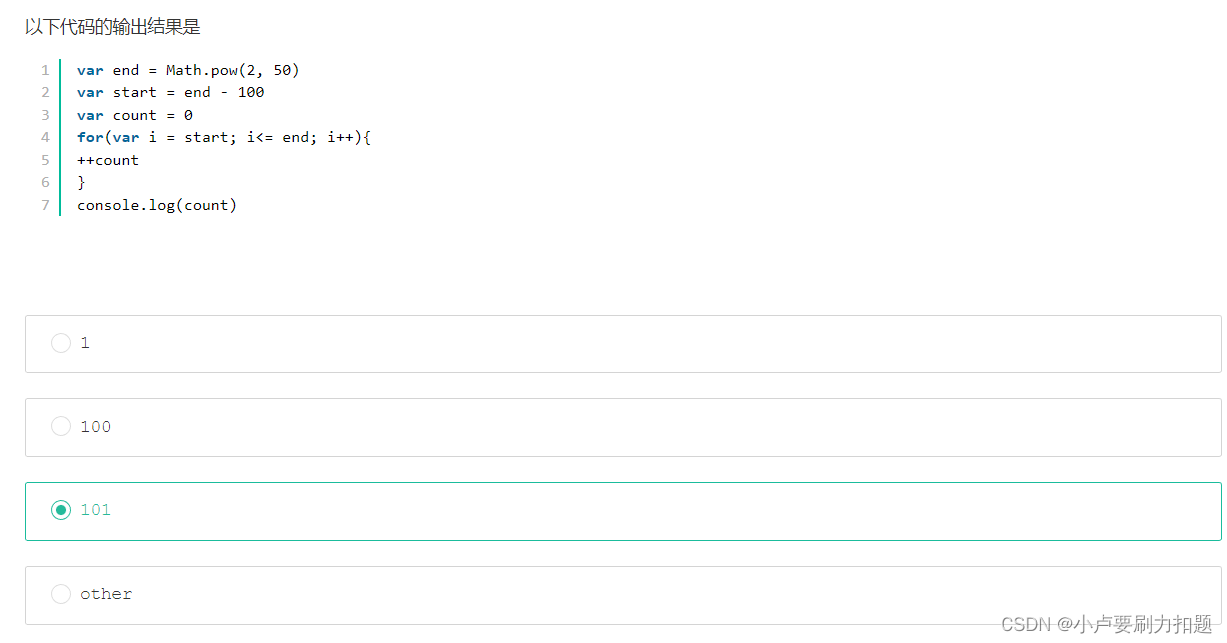
这一题考察的是对程序的分析
我们来看程序,for循环的范围是start到end
即end-start=100,因为在循环介绍i还会++一次
因此答案选C

arr.shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
arr.unshift() 方法可向数组的开头添加一个或更多元素,并返回新数组的长度
arr.pop()删除最后一个元素,返回删除的元素
arr.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
因此答案选D

这一题考察的是Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过 window.location.xxx 格式的相关属性对其进行访问。

因此这一题选A

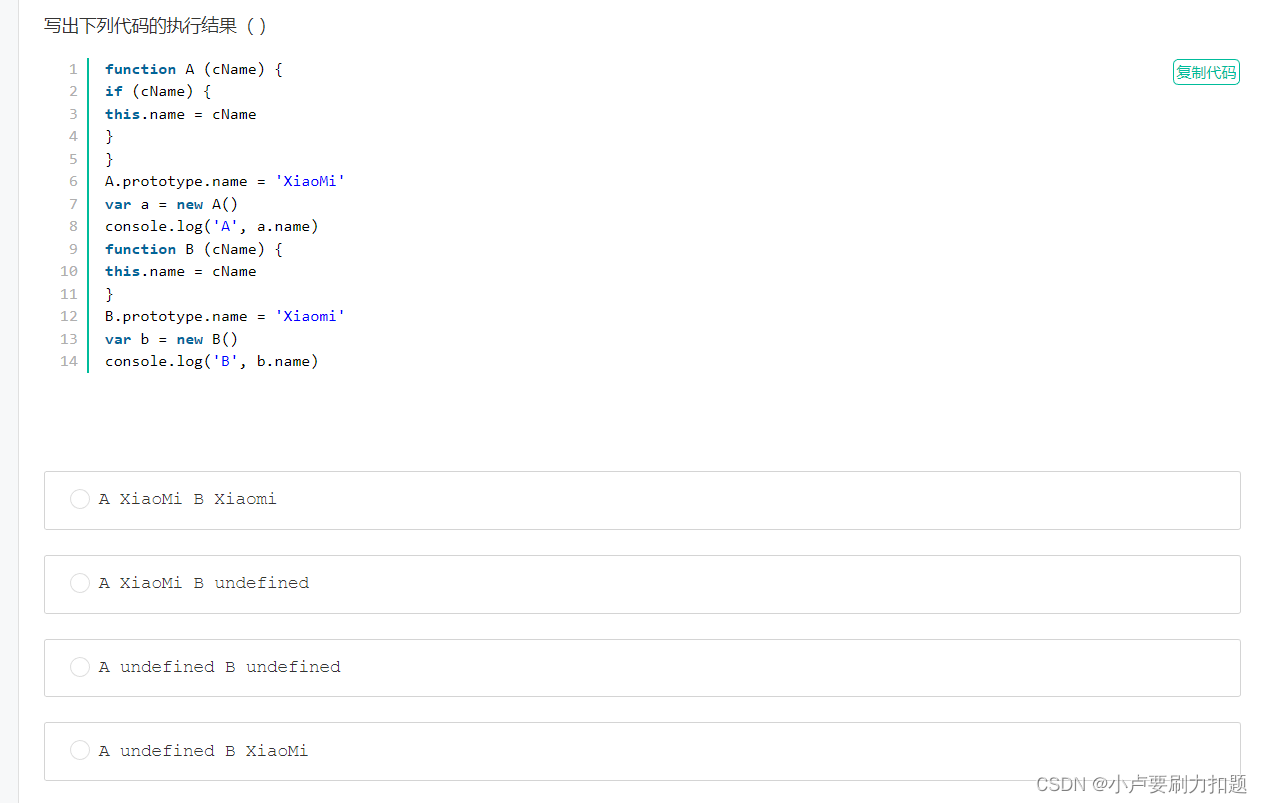
这一题考察的是原型链的知识
A方法:进行了判断,但是new的时候没有传参,所以a本身不存在name属性,会到a的隐式原型上面找name属性,就会找到XiaoMi。
B方法:没有进行判断,new的时候未传参,需要参数没有传值就是undefined,因此b本身的name属性被赋值为undefined。
因此选B

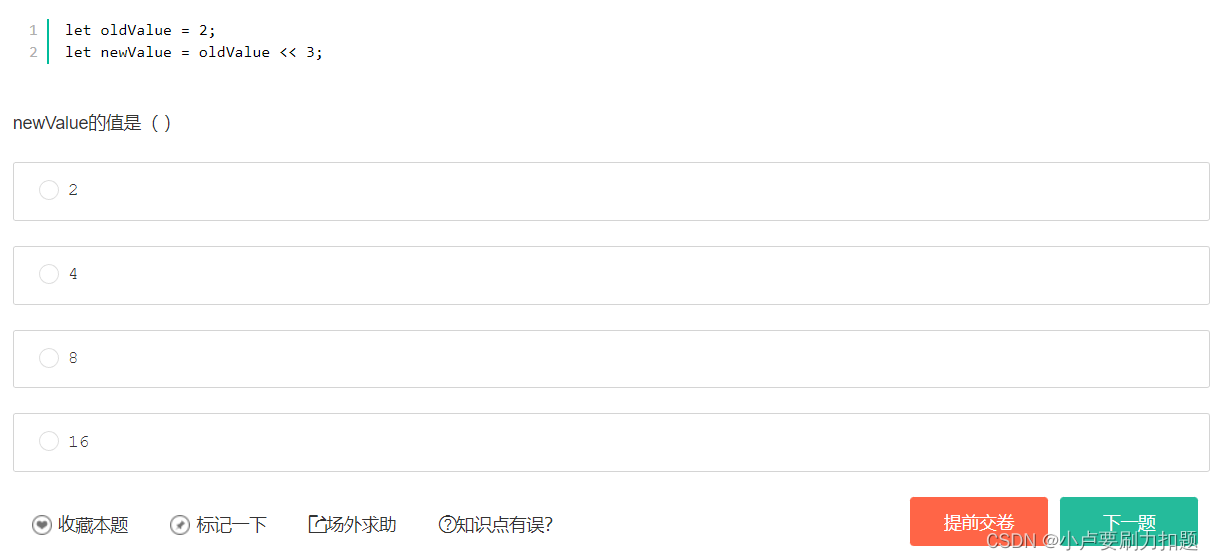
简单的位运算
newValue为00000010
右移三位变为00010000
转为十进制即为16

这一题考察的是定位的知识,比较基础
relative 表示相对定位,相对于自己本身所在正常文档流中的位置进行定位。
absolute表示绝对定位,相对于最近一级( 从直接父级元素往上数,直到根元素)定位,相对于static 的父元素进行定位。
fixed用于生成绝对定位,相对于浏览器窗口或frame进行定位。
static是默认值,没有定位,元素出现在正常的文档流中。
sticky是生成黏性定位的元素,容器的位置根据正常文档流计算得出。
因此选D,relative不会脱离文档流

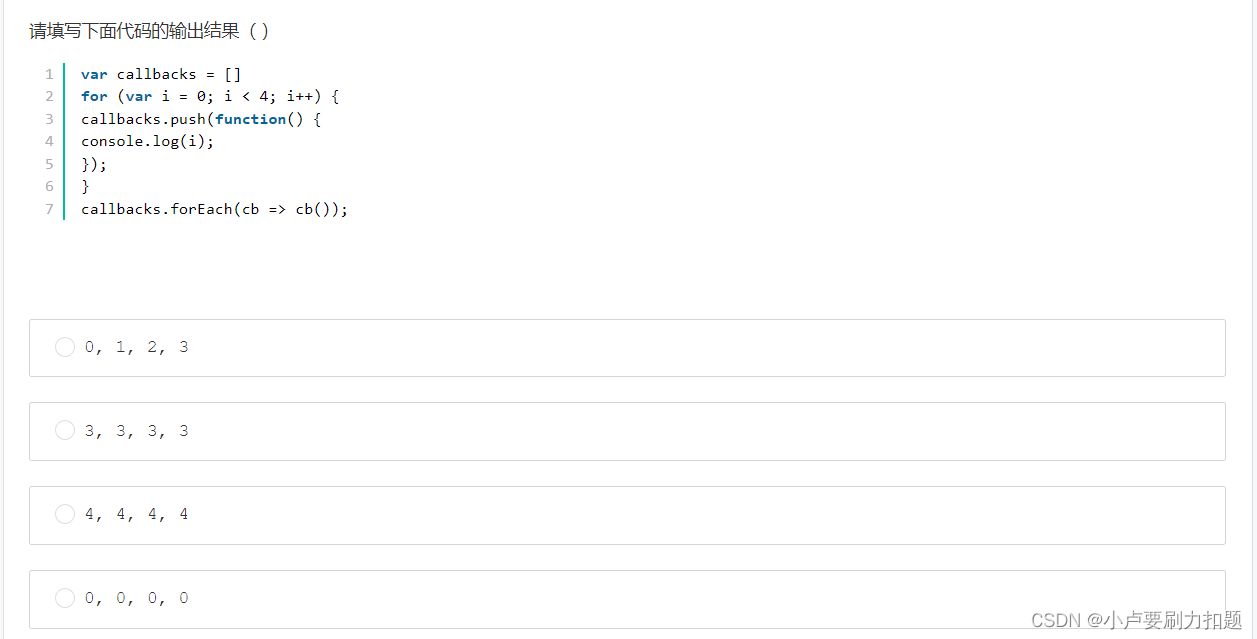
for循环里的函数没有直接调用,只是把4个一模一样的函数添加到数组里,再通过遍历调用每一个数组元素(函数),因为i=4跳出循环,所以console.log(i)全部打印4
重点在于
1、callbacks里是四个一样的函数,都是输出变量i,而不是数字
2、js中,var i在for循环结束后任然存在(重点)值为4
因此这道题选C

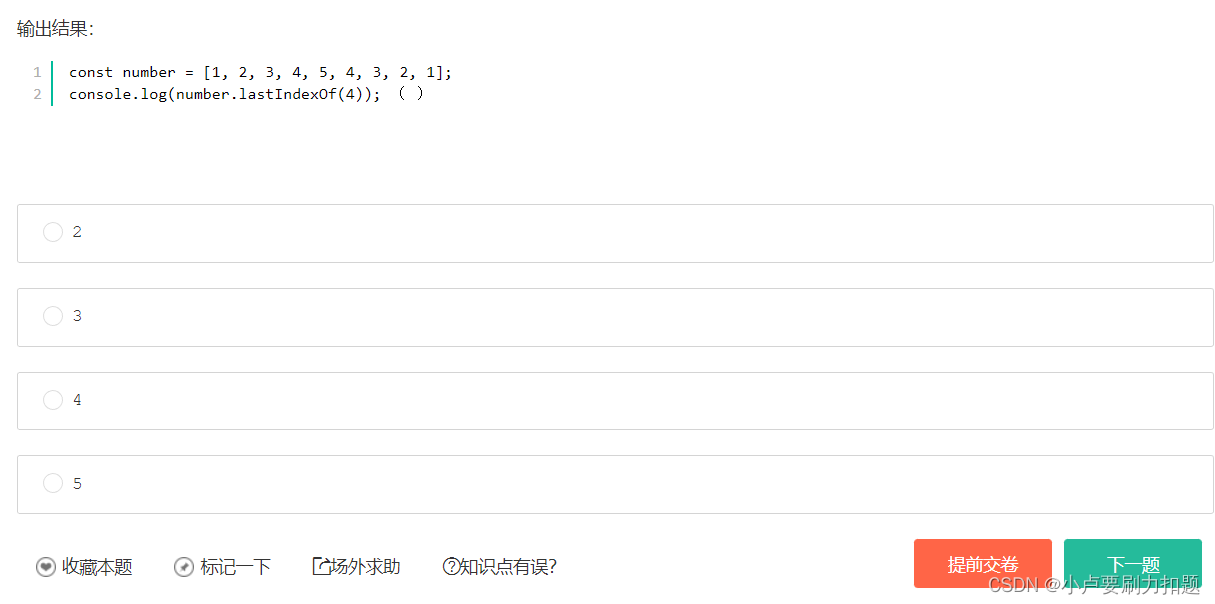
lastIndexOf是从后往前数
倒数第4个是5(从0开始数)

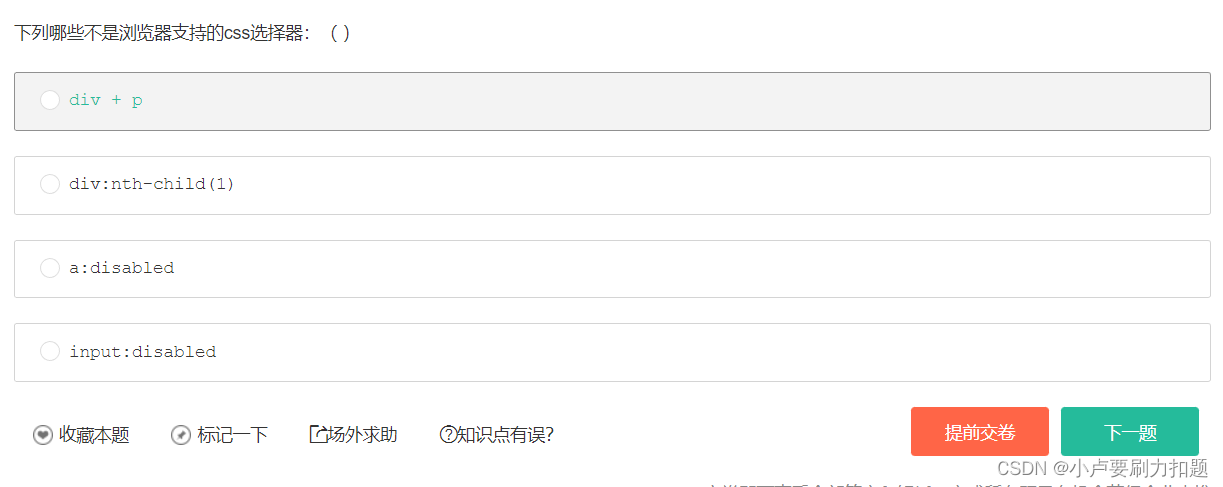
a没有disabled这个属性
因此C是错误的

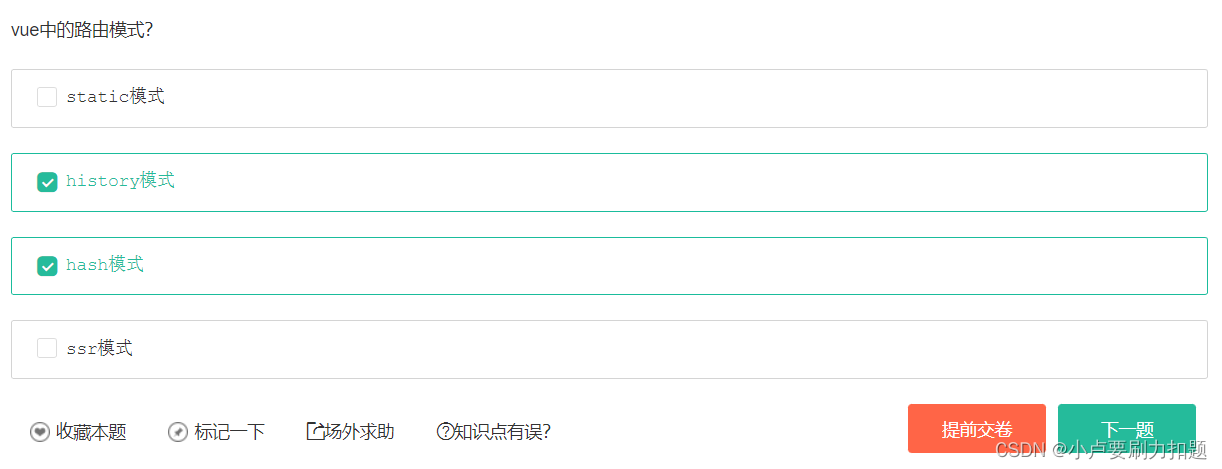
vue路由只有两种模式:history和hash模式
两者的区别为
hash 模式
hash 模式是一种把前端路由的路径用井号 # 拼接在真实 URL 后面的模式。当井号 # 后面的路径发生变化时,浏览器并不会重新发起请求,而是会触发 hashchange 事件。
history 模式
history API 是 H5 提供的新特性,允许开发者直接更改前端路由,即更新浏览器 URL 地址而不重新发起请求。
因此这道题选BC

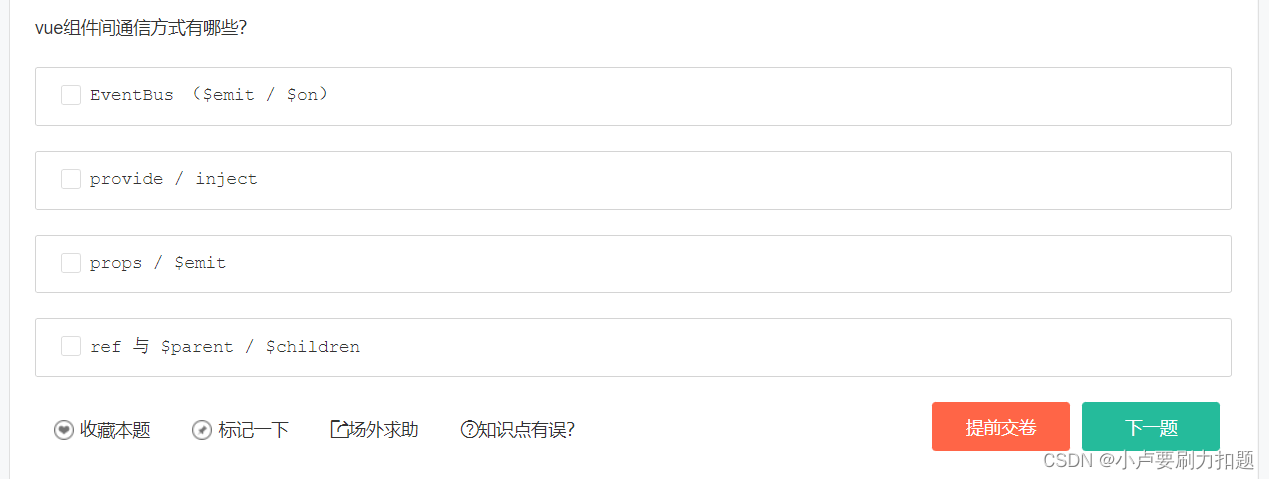
这一题考察的是vue的组件通信
vue的组件通信有8种
●通过 props 传递
●通过 $ emit 触发自定义事件
●使用 ref
●EventBus
●$ parent 或$ root
●attrs 与 listeners
●Provide 与 Inject
●Vuex
因此ABCD都对

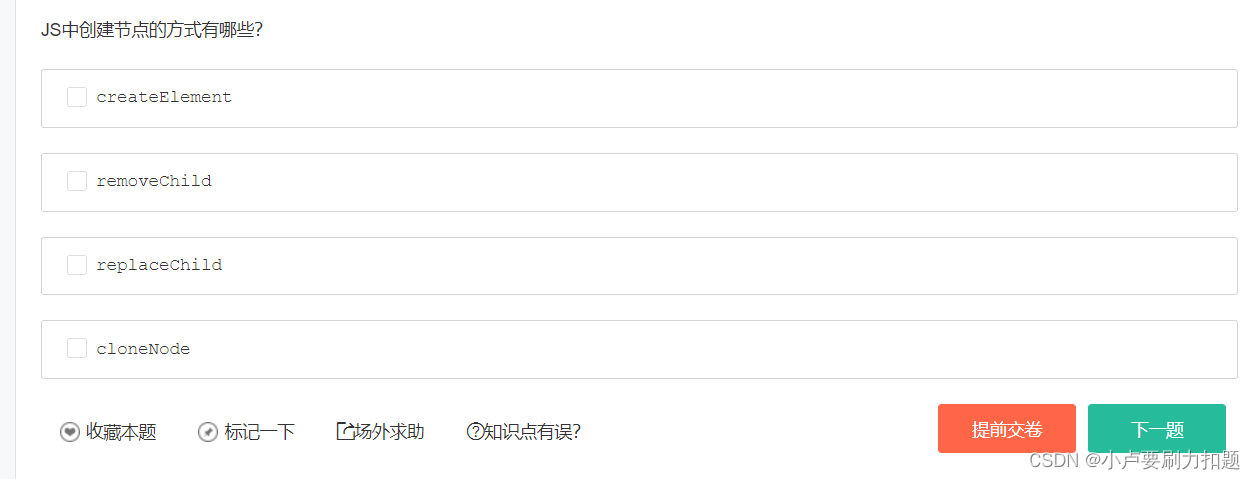
createElement是创建节点
removeChild是移除节点
replaceChild是替换节点
cloneNode是克隆节点
因此这一题选AD

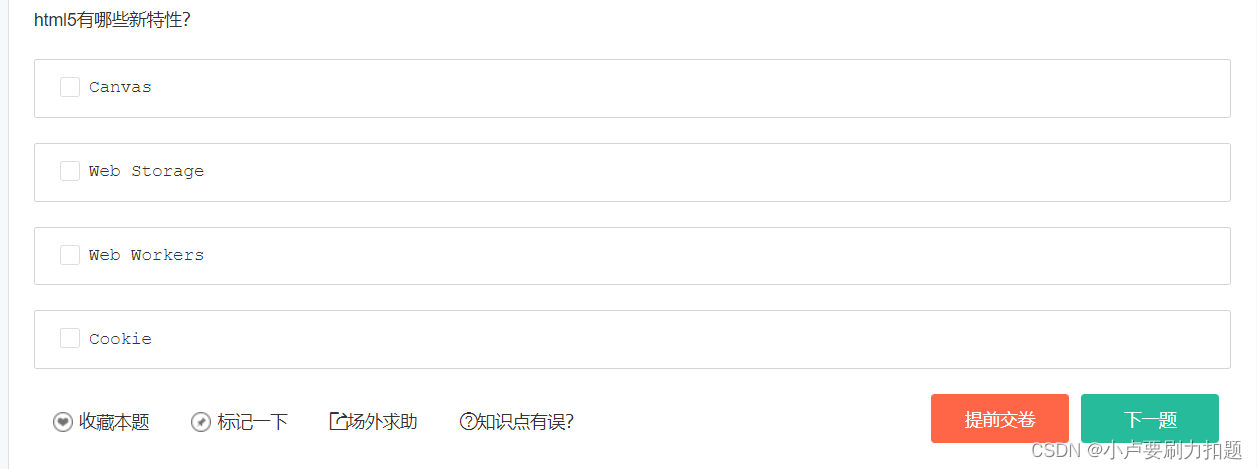
HTML5的新特性如下。
●拖放(Drag and drop) API.
●语义化更好的内容标签( header、nav、footer、 aside、 article、 section )。
●音频、 视频(audio、video) API。
●画布( Canvas) API。
●地理( Geolocation) API。
●本地离线存储( localStorage),即长期存储数据,浏览器关闭后数据不丢失。
●会话 存储( sessionStorage),即数据在浏览器关闭后自动删除。
●表单控件包括calendar、date、 time、 email、 url、 search
●新的技术包括webworker、websocket、 Geolocation。
Cookie并不是新特性,因此选ABC

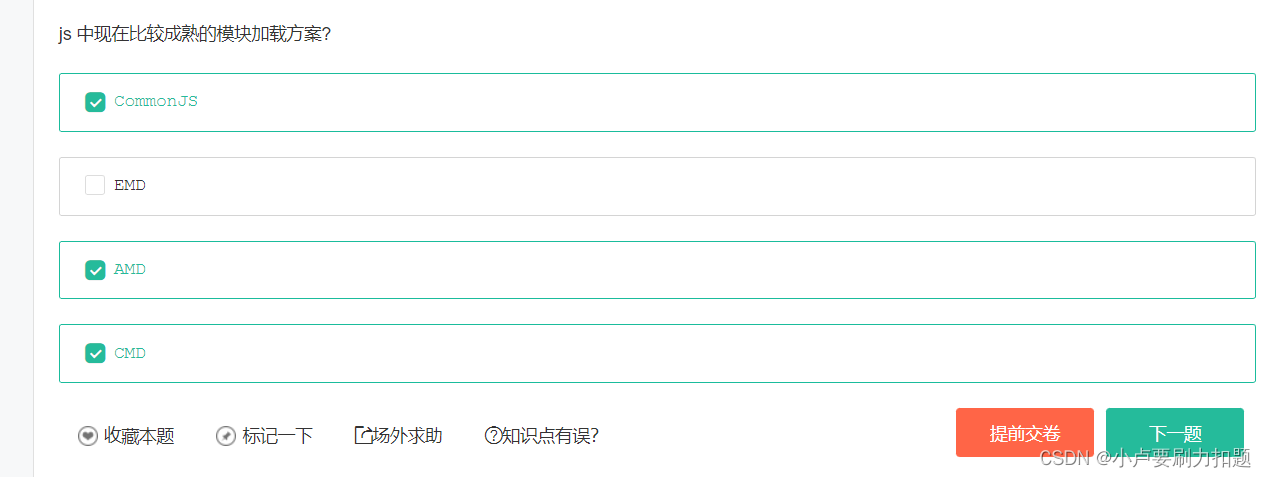
这一题考察的js模块加载方案
js 中现在比较成熟的有四种模块加载方案。
第一种是 CommonJS 方案
第二种是 AMD 方案
第三种是 CMD 方案
第四种方案是 ES6 提出的方案,使用 import 和 export 的形式来导入导出模块。]
因此选ACD

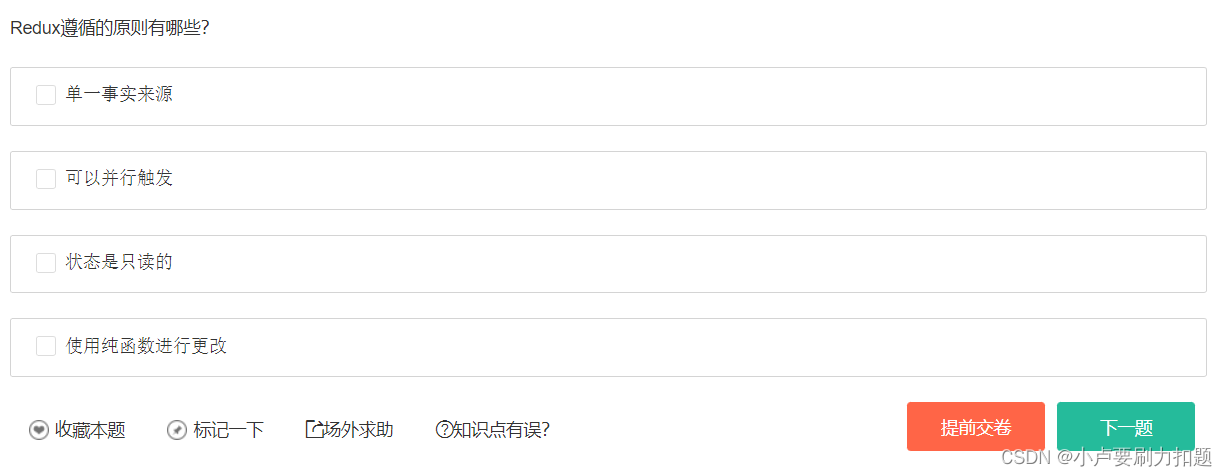
Redux 可以用这三个基本原则来描述:
单一数据源:
整个应用的 全局 state 被储存在一棵 object tree 中,并且这个 object tree 只存在于唯一一个 store 中。
State 是只读的
唯一改变 state 的方法就是触发 action,action 是一个用于描述已发生事件的普通对象。
使用纯函数来执行修改
为了描述 action 如何改变 state tree,你需要编写纯的 reducers。
因此选ACD

这一题考察的数组的api方法
sort是排序数组,会改变原有数组
slice:从已有的数组中返回选定的元素(数组单元的截取),并不会改变数组
concat() 方法用于连接两个或多个数组。
concat() 方法不会更改现有数组,而是返回一个新数组,其中包含已连接数组的值。
pop():弹出数组尾部元素
因此选AD

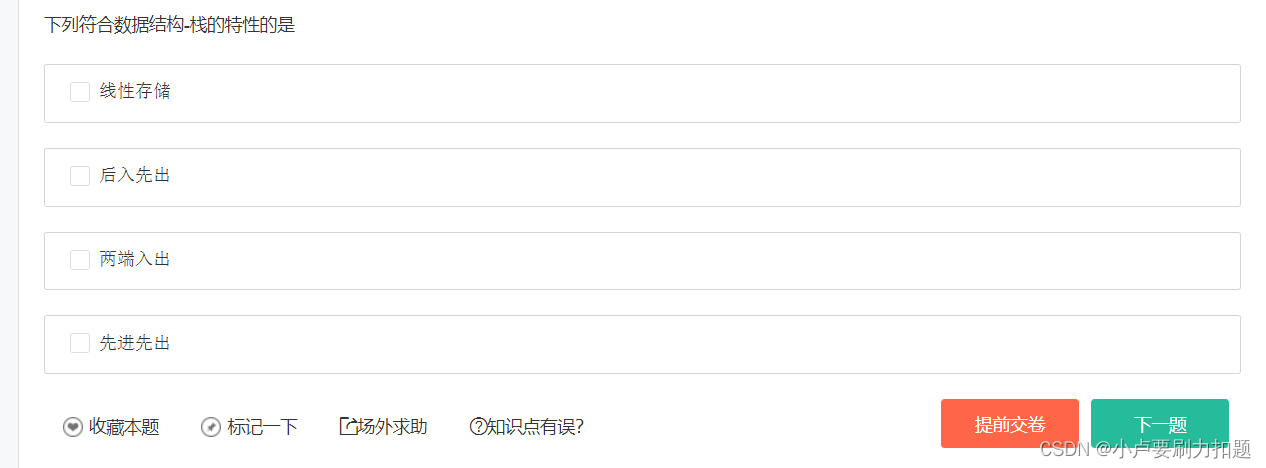
这一题考察的是数据结构,栈,队列,堆,二叉树是我们必须掌握的数组结构
栈(stack)是一种特殊的线性表,其插入(也称入栈或压栈)和删除(也称出栈或弹栈)操作都在表的同一端进行。两端分别称为栈顶(top)和栈底(bottom)。
栈是一个后进后出表,即为后入先出的表。
因此选AB

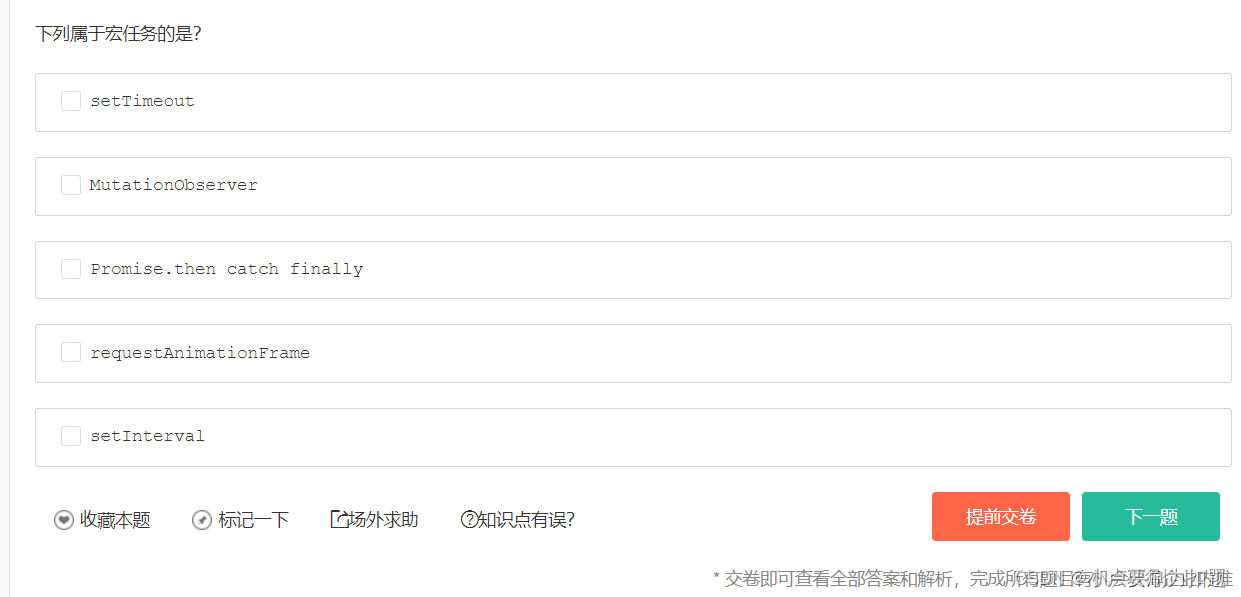
ES6 规范中,microtask 称为 jobs,macrotask 称为 task
宏任务是由宿主发起的,而微任务由JavaScript自身发起。

window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画
是浏览器发起的,因此是宏任务

src的标签的内容是可以跨域的
因为存在异步< script >里面的代码并不是按顺序执行的
对不推迟执行的脚本,浏览器必须解释完位于script元素中的代码,然后才能继续渲染页面 的剩余部分
可以使用 async 属性表示脚本不需要等待其他脚本,同时也不阻塞文档渲染,即异步加载
因此选AD

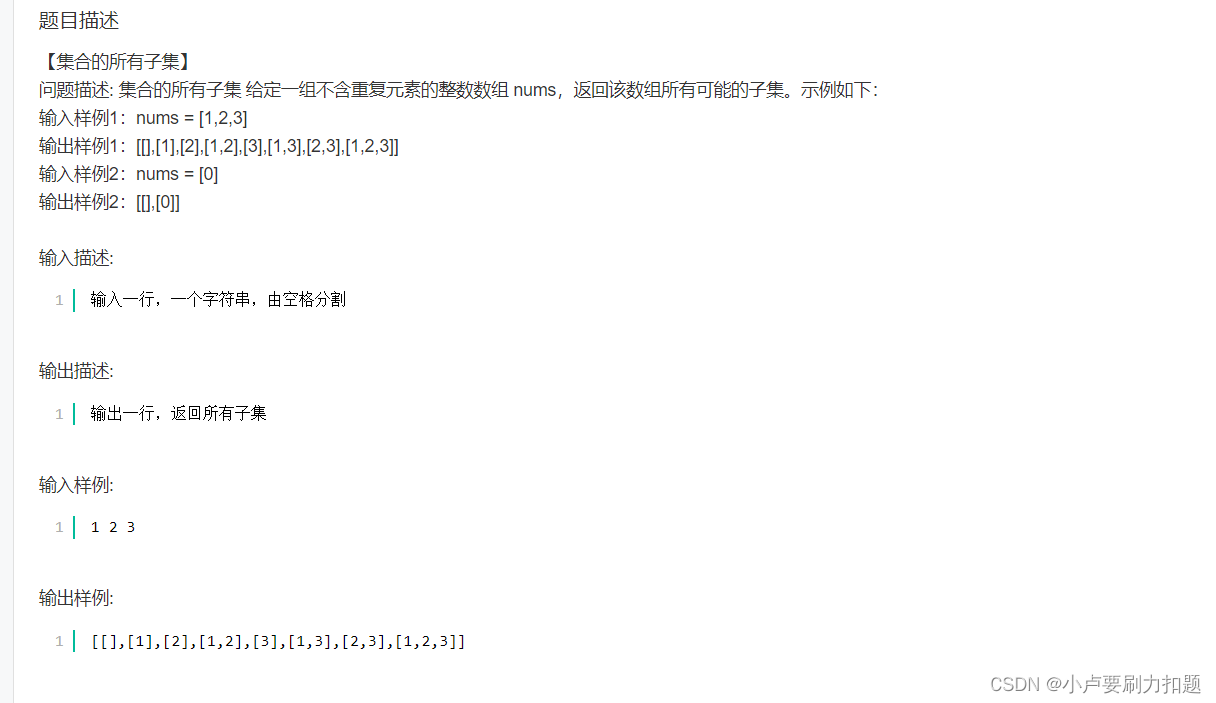
力扣原题
方法一:回溯
方法二就是以下代码,回溯改迭代,
每次在之前的数组上加上当前的数
class Solution{ public List<List<Integer>> subset(int[] nums){ List<List<Integer>> ans=new ArrayList<>(); if(nums==null||nums.length==0){ return ans; } ans.add(new ArrayList<>()); for(int i=0;i<n;i++){ int size=ans.siez(); for(int j=0;j<size;j++){ List<Integer> res=new ArrayList<>(ans.get(0)); res.add(nums[i]); ans.add(res); } } return ans; }}
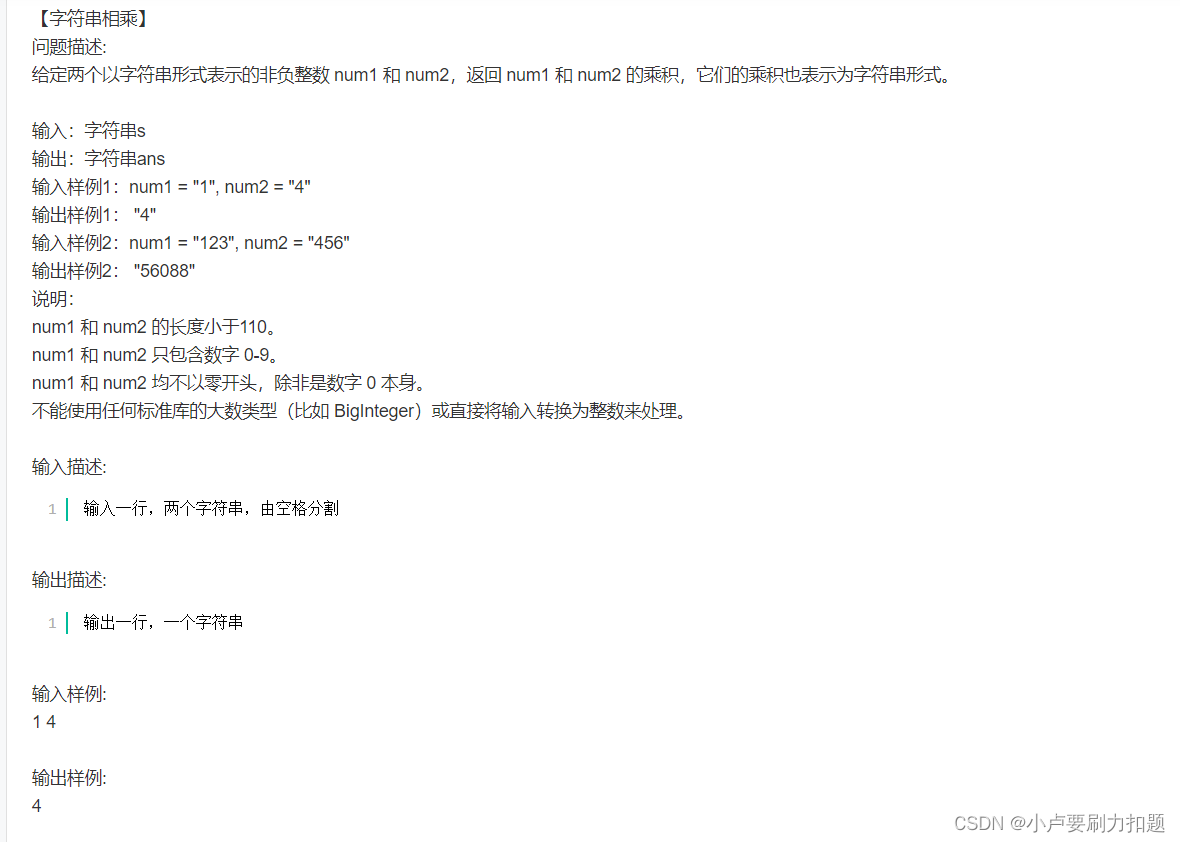
var multiply = function(num1, num2) {if(num1 == 0 || num2 == 0) return "0"const res = [];// 结果集for(let i = 0; i < num1.length; i++){let tmp1 = num1[num1.length - 1 - i]; // num1尾元素for(let j = 0; j < num2.length; j++){let tmp2 = num2[num2.length - 1 - j]; // num2尾元素let pos = res[i + j] ? res[i + j] + tmp1 * tmp2 : tmp1 * tmp2;// 目标值 ==》三元表达式,判断结果集索引位置是否有值res[i+j] = pos%10; // 赋值给当前索引位置// 目标值是否大于10 ==》是否进位 这样简化res去除不必要的"0"pos >= 10 && (res[i + j + 1] = res[i + j + 1] ? res[i + j + 1]+Math.floor(pos/10) : Math.floor(pos/10));}}return res.reverse().join("");};var line;while(line = read_line()){let splitLine = line.split(' ');print(multiply(splitLine[0],splitLine[1]))}思路:
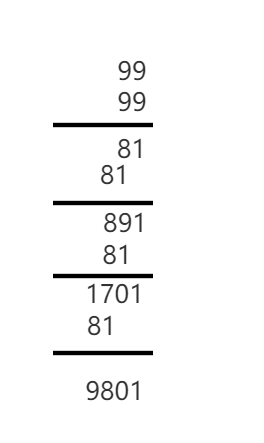
把每一位相乘的记录放进数组里面,如果有进位,那就让数组下一位来解决
0位置记录个位,1位置记录十位,
最后将数组反转就行了


具体顺序就是按小学乘法的顺序