什么是原型:
原型指的就是原型对象,至于是谁的原型对象,需要靠函数的prototype属性和示例的_proto_属性来区别
什么是原型链:
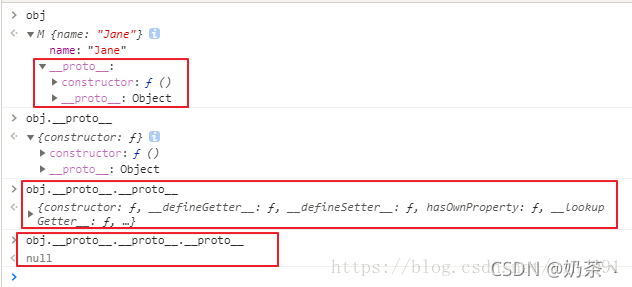
指从一个实例对象开始往上找,这个实例对象的_proto_属性所指向的则是这个实例对象的原型对象,如果obj表示这个实例,则原型对象表示为obj._proto_。这个原型对象顾名思义也是一个对象,而且它也有上一级的原型对象,相对于上一级原型对象而言,它是一个实例对象,那么它拥有_proto_属性,它的_proto_属性也指向它的原型对象,一直到Object.prototype这个原型为止,Object.prototype为原型链的末尾电。

constructor 构造函数
1.对象原型__proto__和构造函数prototype原型对象里面都有一个属性constructor属性,constructor称为构造函数,因为它指回构造函数本身;
2.constructor主要是用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数;
function Person(uname, age) {
this.uname = uname;
this.age = age;
}
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
// 手动设置指回原来的构造函数
constructor: Person,
sing: function() {
console.log('我唱歌很好听');
},
study: function() {
console.log('我正在学习js');
}
}
var one = new Person('小明', 18);
原型链和成员的查找机制
任何对象都有原型对象,也就是prototype属性,任何原型对象也是一个对象,该对象有_proto_属性,这样一层一层往上找,就会形成一条链,原型链:
- 当访问一个对象的属性时,首先查找这个对象自身有没有该属性
- 如果没有就查找它的原型(也就是_proto_指向的prototype原型对象)
- 如果还没有就查找原型对象的原型(Object的原型对象)
- 依次类推一直找到Object为止
- _proto_对象原型的意义就在于对对象成员查找机制提供一个方向,或者说一条路线
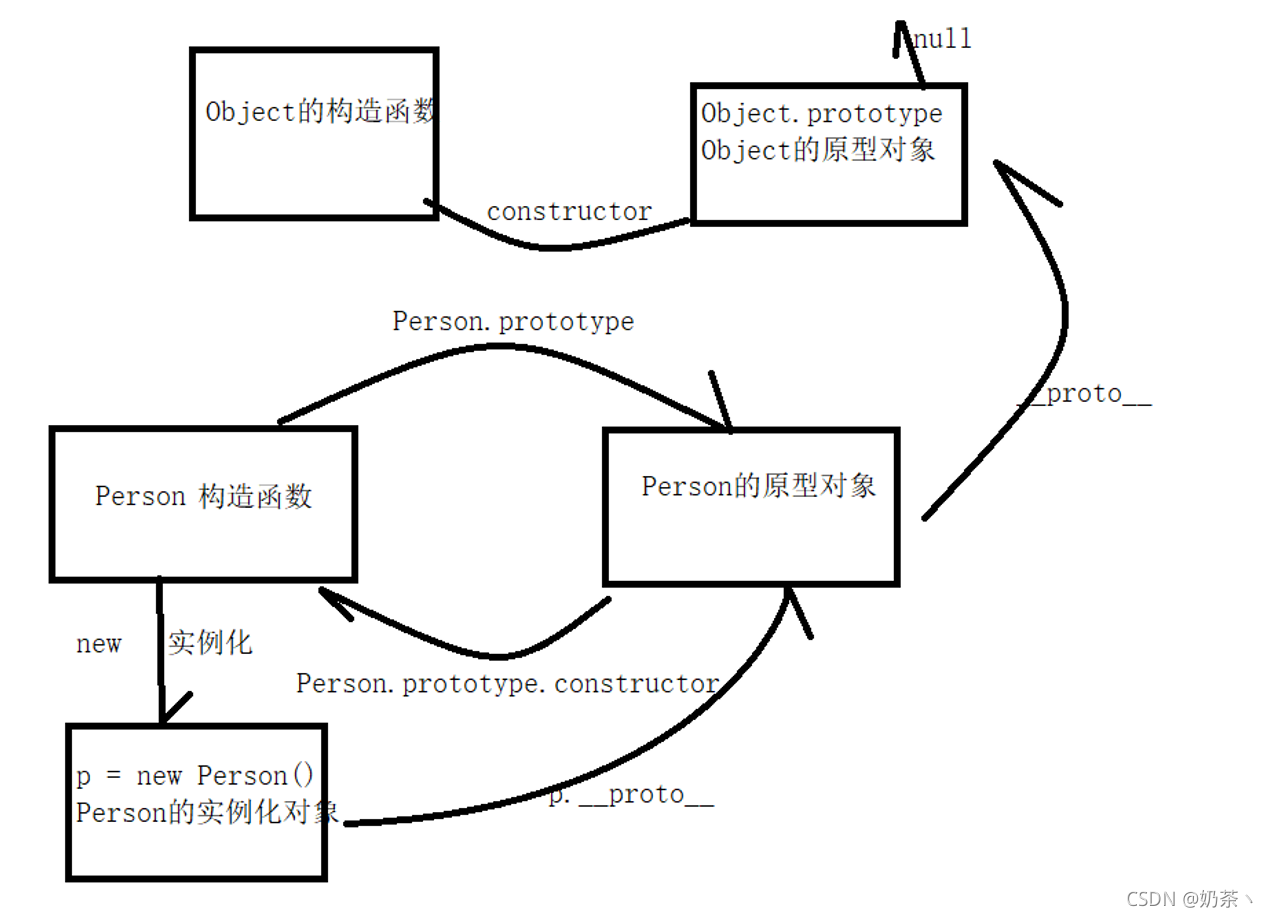
结合下面这个图就很好理解啦