本章讲述windows系统如何安装vue并且配置到nginx环境下
一、安装nodejs 官网:Node.js
下载完成后需要记住安装的路径,其余直接下一步即可
我安装的路径是D:\nodejs

二、设置node_global和node_cache
1.在安装的nodejs根目录下新建node_global和node_cache
2.新建后需要设置两文件分别执行
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
3.设置成功后我们用 npm install xxx -g 安装的东西都会在 根目录下的modules目录下
三、安装cnpm
1.用淘宝镜像安装
参考地址:http://npm.taobao.org/
原因:因为有许多包是国外的不设置国内镜像,npm的时候会很慢
npm install -g cnpm --registry=https://registry.npm.taobao.org四、设置环境变量
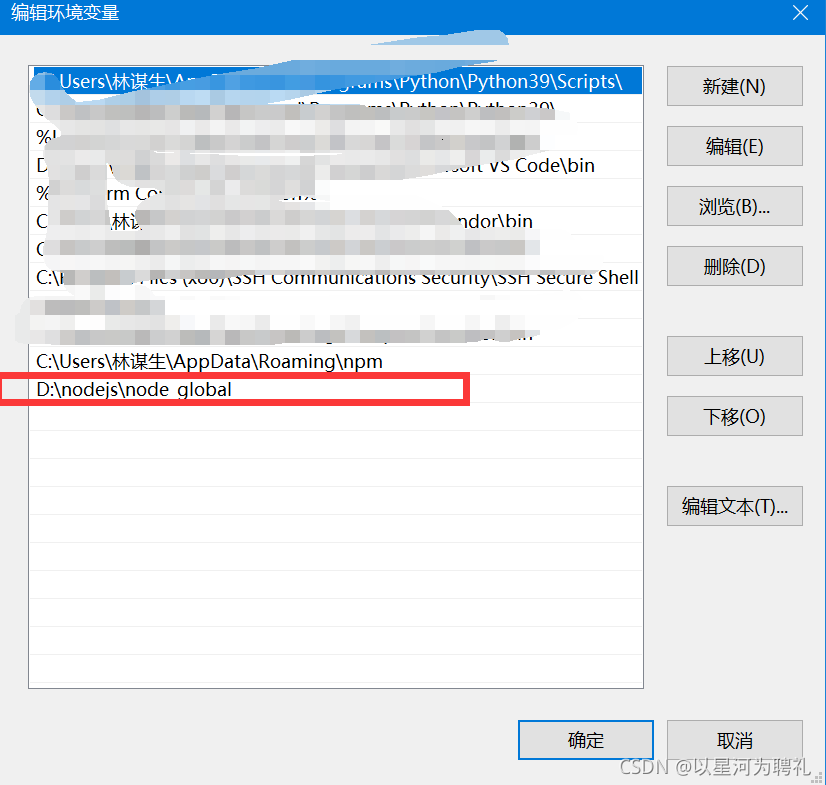
1.桌面此电脑-->右键属性--->高级系统设置--->环境变量--->用户变量--->PATH
注意:如果是windows7 用户设置环境变量时需要用分号隔开如“ D:\nodejs\node_modules; ”

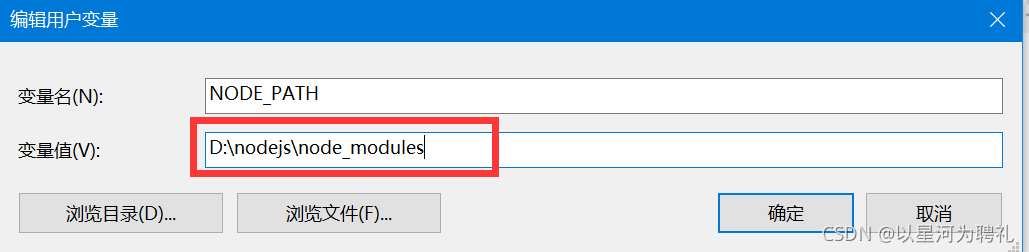
2.新建NODE_PATH

五、cnpm 安装 vue
cnpm install -g vue六、安装vue脚手架
cnpm install -g @vue/cli七、在nodejs根目录下新建项目
vue create test
或者
vue init create-project test
//执行后进入test目录
cd test
//运行vue项目
cnpm run serve
//运行项目后build项目
cnpm run build
//build项目后会在test目录下生成dist八、配置nginx这里推荐用phpstudy小皮面板,是一个比较简单的继承环境
官网:https://public.xp.cn/upgrades/phpStudy_64.zip
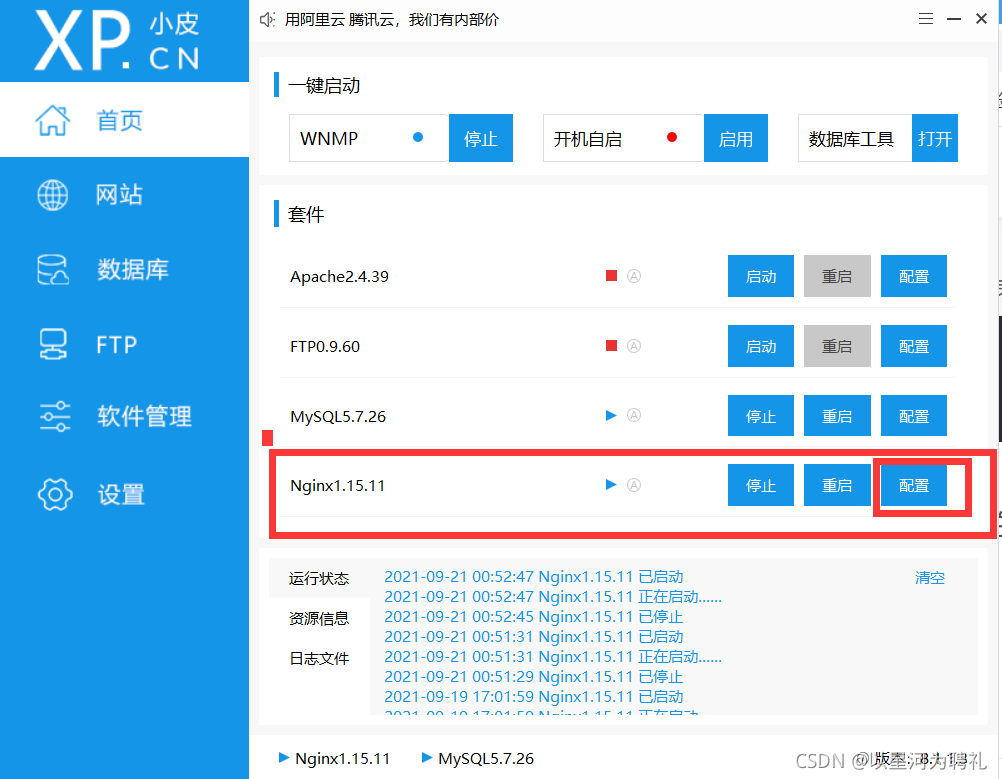
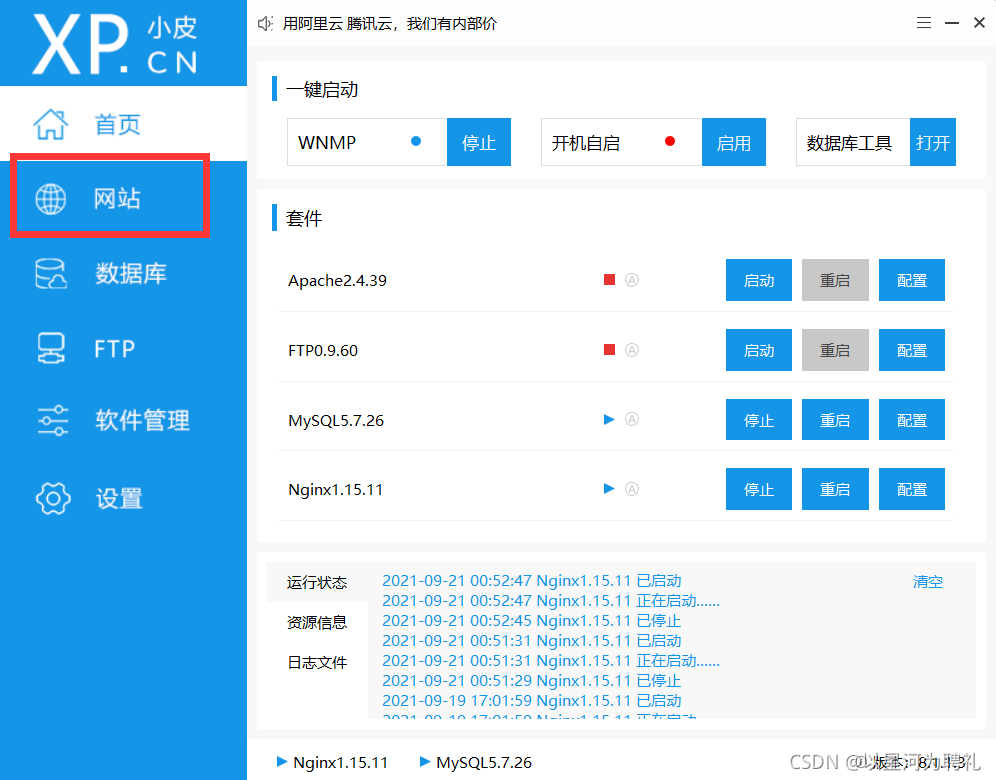
1.安装完成后需要配置访问目录

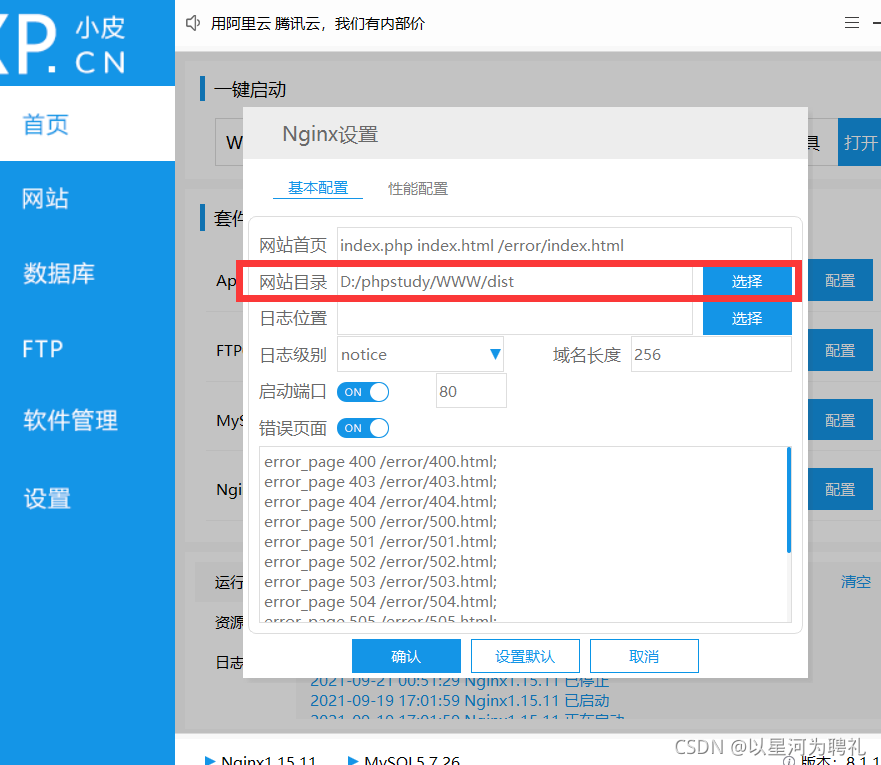
2.点击配置后跳转到如下界面,然后将上面生成的dist复制到www目录下

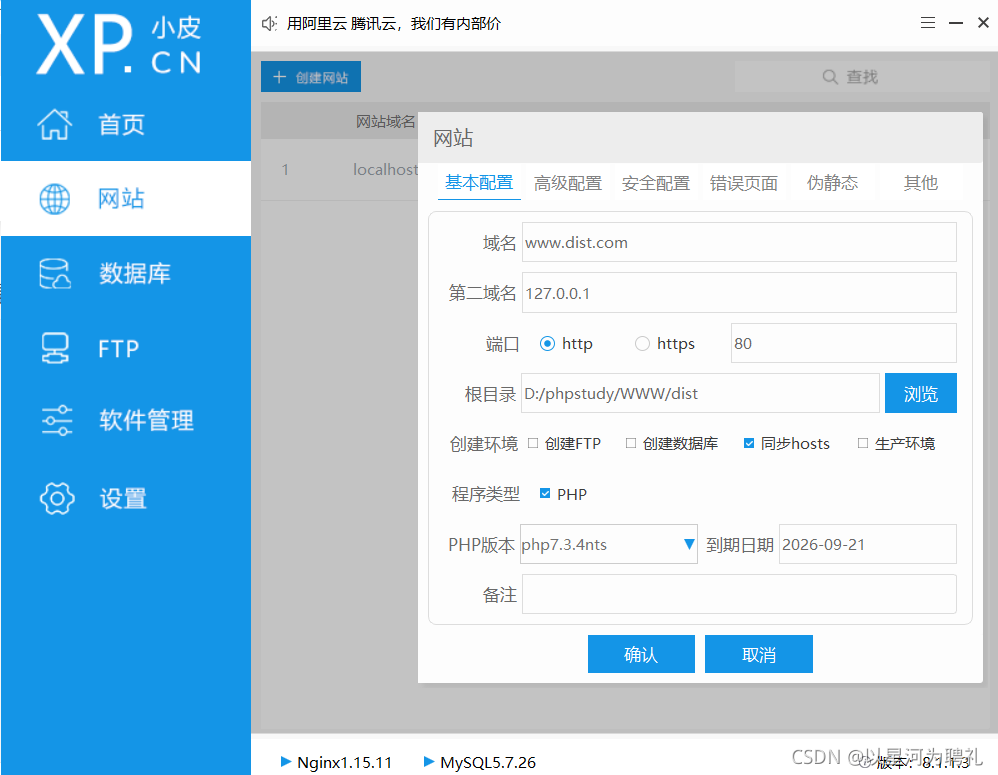
九、配置网站域名
1.点击左侧栏的网站

2.域名配置如下

注意:一定要勾选同步到hosts文件
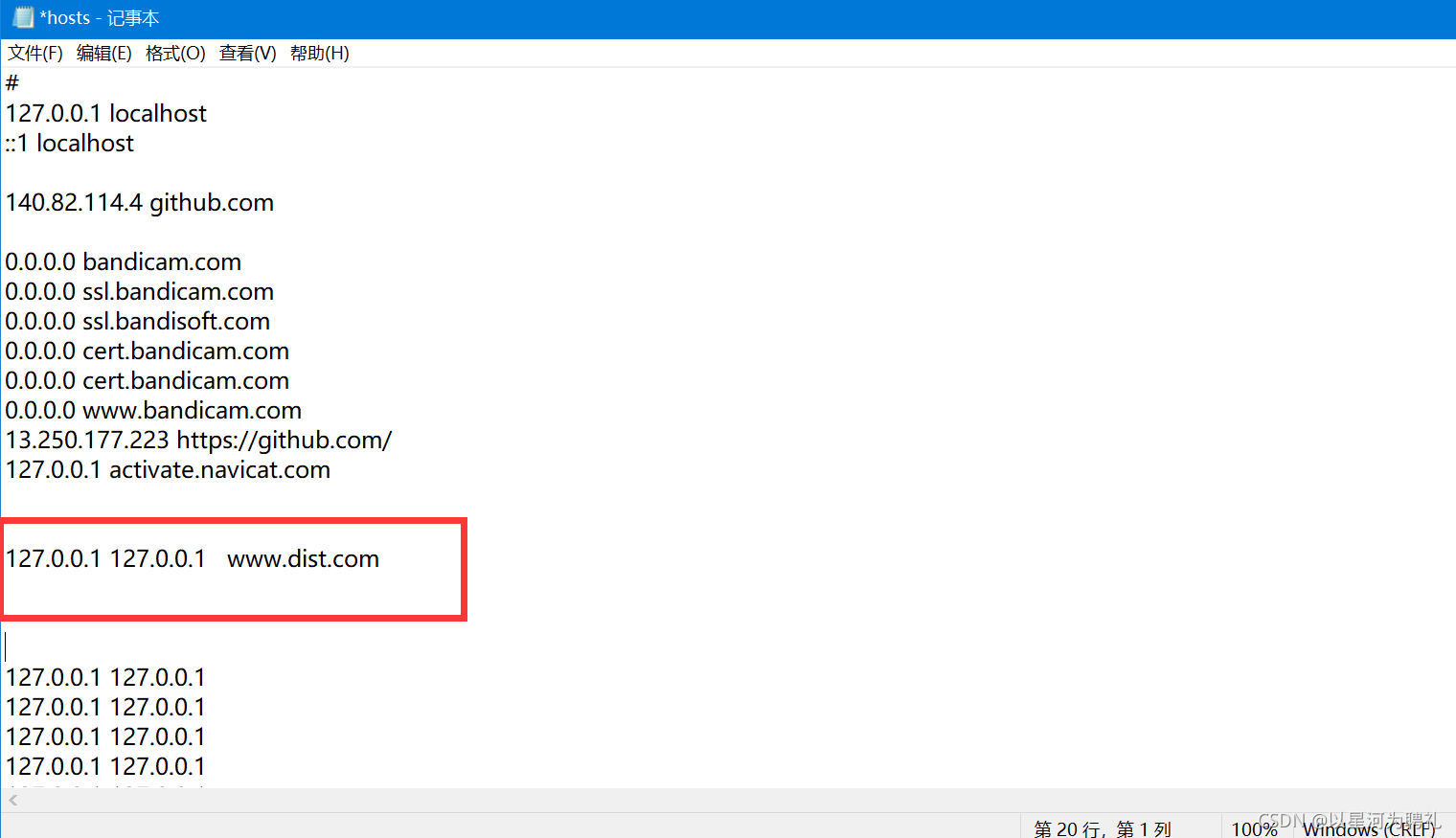
在本机地址 :c:\Windows\System32\drivers\etc\hosts 文件中的配置就会显示如下

这样便可以访问
本期就到这里感谢大家观看!!!