🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
HTML5+CSS精彩网页特效实战分享
Html+Css+JavaScript期末大作业网页模板
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的小游戏网页制作,画面精明,非常适合初学者学习使用。
网页截图展示:文末获取源码
首页展示:
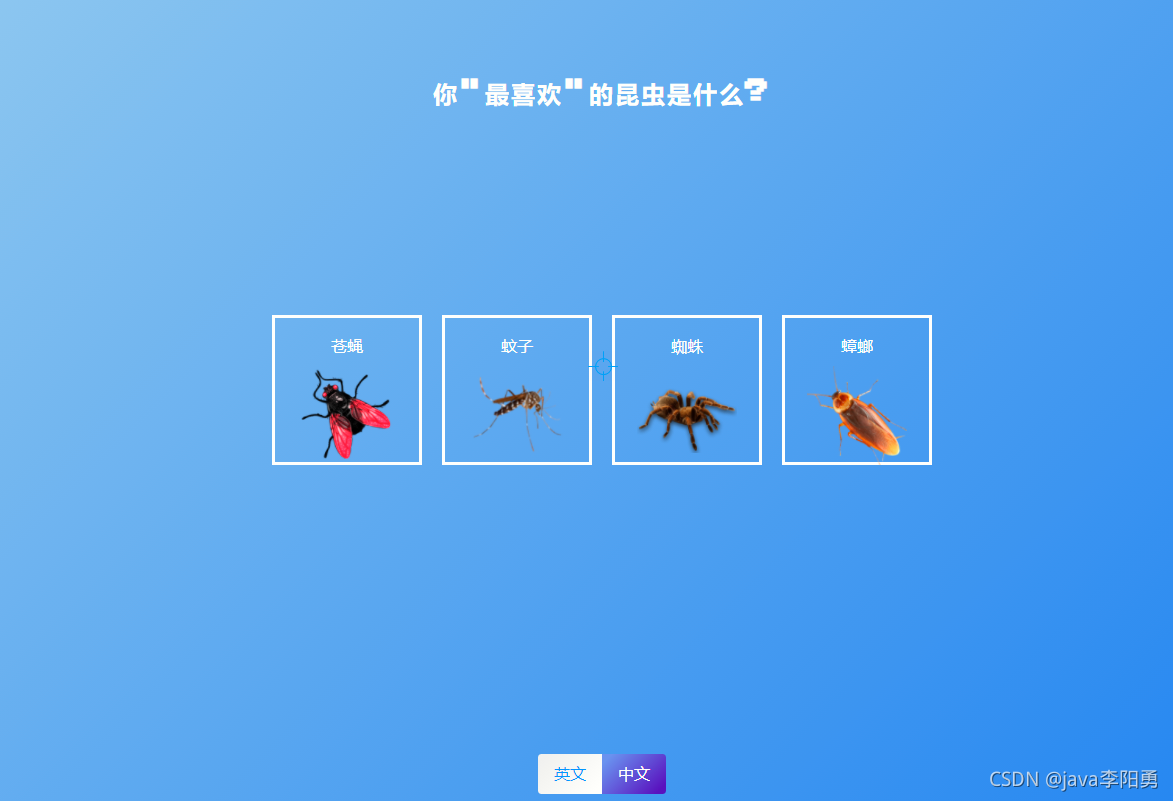
选择昆虫:

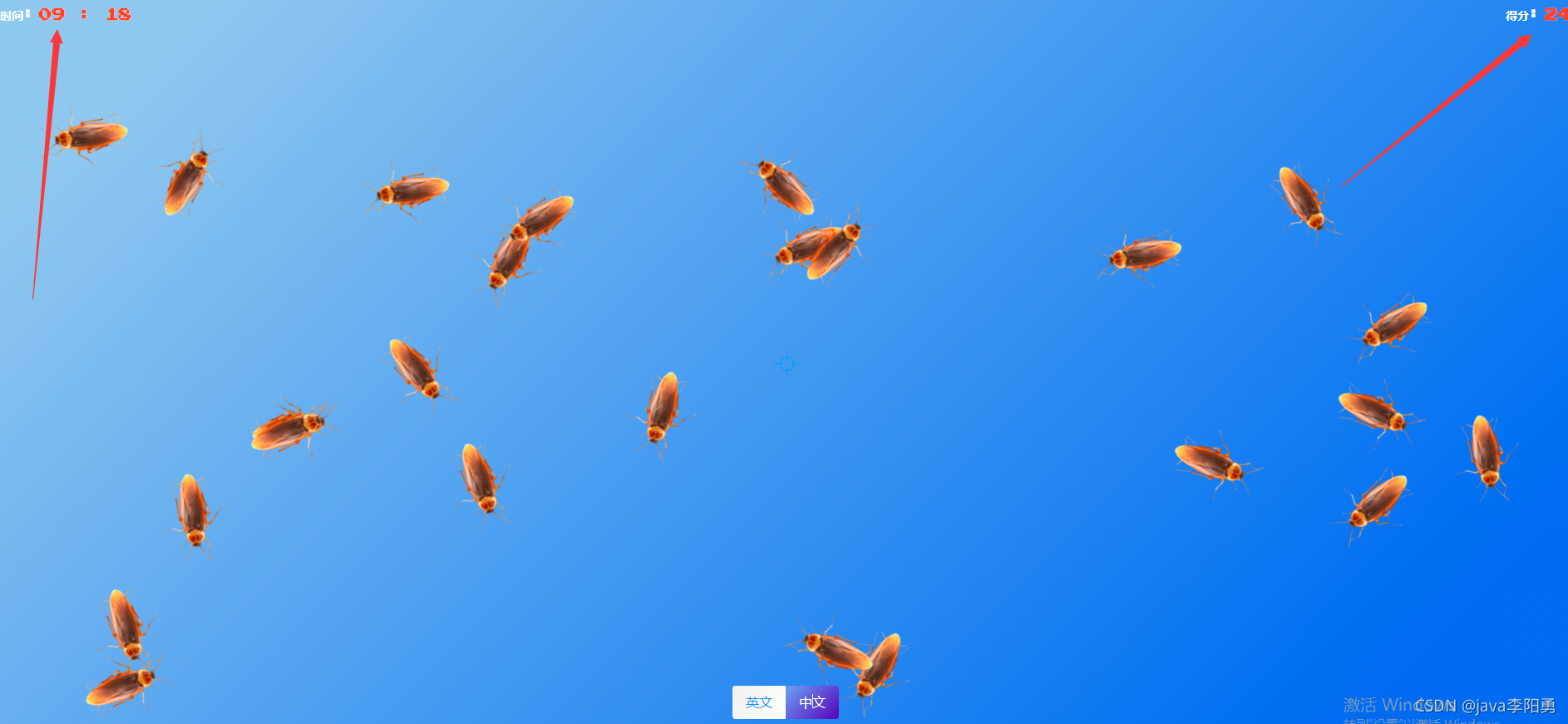
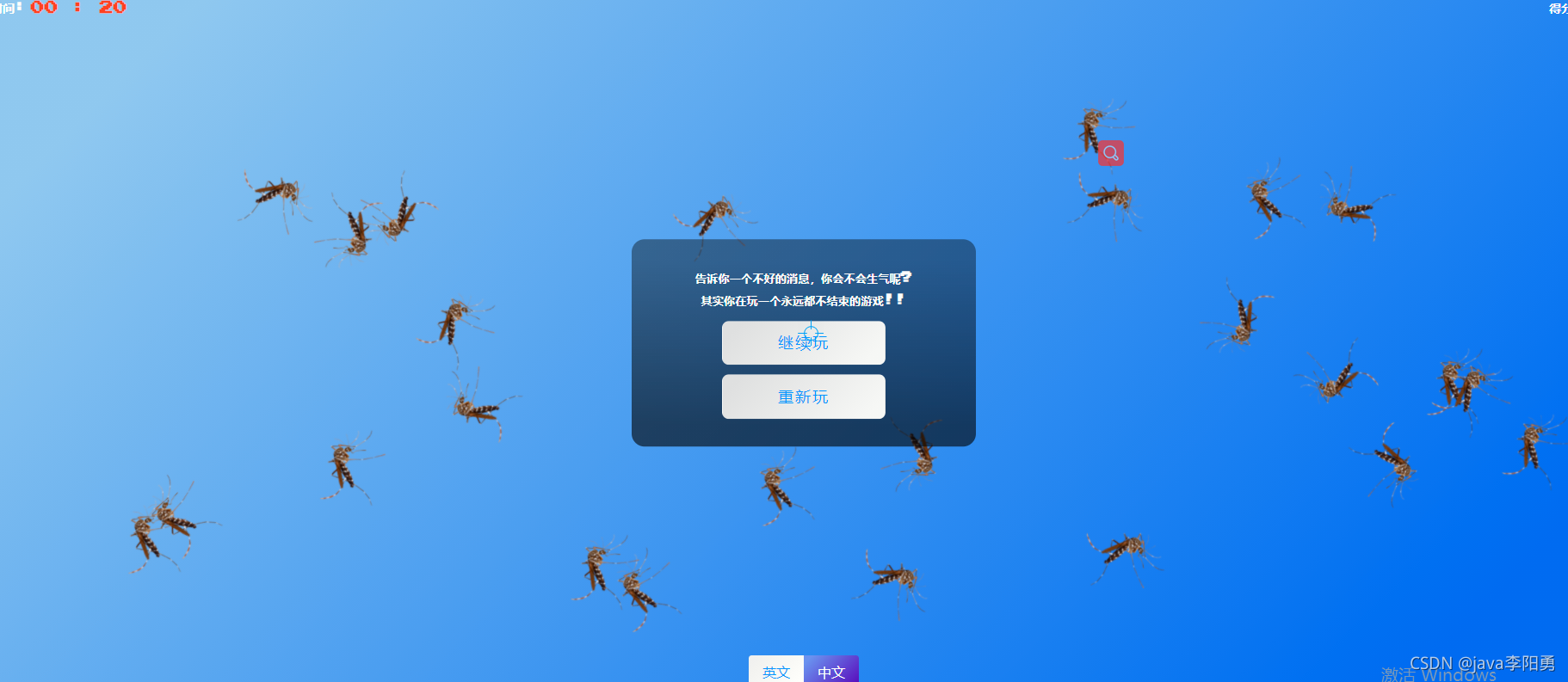
效果展示:


有密集恐惧症的别玩哟、游戏永远不会停止 一直玩
项目源码结构:
图片和js以及css等基础文件代码实现

主要源码展示:
index.html:引入图片和css文件以及js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>insect-catch-game</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="tab-container" class="tab-container">
<div class="tab-item active" data-value="en">en</div>
<div class="tab-item" data-value="zh">zh</div>
</div>
<div class="screen">
<h1 id="firstTitle">Catch The Insect</h1>
<button id="play" class="btn play">Play Game</button>
</div>
<div class="screen">
<h2 id="secondTitle">What is your "favorite" insect?</h2>
<ul id="inspect-list" class="inspect-list">
<li>
<div class="choose-btn">
<p>Fly</p>
<img src="img/fly_PNG3946.png" alt="fly">
</div>
</li>
<li>
<div class="choose-btn">
<p>mosquito</p>
<img src="img/mosquito_PNG18175.png" alt="mosquito" />
</div>
</li>
<li>
<div class="choose-btn">
<p>spider</p>
<img src="img/spider_PNG12.png" alt="spider" />
</div>
</li>
<li>
<div class="choose-btn">
<p>roach</p>
<img src="img/roach_PNG12163.png" alt="roach" />
</div>
</li>
</ul>
</div>
<div class="screen game-container" id="game-container">
<h3 id="time" class="time">Time:<span>00:00</span></h3>
<h3 class="score" id="score">Score:<span>0</span></h3>
<h5 id="message" class="message">
Tell you a bad news, will you be angry? <br> Actually you are playing a game that never ends!!
<button class="btn continue-btn" id="continue">Continue Play</button>
<button class="btn restart-btn" id="restart">Restart Play</button>
</h5>
</div>
</body>
<script src="./data.js"></script>
<script src="./script.js"></script>
</html>部分style.css样式布局
@import url('https://fonts.googleapis.com/css?family=Press+Start+2P&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
color: #fff;
text-align: center;
font-family: 'Press Start 2P', sans-serif;
overflow: hidden;
background: linear-gradient(135deg, #9cc8e9 10%, #0b6be0 90%);
min-height: 100vh;
}
.screen {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100vw;
height: 100vh;
transition: all .4s cubic-bezier(0.165, 0.84, 0.44, 1);
position: relative;
overflow: hidden;
}
.screen.hidden {
margin-top: -100vh;
}
.screen h1,
.screen h2 {
letter-spacing: 2px;
margin-bottom: 1rem;
line-height: 1.5;
}
.screen .btn {
background: linear-gradient(135deg, #dfe0e2 10%, #f6f7f7 90%);
outline: none;
border-radius: 8px;
padding: .8rem 4rem;
color: #2396ef;
display: inline-block;
border: 1px solid transparent;
letter-spacing: 2px;
cursor: pointer;
font-size: 18px;
}
.screen .btn.play {
margin-top: 1rem;
}作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻
本文链接:http://zhangshiyu.com/post/34202.html
<< 上一篇
下一篇 >>
