基于html+css制做的两个小特效,第一次写CSS的博文,感觉写的还是不怎么细致,不明白的可以下方评论区留言,一起学术交流,正所谓,闻道有先后,术业有专攻。学而不思则罔,思而不学则殆。
上次英雄联盟自动轮播图页面效果视频已通过审核
传送门
一、扑克牌展开特效
一、扑克牌展开效果图二、页面背景设置三、 放置图片的容器3.1扑克牌展开特效视频四、小胡桃旋转展开特效4.1小胡桃效果图4.2小胡桃旋转特效核心代码:
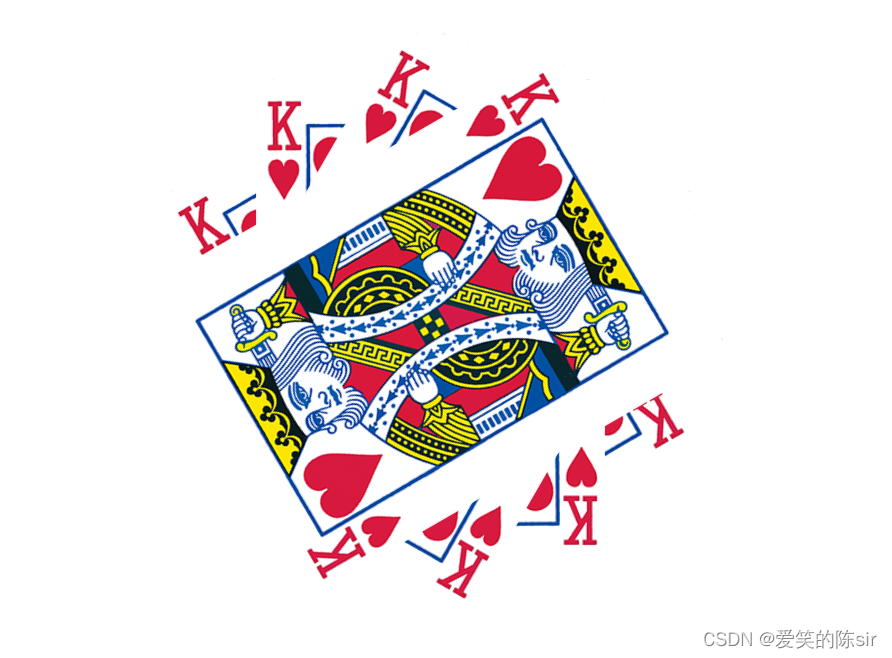
一、扑克牌展开效果图

二、页面背景设置
/清除网页默认间距/
*{ margin:0; padding:0;}设置背景图片宽度,高度,方便操作给背景一个颜色(blue)
.wrap{ width:310px; eight:438px;/*background-color:skyblue;*/
背景页面默认在左上角,但是我喜欢它在居中,有什么办法可以移动默认位置呢?
我们可以使用相对定位 /margin:0px auto;/
/相对定位*/
margin:0px auto;
移动到居中,发现背景太靠上了,不利于显示效果/美观,我的想法是向中下方移动一点,如何移动呢???
上下为0左右相等 居中显示 上下都是200像素,左右为0*/
margin:200px auto
背景到这里就已经设置好了(接下来就可以把自己喜欢的图片放到容器里面,可以参考目录放置图片的容器)

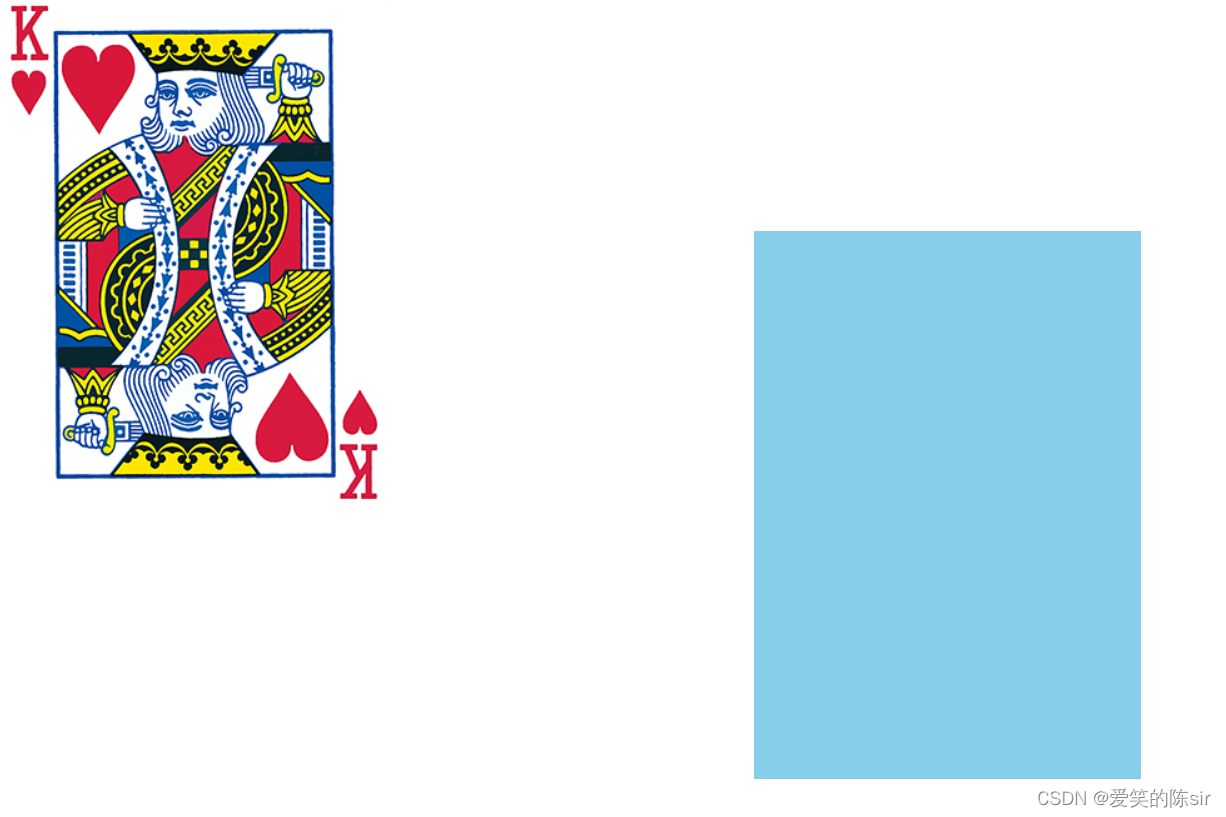
写到这里我们会发现一个问题? 背景和图片是分开的,我们想要的效果是(背景和图片重合/盖住背景色)
可以使用 position:relative;标签,为了图片美观,提前把背景色注释了,正常情况下图片的四角有残缺的背景色
/绝对定位/
position:relative;
旋转45度 deg rotate旋转
transform:rotate(45deg);
/图片的样式 需要将图片 定位到一起!!! 需要覆盖的时候 想到定位
position:absolute; 绝对定位 不影响其他元素, 根据left和top来确定位置
默认的坐标:页面的左上角/
img{ position:absolute; left:0; top:0;过渡动画
transition:transform 1s;
/旋转中心点/
transform-origin:right bottom;/当鼠标放入容器时,对应的图片发生旋转/
/当鼠标放到容器时,当第四章张图旋转60deg/
.wrap:hover img:nth-child(4){ transform:rotate(60deg); }/当鼠标放到容器时,第三张图旋转30deg/
.wrap:hover img:nth-child(3){ transform:rotate(30deg); }/当鼠标放到容器时,第二张图旋转-30deg/
.wrap:hover img:nth-child(1){ transform:rotate(-30deg); }三、 放置图片的容器
<div class="wrap"> <img src="images/pk1.png"alt=""> <img src="images/pk1.png"alt=""> <img src="images/pk1.png"alt=""> <img src="images/pk1.png"alt=""> </body></html>
3.1扑克牌展开特效视频
四、小胡桃旋转展开特效
4.1小胡桃效果图

4.2小胡桃旋转特效核心代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>小胡桃</title> <style> *{ margin:0; padding:0; } .wrap{ width:1346px; height:1000px; background-color:blue; margin:1200px auto; /*居中显示*/ position:relative; /* 旋转45度 deg rotate 旋转 */ /* transform:rotate(45deg); */ } /*图片的样式 需要将图片 定位到一起!!! 需要覆盖的时候 想到定位 position:absolute; 绝对定位 不影响其他元素, 根据left和top来确定位置 默认的坐标:页面的左上角*/ img{ position:absolute; right:0; top:0; transition:transform 1s; transform-origin: right bottom; } /*当鼠标放入容器时,对应的图片发生旋转*/ /*当鼠标放到容器时,当第四章张图旋转60deg*/ .wrap:hover img:nth-child(4){ transform:rotate(60deg); } .wrap:hover img:nth-child(3){ transform:rotate(30deg); } .wrap:hover img:nth-child(1){ transform:rotate(-30deg); } </style></head><body> <!-- 放置图片的容器 --> <div class="wrap"> <img src="images/2.png"alt=""> <img src="images/2.png"alt=""> <img src="images/2.png"alt=""> <img src="images/2.png"alt=""> </body></html>结束啦!祝大家学习完有所收获 !!!