VS Code编译C代码并运行(MinGW)_“逛丢一只鞋”的博客
文章目录
- 安装VS Code插件
- 安装MinGW编译器
- 方法一:在线下载
- 方法二:离线版安装
- 使用
- 编写"Hello World"程序
安装VS Code插件
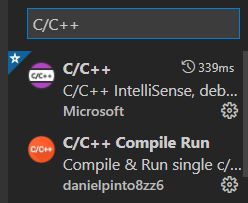
首先是安装一些必要的插件

修改完环境变量、安装或更新完插件后,务必重启VS Code,以便使各种修改生效。
安装好插件之后,会发现我们的程序直接按F5没有办法正常调试
因为此时缺少编译器,无法正常编译
安装MinGW编译器
因为VS Code只是一个编辑器,所以要想调试,需要一个编译器
方法一:在线下载
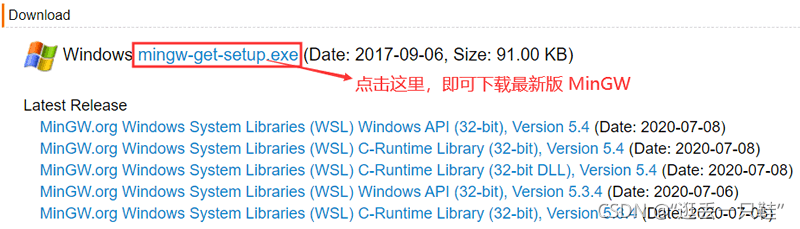
- 打开 MinGW 官网(点击即可进入官网),下载 MinGW 安装包。

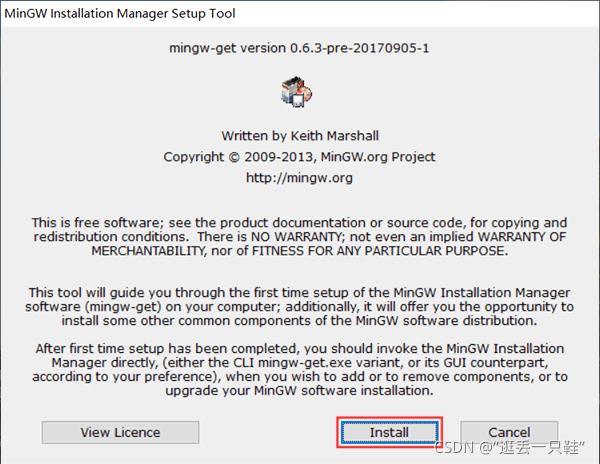
- 下载完成后,会得到一个名为 mingw-get-setup.exe 的安装包,双击打开它,可以看到如下的对话框:

- 直接点击“Install”,进入下面的对话框:

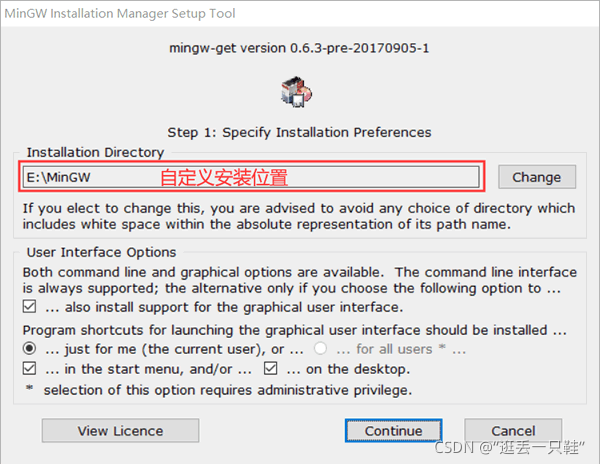
- 读者可根据自己操作系统的实际情况,自定义 MinGW 的安装位置(例如我选择将其安装到 E 盘),然后点击“continue”,进入下面的对话框:
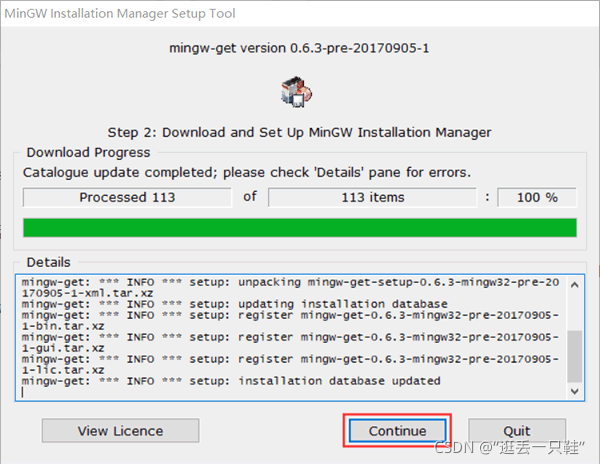
 5) 进入安装 MinGW 配置器的界面,读者耐心等待安装完成(显示 100%)即可。安装完成之后,我们会得到一个名为 “MinGW Installer Manager” 的软件,借助它,我们可以随时根据需要修改 GCC 编译器的配置。点击“continue”,会自动弹出配置界面,如下所示:
5) 进入安装 MinGW 配置器的界面,读者耐心等待安装完成(显示 100%)即可。安装完成之后,我们会得到一个名为 “MinGW Installer Manager” 的软件,借助它,我们可以随时根据需要修改 GCC 编译器的配置。点击“continue”,会自动弹出配置界面,如下所示:

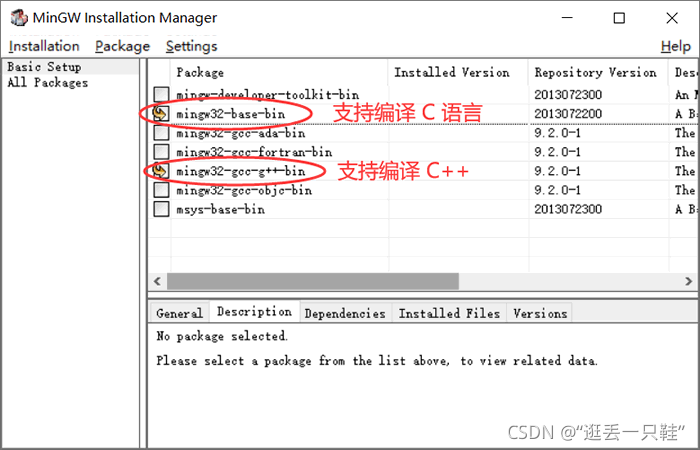
为使 GCC 同时支持编译 C 语言和 C++,需勾选图中标注的 2 项。我们知道,GCC 还支持其它编程语言,读者可借助此配置器,随时实际需要安装自己需要的编译环境。勾选完成后,在菜单栏中选择Installation -> Apply Changes,弹出如下对话框:

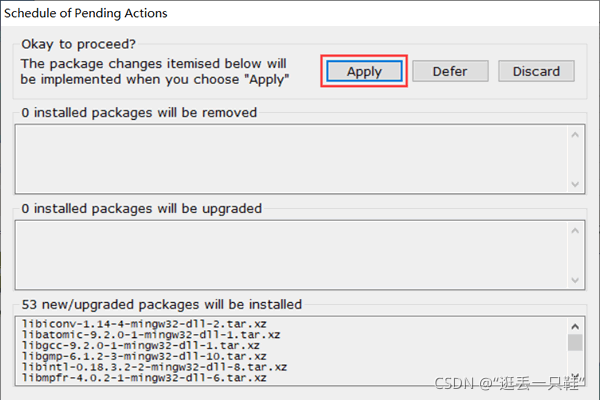
选择“Apply”。然后耐心等待,直至安装成功,即可关闭此界面。注意,整个安装过程中可能会提示某些组件下载失败,但没关系,后续需要时,可以通过 MinGw Installer(图 4 所示)安装界面中的 “All Packages”选项中,手动选择指定的安装包进行安装。
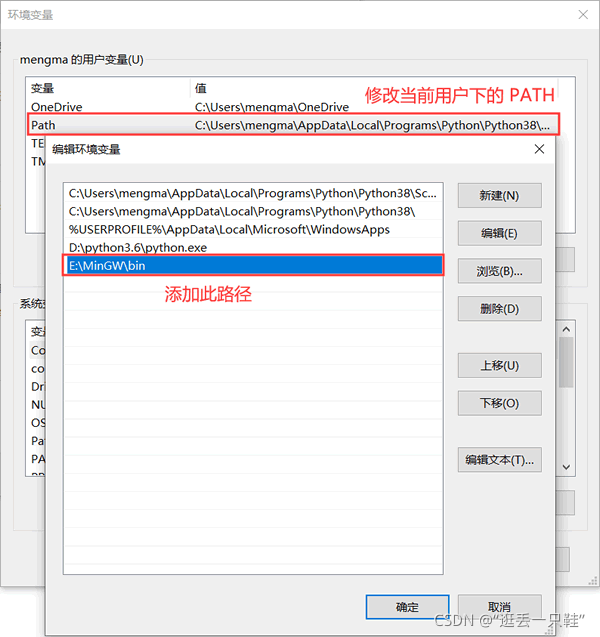
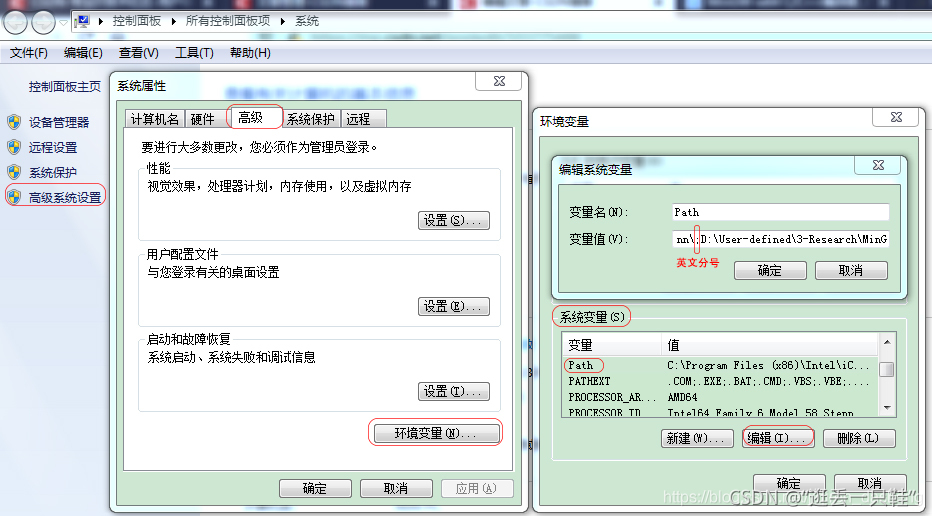
- 在安装完成的基础上,我们需要手动配置 PATH 环境变量。依次右击计算机(我的电脑) -> 属性 -> 高级系统设置 -> 环境变量,建议读者在当前用户的 PATH 环境变量中增加 MinGW 的安装路径,例如我将其安装到了E:\MinGW文件夹中,因此 PATH 环境变量的设置如下:

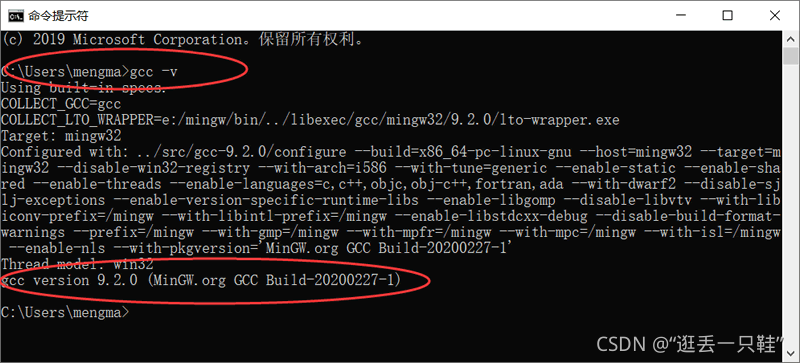
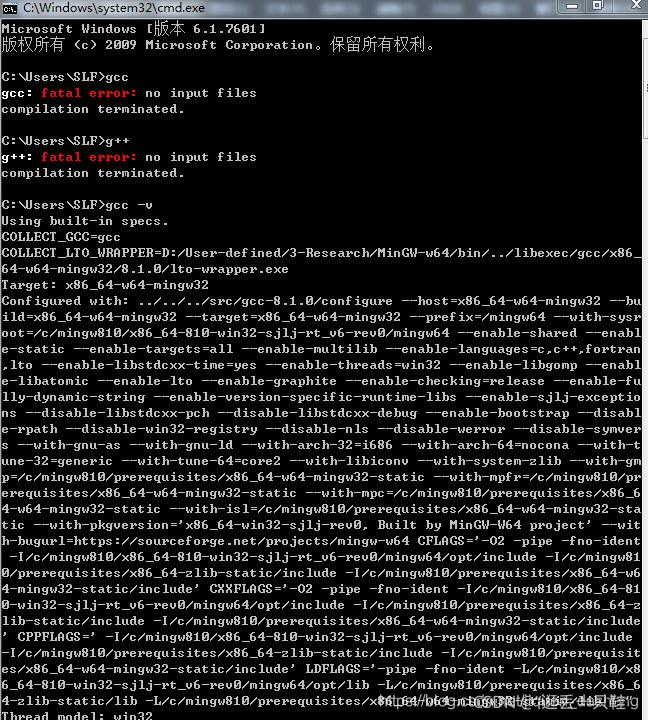
- 由此,打开命令行窗口(通过在搜索栏中执行 cmd 指令即可),输入gcc -v指令,如果输出 GCC 编译器的具体信息,则表示安装成功,例如:

方法二:离线版安装
由于在线安装方式下载较慢,所以可以选择直接下载离线包。
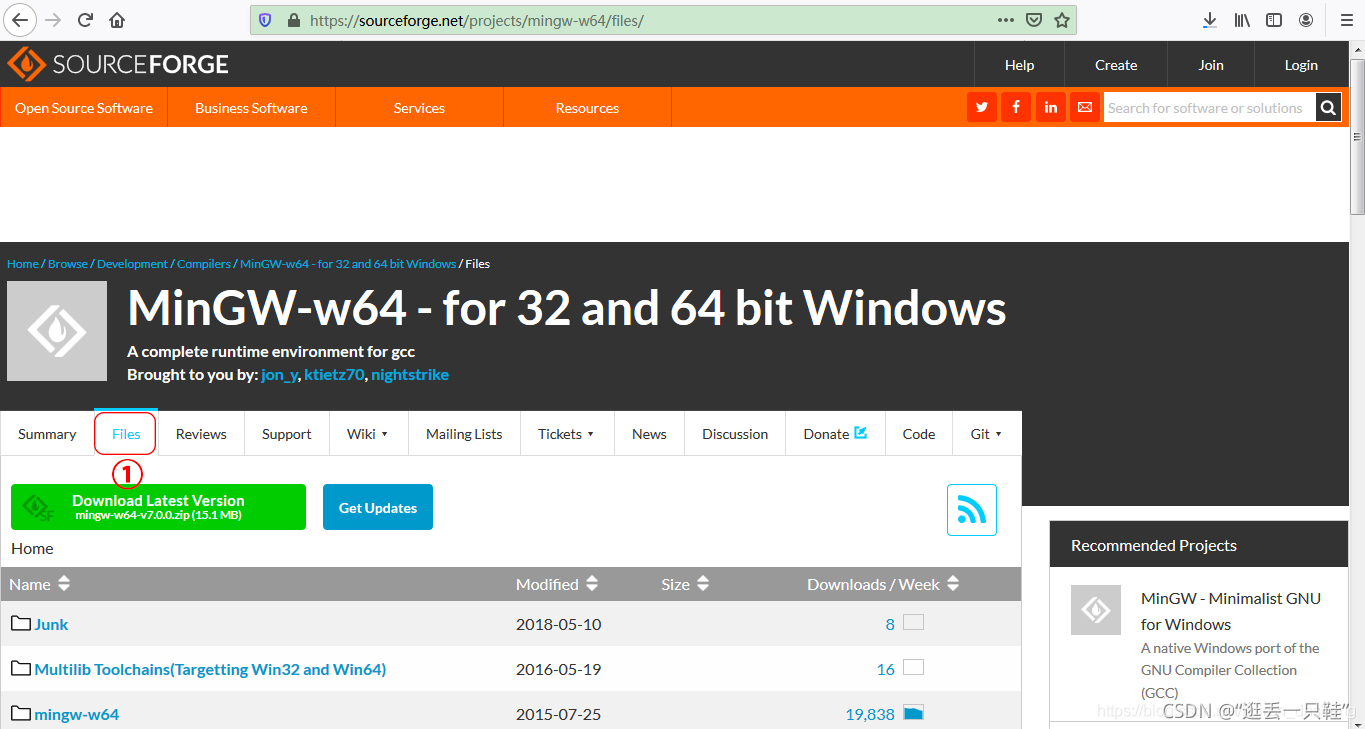
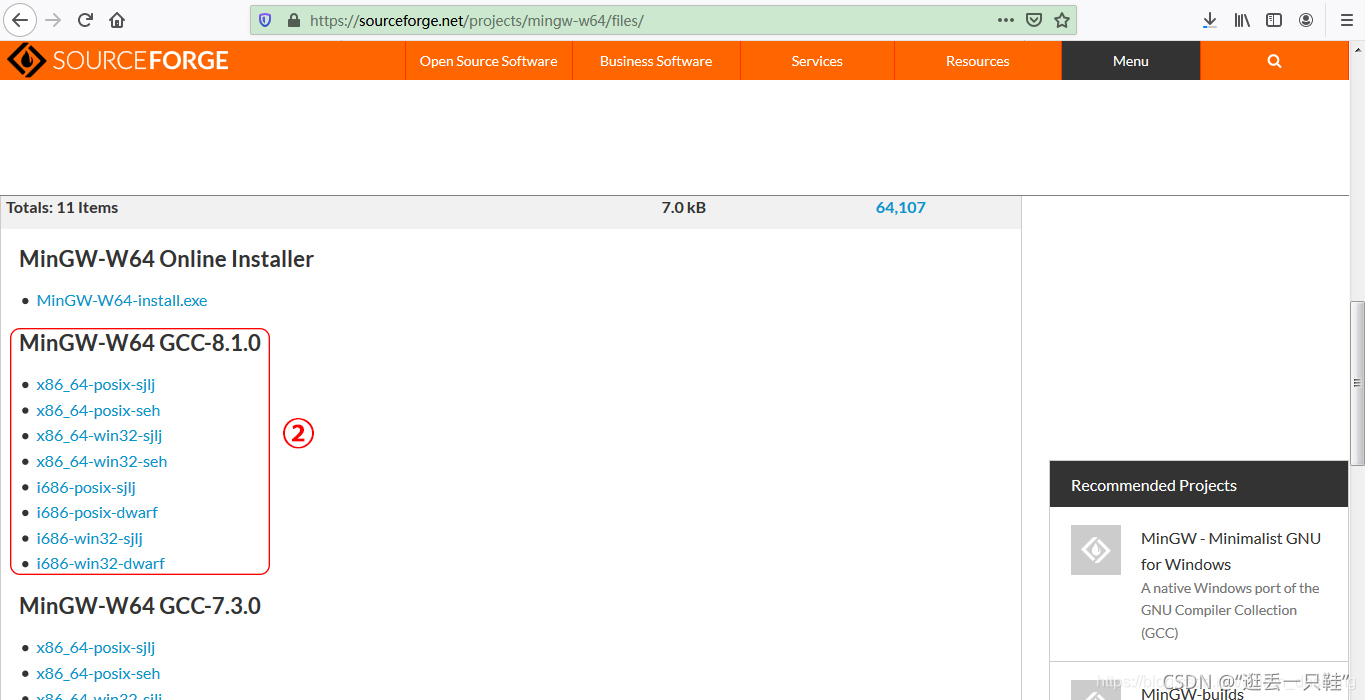
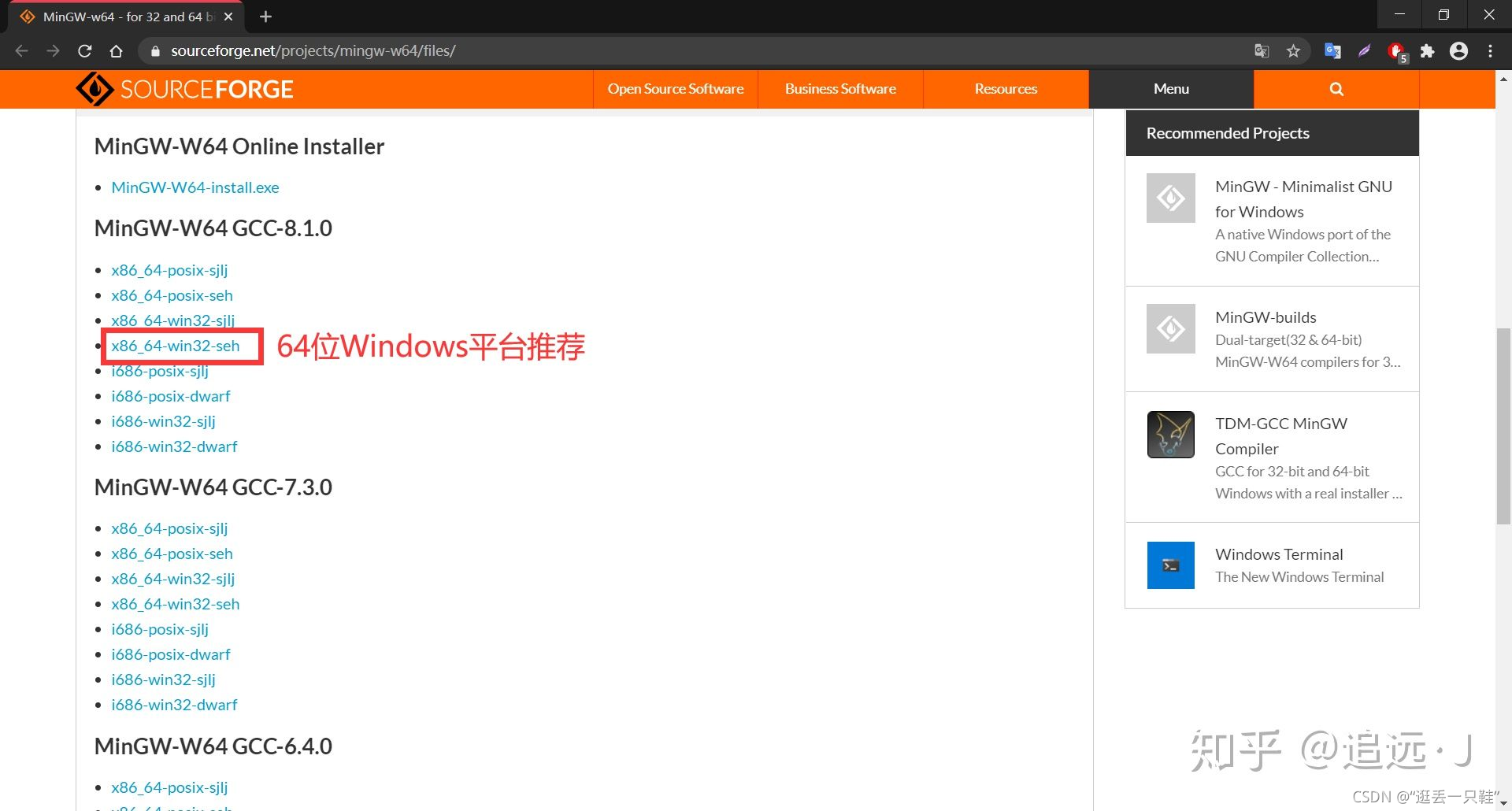
点击此链接:https://sourceforge.net/projects/mingw-w64/files/,进入下图1后将页面往下滑到图2区域,点击所需离线包名称(参照方法一第三步标注),然后就会弹出图3所示对话框,保存下载即可。离线包大约50MB(解压后500MB左右),下载一般只需半个小时,具体视乎网速情况而定。



至于Linux和Mac,这里限于篇幅暂难详解,但它们安装编译器都可以直接利用命令行中的包管理器完成,可自行百度“Linux 安装gcc”“Mac 安装clang”。
请务必将其放到某个全英文、不包含空格且尽可能短的目录下,整条路径中不要出现任何中文!
环境变量配置
如果下载完成后就进入Windows的命令窗口再次键入gcc,仍会是本文第一张图那样的提示。原因就在于还缺少系统环境变量配置这一环节。
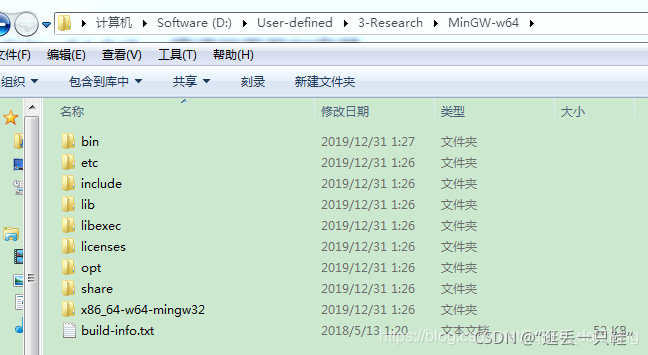
右键计算机→属性→高级系统设置→高级→环境变量,然后鼠标双击系统变量中Path,或者选中后点击编辑,在变量值输入框的末尾输入英文分号后将MinGW-w64包目录下bin文件夹的全路径粘贴到后面,bin的后面有无斜杠均可,如下图:

此时再进入Windows的命令窗口键入gcc,将是另一番景象

笔者下载的x86_64-8.1.0-release-win32-sjlj离线包存放在百度网盘,需要的读者可以前往取用。
链接:https://pan.baidu.com/s/17hp8J_VDJwc9HjuocPBn4A
提取码:ulaj
使用
配置好环境变量之后,对vscode再进行简单的配置就可以了
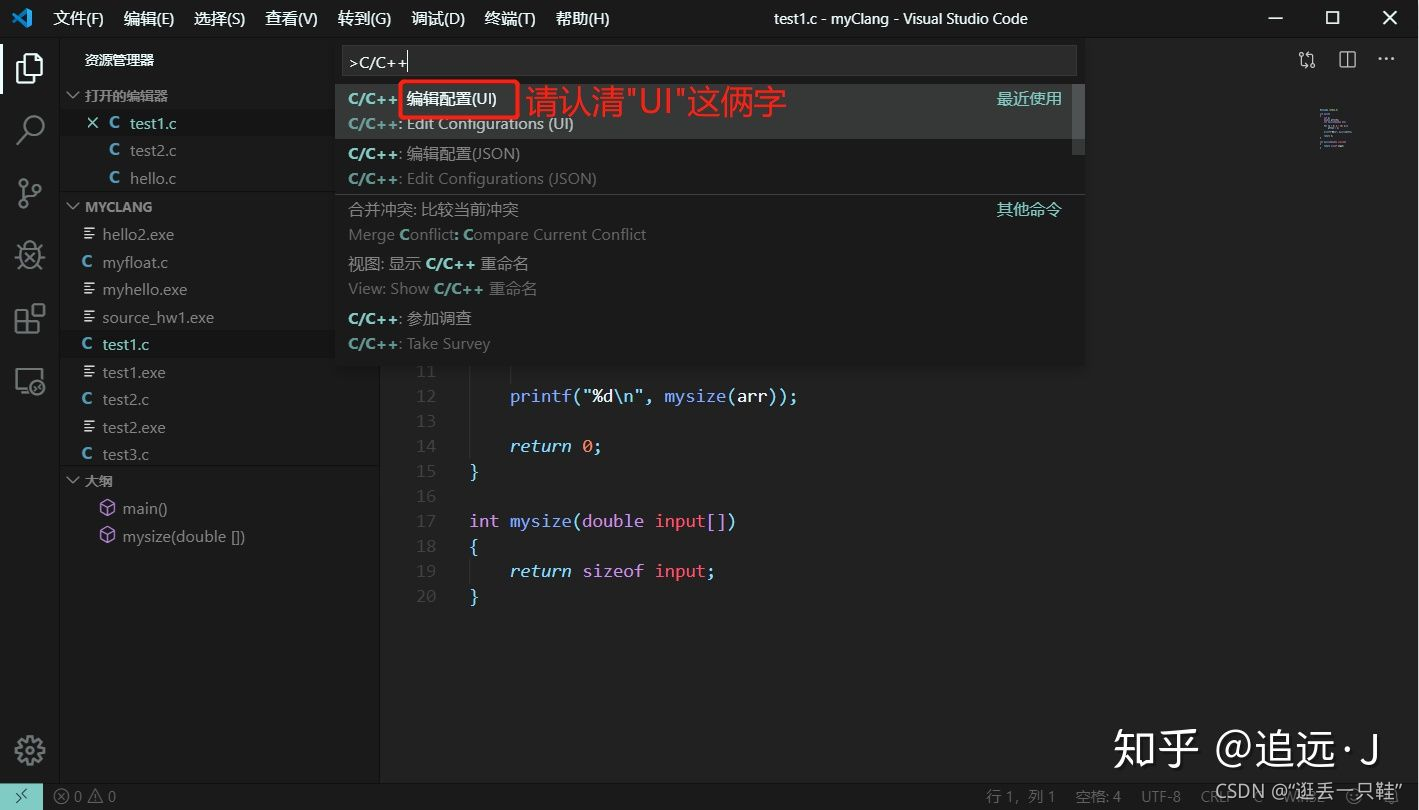
打开命令面板,输入关键词"C/C++",在弹出的诸命令中选择编辑配置 (UI)或者Edit Configurations (UI),将弹出"C/C++"给我们的默认配置


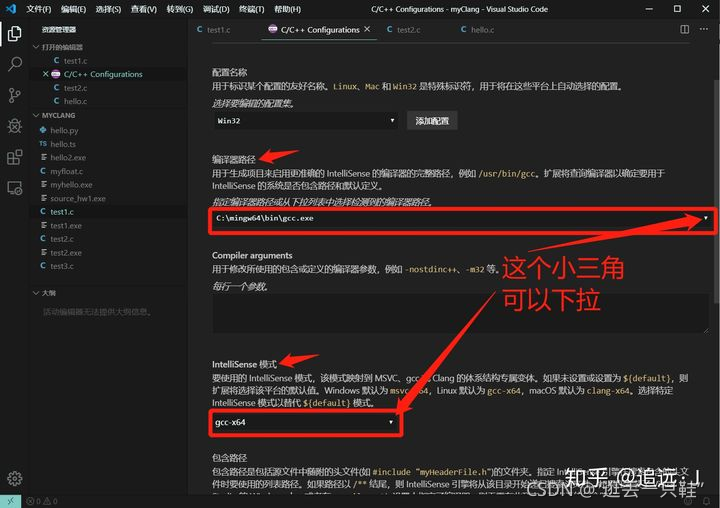
诸配置中最重要的是编译器路径和IntelliSense模式这两项,两者在右侧都有下拉三角。如果前面你正确配置了环境变量,路径的待选项中就会包含几个正确的编译器路径,编写C程序请选择gcc.exe,C++则选择g++.exe;模式选择gcc-x64。

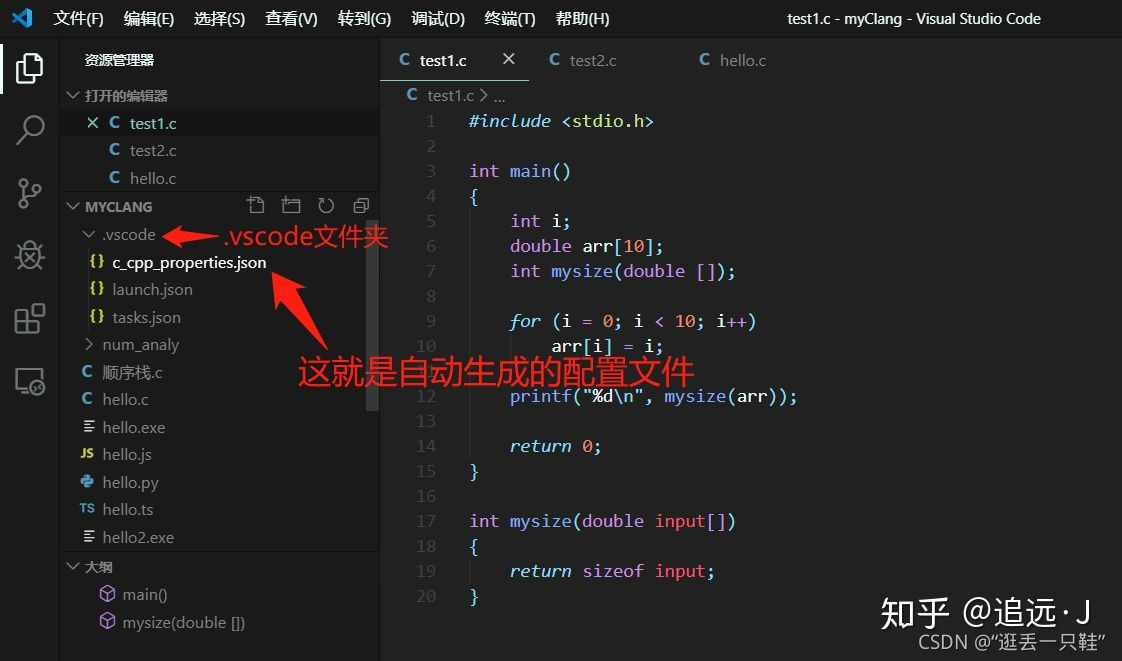
配置完成后你可以看到一个c_cpp_properties.json文件被自动保存在了.vscode子目录中,它只在你这个工作文件夹中生效。如果你使用一个新的工作文件夹,就重新配置一下或者把原来的.vscode文件夹复制过来
注意.vscode是你工作文件夹的子目录,下次打开这个项目时注意只开到上一级工作文件夹(比如我上面的myClang,别开到.vscode里面去了!
编写"Hello World"程序
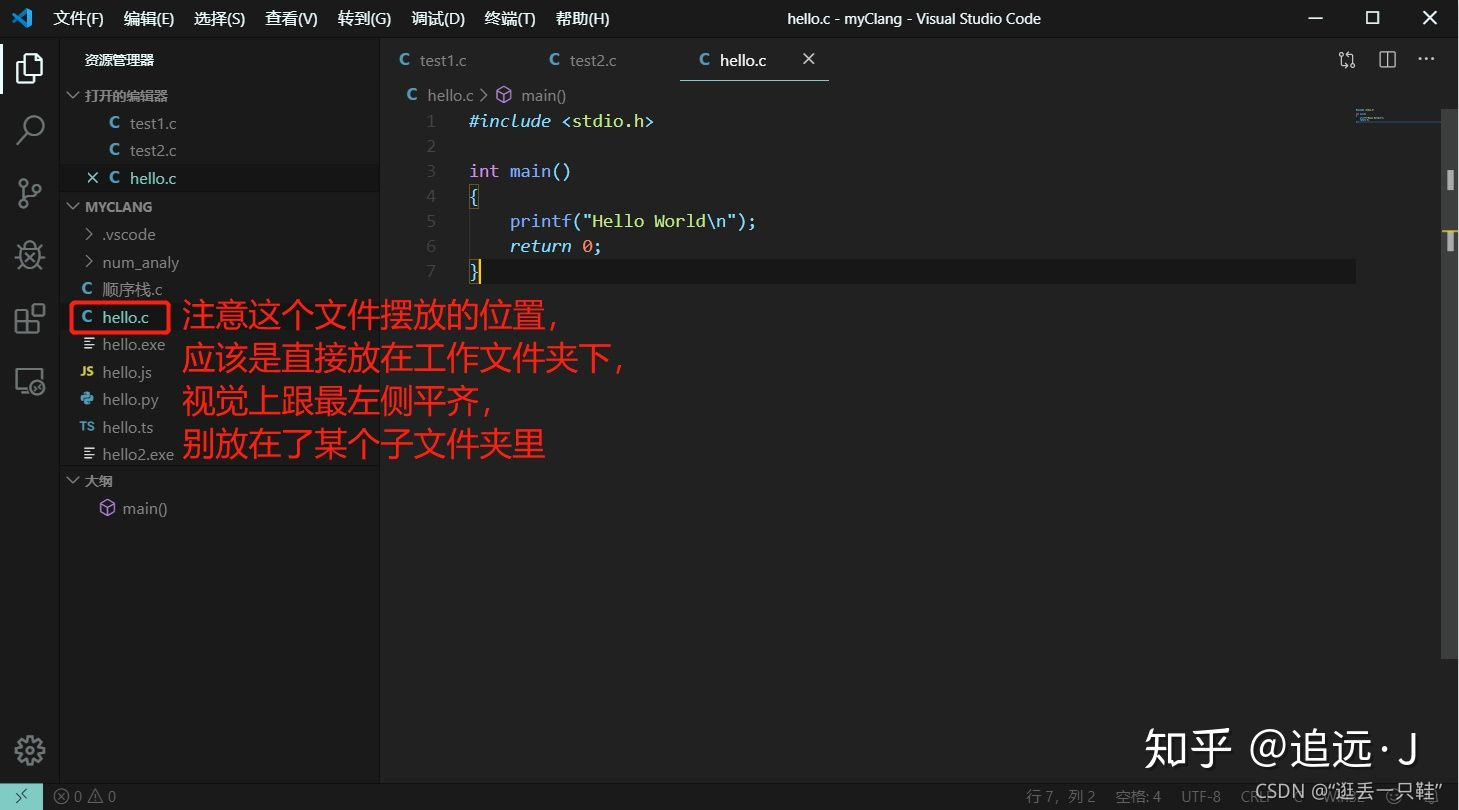
例程代码一定要在一个文件夹中,vscode的状态也一定是要打开一个文件夹,而不是打开单个的C程序文件
因为,只有在一个文件夹下面,才可以自动生成和保存一些配置文件到这个目录。
输完你的代码后,按快捷键【Ctrl】+【S】
保存、保存、保存!
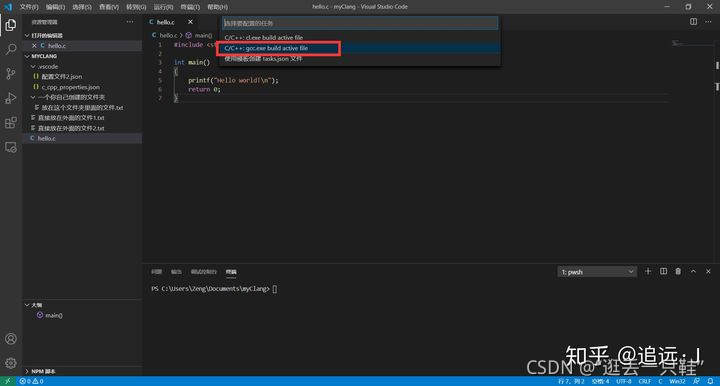
然后直接运行F5,就可以弹出了




登录后可发表评论
点击登录