前言
Hello小伙伴,这次就不开局宣传自己的主页啦,因为今天登场的主角才是重头戏,首先恭喜CSDN推出《Python技能树》测试版上线啦!
感谢官方邀请评测,认识我久一点的小伙伴都知道我是前端方向的博主,所以我会根据我的视角(前端方面)进行评测、吐槽。点击下方目录根据你想要的功能进行跳转噢~
目录
- 前言
- 进入页面
- 第一印象
- 滚动条吐槽
- 如何进行学习
- 选择路线
- 做几道练习题
- 在线运行环境
- 提交优质内容
- 总结一下
- 最后
- 热门推荐
进入页面
这里放出Python技能树的地址:https://bbs.csdn.net/skill/python

上述图表中,不难发现,这妥妥小白都可以从零开始学习,这不明着告诉你学习路线了嘛,相信你只要跟着上面学完,包括进阶语法方面的知识,你完全可以接项目或者进个小企业进行工作了,知识点很全面。
第一印象
点击进入后,映入眼帘的既视感,说实话和很多官方文档很类似,但是第一感觉内容是非常全面的,可见官方应该是准备了很久的。毕竟还是测试版,所以还是有不足之处,我们接下去看。
滚动条吐槽
也许职业病吧哈哈,本人对前端的一些使用体验和设计都有点敏感,这里吐槽一下滚动条滑动的时候会有卡顿的感觉,这点可以改进。

实际上这个滚动条也是特殊设计过的,但我感觉会有点卡顿,多方面去看了这个滚动条,不是本人电脑卡哈,大家可以自行体验一下。
如何进行学习
这里需要强调一下个人学习态度问题,因为博主曾经就有这种心理(只看不练),明明收藏夹里有一大堆优秀的学习资料,但是就是从来没打开认真学过,所以想学习那就现在开始,就这次!
好了,既然有了学习路线,那就得开始学习啦
选择路线
如果你学习完前面的知识,还是不了解python能够实现什么,其实官方的目录都有说明了,WEB开发、网络爬虫、桌面应用开发等等…
那么

因为博主喜欢前端开发方向,所以python也是有学部分的,一进来技能树这里的时候我就注意到Web开发的目录了,那么我们就针对它进行评价(别的方向是一样的噢)
细心的小伙伴应该就发现了,你学习的那个目录,官方是有贴心的准备进度条功能的,用来评判你学习的进度标准,那么,如何增长进度条呢,这里可不是说你看了博文就说明你学会了,想想考试是为什么是吧,所以需要做题去评判你是否完成知识点的学习~
做几道练习题

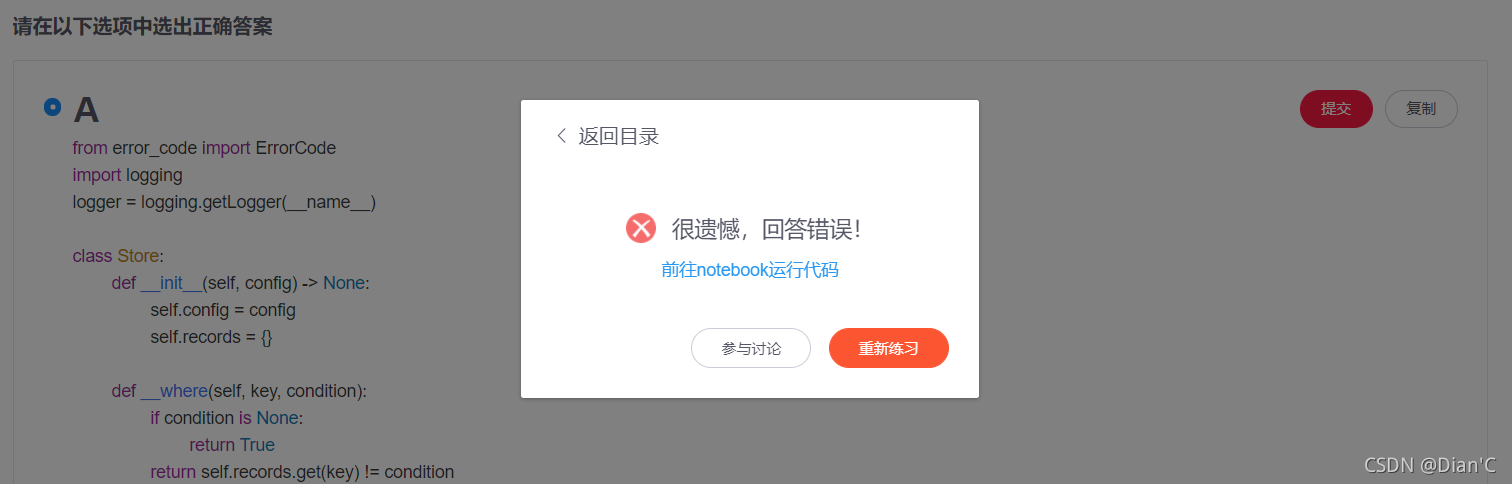
这里我觉得做的还行,挺细心的,有很多链接跳转可以到相应功能,还能提醒你上次没做对(属实有点难哈哈,我做了好几遍)
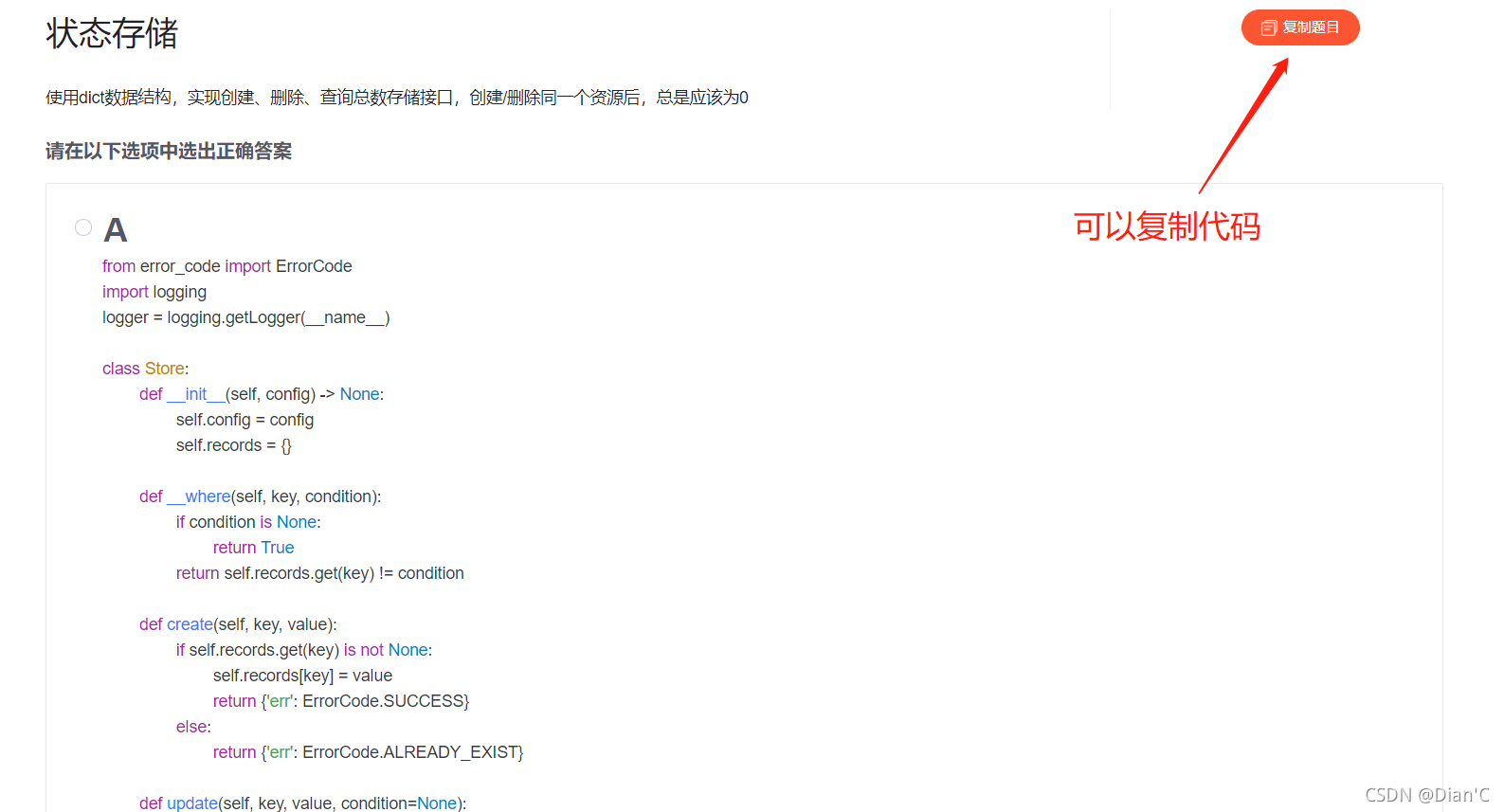
我们做几题试试,选择题上来就很逆天,太长了吧吼吼

虽然有复制代码功能,但我想还是先自己思考一下为好,这里我给官方一个可以改进的地方,那就是没考虑正确率的功能,就比如随便试几次就通过了这题,没有实际性的作用,可以增加正确率来说明一下。
在线运行环境
这个功能好评,就是当你做错题,但是他会告诉你可以进行在线调试,让你明白这个选项的错误。

点击前往,这里的这个功能可以说很常见,类似于很多网站的一些在线环境,开始前都需要加载,比如腾讯云的在线服务器,阿里云也有,我很少用。

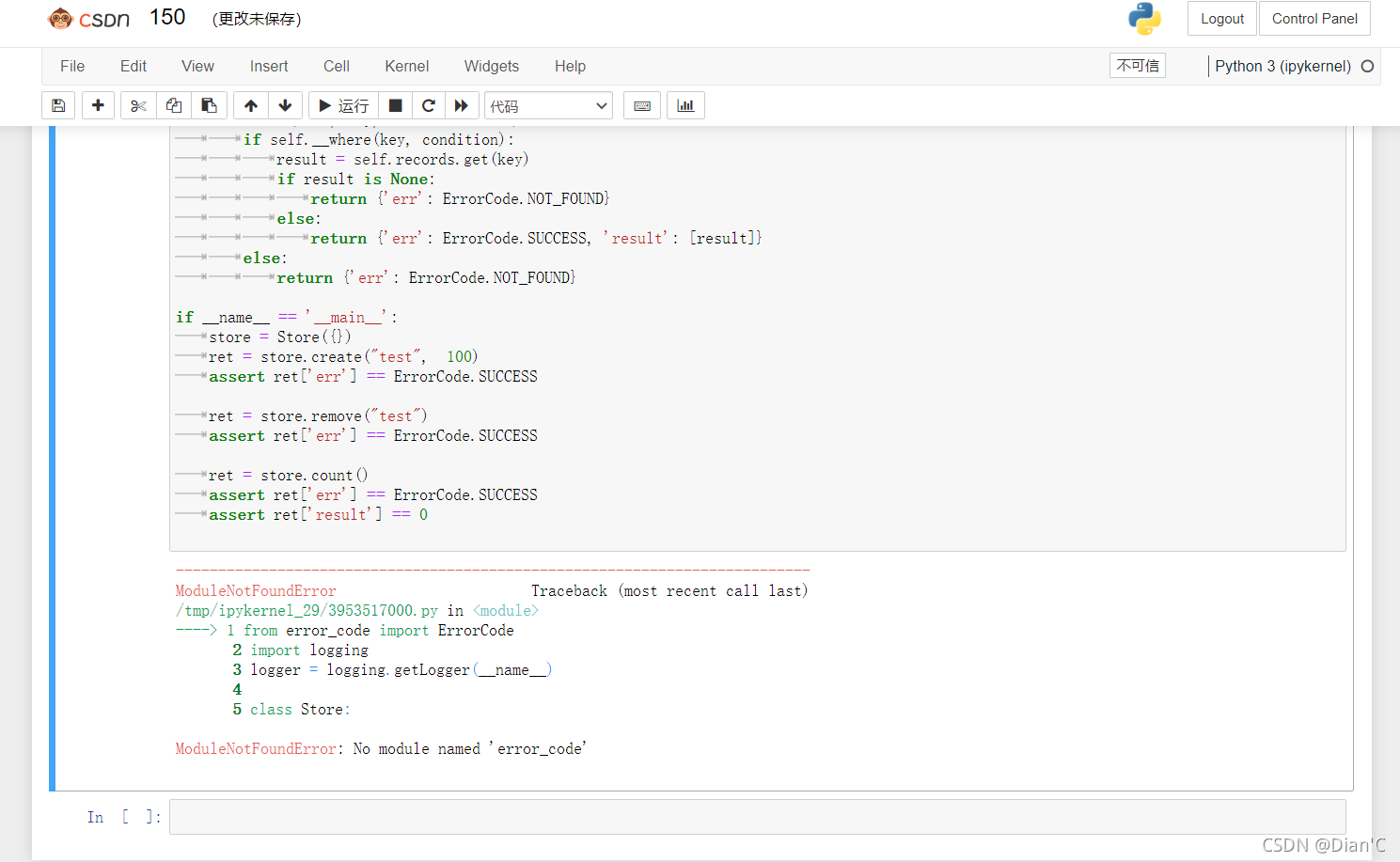
按下shift+Enter就能运行代码啦

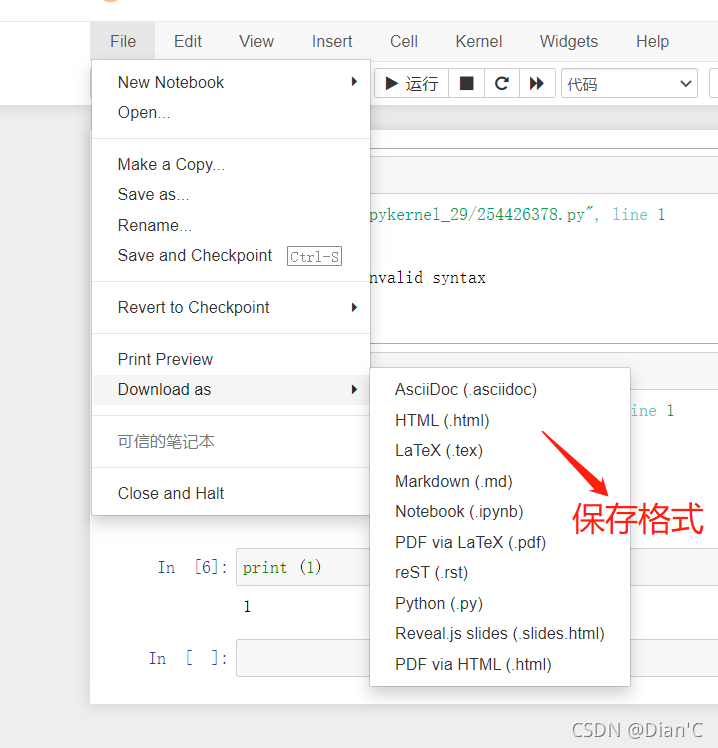
除此之外,这个功能名为记事本,那么点击file功能,可以选择保存或者其他的操作

提交优质内容
因为CSDN是开发者的社区,所以肯定有很多大佬,那么如果你觉得你的文章很优秀,当然可以上传到上面供大家学习,同时也可以提升你的访问量。
仔细观察会发现其实绝大部分的内容都是大佬上传的,那么我们想上传自己的内容怎么办?

选择你要提交的领域模块,比如我,我想发布python和Web相关的优质内容,那么最基础的条件就是完成这个模块的练习题,可以看到上图我已经做完了,所以点击下面的提交即可。
输入链接地址后,官方会进行审核,只要你文章干货满满,那就不愁过不了啦~
总结一下
以上就是个人体验Python技能树的全过程,总体感觉还是挺棒的。可以说官方对本次的Python知识树看得出是下了很大功夫的。
我觉得优点有以下:
- 首先学习路线很全面,小白能很快有自己的思路
- 根据不同进度进行学习,有练习题为辅
- 有在线运行环境是我没想到的,很方便(虽然学习文档都有)
- 学习进度条细节做的很好
- 对创作者的浏览量也有帮助
不足之处
- 滚动条体验不好(从前端的角度进行评测)
- 练习题还需要再改进,第一,选择题的代码太长,第二,没有正确率的功能,可以无限试错
- 提交优质内容板块太难找了,当优质内容越来越多,还得滑倒最底部才能点击提交,不够方便
最后
感谢CSDN,虽然还处于内测阶段,但不得不说已经做的非常好了,相信未来还会越来越好。最后还没使用过官方新出的投票功能,本次就使用一下吧,因为博主影响力还不是很大,我怕没人投票太尴尬哈哈~
写在最后,如果文章有帮助到你,希望可以给个三连支持一下噢,让更多人看到这篇文章。
谢谢了你嘞!

|
|
热门推荐
🥇 这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)
🥈 还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~
🥉 Hexo的准备工作(手把手教你搭建Node.js/Git环境)