如果是一个web应用,在main下面会有个webapp,之前都是将所有页面导在这里;现在springboot也有静态资源放置的位置,但是有规定!
首先,了解一下静态资源映射规则!
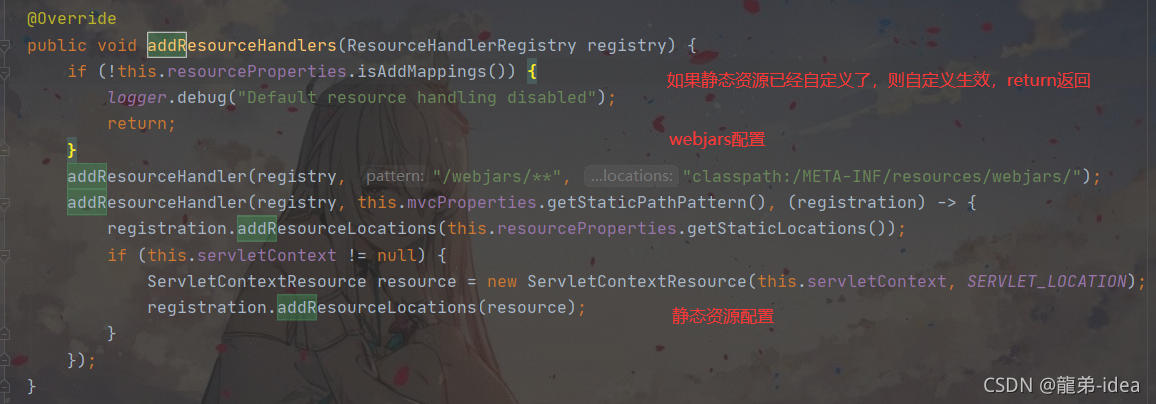
在idea界面double Shift键:搜索WebMvcAutoConfiguration,SpringMVC的web配置都在这个配置类里面,其中有一个方法:addResourceHandlers 添加资源处理

第一种静态资源映射规则!
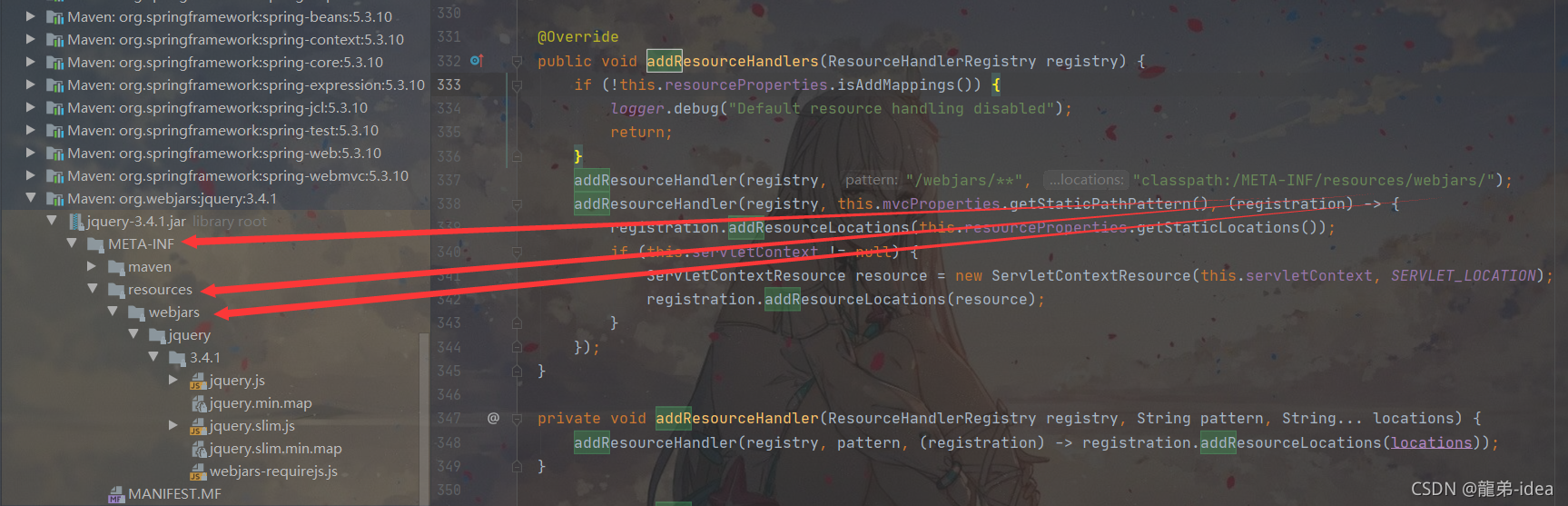
源码解析:看一下/webjars/**,都需要去 classpath:/META-INF/resources/webjars/ 找相对应的资源,Webjars本质就是以jar包的方式引入我们的静态资源
比如要使用jQuery,我们只需引入jQuery对应版本的pom依赖即可!

查看webjars目录结构

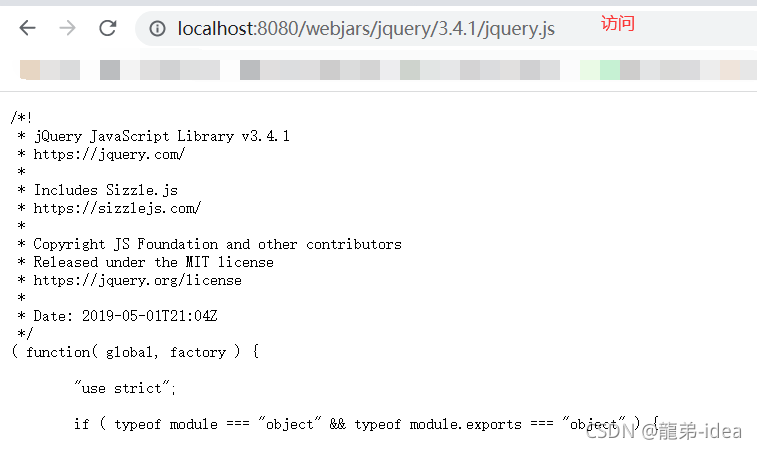
访问:http://localhost:8080/webjars/jquery/3.4.1/jquery.js

第二种静态资源映射规则!
可以在staticPathPattern发现第二种映射规则 :/** , 说明可以访问当前项目的任意资源

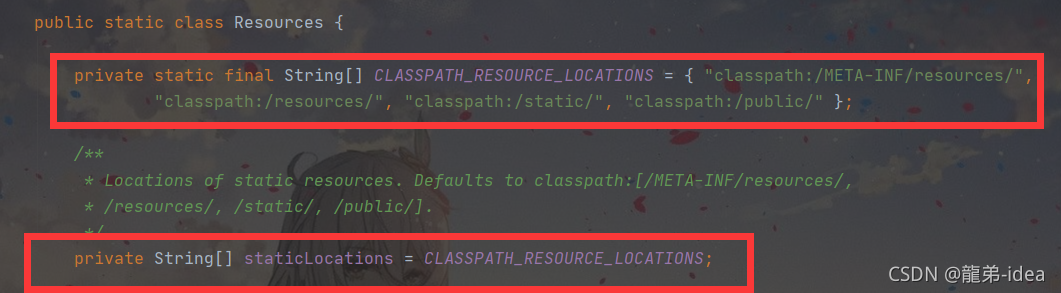
它会去找 resourceProperties 的Resources类,我们可以点进去看一下分析:

它会去寻找资源的文件夹,即数组的内容。
优先级:resources>static(默认)>public
所以四个目录存放的静态资源可以被我们识别
比如访问 http://localhost:8080/1.js即可以访问出内容
自定义静态资源路径:在application.properties中配置;
spring.mvc.static-locations=classpath:/Long/**一旦自己定义了静态文件夹的路径,原来的自动配置就都会失效了!
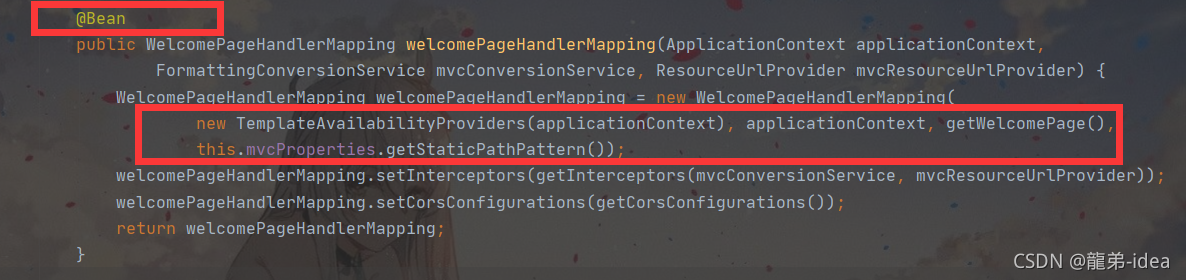
现在我们来看看首页是如何处理的,先去看看源码

继续看getIndexHtml

访问:http://localhost:8080/ 就会找静态资源文件夹下的 index.html

欢迎来我的Github:https://github.com/dragon-idea