MD5网页解密实战
本文只做技术研究,并不针对任何平台,请读者勿用于不合法的用途
本文只做技术研究,并不针对任何平台,请读者勿用于不合法的用途
本文只做技术研究,并不针对任何平台,请读者勿用于不合法的用途
1、某信公众平台
实战项目 -> 传送门
先介绍一下我的习惯(规矩),首先我们打开浏览器,输入网址进入网页,我用的谷歌浏览器,进入网站之后呢,分为几部
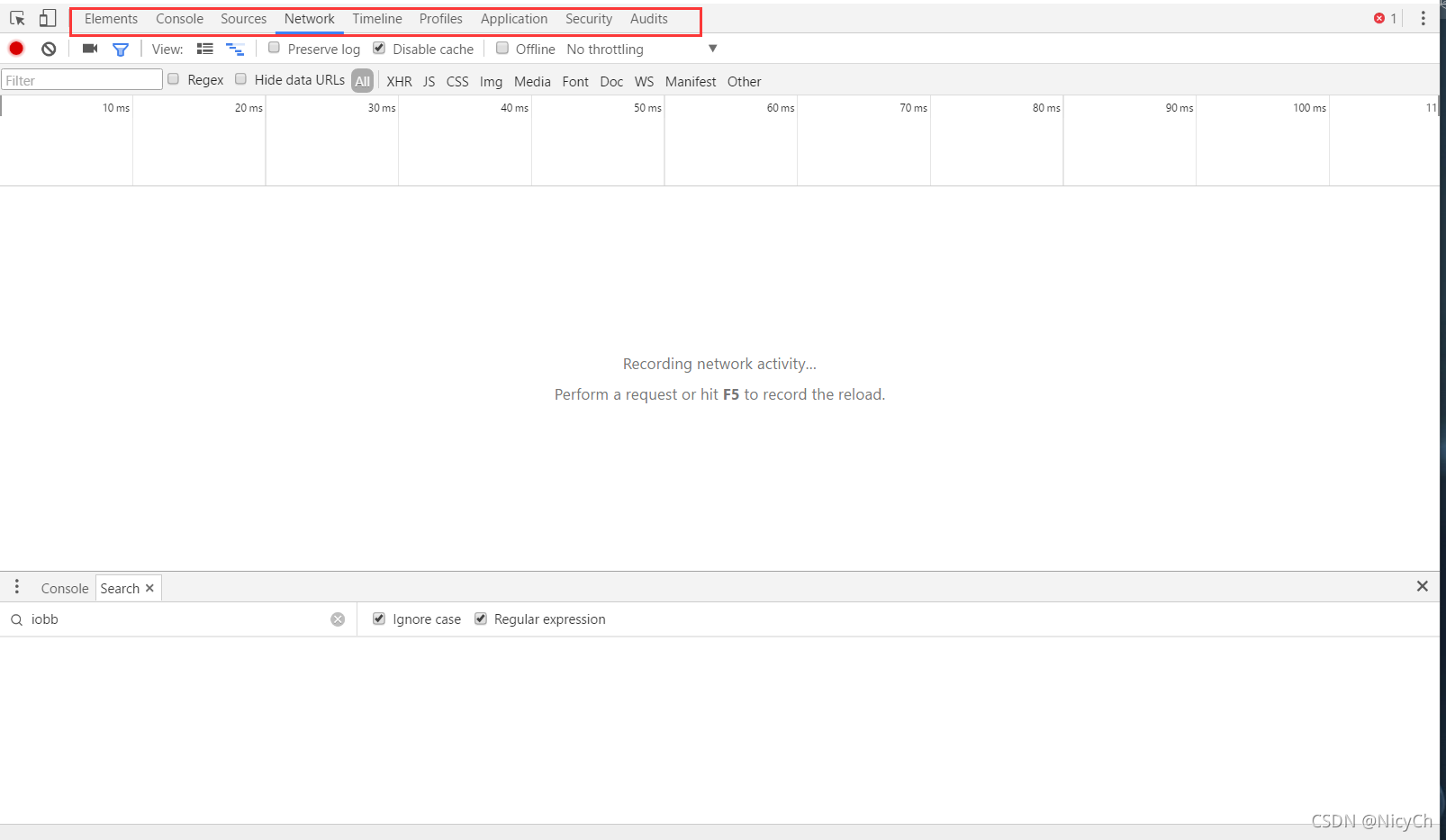
1、按下F12打开开发者调试工具,打开后你们应该是这么一个界面,画出的部分中,我们需要用到的地方有Console(控制台)、Source(源代码)、NetWork(网络抓包用)、Application(网页配置,cookie等东西),这几个重点功能

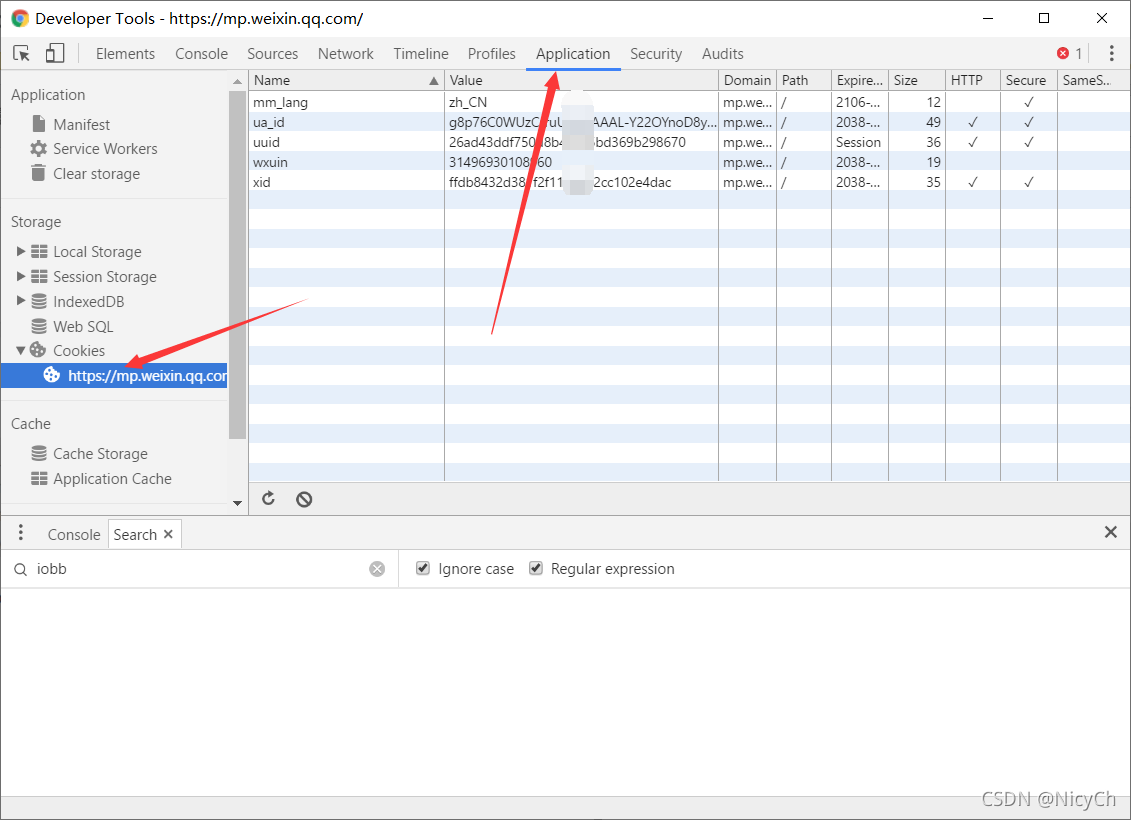
2、打开Application,点开Cookie栏,右键点击Clear,我们清除掉网页的Cookie,让当前环境处于一个“干净”的状态

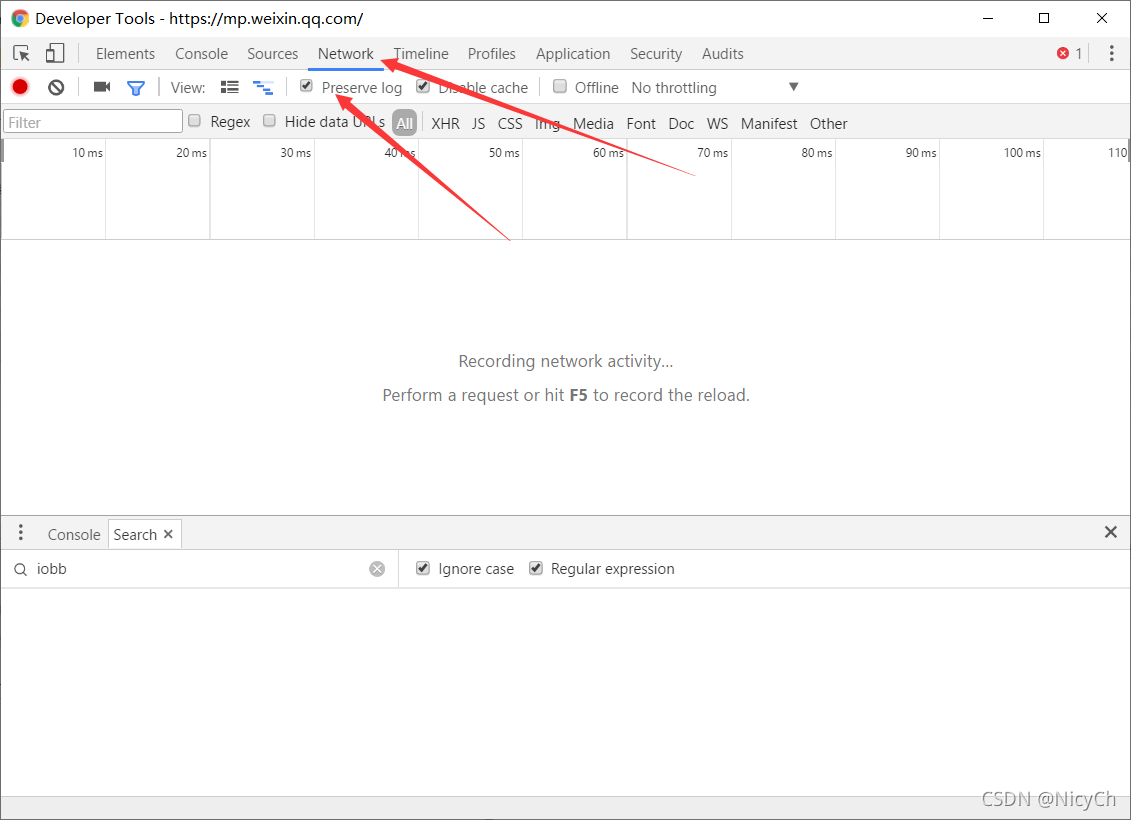
3、接着就可以开始抓包了,我们配置一下NetWork部分,勾上Preserve选项

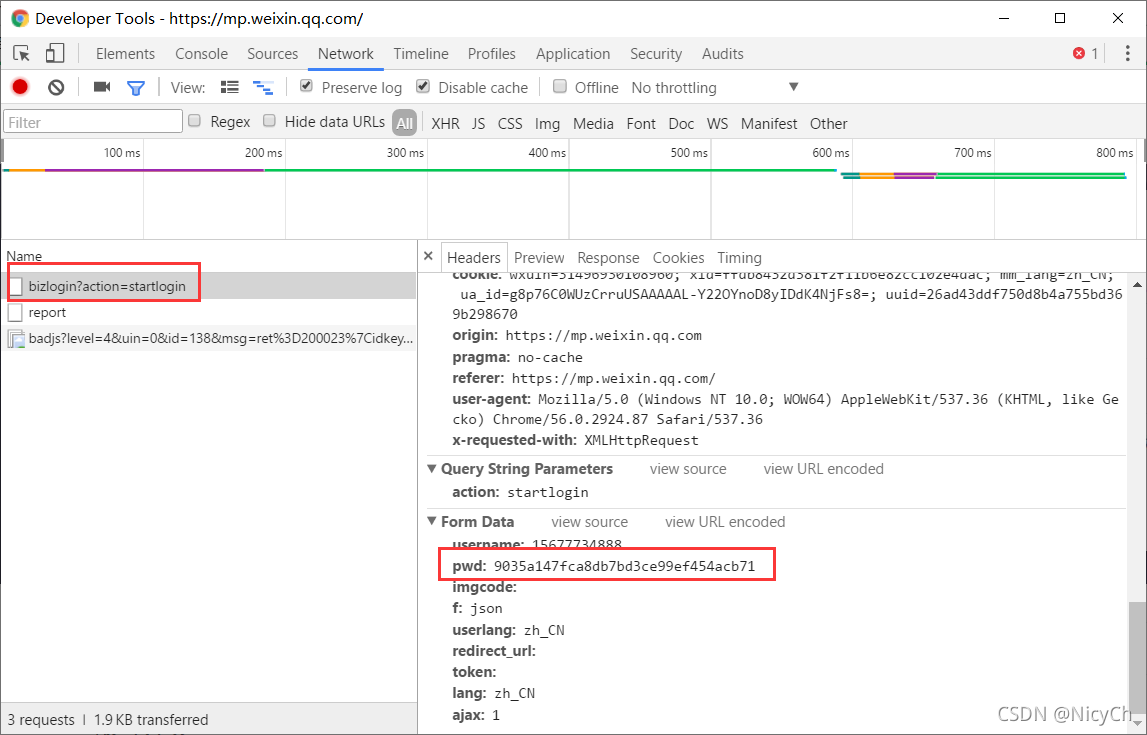
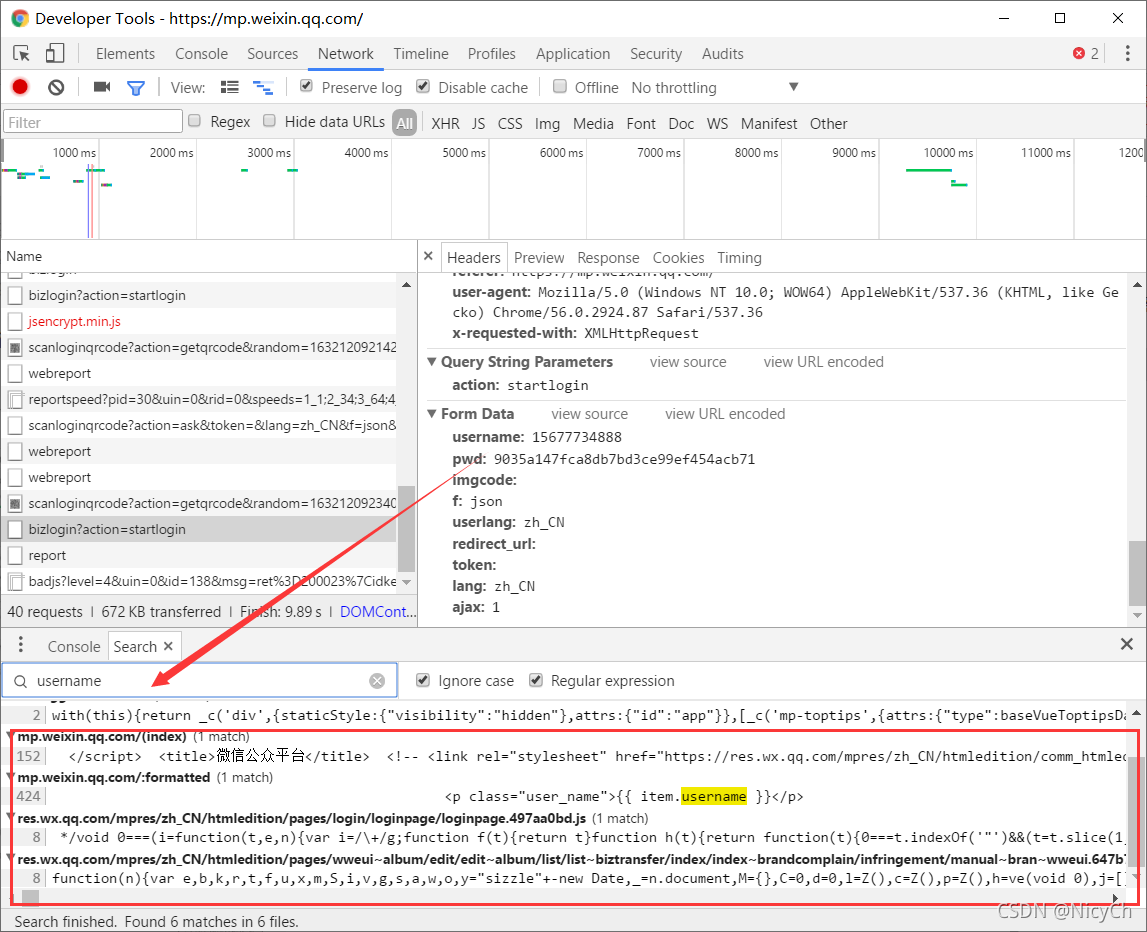
4、然后刷新一下网页,输入账号密码(我这随便输入的,密码明文为nine9),点击登录,查看抓到的包,找出关键的登录包

5、可以明显看到,我们输入进去的密码是被加密过了,那么现在对于这个加密,我们通过网页JS代码找到他的加密函数

6、我们复制username这个参数,放到Search中进行搜索,可以看到有很多条结果,我们找JS文件点进去,对代码进行格式化

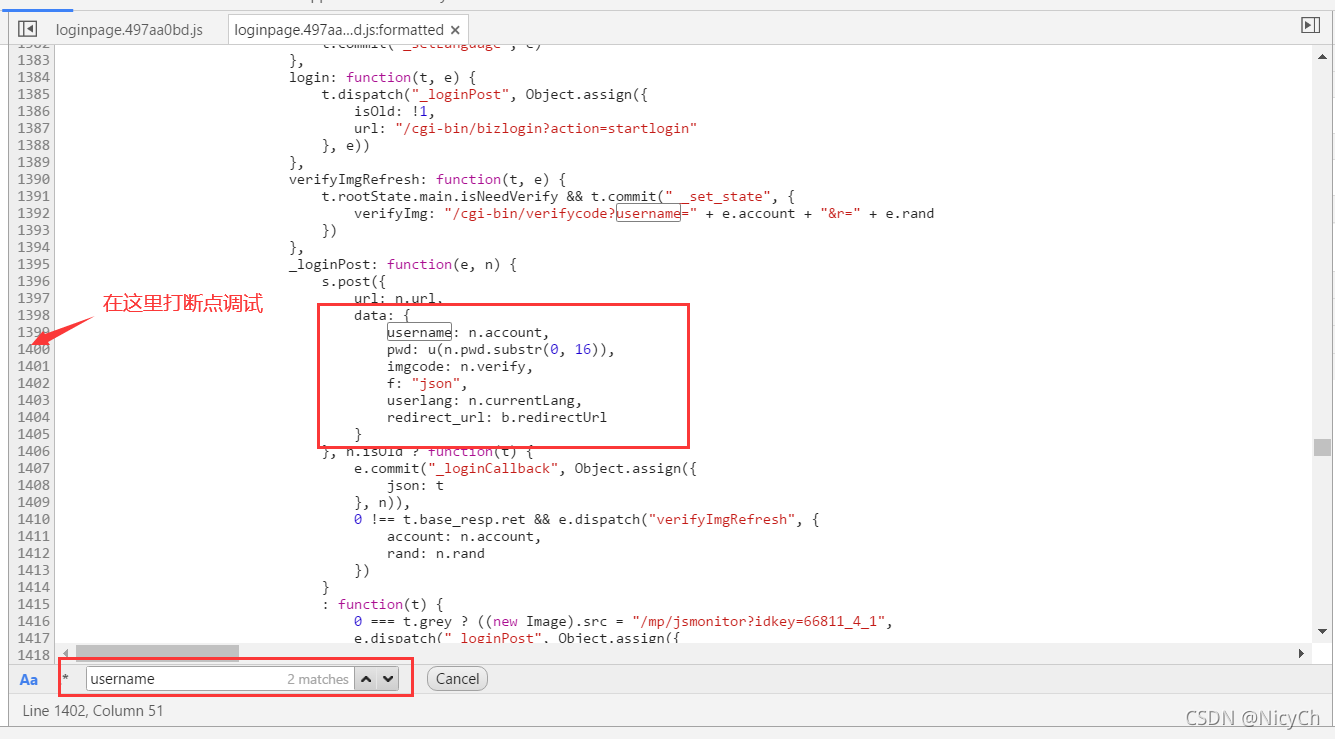
7、我们通过代码中的搜索,找到代码关键处,可能有些平台可能匹配数据非常多,这个就需要你比较耐心的寻找了,一个个匹配的进行打断点调试,后面我会介绍一点技巧,方便寻找关键处
我们可以发现,这里的pwd就是我们要找的加密后数据,学过JS的人应该就能看出来,这个pwd是通过u这个函数,里面传了一个参数生成的,具体参数是什么,就可以打断点调试

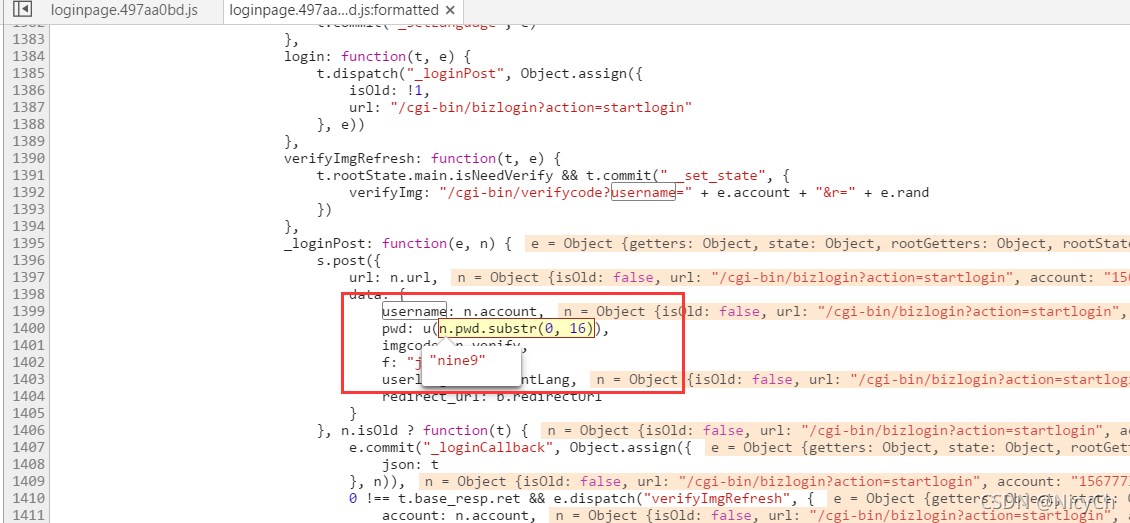
8、打完断点后,返回网页再点击登录,如果断在了你打断点的地方,那么就可以跟数据看看是不是自己需要的关键代码
我们选择u函数中的参数部分,可以发现就是我们输入进去的明文密码部分,所以我们跟进u这个函数,将鼠标放在u的上方就会跳出对应的函数实现原型部分,点进去即可

9、发现跳到了这个部分,我们将断点打在这,继续返回点击登录

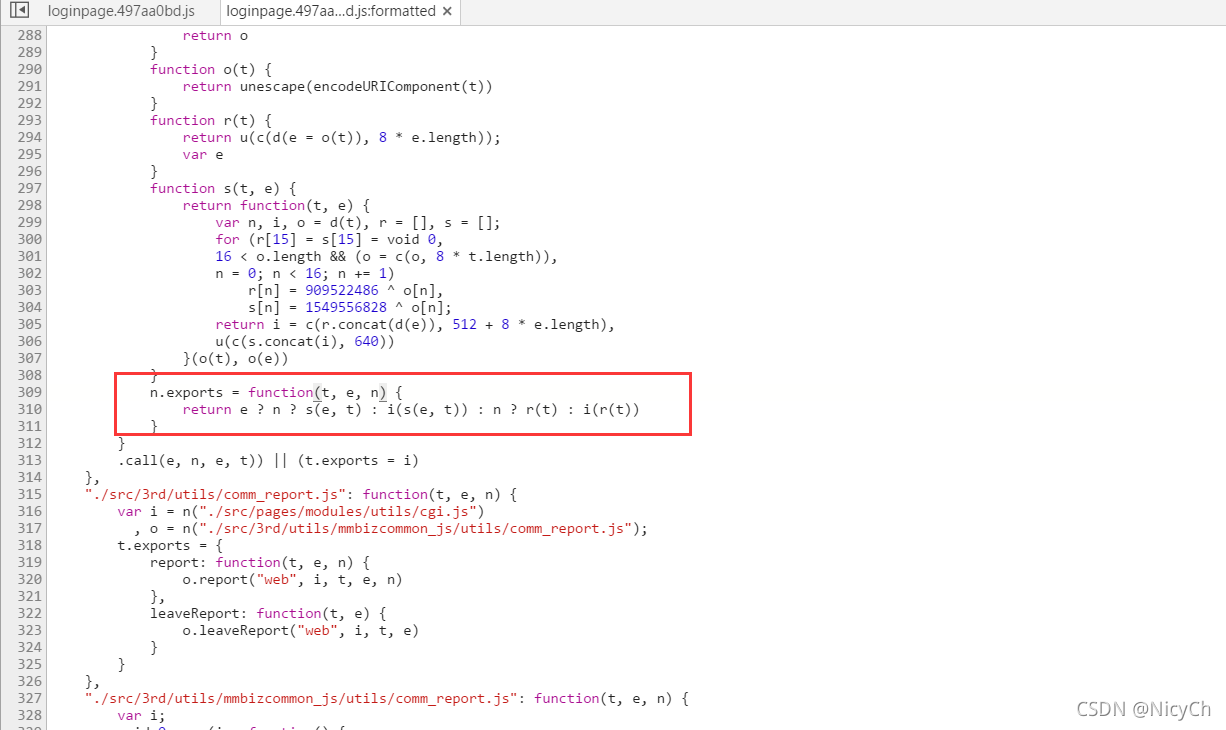
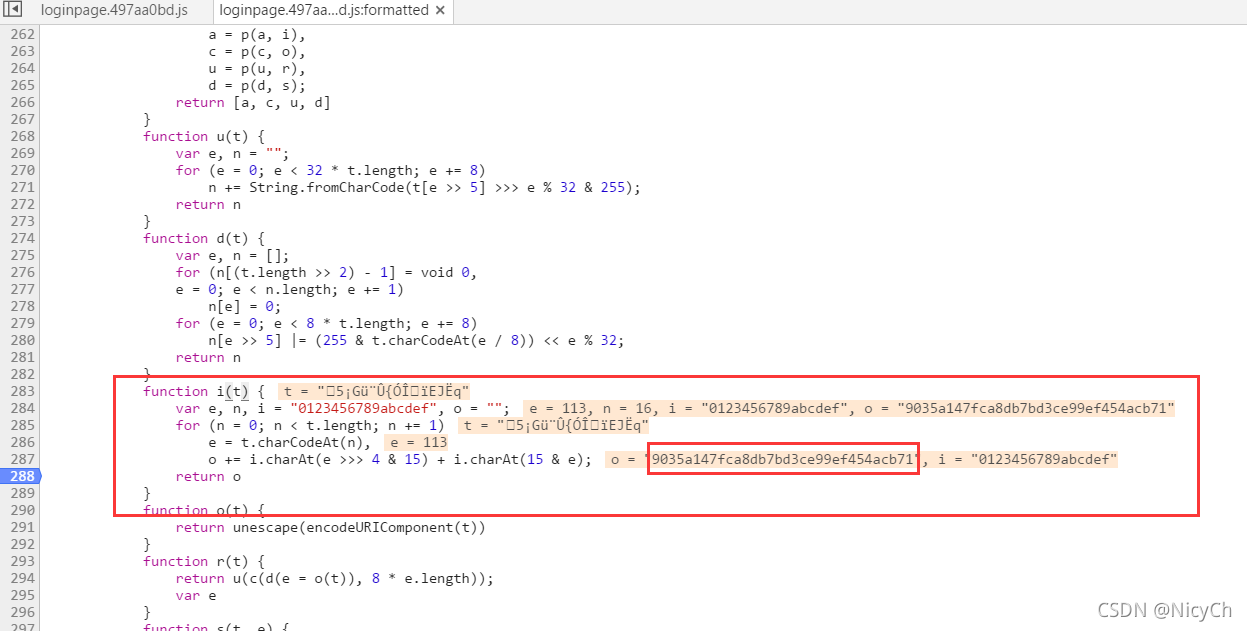
10、断开后,我们可以发现,加密函数就是最后的一部分,于是我们接着跟进去

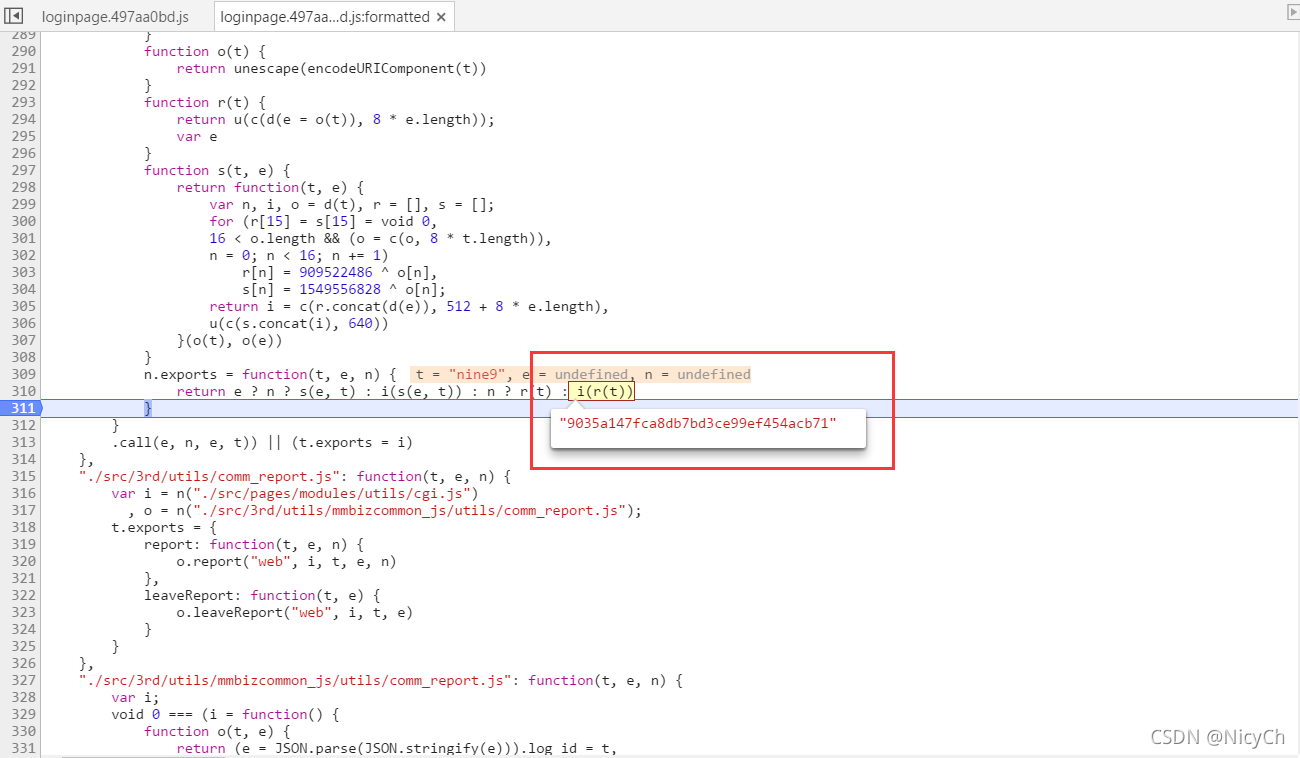
11、于是就找到了关键代码处,这个函数就是我们要找的加密函数

那么我们如何验证是MD5加密呢,其实很简单,我们借助一个工具,输入我们的明文,用MD5加密,得到的结果与网页的一致
到此,这个平台的登录加密就找出来了,之后就可以进行本地处理,也就是将加密的关键部分抠出来,在本地运行出网页正确的加密结果,方便之后的一些操作
要那个工具的话,可以加我企鹅2608035996,我分享给你
本人也正在学习阶段,可以一起交流一起学习,一入逆向深似海啊
