今天教你如何排队
一、响应式布局容器
二、Bootstrap
1、Bootstrap 的引用
2、Bootstrap 布局容器
3、Bootstrap 栅格系统
4、Bootstrap 的使用
三、响应式工具
一、响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果。原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化
平时我们的响应式尺寸划分:
- 超小屏幕(手机,小于768px):设置宽度为100%;
- 小屏幕(平板,大于768px):设置宽度为750px;
- 中等屏幕(桌面显示器,大于等于992px):宽度设置为970px;
- 大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px;
二、Bootstrap
1、Bootstrap 的引用
1.创建html骨架结构
<!-- 要求当前网页使用IE浏览器最高版本的内核来渲染 -->
<meta charset="UTF-8">
<!-- 视口的设置:视口的宽度和设备一致,默认的缩放比例和pc端一致,用户不能自行缩放 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 解决html5新标签的问题 -->
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<!-- 解决ie9以下浏览器对css3媒体查询不识别的问题 -->
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
2.引入相关样式文件
<!-- 引入bootstrap 样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入我们自己的css文件 -->
<link rel="stylesheet" href="css/index.css">3.写入内容
- 直接拿 Bootstrap 预先定义好的样式来使用
- 修改 Bootstrap 原来的样式,注意权重问题
- 学好 Bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
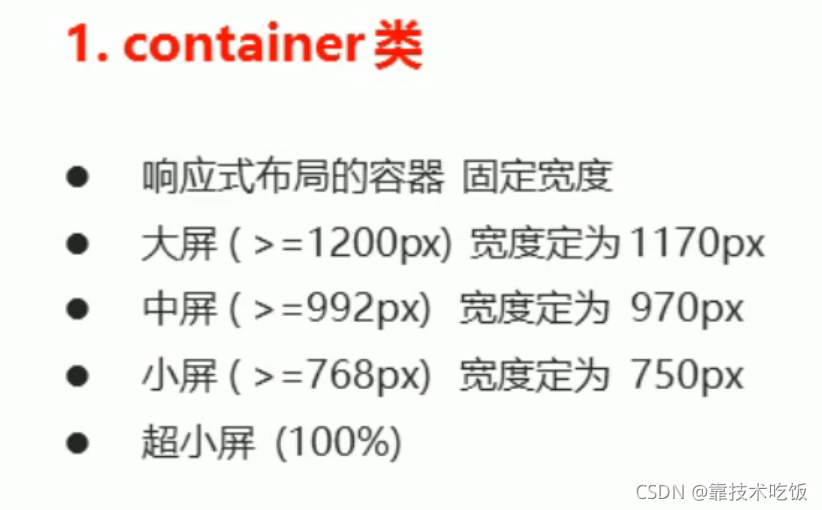
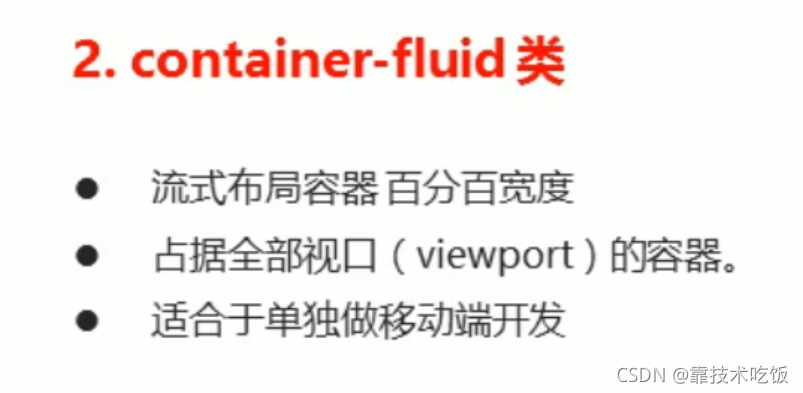
2、Bootstrap 布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器,Bootstrap 预先定义好了这个类,叫 .containe 。它提供了两个作此用处的类。


3、Bootstrap 栅格系统
栅格系统英文为 "grid systems" ,也有人翻译为 "网络系统" ,它是指将页面局部划分为等宽的列,然后通过列数的定义来模块话页面布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Bootstrap 里面的 container 宽度是固定的,但是再不同屏幕下,container 的宽度不同,我们再把 container 划分为12等份。
栅格选项参数
栅格系统是通过一系列行(row)和列(column)的组合来创建页面布局,我们把内容放在不同的列里面就行了。

- 行(row)必须放到 container 布局容器里面
- 我们实现列的平均划分 需要给列添加 类前缀
- xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
- 列(column)等于12,则能占满整个的 container 的宽度
- 列(column)小于12,则占不满整个 container 的宽度,后面会留有空白
- 列(column)大于12,多余的 "列(column)" 所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的 padding 值
- 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"
注意:
类前缀后面跟的是那一列占多少份
每一列都要写
每一列写完以后会根据你写的份数把列平均分成几等份
4、Bootstrap 的使用
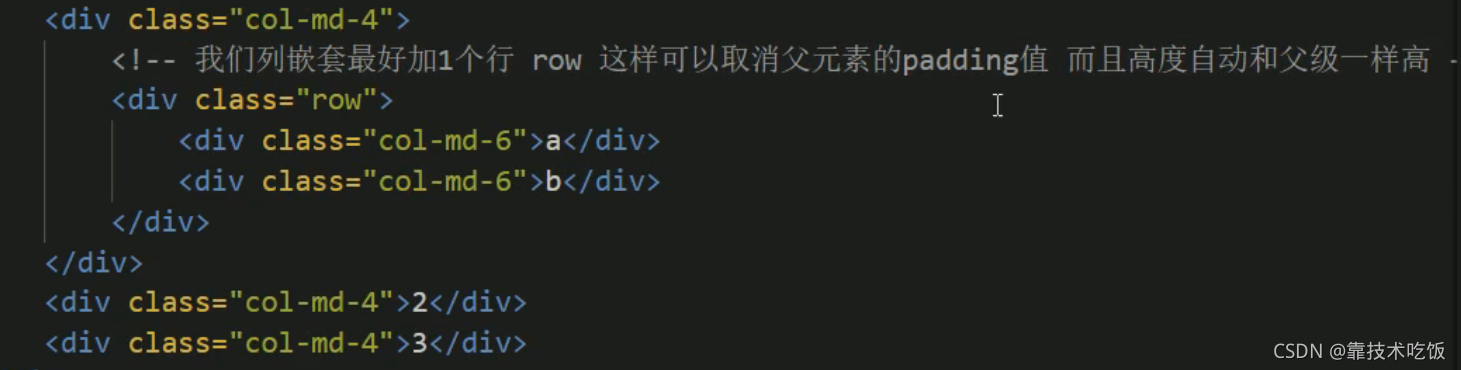
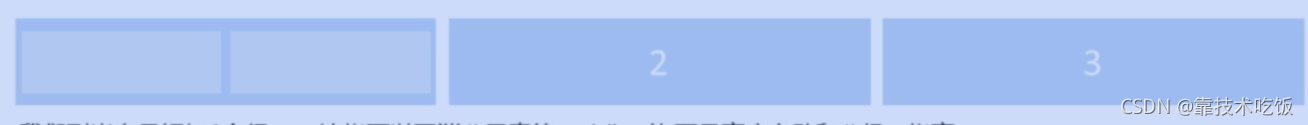
1.列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。

列嵌套最好再加一个行,再在行里面写列,这样可以取消父元素的 padding 值,而且高度自动和父级一样高

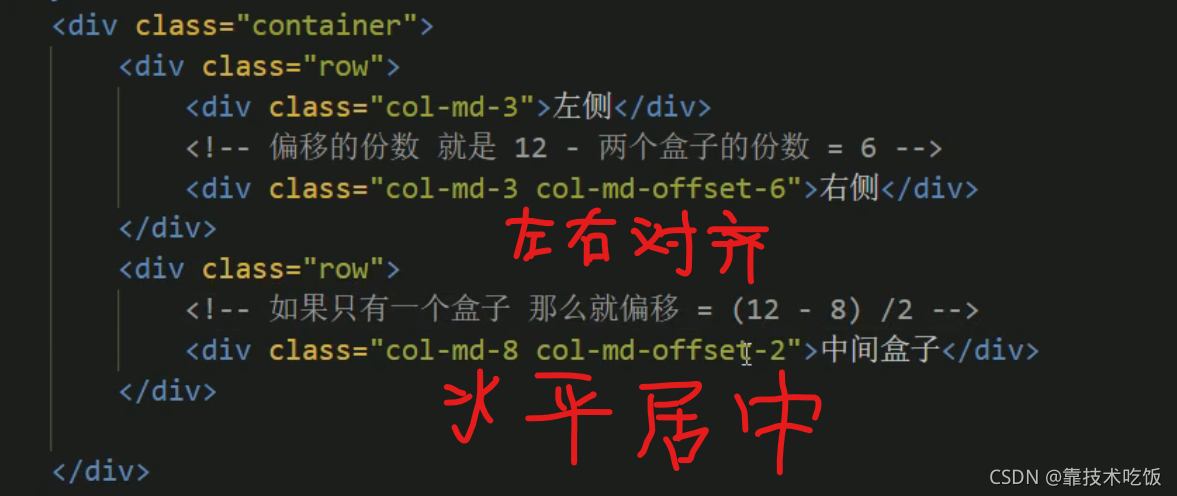
2.列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。


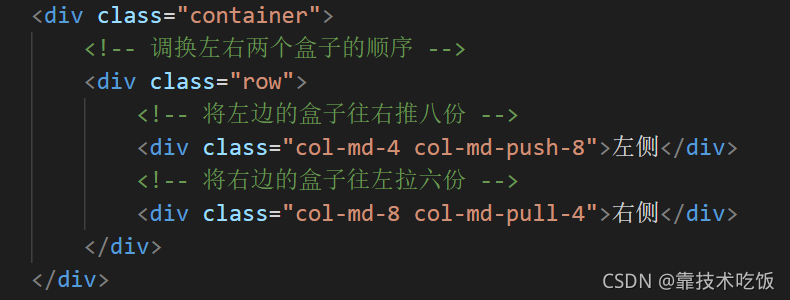
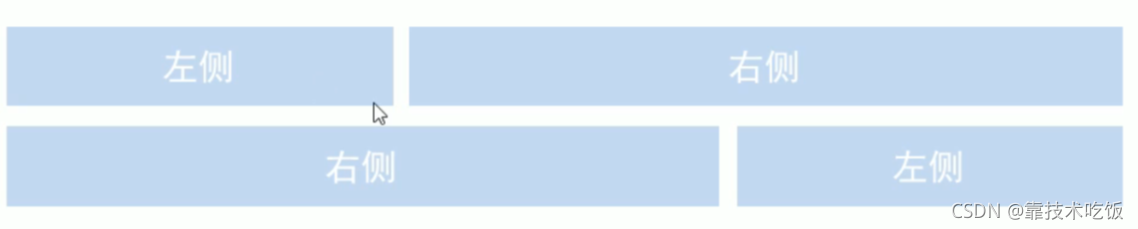
3.列排序
通过使用 .col-md-push-* (推)和 .col-md-pull-* (拉)类就可以很容易的改变列(column)的顺序。


三、响应式工具
为了加快对移动设备友好的页面开展工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

与之相反的,是visible-xs visible-sm visible-md visible-lg 是仅在某个页面下显示内容。
Bootstrap 有以下几个优点 :
- 标准化 html+css 编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率