文章目录
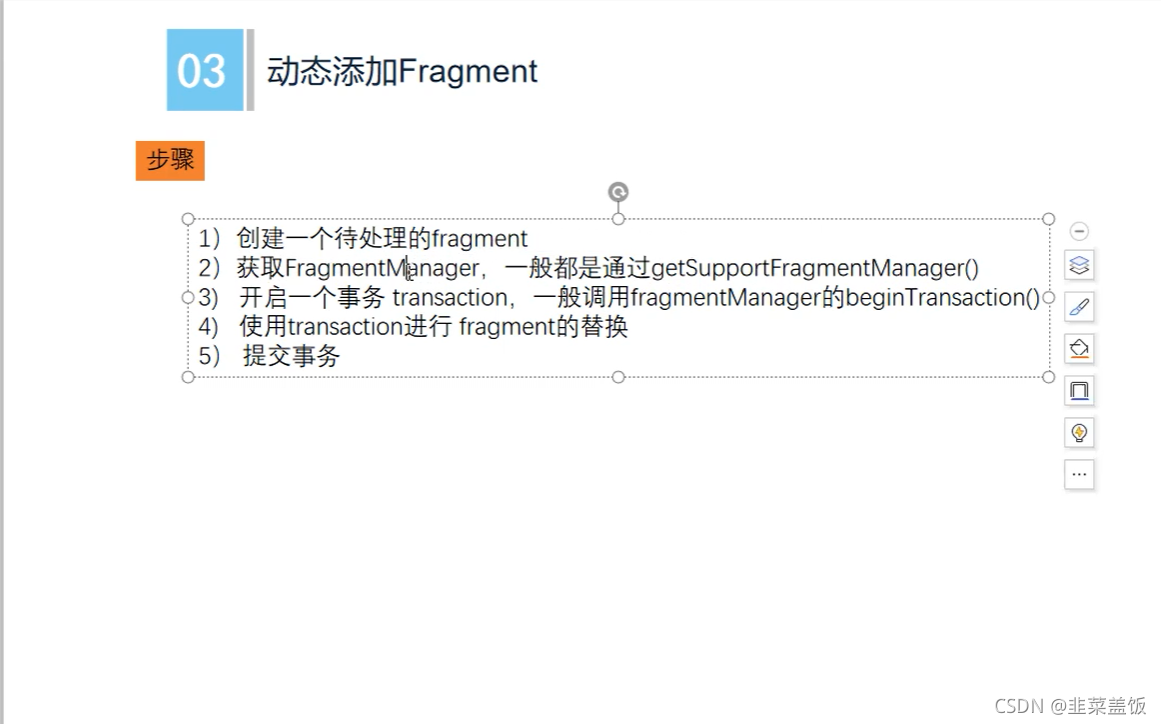
- 思路
- 一、示例
- 1.1、activity_main.xml
- 1.2、创建两个Fragement
- 1.3、MainActivity.java
- 二、测试
思路
创建两个Fragment和一个Activity,在Activity中添加连个个按钮,通过点击按钮来实现切换Fragment,FrameLayout的布局,这是一个容器,用来动态添加和替换Fragment,一定要设置id值。

一、示例
1.1、activity_main.xml
包含两个按钮以及一个FrameLayout布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn"
android:text="@string/change"></Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_2"
android:text="@string/replace"></Button>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/framelayout"
android:background="@color/colorAccent"></FrameLayout>
</LinearLayout>
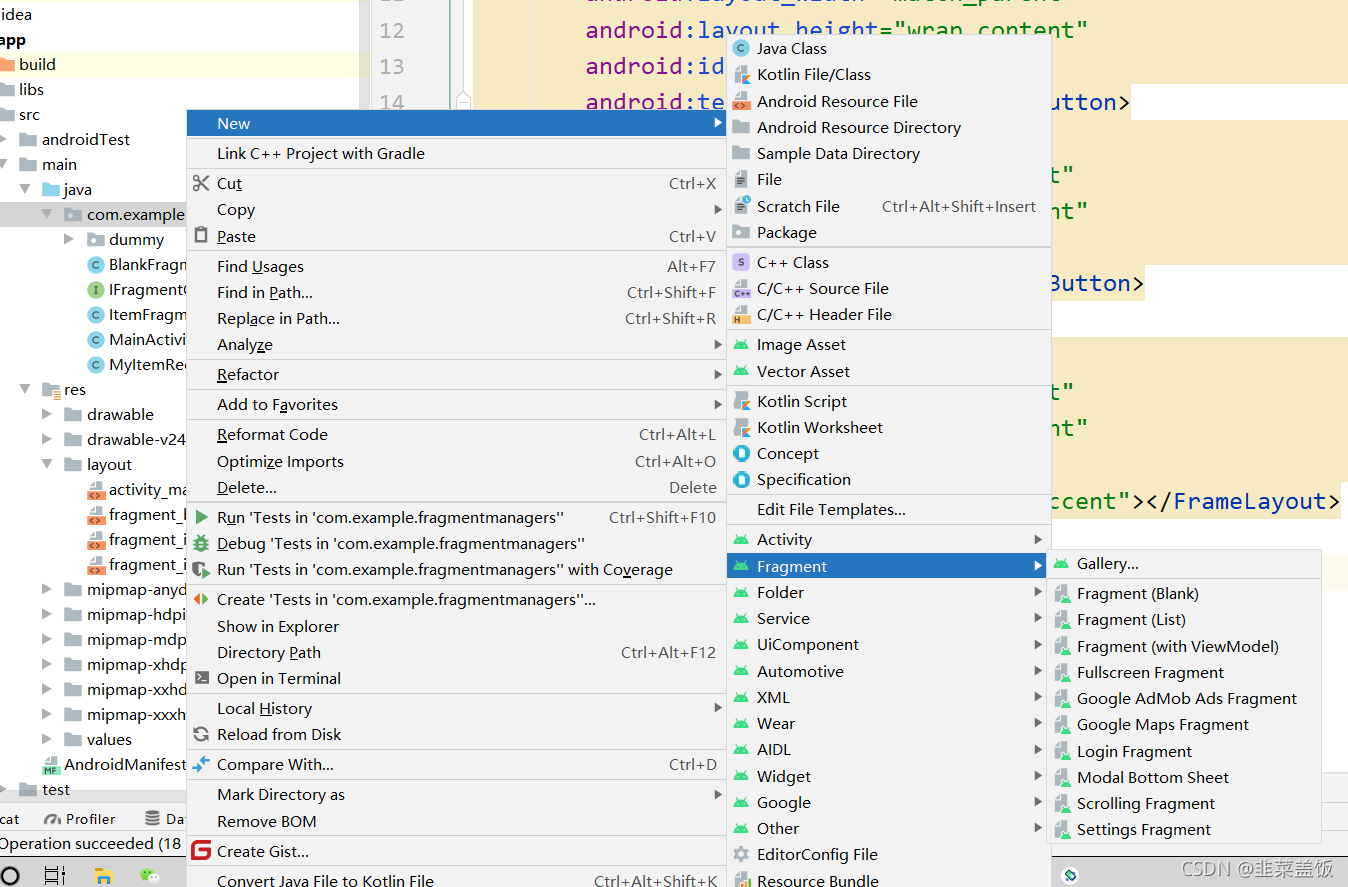
1.2、创建两个Fragement

两个Fragement不用做修改,这里不再列出代码,我这里是ItemFragment、BlankFragment1
1.3、MainActivity.java
package com.example.fragmentmanagers;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import java.io.BufferedOutputStream;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.btn);
button.setOnClickListener(this);
Button button2 = findViewById(R.id.btn_2);
button2.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn:
replaceFragment(new BlankFragment1());
break;
case R.id.btn_2:
replaceFragment(new ItemFragment() );
}
}
// 动态切换fragment
private void replaceFragment(Fragment fragment) {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transation = fragmentManager.beginTransaction();
transation.replace(R.id.framelayout, fragment);
//添加这个表示用了栈
transation.addToBackStack(null);
transation.commit();
}
}
二、测试
