零基础Unity做一个中秋诗词鉴赏网页,提前祝您中秋快乐!
- 前言
- 一,环境搭建
- 1.1 安装Unity
- 1.2 添加WebGl模块
- 二,开发项目
- 2.1 导入插件
- 2.2 项目搭建
- 2.3 逻辑处理
- 三,打包WebGl
- 3.1 打包WebGL设置
- 3.2 打开本地文件问题
- 四,将仓库转为网页
- 4.1 上传GitHub
- 4.2 设置Pages
- 五,遇到的问题
- 5.1 单个文件太大上传失败问题
- 5.2 视频在WebGl不显示问题
前言
本文你将学会,安装一个版本Unity(本文2019.4.19)并且添加WebGl模块。使用DoTween插件用于动画展示。将GitHub仓库变成外部可访问的网页。
效果展示:

发布链接:https://czhenya.github.io/Mid-Autumn/
一,环境搭建
1.1 安装Unity
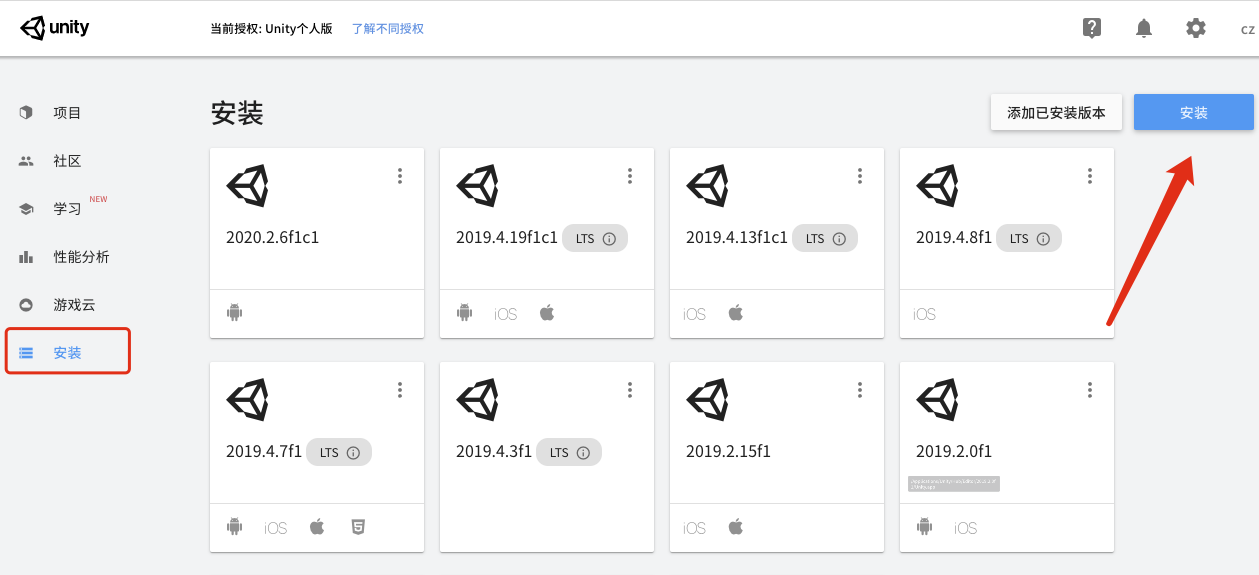
打开UnityHub,左侧栏选择安装,点击右侧安装按钮:

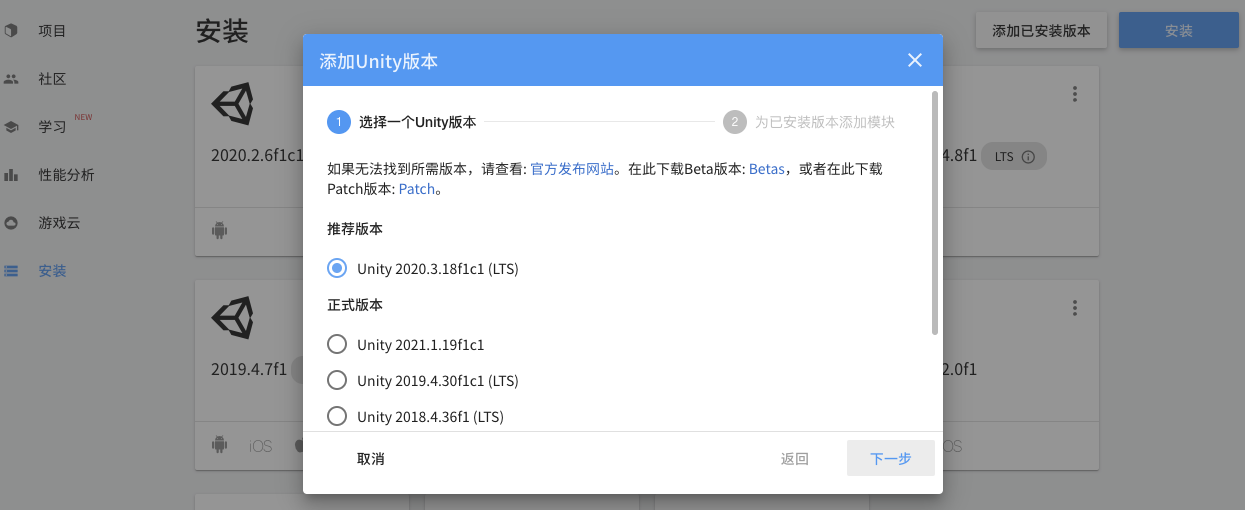
点击后会弹出如下面板,可以选择一个版本或者点击上面蓝字官方发布网站找到指定版本进行下载即可:

1.2 添加WebGl模块
-
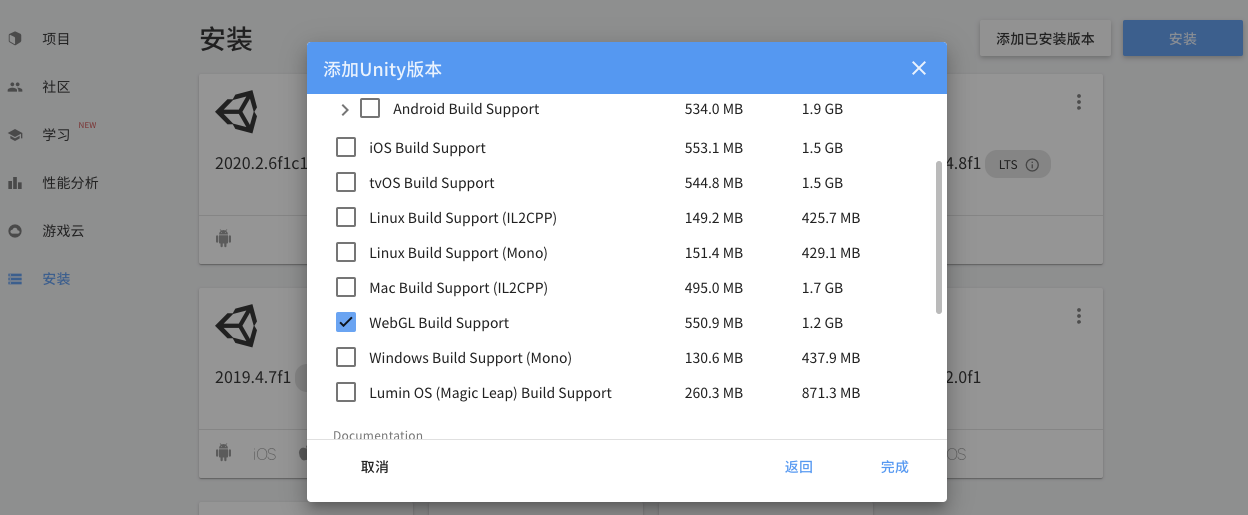
新安装版本:选择“WebGL Build Support”,点击完成,等待安装完成即可。

-
若是已安装版本:
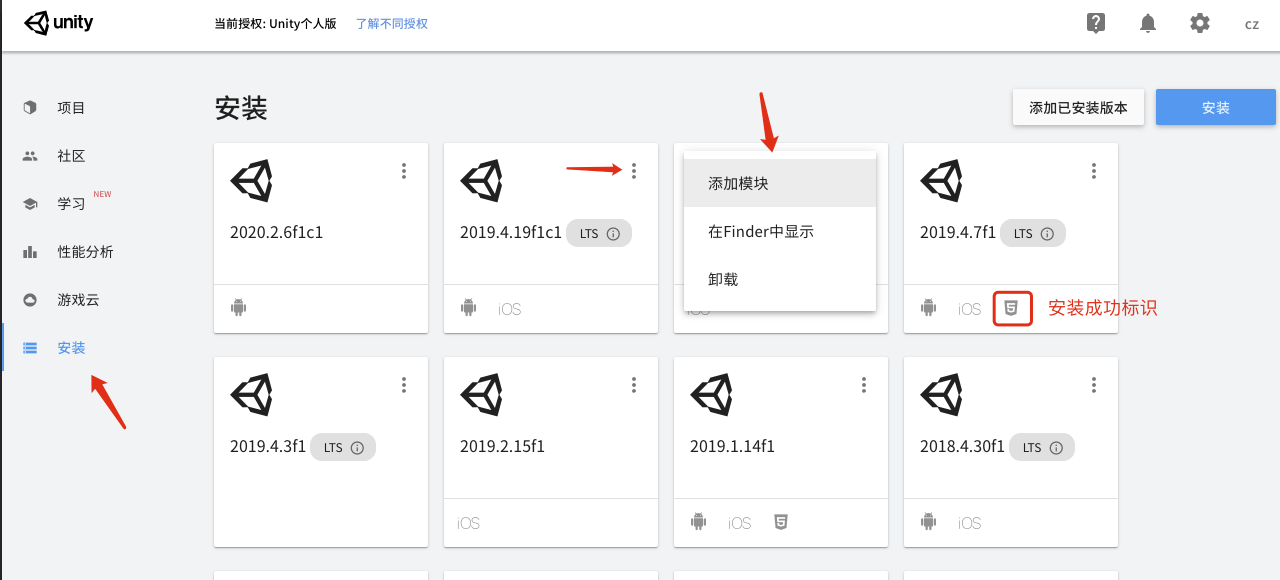
打开“Unity Hub”,左侧安装目录,找到需要打WebGL包的已安装版本Unity,点击三个点“…”,选择添加模块:

选择“WebGL Build Support”,点击完成,等待安装完成即可。
二,开发项目
2.1 导入插件
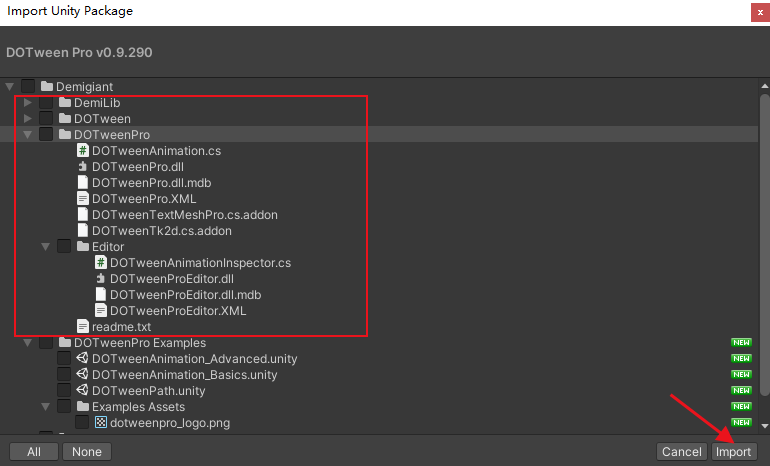
将下载的DoTween插件导入到Unity(直接拖拽到工程目录即可),勾选下图画框的文件夹,然后点击Import按钮导入即可:

2.2 项目搭建
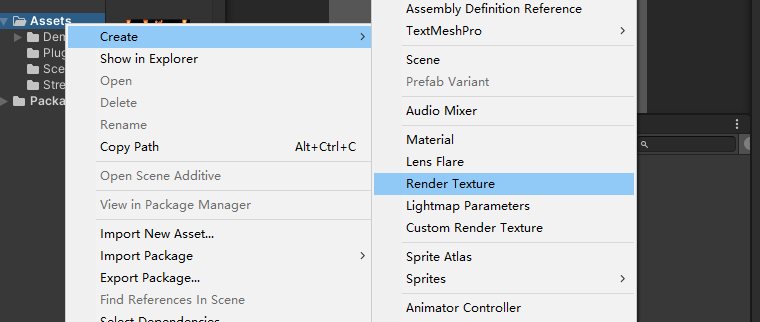
在Asset右键 --> Create --> Render Texture 命名为"MoveRenderTexture":

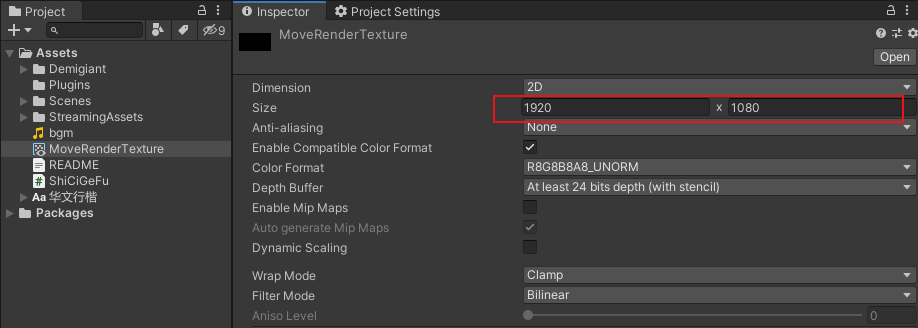
设置尺寸:

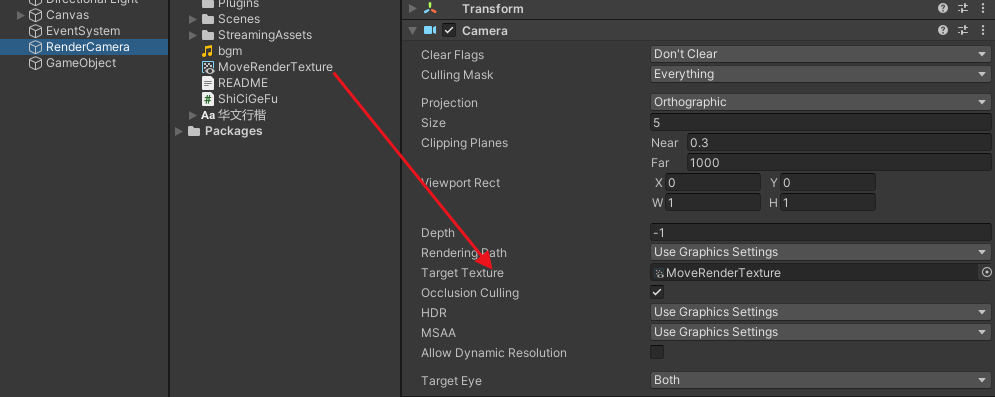
在Hierarchy面板右键创建Camera --> 设置TargetTexture 为创建的“MoveRenderTexture”:

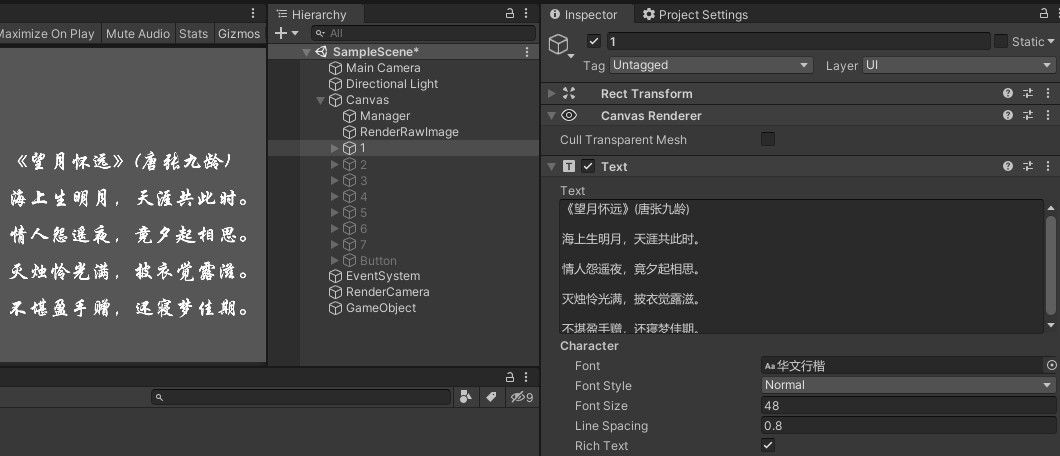
右键创建RawImage并添加Video Player 面板设置如下:

右键创建Text 内容、字体、字号设置如下:(有几首诗词,就复制几份)

2.3 逻辑处理
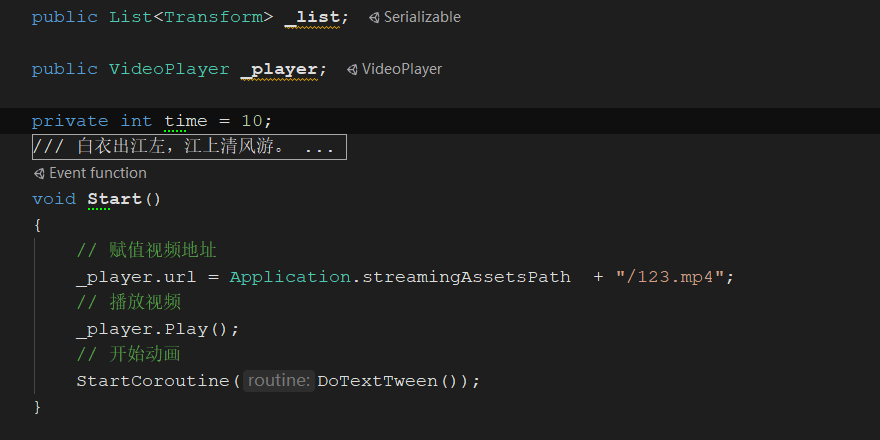
播放视频逻辑:

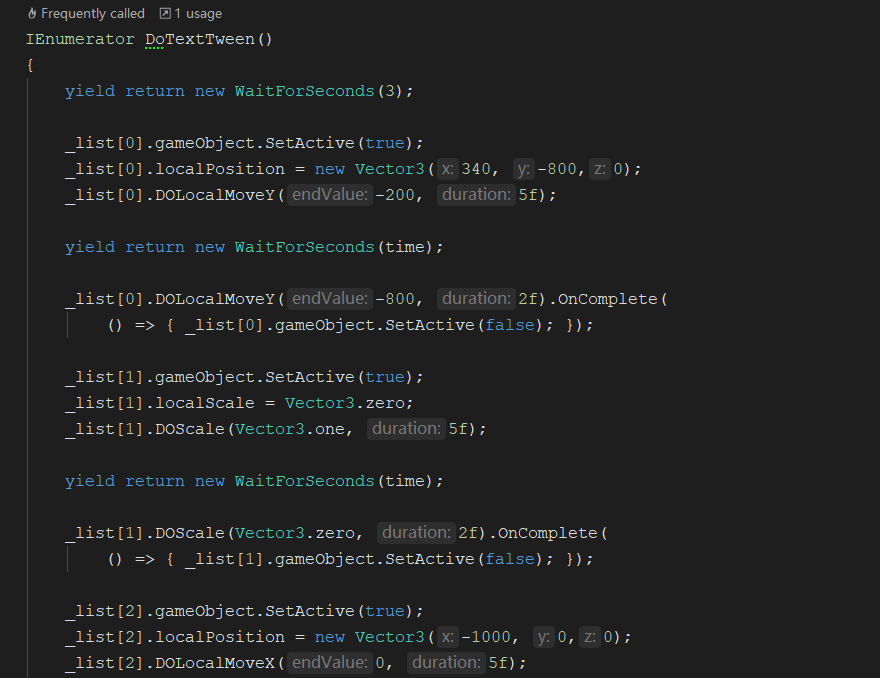
使用DoTween插件处理文本动画:

PS:项目中使用诗句和视频素材找自己喜欢的就好~
三,打包WebGl
3.1 打包WebGL设置
打开“Build Settings…” 面板,禁用压缩格式,Compression Format设置为Disable

然后回到点击“Build Settings…” 面板,”Build“,选择打包路径,然后等待打包完成即可:

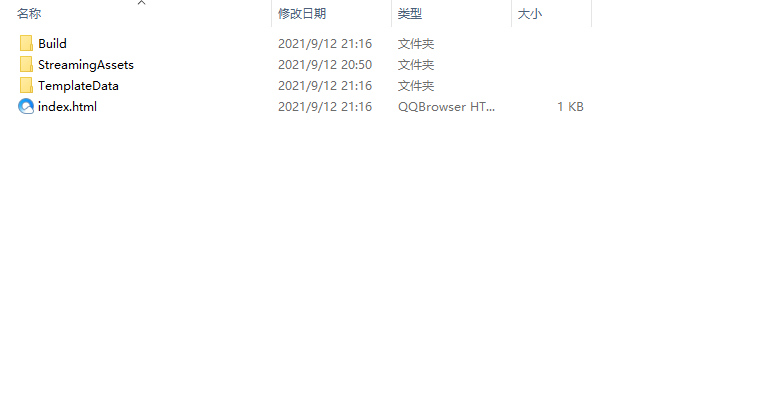
打包成功后,会在刚刚指定的目录得到如下文件:
此时双击”index.html“就可以在浏览器中玩耍了。
3.2 打开本地文件问题
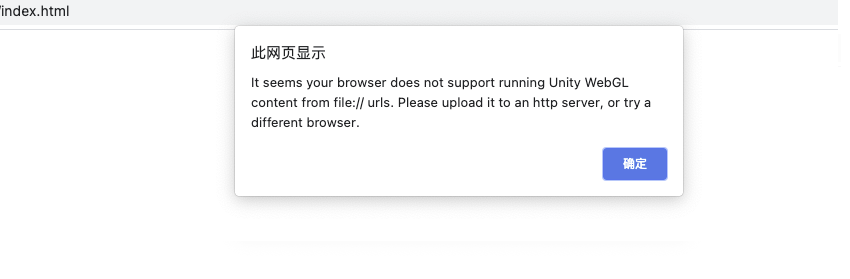
打开提示:

释义:
看起来你的浏览器不支持运行Unity WebGL内容从文件:// url。请将它上传到http服务器,或尝试不同的浏览器。
PS:若你的浏览器可以打开”index.html“这个本地网页,那么可以忽略这个问题,若不能打开,推荐使用”火狐浏览器“试试,不过即使打不开也没有关系,反正我们后面要传到GitHub上面。
四,将仓库转为网页
4.1 上传GitHub
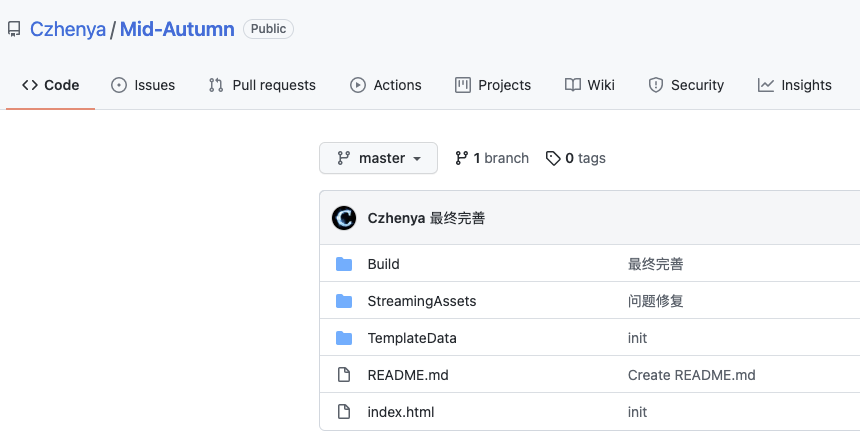
步骤:创建远程仓库 (要设置为Public哦~)–> 将上打包出的WebGl文件上传 --> 刷新网页验证创建完成即可:

4.2 设置Pages
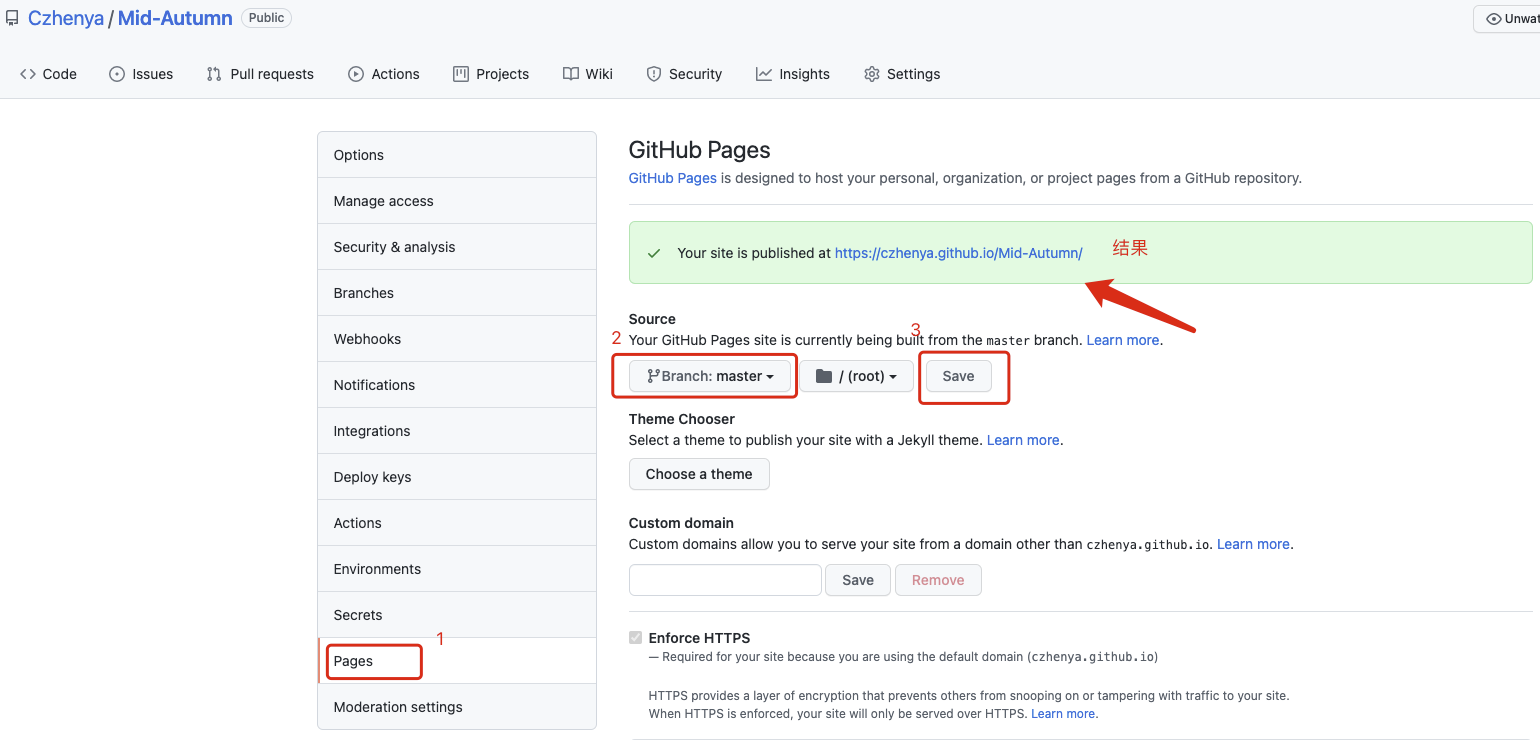
在GitHub上选择“Settings” --> 左侧标签栏选择“Pages” --> 然后将"Source"设置为“master” --> 最后点击右侧“Save”保存,等网页刷新完成,即可看到下图带颜色背景框部分的URL,点击此URL,即可访问。

设置成功后即可进行访问了。
PS:有时候会有些延时,刷新不出来就稍等会再试下(一般不会超过3分钟)。
五,遇到的问题
5.1 单个文件太大上传失败问题
报错信息:
remote: error: File unityweb is 176.17 MB; this exceeds GitHub’s file size limit of 100.00 MB
解决方案:
- 先运行如下命令,将本地需要上传的大文件删除:
git rm --cached YOR-GIANT-FILE
git commit --amend -CHEAD
-
下载:Git Large Filehttps://git-lfs.github.com/
-
打开git-bash,在项目目录下,执行以下命令:
git lfs install
- 然后添加选择您希望Git LFS管理的文件类型,这一步成功后会生成一个gitattributes文件,之后也可以选择在这个文件内部直接进行编辑。
git lfs track "*.大文件的扩展名"
- 添加.gitattributes文件并commit,之后单独push这个文件到到远程端。(如果之前已经添加过大型文件,可以撤销或者回退)
git add .gitattributes
git commit -m "add the .gitattributes"
git push origin main
最后就可以上传成功了!
5.2 视频在WebGl不显示问题
问题描述:
在编辑器下运行正常的VideoPlayer视频,发布WebGl之后在网页上显示不出来。
问题原因:
Unity2019自带的VideoPlayer组件,如果在WebGL下,只可以直接通过URL地址播放视频,如果用clip的方式会报错,无法播放视频。
解决方案:
将视频放置在StreamingAssets目录下,StreamingAssets目录和在安卓平台一样,不会被打包。
在需要播放视频视频时,进行URL初始化,然后Play,即可解决。具体参考代码如下:
videoPlayer.url = Application.streamingAssetsPath + "shipin.mp4";
videoPlayer.Play();
本文制作后效果链接:https://czhenya.github.io/Mid-Autumn/ 欢迎大家观看。
最后,提前祝愿大家中秋快乐!