测量工具
为了向RAIL标准靠齐,我们需要借助各种测量工具来帮我们发现网站中可以进行性能优化的地方,从而针对这些问题进行性能的优化。
Chrome Devtools (开发调试,性能评测)
大多时候,我们使用Chrome Devtools工具只是用来调试我们的程序,比如查看console的输出,DOM结构,Css样式,最多使用Network面板对网络请求进行简单的查看(问问你自己,是不是这样子)。其实该工具内部还集成了很多性能分析功能。下面就用pc端访问京东首页为例,来看看该工具其他功能的使用。
NetWork面板
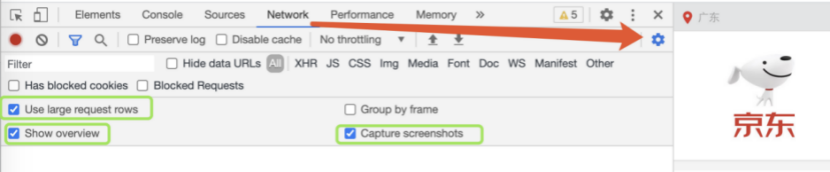
在Chrome的Devtools中,设置Network面板属性如下:

Use large request rows (用于切换显示请求列表样式)
 可以很方便我们查看加载的是什么类型的资源。
可以很方便我们查看加载的是什么类型的资源。
Show overview (各个请求从发起到响应到下载完成的时间信息)
横向和纵向,横向看存在很多行,每一行又存在不同颜色的色块,色块的长短和时间相关;纵向有两条线(红色和蓝色)。
Show overview支持手动选择时间段(鼠标拖动),可以观察到选择的时间段加载了哪些资源

Capture screenshots
捕获屏幕截图,从加载开始到加载完毕不同时刻的屏幕截图

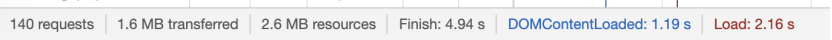
看一下加载时间(清楚缓存并硬性重新加载)
DOM完成加载时间:

用了1.19s,所有资源加载时间:2.16s。
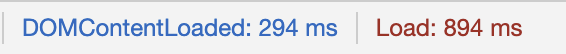
第一次加载以后,再次加载利用缓存,加载时间会的得到相应的优化:

总的看来作为一个电商网站的首页,京东的优化做的是非常的不错。
Waterfall(瀑布图)
通过watefall可以很清楚明了的看出资源加载的过程

横向看,代表每一个资源的加载流程,不同的色块,代表该资源记载经历了哪些部分。

资源调度: Queueing 代表资源在加载的时候在队列等待的时间,浏览器会对资源的请求做一个优先级的安排,优先级越高的Queueing越大,反之越小。
等待响应时间:Watting(TTFB),页面加载的快慢很大因素都是有TTFB决定的,影响TTFB的原因大致如下:
-
用户的网络环境
-
后台程序的处理能力(如果后台开发人员不是一个好手的话,那对不起,页面加载慢的锅你背定了,我说的)
Content Download(资源下载时间):响应完成以后,返回的资源所消耗的下载时间。
保存性能数据

这样子可以保存当前性能数据为HAR(前端性能分析统一的标准数据格式),方便将这里的数据导入其他的性能分析工具,去进行分析。

我们还可以自定义通过Throttling来调整网络吞吐,来分析网站的加载过程


Performance面板
Performance面板可以让我们查看网站在加载的时候或者在交互的时候相关性能参数。

加载时候的操作

开始

结束

点击查看生成的类别,我们可以很方便知道网站在加载的时候,到底发生了写什么。例如点击Main主线程,可以看到在DOM加载完期间做了一些什么:

一个task里面包含了许多执行堆栈信息,一般我们只需要看最下面即可(最下面代表开发者自己写的代码,之前的都是各种框架的内部代码,比如这里使用了webpack和React)
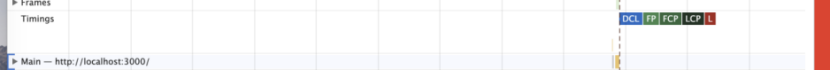
同时通过Timings还可以看见网站各个时间段的执行时间:

可以很清晰的看出DCL,FP,FCP,LCP,Load的执行时间段。
在看一个交互时候的操作

点击该按钮以后,就可以在页面上进行各种交互动作,然后点击结束,即可生成报告:

由于我是在点击开始以后,差不多1s左右才开始操作页面,所以在1s之前主线程是没有做任何操作的,开始交互以后,发现在停止录制的阶段,主线程执行了很多Task,看看其中一个Task做了什么:

在这个任务期间,我们执行了移动端的touchMove事件,然后执行了requestAnimationFrame方法,最后执行了自定义的draw方法去绘制页面。然后重新计算样式,更新图层然后合成图层。在这里知道浏览器渲染机制的同学或许有点疑问,那就是在合成图层(Composite Layers)的时候,应该还有Layout和Paint事件的触发,为什么直接就Compositing了。在这里使用的是Transform来改变元素的相关位置属性,由于Transform属性的特殊性,Layout和Paint就不会触发,优化了性能。这也是为什么很多优秀的动画库使用Transform来实现DOM元素的动画实现,中间少了Layout和Paint的执行,使得动画更加快速的响应。Swiper这个库就是使用了Transform来实现轮播的切换,有兴趣的可以去看看。
通过分析Performance生成的报告,如果发现DCL,FP,FCP,LCP,Load等时间过长,那就要看看在此之前程序的哪些代码影响了这部分的操作,这些代码是一定要执行的?还是程序的逻辑有问题?此外我们还可以查看不同时间段,程序做了一些什么,找到程序中不足的地方进行合理的优化。
Lighthouse (网站整体质量评估)

- Categories表示你想对那些作出评估
- Device表示进行评估的时候,以那种类型的设备进行模拟
按照上图所示配置生成一份报告如下:


生成报告中,包含各种指标参数,方便我们查看网站整体的质量。同时还可以看出,哪些资源是不需要加载的(程序认为的,实际上还是要以网站的具体业务来决定(开发人员决定))。
简单查看一下:

这里的js文件造成了1.2s的阻塞。
对于Lighthouse需要重点关注的两个指标就是
1.First Contentful Paint (首次渲染:第一次内容绘制 - 用户看到第一次有效内容的时间)
2.Speed Index (代表页面内容渲染所消耗的时间,该值越低越好,一般以4作为分水岭)。
其中绿色代表优秀,黄色代表警告,红色代表需要注重优化的。
可以看出在手机端访问京东首页,根据生成的指标来看有点不尽人意,当然我们完全相信京东的技术团队肯定是注意到这一点的,应该是结合具体的业务需求综合考虑下作出项目,并不是说他们做不出来或者是没有对移动端访问进行优化(保命要紧。。。)
在看一个PC端访问京东的效果:
 是真不错,我喜欢绿色(性能杠杠的)
是真不错,我喜欢绿色(性能杠杠的)
在看看淘宝:

好像差那么一点,但是也不绝对,每次报告生成都和网络状态有关,一般多试几次,平均值才能看出最终的效果。
除此之外,你还可以安装lighthouse模块进行网站的性能评估。
WebPageTest (多测试地点,全面性能报告)
浏览器打开WebPageTest网站地址,得到如下所示页面:

可以设置各种配置,然后输入你要测试的网站地址,点击Start Test就会生成一份性能测试报告。
如果你的项目还在开发中,在公网上还访问不到你的网站,那么可以把WebPageTest部署到本地(请自行百度,需要掌握基础的Docker知识,在此不做扩展)。