前言
??欢迎来到我的博客??
?博主是一名大学在读本科生,主要学习方向是前端?。
?目前已经更新了【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏?
?目前正在学习的是? R e a c t 框架 React框架 React框架?,中间夹杂了一些基础知识的回顾⌨️
?博客主页?codeMak1r.的博客
??本文目录??
前言React UI组件库介绍antd样式按需引入antd样式自定义主题本文被专栏【React–从基础到实战】收录
?坚持创作✏️,一起学习?,码出未来???!
React UI组件库介绍
流行开源的React UI组件库:
| 国内 | 国外 |
|---|---|
| ant Design | material-ui |
 |  |
| ant-design官网 | material-ui官网 |
| ant-design(github) | material-ui(github) |
antd样式按需引入
antd UI组件库在使用的过程中,组件是默认按需引入的:
import { Button, Rate } from 'antd';从antd @V4开始,antd配套的icons图标库不集成在antd核心库中,如果需要使用antd配套的icons图标,需要另外安装图标组件包:
npm install --save @ant-design/icons使用icons图标时也是默认按需引入的:
import { SearchOutlined, HeartOutlined } from '@ant-design/icons'但是,官方默认的组件样式却是默认全部引入,使用时需要在组件中引入全部组件样式
import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'如果我们的组件中只需要使用到ant-design一小部分的组件,那么其他组件的样式是不是就浪费了呢,这样的话,浏览器编译css样式时,会出现首屏加载比较慢的情况。
我们需要做的就是将css样式也按需引入,这样的话,我们只引入我们使用到了的组件对应的样式,避免项目在浏览器上加载太慢。
1、首先我们要先安装依赖,
npm install react-app-rewirednpm install customize-cranpm install babel-plugin-import或
yarn add react-app-rewiredyarn add customize-crayarn add babel-plugin-importyarn add less less-loader@52、修改package.json文件
..."scripts":{ "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test", "eject": "react-scripts eject"}...3、在项目根目录下创建文件config-overrides.js
// 配置具体的修改规则const { override, fixBabelImports } = require('customize-cra');module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css', }),);4、备注⚠️,不要在组件中引入样式了,一切的配置都已经做好,不需要
import ‘antd/dist/antd.css’
我们删除引入全部样式的这行代码后,重新运行脚手架,发现样式并没有丢失,说明我们的按需引入已经实现了。

antd样式自定义主题
自定义主题需要用到 less 变量覆盖功能。我们可以引入 customize-cra 中提供的 less 相关的函数 addLessLoader 来帮助加载 less 样式,同时修改 config-overrides.js 文件。
customize-cra依赖库我们在进行样式的按需引入时已经安装过了,我们只需要安装less以及less-loader即可:
npm install less less-loader@5或yarn add less less-loader@5修改config-overrides.js文件:
- const { override, fixBabelImports } = require('customize-cra');+ const { override, fixBabelImports, addLessLoader } = require('customize-cra');module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es',- style: 'css',+ style: true, }),+ addLessLoader({+ javascriptEnabled: true,+ modifyVars: { '@primary-color': 'orange' },+ }),);这里利用了 less-loader 的 modifyVars 来进行主题配置,变量和其他配置方式可以参考 配置主题 文档。
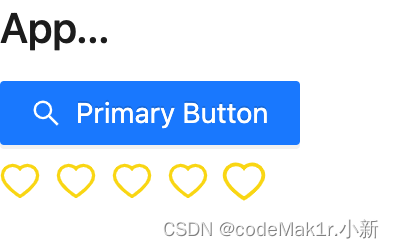
修改后重启 npm start,如果看到一个橙色的按钮就说明配置成功了。
你也可以使用 craco 和 craco-antd 来实现和 customize-cra 一样的修改 create-react-app 配置的功能。
??今天的小知识就分享到这里啦
如果觉得博主的文章还不错的话
可以给博主一个免费的关注,如果三连点赞?收藏支持的话就更好了
✏️原创不易你的支持将会是我最大的动力?
?感谢观看