本系列教程是针对粉丝的变现教程,还不是粉丝的可以关注我并且到社区:https://bbs.csdn.net/topics/603436232
进行打卡,不是老粉的也可以获取最终的技术变现学习,最终还有详细的变现教程等你来。
前言
《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
本系列文章参考《微信小程序开发实战》
教程出完后将会有变现直播,请关注CSDN社区活动公告:https://bbs.csdn.net/forums/A757291228?spm=1001.2014.3001.6682&typeId=19380。
在社区中发文每周将会在活跃前十送出一本实物书籍以及多份实物小礼品,每月送出机械键盘等奖励。
目录 持续更新:
小程序的 HelloWord 01《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序获取头像试试水 02《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序仿微信发现页 03《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
教程所需
由于小程序开发需要一定的基础,这些基础需要提前掌握,本教程只对小程序开发进行零基础说明。
-
微信小程序开发工具,下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
-
JavaScript基础
-
HTML基础
一、新建项目
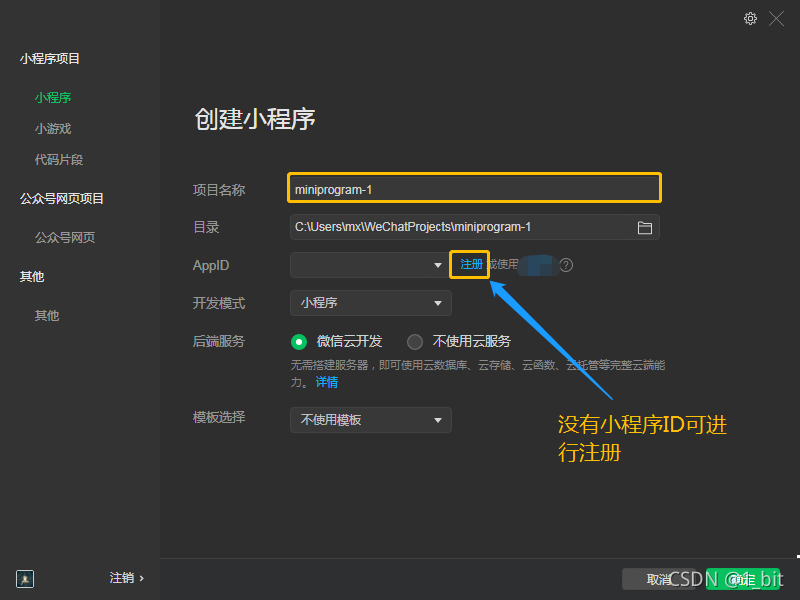
打开小程序的开发工具后,通过微信扫码进行登录,在登录后需要创建新项目:

在创建新项目时根据自身习惯或项目种类对项目进行取名,在小程序ID处填入对应的小程序ID(小程序ID可在注册小程序后进入管理后台查看)。完成上述步骤后点击右下角绿色按钮进行项目创建。
二、目录结构
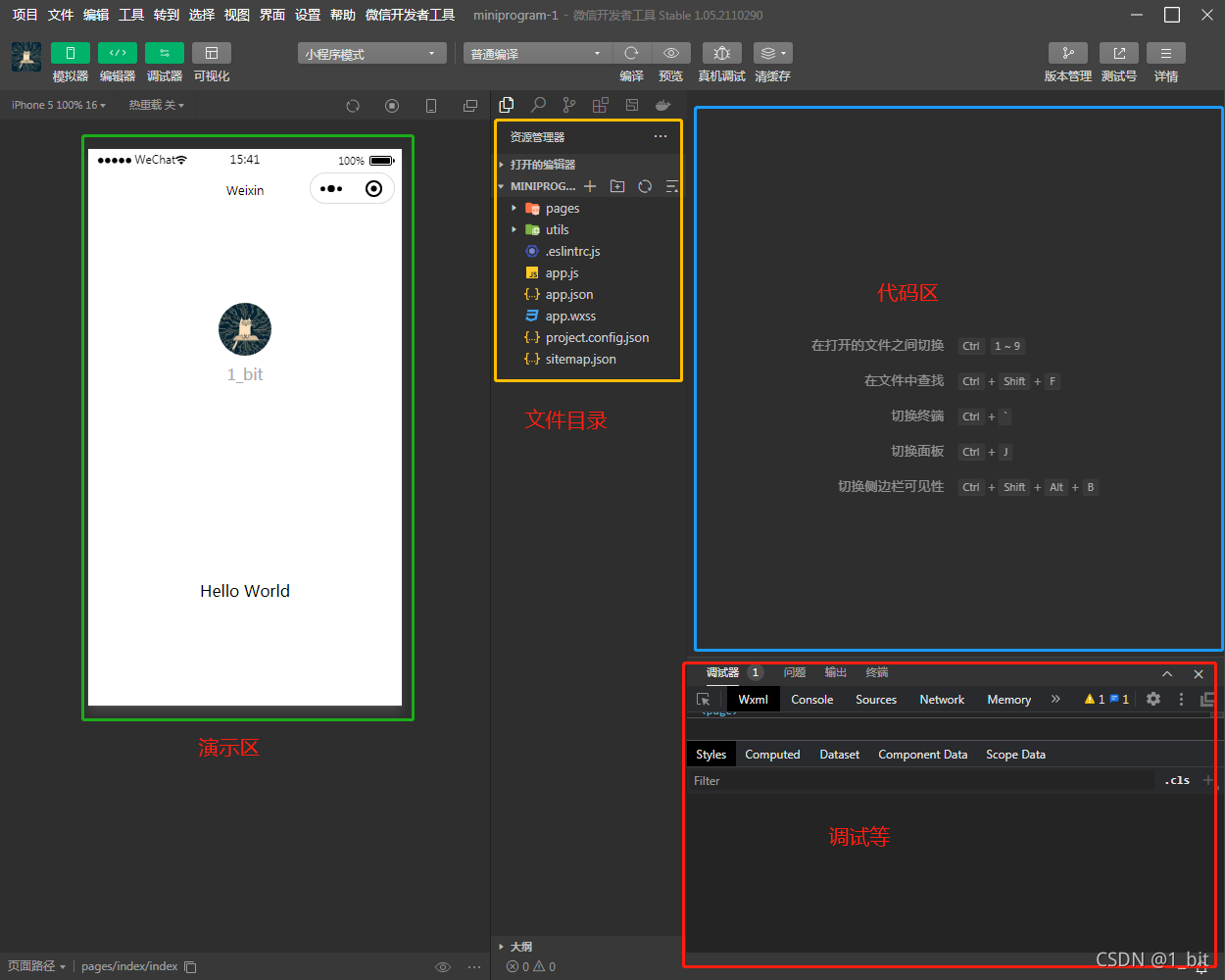
点击确定后等待项目创建加载,完毕后将会出现以下操作面板:

每个面板的作用已在图中说明。
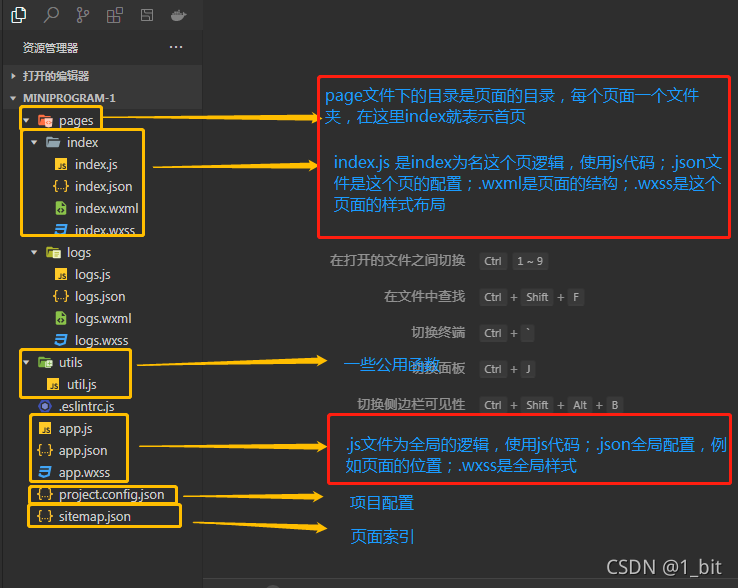
接下来在正式开始编辑前我们需要了解一下文件夹目录结构,不同的文件夹目录所存放的文件是不一样的,在正式学习开发前这一个步骤非常重要。
下面是文件的目录说明,暂时需要了解的内容已用红色框标记。

通过以上文件目录还发现一个重要的知识点,例如page目录中的目录名,与内部文件的文件名相同,只是用不通过的后缀作为区分。
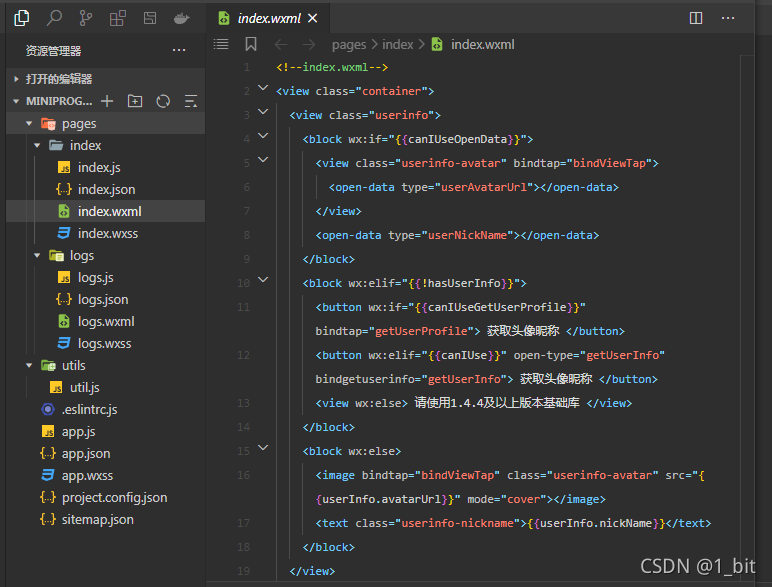
此时我们点击某一个文件查看会发现代码看不懂,例如 index.wxml文件:

这时我们需要将所有的代码删除,自己填入最基础的代码。
需要清除的代码文件有 index 目录下的 .js、.wxml、.wxss文件下代码,以及app.js、app.wxss文件中的代码。
注意:.json文件是配置文件,删除代码后将不会索引界面会出现问题,所以在此注意 .json 文件不需要删除其中代码。
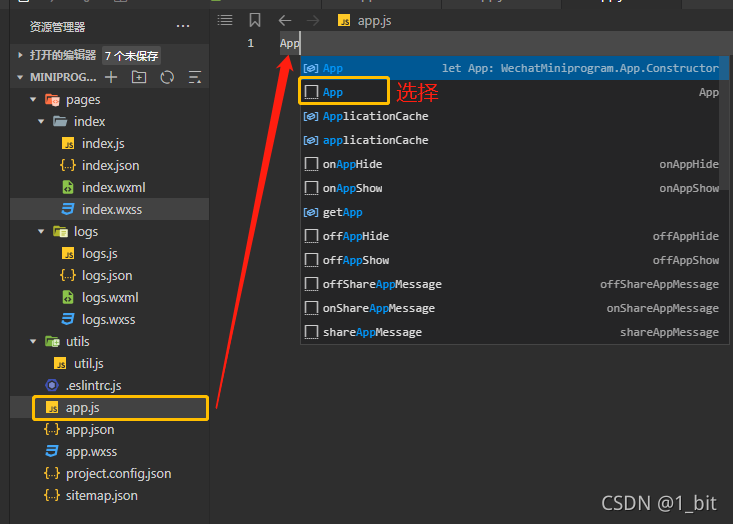
清空后在App.js中输入 App,选择如图对应的代码补全提示:

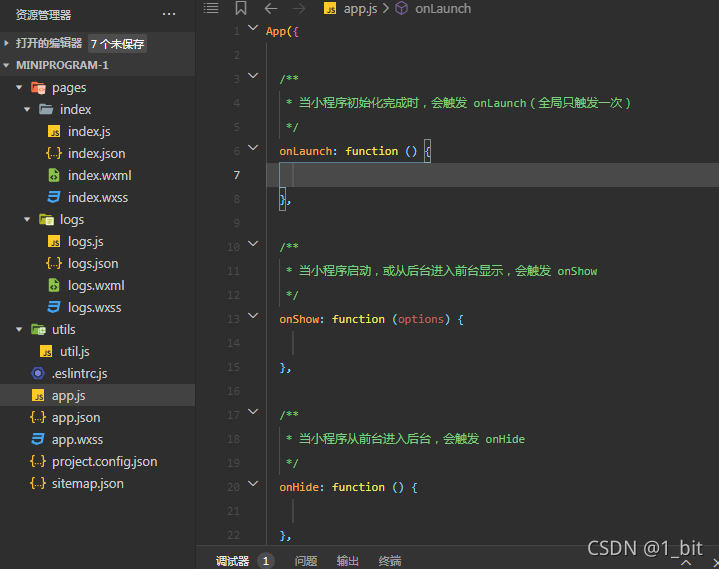
此时代码内容将会进行自动补全,可以看到每个函数中有对应的注释内容:

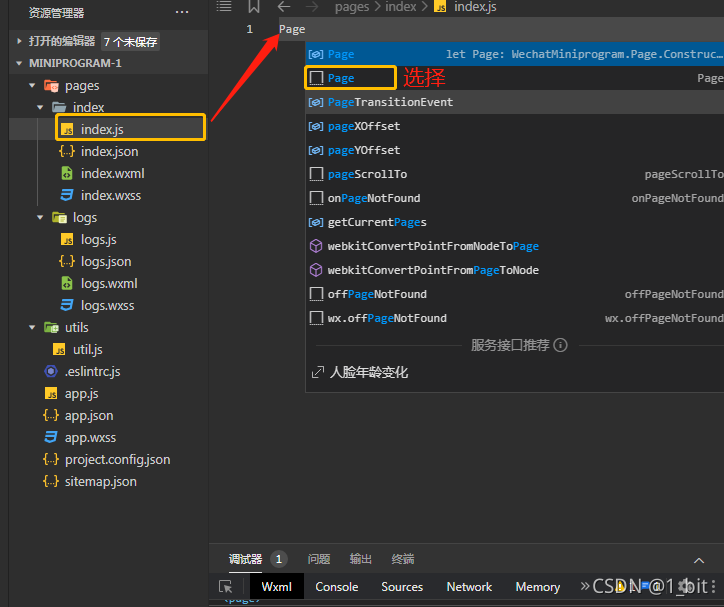
我们接着在 index.js文件中输入 Page,按照代码补全的提示选择 Page项:

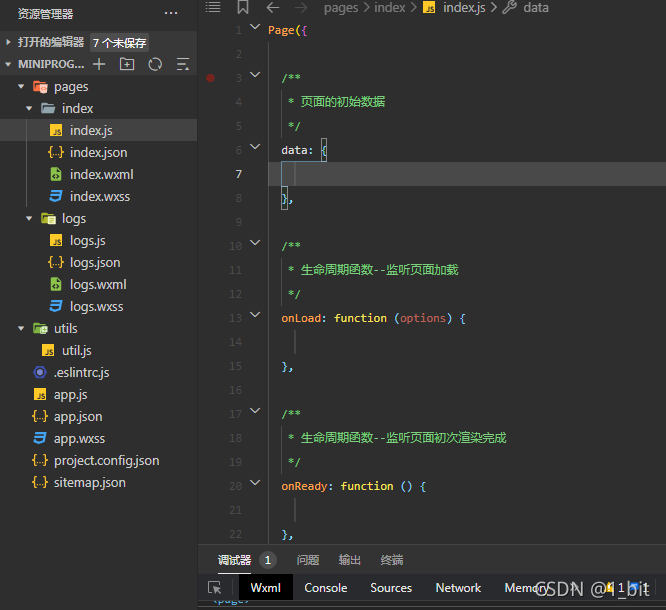
此时补全后将会出现基础的代码内容:

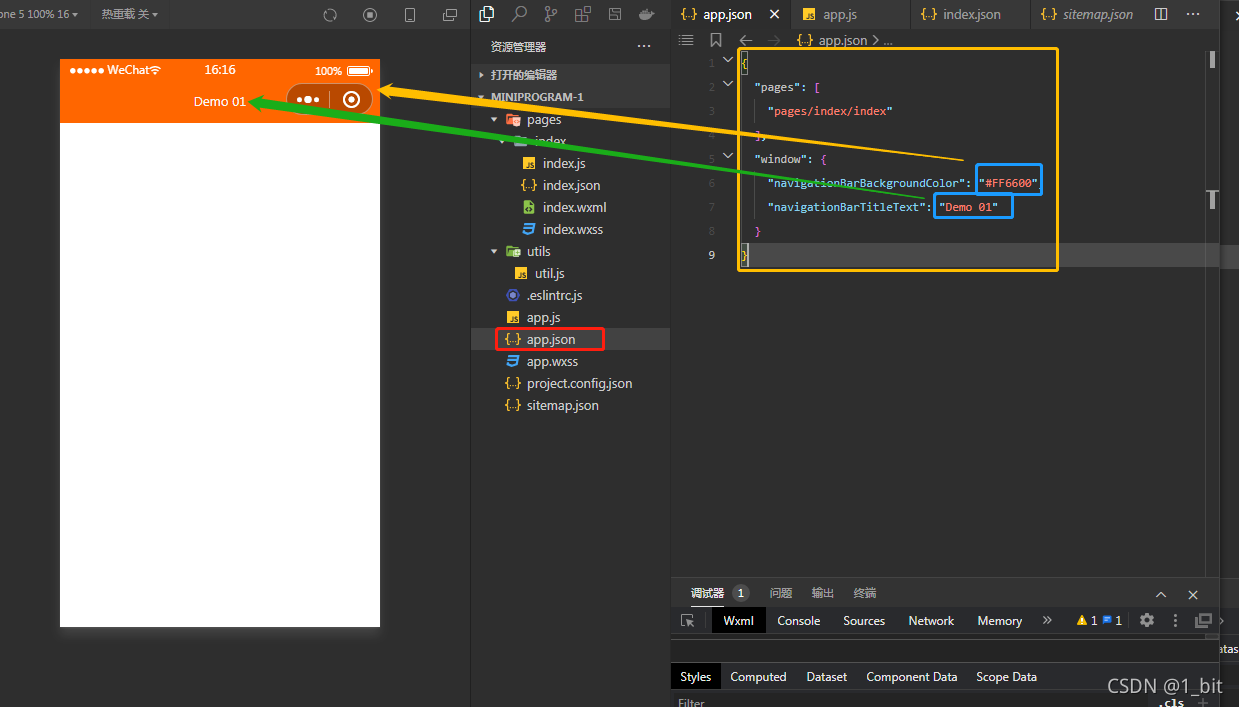
接下来到app.json 中修改代码如下:
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#FF6600",
"navigationBarTitleText": "Demo 01"
}
}
保存之后演示区将会更改:

从演示中可以得知:
navigationBarBackgroundColor 对应的是小程序导航栏的背景色,更改对应的值将会使导航栏状态更改;
navigationBarTitleText 是导航栏的标题;
并且在以上配置中,我们可以得知 windows下的内容为当前小程序主题窗口的相关配置,则以上所说的两个属性均放在 windows 节点下:
"window": {
"navigationBarBackgroundColor": "#FF6600",
"navigationBarTitleText": "Demo 01"
}
三、HelloWorld
咱们基本上对第一个项目内容有所熟悉后,现在开始在 index 页面中添加一些元素。在小程序开发中<image> 标签标示图片组件、<text>标签标示文本。这些标签需要编写在wxml文件中,wxml文件等于是一个页面编辑的文件。
现在点开 index.wxml文件,在文件中输入:
<text>
helloWorld 程序员变现指南 @1_bit
</text>

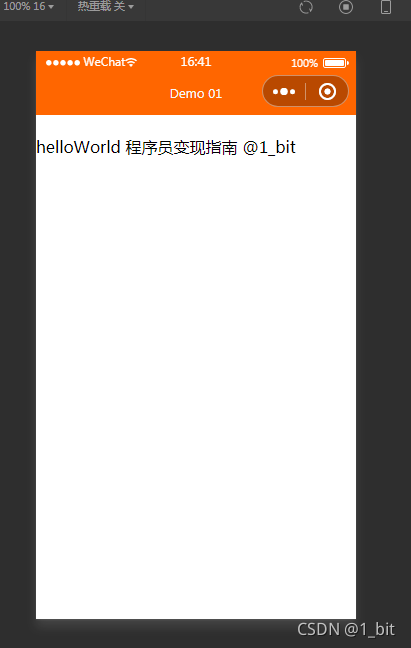
保存或者按保存快捷键 ctrl+s,这是演示界面将会出现内容:

从中可以明白只要在<text>...</text>之间填入啥就可以显示啥。
那么我们的第一个helloworld小程序就完成了,简简单单,变现指日可待。