目录标题
- 一、按键响应方式一
- 1.1 绑定onclick函数
- 1.2 按键响应函数实现
- 1.3 效果
- 二、按键响应方式二
- 2.1 定义监听器接口
- 2.2 绑定响应接口
- 2.3 效果
- 三、按键响应方式三
- 3.1 定义变量Button
- 3.2 绑定局部变量Button和xml中button
- 3.3 设置按键响应
- 3.4 效果
- 四、按键响应方式四
一、按键响应方式一
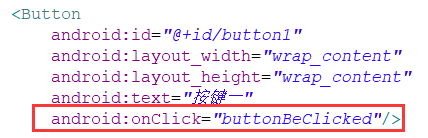
1.1 绑定onclick函数

当按键被按下就会去执行函数buttonBeClicked
1.2 按键响应函数实现
在MainActivity.java文件中去添加响应函数

- View是组件类
- getId() 获取组件的 id
- R.id. 组件id都放在R类下的id类下
- Toast.makeText()
Toast: 是一个类,管理消息的提示
makeText(): Toast的一个方法,用来显示信息
第一个参数:this:是上下文参数,指当前页面显示
第二个参数:想要显示的内容。显示你想要在屏幕显示的内容
第三个参数:显示的时间,0代表默认
show():表示显示这个Toast消息提醒,如果不调用show()方法,这个Toast对象存在,但是并不会显示
1.3 效果

二、按键响应方式二
Android提供的基于事件监听接口有OnClickListener 等
OnClickListener接口:该接口处理的是点击事件。在触摸模式下,是在某个View上按下并抬起的组合动作,而在键盘模式下,是某个View获得焦点后点击确定键或者按下轨迹球事件
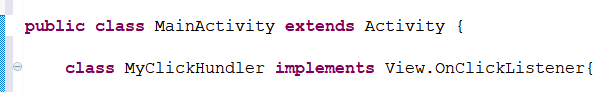
2.1 定义监听器接口
在Activity中定义一个内部类继承监听器接口,如果创建的是外部类就会导致Toast.makeText() 无法使用,注意的是使用Toast.makeText() 时第一个参数要使用MainActivity.this;在接口中实现业务代码

class MyClickHundler implements View.OnClickListener{
public void onClick(View v) {
switch(v.getId()) {
case R.id.button1:
Toast.makeText(MainActivity.this, "按键一按下", 0).show();
break;
case R.id.button2:
Toast.makeText(MainActivity.this, "按键二按下", 0).show();
default: break;
}
}
}
2.2 绑定响应接口
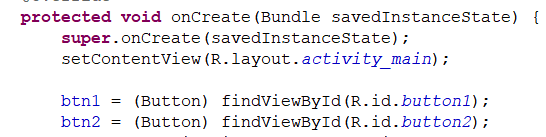
通过findViewById() 组件id进行绑定
定义变量Button:

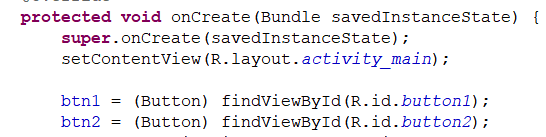
绑定局部变量Button和xml中button:

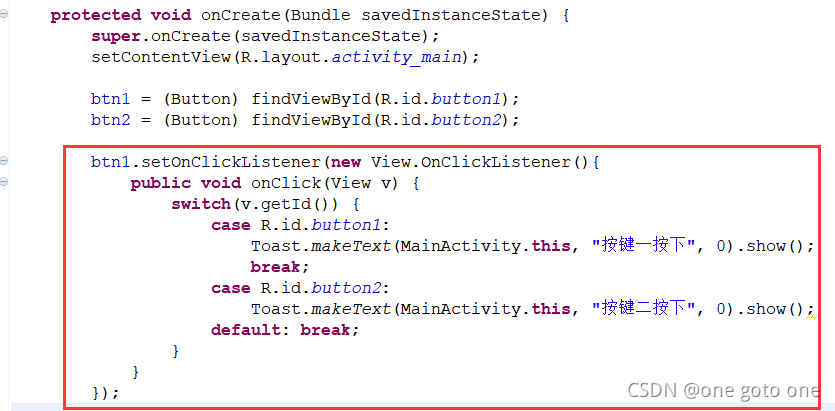
设置按键响应:

按键这边无需进行绑定

2.3 效果

三、按键响应方式三
匿名内部类方式实现
3.1 定义变量Button

3.2 绑定局部变量Button和xml中button

3.3 设置按键响应

该方式较为麻烦,每设置一个按键响应都要单独的去实现接口的方法
按键这边无需进行绑定

3.4 效果

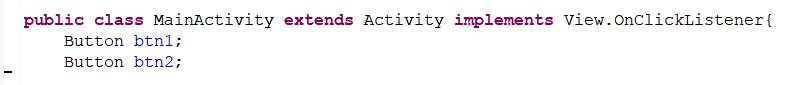
四、按键响应方式四
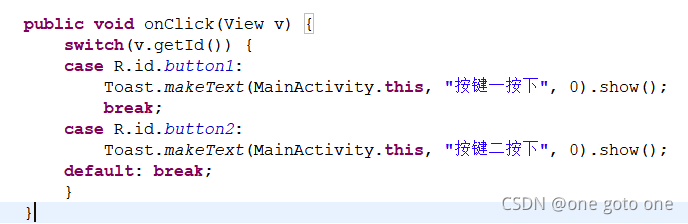
直接让MainActivity去implements View.OnClickListener,然后重写onClick()


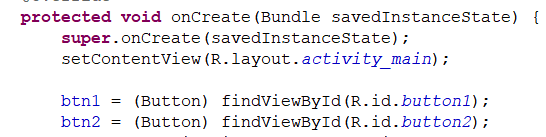
定义变量Button:

绑定局部变量Button和xml中button:

设置按键响应:

按键这边无需进行绑定

效果
