有的同学可能记不住这么多步骤,可以先收藏,收藏等于学会,以后用到了省的百度了,哈哈!
文末跟博主交流哦,感谢支持!
vue脚手架3.X+
由于之前我们安装了 2.x 版本的脚手架,现在我们需要安装 3.x 版本的脚手架。 因为 Vue-cli 3.x 和 vue-cli 2.x使用了相同的 vue 命令,所以 vue-cli 2.x 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,那么可以全局安装一个桥接工具。
桥接工具安装
#
使用
npm
安装桥接工具
npm install -g
@vue
/
cli-init
#
使用淘宝镜像安装桥接工具
cnpm install -g
@vue
/
cli-init
npm 如果有问题的话可以使用 cnpm 进行安装 , 二者选其一即可如果没有安装旧版本的 vue-cli 2.x 可以跳过桥接直接安装 vue-cli 3.x 及以上
安装vue-cli 3.x+
#
使用
npm
安装
npm install -g
@vue
/
cli
#
使用
cnpm
安装
npm install -g
@vue
/
cli
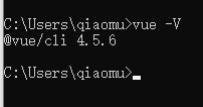
3.x 及以上安装都是使用上面的指令, npm 和 cnpm 选择一个来安装就好。测试是否安装成功,在 命令窗口输入vue -V 查看 vue 脚手架版本号就是安装成功。如下图所示:

创建项目
创建项目需要注意:项目名不能有中文,不支持驼峰 ( 含有大写字母 )
#vue create
项目名
vue create vue-cli3
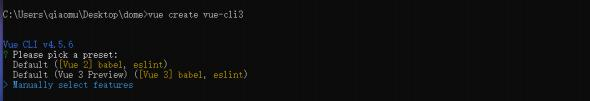
运行创建项目命令后弹出来的:

default 是 使用默认配置,默认安装及自动配置 babel , eslint如果选择默认选项 default ,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex )注意 :上面两个 default 一个是 vue2 ,一个是 vue3 (我们现在学的是 vue2, 所以选择 vue2 即可)Manually select features 是 自定义配置,需要我们手动配置,也可以自己选择需要配置的
这里我选择手动配置(Manually select features)
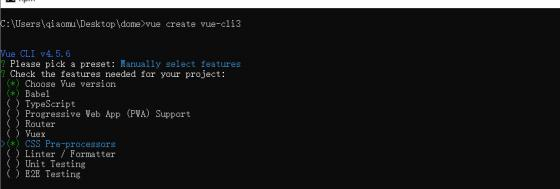
通过键盘上的 ↓ 方向键选中Manually select features并敲回车,会显示如下配置项

通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选

选择你需要的配置项
这是我的配置项:

每个配置项的解释:
( ) Choose Vue version // 选择 vue 脚手架的版本( ) Babel // 转码器,可以将 ES6 代码转为 ES5 代码,从而在现有环境执行。( ) TypeScript // TypeScript 是一个 JavaScript (后缀 .js )的超集(后缀 .ts )包含并扩展了JavaScript 的语法,需要被编译输出为 JavaScript 在浏览器运行( ) Progressive Web App ( PWA ) Support // 渐进式 Web 应用程序( ) Router // vue - router ( vue 路由)( ) Vuex // vuex ( vue 的状态管理模式)( ) CSS Pre - processors // CSS 预处理器(如: less 、 sass )( ) Linter / Formatter // 代码风格检查和格式化(如: ESlint )( ) Unit Testing // 单元测试( unit tests )( ) E2E Testing // e2e ( end to end ) 测试
选好配置项之后 按回车键

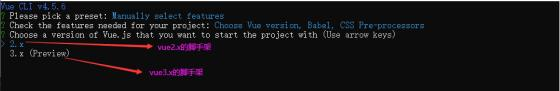
配置选中选了
choose Vue version
,会问你用哪个版本的脚手架,这里我选择的是
2.x
的
选择
css
预处理器

这里我选择的是
Sass/Scss(with dart-sass)
node-sass 是自动编译实时的, dart-sass 需要保存后才会生效。 sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现。而且Sass/Scss 性能会更好 , 会更快一些。
选择如何存放位置

这里我选的是放在
package.json
里
是否保存当前配置

这里我选择的是
N
不保存,如果键入
Y
需要输入保存名字。如果保存的话下一次就不需要一步一步
地从头开始配置。
静待
Vue
安装这些项目环境

项目启动
1. cd
项目名
进入到工程目录
2.
npm run serve
启动项目

3.
打开浏览器输入网址
项目

成功启动
vue-cli3与2版本区别
- vue-cli3基于webpack4打造,vue-cli2是基于webpack3
- vue-cli3的设计原则是"0配置",移除了配置文件,build和confifig等
- vue-cli3提供 vue ui 的命令,提供了可视化配置
- 移除了static文件夹,新增了public文件夹,并将index.html移入了public文件夹
- 创建项目的命令 vue create 项目名
目录结构:

public 类似 static文件夹,里面的资源会原封不动的打包
src源码文件夹
src # 主要用于写原码. gitignore # 排除目录【比如需要上传到 githulb 】. babel # 配置安装包package. json # 配置安装包package-lock # 锁文件【项目使用的版本】后期别人访问的时候,直接加载锁里面的版本信息;
src
下的
main.js
这里创建的 vue 实例没有 el 属性,而是在实例后面添加了一个 $mount(’#app’) 方法。$mount(’#app’) :手动挂载到 id 为 app 的 dom 中的意思当 Vue 实例没有 el 属性时,则该实例尚没有挂载到某个 dom 中;假如需要延迟挂载,可以在之后手动调用 vm.$mount() 方法来挂载
需要注意的是:
该方法是直接挂载到入口文件
index.html
的
id=app
的
dom
元素上的
import Vue from 'vue' //导入构造函数
import App from './App.vue'//导入根组件App.vue
//构建信息是否显示
Vue.config.productionTip = false
new Vue({
//这里的render: h=> h(App)是es6的写法, render: h => h(App)可理解为是渲染App组件
render: h => h(App),
// render: h => h(App) 转换过来就是:
// render:(function(h){
// return h(App);
// });
}).$mount('#app')自定义配置文件
虽然项目创建完了,但无法满足定制化的开发需求,因为有时我们希望项目一启动就自动打开浏 览器页面。这个时候就需要手动创建一个配置文件。
在项目根目录下新建一个
vue.config.js
配置文件,必须为
vue.config.js
,
vue-cli3
会自动扫
描此文件,在此文件中修改配置文件。
//在module.exports中修改配置
module.exports = {
devServer: {
open: true, // 启动服务后是否打开浏览器
}
}
当然你也可以配置端口号,打包的目录等等
官方配置文档:
https://cli.vuejs.org/zh/confifig/
- 博主公_号:前端老实人,期待各位小伙伴加入我们一起学习的队伍哦❤