Vue 代码调试
- console
- debugger
- 浏览器调试
- 推荐文章
初入职场,还是个前端小白,代码写不出来,师傅不在
小梦 vs 后端大兄弟:我运行了一个东西,一直出不来
后端大兄弟:我可以试一试断点,看哪里出错
······
后端大兄弟: 我好像不懂 如何打前端断点,都被webpack 重新封装过了
小梦:okok,是时候总结一番
Vue代码如何进行调试
console
作为小白,日常最常使用的就是
console.log输出数值console.debug打印调试信息- 在推荐文章中 《你所不知道的 console》,
console.timeconsole.timeEnd进行时间计时 console.profile和console.profileEnd进行性能测试
但需注意的地方
- 控制台 console.log 无法实时打印出
引用类型的值console.log都会去截取快照,但是如果俩个修改引用类型的顺序和时间十分的接近,这个console.log会显示修改后的元素属性- 打印时,
JSON.stringfyJSON.parse组合使用可输出当前对象的值
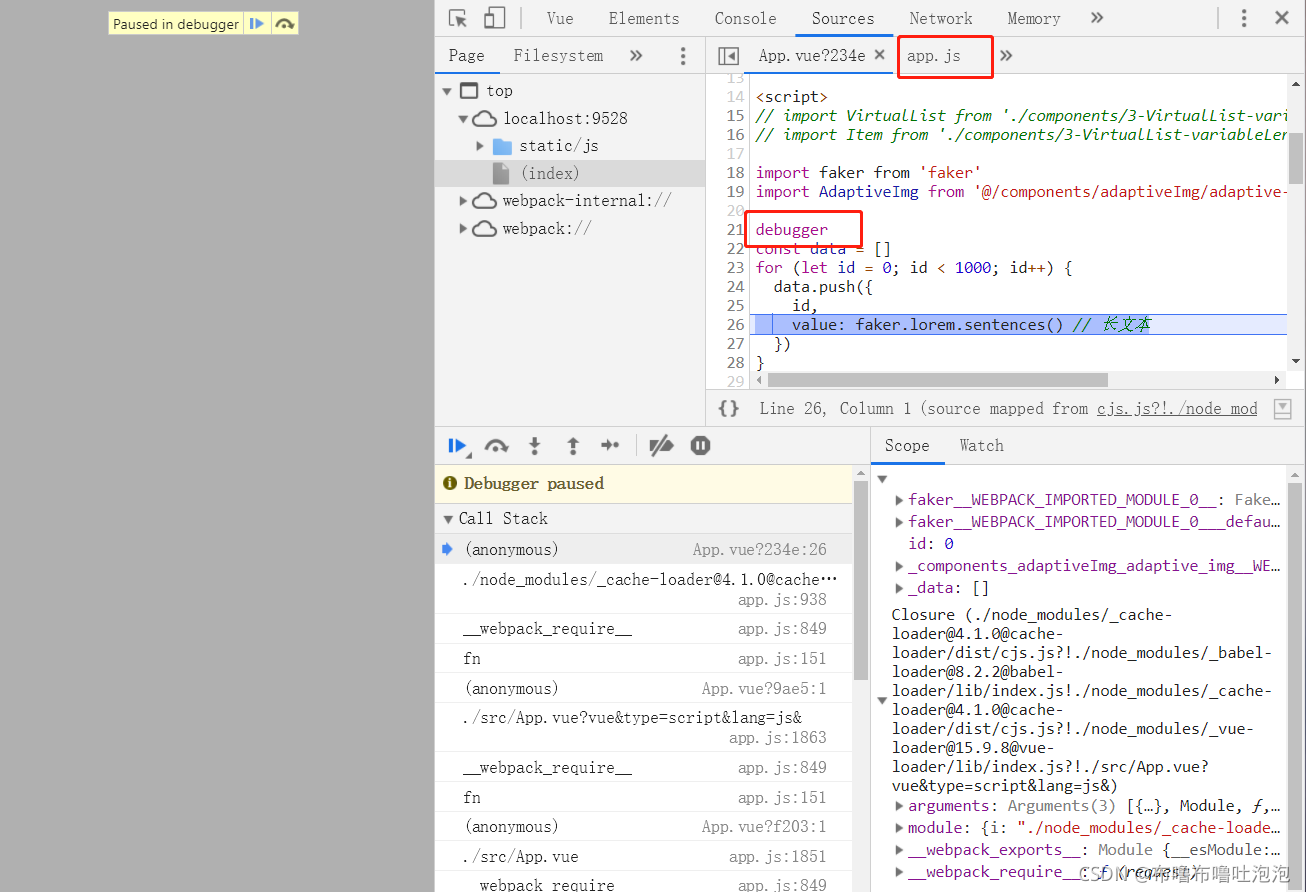
debugger

debugger
const data = []
for (let id = 0; id < 1000; id++) {
data.push({
id,
value: faker.lorem.sentences() // 长文本
})
}
使用如上方法,可以出现调试页面,包含你关注的作用域(查看值)
但是会跳转到 app.js 等很多无相关的页面
浏览器调试
1、 在浏览器中展示源代码
打开 config/index.js并找到 devtool property。将其更新为:
如果你使用的是 Vue CLI 2,请设置并更新 config/index.js 内的 devtool property:
devtool: 'source-map',
如果你使用的是 Vue CLI 3,请设置并更新 vue.config.js内的 devtool property:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
查看你的
Vue版本可从 控制台中输入vue -V查看
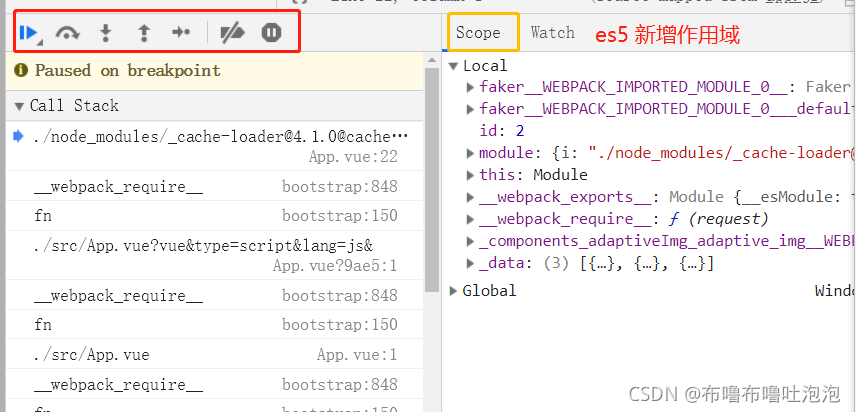
直接在浏览器中打开 Source 中的 webpack src 可查看源代码,点击代码行数,可实现打断点

各个按钮详解
resume/pause script execution恢复/暂停脚本执行step over next function call步过,将函数作为语句执行不展开step into next function call步入,进入函数执行上下文step out of current function布出当前函数step执行下一步deactivate breakpoints使所有断点暂时失效don‘t pause on exceptions出现异常不暂停
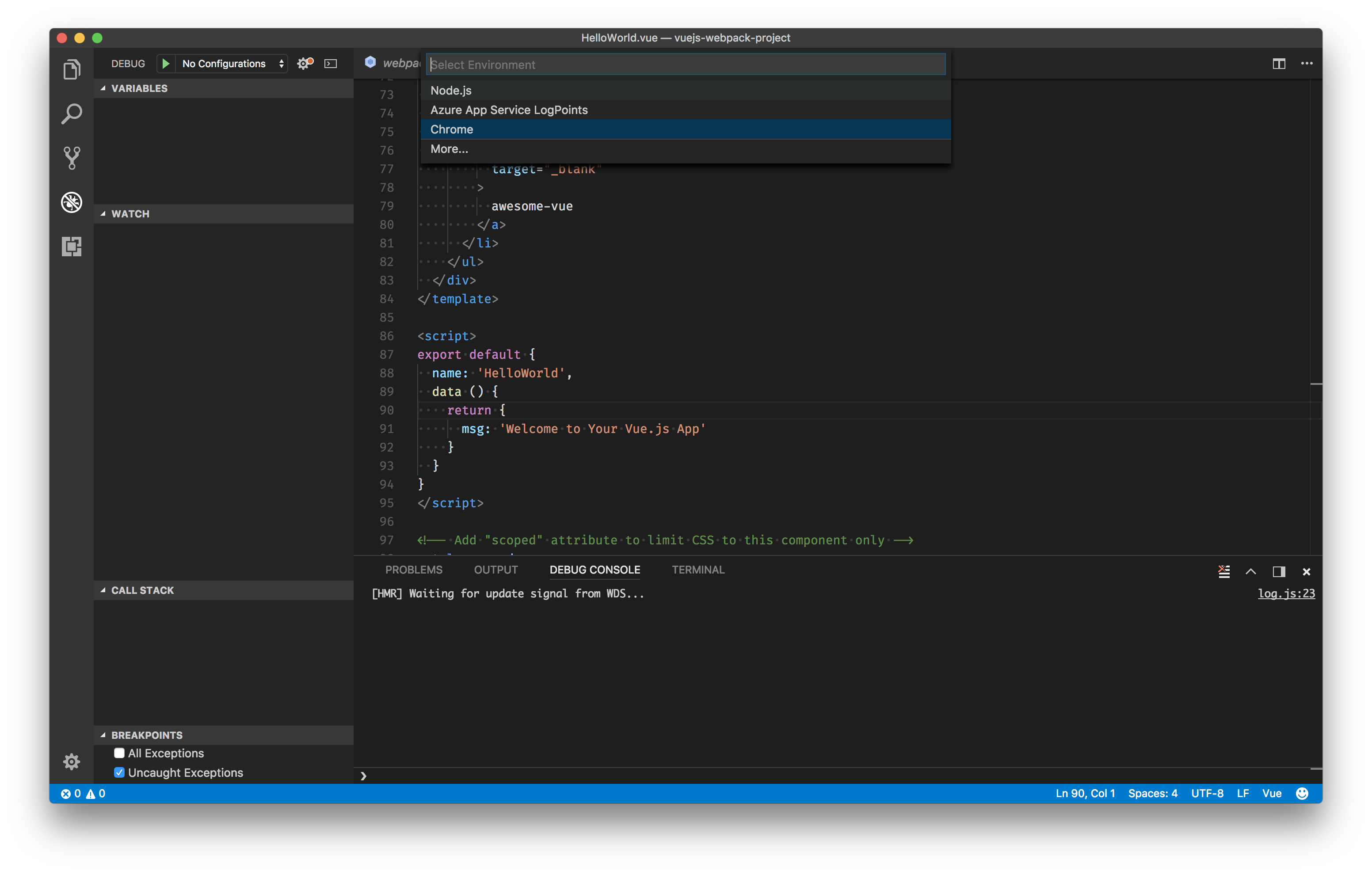
2、 如果你是从VS Code 启动程序
点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图,然后点击那个齿轮图标来配置一个 launch.json 的文件,选择 Chrome/Firefox:Launch 环境。然后将生成的 launch.json 的内容替换成为相应的配置:

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
- 根据浏览器自行选择数据
- 如果是
chrome,请把type: chrome改为pwa-chrome,如果类型是chrome则需另外下载插件
- 如果是
推荐文章
你所不知道的 console