大家好,我是前端岚枫,一枚二线城市的程序媛,下半年对于我们来说是比较特殊的几个月,7月底,郑州出现好多年不遇的水灾,没法出行,在家休息,8月出现了疫情,在家办公一个月,9月疫情过去,终于能来公司上班了。博客也荒废了一段时间,接下来,我会陆续更新一些vue相关的文章,跟一家一起努力进步
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
特点: 易用,灵活,高效 渐进式框架

可以随意组合需要用到的模块 vue + components + vue-router + vuex + vue-cli
一.Vue的概念和特性
1.什么是库,什么是框架?
- 库是将代码集合成一个产品,库是我们调用库中的方法实现自己的功能。
- 框架则是为解决一类问题而开发的产品,框架是我们在指定的位置编写好代码,框架帮我们调用。
框架与库之间最本质区别在于控制权:you call libs, frameworks call you
Vue属于框架
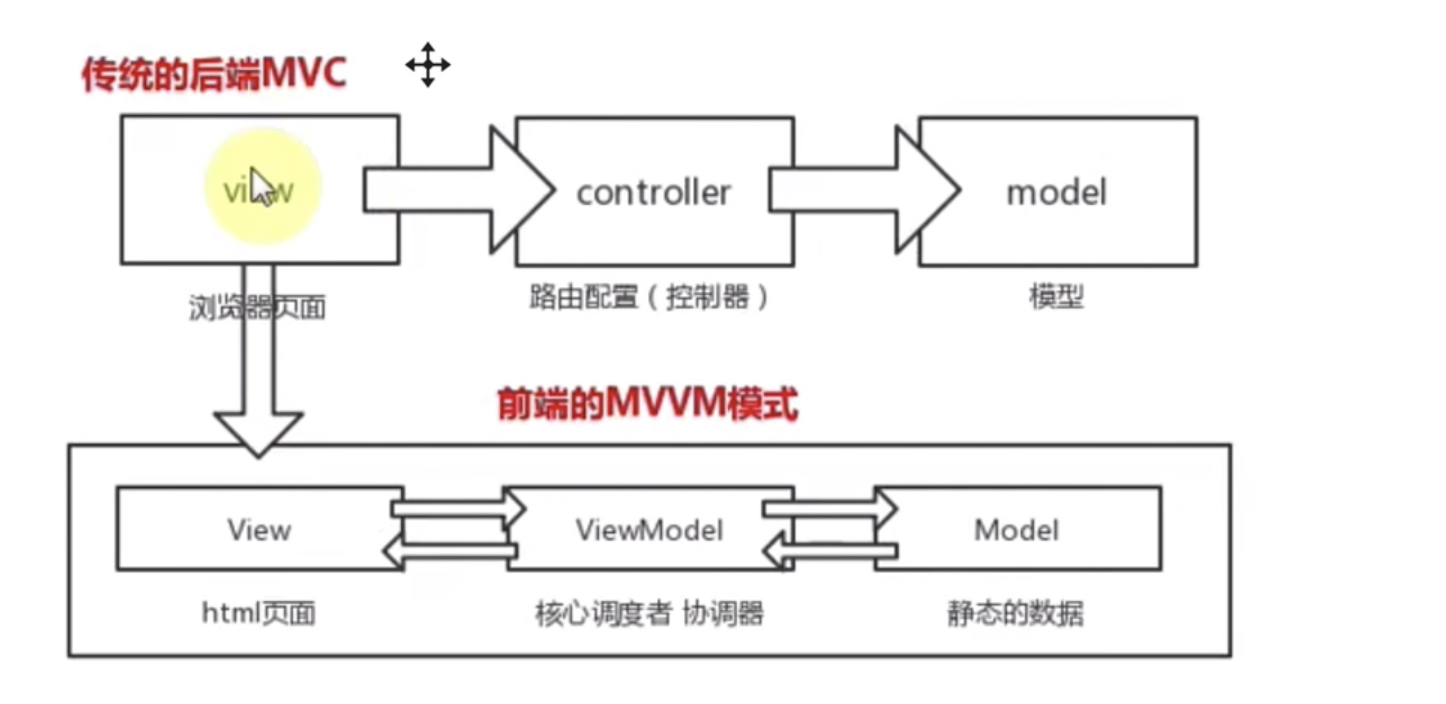
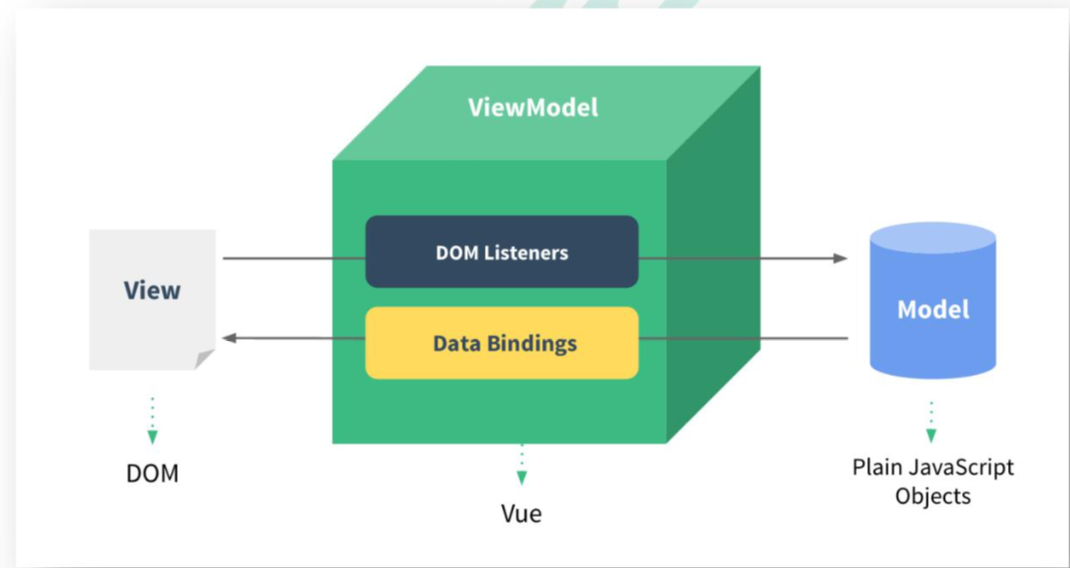
2.MVC模型 && MVVM模型

- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象

在传统的mvc中除了model和view以外的逻辑都放在了controller中,导致controller逻辑复杂难以维护,在mvvm中view和model没有直接的关系,全部通过viewModel进行交互
Vue是MVVM模式

3.声明式和命令式
- 自己写for循环就是命令式 (命令其按照自己的方式得到结果)
- 声明式就是利用数组的方法forEach (我们想要的是循环,内部帮我们去做)
二.Vue的基本使用
1.mustache语法
允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。在使用数据前需要先声明
- 编写三元表达式
- 获取返回值
- JavaScript 表达式
<div id="app">
{{ 1+1 }}
{{ msg == 'hello'?'yes':'no' }}
{{ {name:1} }}
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
msg:'hello'
}
})
</script>
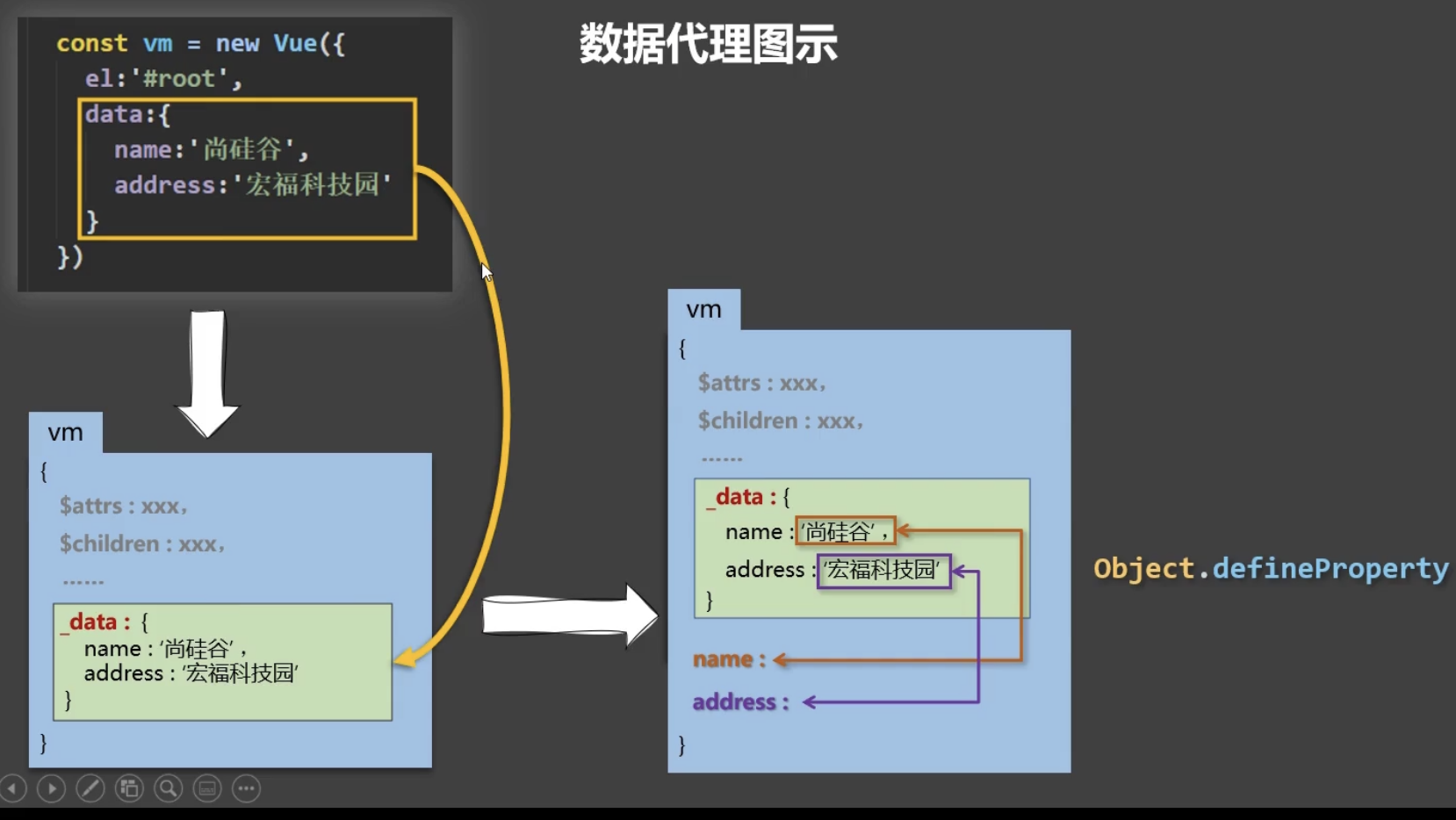
2.响应式数据变化
Vue中使用Object.defineProperty重新将对象中的属性定义,如果是数组的话需要重写数组原型上的方法
function notify() {
console.log('视图更新')
}
let data = {
name: 'jw',
age: 18,
arr: [1,2,3]
}
// 重写数组的方法
let oldProtoMehtods = Array.prototype;
let proto = Object.create(oldProtoMehtods);
['push', 'pop', 'shift', 'unshift'].forEach(method => {
proto[method] = function (...args) {
let inserted;
switch (method) {
case 'push':
case 'unshift':
inserted = args;
break;
}
observerArray(inserted)
notify();
oldProtoMehtods[method].call(this, ...args)
}
})
function observerArray(obj) { // 观察数组中的每一项
for (let i = 0; i < obj.length; i++) {
observer(obj[i]);
}
}
function observer(obj) {
if(typeof obj !== 'object'){
return obj
}
if (Array.isArray(obj)) {
obj.__proto__ = proto
observerArray(obj);
}else{
for (let key in obj) {
defineReactive(obj, key, obj[key]);
}
}
}
function defineReactive(obj, key, value) {
observer(value); // 再一次循环value
Object.defineProperty(obj, key, { // 不支持数组
get() {
return value;
},
set(val) {
notify();
observer(val);
value = val;
}
});
}
observer(data);
data.arr.push({name:'jw'})
console.log(data.arr);
缺陷
- 不能通过通过长度,索引改变数组
- 不能给对象新增属性
- 需要通过
vm.$set和vm.$delete方法强制添加/删除响应式数据
特点: 使用对象的时候 必须先声明属性 ,这个属性才是响应式的
- 增加不存在的属性 不能更新视图 (vm.$set)
- 默认会递归增加 getter和setter
- 数组里套对象 对象是支持响应式变化的,如果是常量则没有效果
- 修改数组索引和长度 是不会导致视图更新的
- 如果新增的数据 vue中也会帮你监控(对象类型)
3.Vue实例上的方法
- vm.$el;
- vm.$data;
- vm.$options;
- vm.$nextTick();
- vm.$mount();
- vm.$watch();
- vm.$set();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">{{name}} {{age.age}}</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data(){
return {name:'zf',age:{}}
}
});
// 1) vue有个特点 不会在本轮代码执行的时候 去重新渲染dom
// 2) 下一个事件环中执行 (promie.then mutationobserver setimmediate settimeout)
// 这里会等待数据更新后重新调用回调函数
// 视图是异步更新的
vm.$watch("name",function (newValue,oldValue) {
console.log(newValue,'后');
});
// vm.name = 'jw';
// vm.name = 'zf1';
// 数据更新后会有一个队列 将watch的callback放到队列中,会将nextTick往后叠加
vm.$nextTick(()=>{
console.log(vm.$el.innerHTML); // 渲染后的真实dom
});
console.log('vm的数据',vm.$data); // 代表 当前实例的数据
console.log('vm中的options',vm.$options);
// vm.$set vm.$delete 帮我更新属性的
// 新增的属性不会导致视图更新 ,更改数组索引也不会更新
// vm.age.age = 100;
vm.$set(vm.age,'age',100); // Object.defineProperty
// vm.$set([1,2,3],'0',100);
// vm.$el
// vm.$options
// vm.$watch
// vm.$nextTick
// vm.$set
</script>
</body>
</html>
三.Vue中的指令
在vue中 指令 (Directives) 是带有 v- 前缀的特殊特性,主要的功能就是操作DOM
1.v-once
<div v-once>{{state.count}} </div>
2.v-html
永远不要对用户输入使用v-html,可能会导致xss攻击
<div v-html="text"></div>
3.v-bind
动态绑定属性需要使用v-bind进行绑定
<img v-bind:src="src">
可以使用:来简写
v-bind
4.v-for
<template v-for="(fruit,index) in fruits" >
<li :key="`item_${index}`">{{fruit}}</li>
<li :key="`fruit_${index}`">{{fruit}}</li>
</template>
多个元素循环时外层需要增加
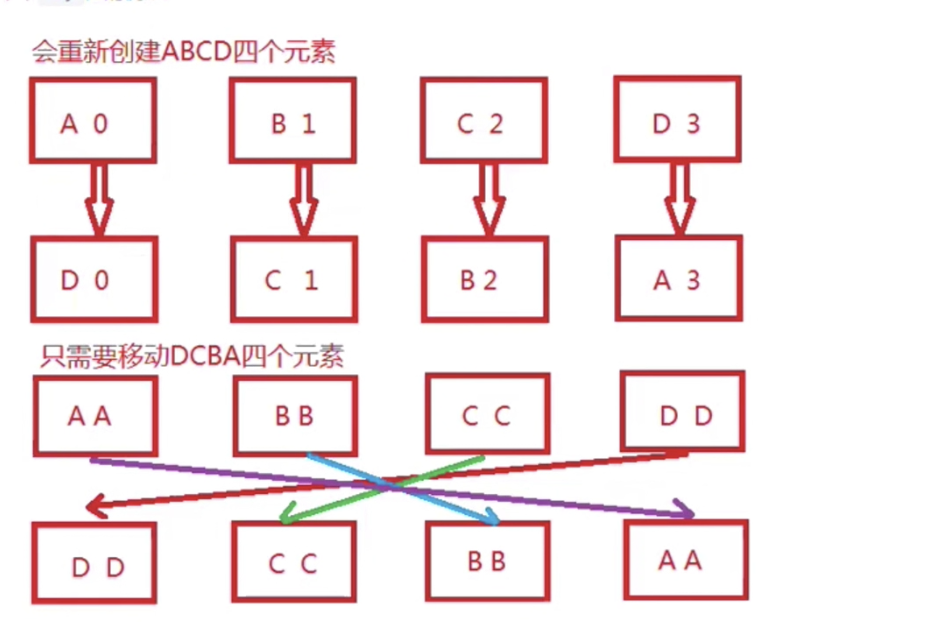
template标签,需要给真实元素增加key,而且key不能重复,尽量不要采用索引作为key的值
举个key值的例子:

5.v-if/v-else/v-show
v-if可以切换DOM元素是否存在,并且v-if为false时内部指令不会被执行
v-show可以控制元素的显示及隐藏,主要控制的是元素样式
6.v-on
- 事件的绑定 v-on绑定事件
- 事件修饰符 (.stop .prevent) .capture .self .once .passive
7.v-model
双向数据绑定
<input type="text" :value="value" @input="input">
<input type="text" v-model="value">
- select
<select v-model="select">
<option
v-for="fruit in fruits"
:value="fruit">
{{fruit}}
</option>
</select>
- radio
<input type="radio" v-model="value" value="男">
<input type="radio" v-model="value" value="女">
- checkbox
<input type="checkbox" v-model="checks" value="游泳" >
<input type="checkbox" v-model="checks" value="健身">
- 修饰符应用 .number .lazy .trim
<input type="text" v-model.number="value">
<input type="text" v-model.trim="value">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- {{}} 小胡子语法 取值 能运算(算出来得有返回结果) 做三元表达式 -->
{{name}}
{{1+1}}
{{[1,2,3]}}
{{true?'是':null}}
<!-- 取对象 必须空格隔开 -->
{{ {name:'123'} }}
<span v-once>一次 {{name}}</span>
<!-- 不要将用户输入的内容显示到页面上 xss攻击 -->
<!-- 后端返回的数据 可以通过v-html来格式化 -->
<span v-html="tmp"></span>
<!-- 动态绑定 -->
<div v-bind:title="name">你好</div>
<!-- 绑定的是一个变量属性 -->
<div :title="name">你好</div>
<!-- v-for 循环数据 数组 对象 数字 (字符串) -->
<!-- 要循环谁 就将 v-for 写到谁的身上 -->
<!-- vue的中的key 有什么作用 区分元素,如果我有个按钮做反序 -->
<!-- 只是静态 展示可以使用这个索引 使用唯一的key 来区分元素-->
<!-- 每次循环时候可以自己拼接一些内容保证唯一性 -->
不渲染
<div v-if="false">
<template v-for="(fruit,index) in arr" >
<li :key="`name_${index}`">
{{fruit.name}}
</li>
<li :key="`color_${index}`">
{{fruit.color}}
</li>
</template>
</div>
<!-- v-if (操作dom是否显示)) v-show(显示隐藏 style) -->
<!-- 指令的功能是封装dom 操作的 -->
<!-- v-for 和 v-if 不要一起用 -->
<!-- v-show 不能和template一起用 -->
<!-- vue默认会采用复用的策略 会复用代码 -->
<template v-if="isShow">
<span>你好</span>
<input type="text" key="1">
</template>
<template v-else>
<span>不好</span>
<input type="text" key="2">
</template>
<!-- 双向绑定 只要能改的 组件也可以双向绑定 -->
<br>
<!-- 如何绑定方法 v-on是@的全拼-->
<!-- $event指代的是事件源 -->
<input type="text" :value="value" @input="fn($event)">
<!-- 很长 -->
<input type="text" :value="value" @input="e=>value=e.target.value">
<!-- v-model 他就是上面的简写 语法糖 -->
<input type="text" v-model="value">
{{value}}
</div>
<!--
v-once
v-html
v-bind
v-for
v-if / else show
v-model 双向绑定
-->
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
methods:{// 就是把所有的方法的this 都变成vm,bind了 多次bind 不会生效
fn(e){ // this指代的都是window
this.value = e.target.value
}
},
data() {
return {
value:'你好',
isShow:true,
tmp:'<h1>我很帅</h1>',
name: 'zf',
arr:[{name:'橘子',color:'绿色'},{name:'香蕉',color:' 黄色'}]
}
}
});
</script>
</body>
</html>
四.自定义指令
- 全局指令和局部指令
- 编写一个自定义指令
- 钩子函数bind,inserted,update
<input type="text" v-focus.color="'red'">
Vue.directive('focus',{
inserted:(el,bindings)=>{
let color = bindings.modifiers.color;
if(color){
el.style.boxShadow = `1px 1px 2px ${bindings.value}`
}
el.focus();
}
});
- clickoutside指令
<div v-click-outside="change">
<input type="text" @focus="flag=true" >
<div v-show="flag">
contenter
</div>
</div>
<script>
let vm = new Vue({
el:'#app',
data:{
flag:false
},
methods:{
change(){
this.flag = false
}
},
directives:{
'click-outside'(el,bindings,vnode){
document.addEventListener('click',(e)=>{
if(!el.contains(e.target,vnode)){
let eventName = bindings.expression;
vnode.context[eventName]()
}
})
}
}
})
</script>
五.Vue中的生命周期
- beforeCreate 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
- created 实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。这里没有$el
- beforeMount 在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
- beforeUpdate 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
- beforeDestroy 实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
钩子函数中该做的事情
- created 实例已经创建完成,因为它是最早触发的原因可以进行一些数据,资源的请求。
- mounted 实例已经挂载完成,可以进行一些DOM操作
- beforeUpdate 可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
- updated 可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。 该钩子在服务器端渲染期间不被调用。
- destroyed 可以执行一些优化操作,清空定时器,解除绑定事件