基于javaweb+jsp的企业银行招聘信息管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
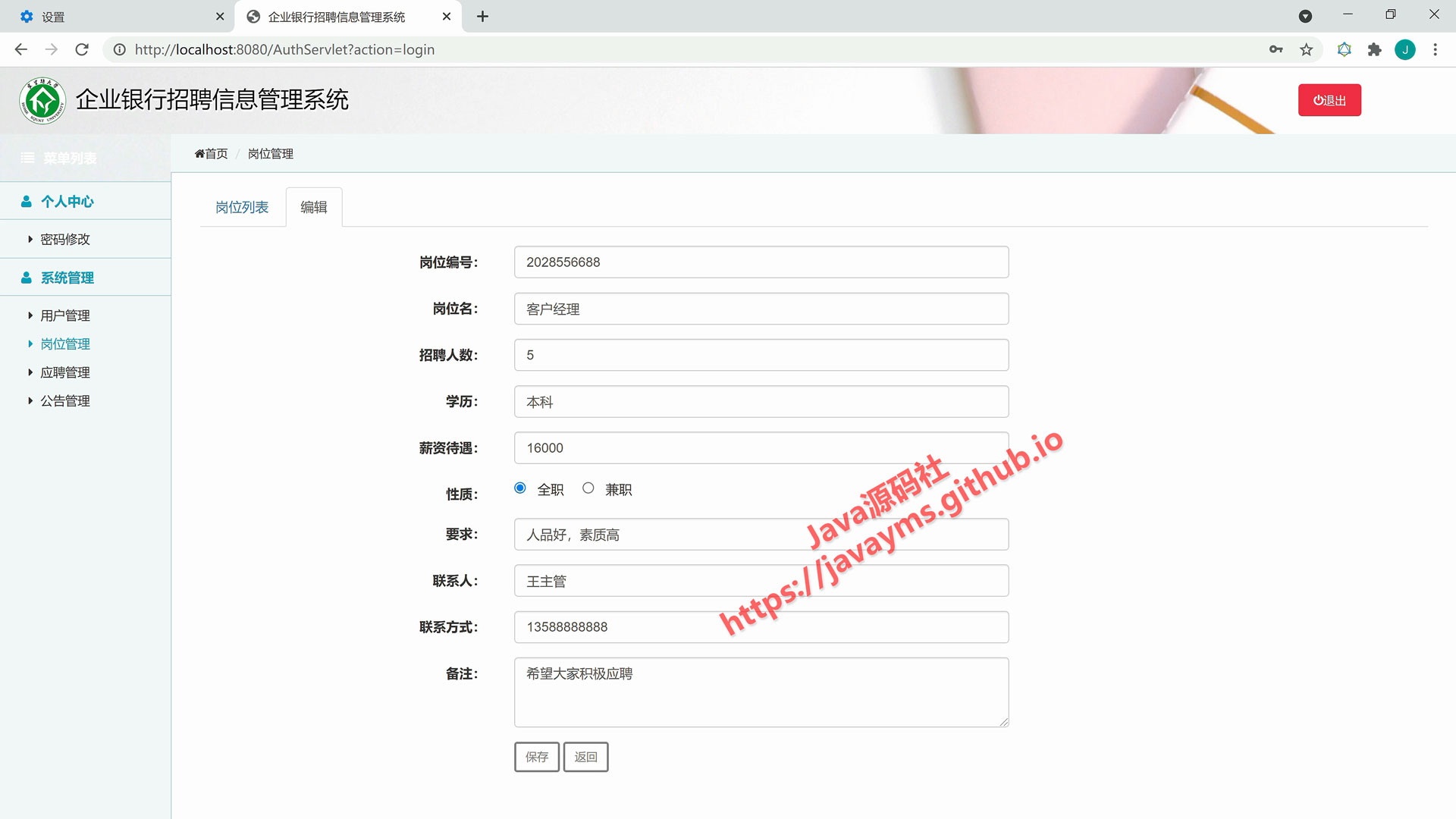
部分代码实现JSP
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-line btn-default btn-sm" value="保存">
<input type="button" class="btn btn-line btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("gangNo").value.trim().length == 0) {
alert("岗位编号不能为空!");
return false;
}
if (document.getElementById("gangName").value.trim().length == 0) {
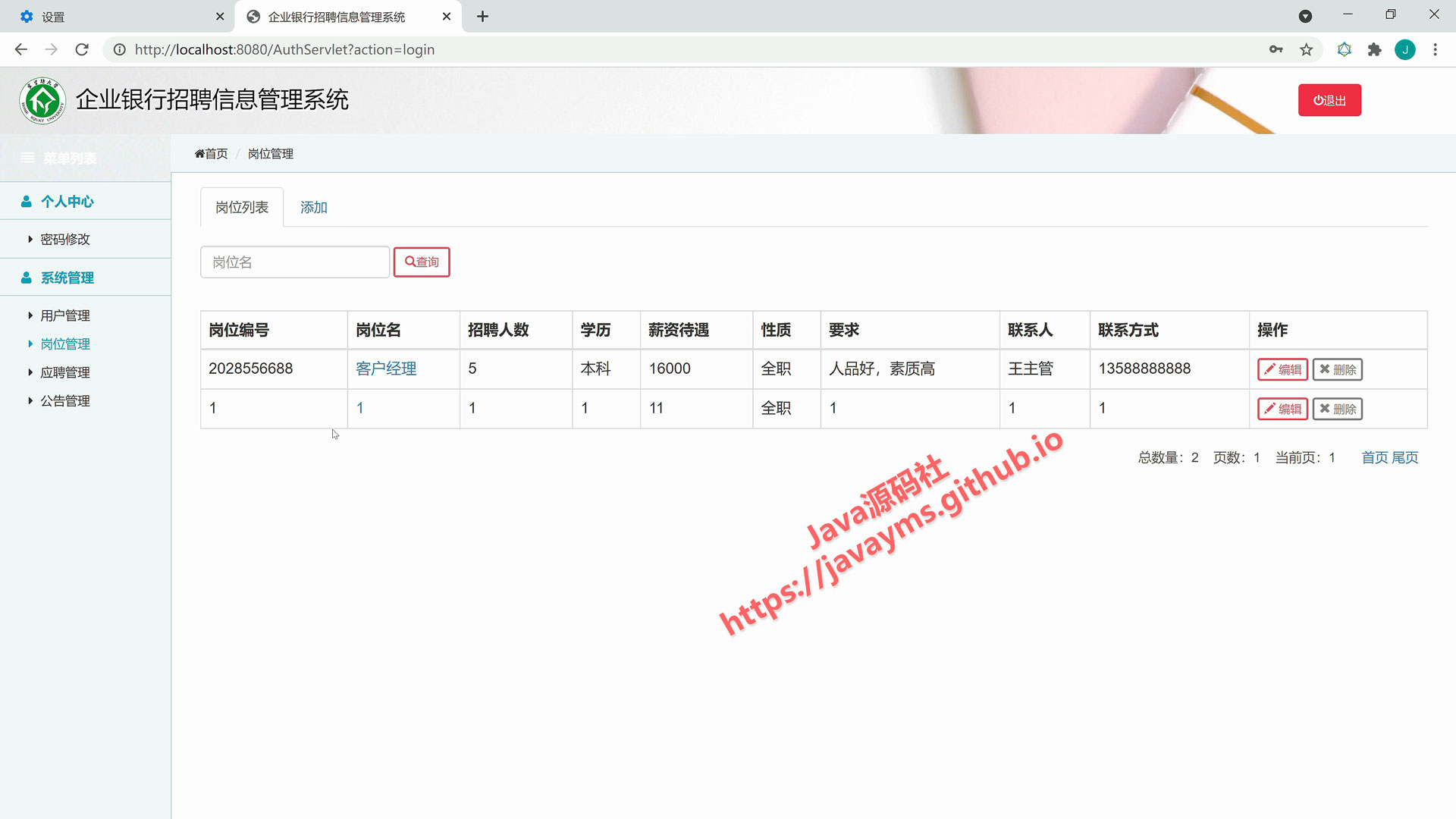
<th>岗位名</th>
<th>招聘人数</th>
<th>学历</th>
<th>薪资待遇</th>
<th>性质</th>
<th>要求</th>
<th>联系人</th>
<th>联系方式</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.gangNo}</td>
<td><a href="GangServlet?action=get&id=${vo.id}">${vo.gangName}</a></td>
<td>${vo.gangCount}</td>
<td>${vo.gangLevel}</td>
<td>${vo.gangDaiyu}</td>
<td>${vo.gangXingzhi}</td>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>岗位详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="GangServlet?action=list">用户列表</a></li>
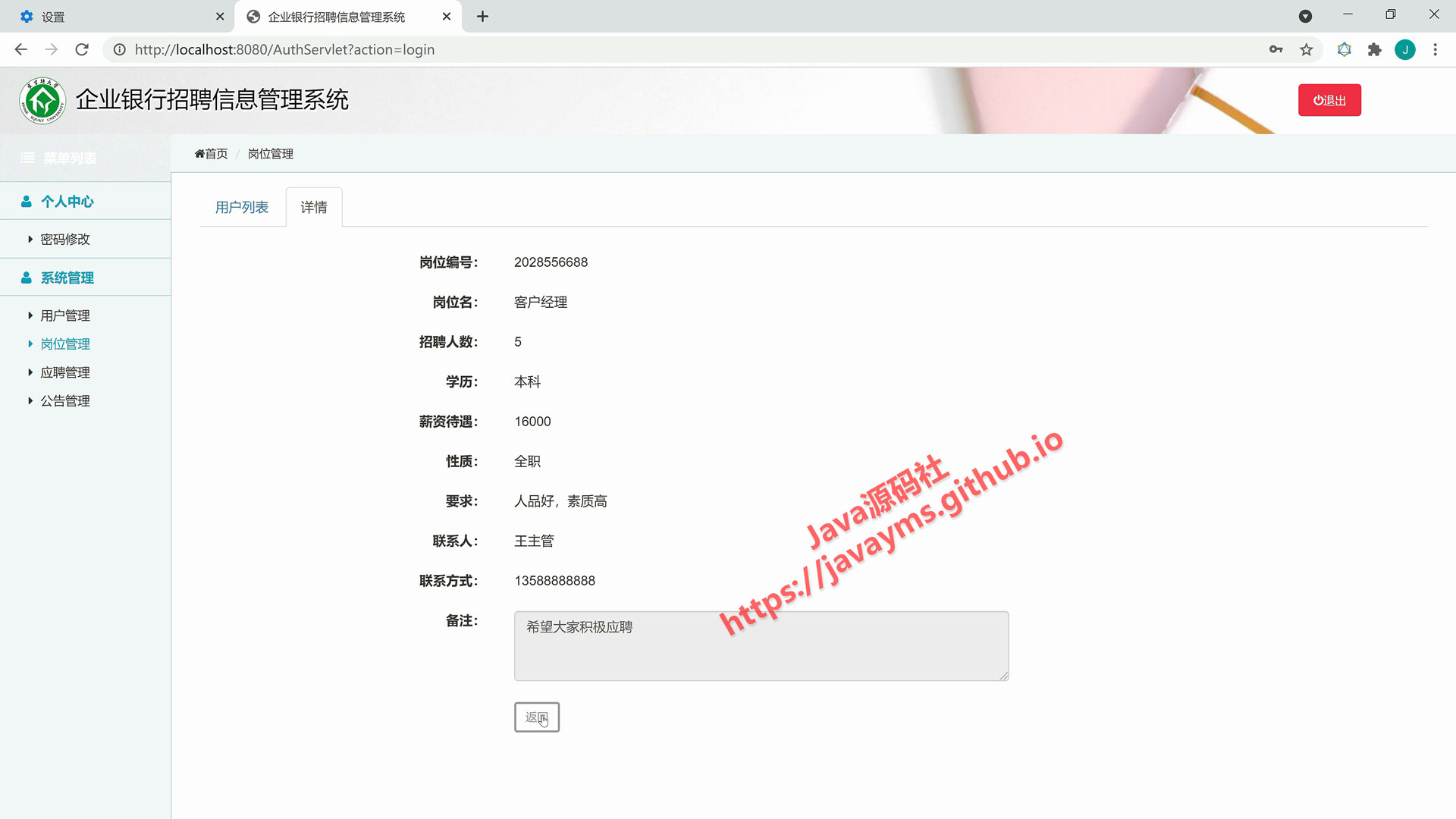
<li class="active"><a href="#">详情</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">岗位编号:</label>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>岗位编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="GangServlet?action=list">岗位列表</a></li>
<li class="active"><a href="#">编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="GangServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">性质:</label>
<div class="col-sm-5">
<input name="gangXingzhi" type="radio" value="全职" ${vo.gangXingzhi=='全职'?'checked':''}/> 全职
<input name="gangXingzhi" type="radio" value="兼职" ${vo.gangXingzhi=='兼职'?'checked':''}/> 兼职
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">要求:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangYaoqiu" name="gangYaoqiu" value="${vo.gangYaoqiu}">
</div>
</div>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>岗位添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="GangServlet?action=list">岗位列表</a></li>
<li class="active"><a href="#">添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="GangServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<div class="col-sm-5">
<input type="text" class="form-control" id="gangPhone" name="gangPhone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="gangText" name="gangText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-line btn-default btn-sm" value="保存">
<input type="button" class="btn btn-line btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
<input name="gangXingzhi" type="radio" value="兼职"/> 兼职
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">要求:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangYaoqiu" name="gangYaoqiu">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系人:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangRen" name="gangRen">
</div>
</div>
<div class="form-group">
</div>
<div class="form-group">
<label class="col-sm-3 control-label">薪资待遇:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.gangDaiyu}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">性质:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.gangXingzhi}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">要求:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.gangYaoqiu}
<label class="col-sm-3 control-label">学历:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangLevel" name="gangLevel">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">薪资待遇:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangDaiyu" name="gangDaiyu">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">性质:</label>
<div class="col-sm-5">
${vo.gangNo}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">岗位名:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.gangName}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">招聘人数:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.gangCount}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学历:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.gangLevel}
}
if (document.getElementById("gangPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
return false;
}
if (document.getElementById("gangCount").value.trim().length == 0) {
alert("招聘人数不能为空!");
return false;
}
if (document.getElementById("gangLevel").value.trim().length == 0) {
alert("学历不能为空!");
return false;
}
if (document.getElementById("gangDaiyu").value.trim().length == 0) {
alert("薪资待遇不能为空!");
return false;
}
if (document.getElementById("gangYaoqiu").value.trim().length == 0) {
alert("要求不能为空!");
return false;
}
if (document.getElementById("gangRen").value.trim().length == 0) {
alert("联系人不能为空!");
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系人:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.gangRen}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.gangPhone}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="gangText" name="gangText" disabled="disabled">${vo.gangText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学历:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangLevel" name="gangLevel" value="${vo.gangLevel}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">薪资待遇:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangDaiyu" name="gangDaiyu" value="${vo.gangDaiyu}">
</div>
function check() {
//根据ID获取值
if (document.getElementById("gangNo").value.trim().length == 0) {
alert("岗位编号不能为空!");
return false;
}
if (document.getElementById("gangName").value.trim().length == 0) {
alert("岗位名不能为空!");
return false;
}
if (document.getElementById("gangCount").value.trim().length == 0) {
alert("招聘人数不能为空!");
return false;
}
if (document.getElementById("gangLevel").value.trim().length == 0) {
alert("学历不能为空!");
return false;
}
if (document.getElementById("gangDaiyu").value.trim().length == 0) {
alert("薪资待遇不能为空!");
return false;
<input type="button" class="btn btn-line btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>岗位管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<div class="col-sm-5">
<input type="text" class="form-control" id="gangNo" name="gangNo">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">岗位名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangName" name="gangName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">招聘人数:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangCount" name="gangCount">
</div>
</div>
<label class="col-sm-3 control-label">岗位编号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangNo" name="gangNo" value="${vo.gangNo}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">岗位名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangName" name="gangName" value="${vo.gangName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">招聘人数:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangCount" name="gangCount" value="${vo.gangCount}">
<li class="active"><a href="GangServlet?action=list">岗位列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="gang_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="GangServlet?action=list" method="post">
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="岗位名">
<input type="hidden" id="searchColumn" name="searchColumn" value="gang_name"/>
</div>
<button class="btn btn-line btn-danger btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
<table class="table table-hover table-bordered">
<thead>
<tr>
删除
</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<td>${vo.gangRen}</td>
<td>${vo.gangPhone}</td>
<td>
<button onclick="window.location.href='GangServlet?action=editPre&id=${vo.id}'"
class="btn btn-line btn-danger btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button onclick="if(window.confirm('将要删除:${vo.gangName}?'))window.location.href='GangServlet?action=delete&id=${vo.id}'"
class="btn btn-line btn-default btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> >
if (document.getElementById("gangYaoqiu").value.trim().length == 0) {
alert("要求不能为空!");
return false;
}
if (document.getElementById("gangRen").value.trim().length == 0) {
alert("联系人不能为空!");
return false;
}
if (document.getElementById("gangPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<label class="col-sm-3 control-label">联系人:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangRen" name="gangRen" value="${vo.gangRen}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="gangPhone" name="gangPhone" value="${vo.gangPhone}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
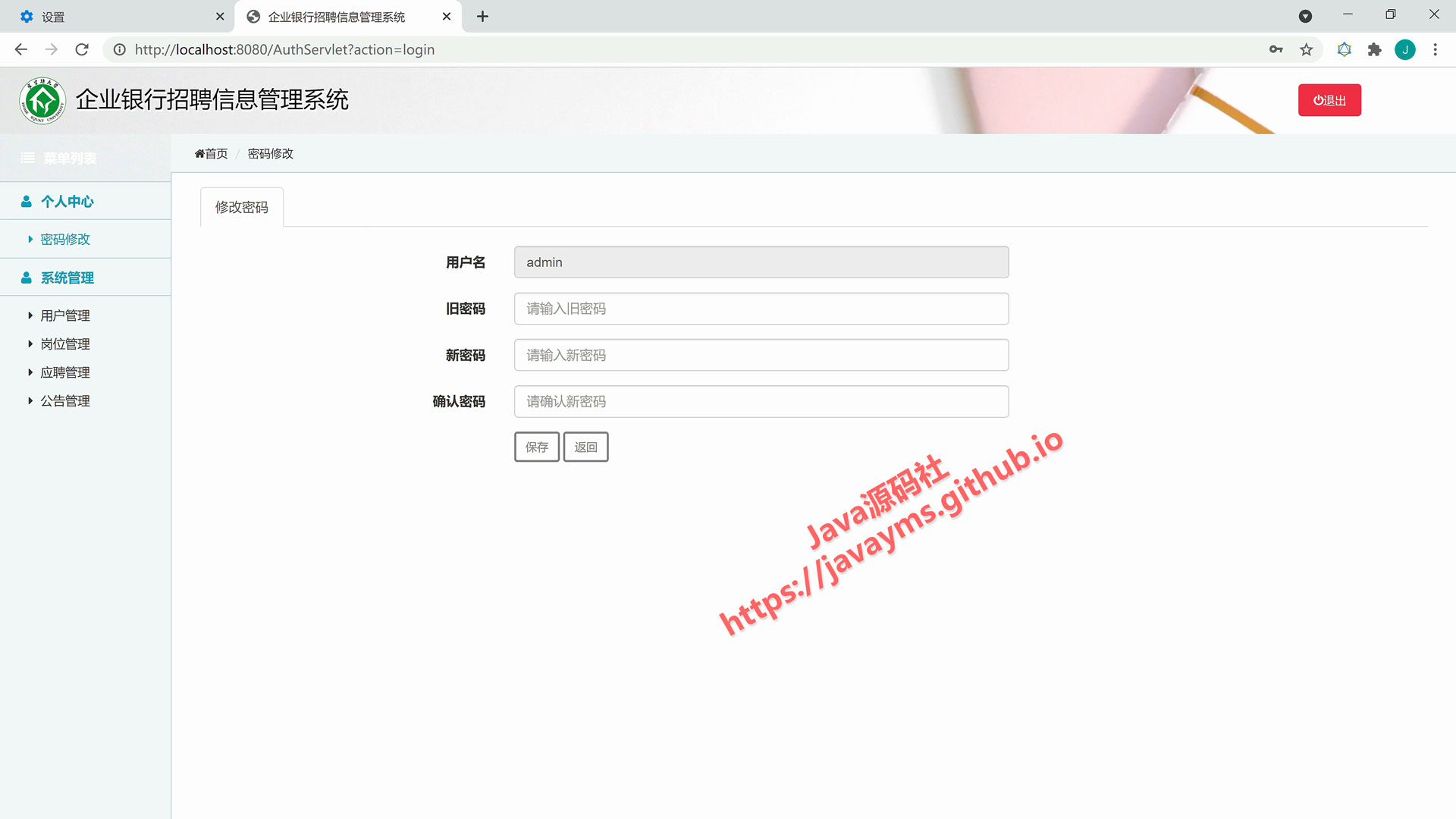
功能说明
登录、注册、退出、用户模块、公告模块、岗位模块、应聘模块的增删改查管理