🏇 小 木 又 来 了 , 没 错 就 是 我 \textcolor{Orange}{小木又来了,没错就是我} 小木又来了,没错就是我
🍣 A j a x 主 要 是 实 现 页 面 和 w e b 服 务 器 之 间 数 据 的 异 步 传 输 \textcolor{green}{Ajax主要是实现页面和 web 服务器之间数据的异步传输} Ajax主要是实现页面和web服务器之间数据的异步传输🍣
🍣 它 无 需 重 新 加 载 整 个 网 页 的 情 况 下 , 能 够 更 新 部 分 网 页 的 技 术 \textcolor{green}{它无需重新加载整个网页的情况下,能够更新部分网页的技术} 它无需重新加载整个网页的情况下,能够更新部分网页的技术🍣
🍣 不 管 是 前 端 还 是 后 端 都 应 该 去 学 习 一 下 我 们 亲 爱 的 \textcolor{green}{不管是前端还是后端都应该去学习一下我们亲爱的} 不管是前端还是后端都应该去学习一下我们亲爱的 A j a x \textcolor{red}{Ajax} Ajax🍣
🙏 博 主 也 在 学 习 阶 段 , 如 若 发 现 问 题 , 请 告 知 , 非 常 感 谢 \textcolor{Orange}{博主也在学习阶段,如若发现问题,请告知,非常感谢} 博主也在学习阶段,如若发现问题,请告知,非常感谢💗
🤭 最 近 也 临 近 考 试 阶 段 了 , 但 是 我 怎 么 能 忘 了 你 们 呢 , 起 来 冲 ! ! ! \textcolor{red}{🤭最近也临近考试阶段了,但是我怎么能忘了你们呢,起来冲!!!} 🤭最近也临近考试阶段了,但是我怎么能忘了你们呢,起来冲!!!
所用到的代码都可以在这里找到
| 文章中有个"从前的我",不知道哪位小伙伴可以看到,嘿嘿🤭 |
十一、Ajax
- 1.简介
- 2.伪造Ajax
- 3.jQuery.ajax
- 3.1 编写AjaxController
- 3.2 编写index.jsp
- 3.3 启动测试
- 3.5 用一个实体类来实现
- 3.5.1 实体类User
- 3.5.2 controller
- 3.5.3 test2.jsp
- 3.6 前端的一些知识
- 4.注册提示效果
- 4.1 login.jsp
- 4.2 controller
- 4.3 测试:
1.简介
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
- 传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
- 使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
- 使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
2.伪造Ajax
2.1 先 创 建 一 个 m o d u l e , 添 加 w e b 支 持 \textcolor{OrangeRed}{2.1先创建一个module,添加web支持} 2.1先创建一个module,添加web支持💻
2.2 配 置 我 们 的 w e b . x m l \textcolor{OrangeRed}{2.2配置我们的web.xml} 2.2配置我们的web.xml💻
中间有个applicationContext.xml,记得在resources下添加
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
2.3 a p p l i c a t i o n C o n t e x t . x m l \textcolor{OrangeRed}{2.3applicationContext.xml} 2.3applicationContext.xml💻
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!--1.注解驱动-->
<mvc:annotation-driven/>
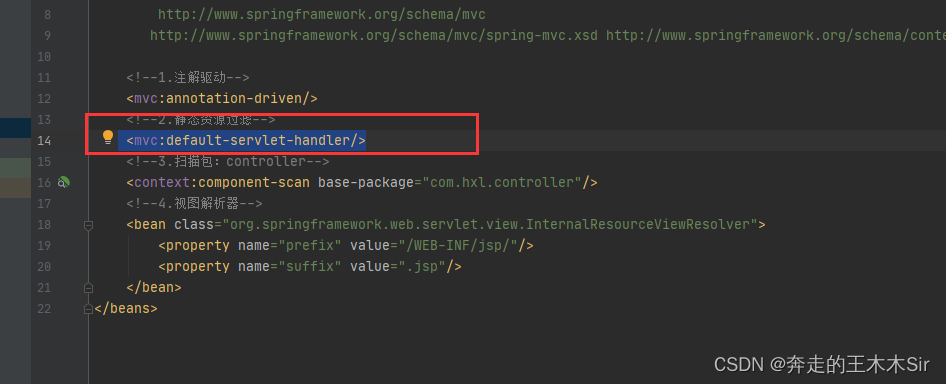
<!--2.静态资源过滤-->
<mvc:default-servlet-handler/>
<!--3.扫描包:controller-->
<context:component-scan base-package="com.hxl.controller"/>
<!--4.视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>
随后增加controller的包和jsp的包
2.4 编 写 A j a x C o n t r o l l e r \textcolor{OrangeRed}{2.4编写AjaxController} 2.4编写AjaxController💻
package com.hxl.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
//自动返回一个字符串
@RestController
public class AjaxController {
@RequestMapping("/t1")
public String test(){
return "hello";
}
}
WEB工程中在Setting Project,下artifact中添加lib文件,在lib目录下添加jar包。
配置tomcat测试。成功就可以进行下面了。
2.5 新 建 一 个 t e s t . h t m l \textcolor{OrangeRed}{2.5新建一个test.html} 2.5新建一个test.html💻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe测试体验页面无刷新</title>
<script>
function go() {
document.getElementById("iframeOne").src="https://blog.csdn.net/qq_43585922?spm=1000.2115.3001.5343";
}
</script>
</head>
<body>
<div>
<p>请输入地址:</p>
<p>
<input type="text" id = "url">
<input type="button" value="提交" onclick="go()">
</p>
</div>
<div>
<iframe id="iframeOne" style="width:100%;height: 520px"></iframe>
</div>
</body>
</html>
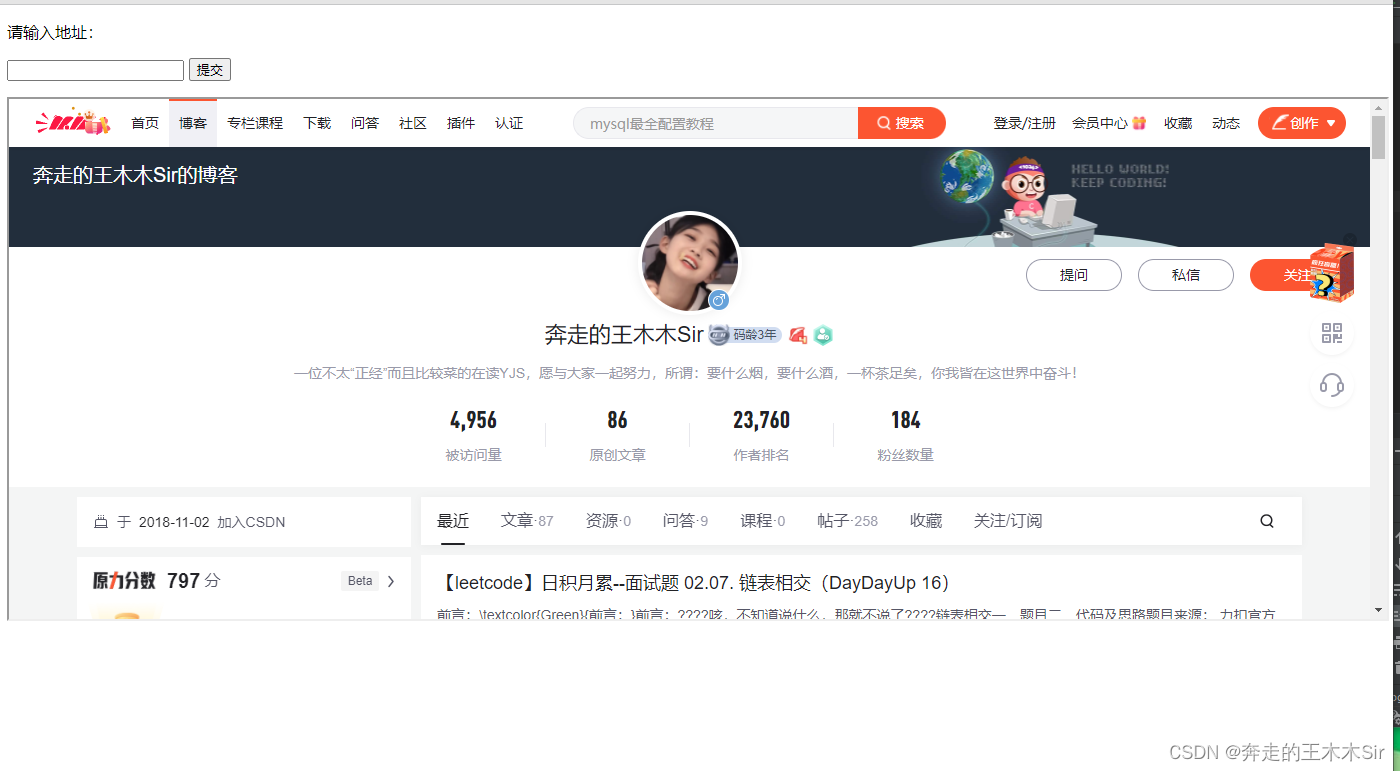
思想:我们设置一个浮动的框,需要一个地址来进行提交,然后我们绑定一个事件,获得框的id,让里面的src值等于一个网页。
用idea中的浏览器打开。

| 我们点击提交之后就会看到一个宽度百分百,高度520px的页面 |

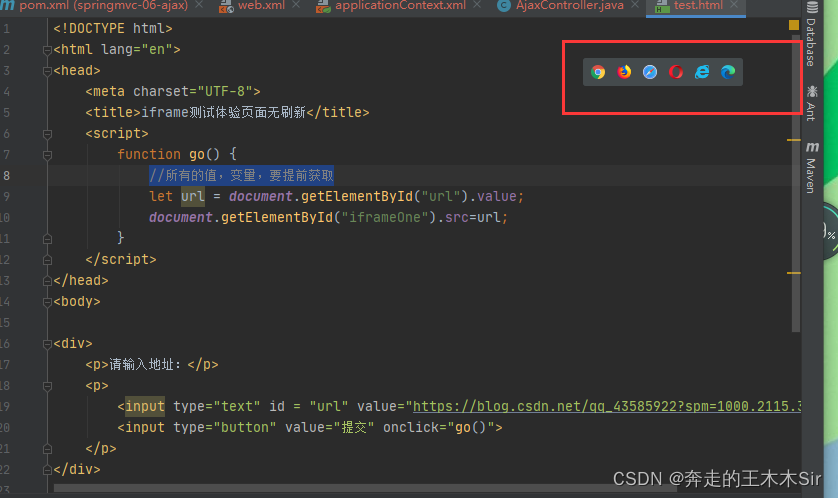
2.6 优 化 一 下 \textcolor{OrangeRed}{2.6优化一下} 2.6优化一下💻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe测试体验页面无刷新</title>
<script>
function go() {
//所有的值,变量,要提前获取
let url = document.getElementById("url").value;
document.getElementById("iframeOne").src=url;
}
</script>
</head>
<body>
<div>
<p>请输入地址:</p>
<p>
<input type="text" id = "url" value="https://blog.csdn.net/qq_43585922?spm=1000.2115.3001.5343">
<input type="button" value="提交" onclick="go()">
</p>
</div>
<div>
<iframe id="iframeOne" style="width:100%;height: 520px"></iframe>
</div>
</body>
</html>
这里我们优化了获取url。src=url,下面的value也进行了修改,这样就可以动态在input中输入,点击提交查看网页。
利用AJAX可以做:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
- …
3.jQuery.ajax
| 简介 |
-
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
-
jQuery 提供多个与 AJAX 有关的方法。
-
jQuery是一个库;js的大量函数(方法)
-
通过 jQuery AJAX 方法,能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
-
jQuery Ajax本质就是 XMLHttpRequest,对它进行了封装,方便调用!
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
| 使用它的两种方式 |
-
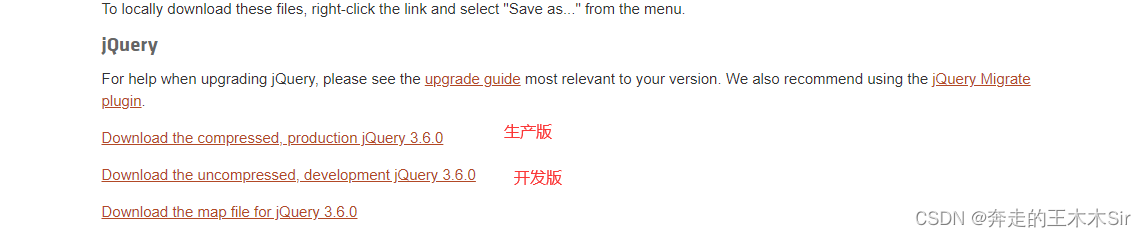
https://jquery.com/ 在官网上下载它

我们下载开发版(点进去右键保存就好)
下载好要用静态资源,就需要导入,创建包拉进去即可

-
使用cdn
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
如果我们想失去焦点就产生一个异步交互
js加载记得要配上静态资源过滤,在applicationContext.xml中

3.1 编写AjaxController
@RequestMapping("/a1")
public void ajax1(String name , HttpServletResponse response) throws IOException {
if ("wmm".equals(name)){
response.getWriter().print("true");
}else{
response.getWriter().print("false");
}
}
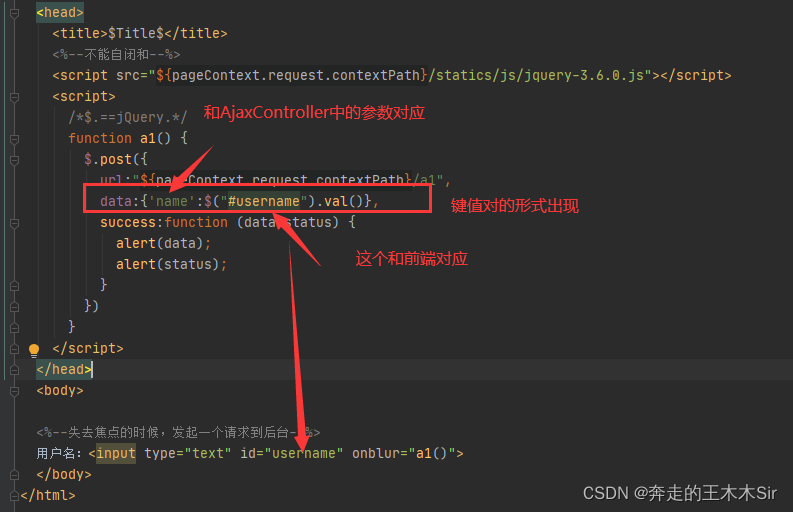
3.2 编写index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<%--不能自闭和--%>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
/*$.==jQuery.*/
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a1",
data:{'name':$("#username").val()},
success:function (data,status) {
alert(data);
alert(status);
console.log("data"+data);
}
})
}
</script>
</head>
<body>
<%--失去焦点的时候,发起一个请求到后台--%>
用户名:<input type="text" id="username" onblur="a1()">
</body>
</html>

3.3 启动测试
我们在网页中鼠标离开输入框的时候就会看到发出了ajax请求。这是后台返回的结果,可以右键检查去查看一下。
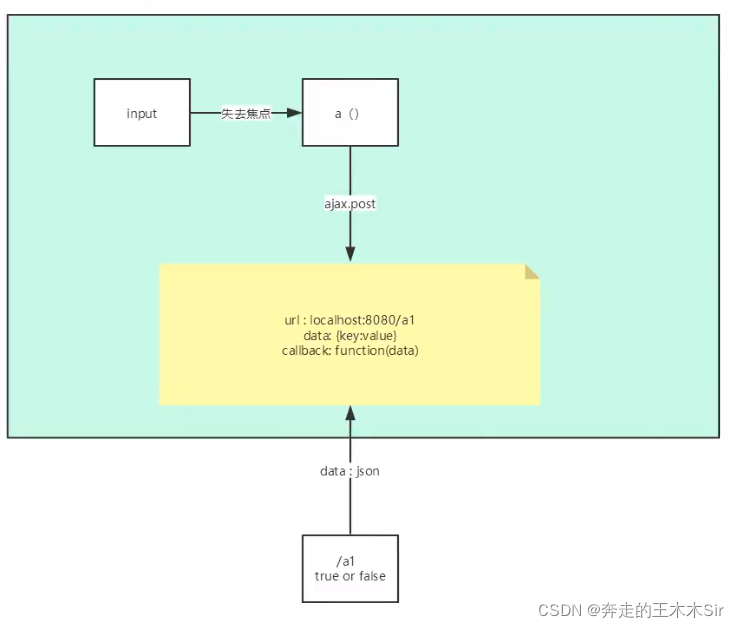
流程:

3.5 用一个实体类来实现
3.5.1 实体类User
记得导入lombok的jar包
package com.hxl.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
}
3.5.2 controller
@RequestMapping("/a2")
public List<User> a2(){
ArrayList<User> list = new ArrayList<User>();
list.add(new User("王木木",1,"男"));
list.add(new User("hxl",2,"男"));
return list;
}
3.5.3 test2.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$.post("${pageContext.request.contextPath}/a2",function (data) {
console.log(data)
let html="";
for (let i = 0; i < data.length; i++) {
html += "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex+ "</td>" +
"</tr>"
}
$("#content").html(html);
});
})
});
</script>
</head>
<body>
<input type="button" value="更新数据" id="btn">
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content">
</tbody>
</table>
</body>
</html>
这里一定要注意$("#btn")这个括号他们是一体的,让不然就会报不认识btn这个方法。
3.6 前端的一些知识
Html+css+js
js:
- 函数:闭包()()
- Dom
- id,name,tag
- create,remove
- Bom
- window
- document
ES6
4.注册提示效果
4.1 login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}statics/js/jquery-3.6.0.js"></script>
<script>
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data: {"name":$("#name").val()},
success: function (data) {
if (data.toString()=='OK'){
$("#userInfo").css("color","green");
}else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data: {"pwd":$("#pwd").val()},
success: function (data) {
if (data.toString()=='OK'){
$("#pwdInfo").css("color","green");
}else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
用户名:<input type="text" id ="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密码:<input type="text" id ="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
4.2 controller
@RequestMapping("/a3")
public String a3(String name, String pwd){
String msg = null;
if(name != null){
if("admin".equals(name)){
msg = "ok";
}else{
msg="用户名有误";
}
}
if(pwd != null){
if("123456".equals(pwd)){
msg = "ok";
}else{
msg="密码有误";
}
}
return msg;
}
4.3 测试:

如果出现乱码,将下面的添加进去
<!--解决json 乱码配置-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
| 至此Ajax就结束了,让我们下期再见 |