在前后端是以token的形式交互,既然是token,那么肯定有它的过期时间(为了接口数据的安全,服务器的token一般不会设置太长,根据需要一般是1-7天的样子),没有一个token是永久的,永久的token就相当于一串永久的密码,是不安全的。
登录场景

那么既然token既然有过期时间,问题就来了
一、前后端交互的过程中token如何存储?
方法1:存在 cookie 中
cookie的大小约4k,兼容性在ie6及以上 都兼容,在浏览器和服务器间来回传递,因此它得在服务器的环境下运行,而且可以设定过期时间,默认的过期时间是session会话结束。
方法2:存在 localStorage 中
localStorage的大小约5M,兼容性在ie7及以上都兼容,有浏览器就可以,不需要在服务器的环境下运行, 会一直存在,除非手动清除 。
二、token过期时,前端该怎么处理?
方法1:跳回登陆页面重新登陆(不推荐)
在vue中我们可以在 axios 拦截器中这样写:
instance.interceptors.response.use( function (response) { // 对响应数据做点什么 return response.data }, function (error) { if (error.response) { if (error.response.status === 401) { Message.error('登陆过期请重新登陆!') setToken('') router.push({ name: 'login' }) } } } // 对响应错误做点什么 return Promise.reject(error.response) })方法2:重新获取token
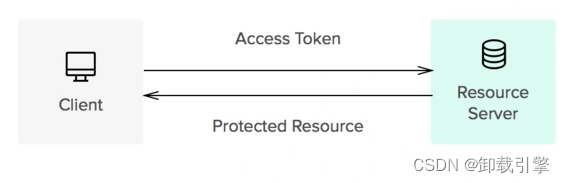
出于本文的目的,我们将关注两种最常见的令牌类型:访问令牌和刷新令牌。
访问令牌携带必要的信息以直接访问资源。换句话说,当客户端将访问令牌传递给管理资源的服务器时,该服务器可以使用令牌中包含的信息来决定客户端是否被授权。访问令牌通常具有到期日期并且是短暂的。
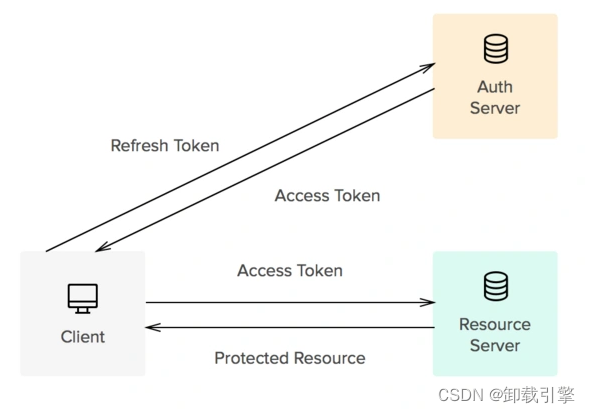
刷新令牌包含获取新访问令牌所需的信息。换句话说,每当访问令牌需要访问特定资源时,客户端可以使用刷新令牌来获得由认证服务器发布的新访问令牌。常见用例包括在旧的访问令牌过期后获取新访问令牌,或者首次访问新资源。刷新令牌也可以过期,但相当长寿。刷新令牌通常受到严格的存储要求,以确保它们不会泄露。
总结: 服务器生成token的过程中,会有两个时间,一个是token失效时间,一个是token刷新时间。
刷新时间肯定比失效时间长,当用户的 token 过期时,你可以拿着过期的token去换取新的token,来保持用户的登陆状态,当然你这个过期token的过期时间必须在刷新时间之内,如果超出了刷新时间,那么返回的依旧是 401
所以要实现无痛刷新token,我们应该这样
在axios的拦截器中加入token刷新逻辑当用户token过期时,去向服务器请求新的 token把旧的token替换为新的token然后继续用户当前的请求在axios的拦截器中加入token刷新逻辑:
instance.interceptors.response.use( function (response) { // 对响应数据做点什么 return response.data }, function (error) { if (error.response) { if (error.response.status === 401) { // 如果当前路由不是login,并且用户有 “记住密码” 的操作 // 那么去请求新 token if (router.currentRoute.name !== 'login') { if (getRemember() && getRefreshToken()) { return doRequest(error) } else { Message.error('登陆过期请重新登陆!') setToken('') router.push({ name: 'login' }) } } } } // 对响应错误做点什么 return Promise.reject(error.response) })async function doRequest (error) { const data = await store.dispatch('refreshToken') let { token_type: tokenType, access_token: accessToken } = data let token = tokenType + accessToken let config = error.response.config config.headers.Authorization = token const res = await axios.request(config) return res} // refreshToken 中重新设置了 token 和 refresh_tokencommit('setToken', { token, expiresIn })setRefreshToken(token, refreshTtl / (60 * 60 * 24))总结
弄两个token,一个负责鉴权得token:access_token,一个负责刷新得token:refresh_token,
每次请求的时候都带上这两个token,后端拦截器判断,先判断鉴权access_token是否有效和过期,如果有效的话,就允许访问。如果过期了,就判断刷新refresh_token是否有效,如果有效,就返回指定状态码,然后让前端根据这个状态码去吊用刷新token接口。如果刷新token失效了,就提示需要重新登录!
https://juejin.cn/post/6854573219119104014#heading-9