🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
Html+Css+JavaScript期末大作业
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
网页实现截图:
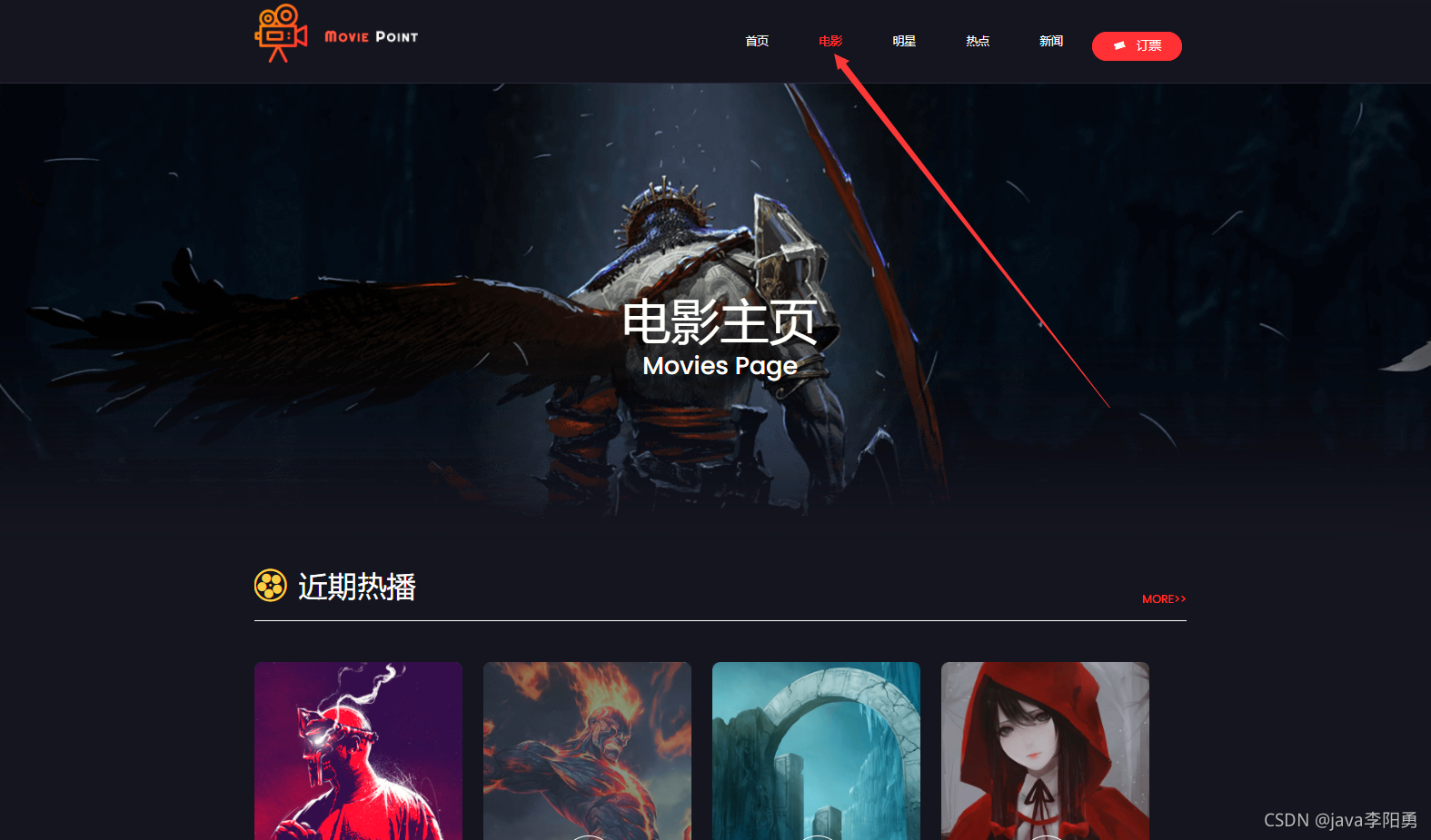
电影网站主页
热榜和最新上映电影等

电影分类:

电影明星:

电影新闻:

项目组织结构:

主要源码展示:
index.html
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>电影网站</title>
</head>
<body>
<!--头部开始 -->
<header class="header">
<div class="container">
<div class="header_area">
<div class="logo">
<a href="index.html">
<img src="images/logo.png" alt="logo"/>
</a>
</div>
<div class="meau">
<ul>
<li>
<a class="active" href="index.html">首页</a>
</li>
<li>
<a href="movies.html">电影</a>
</li>
<li>
<a href="celebrities.html">明星</a>
</li>
<li>
<a href="hot.html">热点</a>
</li>
<li>
<a href="news.html">新闻</a>
</li>
<li style="width: 120px;">
<a href="###" class="theme-btn">
<i class="icofont icofont-ticket"></i>
订票
</a>
</li>
</ul>
</div>
</div>
</div>
<!--头部结束-->
</header>
<!--内容部分开始-->
<section id="content">
<!--banner开始-->
<div class="banner">
<ul class="list">
<li class="on"><a href="#"><img src="images/b1.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/b2.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/b3.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/b4.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/b5.jpg" alt="" /></a></li>
</ul>
<a href="javascript:;" class="arrow left"><</a>
<a href="javascript:;" class="arrow right">></a>
</div>
<!--近期热播-->
<div class="con_area">
<div class="container">
<div class="recent_con">
<div class="con_top">
<h1>
<i class="icofont icofont-movie"></i> 近期热播
</h1>
<a href="index.html" class="more">
MORE>>
</a>
</div>
<!--经典电影-->
<div class="con_area">
<div class="container">
<div class="jd_con">
<div class="con_top">
<h1>
<i class="icofont icofont-film"></i> 经典电影
</h1>
<a href="index.html" class="more">
MORE>>
</a>
</div>
<div class="row" style="overflow: hidden; width: 100%;">
<div class="col-md-9">
<div class="video-area">
<img src="images/video1.png" alt="video" />
<a href="###" class="popup-youtube">
<i class="icofont icofont-ui-play"></i>
<!-- 最新电影-->
<div class="con_area">
<div class="container">
<div class="jd_con">
<div class="con_top">
<h1>
<i class="icofont icofont-coffee-cup"></i> 最新电影
</h1>
<a href="index.html" class="more">
MORE>>
</a>
</div>
</div>
</section>
<!--end start-->
<footer id="end">
<div class="container">
<span class="company">
北京时代国际影业有限公司
</span>
</div>
</footer>
</body>
</html>style.css
.logo {
float: left;
}
.logo a {
display: inline-block;
}
.meau {
float: right;
padding-top: 34px;
}
.meau li {
float: left;
width: 90px;
text-align: center;
}
.meau li a {
font-family: "微软雅黑";
font-size: 14px;
color: #ffffff;
text-decoration: none;
}
.meau li a:hover {
color: #eb315a;
}
.meau li .active {
color: #eb315a;
}
.meau li .theme-btn {
background: #eb315a;
border: 1px solid #eb315a;
color: #fff;
border-radius: 35px;
padding: 5px 25px;
display: inline-block;
font-size: 15px;
cursor: pointer;
font-weight: 500;
}
.meau li .theme-btn:hover {
color: #eb315a;
border: 1px solid #eb315a;
background: rgba(235, 49, 90, 0.2);
}
/*banner*/
.banner {
width: 100%;
height: 450px;
margin: 0px auto;
overflow: hidden;
position: relative;
}
.list li {
position: absolute;
width: 100%;
text-align: center;
}
.btn {
font: 14px/2.5em "微软雅黑";
text-align: center;
position: absolute;
left: 50%;
transform: translateX(-55%);
bottom: 40px;
z-index: 2;
}作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻
本文链接:http://zhangshiyu.com/post/32910.html
- 阮枝阮软小说全免读_阮枝阮软第6章在线阅读
- 沈念禾路今安免费阅读无弹窗_沈念禾路今安最新章节
- 沈念禾路今安小说免费阅读第19章_她是白月光?也不过如此章节列表
- 陆婉兮霍沉渊小说全免读_陆婉兮霍沉渊第二章在线阅读