HTML5期末大作业:小礼品购物网站设计——小礼品购物商城网站(12页) HTML+CSS+JavaScript html网页设计期末大作业_网页设计平时作业
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
🧡作者主页-更多源码
🧡HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
- HTML5期末大作业:小礼品购物网站设计——小礼品购物商城网站(12页) HTML+CSS+JavaScript html网页设计期末大作业_网页设计平时作业
- 获取更多源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、获取更多源码
- 五、学习资料
- 六、更多源码
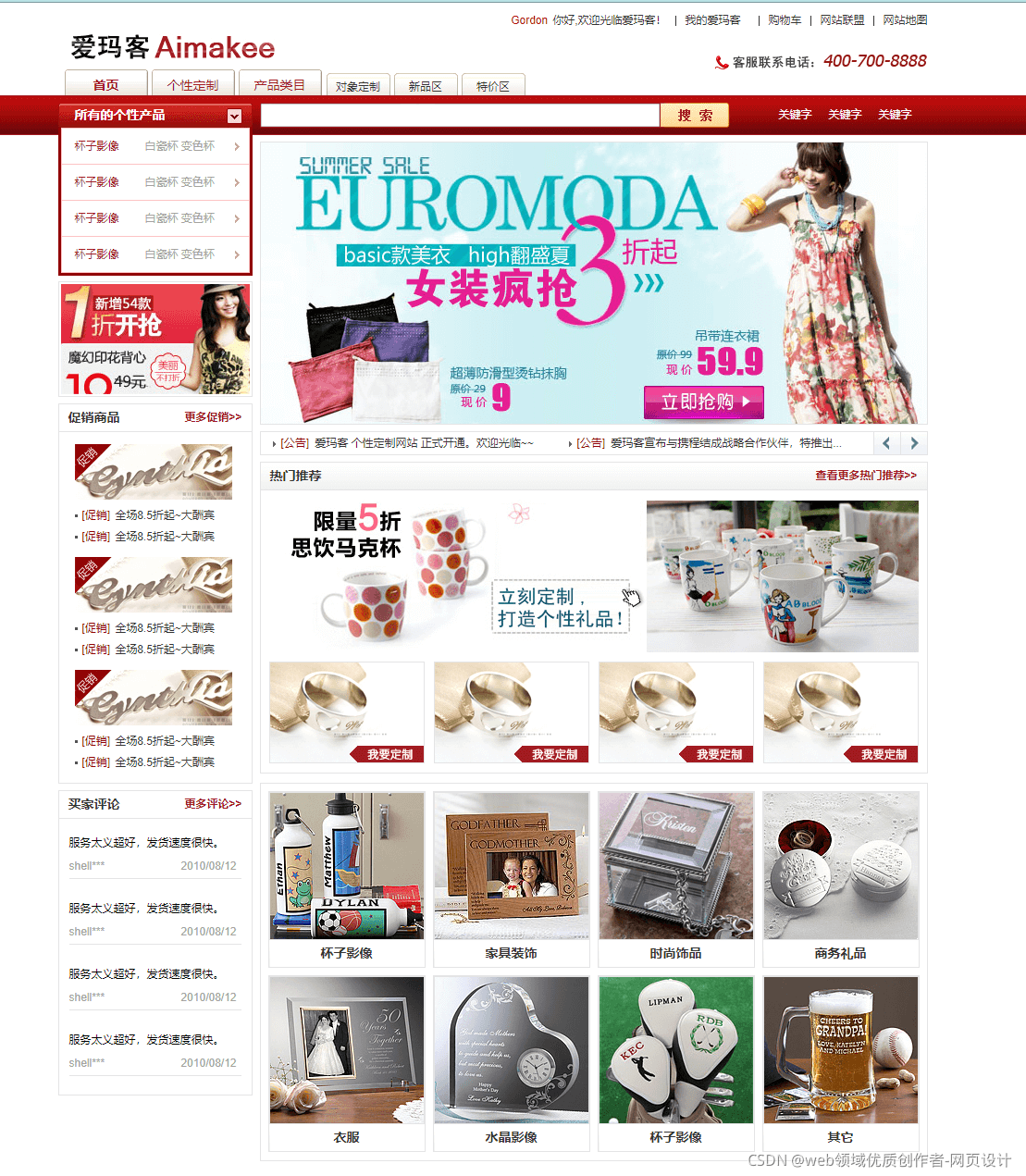
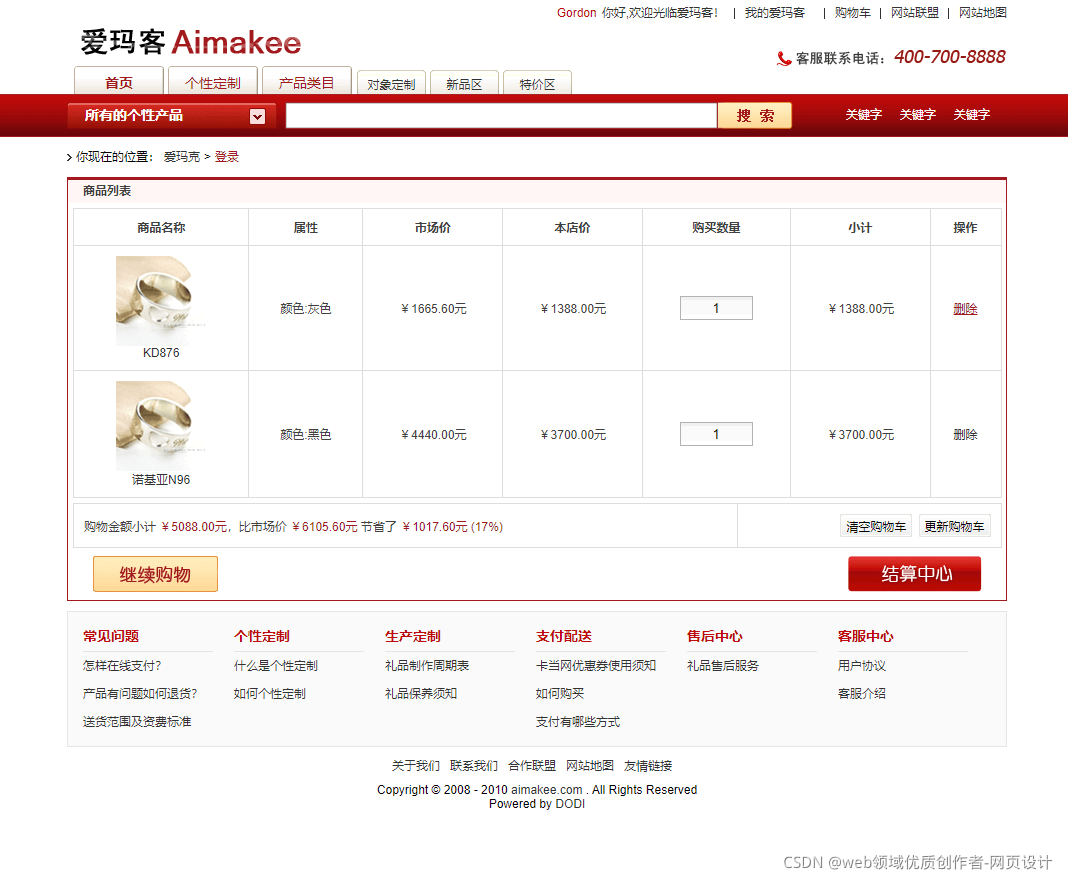
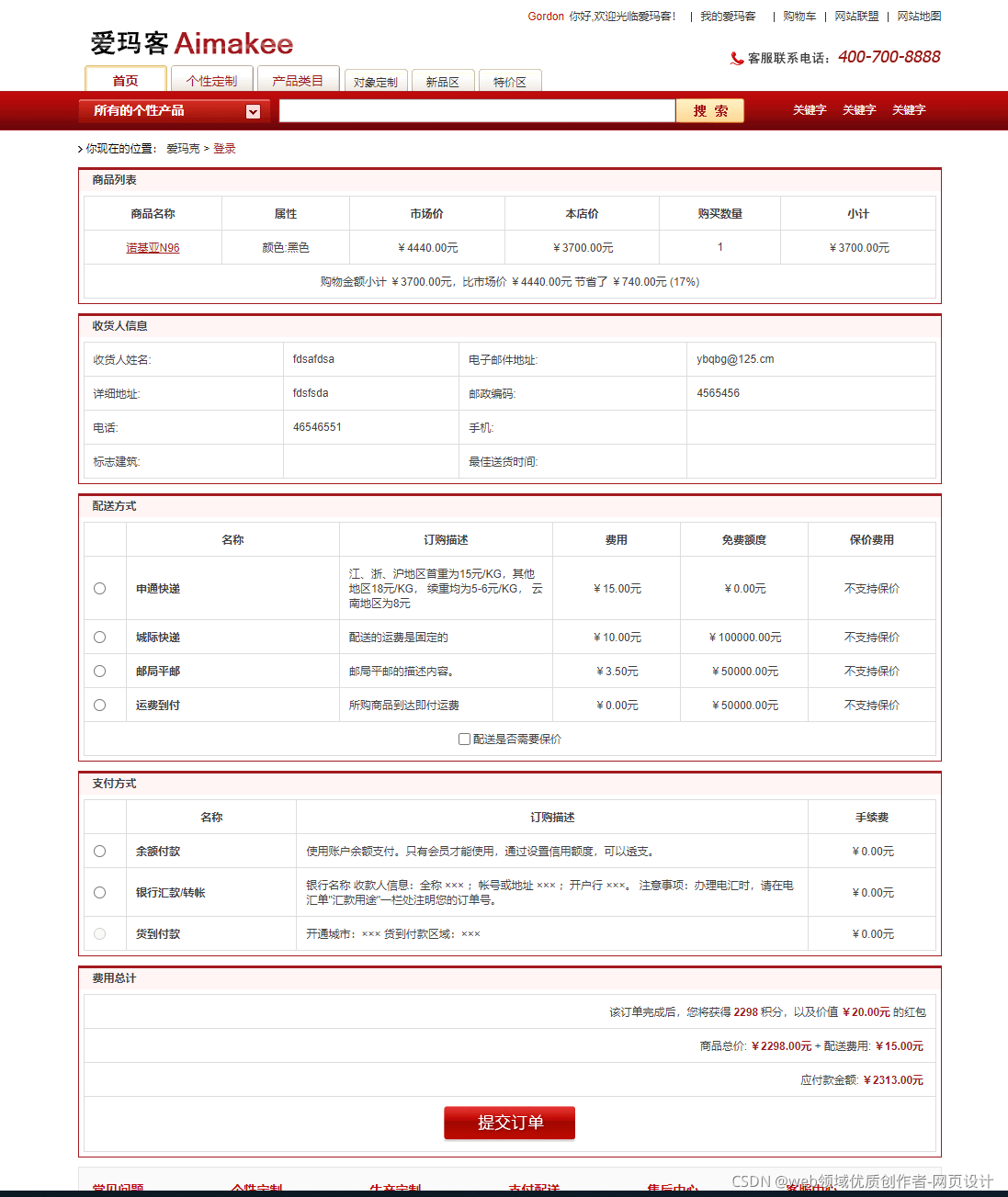
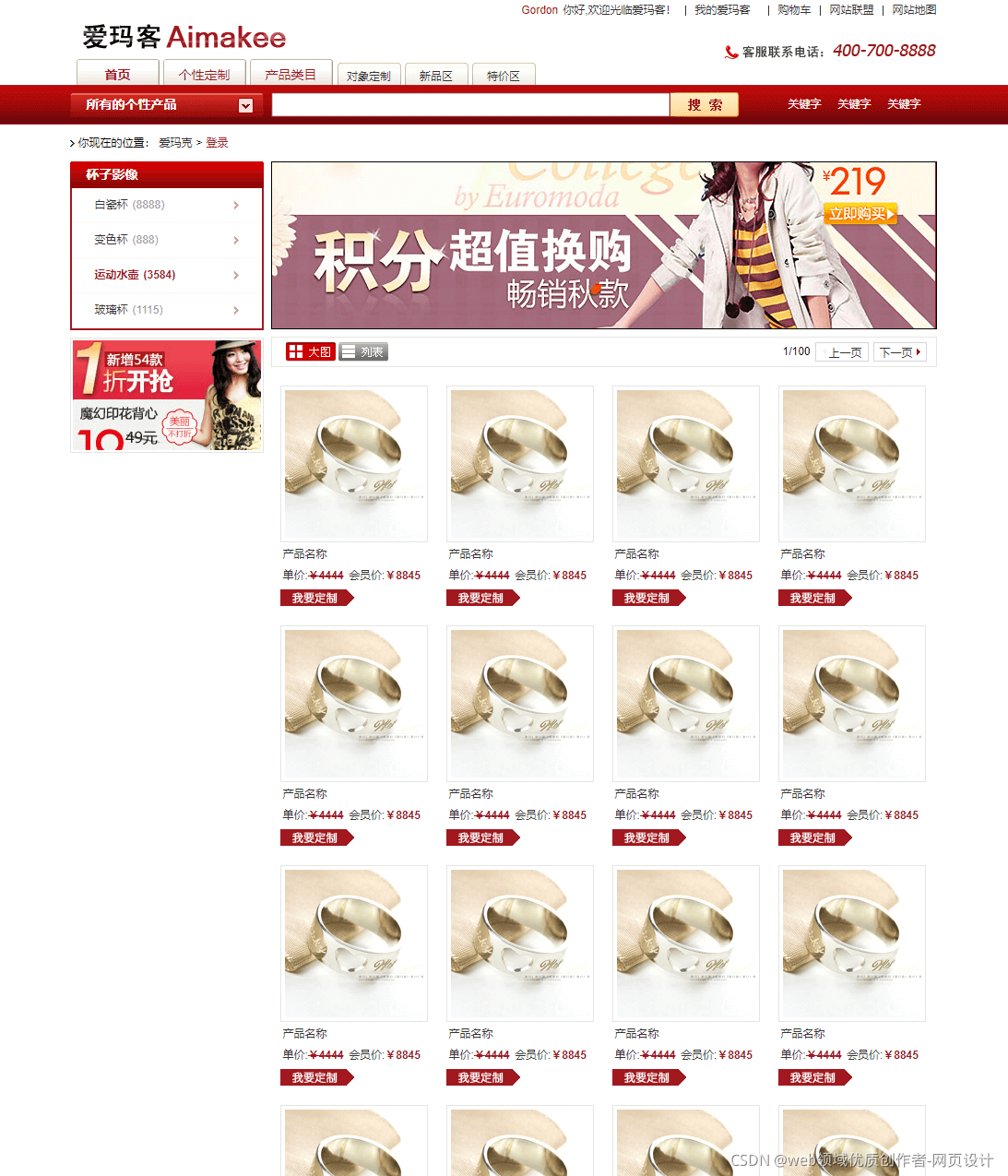
一、作品展示




二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/common.css" />
<link type="text/css" rel="stylesheet" href="css/user.css" />
<script type="text/javascript" src="js/common.js"></script>
<title>爱玛克登录页</title>
</head>
<body onload="margin_top_height();">
<div id="wrap">
<div class="header">
<ul id="QuickMenu">
<li class="my_account"><a href="#">Gordon</a><span>你好,欢迎光临爱玛客!</span></li>
<li class="my_icon" onmouseover="view_account()"><a href="user.htm">我的爱玛客<span id="my_icon"></span></a></li>
<li class=""><a href="flow_cart.htm">购物车</a></li>
<li class=""><a href="#">网站联盟</a></li>
<li class="map"><a href="#">网站地图</a></li>
</ul>
<ul id="my_account" class="my_account2" onmouseover="view_account()" onmouseout="hide_account()">
<li class="my_icon"><a href="user.htm">我的爱玛客</a><span></span></li>
<li><a href="user_order.htm">我的订单</a></li>
<li><a href="user_credit.htm">我的积分</a></li>
<li><a href="#">我的优惠券</a></li>
<li><a href="#">快递查询</a></li>
</ul>
<div id="logo">
<div class="logo"><a href="/" title="首页"><img src="images/logo.jpg" alt="北鼎首页" width="224" height="35" /></a></div>
<div class="contact_phone"><img src="images/contact_phone.jpg" alt="北鼎首页" width="233" height="17" /></div>
</div>
<div id="nav">
<ul class="mian_nav">
<li class="nav_index"><a href="index.htm" title="">首页</a></li>
<li class=""><a href="product_custom.htm" title="">个性定制</a></li>
<li class=""><a href="product.htm" title="">产品类目</a></li>
</ul>
<ul class="sub_nav">
<li class=""><a href="#" title="">对象定制</a></li>
<li class=""><a href="#" title="">新品区</a></li>
<li class=""><a href="#" title="">特价区</a></li>
</ul>
</div>
</div>
<div id="search">
<div class="search_con">
<div id="menu" class="menu2">
<div id="product_class" onmouseout="menu_style2(1)" onmouseover="menu_style2(2)">
<div class="product_class_txt">所有的个性产品<span id="icon1" class="icon_1"></span></div>
</div>
</div>
<ul id="menu_ul" class="hide" onmouseout="menu_style2(1)" onmouseover="menu_style2(2)">
<li id="foucs1" onmouseover="view_menu(1)" onmouseout="hide_menu(1)" >
<div><a href="#">杯子影像<b class="a_icon1"></b></a><span>白瓷杯 变色杯</span></div>
<ul>
<li class="one"><a href="#">变色杯<b class="a_icon2"></b></a></li>
<li><a href="#">陶瓷杯<b class="a_icon2"></b></a></li>
<li><a href="#">运动水壶<b class="a_icon2"></b></a></li>
</ul>
</li>
<li id="foucs2" onmouseover="view_menu(2)" onmouseout="hide_menu(2)" >
<div><a href="#">杯子影像<b class="a_icon1"></b></a><span>白瓷杯 变色杯</span></div>
<ul>
<li class="one"><a href="#">变色杯<b class="a_icon2"></b></a></li>
<li><a href="#">陶瓷杯<b class="a_icon2"></b></a></li>
<li><a href="#">运动水壶<b class="a_icon2"></b></a></li>
</ul>
</li>
<li id="foucs3" onmouseover="view_menu(3)" onmouseout="hide_menu(3)" >
<div><a href="#">杯子影像<b class="a_icon1"></b></a><span>白瓷杯 变色杯</span></div>
<ul>
<li class="one"><a href="#">变色杯<b class="a_icon2"></b></a></li>
<li><a href="#">陶瓷杯<b class="a_icon2"></b></a></li>
<li><a href="#">运动水壶<b class="a_icon2"></b></a></li>
</ul>
</li>
<li id="foucs4" onmouseover="view_menu(4)" onmouseout="hide_menu(4)" >
<div><a href="#">杯子影像<b class="a_icon1"></b></a><span>白瓷杯 变色杯</span></div>
<ul>
<li class="one"><a href="#">变色杯<b class="a_icon2"></b></a></li>
<li><a href="#">陶瓷杯<b class="a_icon2"></b></a></li>
<li><a href="#">运动水壶<b class="a_icon2"></b></a></li>
</ul>
</li>
</ul>
<div class="search_form">
<form method="post" action="">
<div class="search_txt"><input type="text" value="" name="" /></div>
<div class="search_sub"><input type="submit" value="" name="" /></div>
</form>
</div>
<ul class="search_keywords">
<li><a href="#" title="">关键字</a></li>
<li><a href="#" title="">关键字</a></li>
<li><a href="#" title="">关键字</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="location"><span class="icon"></span>你现在的位置:<a href="#">爱玛克</a>><a class="current_a" href="#">登录</a> </div>
<div class="login_con">
<div class="login_left">
<div class="login_title">已经是会员,请登陆</div>
<div class="login_form">
<form action="" method="post">
<div class="log_txt"><span class="txt">账户名:</span><input type="text" name="username" value="" size="24" /></div>
<div class="log_pass"><span class="txt">密 码:</span><input type="password" name="password" value="" size="24" /></div>
<div class="checkbox">
<input type="checkbox" name="checkbox" id="checkbox" /> 记住我的密码
</div>
<input type="submit" value="" name="" class="login_btn" />
</form>
</div>
</div>
<div class="login_right">
<div class="login_title1">如果你不是会员,请注册</div>
<div class="login_r_con">
<p class="color2">友情提示:</p>
<p>注册成爱玛客会员,可以享受到购物折扣的优惠,<a href="#">马上注册>></a></p>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="sever">
<div class="array_in">
<ul>
<li class="title"><a href="#">常见问题</a></li>
<li><a href="#">怎样在线支付?</a></li>
<li><a href="#">产品有问题如何退货? </a></li>
<li><a href="#">送货范围及资费标准</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#">个性定制</a></li>
<li><a href="#">什么是个性定制</a></li>
<li><a href="#">如何个性定制</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#">生产定制</a></li>
<li><a href="#">礼品制作周期表</a></li>
<li><a href="#">礼品保养须知</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#">支付配送</a></li>
<li><a href="#">卡当网优惠券使用须知</a></li>
<li><a href="#">如何购买</a></li>
<li><a href="#">支付有哪些方式</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#">售后中心</a></li>
<li><a href="#">礼品售后服务</a></li>
</ul>
</div>
<div class="array_in">
<ul>
<li class="title"><a href="#">客服中心</a></li>
<li><a href="#">用户协议</a></li>
<li><a href="#">客服介绍</a></li>
</ul>
</div>
</div><!--end sever-->
<ul class="footer_link">
<li><a href="#" title="">关于我们</a></li>
<li><a href="#" title="">联系我们</a></li>
<li><a href="#" title="">合作联盟</a></li>
<li><a href="#" title="">网站地图</a></li>
<li><a href="#" title="">友情链接</a></li>
</ul>
<div class="copyright">
<p>Copyright © 2008 - 2010 <a href="#" class="a_1">aimakee.com</a> . All Rights Reserved</p>
<p>Powered by <a href="#" class="a_2">DODI</a></p>
</div>
</div>
</div>
</body>
</html>
四、获取更多源码
PC电脑端关注我们
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
