创建新项目
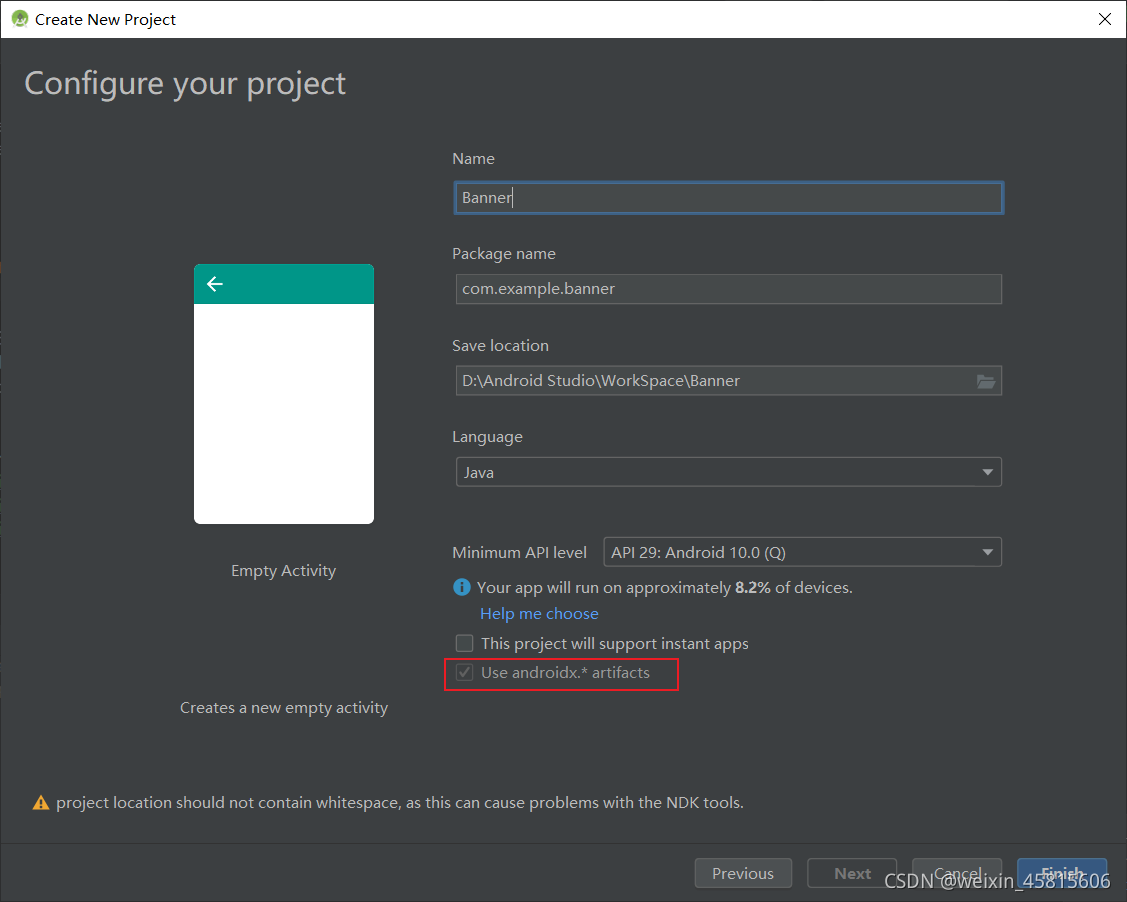
这里我们新建一个EmptyAvtivity项目,命名为Banner;
可以看到Android Studio强制使用了androidx的库。
点击Finish完成创建。

删除并添加新依赖
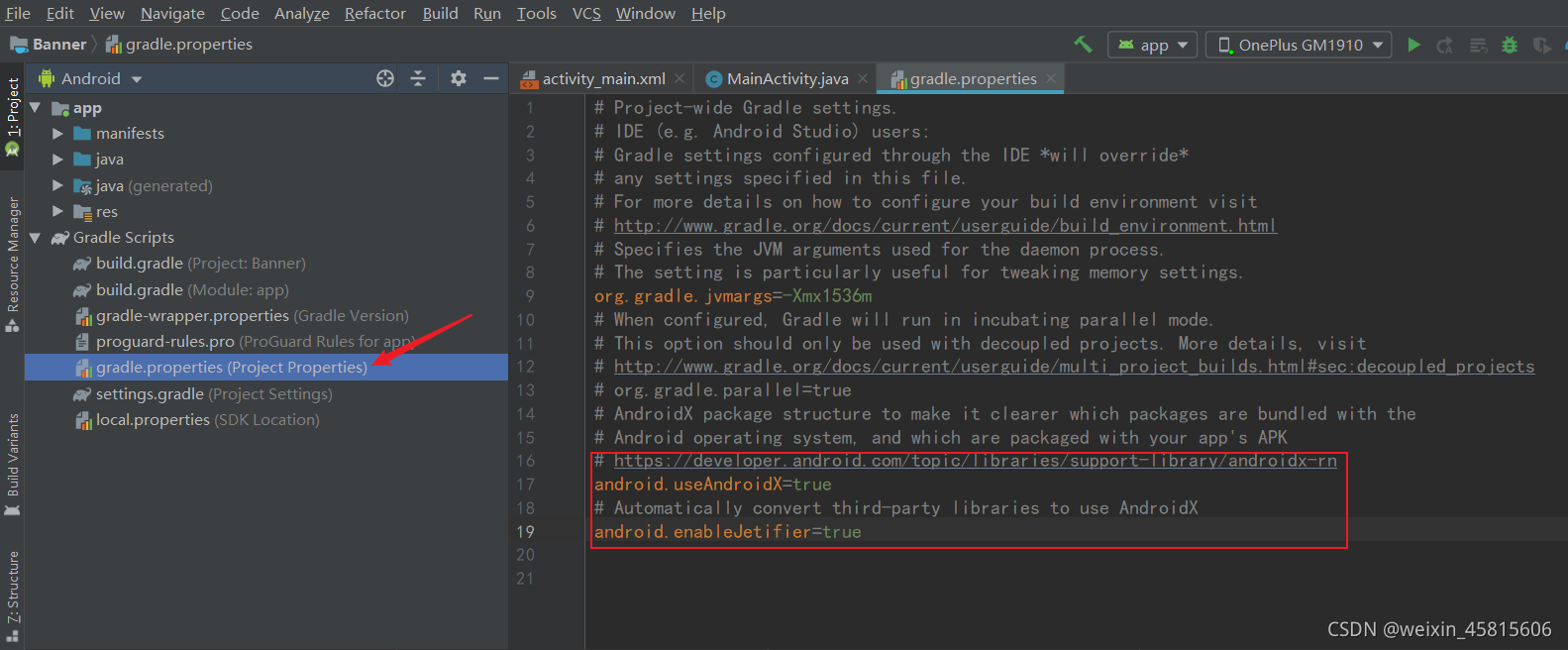
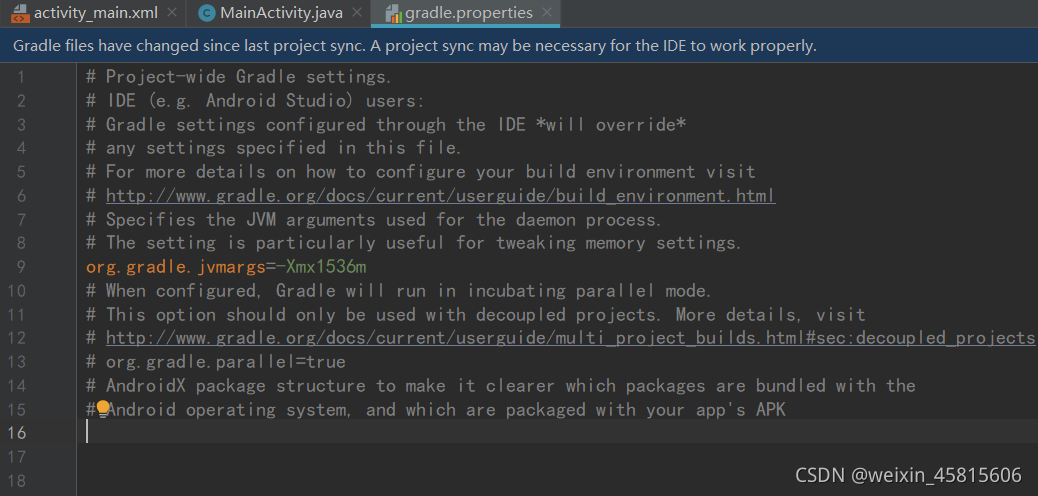
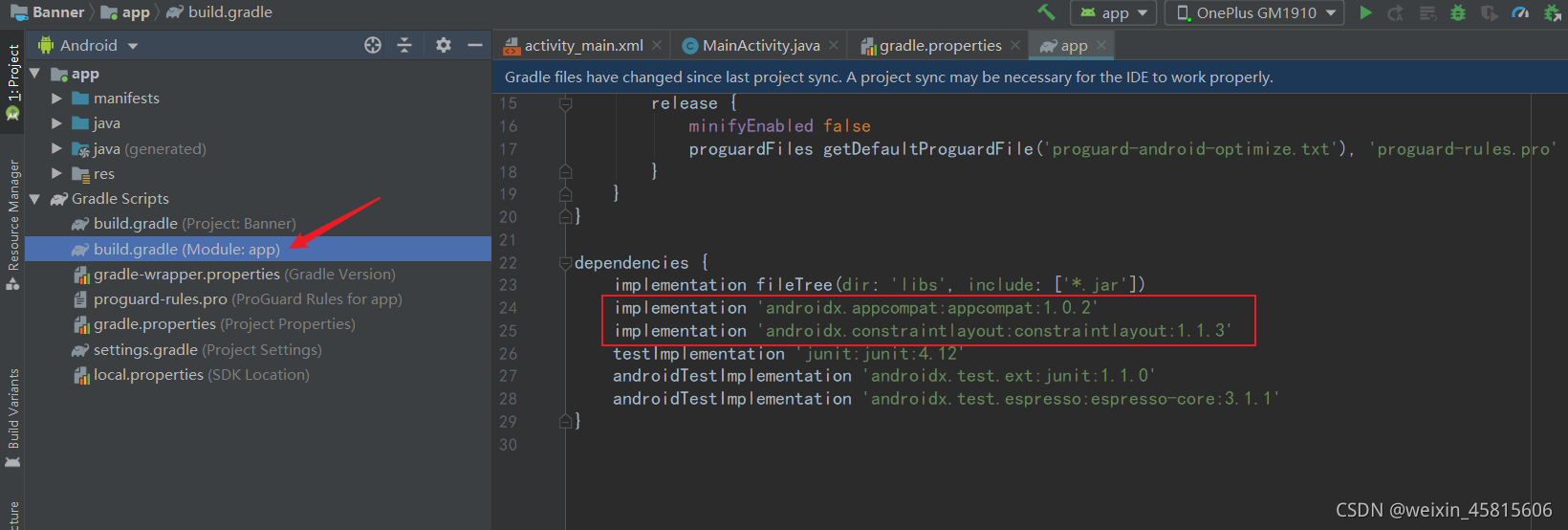
1.打开箭头所指文件,并删除框选住的两行声明


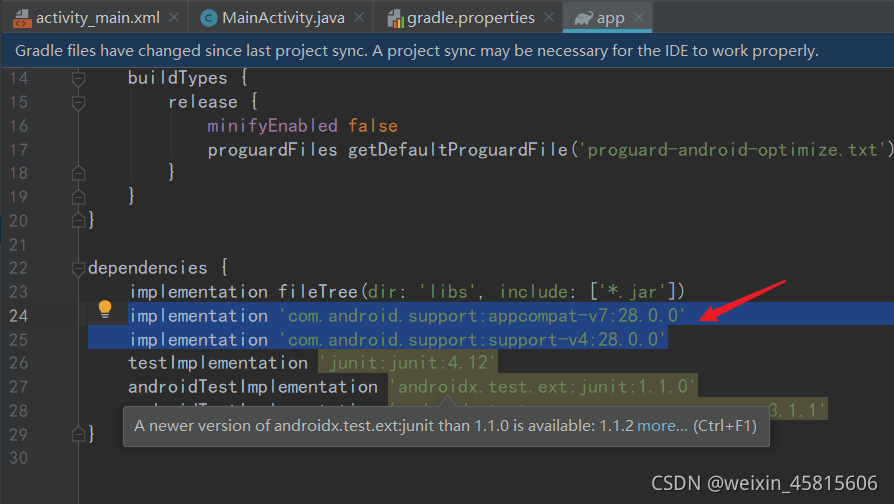
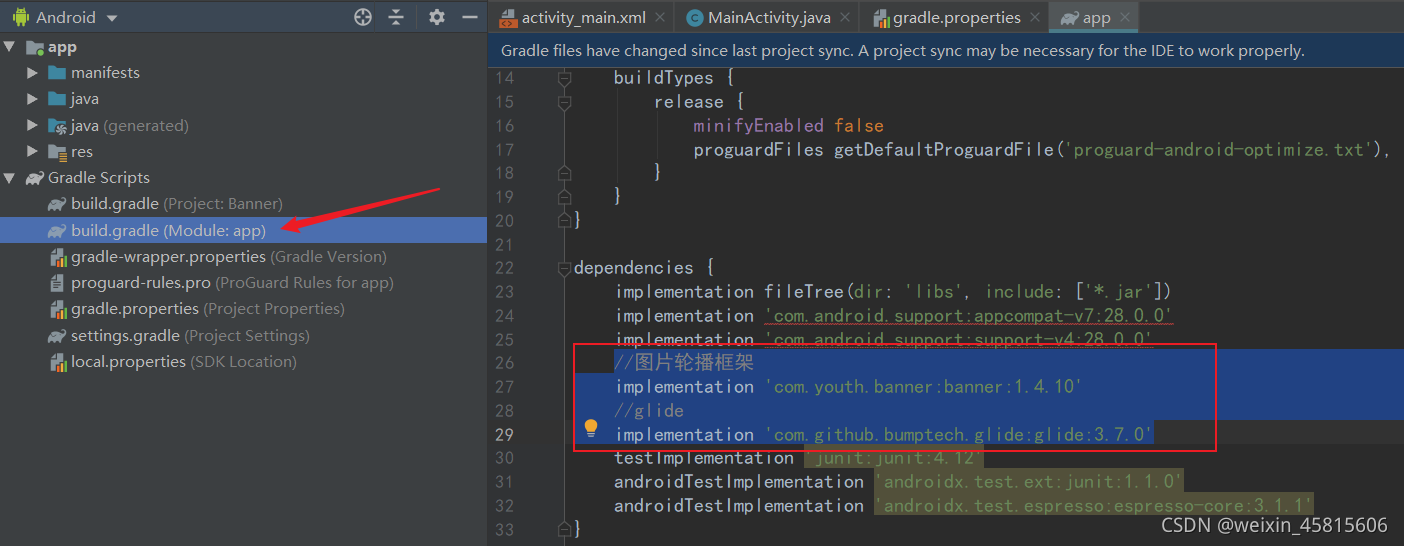
2.打开箭头所指文件,并删除框选住的依赖;

3.删除之后再添加两行:
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:support-v4:28.0.0'

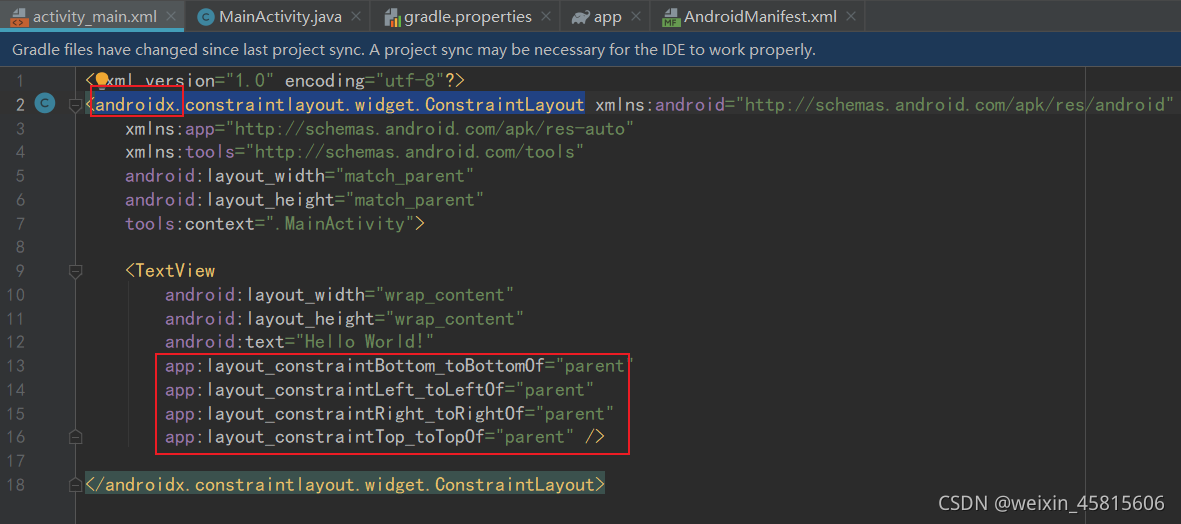
4.删除androidx的“余孽”,在布局文件中删除如下框选

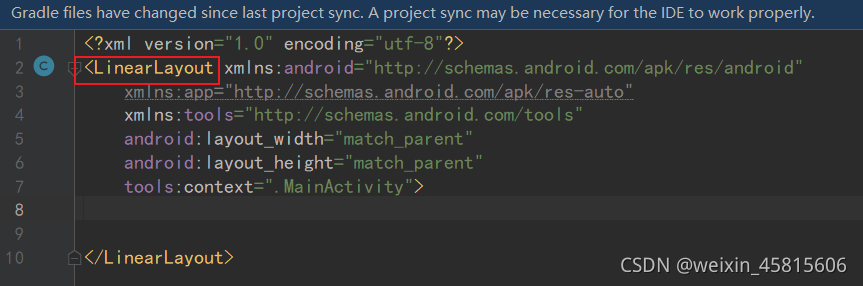
随便换成一个线性布局即可

5.最后点击右上角的Sync now查看是否报错(不用管刚添加两行依赖的红线)

利用Banner实现图片轮播
1.添加依赖,在如图所示处添加下列两行依赖;添加完之后点击右上角“Sync Now”导入
//图片轮播框架
implementation 'com.youth.banner:banner:1.4.10'
//glide
implementation 'com.github.bumptech.glide:glide:3.7.0'

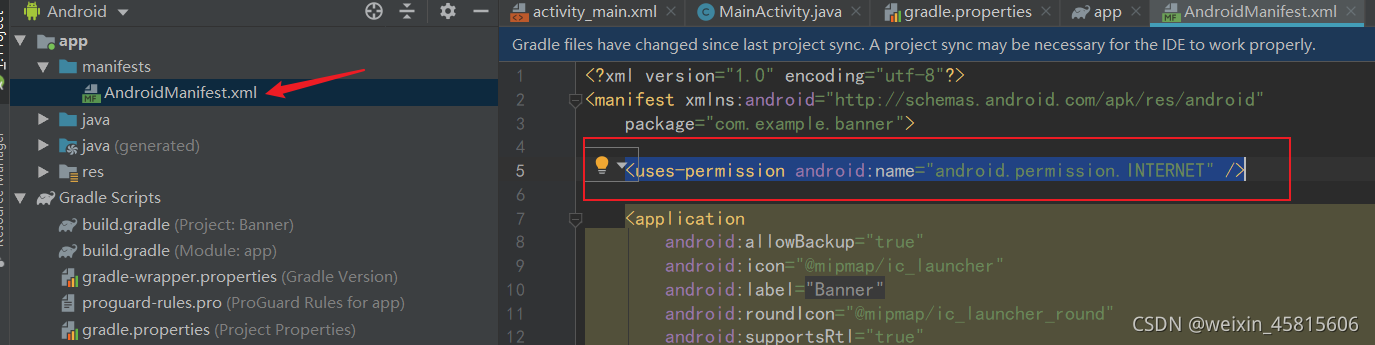
2.添加网络权限(因为我们轮播的是网络图片),在如图所示处添加下列代码
<uses-permission android:name="android.permission.INTERNET" />

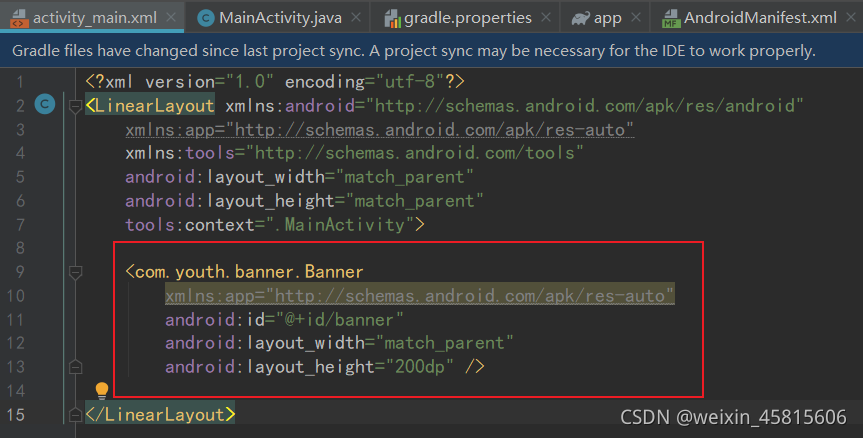
3.在布局中加入Banner
<com.youth.banner.Banner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp" />

4.新建一个Java Class重写图片加载器,命名为GlideImageLoader 代码内容如下:
import android.content.Context;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.youth.banner.loader.ImageLoader;
public class GlideImageLoader extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
//Glide 加载图片简单用法
Glide.with(context).load(path).into(imageView);
}
}
5.测试代码,在MainActivity中直接全部替换即可(注意不要忘记自己的包名)可自行添加图片路径
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import com.youth.banner.Banner;
import com.youth.banner.listener.OnBannerListener;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List images = new ArrayList();
images.add("https://image14.m1905.cn/uploadfile/2018/0907/thumb_1_1380_460_20180907013518839623.jpg");
images.add("https://image14.m1905.cn/uploadfile/2018/0906/thumb_1_1380_460_20180906040153529630.jpg");
images.add("https://image13.m1905.cn/uploadfile/2018/0907/thumb_1_1380_460_20180907114844929630.jpg");
Banner banner = (Banner) findViewById(R.id.banner);
//设置图片加载器
banner.setImageLoader(new GlideImageLoader());
//设置图片集合
banner.setImages(images);
//banner设置方法全部调用完毕时最后调用
banner.start();
//增加点击事件
banner.setOnBannerListener(new OnBannerListener() {
@Override
public void OnBannerClick(int position) {
Toast.makeText(MainActivity.this, "position"+position, Toast.LENGTH_SHORT).show();
}
});
}
}
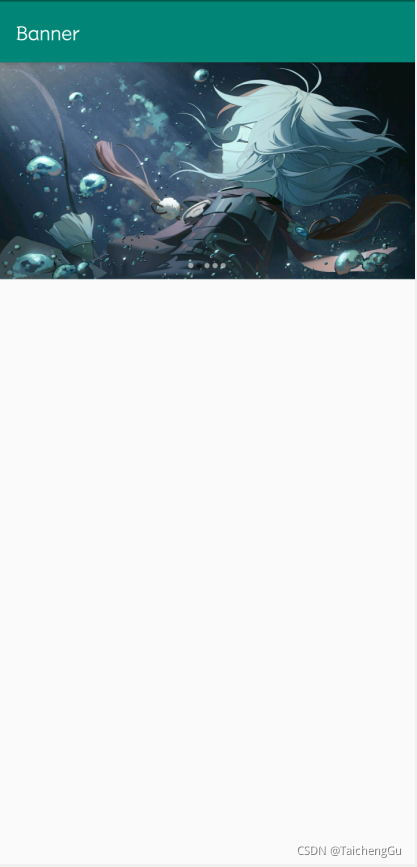
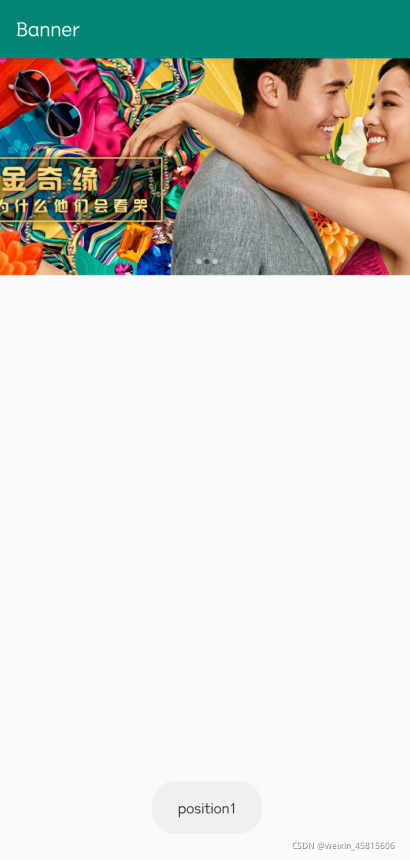
6.最后在虚拟机或者手机上运行即可啦,点击图片会提示悬浮窗信息

PS:轮播本地图片
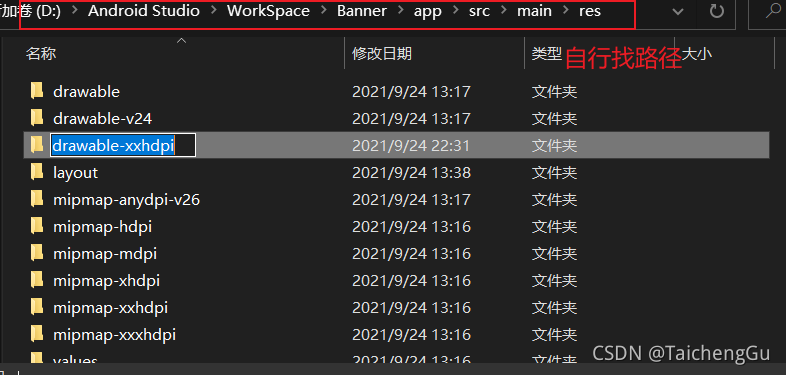
1.在res目录下新建一个文件夹‘’ (所有以drawable开头的文件夹均表示图片文件,xxhdpi后缀表示无视分辨率)

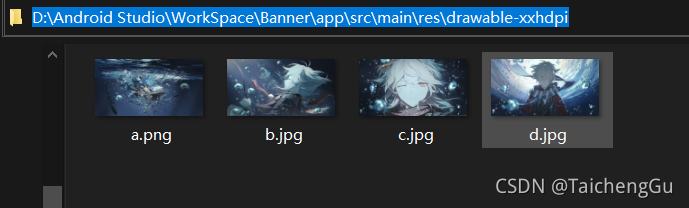
2.将要轮播的图片放入此文件夹中(不能用中文或者数字命名)

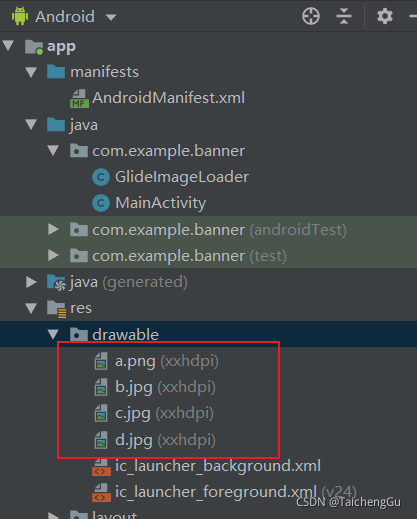
可以看到图片已经加入到项目中了

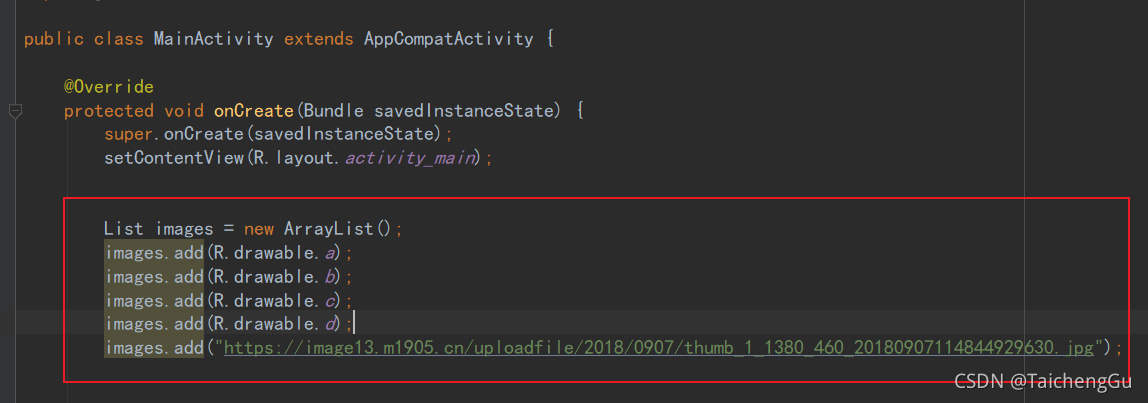
3.将MainActivity中
images.add()括号内的改成相应路径即可:

4.运行效果: