文章目录
- Vue快速入门(上)(应急用)
- 一、下载和导入Vue
- 二、第一个Vue程序
- 三、条件与循环
- 四、处理用户输入(事件监听器)
- 五、Vue实例
- 5.1 $watch(当某个变量被修改后调用)
- 5.2 生命周期
- 六、模板语法
- 6.1 文本
- 6.2 原始HTML
- 6.3 Attribute
- 6.4 使用JavaScript表达式
- 6.5 指令
- 6.6 缩写
- 七、计算属性和侦听器
Vue快速入门(上)(应急用)
一、下载和导入Vue
要想用vue,首先,我们肯定要引用vue的“依赖”。这里提供两种方法:
方法一、自己去官网下载vue.js文件
点击这里下载vue.js文件 (由于这里发送的是get请求,无法直接下载,所以你得把网站下的内容都复制出来然后放到一个空白的vue.js文件中再进行使用。)
方法二、使用在线的vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
二、第一个Vue程序
学程序,首先当时是hello,world。直接贴源码:(源码的解析在源码下边)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello,World</title>
<!--导入Vue-->
<script type="text/javascript" src="../js/vue.js" charset="UTF-8"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
let app = new Vue({
el:'#app',
data:{
message: "Hello,world"
}
});
</script>
</body>
</html>
解析:
<script type="text/javascript" src="../js/vue.js" charset="UTF-8"></script>
这一句是引入我们的Vue,不用讲应该都能知道。
<div id="app">
{{message}}
</div>
这一段是定义我们的div的id为app,然后使用两个花括号{{}}引用我们定义的data的属性。
<script type="text/javascript">
let app = new Vue({
el:'#app',
data:{
message: "Hello,world"
}
});
</script>
这一段是最关键的,用Ajax来说,new Vue这一步其实就相当于$,然后el其实就是我们的element,#表示获取id值,直接写字符串是获取标签,.类名表示获取class。然后data就是他里面被赋值的变量。我们可以通过{{变量名}}进行获取。
注意:vue的使用最好是放在body的最下边。否则可能会因为获取不到 id ,导致message没有正常渲染。
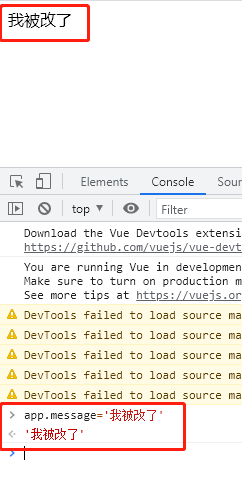
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。

注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
三、条件与循环
v-if 属性表示条件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件与循环</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="demo">
<p v-if="seen">现在你能看到我了!</p>
</div>
<script type="text/javascript">
let demo = new Vue({
el:"#demo",
data:{
seen: true
}
});
</script>
</body>
</html>
显示:

我们可以在console中把他的seen变为false,将它隐藏。

循环语句也很简单,使用v-for标签遍历,指明遍历哪个变量,每个被遍历到的属性的变量即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环语句</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<ul id="List">
<li v-for="item in studentList">
学号:{{item.id}},
姓名:{{item.name}},
年龄:{{item.age}}
</li>
</ul>
<script type="text/javascript">
let demo = new Vue({
el:"#List",
data:{
studentList:[
{id:'1001',name:'张三',age:18},
{id:'1002',name:'张三',age:18},
{id:'1003',name:'张三',age:18},
{id:'1004',name:'张三',age:18},
{id:'1005',name:'张三',age:18},
]
}
});
</script>
</body>
</html>
结果:

四、处理用户输入(事件监听器)
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器 ,通过它调用在 Vue 实例中定义的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听器</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="onDemo">
<p>{{message}}</p>
<button v-on:click="updateMsg">点击可以修改段落内容</button>
</div>
<script type="text/javascript">
let demo = new Vue({
el:"#onDemo",
data:{
count:0,
message:'我是人见人爱的段落哟'
},
methods:{
updateMsg: function () {
if(++this.count %2 == 0){
this.message = '不管怎么样,我都是人见人爱的段落。'
}else {
this.message = '跟你说了我永远是人见人爱的段落了吧。'
}
}
}
})
</script>
</body>
</html>
显示:

奇数次点击按钮显示:

偶数次点击按钮显示:

Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="demo">
<p>{{message}}</p>
<input v-model="message">
</div>
<script type="text/javascript">
let demo = new Vue({
el:"#demo",
data:{
message:'Hello'
}
})
</script>
</body>
</html>
运行:(p能读取input的内容并实时显示)

五、Vue实例
5.1 $watch(当某个变量被修改后调用)
通过调用new Vue()返回的对象的$watch方法,在每次某个变量发生改变的时候
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听器</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="onDemo">
<p>{{message}}</p>
<button v-on:click="updateMsg">点击可以修改段落内容</button>
</div>
<script type="text/javascript">
let demo = new Vue({
el:"#onDemo",
data:{
count:0,
message:'我是人见人爱的段落哟'
},
methods:{
updateMsg: function () {
if(++this.count %2 == 0){
this.message = '不管怎么样,我都是人见人爱的段落。'
}else {
this.message = '跟你说了我永远是人见人爱的段落了吧。'
}
}
}
});
//监听demo的count变量
demo.$watch('count', function (newVal, oldVal) {
console.log("The oldVal of count is "+oldVal);
console.log("The newVal of count is "+newVal);
});
//监听demo的message变量
demo.$watch('message',function (newVal, oldVal) {
console.log("The oldVal of message is "+oldVal);
console.log("The newVal of message is "+newVal);
});
</script>
</body>
</html>
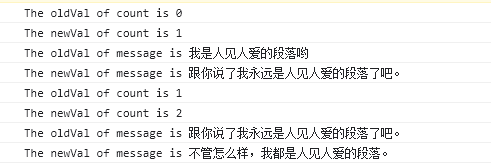
结果:

点击两次按钮后:


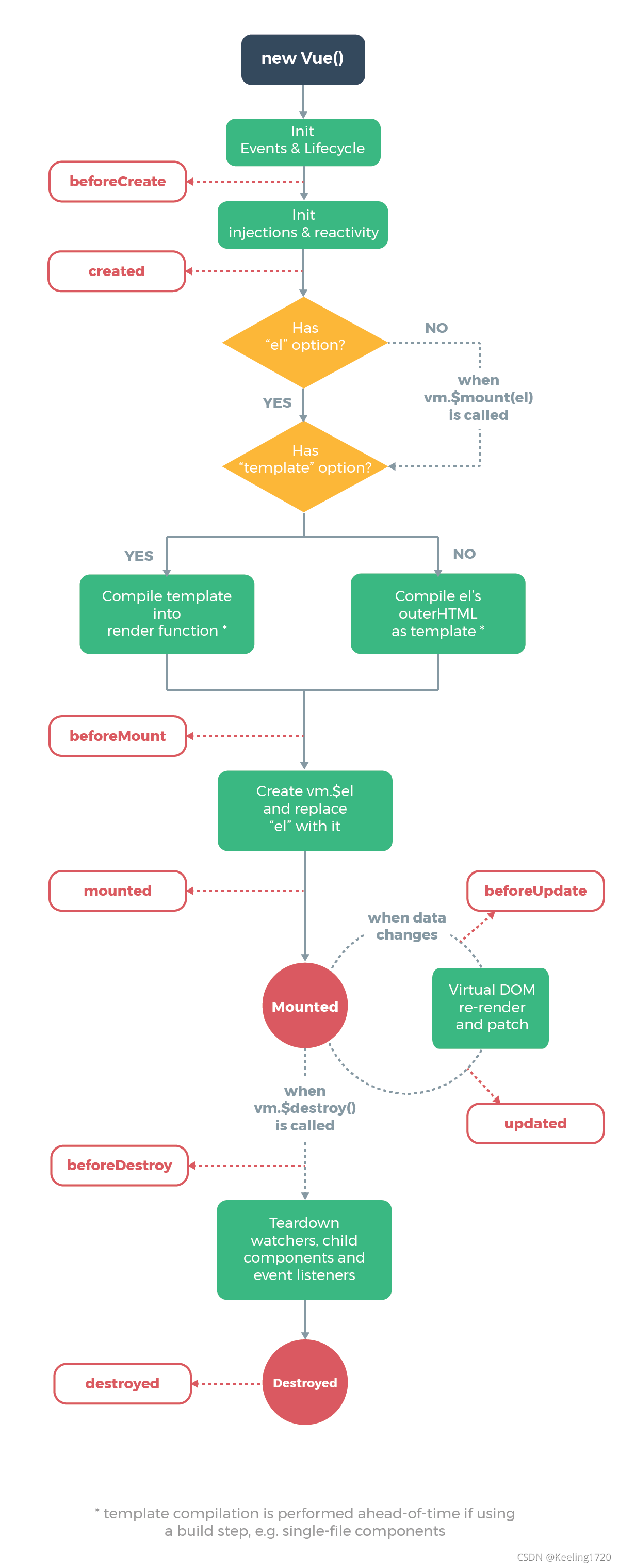
5.2 生命周期
直接看图就行了,没学过的如果看不懂的话也不要紧,等学差不多了再回来看一次就行了。
这里大概说一下:这里目前最主要的就是知道这些个方法(我们也叫钩子)在什么时候会被调用,比如
| 钩子 | 调用时间 |
|---|---|
| beforeCreate | 在Vue对象被创建前 |
| created | 在Vue对象被创建后 |
| beforeMount | 在el渲染成html之前 |
| mounted | 在el渲染成html之后 |
| beforeUpdate | 数据发生改变之前 |
| updateed | 数据发生改变之后 |
| beforeDestroy | 拆除watcher、子组件、事件监听器前 |
| destroyed | 拆除watcher、子组件、事件监听器后 |

用法也比较简单,这里给出一个实例:
let demo = new Vue({
el:"#onDemo",
data:{
count:0,
message:'我是人见人爱的段落哟'
},
created: function(){
console.log("The count is "+this.count);
console.log("The message is "+this.message);
},
methods:{
updateMsg: function () {
if(++this.count %2 == 0){
this.message = '不管怎么样,我都是人见人爱的段落。'
}else {
this.message = '跟你说了我永远是人见人爱的段落了吧。'
}
}
},
});
六、模板语法
6.1 文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span id=“demo”> {{ msg }}\ </span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg属性发生了改变,插值处的内容都会更新。
如果我们不希望这个值发生改变的话,那么我们可以给对应的标签加上v-once属性。(注意:这会影响到该节点上的其它数据绑定)
<span id=“demo” v-once>这个将不会改变: {{ msg }}</span>
6.2 原始HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原始HTML</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<p id="demo">Using mustaches: {{ rawHtml }}</p>
<!-- <p id="demo">Using v-html directive: <span v-html="rawHtml"></span></p>-->
<script>
demo = new Vue({
el:"#demo",
data:{
rawHtml: '<span style="color:red">This should be red.</span>'
}
})
</script>
</body>
</html>
结果:

如果这么写:
<!-- <p id="demo">Using mustaches: {{ rawHtml }}</p>-->
<p id="demo">Using v-html directive: <span v-html="rawHtml"></span></p>
结果:

注意:在我们自己的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
6.3 Attribute
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>
对于布尔 attribute (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<button v-bind:disabled="isButtonDisabled">Button</button>
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled 参数甚至不会被包含在渲染出来的 <button> 元素中。
6.4 使用JavaScript表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的属性值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。比如,我们可以这么写:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ let a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
6.5 指令
前面我们其实讲过一点点,但是我都没叫他们指令,而是用更通俗的叫法,我叫他们属性,那指令是啥东西呢?其实就是以v-开头的属性。(例如,前面我们已经接触了v-if,v-for,v-bind,v-html,v-once,v-on,v-model)
一些指令甚至可以接收一个参数,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML属性:
<a v-bind:href="url">...</a>
用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳转百度</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<a id="addr" v-bind:href="url">跳转到百度</a>
<script>
new Vue({
el:"#addr",
data:{
url: "http://www.baidu.com"
}
})
</script>
</body>
</html>
结果:

点击后跳转到百度页面。

还有一个v-on用于绑定标签的事件监听器。(可以看一下前面的例子回顾一下:当点击button按钮的时候,就调用他的updateMsg方法。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听器</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="onDemo">
<p>{{message}}</p>
<button v-on:click="updateMsg">点击可以修改段落内容</button>
</div>
<script type="text/javascript">
let demo = new Vue({
el:"#onDemo",
data:{
count:0,
message:'我是人见人爱的段落哟'
},
created: function(){
console.log("The count is "+this.count);
console.log("The message is "+this.message);
},
methods:{
updateMsg: function () {
if(++this.count %2 == 0){
this.message = '不管怎么样,我都是人见人爱的段落。'
}else {
this.message = '跟你说了我永远是人见人爱的段落了吧。'
}
}
},
});
//监听demo的count变量
demo.$watch('count', function (newVal, oldVal) {
console.log("The oldVal of count is "+oldVal);
console.log("The newVal of count is "+newVal);
});
//监听demo的message变量
demo.$watch('message',function (newVal, oldVal) {
console.log("The oldVal of message is "+oldVal);
console.log("The newVal of message is "+newVal);
});
</script>
</body>
</html>
从Vue的2.6.0版本开始,我们还可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<a v-bind:[attributeName]="url"> ... </a>
这里,如果我们的data中的attributeName值为"href",那么这个绑定将等价于 v-bind:href。然后url也是data中的属性值。
当然了,这种动态的参数表达式也是有约束的,某些字符,如空格和引号,放在 HTML 属性里是无效的。例如:<a v-bind:['foo' + bar]="value"> ... </a>,这么写的话会触发一个编译警告,解决的方法自然是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。
注意:在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写:
比如这个<a v-bind:[someAttr]="value"> ... </a>,就会等价于<a v-bind:[someattr]="value"> ... </a>。
6.6 缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的 attribute。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。因此,对于 v-bind 和 v-on 这两个最常用的指令,Vue 还提供了特定缩写:
v-bind的如下:
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
v-on的缩写如下:
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
七、计算属性和侦听器
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,我们都应当使用计算属性,将他们抽取出来变成一个“方法”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
<p>随机数:{{randomMessage}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
//computed下方的就是一系列的计算属性的方法体啦!
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
},
randomMessage: function () {
return Math.floor(Math.random()*100);
}
}
})
</script>
</body>
</html>
结果:

这里,有些人可能会说,那我把他写成一个方法,再调用不是一样吗?我们可以像下面这么写,这么写也是对的。那区别在哪里呢?答案是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。而如果我们写在methods下,并进行调用的话,他每次都会重新求值再返回。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
<p>Computed reversed message: "{{ reversedMessageFun() }}"</p>
<p>随机数:{{randomMessage}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
//computed下方的就是一系列的计算属性的方法体啦!
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
},
randomMessage: function () {
return Math.floor(Math.random()*100);
}
},
methods:{
reversedMessageFun : function(){
return this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
另外,当我们有一些数据需要随着其它数据变动而变动时,我们其实很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。
让我们来看看watch的写法:
<div id="demo">{{ fullName }}</div>
<script type="text/javascript">
let vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
</script>
但是如果我们用计算属性的话,就是:
<div id="demo">{{ fullName }}</div>
<script type="text/javascript">
let vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
上面我们一直在用计算属性的getter,但是偶尔我们可能也会需要用他的set方法
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
// ...
现在再运行 vm.fullName = ‘John Doe’ 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。