前言☀️
- 对于刚毕业踏入社会的小白前端,在习惯了
Vue脚手架完成业务功能后自带的webpack打包后对于打包的印象基本上就只有一个:npm run build - 但是往往我们看招聘信息上面都有这么一行 有使用Gulp、Webpack等项目自动工程化经验者优先
- 这时候我们就去找两者的区别,听网上简单的描述就是 这两❓干的事情都一样呀不都是优化性能吗❓
- 说到自动化,也就是我们经常说的前端构建工具,因为构建工具就是用来让我们不做机械重复的事情,解放我们的双手,但其实
gulp和webpack的定位不同,没有什么可比性就更别说是有冲突了,在翻阅了很多资料后打算在本文记录一下,如果有说的不对的地方欢迎大佬们在评论区指教~~~~😰
使用场景🏄
举几个简单的场景好理解一点
文件压缩
我们知道文件如果越大,那么在浏览器下载或者打开的速度就会越慢,而对于css文件和js文件,里面的换行和空格只是方便我们开发者去阅读但是对于计算机来说都是一样的,所以如果我们减少空格和换行也可以减少文件大小。文件合并
我们一个网站肯定不止有一个js文件那么如果js文件越多,浏览器并发下载总的速度越慢,如果可以减少js文件数量是不是也可以加快速度呢?
当然还有我们开发经常遇到的很多场景和苦恼的地方,我们要解决这些问题包括图片大小之类的在之前都需要自己去压缩网站压缩但是有了自动化构建工具我们就可以提高我们开发效率让我们的注重点放在打代码上
gulp⌛️

- 正如官网所说 gulp将开发流程中让人痛苦或耗时的任务自动化,从而减少你所浪费的时间、创造更大价值
gulp注重前端开发流程,gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加快请求速度和减少请求次数。- 不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成,让我们可以专注于代码,提高工作效率,简单来说就是配置需要的插件,就能帮你把以前需要手动去做的事情给做了。
更多gulp使用可以前往官网阅读
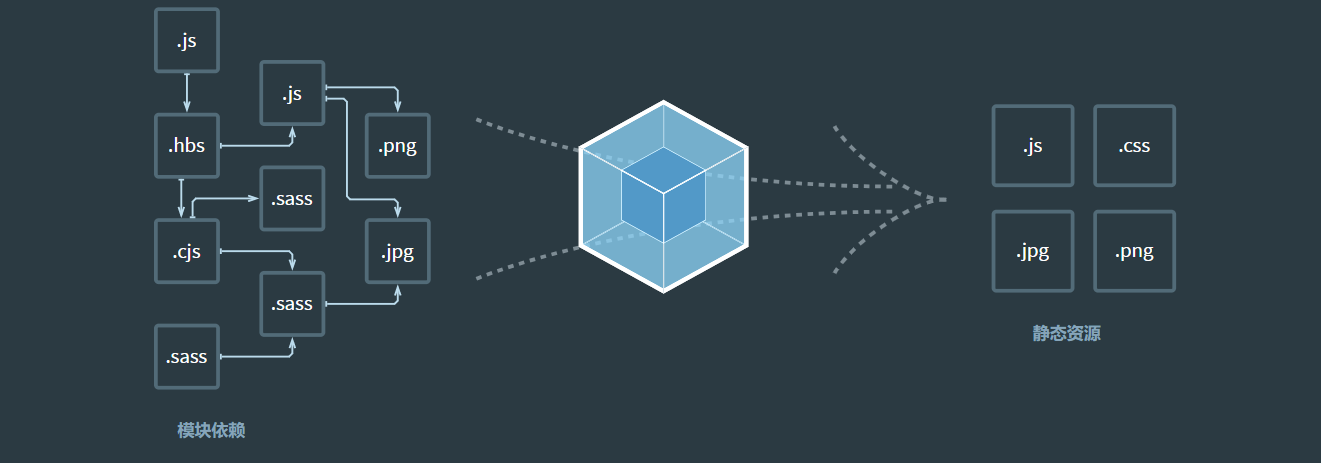
webpack⏳

没错 还是这张图,想必大家对webpack已经挺熟悉的了
- 正如官网所说本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具
webpack侧重模块化打包,webpack只认识javascript,所以会把所运用的所有资源包括图片、js文件、css文件等通过loader和plugin进行处理转化成模块。
更多webpack使用可以前往官网阅读
谈谈两者❔
缘由
-
放在以前开发者想用
sass写css,项目有很多很大的图片,那么就要去编译器编译各自的文件,通过图片压缩工具去压缩图片。然后过了几天又改了需求又更换了图片,那么又要去通过压缩工具压缩图片进行如此重复的操作。然后就开发出了自动化这个流程的Grunt/Gulp,写完代码想发布就直接一句命令行就可以。 -
但是
gulp解决不了模块化js文件的问题,于是就配置sea.js、require.js的插件用来解决js模块化。 -
后来出了一个
webpack说我们能不能把所有的文件都用js来生成依赖,最后生成一个bundle呢?于是webpack为了解决转化不同文件而引入了loader比如让sass-loader转化sass变成css等loader。 -
后来人们发现
webpack有个plugins的选项,可以用来进一步处理经过loader生成的bundle.js,于是有人写了对应的插件,最后webpack也可以使用自动化构建了。
虽然两者都可以做自动化构建的工作,但是他们两个的定位是不同的。
比较
gulp本质上是自动化构建工具,更加注重规范前端开发流程而需要通过插件才支持模块化。webpack则是模块打包器,通过loader体系支持不同的模块,plugin体系提供更多额外的功能表面看webpack是把js代码进行了翻译,其实每个js文件都是一个个单独的模块,而webpack是把这些模块打包到一起的一个工具,生成一个最终的js。
借用@DOM哥分享的一个表格从各个角度对gulp和webpack做的对比:
| Gulp | Webpack | |
|---|---|---|
| 定位 | 基于流的自动化构建工具 | 一个万能模块打包器 |
| 目标 | 自动化和优化开发工作流,为通用 website 开发而生 | 通用模块打包加载器,为移动端大型 SPA 应用而生 |
| 学习难度 | 易于学习,易于使用,api总共只有5个方法 | 有大量新的概念和api,不过好在有详尽的官方文档 |
| 适用场景 | 基于流的作业方式适合多页面应用开发 | 一切皆模块的特点适合单页面应用开发 |
| 作业方式 | 对输入(gulp.src)的 js,ts,scss,less 等源文件依次执行打包(bundle)、编译(compile)、压缩、重命名等处理后输出(gulp.dest)到指定目录中去,为了构建而打包 | 对入口文件(entry)递归解析生成依赖关系图,然后将所有依赖打包在一起,在打包之前会将所有依赖转译成可打包的 js 模块,为了打包而构建 |
| 使用方式 | 常规 js 开发,编写一系列构建任务(task)。 | 编辑各种 JSON 配置项 |
| 优点 | 适合多页面开发,易于学习,易于使用,接口优雅。 | 可以打包一切资源,适配各种模块系统 |
| 缺点 | 在单页面应用方面输出乏力,而且对流行的单页技术有些难以处理(比如 Vue 单文件组件,使用 gulp 处理就会很困难,而 webpack 一个 loader 就能轻松搞定) | 不适合多页应用开发,灵活度高但同时配置很繁琐复杂。“打包一切” 这个优点对于 HTTP/1.1 尤其重要,因为所有资源打包在一起能明显减少浏览器访问页面时的资源请求数量,从而减少应用程序必须等待的时间。但这个优点可能会随着 HTTP/2 的流行而变得不那么突出,因为 HTTP/2 的多路复用可以有效解决客户端并行请求时的瓶颈问题。 |
| 结论 | 浏览器多页应用(MPA)首选方案 | 浏览器单页应用(SPA)首选方案 |
写在最后👋
gulp和webpack的关系举个不是很恰当的例子就是当你想去按摩店(gulp)放松一下,有一天你去理发店(webpack)洗头的小哥说可以帮你按摩一下,从那以后,你发现洗头可以顺便按摩很方便啊,于是你就安利给朋友,以后大家都这样做了。
- 说回两者,它们本来就不是一个替代另一个的问题,不是基于另一个存在,
gulp不是原生的,就像react那样,只是贴近原生。就比如就像linux和windows。 gulp任务定义和管理webpack做不到,gulp需要拓展很多功能才能比较好支持模块化,而webpack本身就是模块化为核心。- 这是不可比较的,就像网上说
Vue集成的双向绑定很牛逼,但是面对很多场景React更牛逼,道理是一样的。当然webpack牛逼应该在于它的思想刚好适用于大部分场景问题,我们可能遇到的大部分问题都可以用webpack解决,尤其是它封装了大部分处理细节,这样让更多的人直接简单配置就可以很好的用,直接傻瓜化了,尤其是强大的拓展能力几乎让他无所不能,但是对程序员并非是绝对的好事情,就像抽象用多了忘记了底层,解决问题工具用多了,我们只能依靠解决方案吃饭,所以很多老板就会说啊?前端这么简单 - 所以我们能做的就是提高自己的见识,多看多写代码,对应不同的应用场景使用不同的工具和不同的思想。
- 如果您觉得这篇文章有帮助到您的的话不妨🍉一键三连+评论+转发🍉支持一下哟~~😛