> About Automated auditing, performance metrics, and best practices for the web.
Lighthouse 可以自动检查Web页面的性能。
你可以以多种方式使用它。
浏览器插件
作为浏览器插件,访问chrome网上商店 搜索`Lighthouse` 插件安装。以两种方式使用。
* 方式一

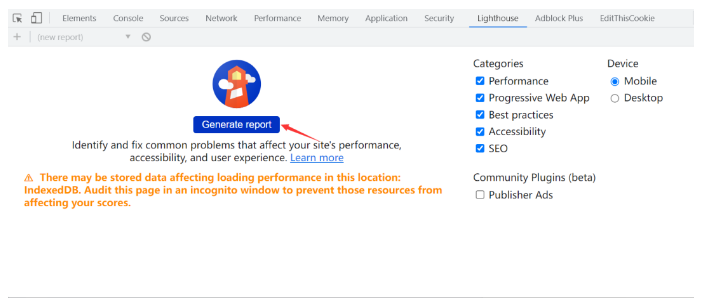
安装成功后,访问想要检查的页面,开发插件,点击`Generate report`,稍等片刻,你将会得到一份页面的检查报告。
* 方式二
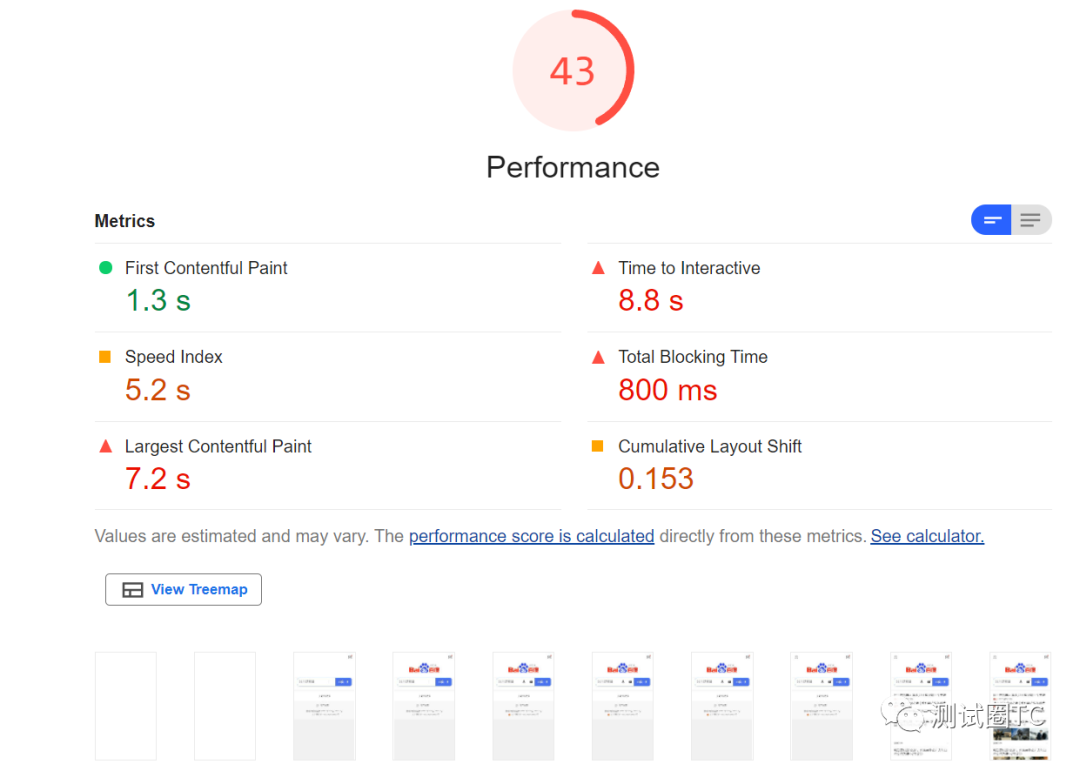
访问想要检查的页面,打开开发者工具,切换到`Lighthouse` 标签使用。

Node CLI
以Node CLI方式使用Lighthouse可以得到最大灵活性,Lighthouse提供了许多参数使用。
> Linghthouse 需要Node 14 LTS(14.x) 或更高版本。
-
安装
> npm install -g lighthouse
-
查看帮助
> lighthouse --help
-
使用
> lighthouse https://www.baidu.com --output html --output-path ./report.html
√ We're constantly trying to improve Lighthouse and its reliability.
...
`--output` 指定报告的类型;`--output-path` 指定报告的路径。

以编程模式使用
创建`lighthouse_demo.js` 文件,脚本如下:
const fs = require('fs');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
const options = {logLevel: 'info', output: 'html', onlyCategories: ['performance'], port: chrome.port};
const runnerResult = await lighthouse('https://www.baidu.com/', options);
// `.report` is the HTML report as a string
const reportHtml = runnerResult.report;
fs.writeFileSync('lhreport.html', reportHtml);
// `.lhr` is the Lighthouse Result as a JS object
console.log('Report is done for', runnerResult.lhr.finalUrl);
console.log('Performance score was', runnerResult.lhr.categories.performance.score * 100);
await chrome.kill();
}有没有自动化脚本既视感,还可以设置 `headless`模式。
-
运行
> node lighthouse_demo.js
最终,会在当前目录下生成 `lhreport.html` 结果文件。
Web网站
有一些Web网站基于lighthouse 提供服务,你可以登录这些网站输入URL检测网络性能。
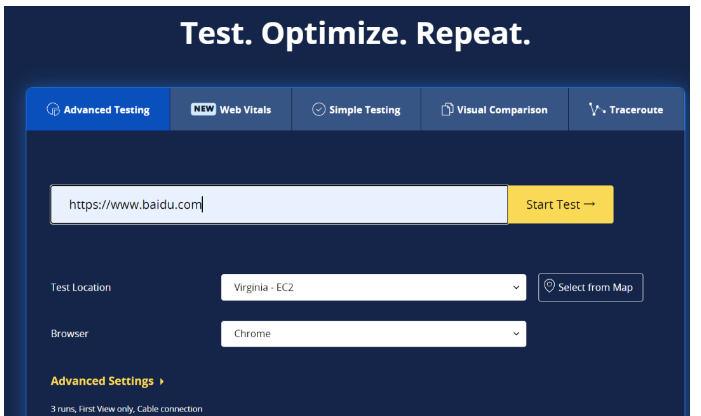
* Web Page Test
https://www.webpagetest.org/
* Calibre
https://calibreapp.com/
* Debug bear
https://www.debugbear.com/
* Lighthouse Keeper
https://lighthouse-keeper.com/
...
以 Web Page Test 为例:
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!喜欢软件测试的小伙伴们,可以加入我们的测试技术交流扣扣群:310357728里面有各种软件测试资源和技术讨论)