3.网页开发工具
常用的开发工具

对于真正的高手来说什么工具无所谓,比如说我要理发,你只要知道理发这种思路就可以了,你随便给我个工具我都能去理发,所以我们只要学会其中的一种工具那么其余的工具你就会无师自通

这里我给大家介绍一个软件HBuilder X

HBuilder X的使用
1.新建文件

2.选择路径

3.创建完成

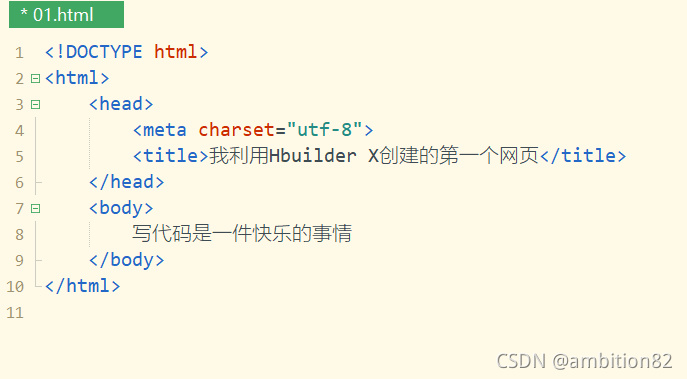
我们试着编写一个网页

- 运行
你可以运用到内置浏览器你也可以运行到你安装的浏览器上

Hbuilder X工具生成骨架标签新增代码
- <!DOCTYPE>标签
- Charest字符集
3.1文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
<!DOCTYPE html1>
这句话的意思是:当前页面采取的是HTML5版本来显示网页.
注意:
- <!DOCTYPE>声明位于文档中的最前面位置,处于<html>标签之前
- <!DOCTYPE>不是有一个HTML标签,它就是文档类型声明标签
3.2字符集
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储各种文字
在<head>标签内,可以通过<meta>标签的charest属性来规定HTML文档应该使用哪种字符编译
![]()
charset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也称为万国码,基本包含了全1
注意:上面代码是必须要写的代码,否则可能引起乱码的情况.一般情况下,统一使用:“UTF-8”编码,尽量统一写成标准的“UTF-8”,不要写成“utf8”或“UTF8”如果没有写入会出现乱码