小练习--下拉框
创建packa包 autotest03,创建class类AddAddress.java
在自动化测试02里面,我们学习了用xpath来定位下拉框的元素,现在我们用新的方法来定位。用select类来定位
我们可以创建Select类的对象,需要提前定位到下拉框,然后使用对象操作一个下拉框

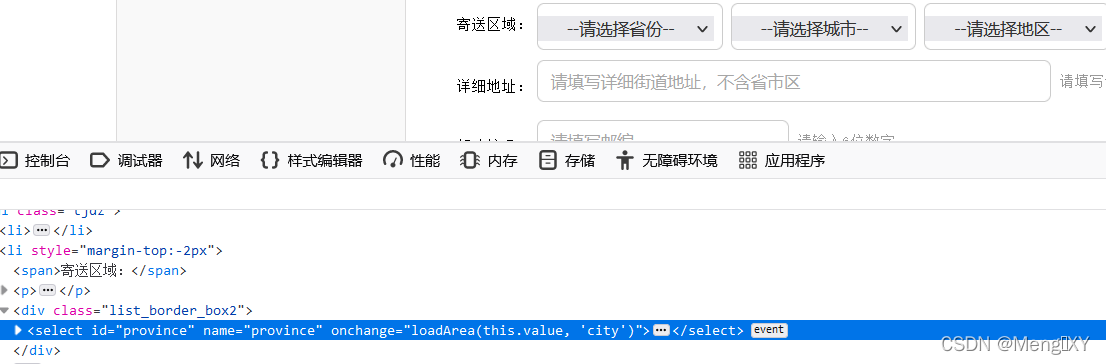
第一项的id是province,那么我们可以编写代码,定义变量
//下拉框操作
//创建Select类的对象
Select s1 = new Select(driver.findElement(By.id("province")));然后调用方法
s1.selectByVisibleText("北京市");//option的文本内容
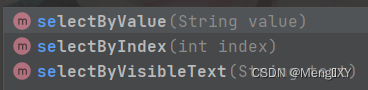
我们可以看到这里面有三个方法,分别是值、索引、文本
在选择的时候,前端代码会进行刷新,所以需要强制等待时间
Thread.sleep(2000);第一项我们已经完成了,剩下的两项就好办了
所以代码如下
//下拉框操作
//创建Select类的对象
Select s1 = new Select(driver.findElement(By.id("province")));
s1.selectByVisibleText("北京市");//option的文本内容
Thread.sleep(2000);
Select s2 = new Select(driver.findElement(By.id("city")));
s2.selectByIndex(1);//这个下拉框中第二个option 索引从零开始 0,1,2,3,4
Thread.sleep(2000);
Select s3 = new Select(driver.findElement(By.id("district")));
s3.selectByValue("110101");//option元素的value属性值定位代码整合
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
public class AddAddress {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
LoginPage.loginWithUrl(driver, "test123", "123456");
driver.findElement(By.linkText("账号设置")).click();
driver.findElement(By.linkText("修改默认收货地址")).click();
driver.findElement(By.name("username")).sendKeys("1");
//下拉框操作
//创建Select类的对象
Select s1 = new Select(driver.findElement(By.id("province")));
s1.selectByVisibleText("北京市");//option的文本内容
Thread.sleep(2000);
Select s2 = new Select(driver.findElement(By.id("city")));
s2.selectByIndex(1);//这个下拉框中第二个option 索引从零开始 0,1,2,3,4
Thread.sleep(2000);
Select s3 = new Select(driver.findElement(By.id("district")));
s3.selectByValue("110101");//option元素的value属性值定位
driver.findElement(By.name("address")).sendKeys("2");
driver.findElement(By.name("zip")).sendKeys("3");
driver.findElement(By.name("mobile")).sendKeys("4");
driver.findElement(By.className("btn3")).click();
}
}
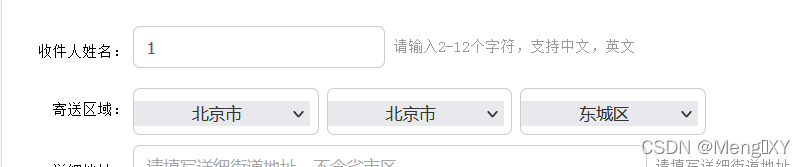
运行截图

网页弹窗--警告框
创建class类 AddAddress2.java,把之前AddAddress.java的代码复制,粘贴到2里面。
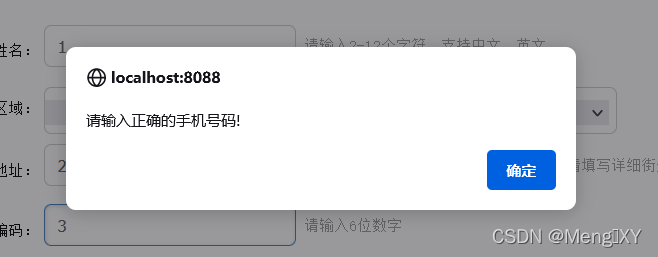
运行一次,我们可以发现网页会有弹窗,显示一些信息。怎么去判断是不是浏览器弹窗?右键无法检查元素。

这里面,只能处理弹出的浏览器弹窗,其他不行
String result = driver.switchTo().alert().getText();
获取网页中的警告框的文本内容 赋值给变量 result
driver.switchTo().alert().accept();//确定
driver.switchTo().alert().dismiss();//取消
driver.switchTo().alert().sendKeys("");//输入
浏览器出现了弹窗,我们要获取弹窗里面的内容,然后把他放到变量result里面,用getText();
上面的操作呢弹出了一个窗口,只有“确定” 这一个操作,所以我们要用accept();
在添加这段代码之前,我们要设置强制等待时间
Thread.sleep(2000);
//获取网页中的警告框的文本内容,赋值给变量result
String result = driver.switchTo().alert().getText();
//关闭弹窗
driver.switchTo().alert().accept();//确定然后我们要进行输出,输出result的值,然后判断有没有添加成功,我们先手动测试,添加正确的地址,会输出操作成功的弹窗,所以用“操作成功”和result进行判断

代码整合如下
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
import java.util.concurrent.TimeUnit;
public class AddAddress2 {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
LoginPage.loginWithUrl(driver, "test123", "123456");
driver.findElement(By.linkText("账号设置")).click();
driver.findElement(By.linkText("修改默认收货地址")).click();
driver.findElement(By.name("username")).sendKeys("1");
//下拉框操作
//创建Select类的对象
Select s1 = new Select(driver.findElement(By.id("province")));
s1.selectByVisibleText("北京市");//option的文本内容
Thread.sleep(2000);
Select s2 = new Select(driver.findElement(By.id("city")));
s2.selectByIndex(1);//这个下拉框中第二个option 索引从零开始 0,1,2,3,4
Thread.sleep(2000);
Select s3 = new Select(driver.findElement(By.id("district")));
s3.selectByValue("110101");//option元素的value属性值定位
driver.findElement(By.name("address")).sendKeys("2");
driver.findElement(By.name("zip")).sendKeys("3");
driver.findElement(By.name("mobile")).sendKeys("4");
driver.findElement(By.className("btn3")).click();
Thread.sleep(2000);
//获取网页中的警告框的文本内容,赋值给变量result
String result = driver.switchTo().alert().getText();
//关闭弹窗
driver.switchTo().alert().accept();//确定
System.out.println(result);
if (result.equals("操作成功")){
System.out.println("添加地址成功");
}else {
System.out.println("添加地址失败");
}
}
}
测试输出结果

多窗口测试
首先,获得首页网址(http://localhost:8088/),然后我们去手动测试一下,在当前首页,我们点击登录,然后就会发现,网页自动跳转,然后多了一个窗口。


这里面呢,我们必须经过关闭窗口才能进行操作
关闭当前操作的窗口 driver.close();
然后使用循环获取,集合中的handle 赋值给s,集合中只有1个数据,循环运行1次
for (String s : driver.getWindowHandles()) {
// s表示新窗口的handle 直接切换
driver.switchTo().window(s);
}
开始编写代码,创建class类 SwitchWindow.java
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class SwitchWindow {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get("http://localhost:8088/");
// 点击登录链接
driver.findElement(By.linkText("登录")).click();
// 点击链接弹出了新的标签页(浏览器窗口) 必须经过切换窗口才能操作
// 关闭当前操作的窗口
driver.close();
// 使用循环获取 集合中的handle 赋值给s 集合中只有1个数据,循环运行1次
for (String s : driver.getWindowHandles()){
// s表示新窗口的handle 直接切换
driver.switchTo().window(s);
}
// 输入用户名
driver.findElement(By.id("username")).sendKeys("test123");
}
}
测试截图

鼠标的移动悬停
在首页这边,我们把鼠标悬停到某一个按钮上面,然后我们会发现它自动会弹出一个扩展页面,然后供我们去点击,这里面,用findElement就会失效了,所以我们就可以使用Actions类里面的方法。Actions封装了自动化selenium中所有的操作:单击 双击 按住 拖拽 松开 右键 移动...
移动鼠标,模拟鼠标悬停在某个元素上,网页中某些元素默认是隐藏的,必须把鼠标移动到位置才能定位操作
Actions actions = new Action(driver);
actions.moveToElement(元素).perform();//把鼠标移动到这个元素中间
click 单击
doubleClick 双击
开始编码,创建class类MoveMouse.java
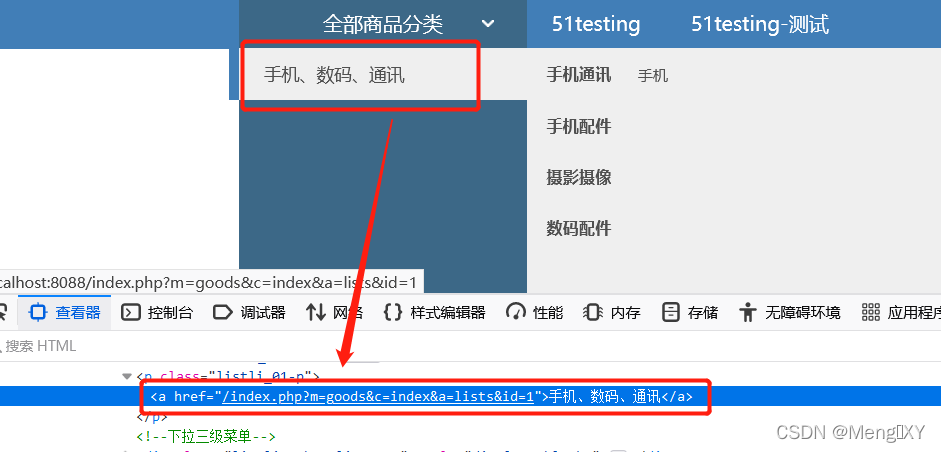
在首页,我们来查看一下该元素,是一个链接形式,用LinkText,我们可以嵌套,先findElement(),然后放到moveToElement()里面

actions.moveToElement(driver.findElement(By.linkText("手机、数码、通讯"))).perform();为了能更直观的感受,我们添加强制等待时间
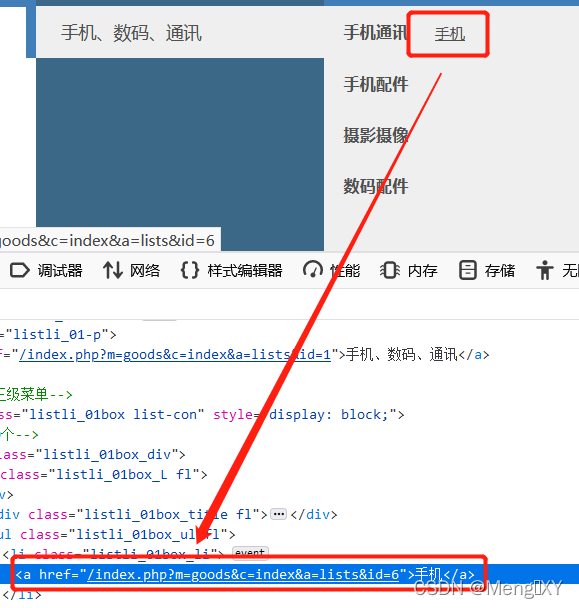
在手机这边,也是链接形式,用LinkText,但不需要actions了,直接driver

代码整合
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;
import java.util.concurrent.TimeUnit;
public class MoveMouse {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get("http://localhost:8088/index.php");
Thread.sleep(2000);
Actions actions = new Actions(driver);
actions.moveToElement(driver.findElement(By.linkText("手机、数码、通讯"))).perform();
Thread.sleep(2000);
// 点击手机
driver.findElement(By.linkText("手机")).click();
}
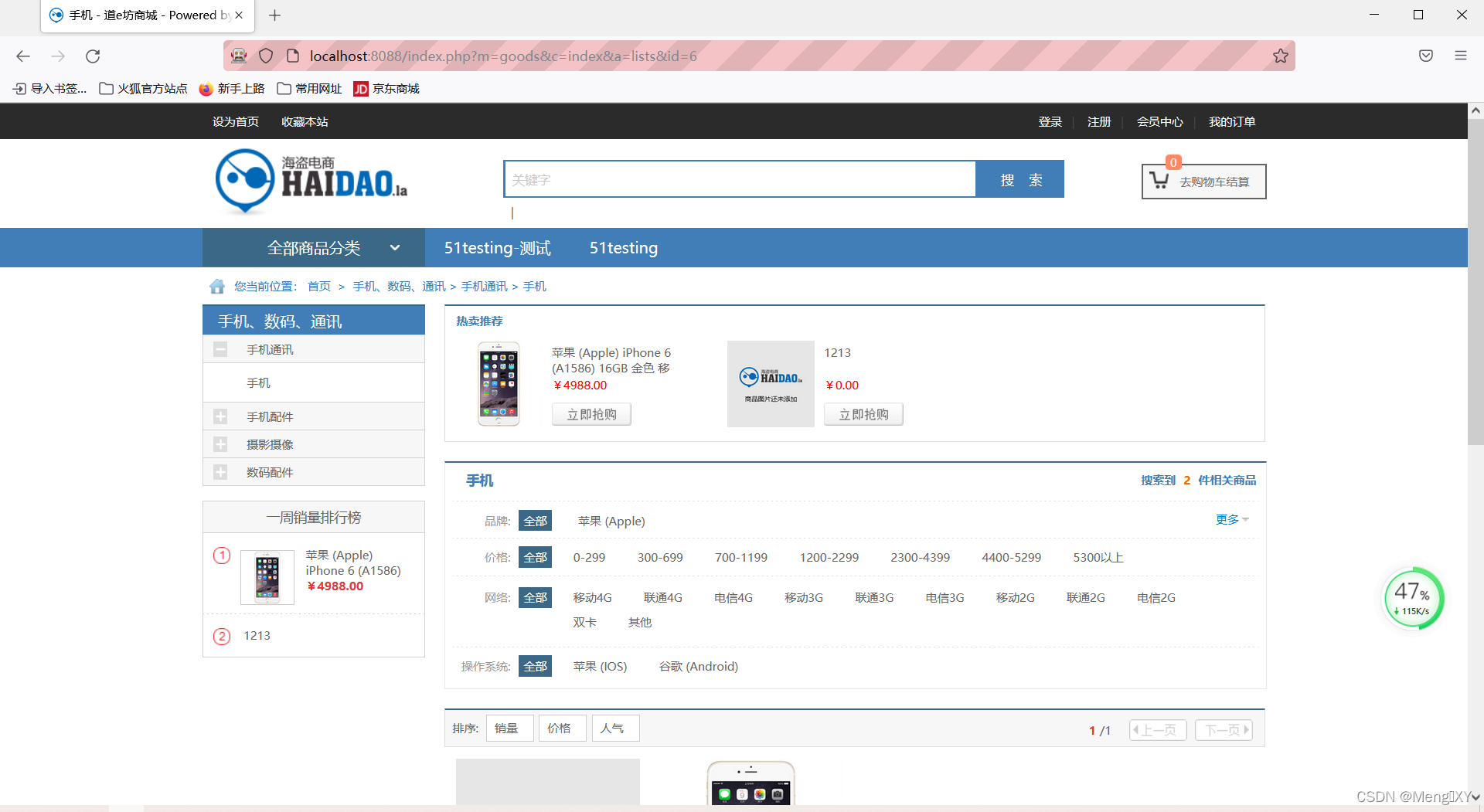
}测试截图--成功

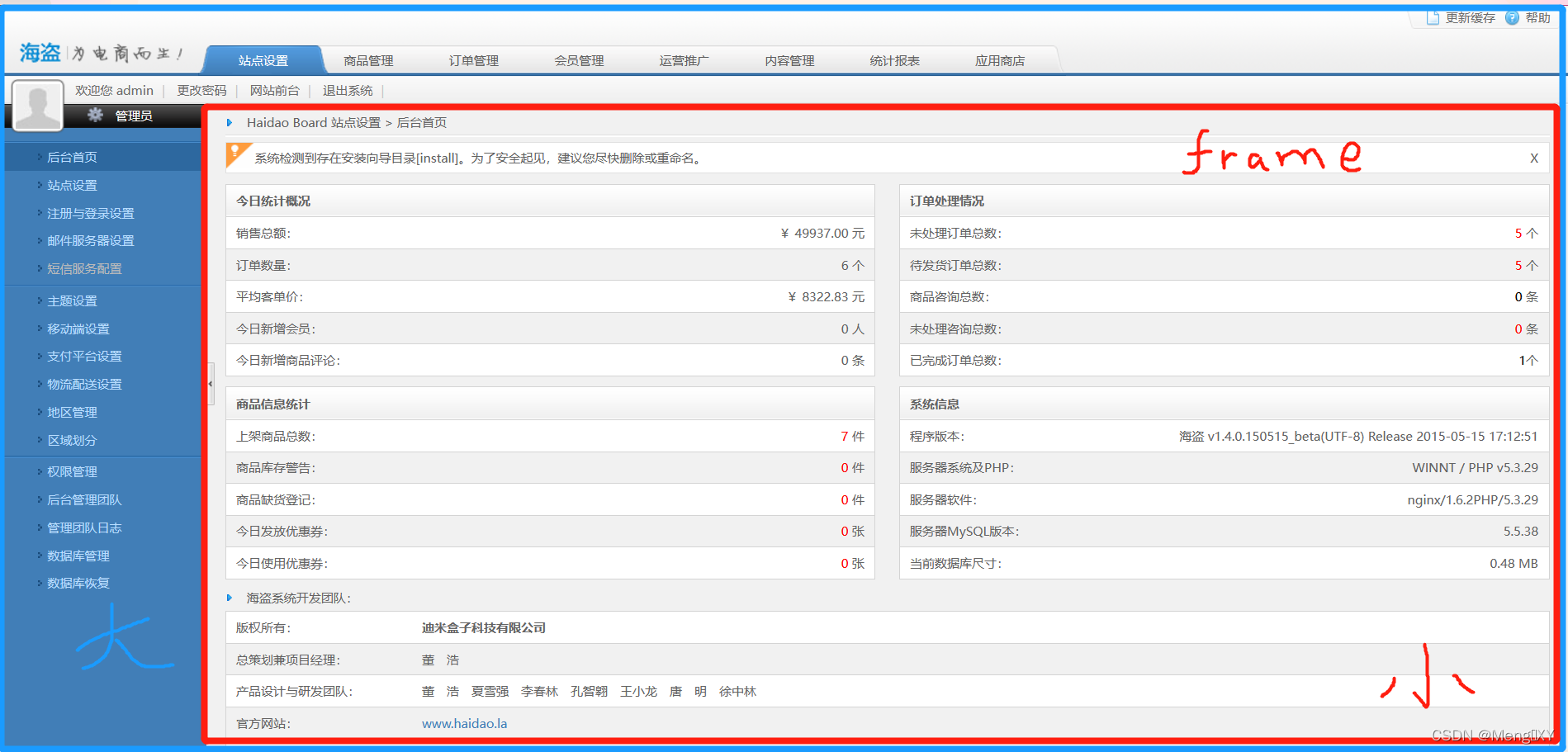
网页中大网页套小网页--框架
后台网址(http://localhost:8088/index.php?m=admin&c=index&a=index&pid=1)
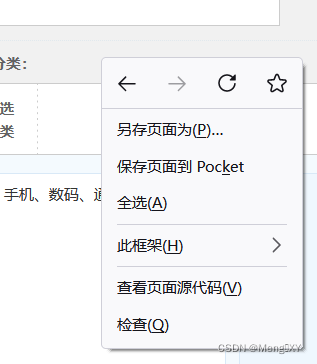
框架,在一个大网页中嵌入小网页,iframe或frame,根据右键有没有此框架来判断


在这种情况下,我们使用findElement就会找不到元素然后报错,所以我们要切入,切入到框架内部,然后findElement
driver.switchTo().frame(0);//0 数字,切入网页中第一个frame或iframe
driver.switchTo().frame("abc");//切入一个name或id的值是"abc"的frame/iframe元素中
driver.switchTo().frame(定位元素);定位到要切入的frame或iframe元素,直接写入
切入之后再切回去
driver.switchTo().defaultContent();//回到最上级,默认最大的
driver.switchTo().parentFrame();//返回上一级
开始操作,我们以后台添加商品为例,进行实操
创建class类 SwitchFrame.java
后台管理账号:admin,密码:password,验证码:1234
前置操作 登录--略过
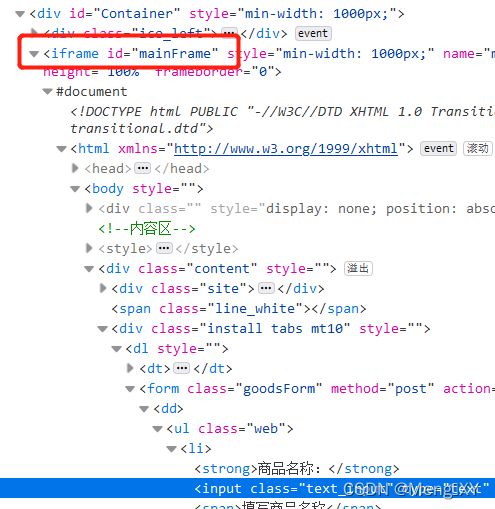
切入frame,在小网页输入框右键检查,查看是什么框架名,由下图可知iframe id = “mainframe”

driver.switchTo().frame("mainFrame");最后,代码整合
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class SwitchFrame {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get("http://localhost:8088/index.php?&m=admin&c=public&a=login");
driver.findElement(By.name("username")).sendKeys("admin");
driver.findElement(By.name("userpass")).sendKeys("password");
driver.findElement(By.name("userverify")).sendKeys("1234");
driver.findElement(By.className("Btn")).click();
driver.findElement(By.linkText("商品管理")).click();
driver.findElement(By.linkText("添加商品")).click();
Thread.sleep(2000);//防止由于页面记载没有操作快, 无法找到frame元素
//切入frame中操作
driver.switchTo().frame("mainFrame");
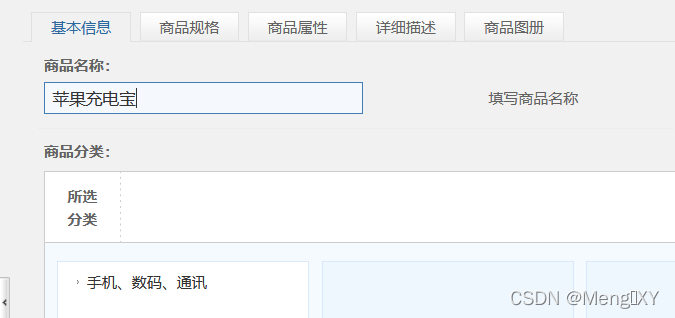
driver.findElement(By.name("name")).sendKeys("苹果充电宝");
}
}
测试截图

个人水平不足,文章中可能有所欠缺,也非常感谢您能看完,GOOD LUCK