目录
前言
一、首页、登录页面整体布局
1. 首页布局
2. 登录页面布局
二、页面具体效果实现分析
1. 首页head部分下拉列表
经过 下载 app时 出现 二维码
2. 首页 nav-head 部分手机下拉列表的实现
3. 登录界面中 登录 与 注册内容切换
总结
前言
这次的页面与以往的不同,因为这次的页面是由 html+css+JavaScript 三者组合而成的,从一开始学习的时候,其实就初步了解了Javascript的作用,当时就觉得它能使页面“动”起来,非常的有趣,现在接触下来,确实如此。有了Javascript就能做许多页面的交互效果,迅速提升用户体验感!就拿我刚做完的一个项目——小米官网,带你们看看JS所带来的高级感~
一、首页、登录页面整体布局
1. 首页布局

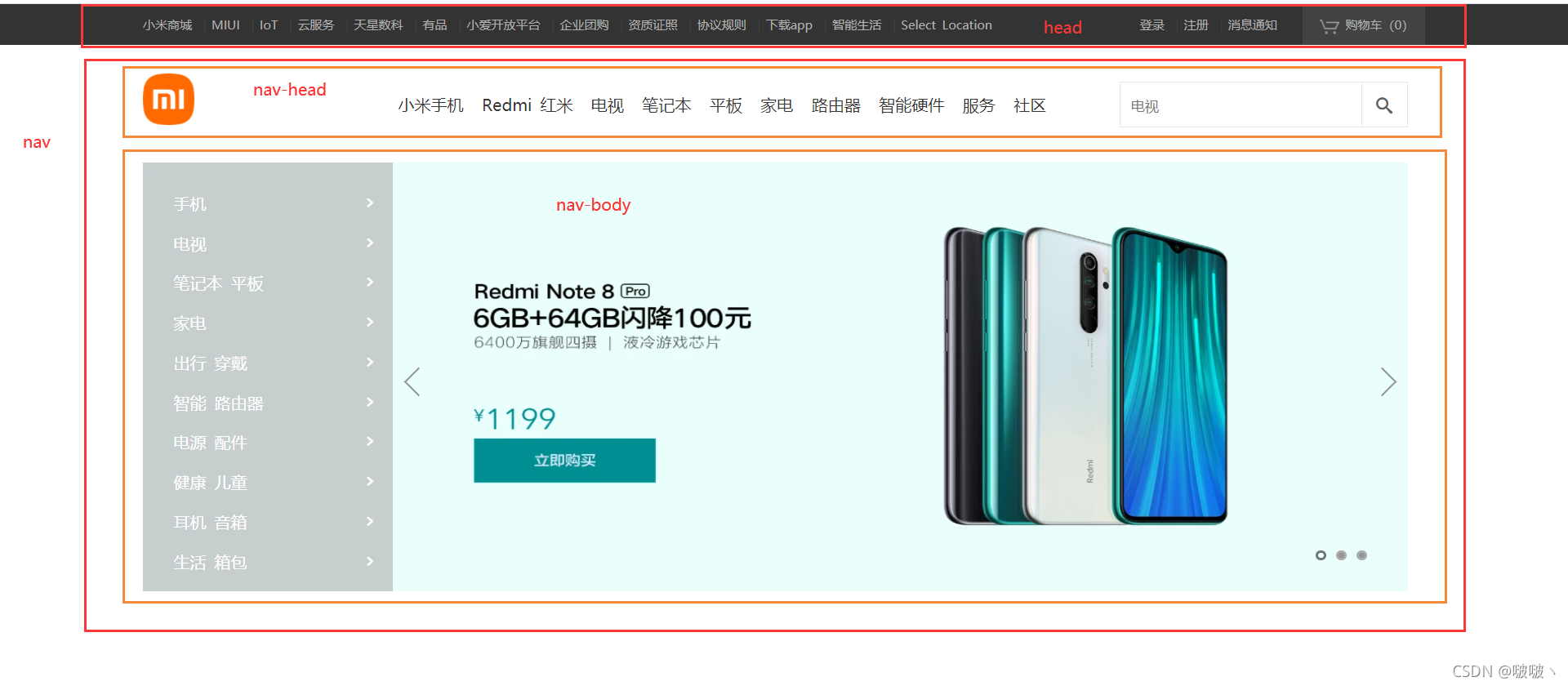
此首页我先将其大体分为 head 和 nav 两大板块,其次再将nav 拆分为了头(nav-head)和身体(nav-body)两部分,这样按照标准流的上下排列就完成了。剩下的每部分中的内容就要使用浮动或定位将其分为左右在一行内显示了。
2. 登录页面布局

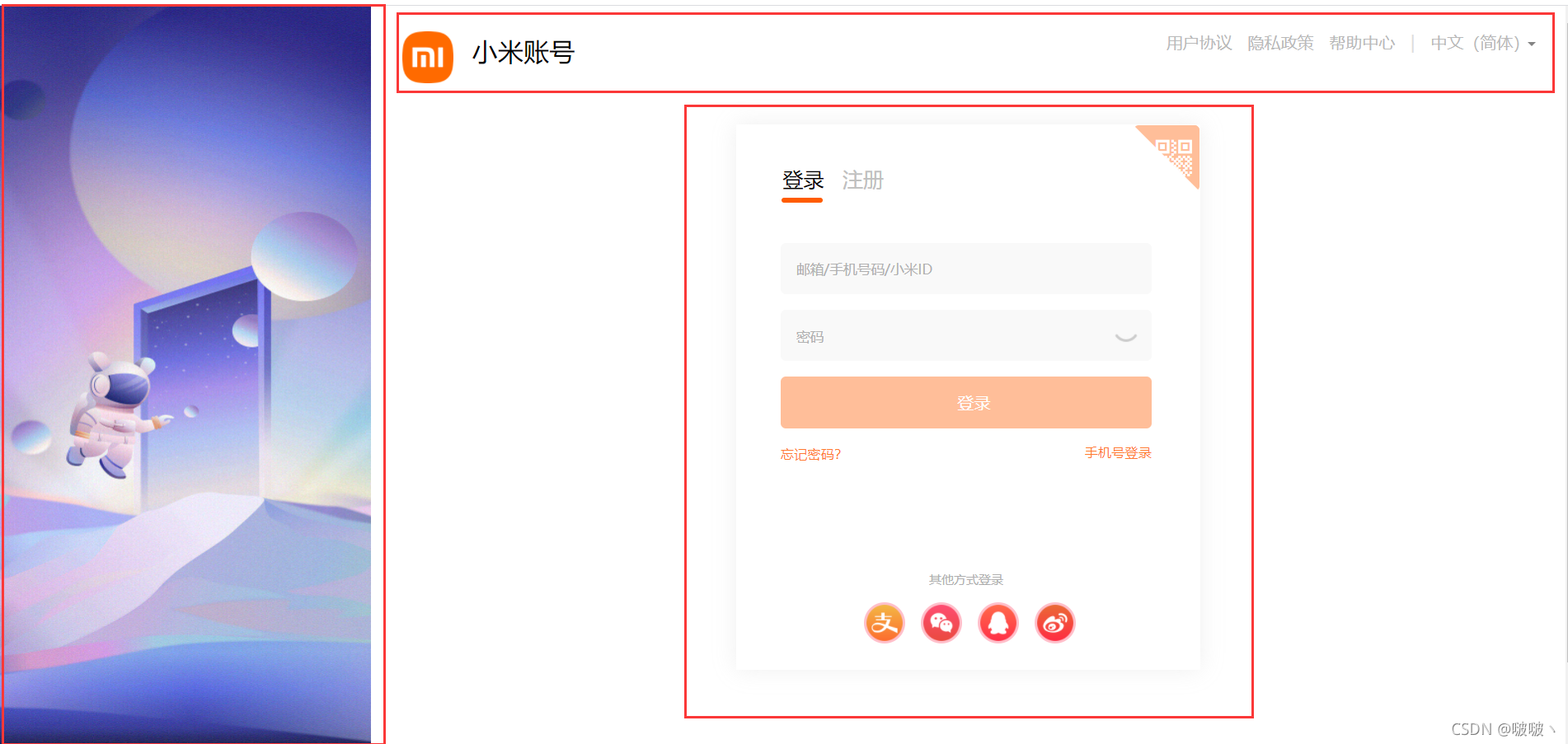
与首页相比,登录页面的布局很明显是先左右 后上下,前面讲到要左右布局,可以用浮动或定位来做,因为左边的图片是固定着不随滚动条的滚动而滚动的,所以我们就用定位里面的固定定位来使其在左侧。右边的内容很明显不能被左边的图片挡住,所以可以给右边内容套一个大盒子,再给这个大盒子设置一个 左外边距(margin-left)或 左内边距(padding-left),我的做法是给让大盒子的宽度和浏览器一样宽,并给它设置了一个左内边距,这样这个盒子里面的内容都不会被左边图片挡住。剩下的就是标准流的上下布局,和首页一样就不多说了。
二、页面具体效果实现分析
1. 首页head部分下拉列表
经过 下载 app时 出现 二维码

在没学JS之前,鼠标经过实现某种效果的方式 是通过css给要经过的目标加上:hover,但是这个方法能力有限,它只能在鼠标经过的时候改变经过目标的样式而不能改变内容。这里我用的是JS方法来实现鼠标经过出现二维码的效果。
案例分析:
- 在JS中获取 下载app 、二维码 这两个标签
- 给获取到的下载app标签添加 mouseenter 鼠标经过事件
- 在事件函数中写入要实现的效果,即:二维码标签显示
代码html部分:
<ul class="head-left">
<li>小米商城 <span>|</span></li>
<li> MIUI <span>|</span></li>
<li>IoT <span>|</span></li>
<li>云服务 <span>|</span></li>
<li>天星数科 <span>|</span></li>
<li>有品 <span>|</span></li>
<li>小爱开放平台 <span>|</span></li>
<li>企业团购 <span>|</span></li>
<li>资质证照 <span>|</span></li>
<li>协议规则 <span>|</span></li>
<li class="download">下载app <span>|</span>
<div class="sjx"></div>
<div class="app">
<img src="images/xiaomi-android.png" alt="">
<p>小米商城APP</p>
</div>
</li>
<li>智能生活 <span>|</span></li>
<li>Select Location </li>
</ul>
代码css部分:
header .head-left {
float: left;
width: 65%;
height: 40px;
line-height: 40px;
padding-left: 140px;
}
header .head-left li,
header .head-right li {
float: left;
color: #b0b0b0;
font-size: 12px;
cursor: pointer;
}
header .head-left li:hover {
color: white;
}
header .head-left li span,
header .head-right li span {
margin: 0 5px;
color: #3f423c;
}
.app {
overflow: hidden;
position: absolute;
top: 42px;
left: 703px;
width: 145px;
height: 0;
text-align: center;
background-color: white;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
transition: height 0.3s;
z-index: 1;
}
.app p {
color: black;
font-size: 16px;
margin-top: -18px;
}
.appafter {
height: 150px;
}
.sjx {
display: none;
position: absolute;
top: 20px;
left: 765px;
width: 0;
height: 0;
border: 10px solid transparent;
border-color: transparent transparent white transparent;
}
.download:hover .sjx {
display: block;
}
.app img {
width: 100px;
height: 100px;
margin-top: 15px;
}代码js部分:
var download = document.querySelector('.download');
var app = document.querySelector('.app');
download.addEventListener('mouseenter', function () {
app.classList.add('appafter');
})
download.addEventListener('mouseleave', function () {
app.classList.remove('appafter');
})
总结:其实如果只是单单实现一个二维码标签的显示,只需要在鼠标经过后 二维码标签.style.display = 'block';即可,但是这样视觉效果不是很好,二维码标签是突然出现,突然消失的,而我这里用的方法是,先将二维码标签的 高度设置为 0 ,当鼠标经过的时候 高度就变为150px,再给 高度变化的这个盒子加一个 transition: all 0.3s; 的过渡效果,这样当鼠标经过的时候二维码标签就有一个从无到有的下拉过程,就好比放下帘子一样,用户体验感瞬间上升!
但是这里千万要注意一个坑!如果你设置了高度的变化就不需要再设置 display:none 和 display:block了,否则下拉的效果就看不到了。因为这个属性是直接让元素出现和消失,是瞬间的事情,根本来不及看到动画效果。博主在做的时候就是犯了这个错误,导致效果出不来,折腾了很久万万没想到啊!居然是display的问题!知道真相的我好崩溃~希望看了本篇博客的同学不会再犯同样的错误~
2. 首页 nav-head 部分手机下拉列表的实现

案例分析:
鼠标经过 每个 li 的时候就出现对应的 手机下拉列表,我相信你们听了我所描述的实现效果就可以知道,这里所用的方法和 刚才做的 二维码的出现效果是一模一样的!所以,讲过的内容就不再说了,说一说 没讲到的。比如,像一开始看不到,鼠标经过才出现的内容是用什么做的呢?难道是定位??对!没错!就是定位! 那又问,难道是相对定位吗?错!当然是绝对定位了!为什么呢,这就要复习前面的知识了,因为绝对定位不占用位置,它的移动或是显示隐藏不会影响到别的元素,就像一个看得到摸不到的物体,所以大家知道绝对定位的好处了把。接下来再来扣一扣这部分的细节,当你鼠标经过每一个 li 再离开的时候,手机的下拉列表是正常拉出和收入的,但是当你要从第一个 li 直接移动到第二个 li 的时候,我们肉眼能看到的是只有内容发生了变化,而没有下拉的效果,所以这种情况下我们就要取消动画效果,嗯对就是这样,代码展示!
代码html部分:
<div class="nav-head">
<img src="images/logo-mi2.png" alt="" class="mi">
<ul class="nav-ul">
<li class='nvl'> <a href="">小米手机</a>
<div class="nav-item1">
<ul class='nav-phone'>
<li>
<img src="images/Mi_10pro.jpg" alt="">
<p>Xiaomi MIX 4</p>
<p>4999元起</p>
</li>
<li>
<img src="images/Mi_cc9e.png" alt="">
<p>小米MIX FOLD</p>
<p>9999元起</p>
</li>
<li>
<img src="images/Mi_cc9定制.png" alt="">
<p>小米11 UItra</p>
<p>5499元起</p>
</li>
<li>
<img src="images/Micc9.png" alt="">
<p>小米11 Pro</p>
<p>4499元起</p>
</li>
<li>
<img src="images/RedMi_Note8.webp" alt="">
<p>小米11 青春版</p>
<p>2099元起</p>
</li>
<li>
<img src="images/RedMiK30.webp" alt="">
<p>小米10S</p>
<p>2999元起</p>
</li>
</ul>
</div>
</li>
<li class='nvl'> <a href="">Redmi 红米</a>
<div class="nav-item1">
<ul class='nav-phone'>
<li>
<img src="images/Micc9.png" alt="">
<p>Xiaomi MIX 4</p>
<p>4999元起</p>
</li>
<li>
<img src="images/Mi_cc9定制.png" alt="">
<p>小米MIX FOLD</p>
<p>9999元起</p>
</li>
<li>
<img src="images/RedMi_K30.webp" alt="">
<p>小米11 UItra</p>
<p>5499元起</p>
</li>
<li>
<img src="images/RedMi__8A.webp" alt="">
<p>小米11 Pro</p>
<p>4499元起</p>
</li>
<li>
<img src="images/RedMi_Note8.webp" alt="">
<p>小米11 青春版</p>
<p>2099元起</p>
</li>
<li>
<img src="images/Mi_cc9e.png" alt="">
<p>小米10S</p>
<p>2999元起</p>
</li>
</ul>
</div>
</li>
<li class='nvl'> <a href="">电视</a>
<div class="nav-item1">
<ul class='nav-phone'>
<li>
<img src="images/RedMi__8A.webp" alt="">
<p>Xiaomi MIX 4</p>
<p>4999元起</p>
</li>
<li>
<img src="images/RedMi_K30.webp" alt="">
<p>小米MIX FOLD</p>
<p>9999元起</p>
</li>
<li>
<img src="images/RedMi_Note8.webp" alt="">
<p>小米11 UItra</p>
<p>5499元起</p>
</li>
<li>
<img src="images/RedMiK30.webp" alt="">
<p>小米11 Pro</p>
<p>4499元起</p>
</li>
<li>
<img src="images/RedMiK30_5G.webp" alt="">
<p>小米11 青春版</p>
<p>2099元起</p>
</li>
<li>
<img src="images/RedMiK30_Pro聚焦版.webp" alt="">
<p>小米10S</p>
<p>2999元起</p>
</li>
</ul>
</div>
</li>
<li class='nvl'> <a href="">笔记本</a>
<div class="nav-item1">
<ul class='nav-phone'>
<li>
<img src="images/Mi_10pro.jpg" alt="">
<p>Xiaomi MIX 4</p>
<p>4999元起</p>
</li>
<li>
<img src="images/Mi_cc9e.png" alt="">
<p>小米MIX FOLD</p>
<p>9999元起</p>
</li>
<li>
<img src="images/Mi_cc9定制.png" alt="">
<p>小米11 UItra</p>
<p>5499元起</p>
</li>
<li>
<img src="images/Micc9.png" alt="">
<p>小米11 Pro</p>
<p>4499元起</p>
</li>
<li>
<img src="images/RedMi_Note8.webp" alt="">
<p>小米11 青春版</p>
<p>2099元起</p>
</li>
<li>
<img src="images/RedMiK30.webp" alt="">
<p>小米10S</p>
<p>2999元起</p>
</li>
</ul>
</div>
</li>
<li class='nvl'> <a href="">平板</a>
<div class="nav-item1">
<ul class='nav-phone'>
<li>
<img src="images/RedMi__8A.webp" alt="">
<p>Xiaomi MIX 4</p>
<p>4999元起</p>
</li>
<li>
<img src="images/RedMi_K30.webp" alt="">
<p>小米MIX FOLD</p>
<p>9999元起</p>
</li>
<li>
<img src="images/RedMi_Note8.webp" alt="">
<p>小米11 UItra</p>
<p>5499元起</p>
</li>
<li>
<img src="images/RedMiK30.webp" alt="">
<p>小米11 Pro</p>
<p>4499元起</p>
</li>
<li>
<img src="images/RedMiK30_5G.webp" alt="">
<p>小米11 青春版</p>
<p>2099元起</p>
</li>
<li>
<img src="images/RedMiK30_Pro聚焦版.webp" alt="">
<p>小米10S</p>
<p>2999元起</p>
</li>
</ul>
</div>
</li>
<li class='nvl'> <a href="">家电</a>
<div class="nav-item1">
<ul class='nav-phone'>
<li>
<img src="images/Mi_10pro.jpg" alt="">
<p>Xiaomi MIX 4</p>
<p>4999元起</p>
</li>
<li>
<img src="images/Mi_cc9e.png" alt="">
<p>小米MIX FOLD</p>
<p>9999元起</p>
</li>
<li>
<img src="images/Mi_cc9定制.png" alt="">
<p>小米11 UItra</p>
<p>5499元起</p>
</li>
<li>
<img src="images/Micc9.png" alt="">
<p>小米11 Pro</p>
<p>4499元起</p>
</li>
<li>
<img src="images/RedMi_Note8.webp" alt="">
<p>小米11 青春版</p>
<p>2099元起</p>
</li>
<li>
<img src="images/RedMiK30.webp" alt="">
<p>小米10S</p>
<p>2999元起</p>
</li>
</ul>
</div>
</li>
<li class='nvl'> <a href="">路由器</a>
<div class="nav-item1">
<ul class='nav-phone'>
<li>
<img src="images/RedMi__8A.webp" alt="">
<p>Xiaomi MIX 4</p>
<p>4999元起</p>
</li>
<li>
<img src="images/RedMi_K30.webp" alt="">
<p>小米MIX FOLD</p>
<p>9999元起</p>
</li>
<li>
<img src="images/RedMi_Note8.webp" alt="">
<p>小米11 UItra</p>
<p>5499元起</p>
</li>
<li>
<img src="images/RedMiK30.webp" alt="">
<p>小米11 Pro</p>
<p>4499元起</p>
</li>
<li>
<img src="images/RedMiK30_5G.webp" alt="">
<p>小米11 青春版</p>
<p>2099元起</p>
</li>
<li>
<img src="images/RedMiK30_Pro聚焦版.webp" alt="">
<p>小米10S</p>
<p>2999元起</p>
</li>
</ul>
</div>
</li>
<li> <a href="">智能硬件</a></li>
<li > <a href="">服务</a></li>
<li> <a href="">社区</a></li>
</ul>代码 css部分:
.nav-head {
height: 115px;
padding-top: 28px;
}
nav img {
float: left;
width: 50px;
height: 50px;
}
nav ul {
float: left;
padding-top: 20px;
margin-left: 200px;
}
nav ul li {
float: left;
padding-right: 18px;
height: 67px;
}
nav ul li a {
color: #373535;
}
nav ul li:hover a {
color: #ff6700;
}
.nav-item1 {
overflow: hidden;
position: absolute;
background-color: white;
top: 115px;
left: 0;
width: 100%;
height: 0;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
transition: height 0.3s;
z-index: 3;
}
.nav-item1-after {
border-top: 1px solid #eaeaea;
height: 200px;
}
nav .nav-phone li {
position: relative;
float: left;
width: 150px;
text-align: center;
margin-left: 5px;
}
nav .nav-phone li:nth-child(-n+5)::after {
content: '';
position: absolute;
top: 3px;
right: -15px;
width: 1px;
height: 100px;
border-right: 2px solid #e1e1e1;
z-index: 4;
}
nav .nav-phone li img {
width: 150px;
height: 110px;
margin-bottom: 15px;
}
nav .nav-phone li p {
font-size: 12px;
color: #767676;
}
nav .nav-phone li p:nth-of-type(2) {
color: #ff8838;
}代码js部分:
var navItem1 = document.querySelectorAll('.nav-item1');
var navUl = document.querySelectorAll('.nvl');
var flag1 = true;
for (var i = 0; i < navUl.length; i++) {
navUl[i].setAttribute('data-index', i);
navUl[i].addEventListener('mouseenter', function () {
index = this.getAttribute('data-index');
if (flag1) {
navItem1[index].style.transition = 'height 0.3s';
navItem1[index].classList.add('nav-item1-after');
} else {
navItem1[index].style.transition = 'none';
navItem1[index].classList.add('nav-item1-after');
}
})
navUl[i].addEventListener('mouseleave', function (e) {
if (e.pageY < 93 || e.pageY > 108) {
navItem1[index].style.transition = 'height 0.3s';
navItem1[index].classList.remove('nav-item1-after');
flag1 = true;
} else {
navItem1[index].style.transition = 'none';
navItem1[index].classList.remove('nav-item1-after');
flag1 = false;
}
})
}3. 登录界面中 登录 与 注册内容切换


案例分析:
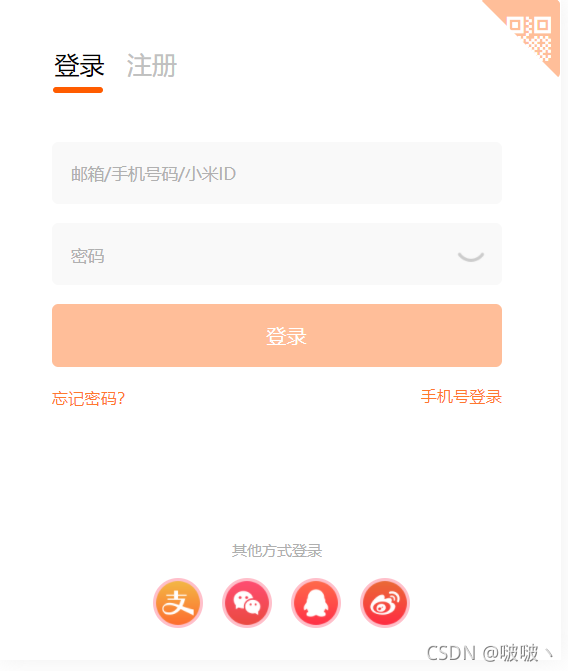
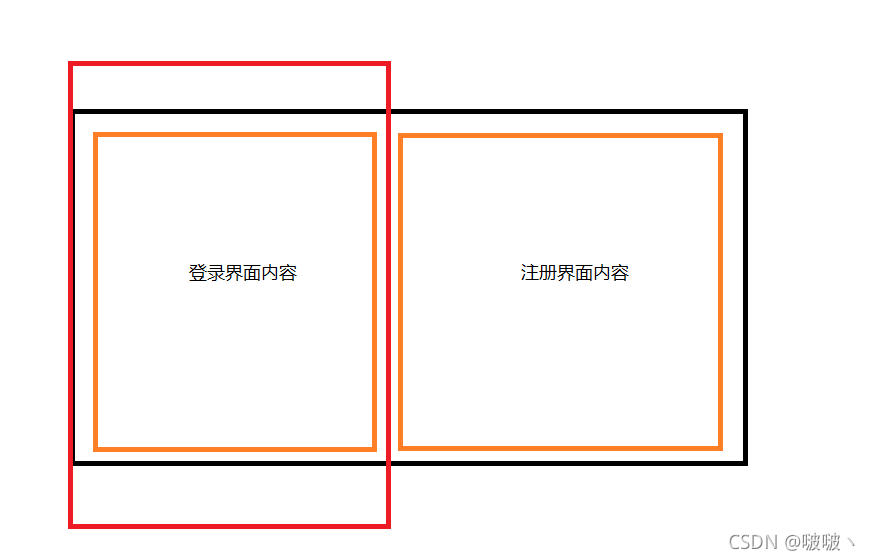
当我们点击登录的时候下面切换的内容就是登录页面内容,同理,当我们点注册的时候下面内容就会切换成注册页面内容,这时候就有人问了,那我可以先做完登录页面的内容再复制拷贝一份把里面的内容改成注册页面的,当我点击对应的选项就链接到对应的内容。对,这确实是一个办法,但是,还有一个既简单又能加动画的方式!想不想知道?想知道就要认真听了!这个办法的实现就又又又又又要请我们的老朋友 绝对定位 出马了,我们先用一个大盒子(要绝对定位),里面装两个子盒子,这两个子盒子相比大家都知道是谁了,就是我们的大孩子(登录界面)和老二(注册界面),如下图:

黑色边框的就是我们要定位的盒子啦, 在两个子盒子中分别写好对应的内容,红色边框中的区域代表我们当前的可视区域。默认一开始显示的是登录界面内容。最最最重要的一步来了!这就要请出我们今天的主人公 JS了,通过JS来实现,当我们点击注册的时候,让黑色的大盒子向左边移动红色盒子宽度的距离,这样是不是就把注册界面的内容移动到红色框中了?!如果点了登录,那就再往回移就行了(left='0'),那有人就问,那登录界面虽然移出去了但还是能看到啊,害!这还不简单,给红色盒子加个 overflow:hidden 不就行了!如果你还想实现滑动的效果,那就给黑边框的盒子加个 transition: all, 0.3s; 这种方法就不用再复制一遍代码了,是不是很简单!上代码!
代码html部分:
<section>
<form action="#">
<div class="ewm">
<p>
/* 这里用了字体图标,如果没有对应文件夹是显示不出来的,所以显示不出来莫慌 */
</p>
<div class="text">
扫码登录
</div>
</div>
<div class="fhd">
<a href="#"> 登录 <span></span></a>
<a href="#"> 注册<span></span></a>
</div>
<div class="center">
<div class="item1">
<input type="text" placeholder="邮箱/手机号码/小米ID" id="uname">
<br>
<input type="password" placeholder="密码" id="pass">
<img src="images/close.png" alt="" class="close">
<br>
<input type="submit" value="登录" class="sub">
<br>
<div class="fft">
<span>忘记密码?</span>
<span>手机号登录</span>
</div>
<div class="ffoot">
<p>其他方式登录</p>
<ul>
<li>
<img src="images/share3.png" alt="">
</li>
<li>
<img src="images/share2.png" alt="">
</li>
<li>
<img src="images/share4.png" alt="">
</li>
<li>
<img src="images/share1.png" alt="">
</li>
</ul>
</div>
</div>
<div class="item2">
<input type="text" placeholder="国家/地区">
<br>
<input type="text" placeholder="国家码" id="gjm">
<br>
<input type="text" placeholder="短信验证码">
<p class="info">获取验证码</p>
<br>
<input type="submit" value="注册" class="sub">
<br>
<div class="fft">
<span>收不到验证码?</span>
</div>
<input type="checkbox" class='check'>
<span class="xy">已阅读并同意小米账号 <a>用户协议</a> 和 <a>隐私政策</a></span>
<br>
<div class="ffoot ffoot2">
<p>其他方式登录</p>
<ul>
<li>
<img src="images/share3.png" alt="">
</li>
<li>
<img src="images/share2.png" alt="">
</li>
<li>
<img src="images/share4.png" alt="">
</li>
<li>
<img src="images/share1.png" alt="">
</li>
</ul>
</div>
</div>
</div>
</form>
</section>代码 css部分:
.fhd {
margin-bottom: 30px;
}
.fhd a {
display: inline-block;
position: relative;
font-size: 20px;
margin-right: 10px;
}
.fhd a:nth-child(1) {
color: black;
}
.fhd a span {
position: absolute;
bottom: -10px;
left: -1px;
width: 40px;
height: 5px;
border-radius: 5px;
background-color: #ff5c00;
}
.fhd a:nth-child(2) span {
display: none;
}
form input {
width: 360px;
height: 50px;
border: none;
background-color: #f9f9f9;
margin-bottom: 15px;
color: black;
padding-left: 15px;
border-radius: 5px;
}
#uname.change::placeholder {
position: absolute;
top: 6px;
font-size: 12px;
transition: all .3s;
}
form input::placeholder {
color: #b0b0b0;
}
#uname.color::placeholder {
color: #f04645;
}
section {
padding-top: 70px;
}
.close {
position: absolute;
top: 75px;
left: 320px;
width: 30px;
height: 30px;
cursor: pointer;
}
.sub {
background-color: #ffbe99;
color: #ffffff;
font-size: 16px;
cursor: pointer;
}
.fft span {
font-size: 13px;
color: #ff792e;
cursor: pointer;
}
.fft span:nth-child(2) {
float: right;
}
.ffoot {
margin-top: 105px;
text-align: center;
}
.ffoot p {
font-size: 12px;
color: #afafaf;
cursor: pointer;
}
.ffoot ul {
margin-left: 66px;
}
.ffoot ul li {
float: left;
width: 40px;
height: 40px;
border-radius: 20px;
overflow: hidden;
background-color: pink;
margin-left: 15px;
margin-top: 15px;
}
.ffoot ul img {
width: 100%;
height: 100%;
}
.footer {
position:absolute;
bottom: 30px;
left: 730px;
font-size: 12px;
color: #b5b5b5;
}
/* 注册部分 */
.center {
position: absolute;
top: 115px;
left: 43px;
width: 900px;
transition: all .3s;
}
div[class^= "item" ] {
float: left;
}
.center .item1 {
margin-right: 50px;
}
.info {
position: absolute;
top: 147px;
right: 142px;
font-size: 12px;
color: #fc9054;
cursor: pointer;
}
.check {
margin-top: 10px;
width: 15px;
height: 15px;
vertical-align:bottom;
margin-bottom: 0;
}
.xy {
font-size: 12px;
color: #bbbbbb;
}
.xy a {
color: black;
cursor: pointer;
}
.ffoot2 {
margin-top: 18px;
}代码js部分:
var center = document.querySelector('.center');
var fhd = document.querySelector('.fhd').querySelectorAll('a');
var fhdSpan = document.querySelector('.fhd').querySelectorAll('span');
fhd[0].addEventListener('click', function () {
center.style.left = '43px';
this.style.color = 'black';
fhd[1].style.color = '#c0c0c0';
fhdSpan[0].style.display = 'block';
fhdSpan[1].style.display = 'none';
})
fhd[1].addEventListener('click', function () {
center.style.left = '-366px';
this.style.color = 'black';
fhd[0].style.color = '#c0c0c0';
fhdSpan[1].style.display = 'block';
fhdSpan[0].style.display = 'none';
})
总结
通过这个页面的制作,其实大部分内容所用的方法都是差不多的,如下拉列表效果,唯一不同的就是细节可能要增增减减 。相信大家看了我所展示的每部分的代码,可以发现,JS的内容永远是最少的,所以,大家不用怕JS很难,很复杂,只要理解了逻辑概念,只需要写几句简单的代码就可以实现有趣的页面交互效果!还不快快学起来~~