中秋味的可视化大屏 【以python+pyecharts为工具】 分析月饼龙头股价数据
文章目录
1.啾言啾语2. 获取数据3. 绘制图线4. 添加中秋主题5. 中秋快乐!
1.啾言啾语
今年的中秋节又要到啦,小啾在次祝大家
中秋快乐,阖家团圆,生活幸福美满,未来一片坦途!
月饼,作为中秋节的灵魂元素之一,我们多数人都是从消费者的视角尽享其美味。
本期Blog中,小啾将围绕中秋主题,使用python的pyecharts库,从月饼生产者的视角,为大家呈现出月饼龙头企业——广州酒家 近一个月的股价行情。
首先我们准备以下图片(pic1.jpg),作为网页背景。
2. 获取数据
做可视化,第一步要解决的就是数据问题。
这里使用tushare接口获取广东酒家的股价数据。并保存为csv数据文件。广州酒家的股票代码为’603043.SH’。
代码如下:
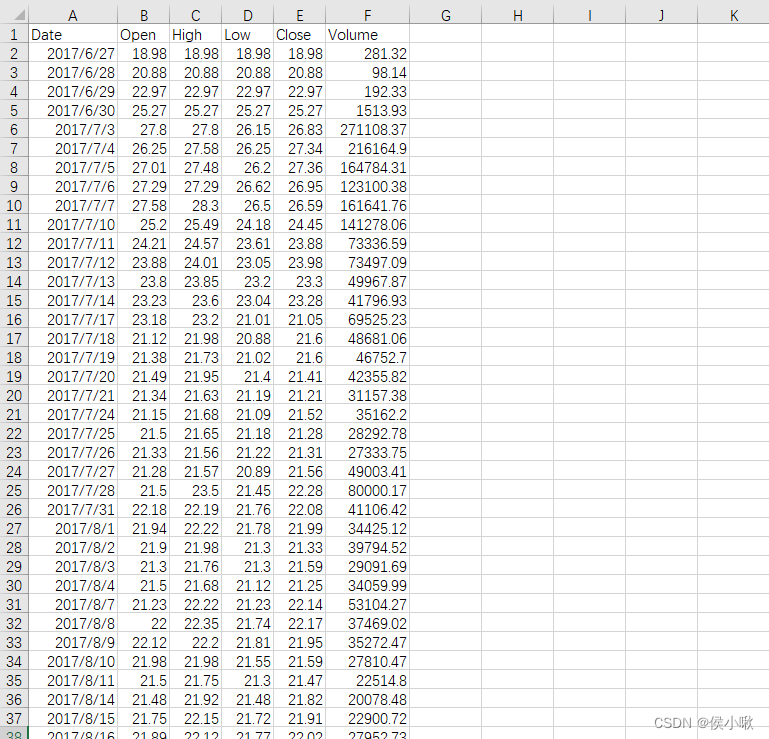
import pandas as pdimport tushare as tsfrom pyecharts import options as optsfrom pyecharts.charts import Pagefrom pyecharts.charts import Linefrom pyecharts.charts import Kline# 输入您的turshare接口token = 'Your token'pro = ts.pro_api(token)# 定义获取数据函数def get_data(tscode): df = pro.daily(ts_code=tscode) df = df.loc[:, ['trade_date', 'open', 'high', 'low', 'close', 'vol']] df.rename(columns={ 'trade_date': 'Date', 'open': 'Open', 'high': 'High', 'low': 'Low', 'close': 'Close', 'vol': 'Volume' }, inplace=True) df['Date'] = pd.to_datetime(df['Date']) df.set_index(['Date'], inplace=True) df = df.sort_index() return df get_data('603043.SH').to_csv("广州酒家日线数据.csv")保存的数据如下图所示:

3. 绘制图线
拿到数据后,就可以进行绘图了。我们要绘制的是一幅折线图和一幅蜡烛图。其中折线图包含8月份交易日的收盘价数据,以及5日移动平均线和10日移动平均线。蜡烛图也采用刚刚过去的八月份的数据进行绘制。

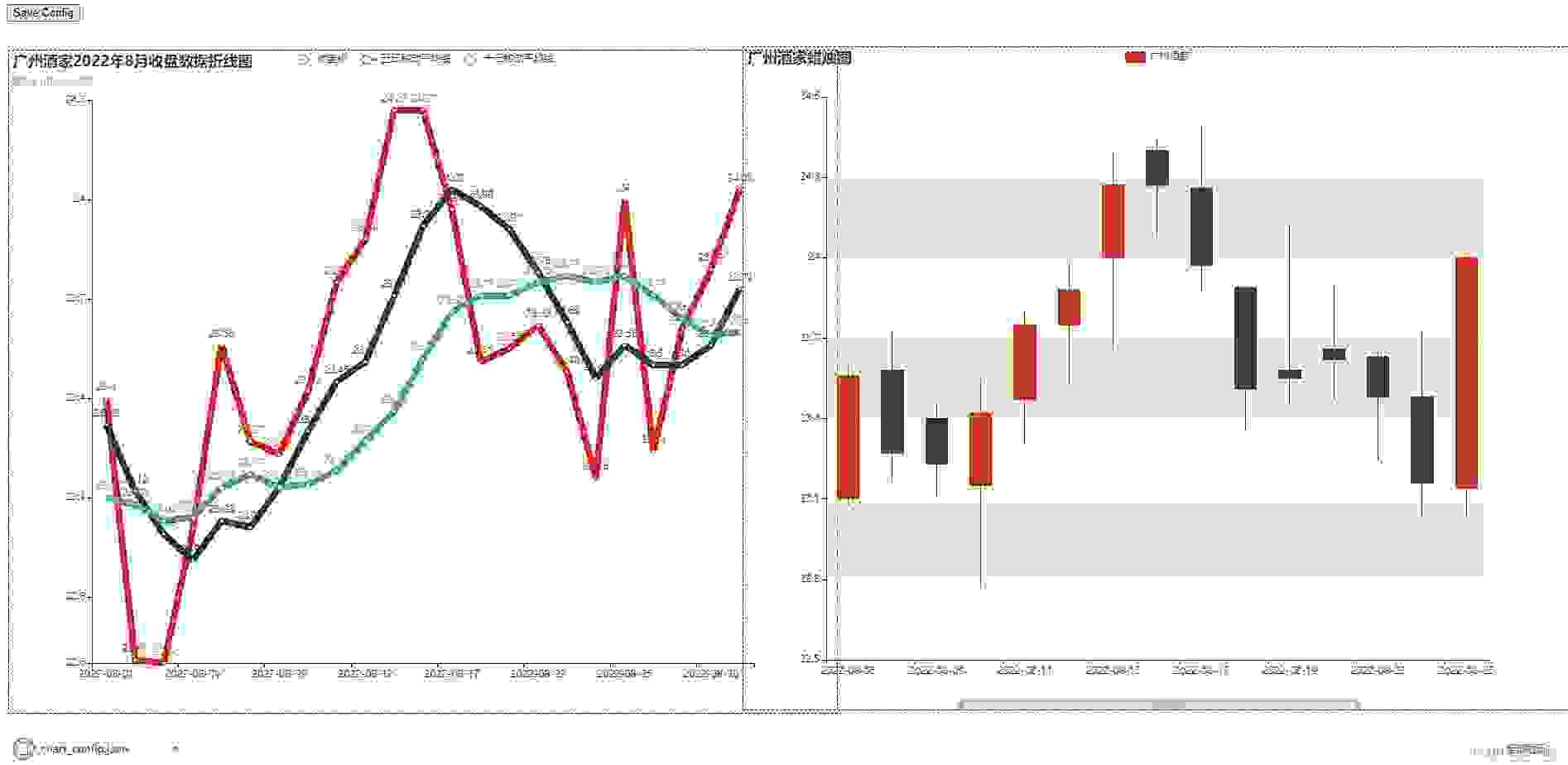
# 读取数据df = pd.read_csv("广州酒家日线数据.csv")# 设置索引,将字符串格式的日期转化为时间序列的形式,这样可以很大程度上方便我们索引df.index = pd.to_datetime(df.Date)# 提取收盘价Close = df.Close# 求取5日简单移动平均数Sma5 = pd.Series(0.0, index=Close.index)for i in range(4, len(Close)): Sma5[i] = round(sum(Close[i-4:(i+1)])/5,2)# 求取10日简单移动平均数Sma10 = pd.Series(0.0, index=Close.index)for i in range(9, len(Close)): Sma10[i] = round(sum(Close[i-9:(i+1)])/10,2)# 绘制折线图,即5日移动平均,和10日移动平均line = ( Line(init_opts=opts.InitOpts(width='1000px', height='800px', chart_id='1' ) ) .add_xaxis(df.Date['2022-8'].values.tolist()) .add_yaxis("收盘价", Close['2022-8'].values.tolist()) .add_yaxis("五日移动平均线", Sma5['2022-8'].values.tolist()) .add_yaxis("十日移动平均线", Sma10['2022-8'].values.tolist()) # 全局配置项内容 .set_global_opts(title_opts=opts.TitleOpts(title="广州酒家2022年8月收盘数据折线图", subtitle="附5&10日MAV图"), yaxis_opts=opts.AxisOpts(min_='dataMin') ) .set_series_opts( linestyle_opts=opts.LineStyleOpts( width=8, opacity=1,)))# 绘制蜡烛图# 这里需要把数据转化为[[],[],...,[]]的形式 而且,一定要注意,pyecharts要求的数据顺序是:开 收 低 高。data = [list(i) for i in df.loc['2022-8', ['Open', 'Close', 'Low', 'High']].values]kline = ( Kline(init_opts=opts.InitOpts(width='1000px', height='800px', chart_id='2', page_title="广州酒家")) .add_xaxis(df.Date['2022-8'].values.tolist()) .add_yaxis("广州酒家", data) .set_global_opts( xaxis_opts=opts.AxisOpts(is_scale=True), yaxis_opts=opts.AxisOpts( is_scale=True, splitarea_opts=opts.SplitAreaOpts( is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1) ), ), datazoom_opts=[opts.DataZoomOpts(pos_bottom="-2%")], title_opts=opts.TitleOpts(title="广州酒家蜡烛图"), ))# 顺序多图page = Page(layout=Page.DraggablePageLayout)page.add( line, kline)page.render('render.html')程序会输出一个html文件,我们将其打开后里边的图表是按顺序从上向下排列的。然后我们可以对其中的图片位置进行拖拽,拖拽到预期的位置,如图所示为例。然后点击左上角的Save Config,即可得到一个名为chart_config.json的json文件,在左下角位置处。具体如图所示:
4. 添加中秋主题
接下来我们的pic1.jpg图像文件就派上用场啦。文件chart_config.json包含了我们需要的图像的位置信息。将pic1.jpg和chart_config.json,以及刚刚生成的render.html文件,都放在当前目录下,再创建一个py文件,并在里边编辑代码:
from bs4 import BeautifulSoupfrom pyecharts.charts import PagePage.save_resize_html("render.html", cfg_file="chart_config.json", dest="mycharts_demo.html")with open("mycharts_demo.html", "r+", encoding='utf-8') as html: html_bf = BeautifulSoup(html, 'lxml') body = html_bf.find("body") body["style"] = "background-image: url(pic1.jpg)" # 背景颜色 html_new = str(html_bf) html.seek(0, 0) html.truncate() html.write(html_new)执行代码,即得到了最终的"mycharts_demo.html"文件。
界面效果如下,动态的效果可以从上边视频中查看。
可以看到,中秋节前夕,因订单激增,月饼龙头的股价有一定的拉升趋势,但是受当前多方面因素所致的不利市场环境影响,广州酒家的股价出现大幅波动,呈现出一种恐慌的情绪。
但根据均线策略,十日移动平均线短暂超过五日均线后,又被五日移动平均线快速突破,这在一定程度上,释放出了利好信号。
哈哈哈,股市有风险,投资需谨慎,还是代码香。
5. 中秋快乐!
本次分享到这里就结束啦,在今后的博客中,小啾还会努力呈现出更多精彩内容,感谢大家的支持!
祝 大 家:
中秋快乐!

?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ?꧔ꦿ