最近在用remix写智能合约,碰到了一些不会操作的地方,先记录整理部署方式,后期再慢慢丰富内容;
环境
- 线上版Remix
目录
一、界面介绍与基础功能的使用
待补充
二、编译合约
待补充
三、部署方式
参考文献:
https://blog.csdn.net/weixin_33806509/article/details/91387634?utm_term=remix%E8%AE%BE%E7%BD%AEweb3%E7%89%88%E6%9C%AC&utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2allsobaiduweb~default-1-91387634&spm=3001.4430
1. 本地部署 --JavaScript VM
在Deploy(部署) 区域将 ENVIROMENT 设定为JavaScript VM,此时Account区域会提供10个账户地址,每个账户由100个eth测试币,合约只会部署到一个本地测试的区块链网络:

2. 测试网部署 --injected Web3
在remix上想要将合约部署到测试网,需要先安装一个Chrome上的以太坊钱包插件
Metamask,插件安装步骤:
待补充
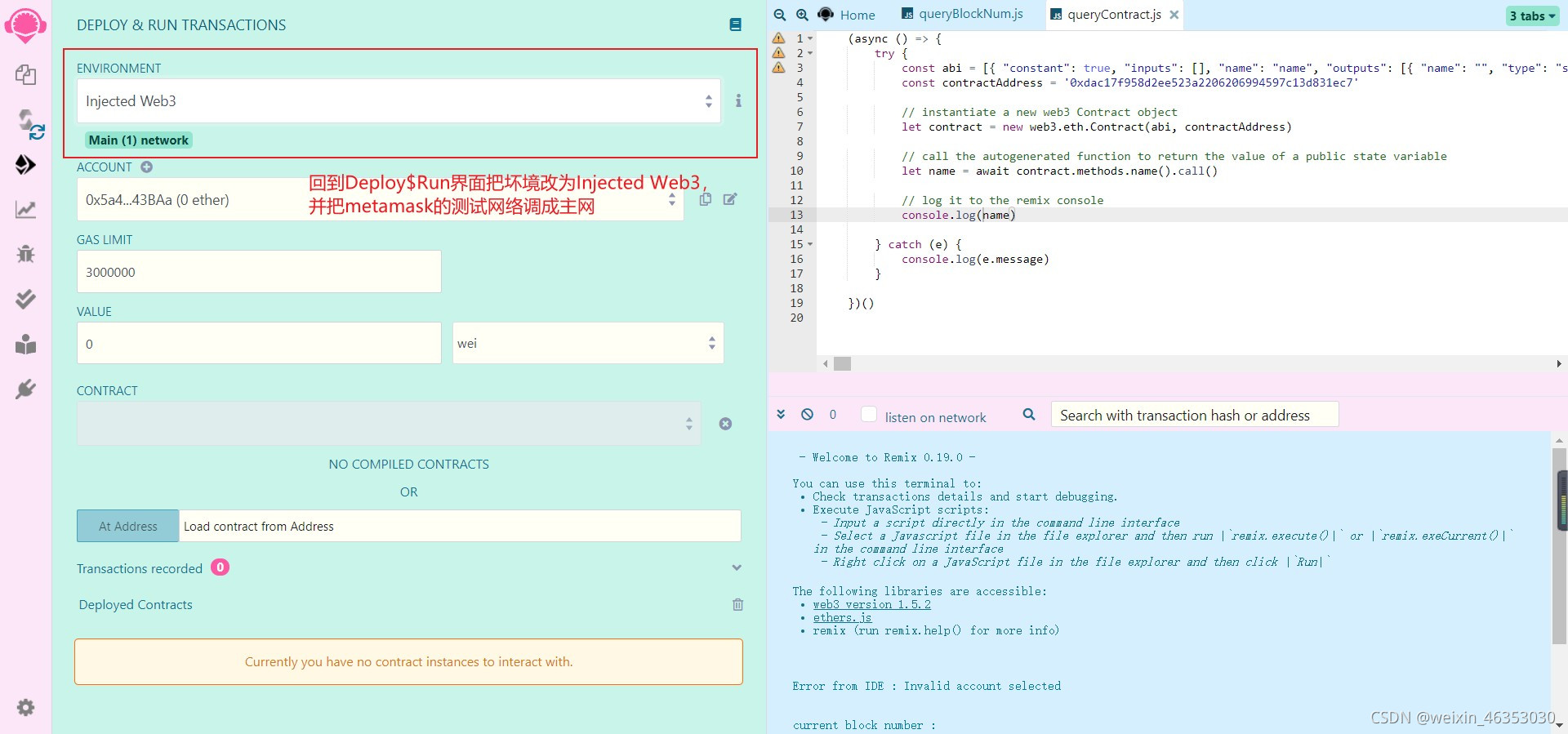
之后在Deploy(部署)区域将ENVIROMENT设定为injected Web3,我这里使用的测试网络是Kovan网,之后的部署和测试步骤和本地部署步骤一样:

注意:在测试网上部署合约一定要保证账户内有测试币,获取Kovan网的测试币地址为:https://gitter.im/kovan-testnet/faucet#,需要注册一个账户,之后在对话框里发送自己metamask账户到群聊上后会有机器人@你并提示“sended!”字样。
实战
这是一个代币生成合约,有以下三个功能:
- 创建合约:约定创建者即为铸币者
- 生成代币:调用mint方法创建指定数量的代币
- 发送代币:给指定地址发送代币
pragma solidity >0.4.24;
contract Coin {
// The keyword "public" makes those variables
// easily readable from outside.
address public minter;
mapping (address => uint) public balances;
// Events allow light clients to react to
// changes efficiently.
event Sent(address from, address to, uint amount);
// This is the constructor whose code is
// run only when the contract is created.
// 合约的构造函数,创建合约的时候合约创建者即为铸币人
constructor() public {
minter = msg.sender;
}
//铸币,只有合约创建人才能铸币
function mint(address receiver, uint amount) public {
require(msg.sender == minter);
require(amount < 1e60);
balances[receiver] += amount;
}
//发送代币
function send(address receiver, uint amount) public {
require(amount <= balances[msg.sender], "Insufficient balance.");
balances[msg.sender] -= amount;
balances[receiver] += amount;
emit Sent(msg.sender, receiver, amount);
}
}
合约测试步骤(待补充)
- 编译
- 部署
- 测试
四、Remix上使用Web3.js库实现合约交互
-
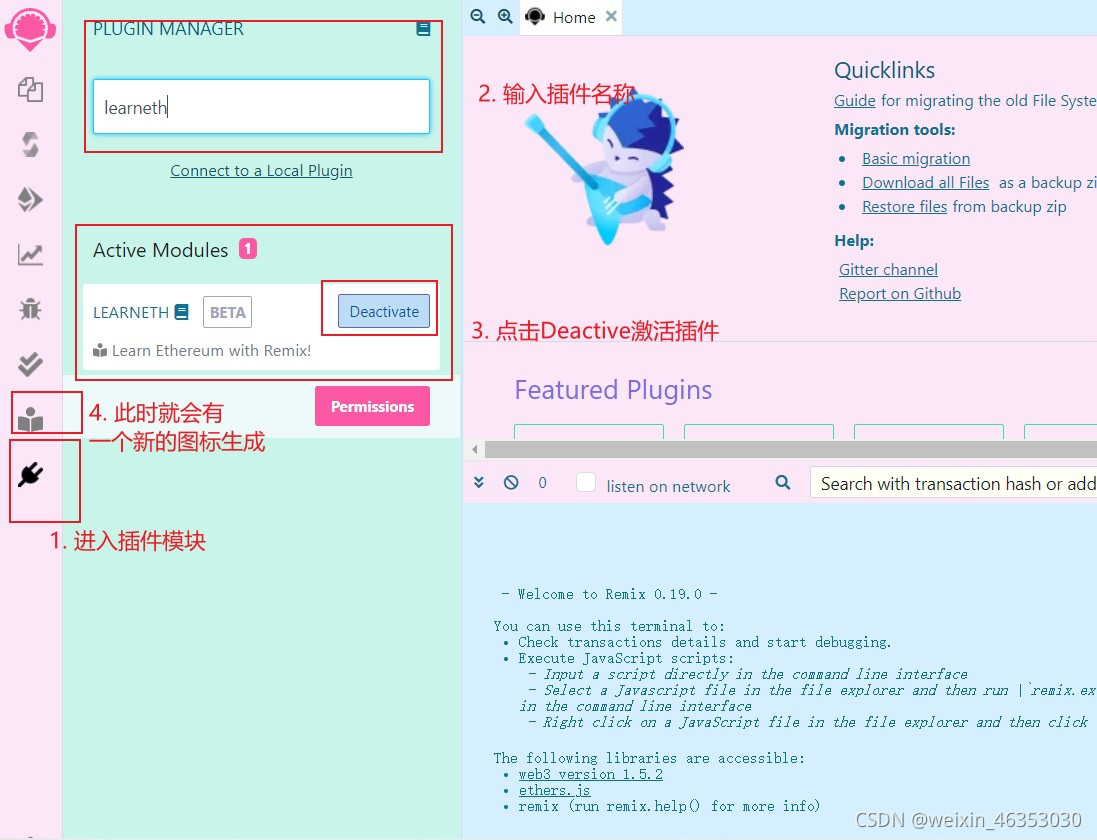
安装LearnEth插件

-
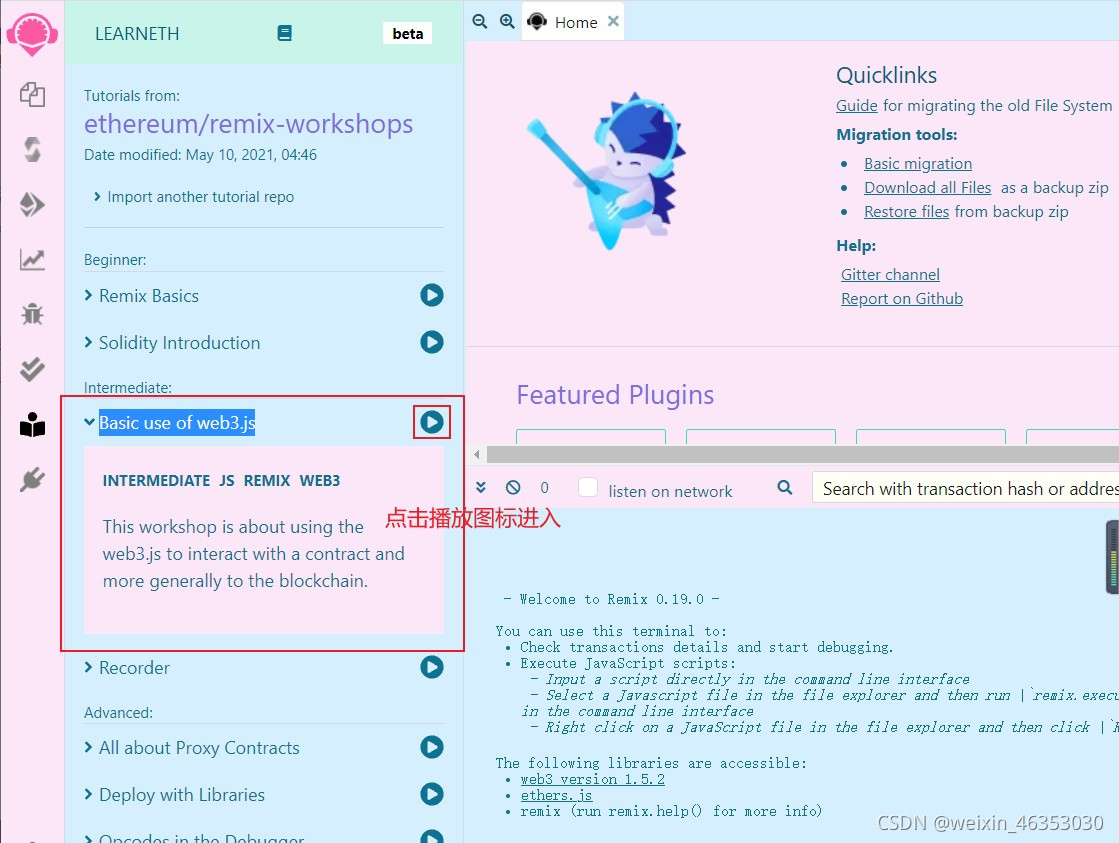
进入LearnEth模块中选择Basic use of web3.js模块,这时候会有两个指导教程并分别带写有web3库方法的js脚本文件供测试:





至此就可以实现合约调用和Web3库的使用,这里需要记住的是:
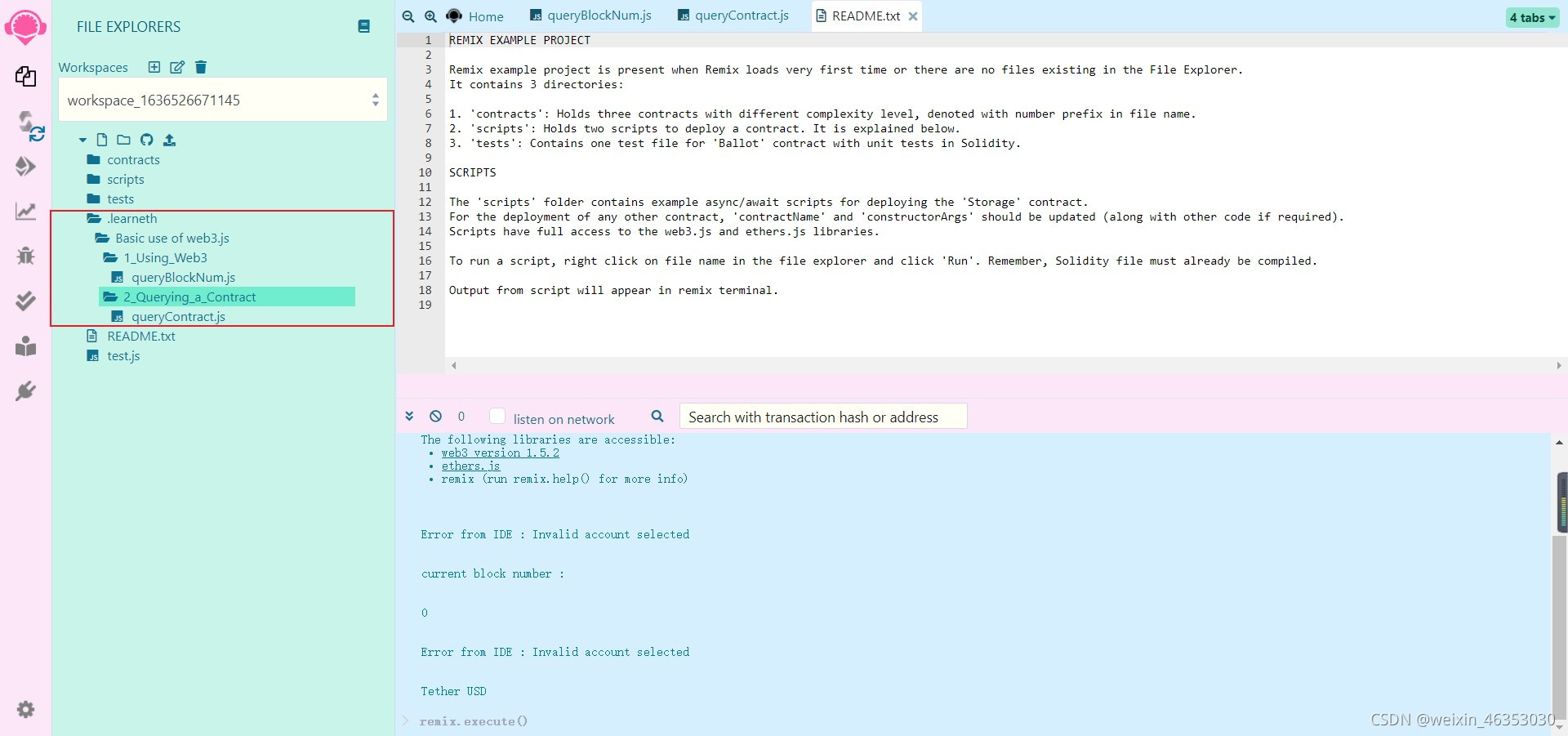
- 在remix中运行js脚本的命令是:remix.execute(),此命令将执行当前JavaScript文件。而脚本文件存放的位置在这里:

- web3库的调用内容放在async…里面,不需要再使用
const Web3 = require('web3')语句导入web3.js
(async () => {
try {
//web3.js内容
})
} catch (e) {
console.log(e.message)
}
})()