前言:继续上一篇讲解EasyUi项目《网上书城》之门户书籍、类别查询、图片上传
码字不易,点个关注
转载请说明!
开发工具:eclipse,MySQL
目录
一、目标
二、具体思路以及代码,效果展示
一、显示菜单栏
二、点击左侧菜单栏,出现对应的书籍
三、图片上传
一、目标
1.左侧没有菜单栏,要显示菜单栏
2.根据点击左侧菜单栏,要出现相应的书籍
3.图片上传
二、具体思路以及代码,效果展示
一、显示菜单栏
①思路
1.学一个查询书籍的方法
2.在index.js中运用ajax技术,定义一个jsonarr来接收数据
3.定义一个html来拼接数据
4.显示
②代码
index.js
$(function(){
$.ajax({
url:$("#ctx").val()+"/category.action?methodName=combobox",
success:function(data){
var jsonArr = eval("("+data+")");
var html = '';
for(var i in jsonArr){
html +='<li class="list-group-item" onclick="searchByType('+jsonArr[i].id+')">'+jsonArr[i].name+'</li>';
}
$(".list-group").append(html);
}
});
})③效果展示

二、点击左侧菜单栏,出现对应的书籍
①思路
1.在index.js中要给对应的方法添加点击事件,并附带id传到index.jsp界面
2.当点击左侧菜单栏时要附带改类别的id传到搜索书籍的方法
3.最后查询出改类别所有的书籍,先是在bookdao加上cid的条件,最后在bookAction中调用
②代码
index.js
for ( var i in jsonArr) {
html += '<li class="list-group-item" onclick="searchByType('+jsonArr[i].id+')">' + jsonArr[i].name
+ '</li>';
}
index.jsp
function searchByType(cid){
location.href='${pageContext.request.contextPath}/book.action?methodName=findByType&cid='+cid;
};
BookDao
public List<Book> list(Book book, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_book where 1=1";
String name = book.getName();
int state = book.getState();
long cid = book.getCid();
if(StringUtils.isNotBlank(name)) {
sql += " and name like '%"+name+"%'";
}
if(state !=0) {
sql += " and state = "+state;
}
if(cid !=0) {
sql += " and cid = "+cid;
}
return super.executeQuery(sql, Book.class, pageBean);
}BookAction
public String findByType(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Book> list = bookDao.list(book, pageBean );
req.setAttribute("books", list);
req.setAttribute("pagebean", pageBean);
} catch (Exception e) {
e.printStackTrace();
}
return "findBook";
}③效果展示

三、图片上传
①思路
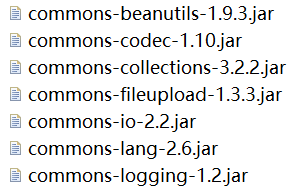
1.导入图片上传需要的jar包
2.BookDao中写好修改image路径的方法
3.BookAction中写好上传图片的方法
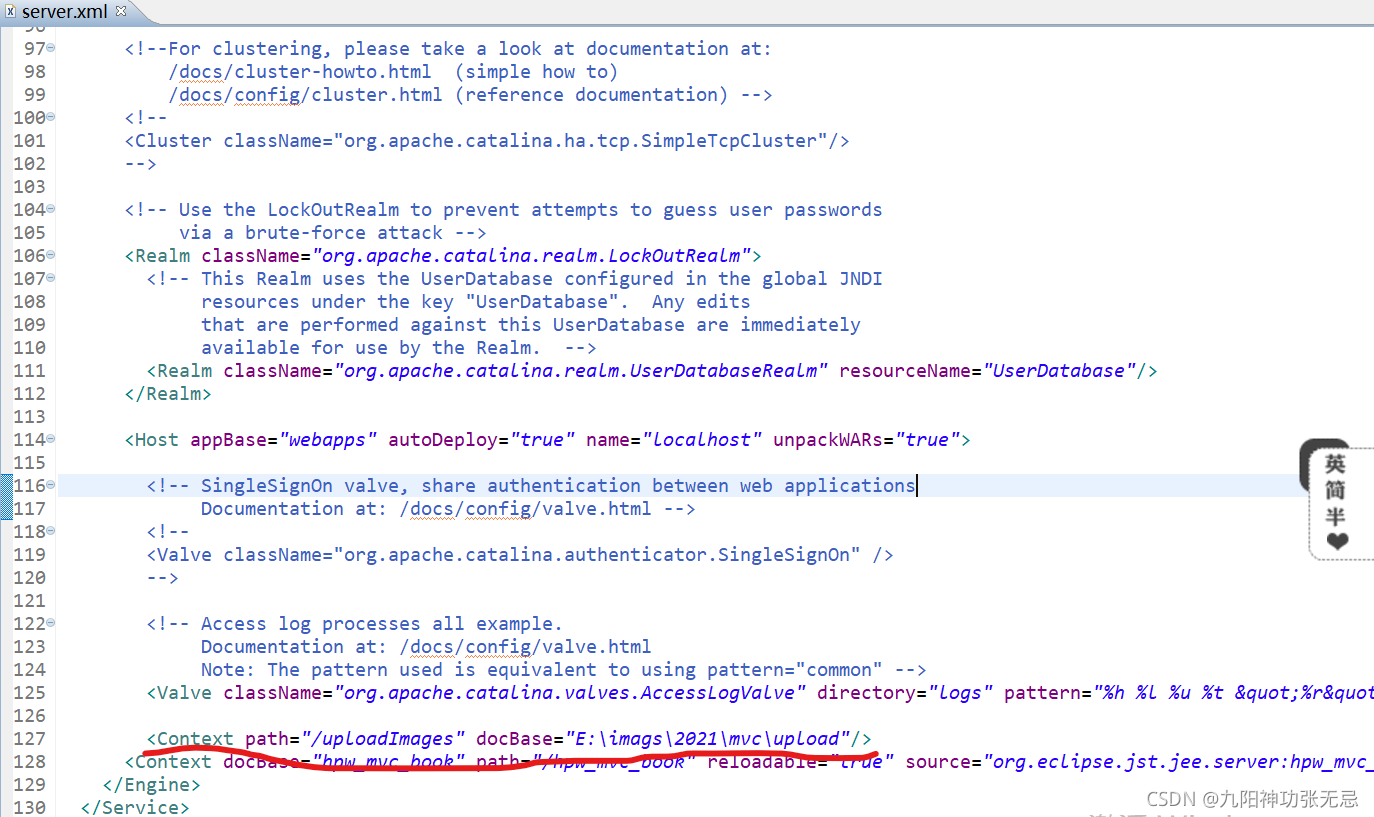
4.到eclipse内部服务器中配置好图片映射
②代码
先导入对应的jar包:

Dao
public void editImgUrl(Book t) throws Exception{
super.executeUpdate("update t_easyui_book set image=? where id=?",
t, new String[] {"image","id"});
}Action
public String upload(HttpServletRequest request, HttpServletResponse resp) {
try {
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
List<FileItem> items = upload.parseRequest(request);
Iterator<FileItem> itr = items.iterator();
HttpSession session = request.getSession();
while (itr.hasNext()) {
FileItem item = (FileItem) itr.next();
if (item.isFormField()) {
System.out.println("普通字段处理");
book.setId(Long.valueOf(request.getParameter("id")));
} else if (!"".equals(item.getName())) {
//年/月/日
String imageName = DateUtil.getCurrentDateStr();
// 存入数据的的数据,以及浏览器访问图片的映射地址
String serverDir = PropertiesUtil.getValue("serverDir");
// 图片真实的存放位置
String diskDir = PropertiesUtil.getValue("diskDir");
// 图片的后缀名
String subfix = item.getName().split("\\.")[1];
book.setImage(serverDir + imageName + "." + subfix);
item.write(new File(diskDir + imageName + "." + subfix));
this.bookDao.editImgUrl(book);
ResponseUtil.writeJson(resp, 1);
}
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}图片映射代码
<Context path="/uploadImages" docBase="E:\imags\2021\mvc\upload"/>
在内部TomCat中配置


③效果展示

到这里就结束了,欢迎大佬指点