1、nginx介绍
Nginx 是一个很强大的高性能web和反向代理服务
2、nginx应用场景
1、静态资源服务(如前端项目部署)
2、反向代理服务
3、nginx安装
1. 下载
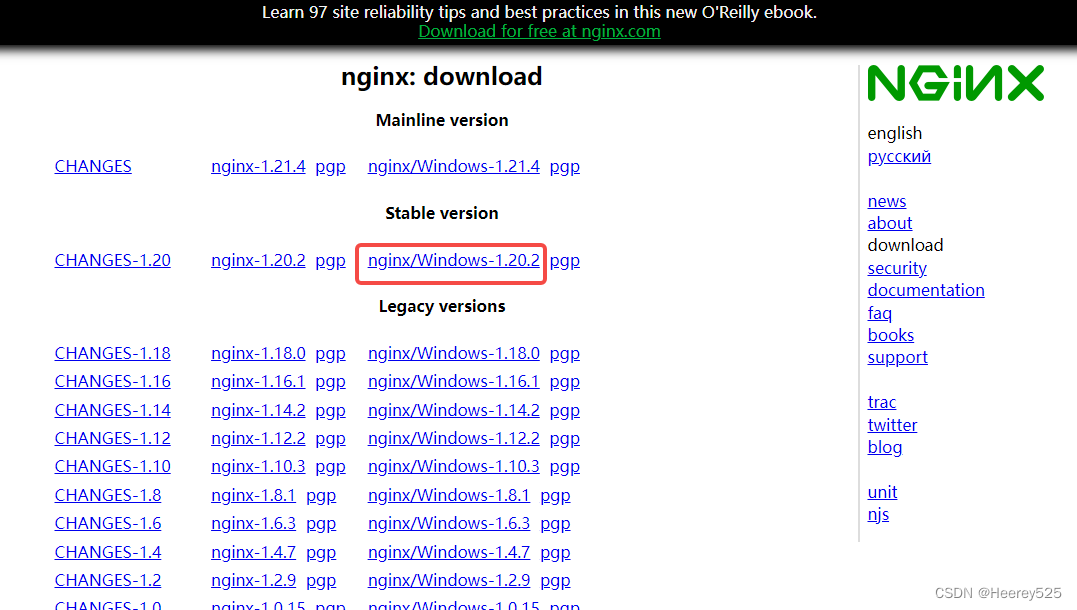
官方地址:http://nginx.org/en/download.html
官网提供三种版本:
Nginx官网提供了三个类型的版本
Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以说是开发版
Stable version:最新稳定版,生产环境上建议使用的版本(通常使用下载这个版本)
Legacy versions:遗留的老版本的稳定版
这里我们下载 nginx/Windows-1.20.2 这个版本,如下图

2. 解压
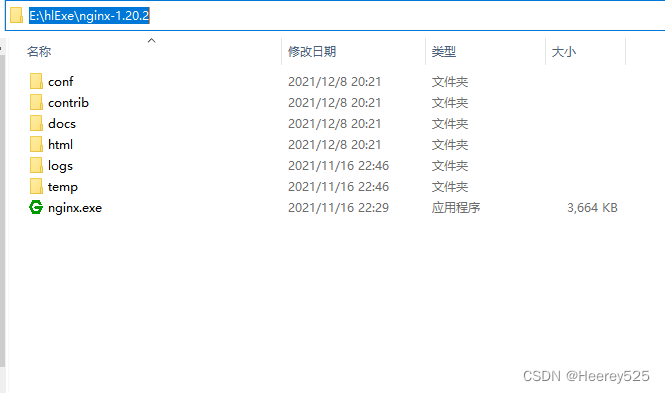
下载下来的文件格式是zip,将它解压到你想放置的目录
这里我放置的目录为E:\hlExe\nginx-1.20.2,如下图

3. 简单运行
如果没有其他服务器应用(如Tomcat、IIS、Apache)启动(占用80端口)的话,可以直接运行nginx。
两种方法:
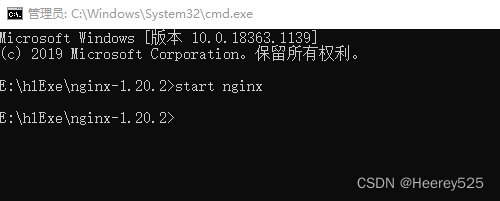
直接双击nginx.exe(不推荐)cmd进入nginx路径,这里是E:\hlExe\nginx-1.20.2,输入start nginx,然后回车
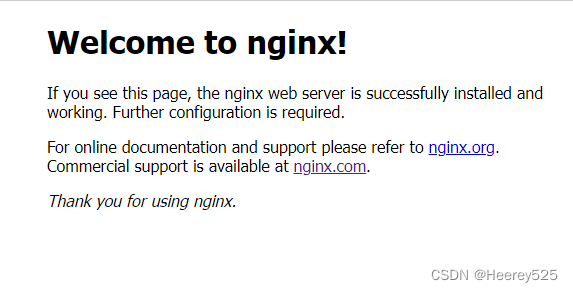
此刻浏览器访问localhost,出现下图说明nginx启动成功

4. nginx配置前端项目
1. 简单的html页面
新建一个test.html
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test页面</title> </head> <body> <h1>test页面</h1> </body></html>将test.html文件放置到E:\hlExe\nginx-1.20.2\html目录下

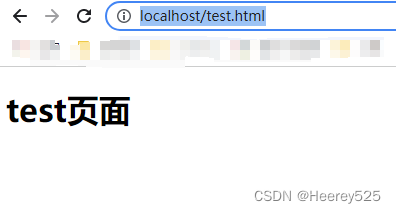
访问http://localhost/test.html即可看到test.html的内容

2. vue本地服务代理(hash模式和history模式都可)
如一个本地启动的8080端口的vue项目

vue项目的vue.config.js配置publicPath,开发环境时’/vue/’
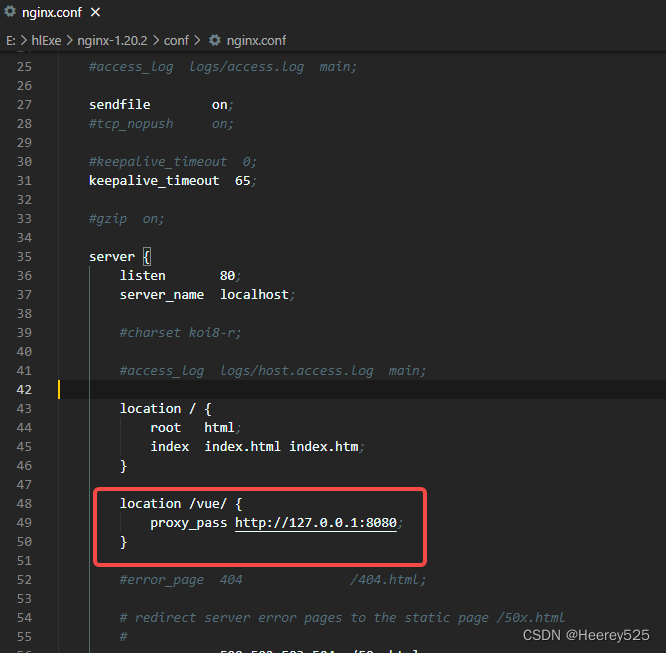
// vue.config.jsmodule.exports = { publicPath: process.env.NODE_ENV === 'production' ? '/vueprodpath/' : '/vue/'}编辑器打开E:\hlExe\nginx-1.20.2\conf\nginx.conf,使用vscode或者notepad工具都可以

添加配置
location /vue/ { proxy_pass http://127.0.0.1:8080;}
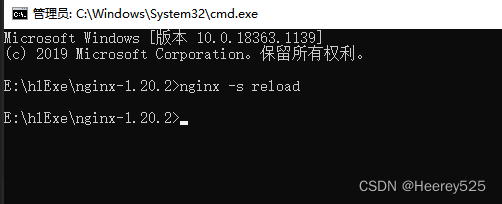
保存之后,cmd进入nginx路径,执行nginx -s reload操作,即修改配置后重新加载生效

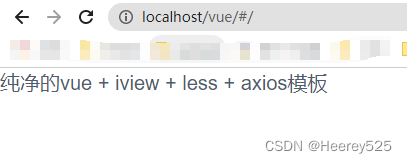
此时访问http://localhost/vue/成功展示vue本地8080端口前端项目

3. vue打包项目代理(hash模式)
之前在vue项目中vue.config.js设置了生产环境publicPath为’/vueprodpath/’
vue项目运行npm run build打包项目,生成dist文件夹
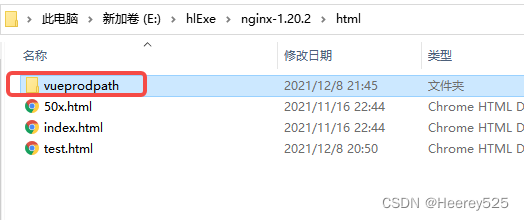
将dist文件夹放置到E:\hlExe\nginx-1.20.2\html路径下,并将dist文件夹改名为vueprodpath

此时访问http://localhost/vueprodpath/成功展示

4. vue打包项目代理(history模式)
一般而言,正式项目是采用history模式,路由没有丑陋的/#/,显得清爽正常
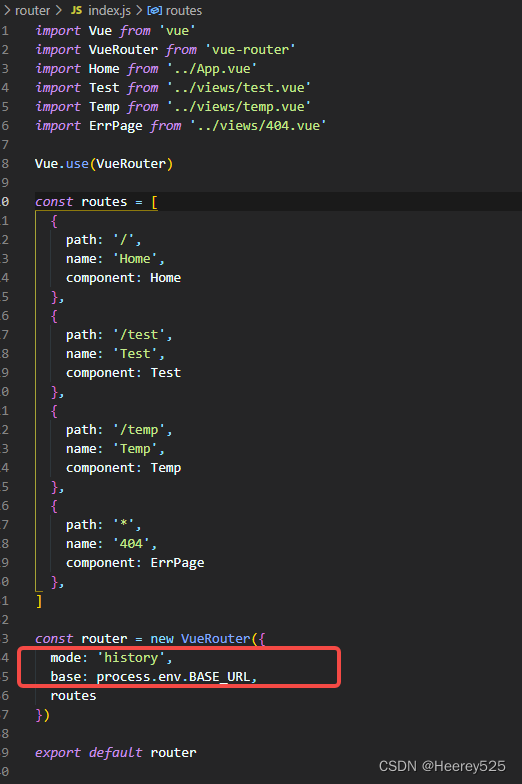
vue项目中配置路由history模式

vue项目运行npm run build打包项目,生成dist文件夹
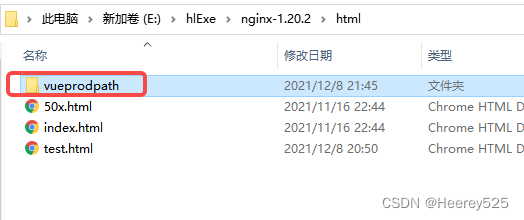
将dist文件夹放置到E:\hlExe\nginx-1.20.2\html路径下,并将dist文件夹改名为vueprodpath

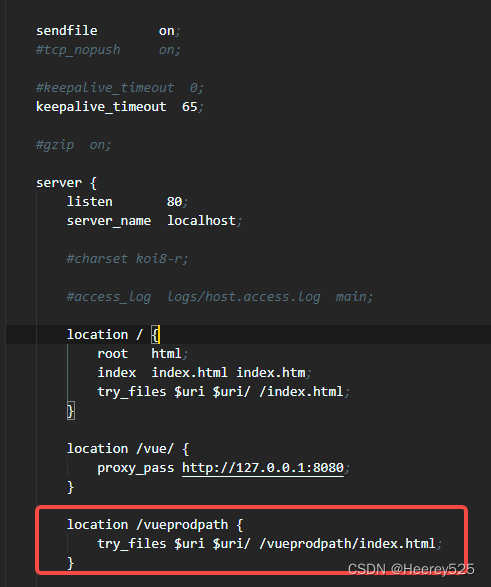
nginx.conf文件添加配置
location /vueprodpath { try_files $uri $uri/ /vueprodpath/index.html;}
保存之后,cmd进入nginx路径,执行nginx -s reload操作,即修改配置后重新加载生效

此时访问http://localhost/vueprodpath/temp成功展示

5. react本地服务代理
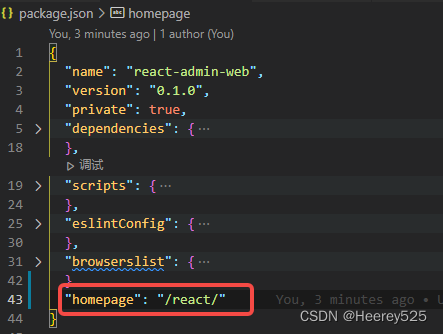
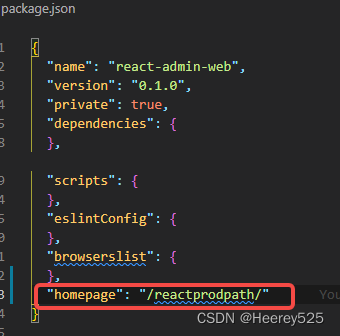
react项目根目录中package.json文件添加"homepage": "/react/",项目重启,端口为3000

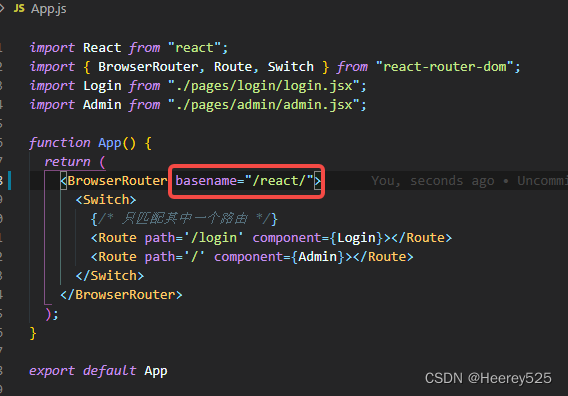
在路由BrowserRouter标签添加basename="/react" HashRouter模式不用添加

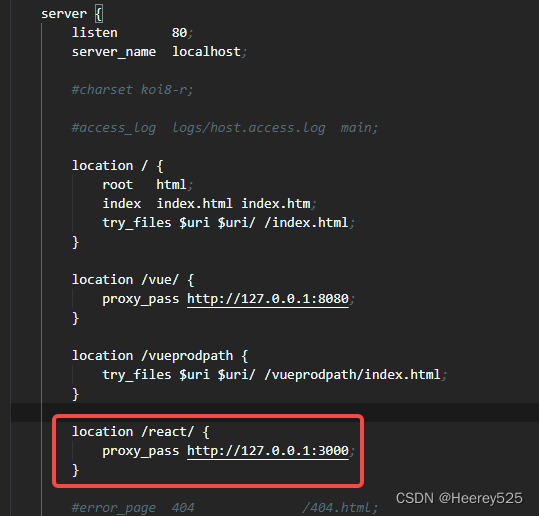
nginx.conf文件添加配置
location /react/ { proxy_pass http://127.0.0.1:3000;}
保存之后,cmd进入nginx路径,执行nginx -s reload操作,即修改配置后重新加载生效

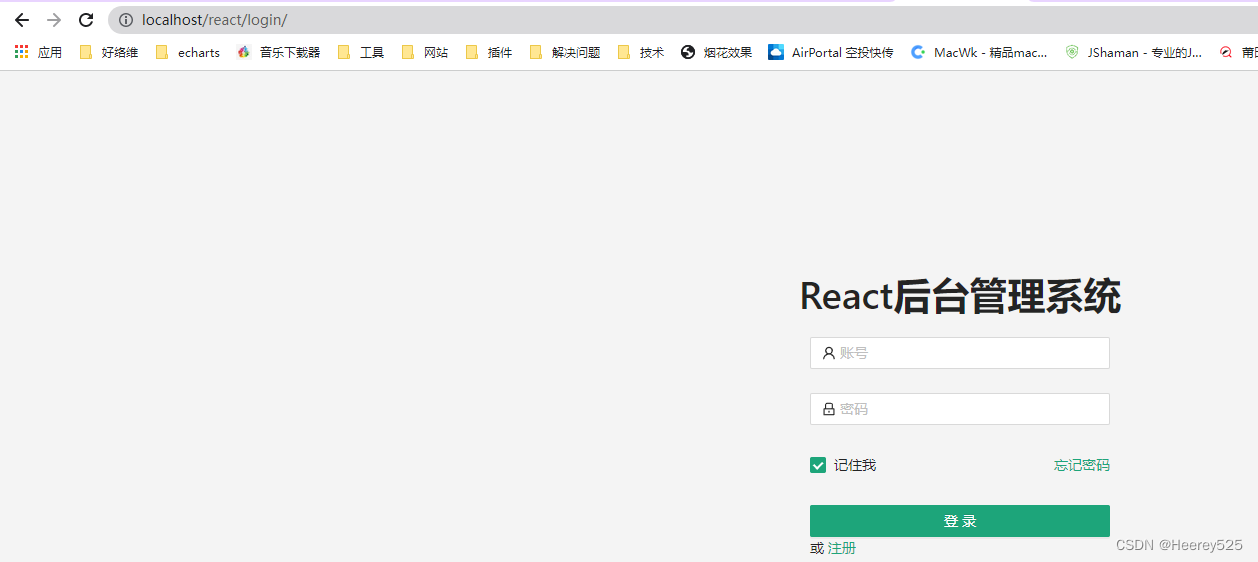
此时访问http://localhost/react 展示成功

6. reac打包项目代理
react项目根目录中package.json文件添加"homepage": "/reactprodpath/"

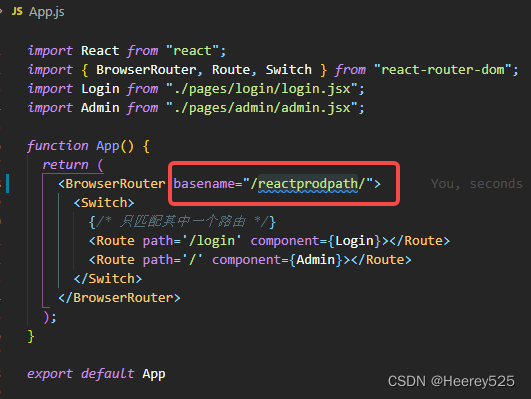
在路由BrowserRouter标签添加basename="/reactprodpath/" HashRouter模式不用添加

react项目运行npm run build打包项目,生成build文件夹
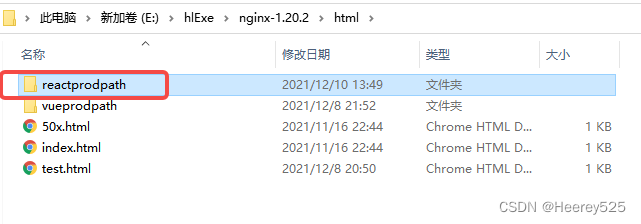
将build文件夹放置到E:\hlExe\nginx-1.20.2\html路径下,并将dist文件夹改名为reactprodpath

nginx.conf文件添加配置 HashRouter模式不用添加
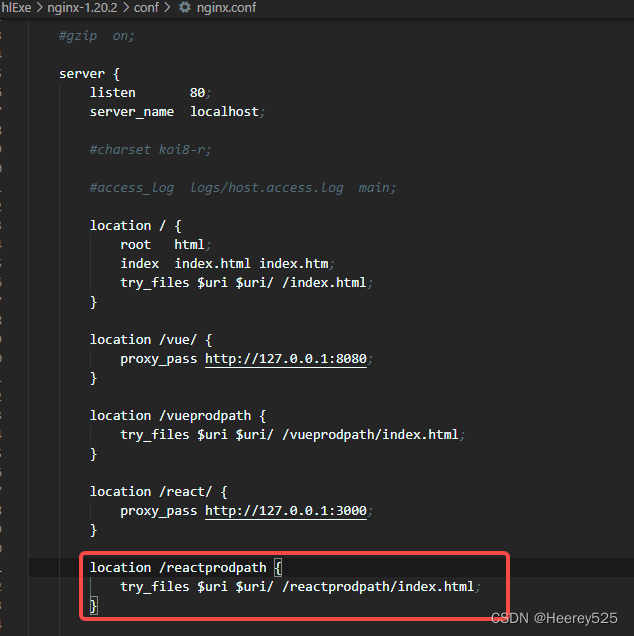
location /reactprodpath { try_files $uri $uri/ /reactprodpath/index.html;}
保存之后,cmd进入nginx路径,执行nginx -s reload操作,即修改配置后重新加载生效

此时访问http://localhost/reactprodpath 展示成功

7. 后端接口代理
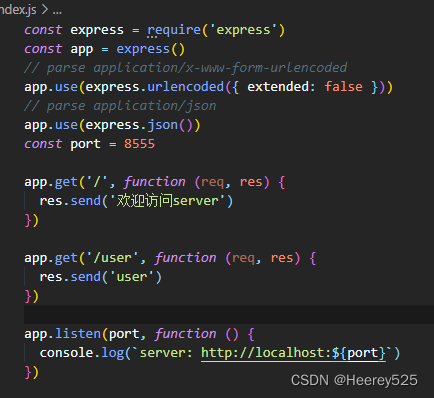
新增一个基于express的node项目,并启动,端口为8555

在nginx.conf文件配置
location /server/ { proxy_pass http://127.0.0.1:8555/;}执行nginx -s reload操作
此时访问http://localhost/server/user成功展示

参考资料:history模式 nginx配置_history路由模式下的nginx配置