基于javaweb+jsp的新生报道管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">新生报道管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">新生报道管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<li><a href="AuthServlet?action=logout">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
}
})
})
function searchList() {
window.location.href = "BaodaoServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-baodaoNo").value.trim().length == 0) {
alert("学号不能为空");
return false;
}
if (document.getElementById("add-baodaoName").value.trim().length == 0) {
</button>
<h4 class="modal-title">删除报道</h4>
</div>
<div class="modal-body">
确认要删除该报道记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-success">删除</button>
</div>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#edit-baodaoText').val(vo.baodaoText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'BaodaoServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-baodaoNo').text(vo.baodaoNo);
modal.find('#info-baodaoName').text(vo.baodaoName);
modal.find('#info-baodaoSex').text(vo.baodaoSex);
modal.find('#info-baodaoPhone').text(vo.baodaoPhone);
modal.find('#info-baodaoZhuanye').text(vo.baodaoZhuanye);
modal.find('#info-baodaoClass').text(vo.baodaoClass);
modal.find('#info-baodaoDate').text(vo.baodaoDate);
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-baodaoNo").value.trim().length == 0) {
alert("学号不能为空");
return false;
}
if (document.getElementById("edit-baodaoName").value.trim().length == 0) {
alert("姓名不能为空");
return false;
}
if (document.getElementById("edit-baodaoPhone").value.trim().length == 0) {
alert("联系方式不能为空");
return false;
}
if (document.getElementById("edit-baodaoZhuanye").value.trim().length == 0) {
alert("专业不能为空");
return false;
}
</div>
<div class="form-group">
<label for="add-baodaoText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="baodaoText" id="add-baodaoText"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-success">提交</button>
</div>
</form>
</div>
</div>
</div>
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Baodao_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="baodao_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-danger" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-success" data-toggle="modal" data-target="#modal-add">添加报道
</button>
</div>
</div>
<td>${vo.baodaoSex}</td>
<td>${vo.baodaoPhone}</td>
<td>${vo.baodaoZhuanye}</td>
<td>${vo.baodaoClass}</td>
<td>${vo.baodaoDate}</td>
<th style="text-align: center;">
<button class="btn btn-pill btn-danger btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-pill btn-danger btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-pill btn-success btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</tr>
<tr>
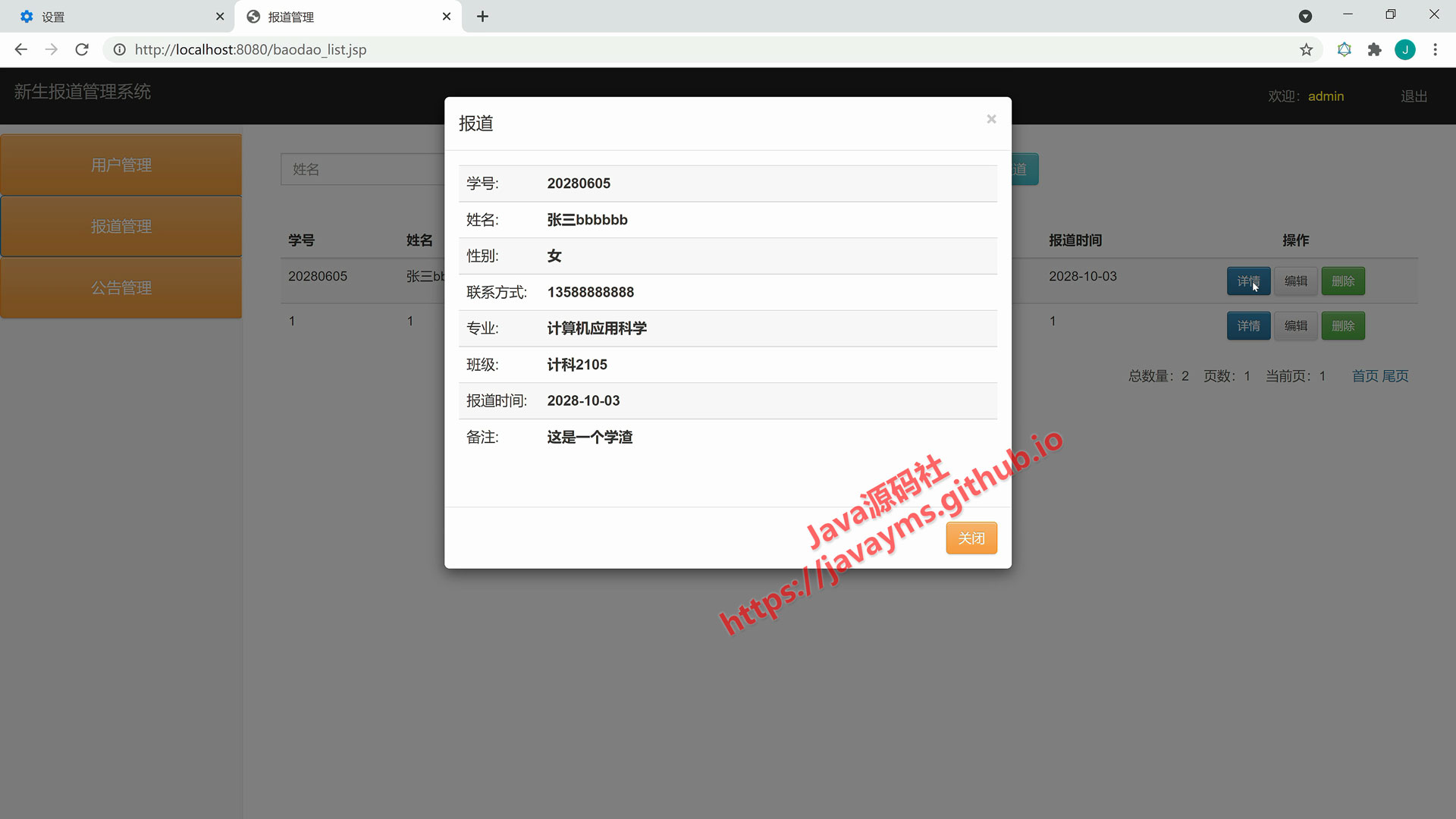
<td style="width: 15%;">姓名:</td>
<td><b id="info-baodaoName"></b></td>
</tr>
<tr>
<td style="width: 15%;">性别:</td>
<td><b id="info-baodaoSex"></b></td>
</tr>
<tr>
<td style="width: 15%;">联系方式:</td>
<td><b id="info-baodaoPhone"></b></td>
</tr>
<tr>
<td><b id="info-baodaoZhuanye"></b></td>
</tr>
<tr>
<td style="width: 15%;">班级:</td>
<td><b id="info-baodaoClass"></b></td>
</tr>
<tr>
<td style="width: 15%;">报道时间:</td>
<td><b id="info-baodaoDate"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-baodaoText"></b></td>
</tr>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-success" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="BaodaoServlet" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
<h4 class="modal-title" id="myModalLabel">增加报道</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-baodaoNo" class="control-label">学号:</label>
<input type="text" class="form-control" name="baodaoNo" id="add-baodaoNo">
</div>
<div class="form-group">
<label for="add-baodaoName" class="control-label">姓名:</label>
<input type="text" class="form-control" name="baodaoName" id="add-baodaoName">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="baodaoSex" id="add-baodaoSex_男" type="radio" value="男" checked="checked"/>男
<input name="baodaoSex" id="add-baodaoSex_女" type="radio" value="女"/>女
<div class="form-group">
<label for="add-baodaoPhone" class="control-label">联系方式:</label>
<input type="text" class="form-control" name="baodaoPhone" id="add-baodaoPhone">
</div>
<div class="form-group">
<label for="add-baodaoZhuanye" class="control-label">专业:</label>
<input type="text" class="form-control" name="baodaoZhuanye" id="add-baodaoZhuanye">
</div>
<div class="form-group">
<label for="add-baodaoClass" class="control-label">班级:</label>
<input type="text" class="form-control" name="baodaoClass" id="add-baodaoClass">
</div>
<div class="form-group">
<label for="add-baodaoDate" class="control-label">报道时间:</label>
</div>
<div class="form-group">
<label class="control-label">性别:</label>
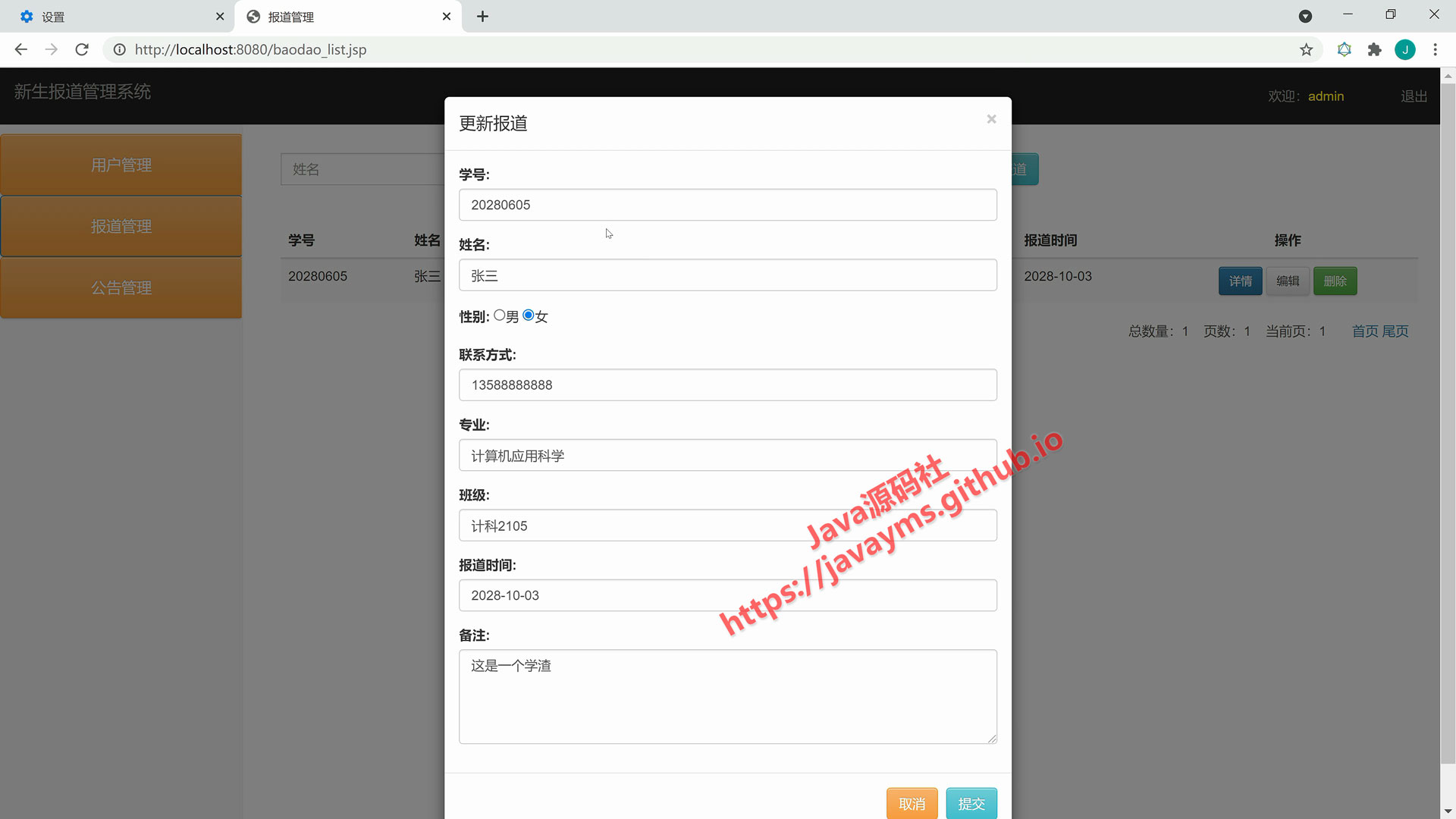
<input name="baodaoSex" id="edit-baodaoSex_男" type="radio" value="男"/>男
<input name="baodaoSex" id="edit-baodaoSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<label for="edit-baodaoPhone" class="control-label">联系方式:</label>
<input type="text" class="form-control" name="baodaoPhone" id="edit-baodaoPhone">
</div>
<div class="form-group">
<label for="edit-baodaoZhuanye" class="control-label">专业:</label>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>联系方式</th>
<th>专业</th>
<th>班级</th>
<th>报道时间</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.baodaoNo}</td>
</div>
<div class="form-group">
<label for="edit-baodaoClass" class="control-label">班级:</label>
<input type="text" class="form-control" name="baodaoClass" id="edit-baodaoClass">
</div>
<div class="form-group">
<label for="edit-baodaoDate" class="control-label">报道时间:</label>
<input type="text" class="form-control" name="baodaoDate" id="edit-baodaoDate">
</div>
<div class="form-group">
<label for="edit-baodaoText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="baodaoText" id="edit-baodaoText"></textarea>
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>报道管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
url: 'BaodaoServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-baodaoNo').val(vo.baodaoNo);
modal.find('#edit-baodaoName').val(vo.baodaoName);
for (let val of "男/女".split('/')) {
if (val == vo.baodaoSex) {
modal.find('#edit-baodaoSex_' + vo.baodaoSex).prop("checked", true);
} else {
modal.find('#edit-baodaoSex_' + vo.baodaoSex).removeAttr("checked");
}
};
modal.find('#edit-baodaoPhone').val(vo.baodaoPhone);
modal.find('#edit-baodaoZhuanye').val(vo.baodaoZhuanye);
modal.find('#edit-baodaoClass').val(vo.baodaoClass);
return false;
}
if (document.getElementById("add-baodaoPhone").value.trim().length == 0) {
alert("联系方式不能为空");
return false;
}
if (document.getElementById("add-baodaoZhuanye").value.trim().length == 0) {
alert("专业不能为空");
return false;
}
if (document.getElementById("add-baodaoClass").value.trim().length == 0) {
alert("班级不能为空");
return false;
}
if (document.getElementById("add-baodaoDate").value.trim().length == 0) {
alert("报道时间不能为空");
return false;
<h4 class="modal-title">更新报道</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-baodaoNo" class="control-label">学号:</label>
<input type="text" class="form-control" name="baodaoNo" id="edit-baodaoNo">
</div>
<div class="form-group">
<label for="edit-baodaoName" class="control-label">姓名:</label>
alert("班级不能为空");
return false;
}
if (document.getElementById("edit-baodaoDate").value.trim().length == 0) {
alert("报道时间不能为空");
return false;
}
return true;
}
</script>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">报道</h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">学号:</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="BaodaoServlet" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-success">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="BaodaoServlet">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
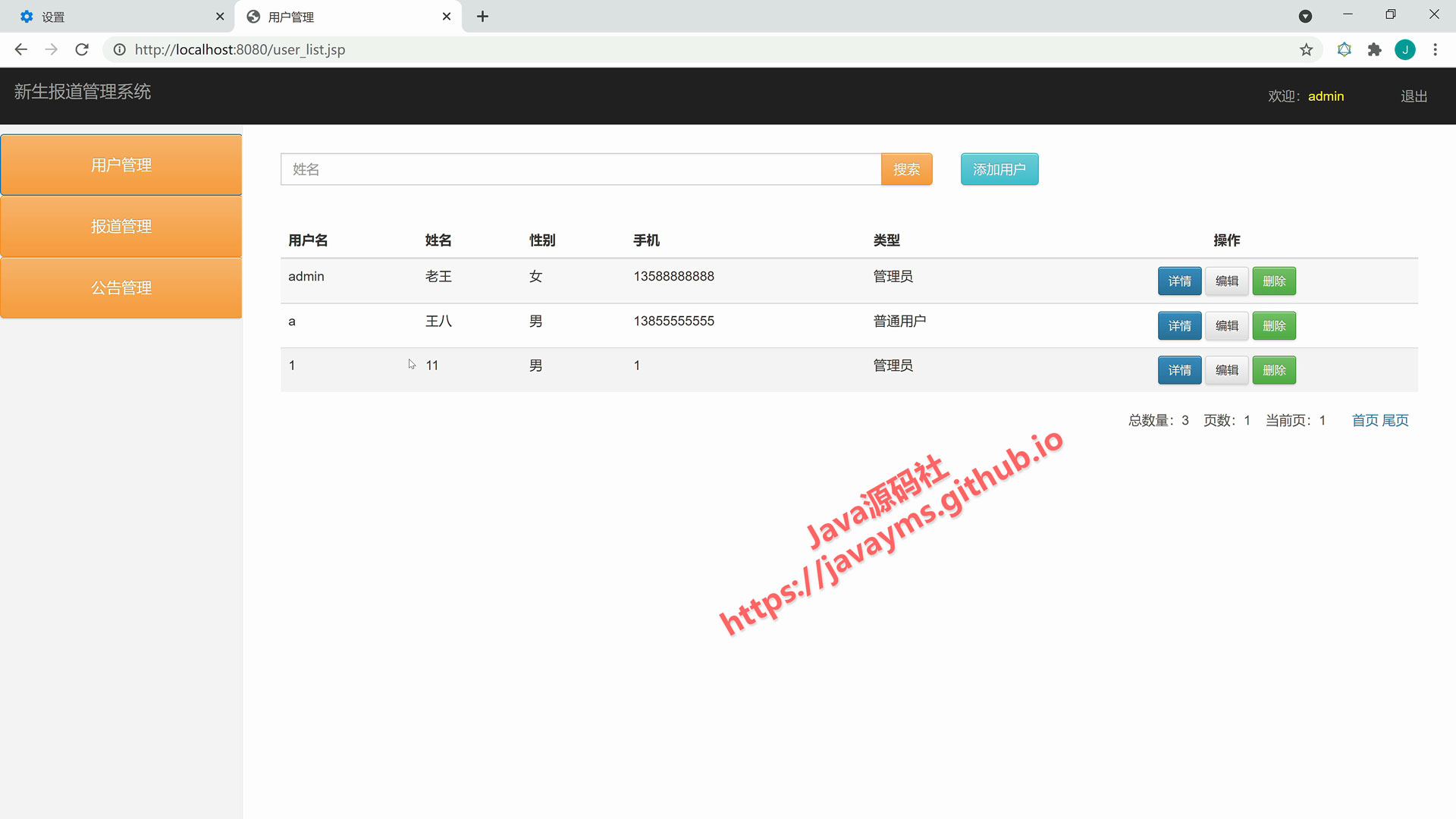
功能说明
登录、注册、退出、用户模块、公告模块、报道模块的增删改查管理