低代码开发是一种可视化应用开发方法。
通过低代码开发,不同经验水平的开发人员能够通过图形用户界面,使用拖放式组件和模型驱动逻辑来创建 Web 和移动应用。
低代码开发平台减轻了非技术开发人员的压力,帮其免去了代码编写工作,同时也为专业开发人员提供了支持,帮助他们提取应用开发过程中的繁琐底层架构与基础设施任务。本文推荐 5 个在 GitHub 上点赞很高的低代码开源项目。
01. 网页生成器
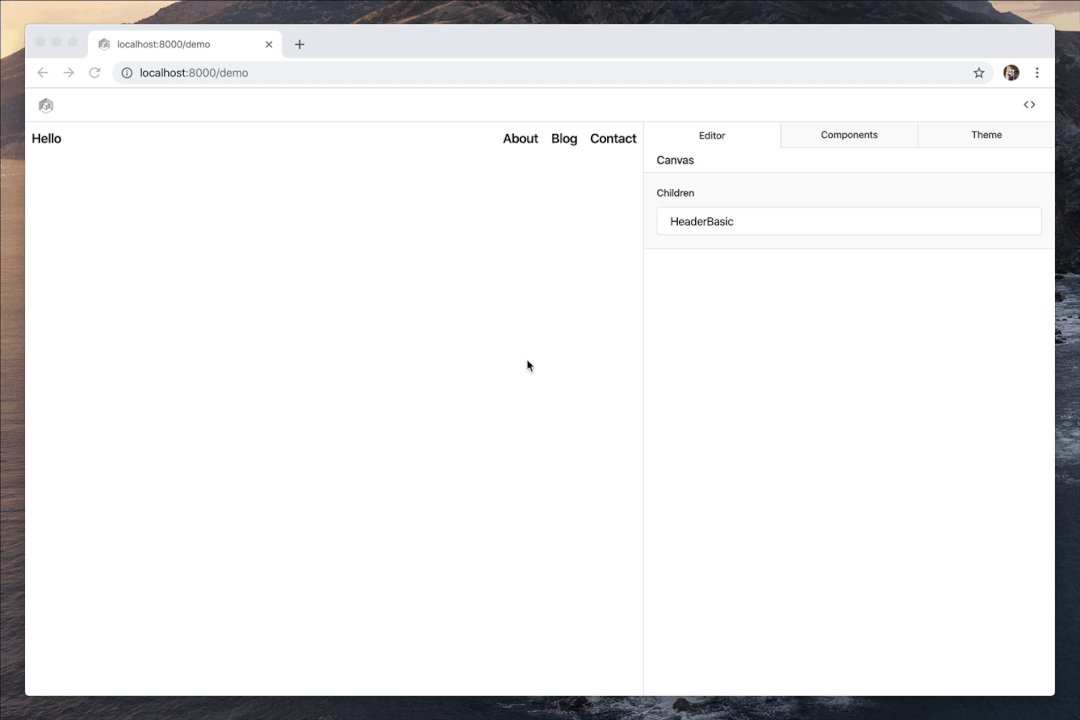
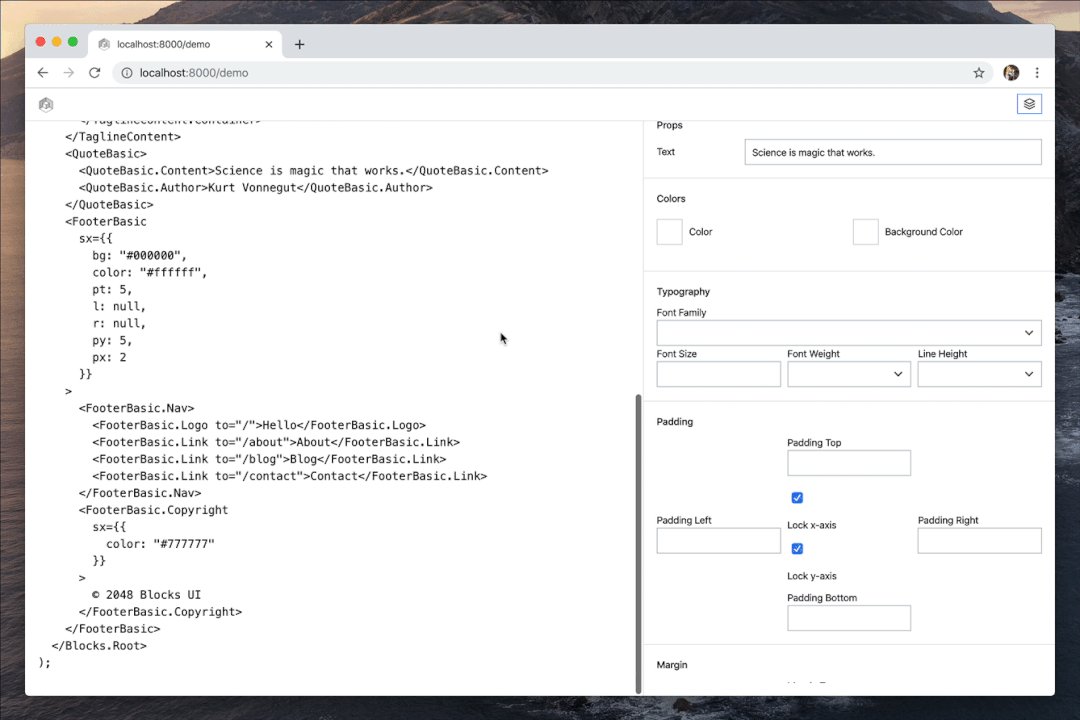
这是一个简单的低代码页面构建器,无需编写代码即可创建漂亮的网站。你只需要在右侧的组件区域选择你想要的模块,拖到左侧的编辑区域即可。这样通过简单的交互就能做出一个简洁的网站。

如果想在其他项目中引入这个网站编辑器,你可以按照如下步骤,首先安装依赖:
yarn add blocks-ui @mdx-js/react @blocks/react
npm i blocks-ui @mdx-js/react @blocks/react紧接着,你只需要把下面的代码嵌入到项目中就行了:
import React from 'react'
import Editor from 'blocks-ui'
const JSX = `
import React from 'react'
import { HeaderBasic } from '@blocks/react'
export default () => (
<Blocks.Root>
<HeaderBasic>
<HeaderBasic.Logo to="/">Hello</HeaderBasic.Logo>
<HeaderBasic.Nav>
<HeaderBasic.Link to="/about">About</HeaderBasic.Link>
<HeaderBasic.Link to="/blog">Blog</HeaderBasic.Link>
<HeaderBasic.Link to="/contact">Contact</HeaderBasic.Link>
</HeaderBasic.Nav>
</HeaderBasic>
</Blocks.Root>
)
`
export default () => <Editor src={JSX} />02. 流程可视化的 JavaScript 工具库
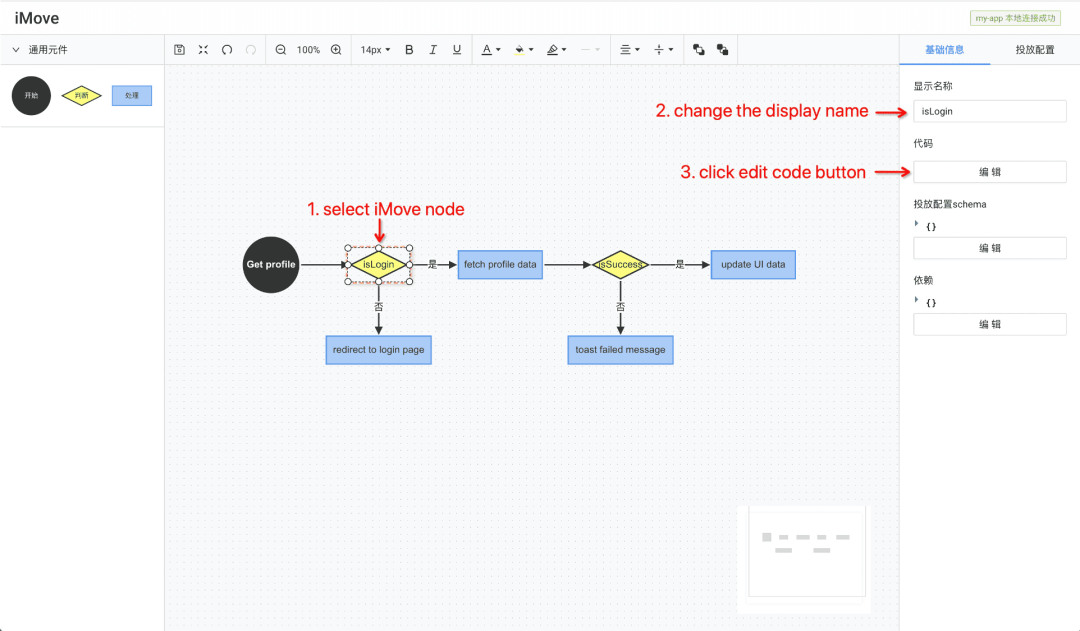
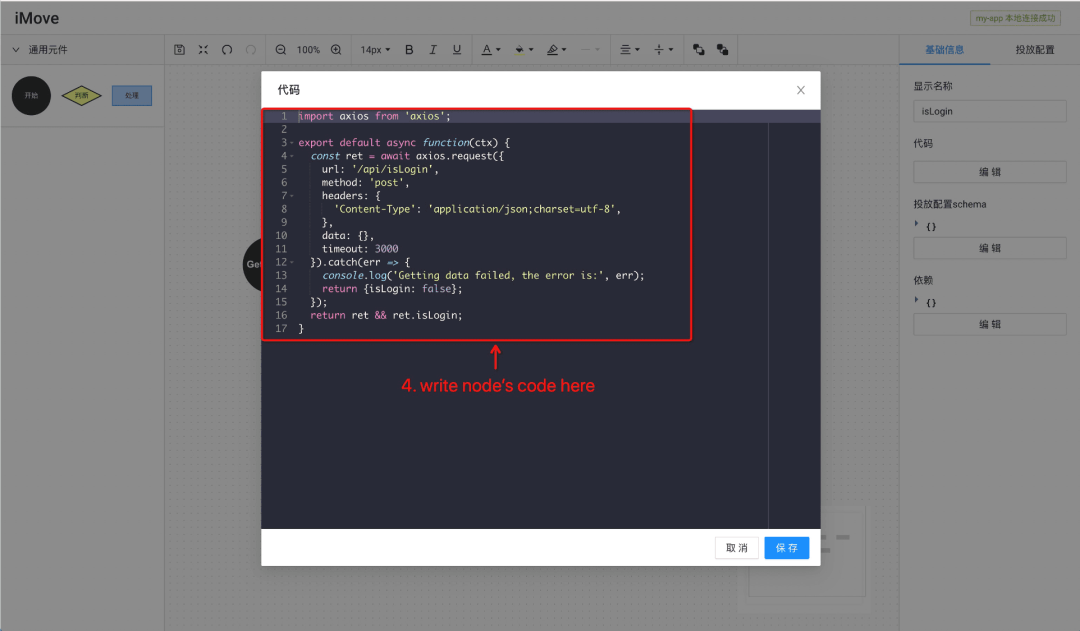
iMove 是一个逻辑可复用的,面向函数的,流程可视化的 JavaScript 工具库。这个开源项目面向前端开发者,核心解决的是复杂逻辑复用的问题。
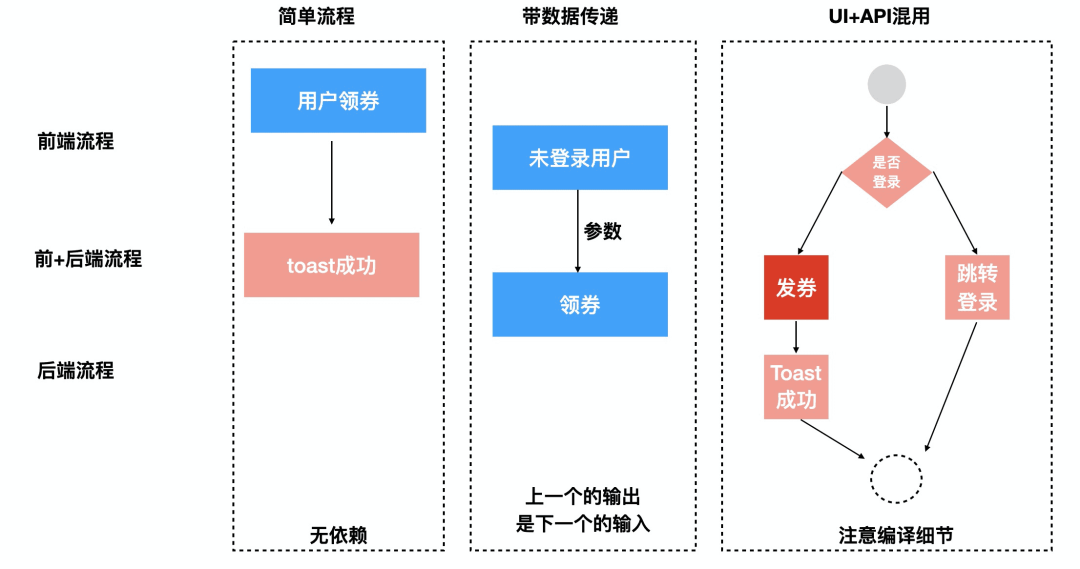
iMove由 2 部分组成:画布和 imove-sdk。通过本地起一个 HTTP 服务运行画布,在画布上完成代码编写和节点编排,最终将流程导出 dsl,放到项目中,通过 imove- SDK 调用执行。


适用于JavaScript所有场景:比如前端点击事件,Ajax 请求和 Node.js 后端 API等

03. 低代码前端工具
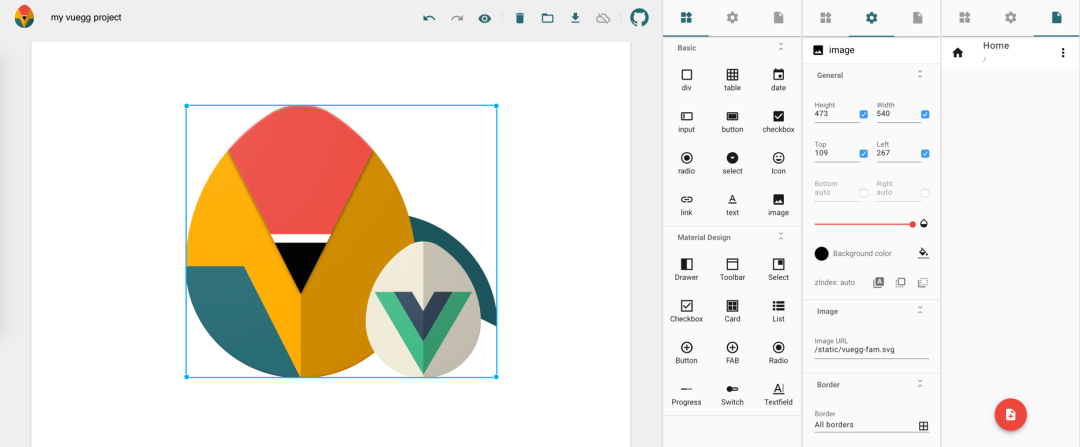
通过将组件直接拖放到可视化编辑器,然后通过简单的交互调整大小,最终通过拖拉拽的方式构建一个 Vue.js 项目。将设计和原型制作合并为一个过程。当你通过拖拉拽设计一个满意的界面时,该前端的代码也帮你写好了,你只需下载代码即可。

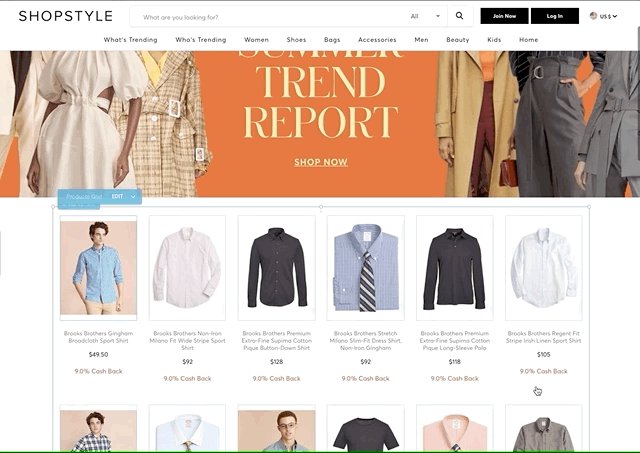
04. 网页 Builder
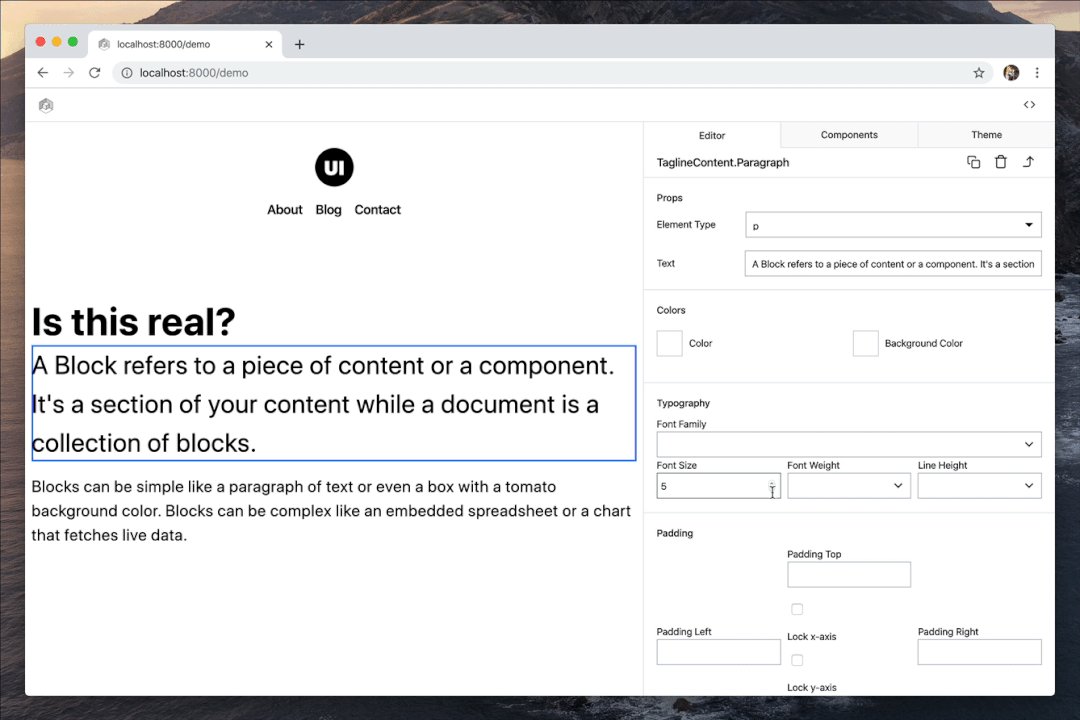
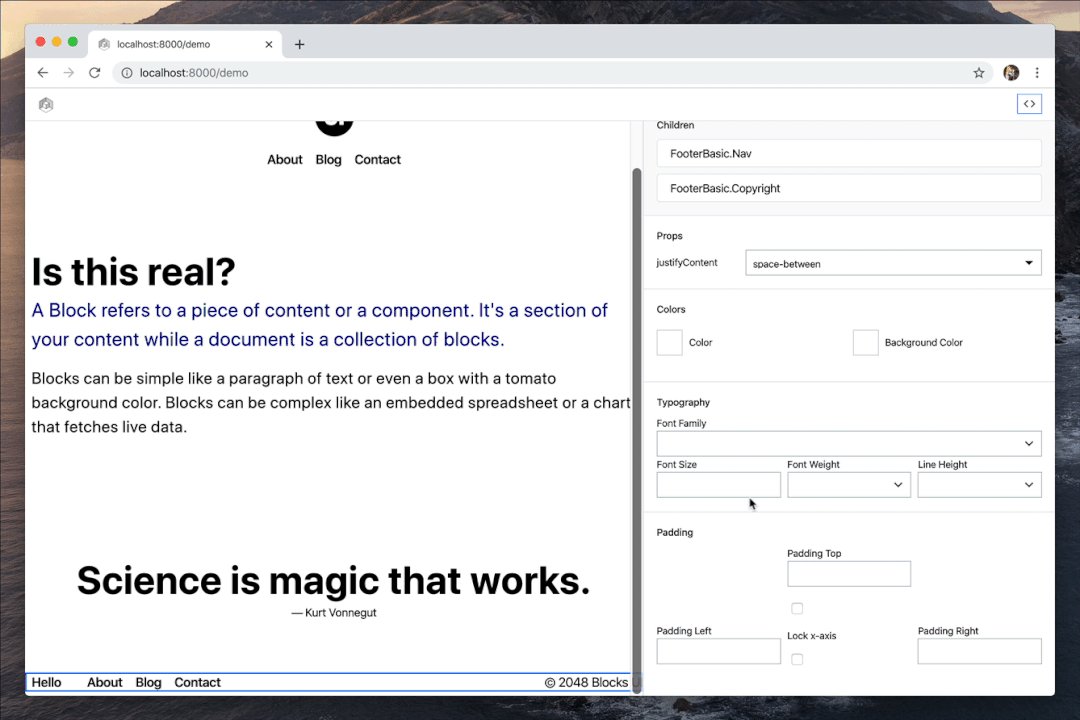
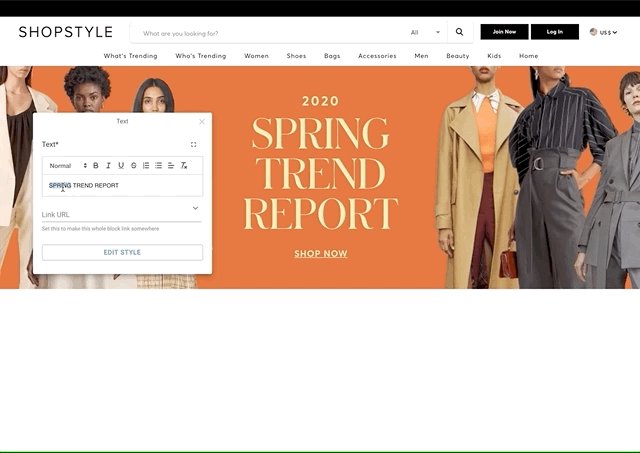
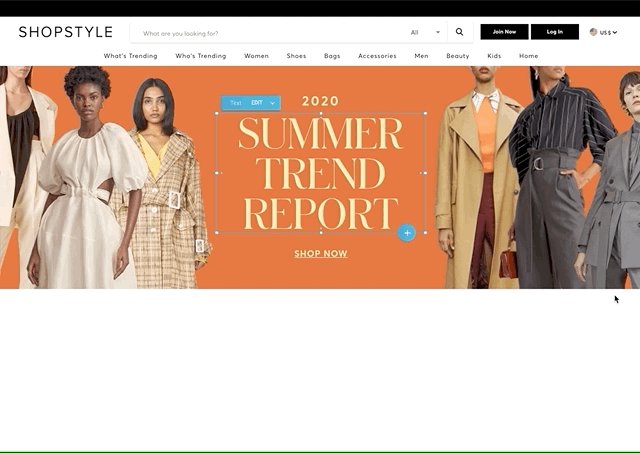
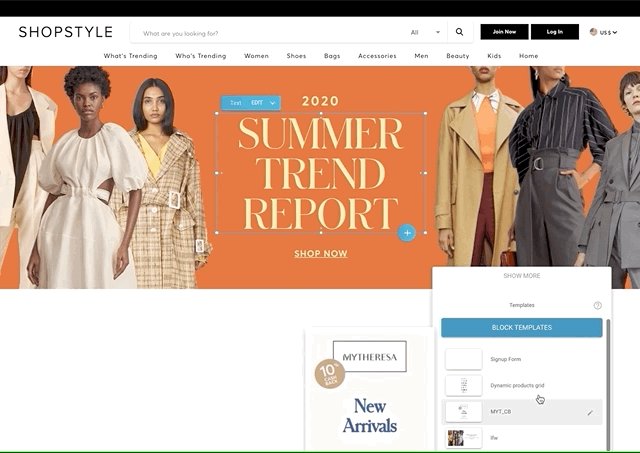
直接看下图,通过在网页上进行编辑就能快速制作一个网页,想修改文字直接在网页上改,添加Banner、图片列表等等,通过简单的拖拉拽就行了。搞前端的同学可以重点学习这个项目,此类技术将是未来发展的重点。

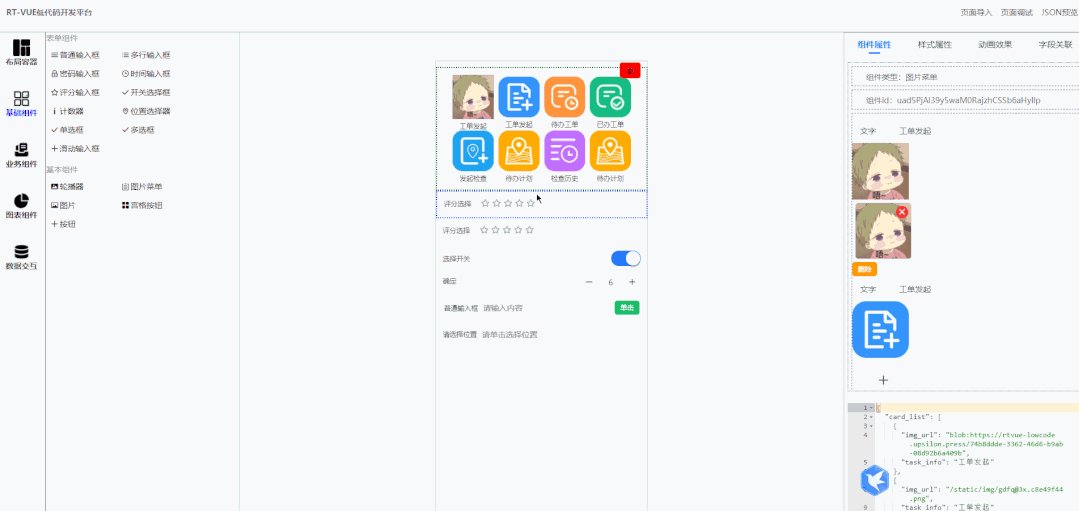
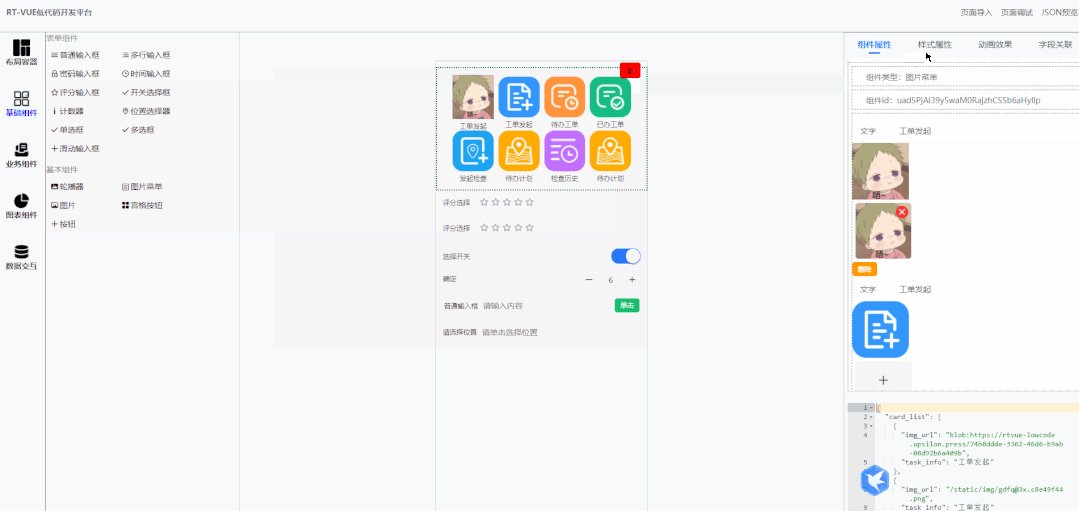
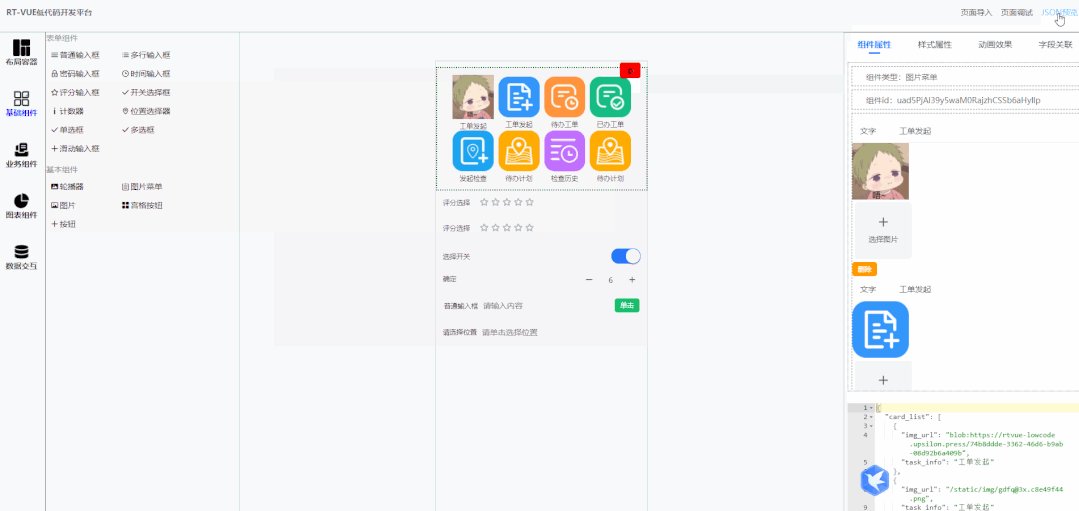
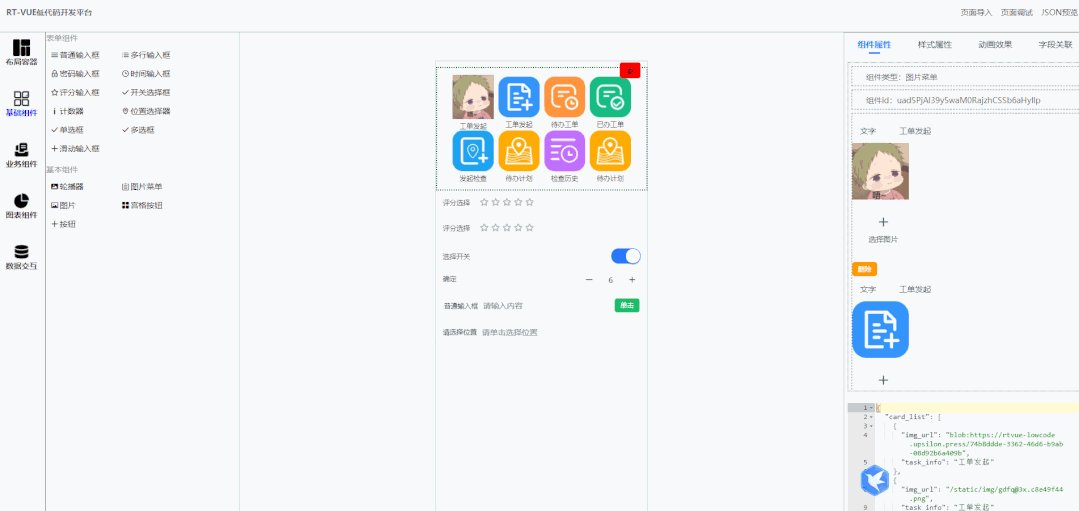
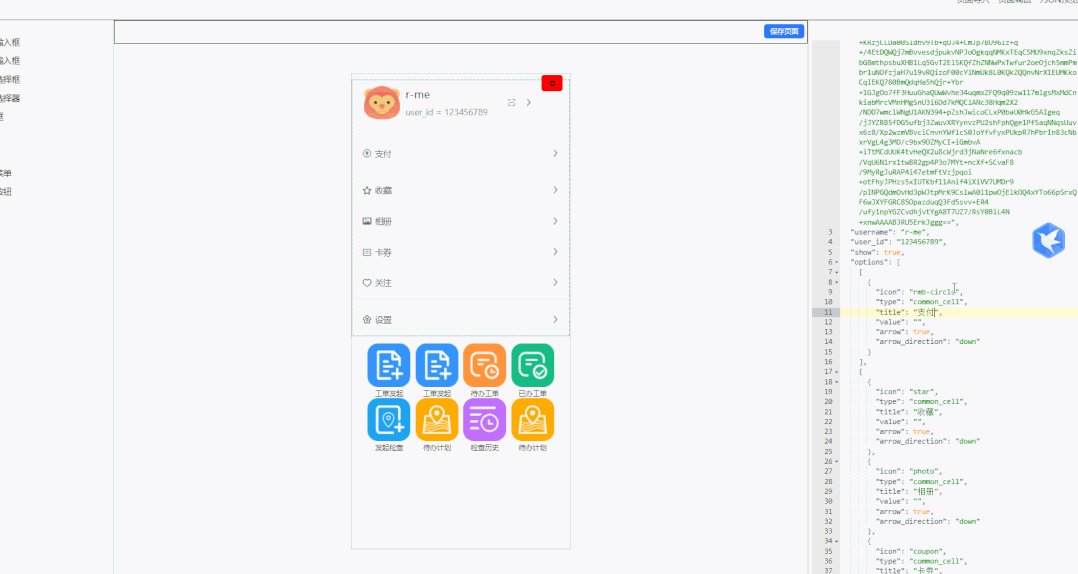
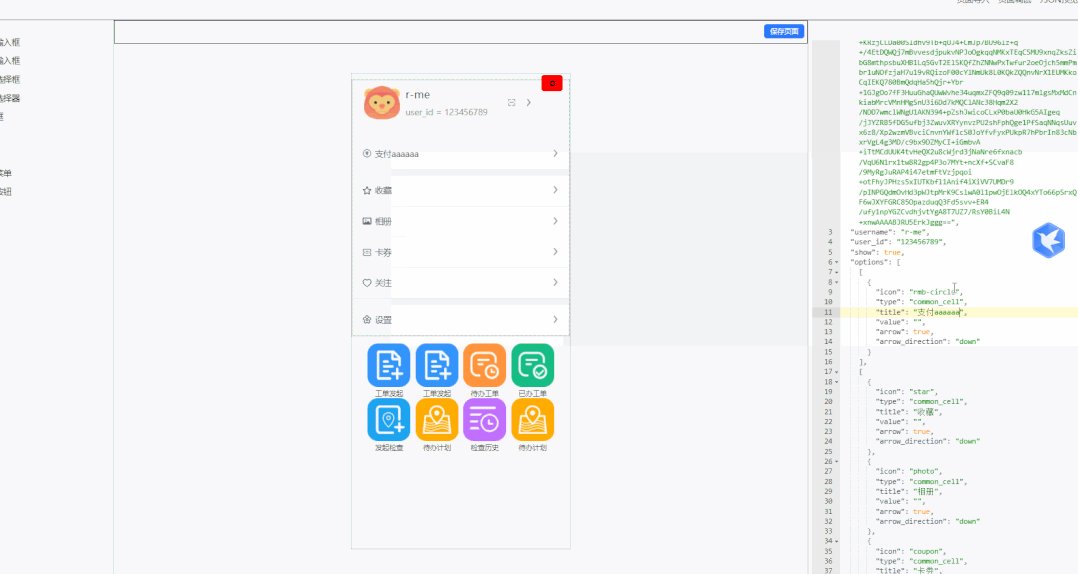
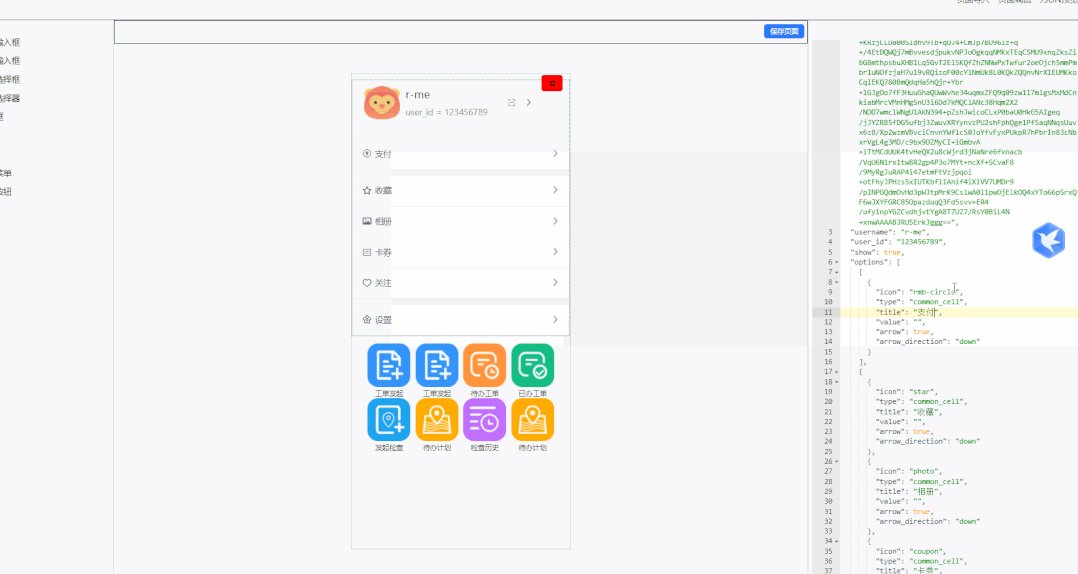
05. 低代码开发平台
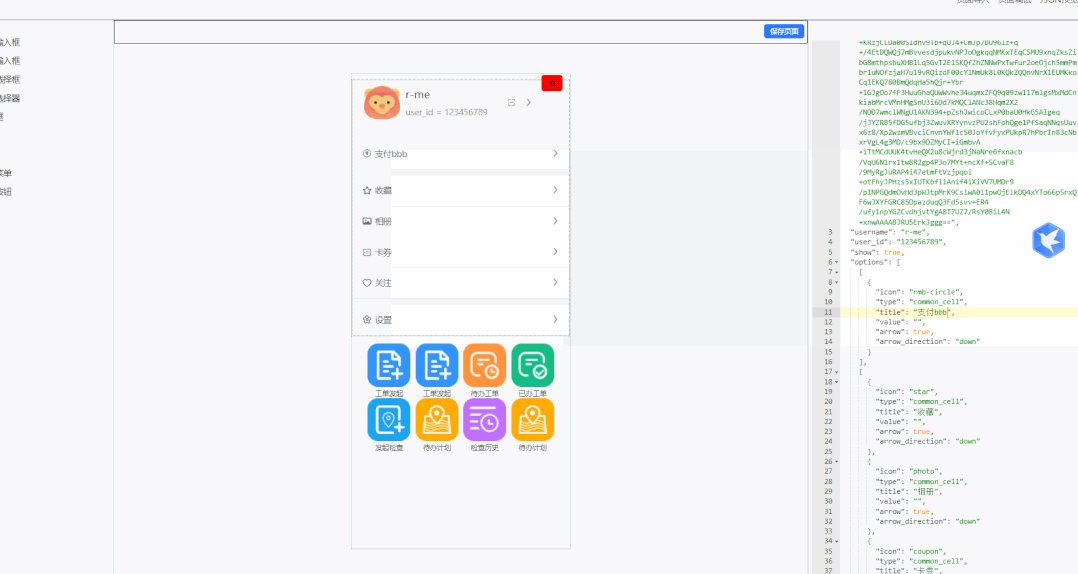
rtvue-lowcode 一款基于 uniapp 框架和 uview 组件库的低代码开发平台,项目提供可视化拖拽编辑器,适用于app、小程序等项目开发。对于客户端/浏览器端开发人员,真正意义的上做到了开箱即用!目前项目正在研发中,已经实现的功能如下:表单组件,自定义表单,抽奖转盘,图表。
相信开发完毕之后,本项目将会是一个非常 nice 的工具,能够极大减小企业 app 端开发成本。


欢迎关注公众号 逛逛GitHub 回复「1119」下载本期项目。最后,防止找不到本篇文章,可以收藏点赞,方便翻阅查找。
推荐阅读
1. GitHub 上有什么好玩的项目?
2. 推荐 7 个热门电商 GitHub 项目
3. 女朋友让我写 1 万字检讨
4. GitHub 上 7 个 yyds 算法项目