一、前期准备工作
1、注册微信小程序开发者账号
在官网注册页选择小程序注册即可,账号分为个人版和企业版:
个人版相对于企业版注册流程更为简单和宽松。
企业版注册需要支付认证费用,一般为300元,个人版不需要,企业版经过微信官方认证,更具有信誉度。
个人版更多只是一个展示的平台,企业版可以作为一个完整的平台,个人版不可以做商业性质的小程序,但是企业版可以,个人版不可以开通微信支付。
附近的小程序不显示个人版,只能通过搜索,扫码方式找到。
个人版不支持快速获取微信用户的手机号。
强烈推荐有一定基础的同学去微信开发平台官方网站
https://developers.weixin.qq.com/community/homepage
2、下载微信开发者工具
微信平台官网提供的开发工具,选择适合自己系统的版本下载最新版即可。开发小程序优先选择,喜欢用其他软件如vscode,webstorm也可以(仅适合代码生成后编写代码),打包上传等仍需要开发者工具。
在详细介绍小程序历史和技术细节前,请先跟随我们的步骤完成开发Hello World例子。
具体步骤:
第一步,请前往**https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html**
微信开发者工具下载页面根据自己的操作系统下载对应的安装包进行安装。
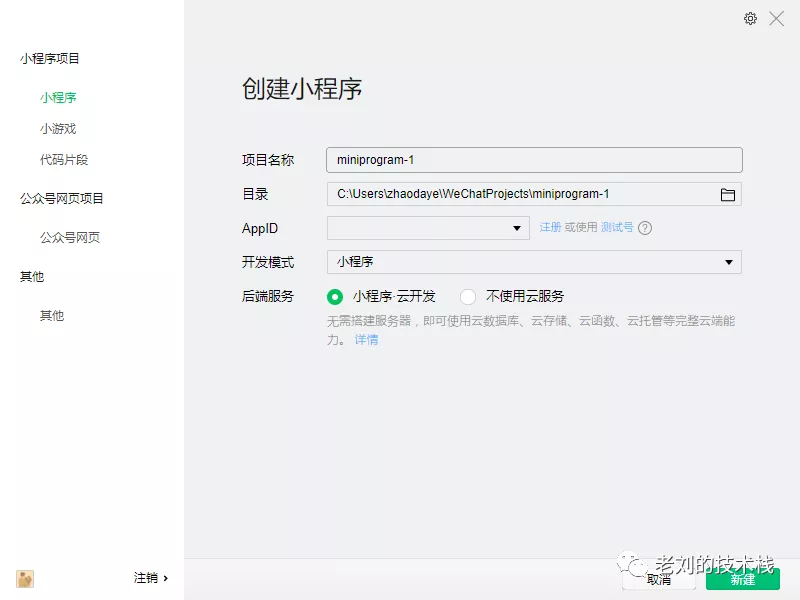
第二步,打开微信开发者工具,选择新建小程序项目,我们先不需理解AppID的概念,新建项目时选择无AppID,并取消勾选“建立普通快速启动模板”的选项。
最后一步,我们来添加必要的代码。
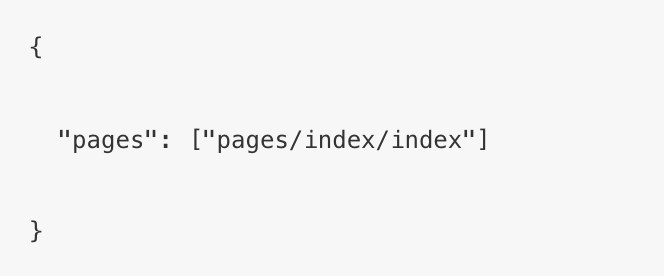
在根目录下创建app.json,其内容如下。
在根目录下新建pages目录,然后在pages目录下新建index目录,接着在index目录下创建两个文件index.wxml和index.js。
index.wxml的内容如下所示。 Hello World
index.js的内容如下所示。Page({})
通过编写以上短短的几行代码,微信开发者工具的模拟器界面上显示出Hello World。
二、小程序开发
新建一个初始小程序项目
根据项目需求建立即可,appId在官网设置里可以看到或者使用测试号进行开发(后续有了小程序账号修改对应appId即可),点击新建即可创建一个新的小程序模板。
下图为微信开发工具页面,默认左边为开发页面展示,右边上方为代码编辑区,下方为控制台,可用来调试和查看开发过程中所需信息(开发者工具也可以用来访问