原文网址:Vue-cli2--使用/教程/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍Vue的脚手架工具Vue-cli的用法。
本文介绍的vue-cli的版本为2.0。
官网
github:https://github.com/vuejs/vue-cli/tree/v2#vue-cli--
Vue-cli简介
Vue-cli是Vue官方提供的用于初始化Vue项目的脚手架工具。
使用Vue-cli有以下几大优势
- Vue-cli是一套成熟的vue项目架构设计,会跟着Vue版本的更迭而更新
- Vue-cli提供了一套本地的热加载的测试服务器
- Vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具
vue-cli命令参数
下边这些参数,命令都是vue xxx,而不是vue-cli。
| 参数 | 作用 |
| build | 制作一个项目原型(不常用) |
| -h/--help | 查看命令用法 |
| list | 列出可用的官方模板 |
| -V/--version | 查看vue-cli版本 |
安装
npm install -g vue-cli
- 一定要在全局模式下安装vue-cli,否则无法使用vue命令
- 上边命令默认安装最新版vue-cli,可自行指定版本:npm install -g vue-cli@版本号
安装完之后,可以验证是否安装成功:
- vue //会打印Vue-Cli帮助信息
- vue -V //打印Vue-Cli版本
创建项目
vue init webpack my-project
进入工程目录安装依赖:npm install
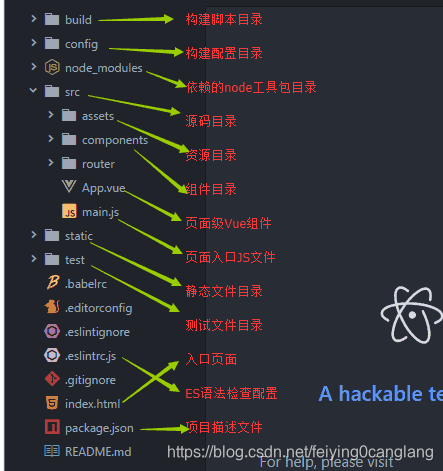
目录结构:

运行项目
npm run dev
此时会自动打开网页:localhost:8080
部署项目
npm run build
生成的dist目录,就是打包构建后的项目目录
其他网址
Vue命令行工具vue-cli - 小火柴的蓝色理想 - 博客园