以下内容若有误,欢迎私信我或在下方留言,谢谢^_−
1. 技术使用:JSP + Servlet + MyBatis
- JSP用于页面显示
- Servlet用于接收用户请求
- MyBatis用于与数据库交互
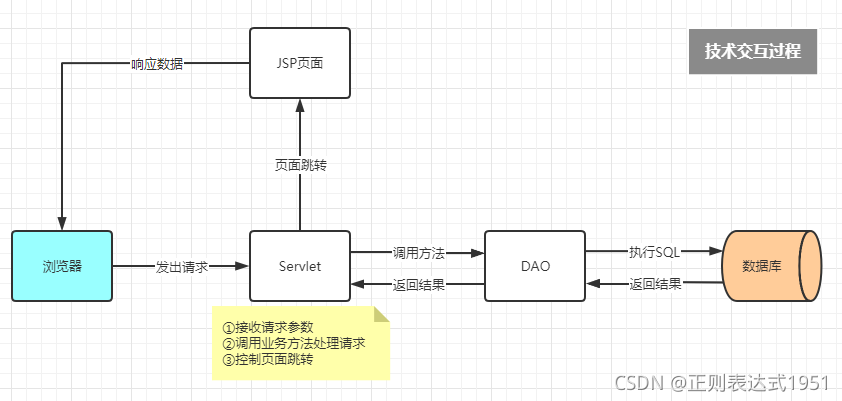
2. 技术交互过程
- ① 浏览器发出请求(CRUD)
- ② Servlet接收到请求后,调用业务方法处理请求
- ③在 DAO层通过MyBatis对数据库中的数据进行操作
- ④ 数据库返回操作结果到DAO,再返回到Servlet
- ⑤ Servlet中进行共享数据和页面跳转
- ⑥ JSP页面显示数据
- ⑦ 响应浏览器,由浏览器进行渲染

3. 技术交互详细过程
-
查询列表
- 浏览器发送查询请求
- Servlet接收到请求后调用业务方法(selectAll())
- 在DAO层调用selectList()方法执行SQL语句
- 将查询到的所有数据返回给Servlet
- 在Servlet中将所有数据存入作用域并跳转到JSP页面(list.jsp)
- 由JSP页面展示数据并响应给浏览器渲染

-
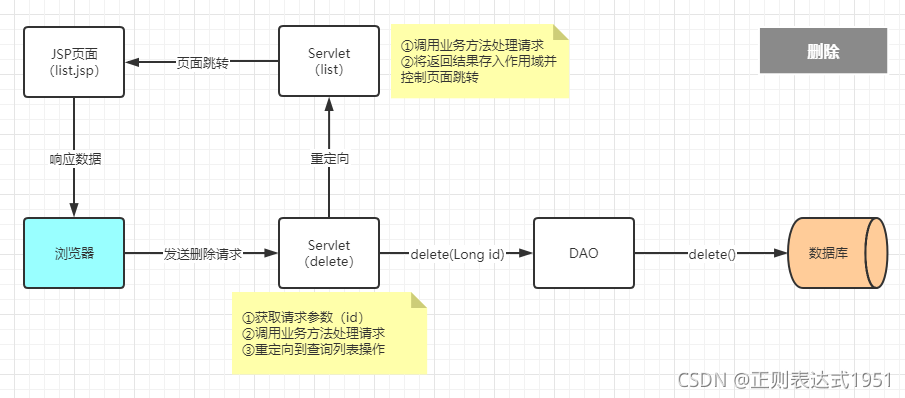
删除
- 浏览器发送删除请求(包含id)
- Servlet接收到请求及请求参数后,调用业务方法(delete())处理请求
- 在DAO层调用delete()方法执行SQL语句
- Servlet重定向到查询列表操作
- JSP页面展示新的列表数据,并响应给浏览器渲染

-
新增
- 浏览器发送添加请求
- Servlet接收到请求后,请求转发到input.jsp页面
- 在表单中填写添加的信息,并提交请求给Servlet(请求参数包含添加的数据,不含id)
- Servlet接收到请求后,从请求参数中取出信息并封装到对象中,调用业务方法(insert(T t))
- 在DAO层调用insert()方法执行SQL语句
- 重定向到查询列表操作(使用请求转发会陷入死循环)
- JSP页面展示新的列表数据,并响应给浏览器渲染

-
修改
- 浏览器发送修改请求(包含id)
- Servlet接收到请求后,调用业务方法(selectOne(Long id))处理请求
- 在DAO层调用selectOne()方法执行SQL语句
- 将查询到的数据返回给Servlet
- 在Servlet中将数据存入作用域,并请求转发到input.jsp页面
- 表单上显示需要修改的数据信息,修改完成后提交请求给Servlet==(请求参数包含修改的数据和id)==
- Servlet接收到请求后,从请求参数中取出信息并封装到对象中,调用业务方法(update(T t))
- 在DAO层调用update()方法执行SQL语句
- 重定向到查询列表操作(使用请求转发会陷入死循环)
- JSP页面展示新的列表数据,并响应给浏览器渲染

4.其它
-
添加和修改流程图

-
JS鼠标悬停效果
<script type="text/javascript">
window.onload = function () {
// 获取class为“trClassName”的所有标签元素
let trsEle = document.getElementsByClassName("trClassName");
// 遍历tr标签元素数组
for (let i = 0; i < trsEle.length; i++) {
// 鼠标移动到tr上,设置背景颜色
trsEle[i].onmouseover = function () {
this.style.backgroundColor = "lavender";
}
// 鼠标移出tr,不设置背景颜色
trsEle[i].onmouseout = function () {
this.style.backgroundColor = "";
}
}
}
</script>
<tr class="trClassName">
<td></td>
<td></td>
</tr>
-
工具类:判断字符串是否有长度
public abstract class StringUtils {
public static boolean hasLength(String val) {
// 先判断是否为null,再判断是否为空(没有长度)
return val != null & !"".equals(val);
}
}
-
删除确认
<script type="text/javascript">
function deleteTr(id) {
// 弹出确认框
let flag = window.confirm("确定要删除?想好哦");
// 判断用户点击确认还是取消
if (flag) {
// 通过js发送请求
window.location.href = "product?cmd=delete&id=" + id;
}
}
</script>
<a href="#" onclick="deleteTr(${product.id})">删除</a>
项目记录
1.表单input标签的type属性时间的设置
<input type="datetime-local" step="1">
datetime-local : 可以设置年月日时分
-
当step>=1时,增加秒的设置
-
当0<step<1时,增加秒和毫秒的设置
2.JS鼠标悬停效果
// 使用的是
document.getElementsByClassName();
// 而不是
document.getElementsByName();
3.对日期时间的处理
- 页面展示(格式化):
<fmt:formatDate value="${e.registerTime}" pattern="yyyy-MM-dd HH:mm:ss"></fmt:formatDate>
- 存储转换:
if (StringUtils.hasLength(registerTime)) {
// 设定日期时间解析格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
try {
// 将日期中的T替换为空格,再进行解析
Date date = sdf.parse(registerTime.replace("T", " "));
// 解析完成后将日期封装到对象中
e.setRegisterTime(date);
} catch (ParseException ex) {
ex.printStackTrace();
}
}
- 输入页面回显:
// 获取返回结果中的日期
Date registerTime = e.getRegisterTime();
// 判断日期是否为空
if (registerTime != null) {
// 设定格式化格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// 将日期进行格式化后,再将其中的空格替换为T
String strDate = sdf.format(registerTime).replace(" ", "T");
// 修改后的日期无法再解析为日期类对象解析回去
// e.setRegisterTime(sdf.parse(strDate));
// 将日期单独存入作用域
req.setAttribute("registerTime", strDate);
}
<%--从作用域取出之前存入的日期--%>
<input type="datetime-local" step="1" name="registerTime" value="${registerTime}">
4.关于异常的处理
if (StringUtils.hasLength(registerTime)) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// 如果不捕获异常,则会将异常抛给用户,即将异常显示在页面上
try {
Date date = sdf.parse(registerTime.replace("T", " "));
System.out.println("date = " + date);
e.setRegisterTime(date);
} catch (ParseException ex) {
ex.printStackTrace();
}
}