setState()支持改变组件中的状态state,那么其究竟是同步的还是异步的呢?
举个简单例子:
import React from 'react';
import { Button } from 'element-react';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
number:0
}
this.addNumber = this.addNumber.bind(this)
}
addNumber(){ //数量+1
this.setState({number:this.state.number + 1})
console.log(this.state.number,'add----')
}
render(){
return (
<div>
<p>{this.state.number}</p>
<Button onClick={this.addNumber}>数量+1</Button>
</div>
)
}
}
export default Parent
在this.setState()下面打印this.state.number,观察其结果
 打印结果为0,说明在执行console.log()的时候state的状态还没被改变,证明这时候setState是异步的。再举一个更明显的例子,修改上面的addNumber():
打印结果为0,说明在执行console.log()的时候state的状态还没被改变,证明这时候setState是异步的。再举一个更明显的例子,修改上面的addNumber():
addNumber(){ //数量连续+1
this.setState({number:this.state.number + 1})
this.setState({number:this.state.number + 1})
this.setState({number:this.state.number + 1})
console.log(this.state.number,'add 3----')
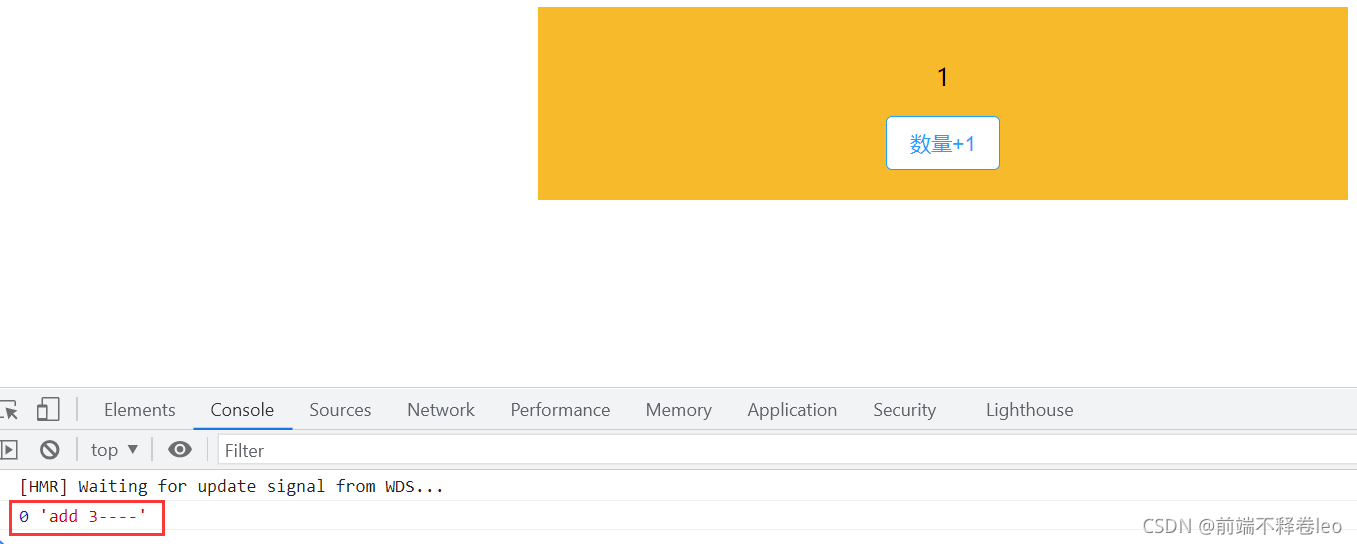
}看上面的例子,感觉像会打印出3,结果并不是:

页面显示与打印结果对比上面只执行一次的代码,结果相同,why?
为什么会是异步?机制决定,react会识别setState,把自己能够“控制”的setState集中操作(批量操作),在一个事件函数中,不管setState()被调用多少次,他们会在函数执行结束以后,统一被归结为一次染重新渲,这样做可以优化性能,不至于每次setState()一次就渲染一次。所以在函数内的setState()是有序的,如果要更改同一个state,像上面的3次更改同一个state,最后被调用的总会覆盖之前的,相当于只改变1次,导致最后页面渲染的值是1而不是3。由于这个批量操作机制,也使得setState表现为异步的。(优化性能,减少资源损耗)
什么情况下表现了异步?
react中的合成事件或者钩子函数里面,如像上面的addNumber()、constructor(),也可以浅显理解成在react里面的事件函数,是因为这种常规情景下react “知道”什么时候退出该事件,什么时候进行更新,也就是上面所说的“控制”。
那么既然是异步,且批量操作,那么怎样修改同个state还能让其都生效呢(即下一次的修改依据上一次的结果,而不是被覆盖)?
有一种方式可以实现,即在setState()传入一个函数,将state(可以理解成上一次的state)作为参数,根据上一次state改变当前state:
addNumber(){ //数量+1
this.setState((state)=>({number:state.number + 1})) //传入一个函数,state作为参数
this.setState((state)=>({number:state.number + 1}))
this.setState((state)=>({number:state.number + 1}))
console.log(this.state.number,'add 3----')
}
此时页面显示为3。观察发现打印结果仍为0,我们想让打印结果同步,该如何做?
有一种实现方式,就是在setState()传入一个回调函数,当setState()执行结束之后执行该回调函数(此时你可以执行自己想要依赖最后更新的state去做的其他一些操作),这里执行打印:
addNumber(){ //数量+1
this.setState((state)=>({number:state.number + 1}))
this.setState((state)=>({number:state.number + 1}))
this.setState((state)=>({number:state.number + 1}),()=>{
console.log(this.state.number,'add 3----')
})
} 此时state打印出来就是最后更新的state。
此时state打印出来就是最后更新的state。
那么setState()总是异步的吗?答案是no!
看下面的例子:
将原来的证明过的异步批量操作
addNumber(){ //数量连续+1
this.setState({number:this.state.number + 1})
this.setState({number:this.state.number + 1})
this.setState({number:this.state.number + 1})
console.log(this.state.number,'add 3----')
}改成如下
addNumber(){ //数量+1
setTimeout(()=>{
this.setState({number:this.state.number + 1})
this.setState({number:this.state.number + 1})
this.setState({number:this.state.number + 1})
console.log(this.state.number,'add 3 setTimeout----')
},100)
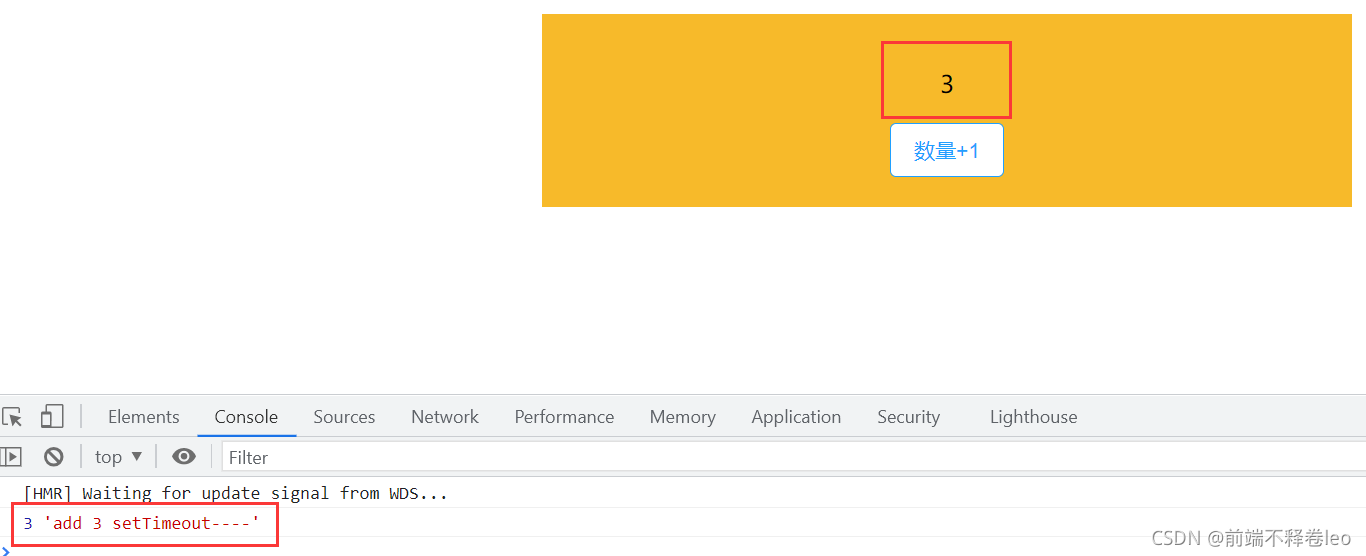
}二者的区别是,第二个用一个setTimeout()包裹,打印结果:

此时页面显示跟控制台输出的结果都是3。
说明两件事:
第一,setState()里面改变同一个state时候后一次并没有把前一次覆盖掉,相反是根据前一个进行更新,即批量操作不存在;
第二,输出结果直接是最后一次更新的state,不需要像上面一样放入一个回调函数里面。
通俗地说就是执行表现再不是异步,而变成了同步。这时候也可以说setState()的执行不受react“控制”了。除了setTimeout,还有ajax、原生dom事件addEventListener等都表现为同步。
总结:主要分析react setState()的异步、同步情况,以及在异步时如何根据上一个state更新当前的state(传入一个函数)、依赖最新的state去执行其他操作(执行回调函数)。