如何设计动效图——前端SVG JavaScript库Raphaël介绍
- 一、Raphaël趣味介绍
- 1.1 Raphaël名字的缘由
- 1.2 Raphaël的功能
- 1.3 霸气的Demo
- 二、Raphaël的API
- 三、Raphaël的使用
- 3.1 SVG基本语法
- 3.2 指南针的实现
一、Raphaël趣味介绍
1.1 Raphaël名字的缘由
Raphaël读音为 ['ræfeɪəl],译音为拉斐尔,为什么一个前端图库取名为此,查了资料拉斐尔被称为文艺复兴三杰之一,和达.芬奇、米开朗基罗齐名,他的画让神从天堂走进了人间,给当时战乱的欧洲带来了光明。因此用此人名取名实在是巧妙啊。

1.2 Raphaël的功能
Raphaël官网传送门。
该库以W3C推荐的SVG1标准和VML2语言为基础绘图,意味着每一个图形都是一个DOM对象,即<svg>元素,因此可以对其绑定js事件以及修改该元素。该库的目标是提供一个绘制矢量图的适配器,能够更好且适宜地兼容各种浏览器。
目前兼容的浏览器有:
-
浏览器及版本
- Firefox 3.0+
- Safari 3.0+
- Chrome 5.0+
- Opera 9.5+
- Internet Explorer 6.0
1.3 霸气的Demo
下图是利用该库绘制的虎头,官网Demo链接在此,可以对此任意放大而不失真。

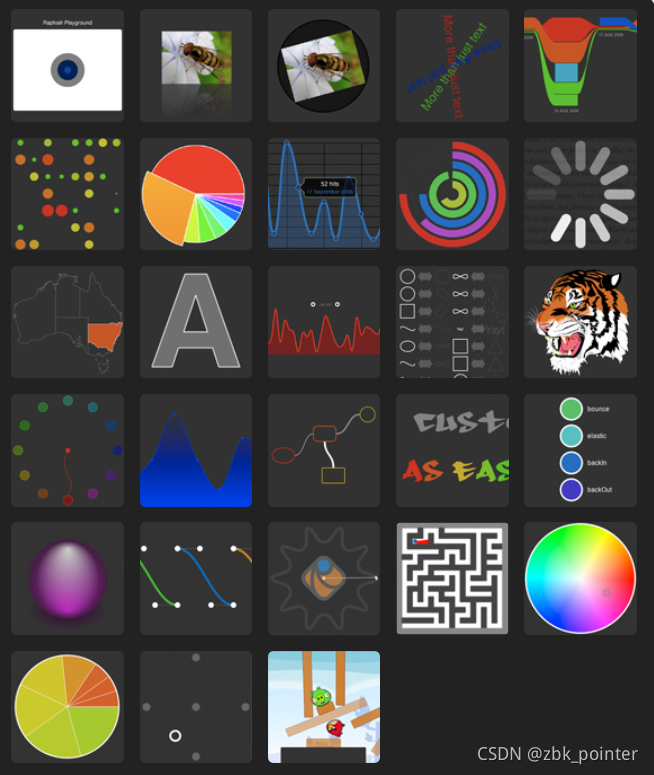
此外在其首页展示了28个示例,足以见识其强大。

二、Raphaël的API
我研读了Raphaël所有的接口,很直观且简单,使用人员能够快速上手。接口共计分为7个模块。各模块的功能及接口数、属性数如下。
| 模块 | 功能 | 接口数 | 属性数 |
|---|---|---|---|
| Animation | 创建并开始动画 | 2 | 0 |
| Element | SVG元素实践及操作方法 | 54 | 6 |
| Matrix | 矩阵操作,工具类 | 10 | 0 |
| Paper | 画布 | 20 | 4 |
| Raphael | 主类,根据元素创建画布并进行绘制 | 32 | 7 |
| Set | 元素集合类,增删改查 | 6 | 0 |
| eve | 事件类,事件监听、启动以及停止 | 6 | 1 |
三、Raphaël的使用
3.1 SVG基本语法
图形基础的形状无非是线面体,再复杂的图形都是由这几种基本图形构成。
| 标签 | 名称 | 属性 |
|---|---|---|
| svg | 图形 | width、height、viewbox |
| line | 直线 | x1、y1、x2、y2 |
| polyline | 曲线 | points |
| rect | 矩形 | x、y、rx、ry |
| circle | 圆形 | cx、cy、r |
| ellipse | 椭圆形 | cx、cy、rx、ry |
| pology | 多边形 | points |
| path | 路径 | d |
path标签最为强大,借助它可以绘制任意图形。
其中样式可以是stroke、stroke-width、fill、fill-rule,用style作为key,每一个也可以单独作为属性。
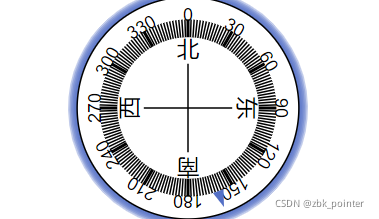
3.2 指南针的实现
基于Vue框架实现,传入角度即可完成展示,效果如图所示。需要源码请私信。

SVG:Scalable Vector Graphic,可伸缩矢量图形 ↩︎
VML:The Vector Markup Language,矢量标记语言 ↩︎