基于javaweb+jsp的毕业生离校管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-grad btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
} else {
modal.find('#edit-studentSex_' + vo.studentSex).removeAttr("checked");
}
};
modal.find('#edit-studentNumber').val(vo.studentNumber);
modal.find('#edit-studentClass').val(vo.studentClass);
modal.find('#edit-studentPhone').val(vo.studentPhone);
for (let val of "已通过/待审核".split('/')) {
if (val == vo.studentStatus) {
modal.find('#edit-studentStatus_' + vo.studentStatus).prop("checked", true);
} else {
modal.find('#edit-studentStatus_' + vo.studentStatus).removeAttr("checked");
modal.find('#info-studentStatus').text(vo.studentStatus);
modal.find('#info-studentDate').text(vo.studentDate);
modal.find('#info-studentText').text(vo.studentText);
}
})
})
function searchList() {
window.location.href = "studentList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-studentName").value.trim().length == 0) {
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-grad btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
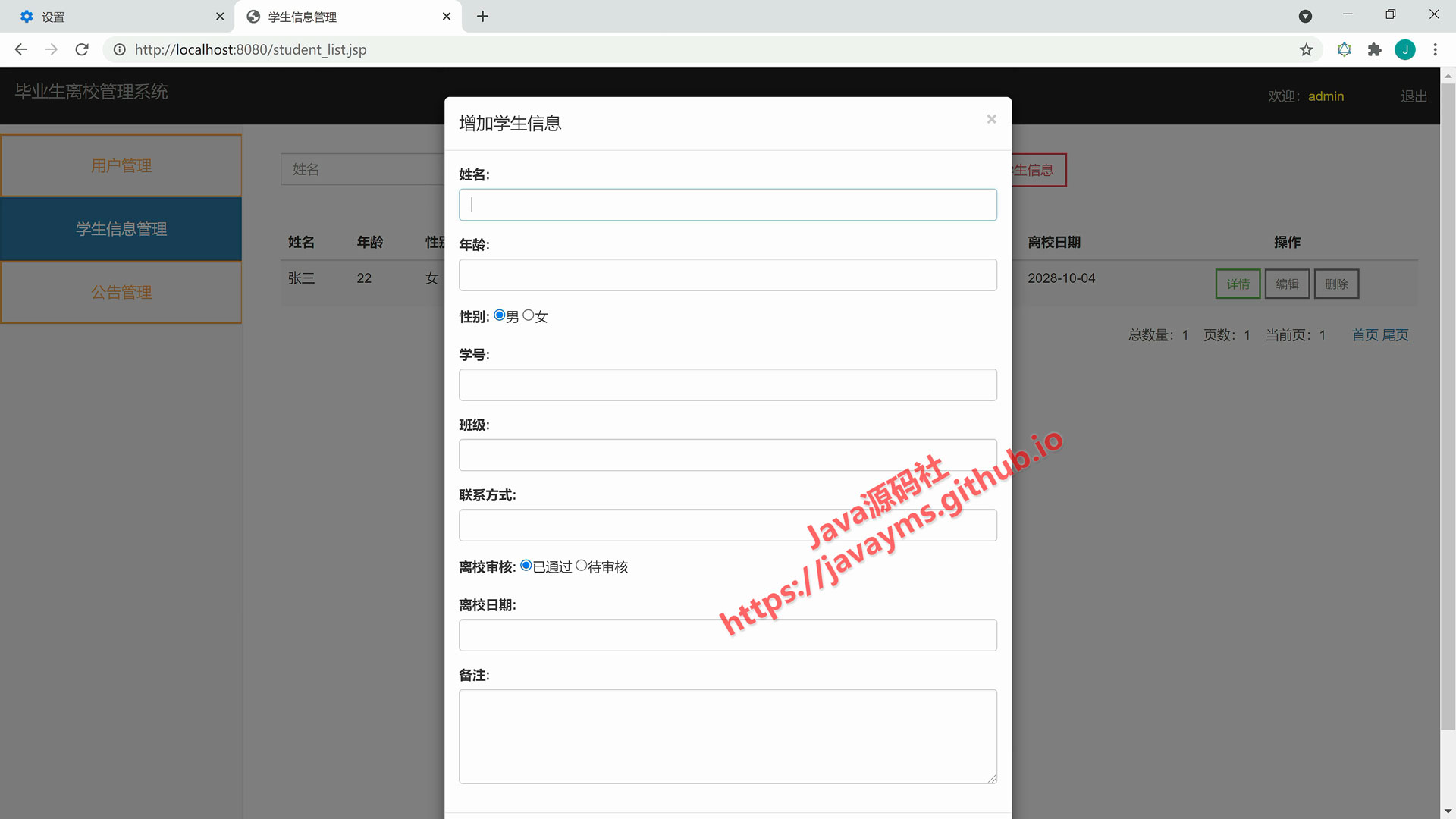
<div class="form-group">
<label for="add-studentName" class="control-label">姓名:</label>
<input type="text" class="form-control" name="studentName" id="add-studentName">
</div>
<div class="form-group">
<label for="add-studentAge" class="control-label">年龄:</label>
<input type="text" class="form-control" name="studentAge" id="add-studentAge">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="studentSex" id="add-studentSex_男" type="radio" value="男" checked="checked"/>男
<input name="studentSex" id="add-studentSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="studentDelete">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除学生信息</h4>
</div>
<div class="modal-body">
确认要删除该学生信息记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
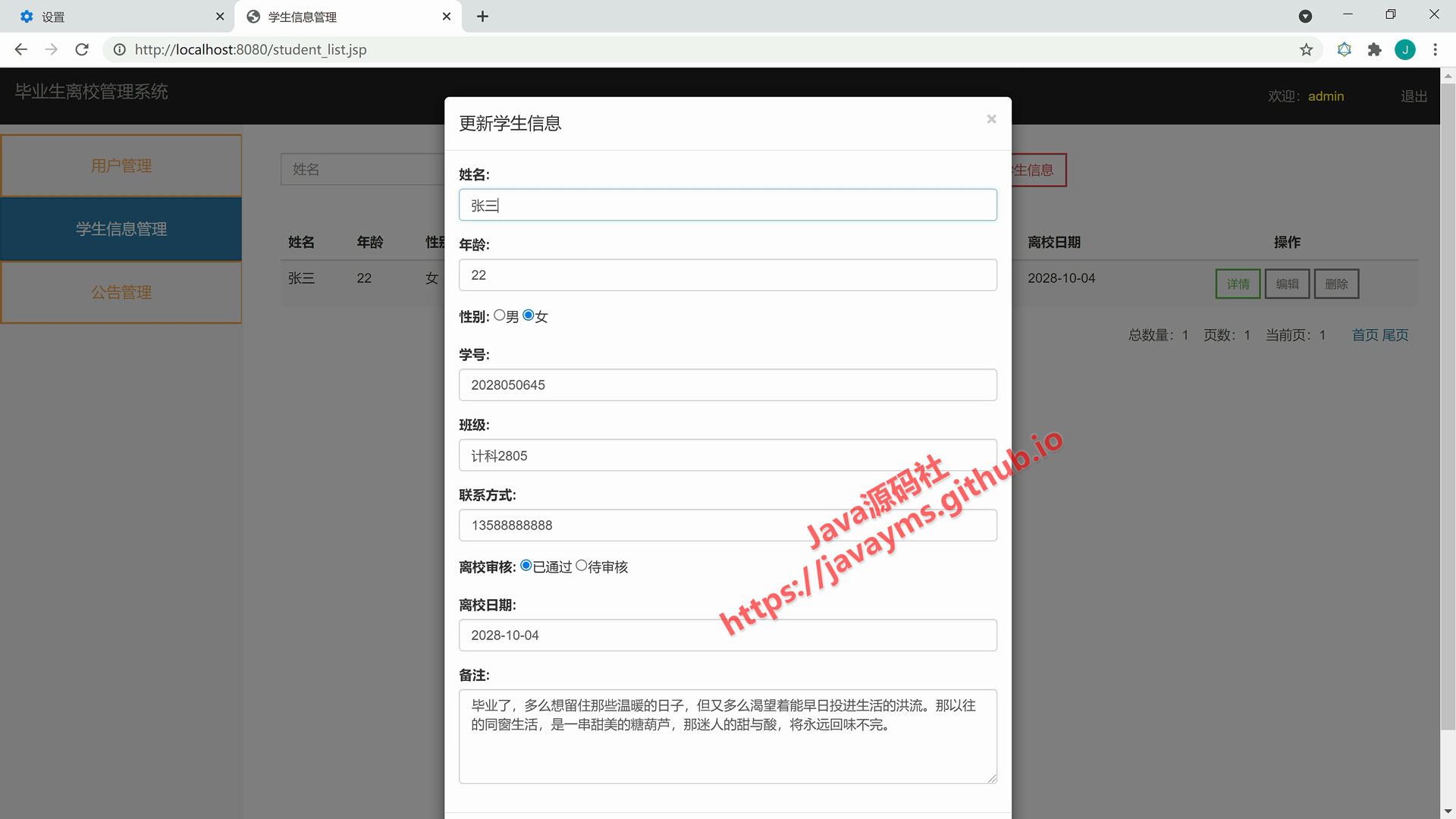
<div class="form-group">
<label for="edit-studentName" class="control-label">姓名:</label>
<input type="text" class="form-control" name="studentName" id="edit-studentName">
</div>
<div class="form-group">
<label for="edit-studentAge" class="control-label">年龄:</label>
<input type="text" class="form-control" name="studentAge" id="edit-studentAge">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="studentSex" id="edit-studentSex_男" type="radio" value="男"/>男
<input name="studentSex" id="edit-studentSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<label for="edit-studentNumber" class="control-label">学号:</label>
<input type="text" class="form-control" name="studentNumber" id="edit-studentNumber">
</div>
<input type="text" class="form-control" name="studentNumber" id="add-studentNumber">
</div>
<div class="form-group">
<label for="add-studentClass" class="control-label">班级:</label>
<input type="text" class="form-control" name="studentClass" id="add-studentClass">
</div>
<div class="form-group">
<label for="add-studentPhone" class="control-label">联系方式:</label>
<input type="text" class="form-control" name="studentPhone" id="add-studentPhone">
</div>
<div class="form-group">
<label class="control-label">离校审核:</label>
<input name="studentStatus" id="add-studentStatus_已通过" type="radio" value="已通过" checked="checked"/>已通过
<input name="studentStatus" id="add-studentStatus_待审核" type="radio" value="待审核"/>待审核
</div>
<div class="form-group">
<label for="add-studentDate" class="control-label">离校日期:</label>
<input type="text" class="form-control" name="studentDate" id="add-studentDate">
</div>
<div class="form-group">
<label for="add-studentText" class="control-label">备注:</label>
}
if (document.getElementById("edit-studentNumber").value.trim().length == 0) {
alert("学号不能为空");
return false;
}
if (document.getElementById("edit-studentClass").value.trim().length == 0) {
alert("班级不能为空");
return false;
}
if (document.getElementById("edit-studentPhone").value.trim().length == 0) {
alert("联系方式不能为空");
return false;
}
if (document.getElementById("edit-studentDate").value.trim().length == 0) {
alert("离校日期不能为空");
return false;
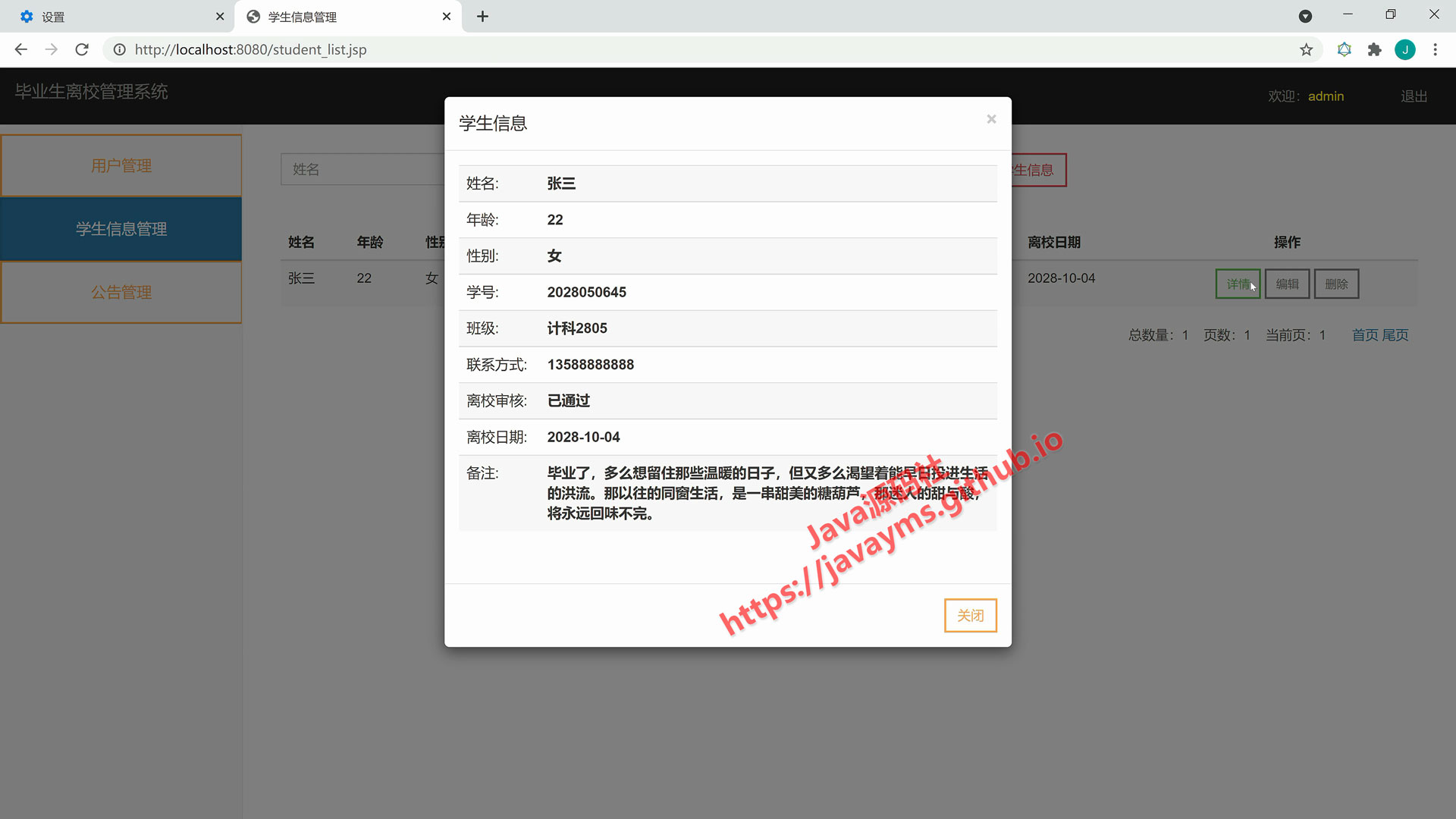
<tr>
<td style="width: 15%;">离校日期:</td>
<td><b id="info-studentDate"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-studentText"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-default" data-dismiss="modal">关闭</button>
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'studentGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-studentName').val(vo.studentName);
modal.find('#edit-studentAge').val(vo.studentAge);
for (let val of "男/女".split('/')) {
if (val == vo.studentSex) {
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学生信息管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
<th>班级</th>
<th>联系方式</th>
<th>离校审核</th>
<th>离校日期</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.studentName}</td>
<td>${vo.studentAge}</td>
<td>${vo.studentSex}</td>
<td>${vo.studentNumber}</td>
<td>${vo.studentClass}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="studentAdd" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
}
if (document.getElementById("add-studentDate").value.trim().length == 0) {
alert("离校日期不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-studentName").value.trim().length == 0) {
alert("姓名不能为空");
return false;
}
if (document.getElementById("edit-studentAge").value.trim().length == 0) {
alert("年龄不能为空");
<button type="button" class="btn btn-pill btn-grad btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-grad btn-danger">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">毕业生离校管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">毕业生离校管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
return false;
}
if (document.getElementById("add-studentAge").value.trim().length == 0) {
alert("年龄不能为空");
return false;
}
if (document.getElementById("add-studentNumber").value.trim().length == 0) {
alert("学号不能为空");
return false;
}
if (document.getElementById("add-studentClass").value.trim().length == 0) {
alert("班级不能为空");
return false;
}
if (document.getElementById("add-studentPhone").value.trim().length == 0) {
alert("联系方式不能为空");
<label for="edit-studentClass" class="control-label">班级:</label>
<input type="text" class="form-control" name="studentClass" id="edit-studentClass">
</div>
<div class="form-group">
<label for="edit-studentPhone" class="control-label">联系方式:</label>
<input type="text" class="form-control" name="studentPhone" id="edit-studentPhone">
</div>
<div class="form-group">
<label class="control-label">离校审核:</label>
<input name="studentStatus" id="edit-studentStatus_已通过" type="radio" value="已通过"/>已通过
<input name="studentStatus" id="edit-studentStatus_待审核" type="radio" value="待审核"/>待审核
</div>
<div class="form-group">
<label for="edit-studentDate" class="control-label">离校日期:</label>
<input type="text" class="form-control" name="studentDate" id="edit-studentDate">
</div>
<div class="form-group">
<label for="edit-studentText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="studentText" id="edit-studentText"></textarea>
<td>${vo.studentStatus}</td>
<td>${vo.studentDate}</td>
<th style="text-align: center;">
<button class="btn btn-pill btn-grad btn-primary btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-pill btn-grad btn-warning btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-pill btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<li><a href="authLogout">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Student_active"/>
</jsp:include>
</div>
<br>
return true;
}
</script>
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="studentEdit" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新学生信息</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">姓名:</td>
<td><b id="info-studentName"></b></td>
</tr>
<tr>
<td style="width: 15%;">年龄:</td>
<td><b id="info-studentAge"></b></td>
</tr>
<tr>
<td style="width: 15%;">性别:</td>
<td><b id="info-studentSex"></b></td>
};
modal.find('#edit-studentDate').val(vo.studentDate);
modal.find('#edit-studentText').val(vo.studentText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'studentGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-studentName').text(vo.studentName);
modal.find('#info-studentAge').text(vo.studentAge);
modal.find('#info-studentSex').text(vo.studentSex);
modal.find('#info-studentNumber').text(vo.studentNumber);
modal.find('#info-studentClass').text(vo.studentClass);
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="student_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-grad btn-success" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-grad btn-primary" data-toggle="modal" data-target="#modal-add">添加学生信息
</button>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<tr>
<td style="width: 15%;">学号:</td>
<td><b id="info-studentNumber"></b></td>
</tr>
<tr>
<td style="width: 15%;">班级:</td>
<td><b id="info-studentClass"></b></td>
</tr>
<tr>
<td style="width: 15%;">联系方式:</td>
<td><b id="info-studentPhone"></b></td>
</tr>
<tr>
<td style="width: 15%;">离校审核:</td>
<td><b id="info-studentStatus"></b></td>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
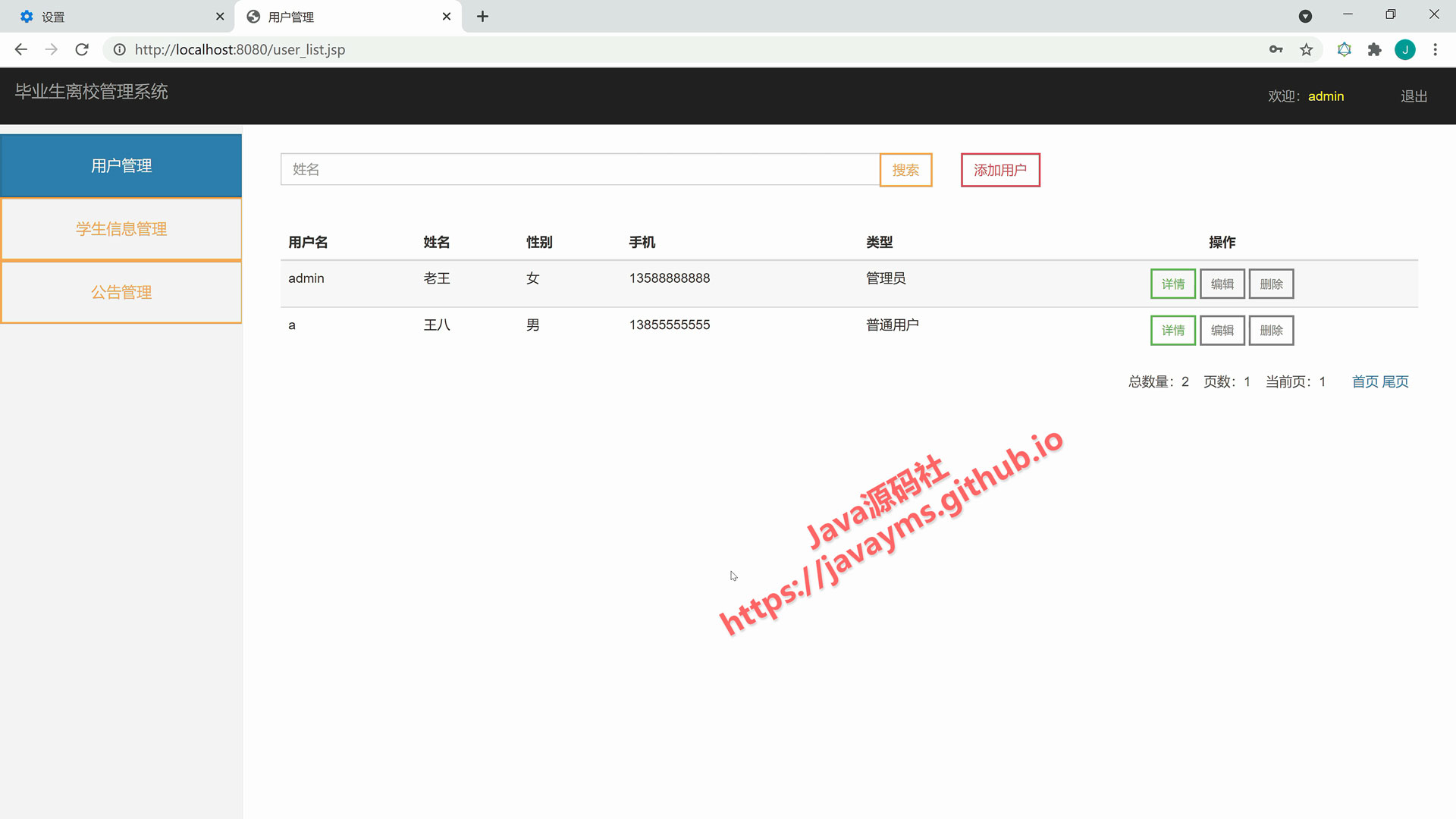
登录、注册、退出、用户模块、公告模块、学生信息模块的增删改查管理